Yo, Yeoman!
Three modern front-end tools

and conventions on how to use them.
Before we jump in...
Front-end development has grown up. We have a core set of best practices that we try to follow.
While developing
-
Work locally
(run a local server, don't ftp up to see changes)
-
Organize your code in small, distinct parts
(modules)
-
Use preprocessors when they make life easier
(Sass → CSS, maybe Coffee → JS)
-
Livereload your files during development
(save precious seconds you can spend not working)
-
Version control your source files
(seriously)
-
Lint your code
(enforce a uniform coding standard)
(run a local server, don't ftp up to see changes)
(modules)
(Sass → CSS, maybe Coffee → JS)
(save precious seconds you can spend not working)
(seriously)
(enforce a uniform coding standard)
Before deploying
-
Minify everything!
(deployed code is for computers, not people)
- Concatenate everything!
(slow connections hate http requests)
-
Set assets to far future expires and bust the user's cache only when they change
(the fastest downloads are the ones that don't happen)
-
Run tests before every deploy
(don't break the build)
(deployed code is for computers, not people)
(slow connections hate http requests)
(the fastest downloads are the ones that don't happen)
(don't break the build)
An average front-end workflow
Yeoman

Yeoman is a set of node.js tools and conventions for developing front-end applications.

It provides a workflow, development environment, and build system for single page apps and static sites.
Yo, Grunt, and Bower are command line tools.
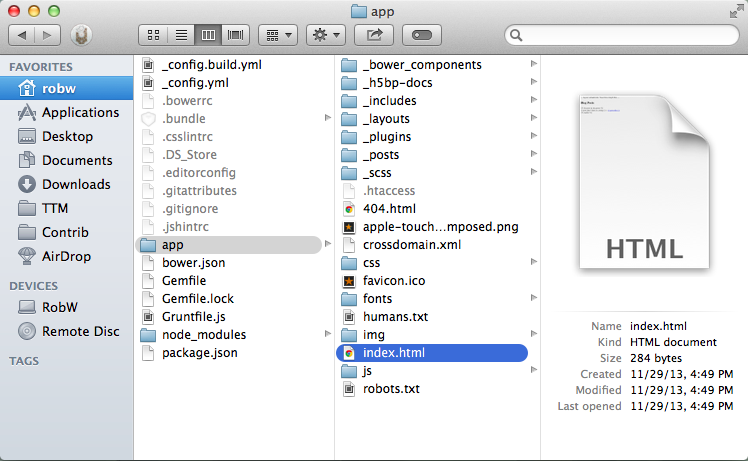
Scaffold Boilerplate
Yo runs the generators that scaffold your project.
Fill in a few choices and it creates all of the boilerplate you need to get started, including Grunt and Bower configuration.
Everything you set up at the beginning of a project? Yo and generators do that for you now.
-
Webapp (single page, framework agnostic web app)
-
AngularJS
-
Mobile Webapp
-
Angular-fullstack (AngularJS with an Express server)
-
WordPress
-
Ember.js
- Backbone.js
-
Jekyll
-
Chrome Extensions
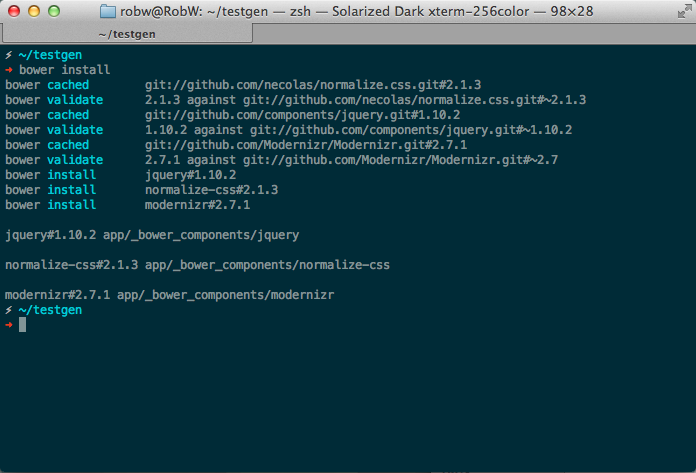
Manage Front-End Packages
Like RubyGems or npm for packages that run in the browser.
Bower is a language agnostic package manager, suited to managing any self contained front-end library.
Components can be JavaScript, CSS, or images. Anything that runs in the browser.
Bower uses Git endpoints to specify packages.
Automate Tasks
Grunt is the heart of Yeoman — what you're actually using most of the time.
It's a "JavaScript task runner".
Configure repeatable tasks that operate on your file system, and then run them.
Tasks can be run alone (like grunt cssmin) or combined into more useful custom tasks (like grunt serve or grunt build).
Grunt is a mature project in its own right. But you can set up a Gruntfile any damn way you please.
Yeoman adds convention to your Grunt setup. The Yo scaffolding creates a project-specific Gruntfile.
Yeoman Gruntfiles include a SERVE task:


- Compile preprocesor files into a .tmp directory
- Spin up a server
- Watch for file changes
- Automatically re-compile and fire livereload events to refresh your browser
- Compile preprocesor files into a .tmp directory
- Spin up a server
- Watch for file changes
- Automatically re-compile and fire livereload events to refresh your browser
...and a BUILD task
(that contains equal or greater levels of awesome).

- Clean the build directory
- Compile preprocessor files
- Configure concat tasks using special comments in your HTML
- Concatenate files
- Prefix CSS
- Uglify JavaScript
- Minify CSS
- Minify images
- Minify SVGs
- Add revisioning string to file names
- Replace references in HTML and CSS with their revisioned versions
- Minify HTML
- Clean the build directory
- Compile preprocessor files
- Configure concat tasks using special comments in your HTML
- Concatenate files
- Prefix CSS
- Uglify JavaScript
- Minify CSS
- Minify images
- Minify SVGs
- Add revisioning string to file names
- Replace references in HTML and CSS with their revisioned versions
- Minify HTML
Are we ready for a live code demo?
Was the code demo successful?
Final thoughts
Why not use Codekit?
Open source and the concentration of developer knowledge.
Questions?
Thanks.
@robwierzbowski
Yo, Yeoman!
By Rob Wierzbowski
Yo, Yeoman!
- 21,512