Integrating AngularJS into a Legacy Application
Experience: that most brutal of teachers. But you learn, my God do you learn.
~ C. S. Lewis
Rosina Bignall
Blog: http://rosinabignall.com
Twitter: @rosinabignall
JoindIn: https://joind.in/13220
Slides: http://goo.gl/L0mfsR
Assistance Dog Zaakir
http://tamarr.org

What is a Legacy Application?
Legacy Application
A legacy system is an old method, technology, computer system, or application program,"of, relating to, or being a previous or outdated computer system."
Often a pejorative term, referencing a system as "legacy" often implies that the system is out of date or in need of replacement.
~ Wikipedia
Legacy Application
-
Primarily round trip
-
Uses little to no Ajax
-
Little front-end interaction
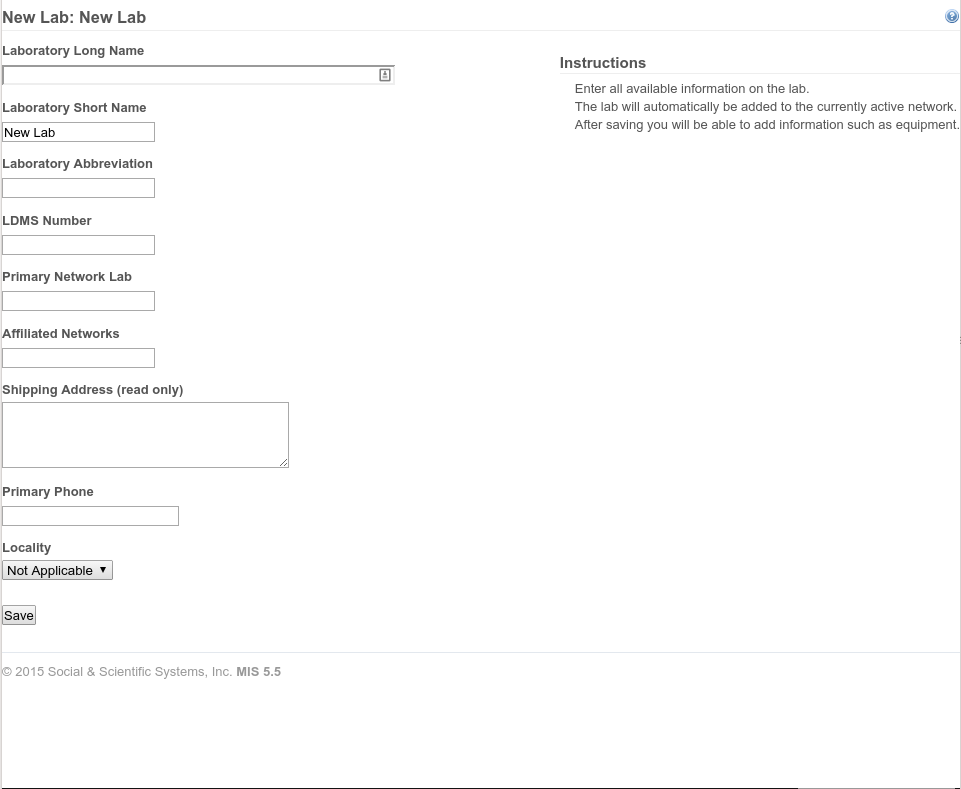
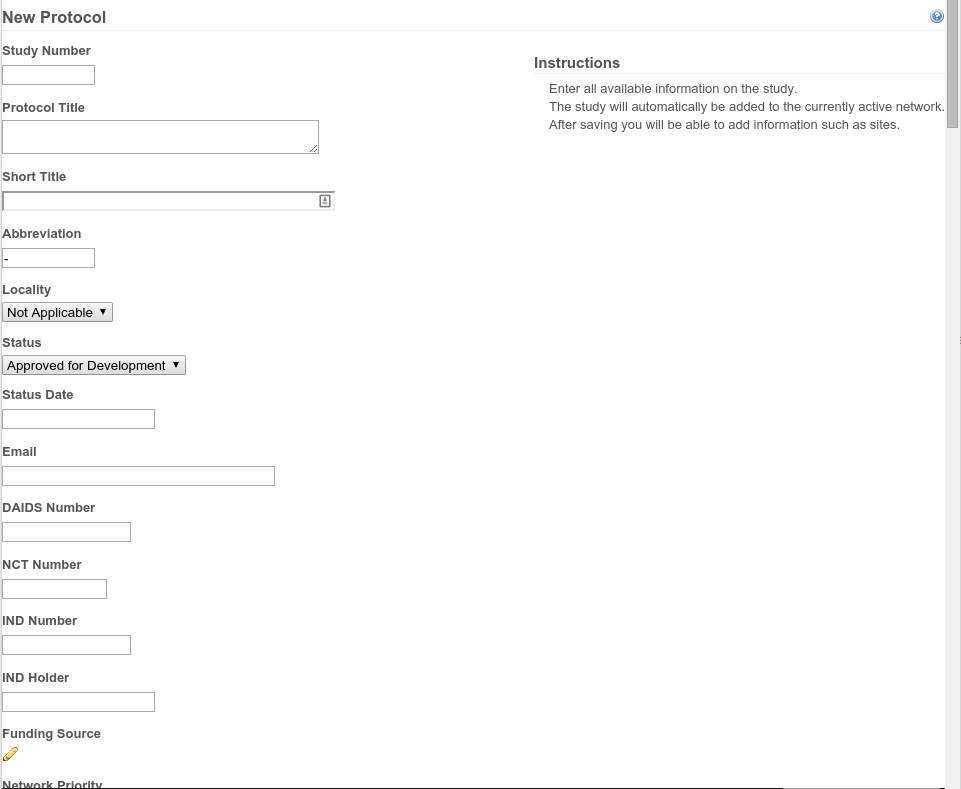
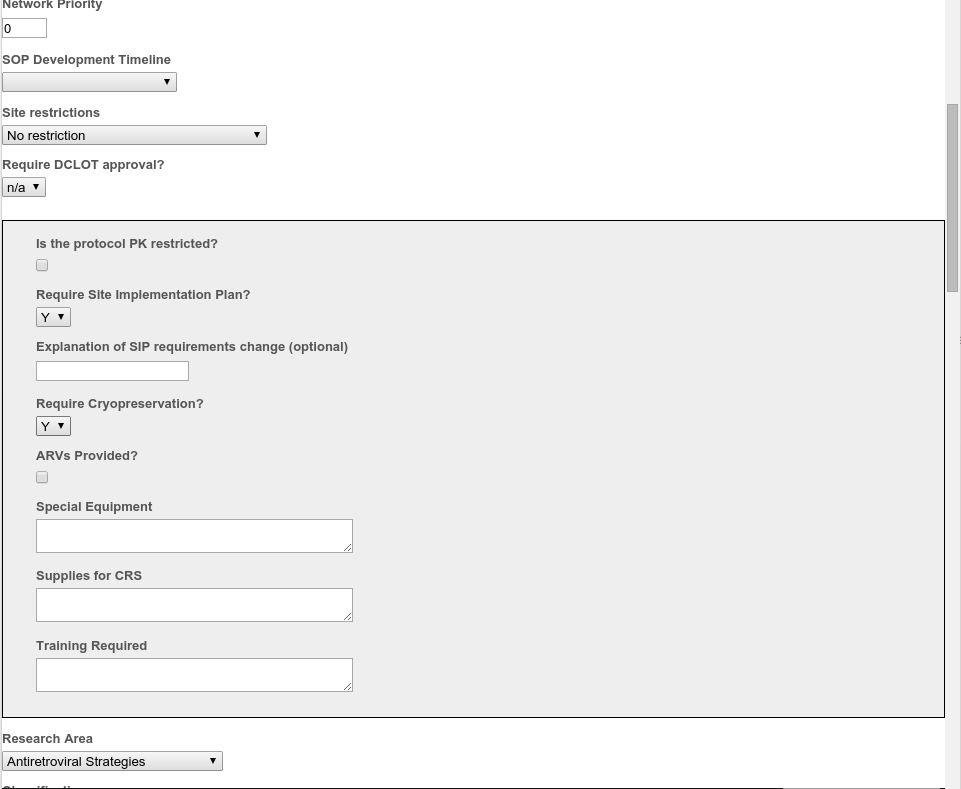
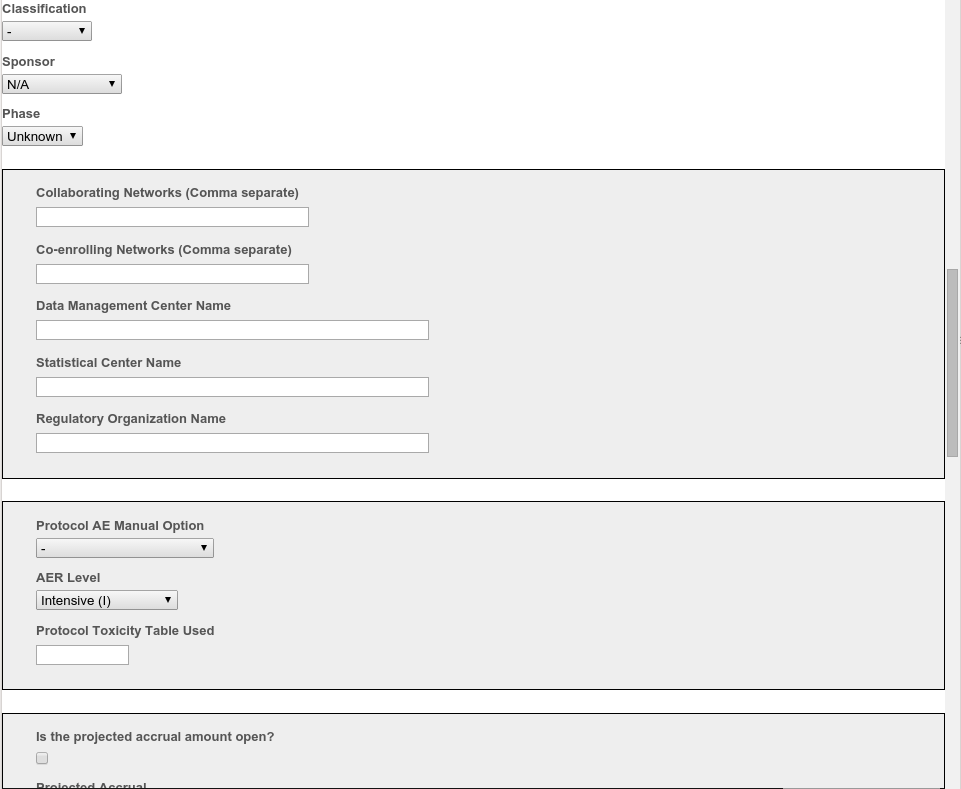
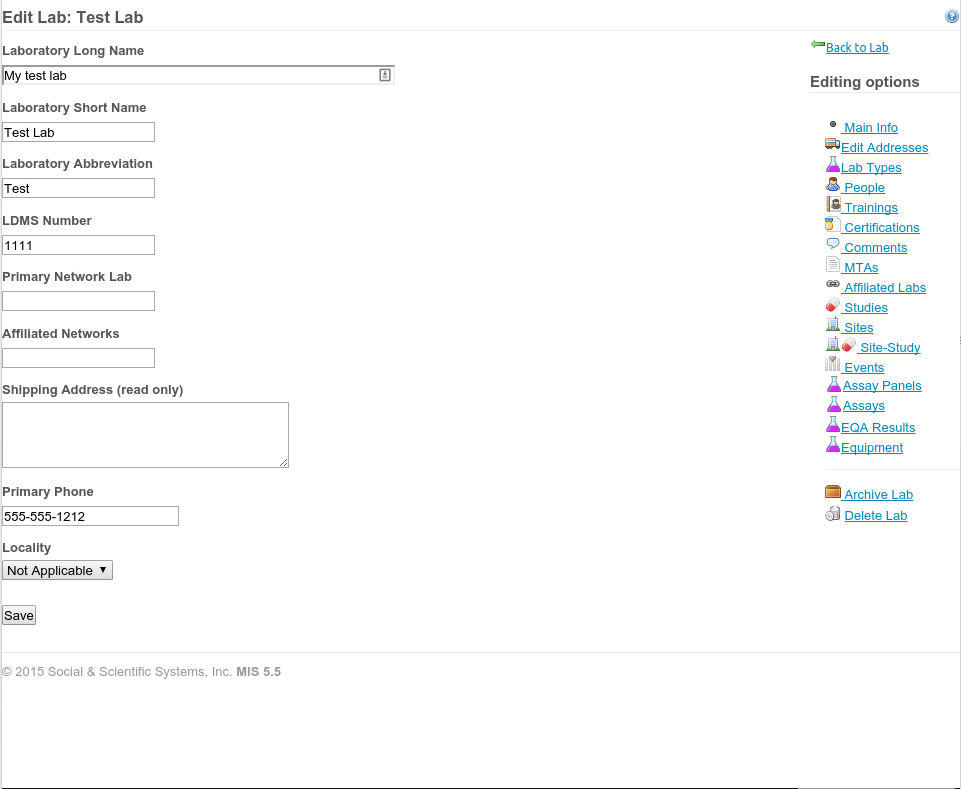
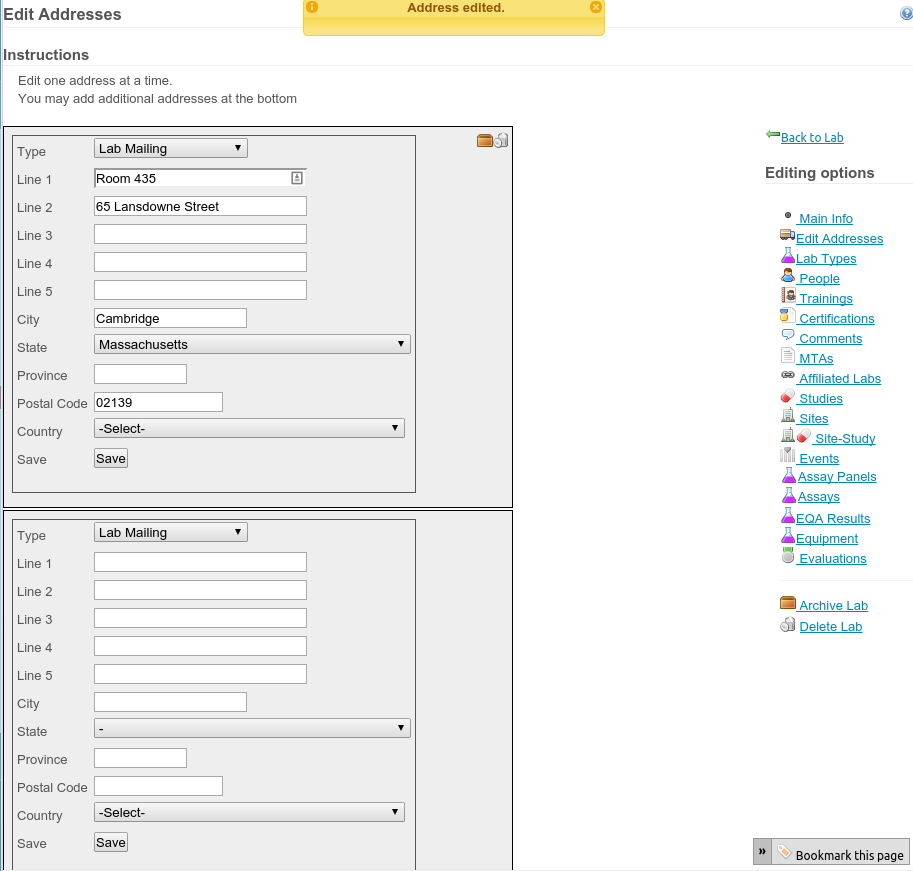
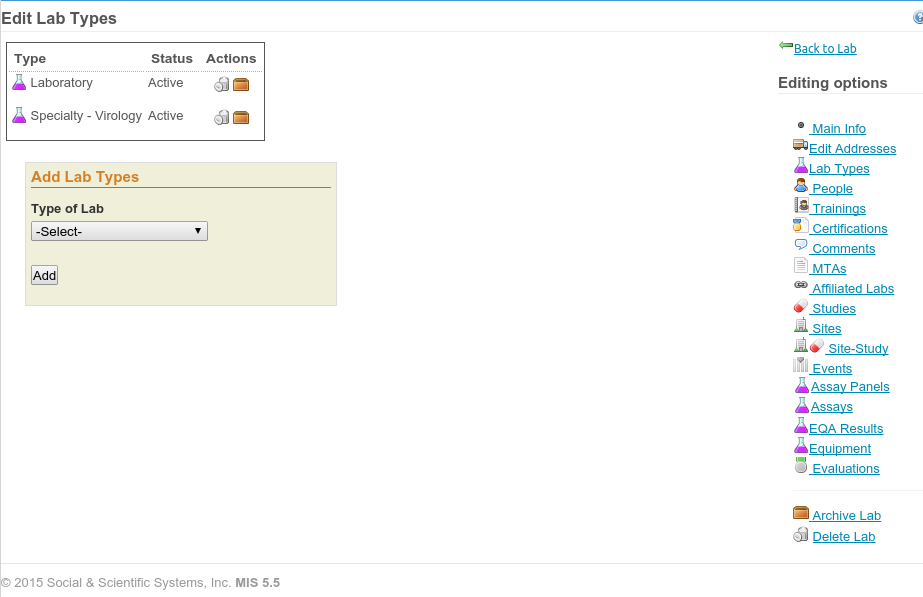
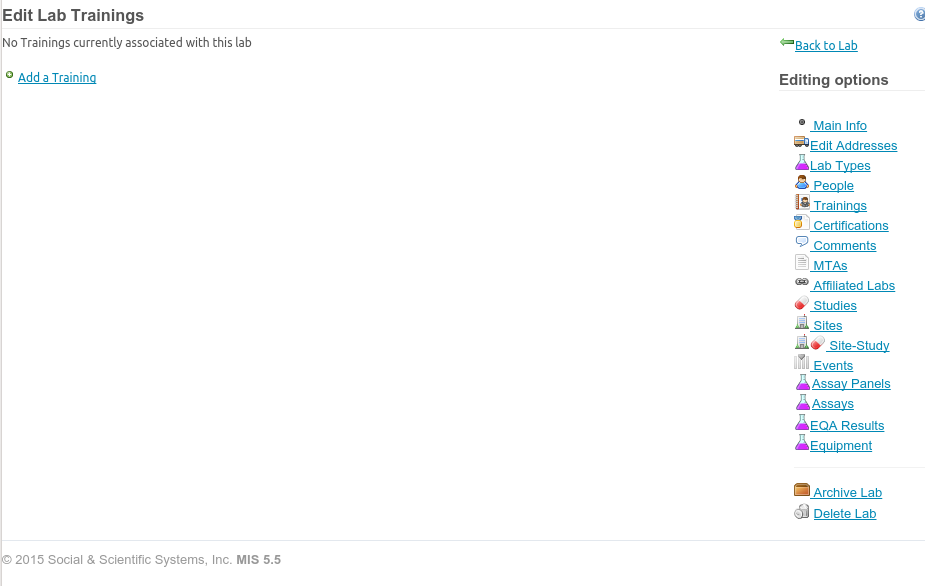
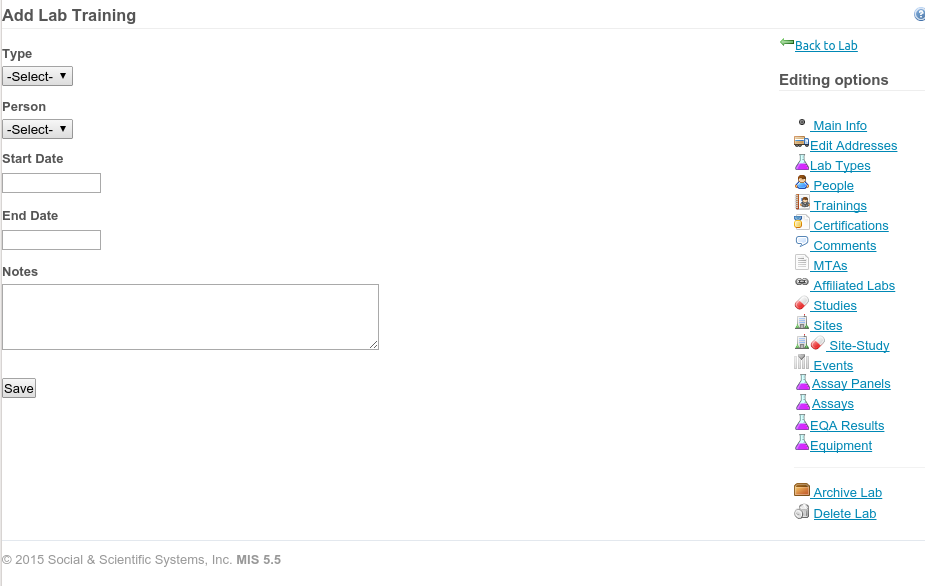
Our Application















