CSS, Github, BootstraP... oh my!
Ads+Data Design Offsite 2014
Today we'll go over...
- Introduction to CSS
- Git basics
- Ads+Data Bootstrap overview
CSS
The basics.
What is CSS?
- CASCADING STYLESHEETS
- Refers to a hierarchical way that styles get applied to HTML elements
CSS: What does it look like?
h1 {
font-size: 24px;
font-weight: bold;
text-transform: uppercase;
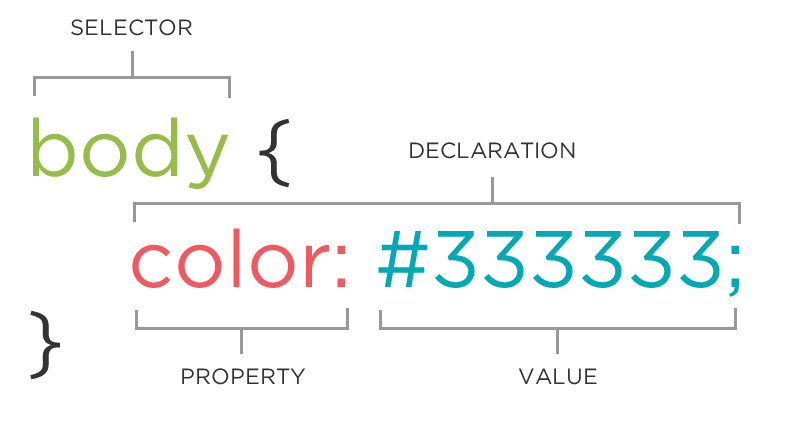
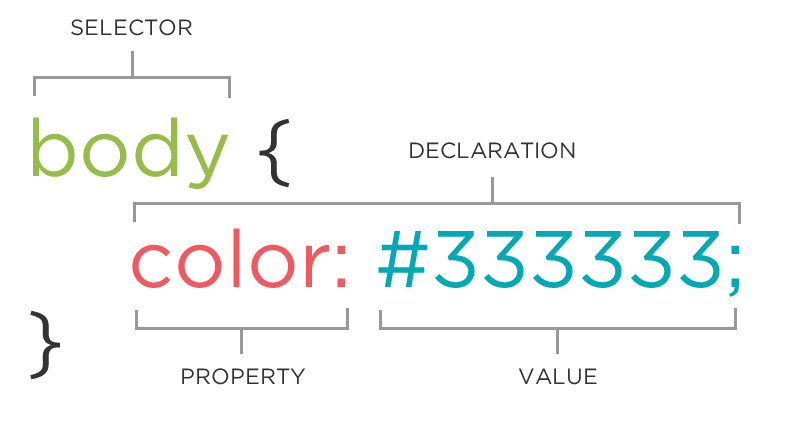
}CSS TErminology

Text
CSS is composed of style "rules"
Let's focus on selector
- Describes what's being styled

What can I style?
- HTML tags
- Classes and IDs
- Pseudo classes
Html Tags
Select every paragraph element and make the font-size: 15px.
p {
font-size: 15px;
}Select every image element and make them 500 x 500 height.
img {
width: 500px;
height: 500px;
}Every element? What if I want to control a specific element?
Classes and IDs
- "Class" and "ID" are HTML attributes
- Attributes "describe" elements and are followed by values
<p id="intro">This is an intro paragraph.</p>
<span class="warning">Warning!</span>IDs Vs Classes
- ID: An ID can only be used once on a page. Refers to a singular page element (like a header)
- Class: Lots of elements can have the same class, e.g. There can be multiple instances of spans with a class of "warning".
#intro {
property: value;
}
.warning {
property: value;
}An ID name is preceeded by a pound "#" sign
A class name is preceeded by a period "." sign
PSEUDO CLASSES
- Describes a "current condition" of an HTML element, rather than an "attribute".
