JavaScript - 3
Object y Array

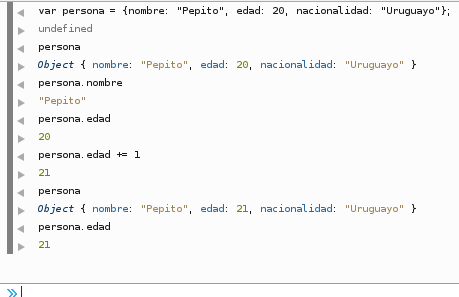
Un objeto en JavaScript
- Es un conjunto de valores
- Cada valor tiene nombre asociado llamado clave
- Cada clave es única en el objeto
- Dos objetos no tienen la misma clave
- Los valores son de cualquier tipo de datos
- Los objetos son o heredan del tipo de dato Object
Declarando un objeto por extensión
var objeto = { 'clave1': 'valor1', 'clave2': 'valor2' }
var objeto = { clave1: 'valor1', clave2: 'valor2' }
Asignando y consultando atributos
objeto.clave1 = 'valor1'; objeto['clave2'] = 'valor2';
var consulta = objeto.clave1; consulta = objeto['clave2'];
Cuando usar objetos

Arrays
- Se traduce al español como matriz
- Es una lista ordenada de elementos
- La posición única de un elemento en la lista se llama índice
- El Array es un objeto donde los índices son claves y los elementos son valores
Un Array por extención
var lista = ["a", 4, true, 6];
Consulta y asignación por índice
var lista = ["a", 4, true, 6]; lista[0] // Devuelve "a" lista[1] // Devuelve 4 lista.3 // Devuelve 6 lista[2] = false; lista[2] // Devuelve false
Añadiendo elementos al final
var lista = ["a", 4, true, 6]; lista.push("b"); lista[4] // Devuelve "b"
Iteración
var i = 0; var a = ""; while (i < 10){ i++; a += "hola"; }
Facilidad del bucle for
var i; var a = ""; for (i=0; i < 10; i++){ a += "hola"; }
for (inicio; condición; actualización)
Recorriendo arrays
var A = [5, 3, 2, 10]; var B = []; var i; for (i=0; i < A.length; i++){ B.push(A[i] + 1); }
Recorriendo arrays
var A = [5, 3, 2, 10]; var B = []; for (i in A){ B.push(i + 1); }
Recorriendo arrays
var A = [5, 3, 2, 10]; var B = []; A.forEach(function (i) { B.push(i + 1); });
JavaScript - 3
By Daniel Francis
JavaScript - 3
- 866



