D3 + React = 🎩💕
Shirley Wu (@sxywu)
Shirley Wu
08/2012: D3
09/2014: React
11/2014: D3 + React
07/2015: On D3, React, and a little bit of Flux
12/2015: waffleJS talk
D3
- interactive dataviz
- enter-update-exit pattern
React
- single-page apps whose data change over time
- virtual DOM diffing
& want control of the dom
They both solve the same problem
ownership:
d3 vs. react
component structure
data calculation
rendering
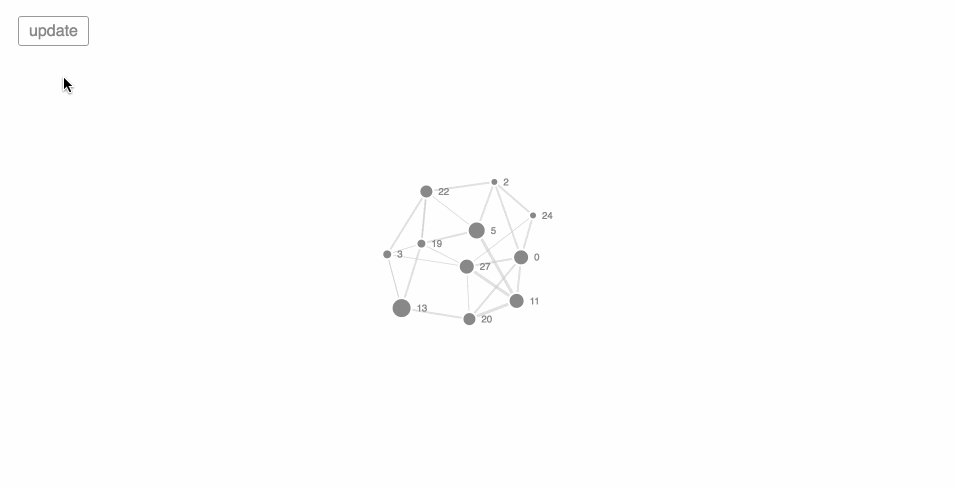
3 examples
3 approaches