User Feedback
- Wanted more interaction like other modern apps they were used to using
- Did not like how difficult it was to edit information
- Would like to be able to edit everything on one page
- Did not like having to go to different pages to edit additional data for the current record
- A lot of inconsistency in how you edit things

Problem
Solution?
Jquery?


JavaScript Framework
Solution...AngularJS
Benefits
- Rich User Experience
- Separation of Concerns
- UI code Declarative
- Application code Imperative
- Testable!
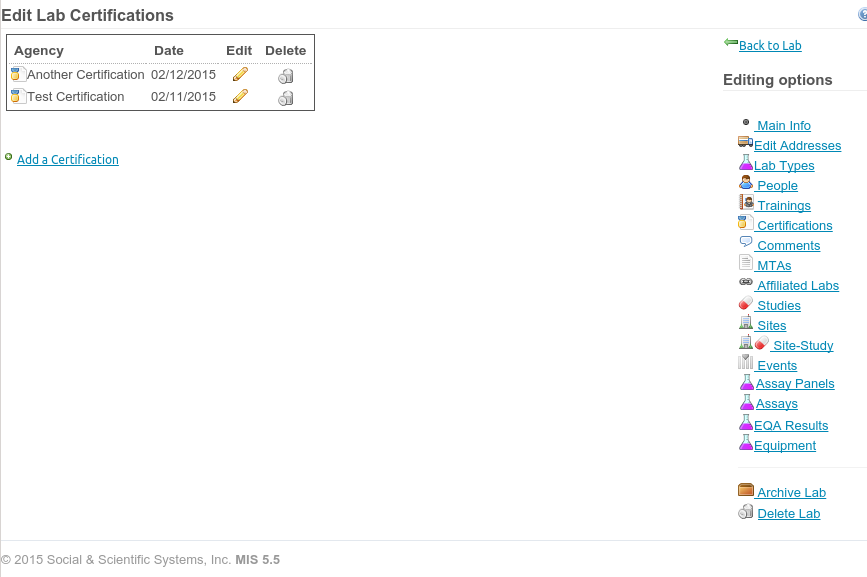
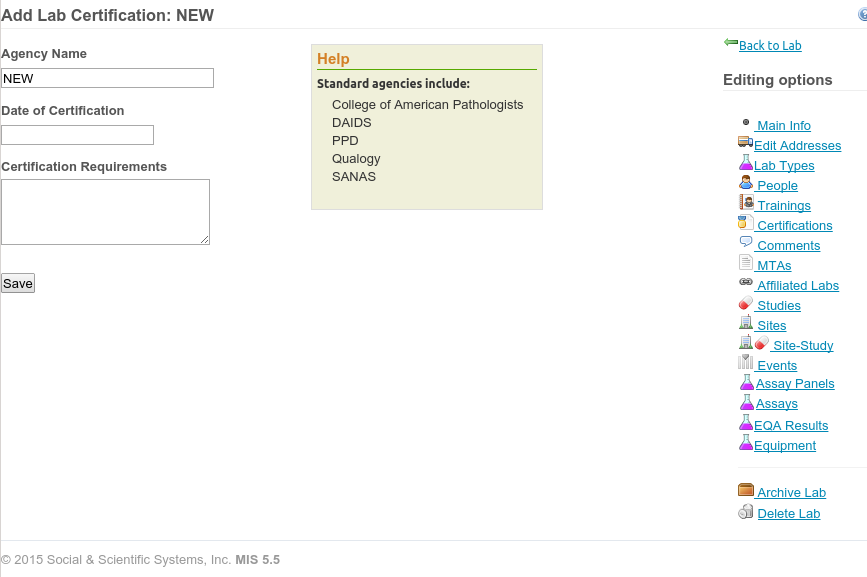