- Link pseudo classes are the most common
a:hover {
text-decoration: underline;
}This styles a link to have a hover with an underline
Link Pseudo Classes
a:link // unvisited link
a:visited // visited link
a:hover // hover link
a:active // activated linkCompound Selectors
Combine selectors if you want to get specific
p.warning a {
property: value;
}Selects all link elements in a paragraph with class .warning
More on specificity
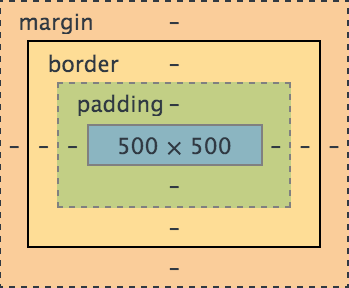
That box Model

Github
Version Control AWesomeness
Gitflow
- Bullet One
- Bullet Two
- Bullet Three
What is Git? Github?
- Bullet One
- Bullet Two
- Bullet Three
Github terminology
- Repository - A repository is the most basic element of GitHub. Consider it like a "folder" for your project's files.
- Commit - A commit, or "revision", is an individual change to a file (or set of files).
- Push - Pushing refers to sending your committed changes to a remote repository such as GitHub.com.
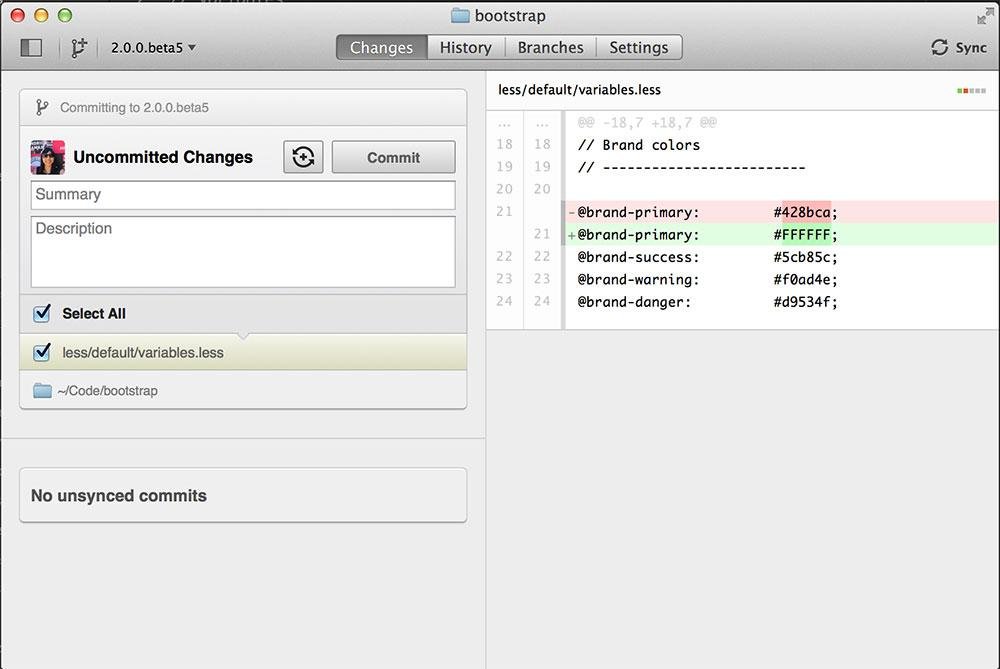
- Diff - A diff is the difference in changes between two commits, or saved changes. The diff will visually describe what was added or removed from a file since its last commit.
Fork, Branch, Clone
- Fork - A fork is a personal copy of another user's repository that lives on your account.
- Branch - A branch is a parallel version of repository.
- Clone - A clone is a copy of a repository that lives on your computer instead of on a website's server somewhere, or the act of making that copy.
Pulling
-
Pull - Pull refers to when you are fetching in changes and merging them. For instance, if someone has edited the remote file you're both working on, you'll want to pull in those changes to your local copy so that it's up to date.
-
Pull Request - Pull requests are proposed changes to a repository submitted by a user and accepted or rejected by a repository's collaborators. Like issues, pull requests each have their own discussion forum.