Approach #1
use case: APP WITH A SMALL dataset AND SIMPLE VISUALIZATION
Pro:
- Clean, easy to reason about
- React for structure
- D3 for data calculation
- React for rendering
Con:
- lifecycle for every tick -> unperformant
- Cannot use D3 functions that need access to DOM
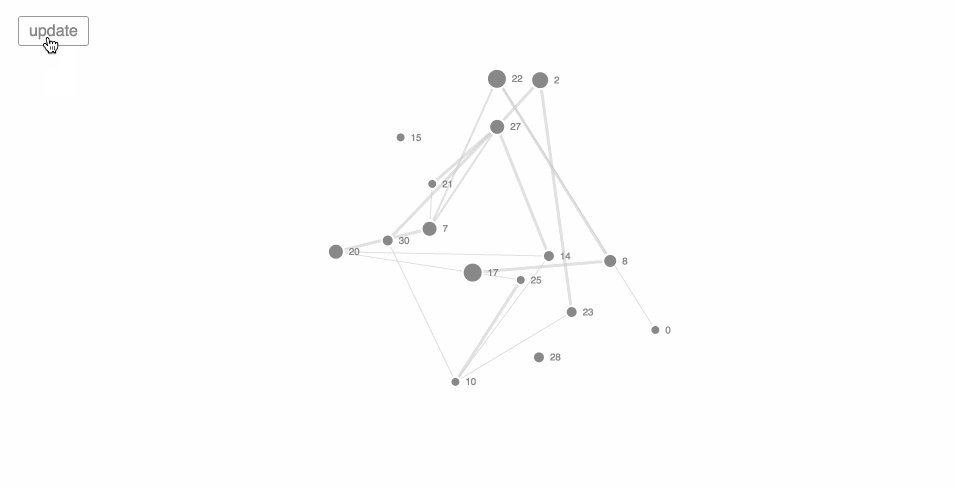
Approach #2
USE CASE: APP WITH A SMALL dataset BUT HIGHLY INTERACTIVE VIsualization
Pro:
- Takes advantage of respective strengths
- React for structure
- D3 for data calculation
- D3 AND React for rendering
- React for elements
- D3 for attributes
Con:
- React component around all the nodes -> unperformant
- Makes people uncomfortable
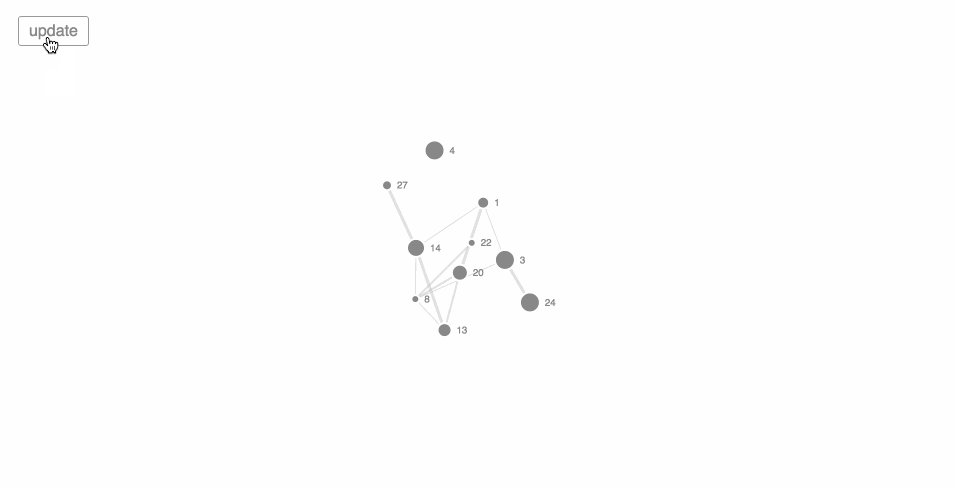
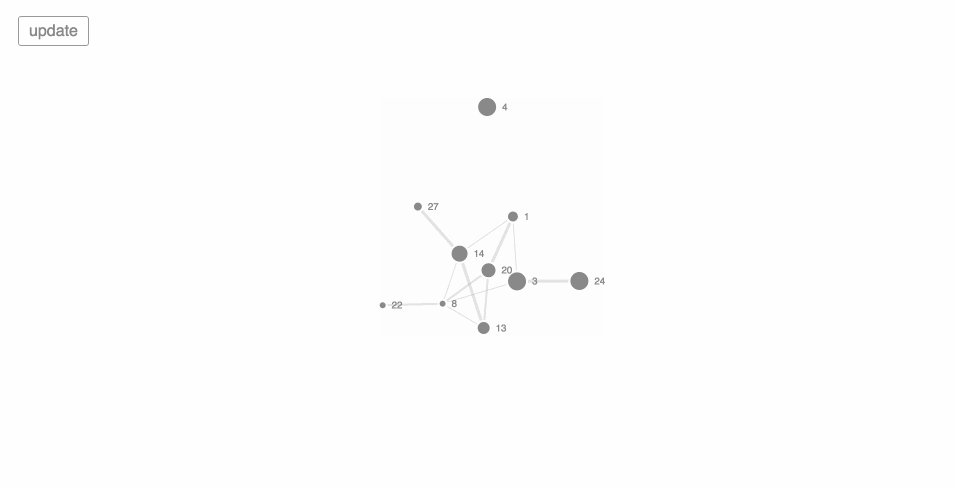
Approach #3
USE CASE: APP WITH A LARGE dataset AND FREQUENTLY UPDATING VISUALIZATION
Pro:
- The viz scales!
- Use all the d3 functions!
Con:
- Why you even React, bro?

Lessons Learned
- Never ever have React and D3 controlling same parts of the DOM (or else nasty bugs)
- Know the rules to break them
- Assess the needs of the project, then figure out the combination of D3 + React that makes sense
thank you 💕
@sxywu

React + D3
By Shirley Wu
React + D3
Compiled for @wafflejs 12/2015, updated for @brooklynjs 04/2016
- 14,603