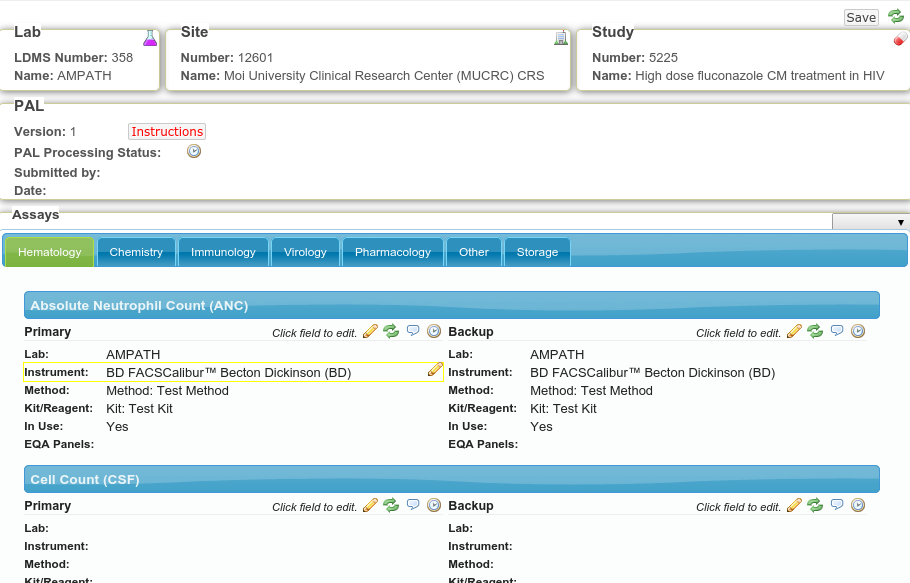
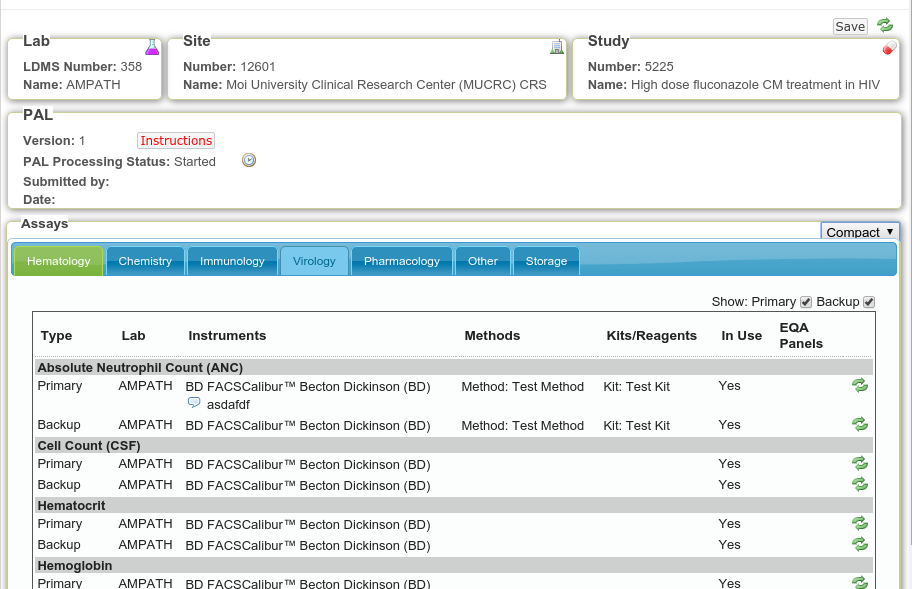
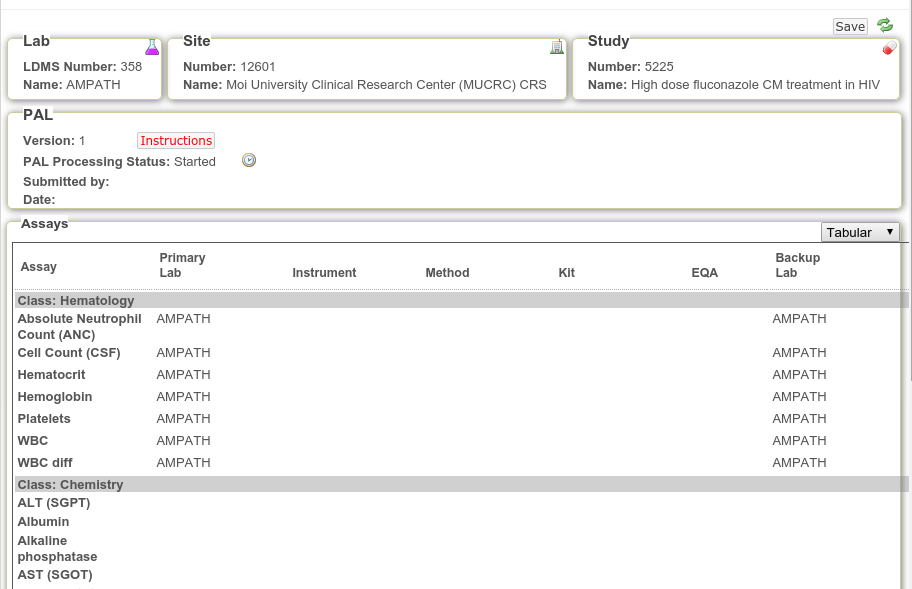
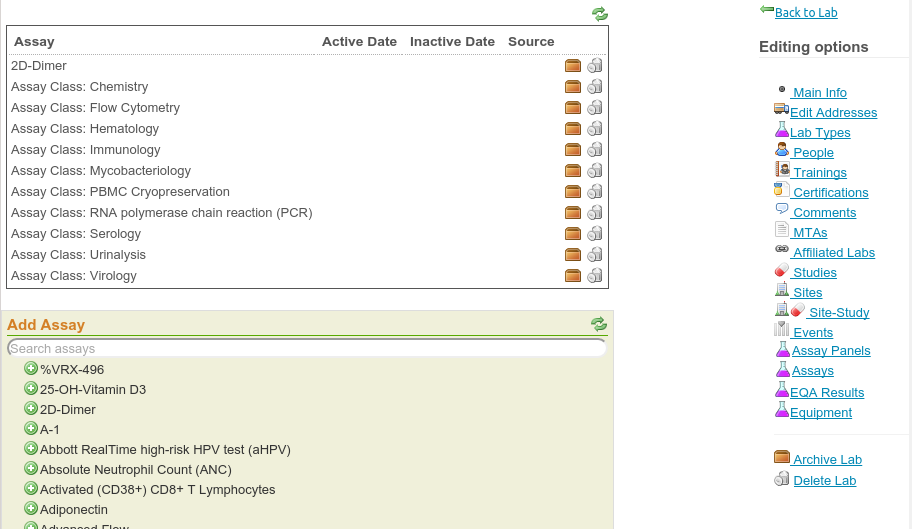
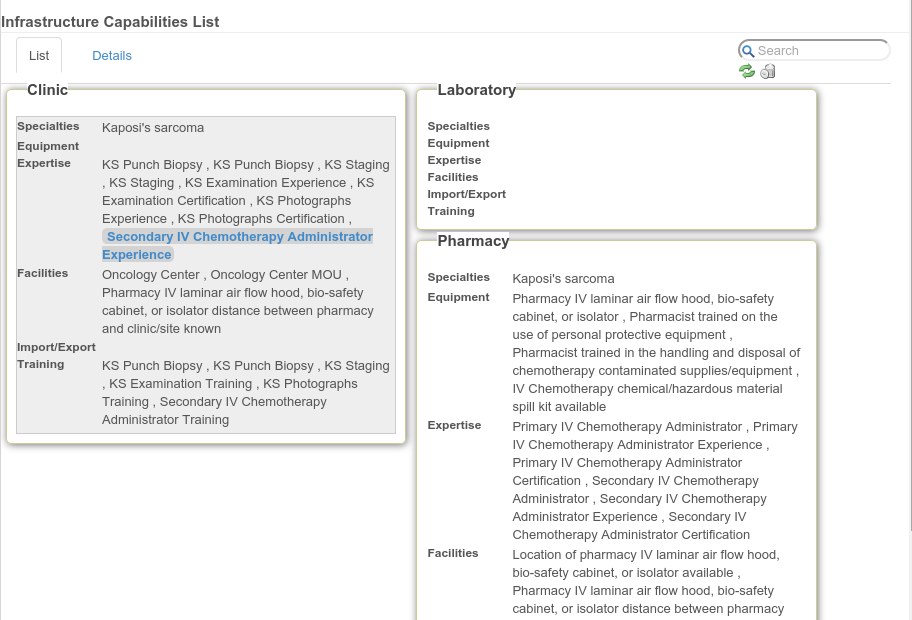
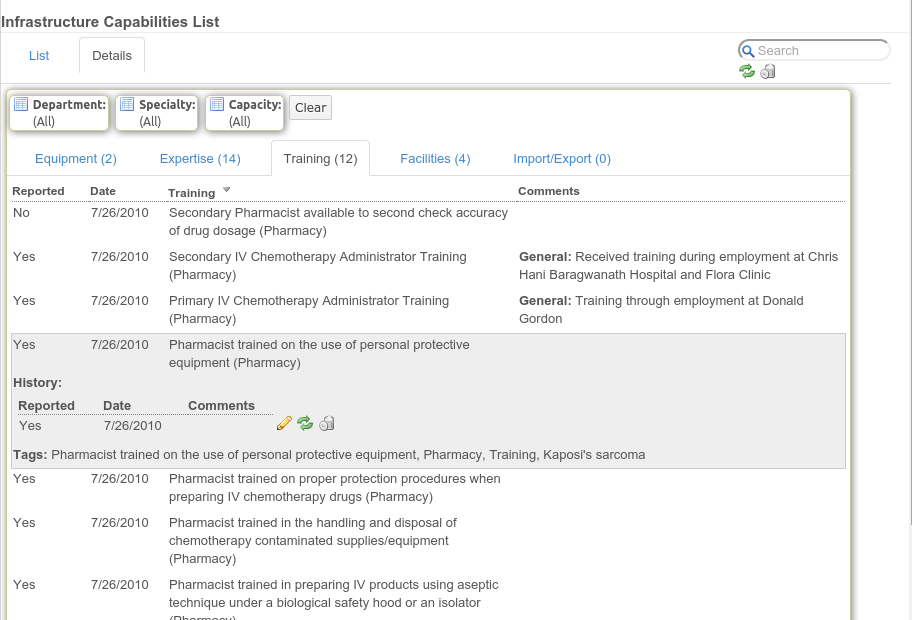
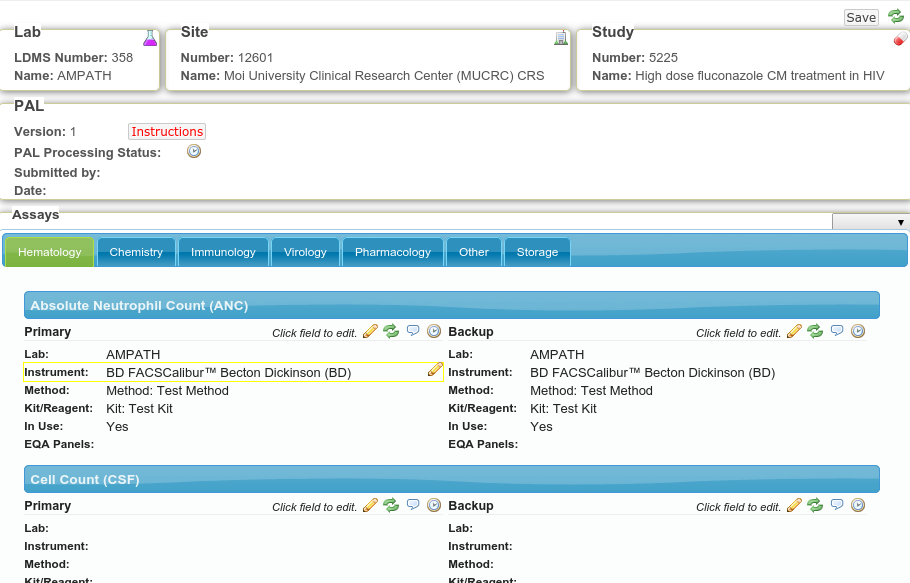
Rich User Experience

