Utility-first CSS
What’s all the rage?
It’s about to get weird.


It’s wrong. “Unsemantic”.

I think.. I’m...
It’s so different it will make your brain tilt.

What’s all the rage?

Separation of concerns
Decouple markup from presentation.
“Semantic” classnames
Based on content, not design.

- Nicolas Gallagher, About HTML semantics and front-end architecture
HTML & CSS “decoupled”?
I see the relationship between HTML and CSS, in terms of “separation of concerns”, as a dependency direction.
“
- Adam Wathan, CSS utility classes and “separation of concerns”
“Separation of concerns”
CSS depends on HTML
“Mixing concerns”
HTML depends on CSS
HTML is restyleable!
CSS is reusable!
“Semantic” classnames
Presentational classnames
For the project you're working on, what would be more valuable: restyleable HTML, or reusable CSS?
“
- Adam Wathan, CSS utility classes and “separation of concerns”









.no-padding-top {
padding-top: 0;
}
Context agnostic. Reusable. Intuitive. Memorable.
.col-md-6
.text-center
.margin-bottom-sm
.container-narrow
.bg-primary
Utility classes are
LEGO blocks.
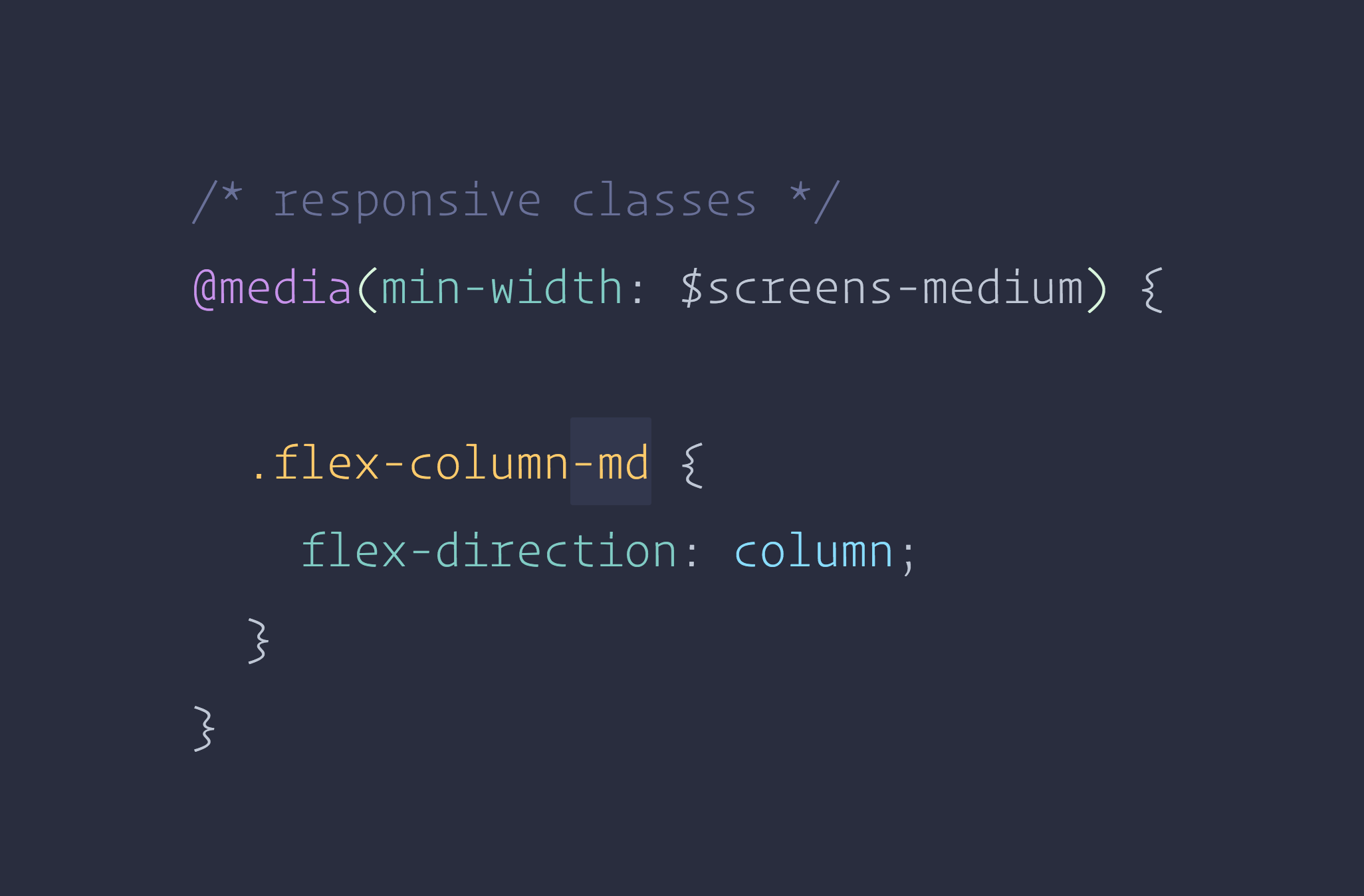
Getting a little “utility class happy”

utility-last
utility-first
vs
band-aid
building blocks
vs
Utility-first
“Helper classes” are the building blocks, the design system. Compose with them from scratch.


Utility-last
Build structure with custom CSS. Slap utility classes on top, as an afterthought.

Utility-first toolkit








What’s all the rage?
Ultra focused HTML workflow
No context switching.
- DWYL, Learn tachyons


- DWYL, Learn tachyons
Show me!
Mythbusting

It’s a maintenance nightmare!

Shifting the complexity somewhere else.
Changing HTML classes on elements to change styles is fairly practical. While anyone can rearrange pre-built “lego blocks”, it turns out that no one can perform CSS-alchemy.
“
- Nicolas Gallagher, About HTML semantics and front-end architecture
Abstract away repetition
Templating language



Abstract in CSS



BEM
within design restrictions!


May as well use inline styles!

Yeah right.

Specificity.
1-to-many relationship.
Media queries/pseudo/states.
Restricted “set of choices”.
Looks similar, but very different!
It bloats your HTML, poor performance!

Gzip
“Hello bello! I made a card in Trello!”
“Hello b{ello}! I made a card in Tr{ello!}”

How much bloat?
136kB
Raw HTML
94kB
Raw HTML
6.6kB
Gzipped
136kB
Raw HTML
5.5kB
Gzipped
94kB
Raw HTML
Difference
| Raw | 42kB |
|---|
| Gzipped | 1.1kB |
|---|
Myths…


Want to do some reading?

- John Polacek, The case for atomic CSS


- Adam Morse, CSS and scalability


A closing note


I was told over and over again that I would never be successful, that the technique was simply not going to work. All I could do was shrug and say:
“We’ll just have to see”.
“
- Dick Fosbury
“We’ll just have to see!”
¯\_(ツ)_/¯
Thank you!
“do @ me”
@simonswiss
Utility-first CSS: what's all the rage?
By simonswiss
Utility-first CSS: what's all the rage?
Slides for SydCSS talk of 13th December 2017
- 6,046