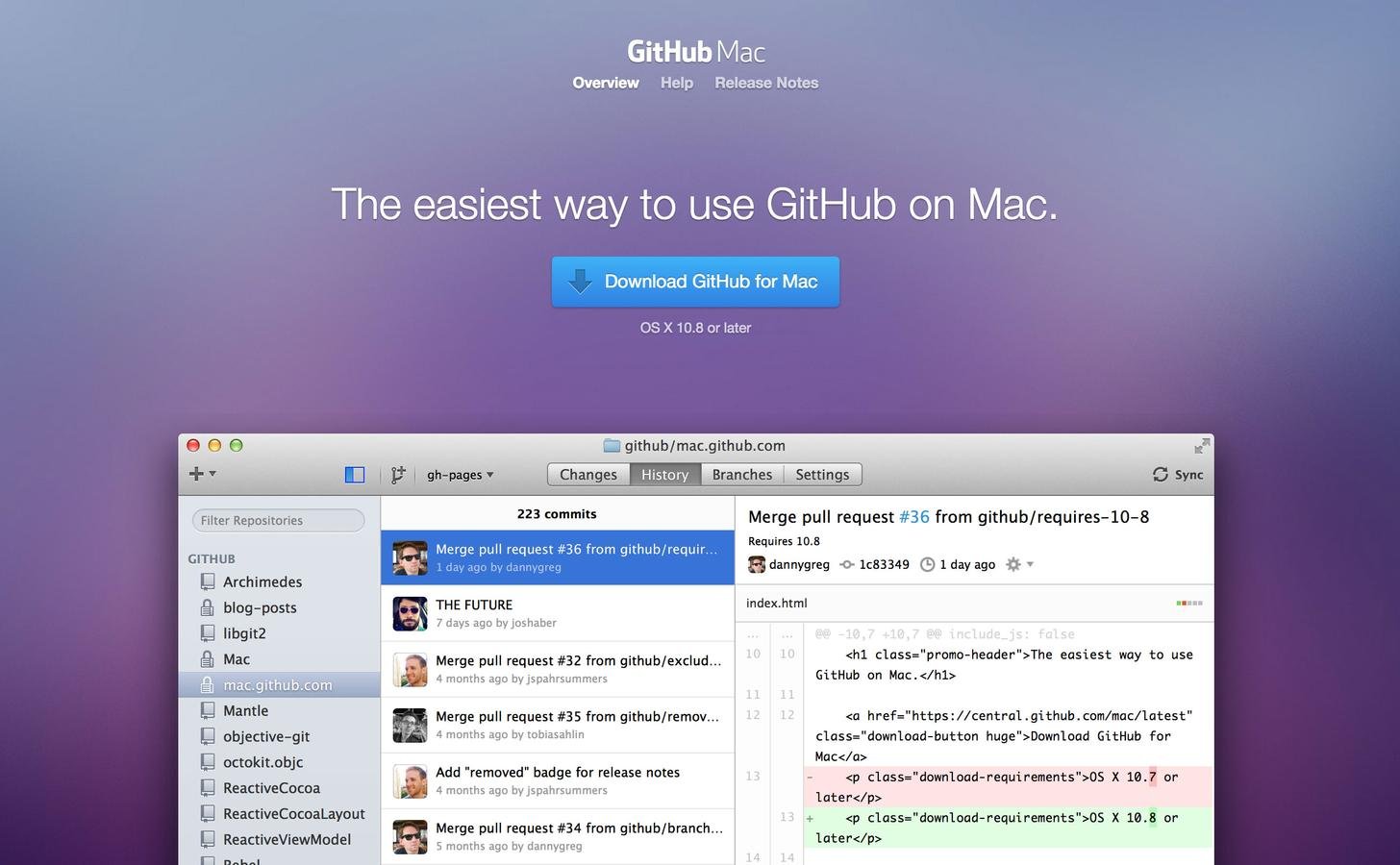
How to get started
Go to a Github Repository
http://git.corp.yahoo.com/ads-data/bootstrap
Clone it
- This makes a copy of the repository on your computer
Make a tweak
Commit Your Changes and Publish!

Ads+Data Bootstrap
Our Structure
Based on Twitter Bootstrap
- Bullet One
- Bullet Two
- Bullet Three
The Power of LESS (or SASS)
- Bullet One
- Bullet Two
- Bullet Three
Color Variables
- Bullet One
- Bullet Two
- Bullet Three
CSS, HTML, Github, oh my!
By shali
CSS, HTML, Github, oh my!
- 1,609