Rich User Experience

Rich User Experience

Rich User Experience

Rich User Experience

Rich User Experience

Rich User Experience

User Feedback
They want more

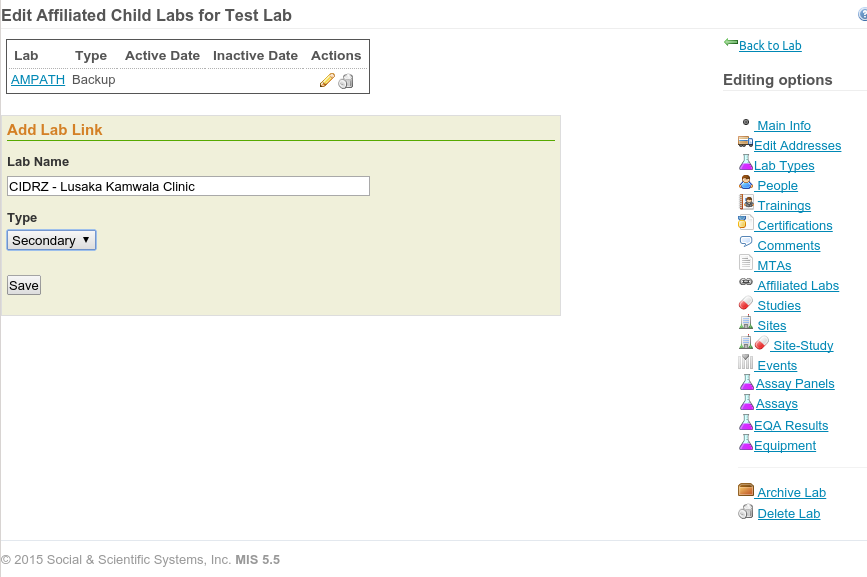
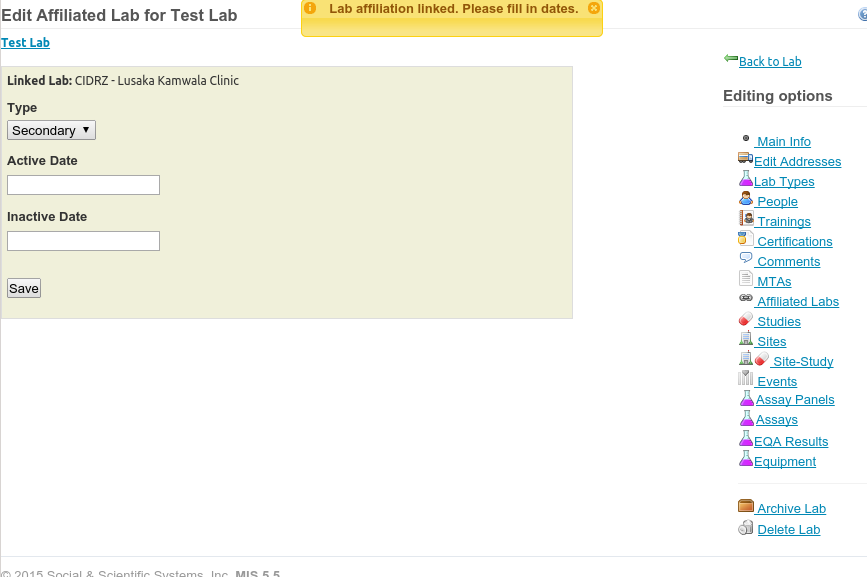
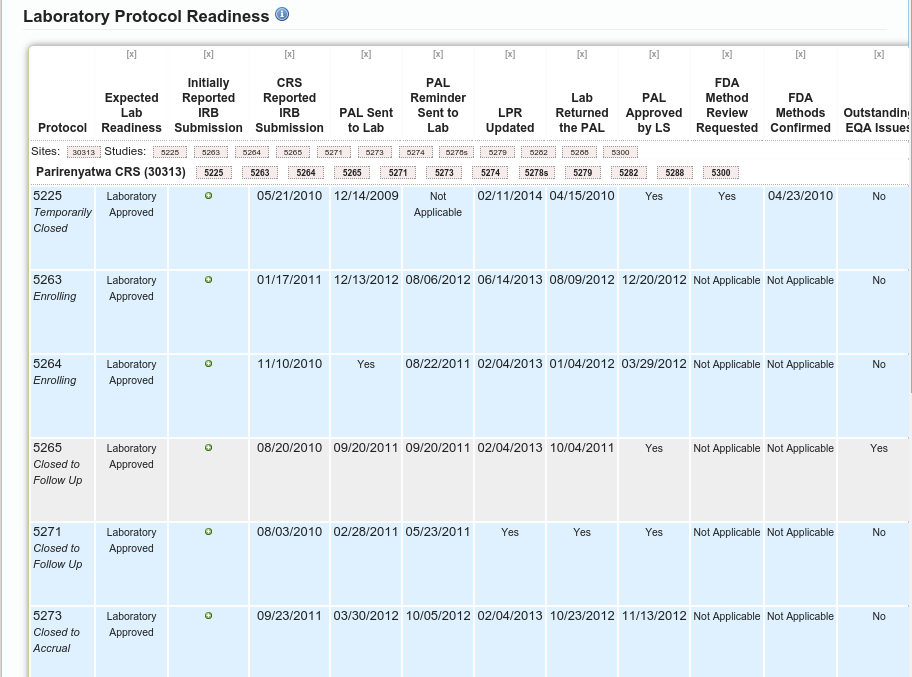
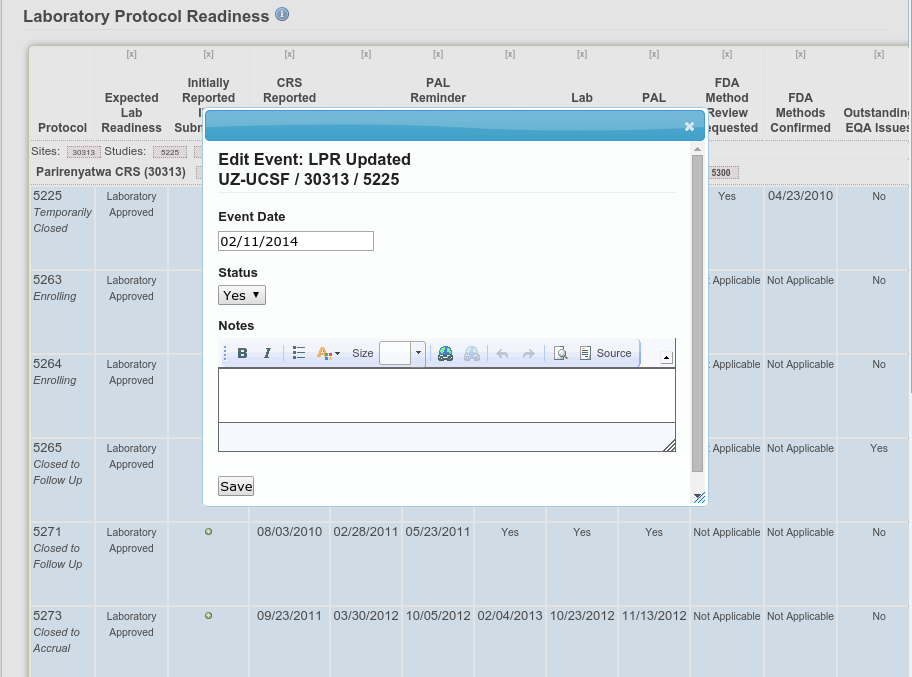
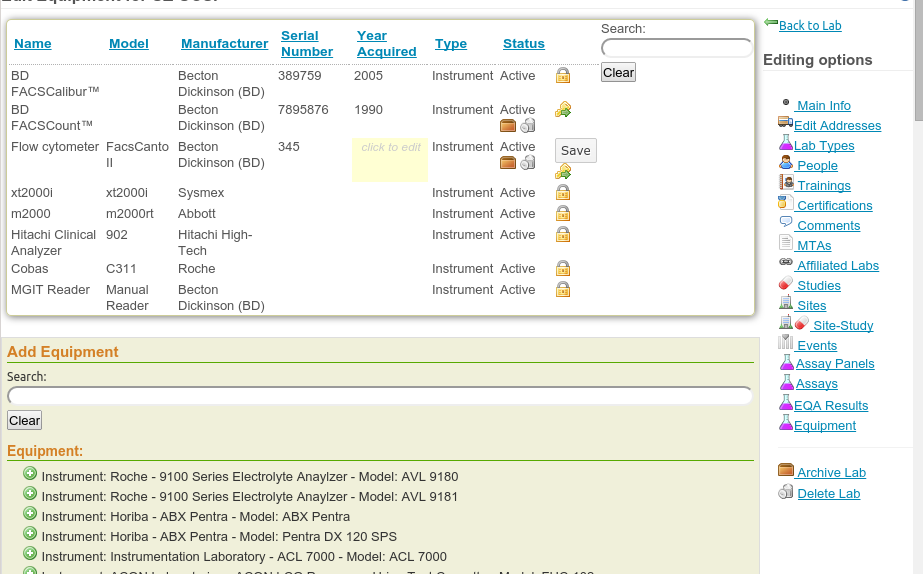
Different Views on Same Page


Able to View and Edit More on One Page

More User Feedback
- Like having things auto-populate when possible
- It keeps all the information together
- Edit multiple complex fields on one page before hitting save


<head>
...
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.js"></script>
<script type="text/javascript" src="/js/default/equipment.js"></script>
<script type="text/javascript" src="/js/default/equipment-services.js"></script>
...
</head>
...
<div ng-app="equipment">
<div ng-controller="EquipmentCtrl">angular.module('equipment',['equipmentServices',
'equipmentDirectives', 'ngResource' ]);
function EquipmentCtrl($scope, Equipment, Available) {
...
}Equipment.Controllers = angular.module(
'equipment.controllers', []
);
angular.module('equipment',['equipmentServices',
'equipmentDirectives',
'equipment.controllers','ngResource' ]);
Equipment.Controllers.controller(
'EquipmentCtrl',
['$scope', 'Equipment', 'Available', '$filter',
function EquipmentCtrl($scope, Equipment,
Available, $filter) {
...
}
]
);What we did right



Incremental Development
What we did wrong

HOW we implemented small apps
Planning your Integration


Model Application
App = App || {};
App.LabApp = angular.module('LabApp', []);
App.EquipmentApp = angular.module('EquipmentApp', []);
...
angular.module('MainApp',
[
'LabApp',
'EquipmentApp',
...
]
);Model Application
App.LabApp.controller('LabController',
[
'$scope',
function($scope) {
...
}
]
);
App.LabApp.service('LabService', [
function() {
...
}
]);
App.LabApp.directive('LabDirective',
function() {
...
}
);Model Application
<body ng-app="MainApp">
...
</body><div ng-controller="LabController">
...
</div>Rosina Bignall
Blog: http://rosinabignall.com
Twitter: @rosinabignall
JoindIn: https://joind.in/13220
Slides: http://goo.gl/L0mfsR
Assistance Dog Zaakir
http://tamarr.org

Integrating AngularJS into a Legacy Application
By Rosina Bignall
Integrating AngularJS into a Legacy Application
A talk for International Confoo 2015
- 1,615