DevTools для
CSS-анимации
Стас Мельников
Наставник по HTML-верстке в "TeenCoder"
Содержание
— Способы реализации анимации в CSS
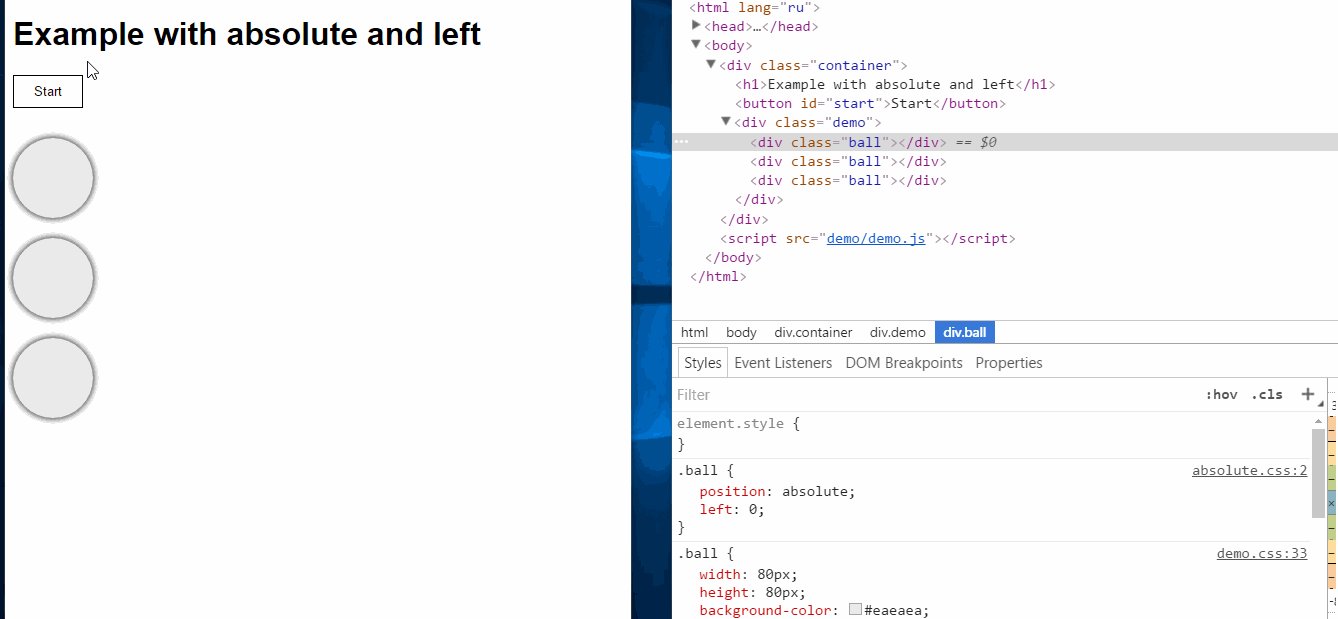
— Реализация анимации со свойствами position и left
— Реализация анимации со свойством transform
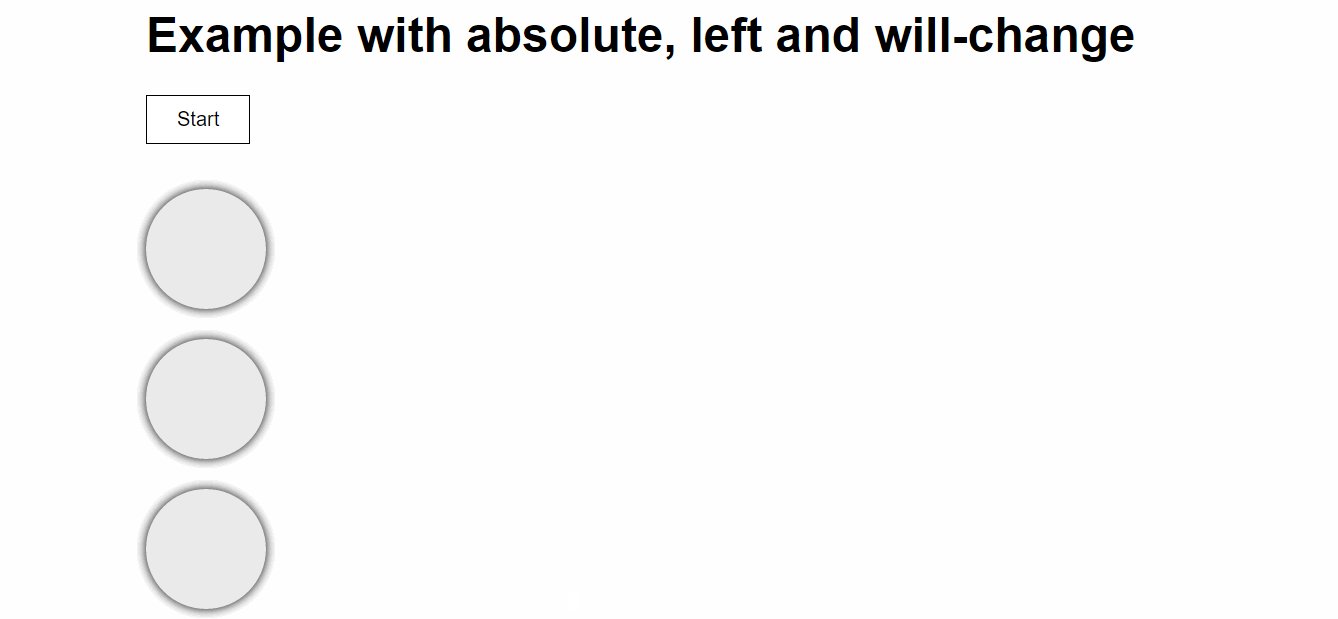
— Реализация анимации со свойствами will-change, position и left
— Внутренние процессы при анимации
— Тестирование производительности анимации
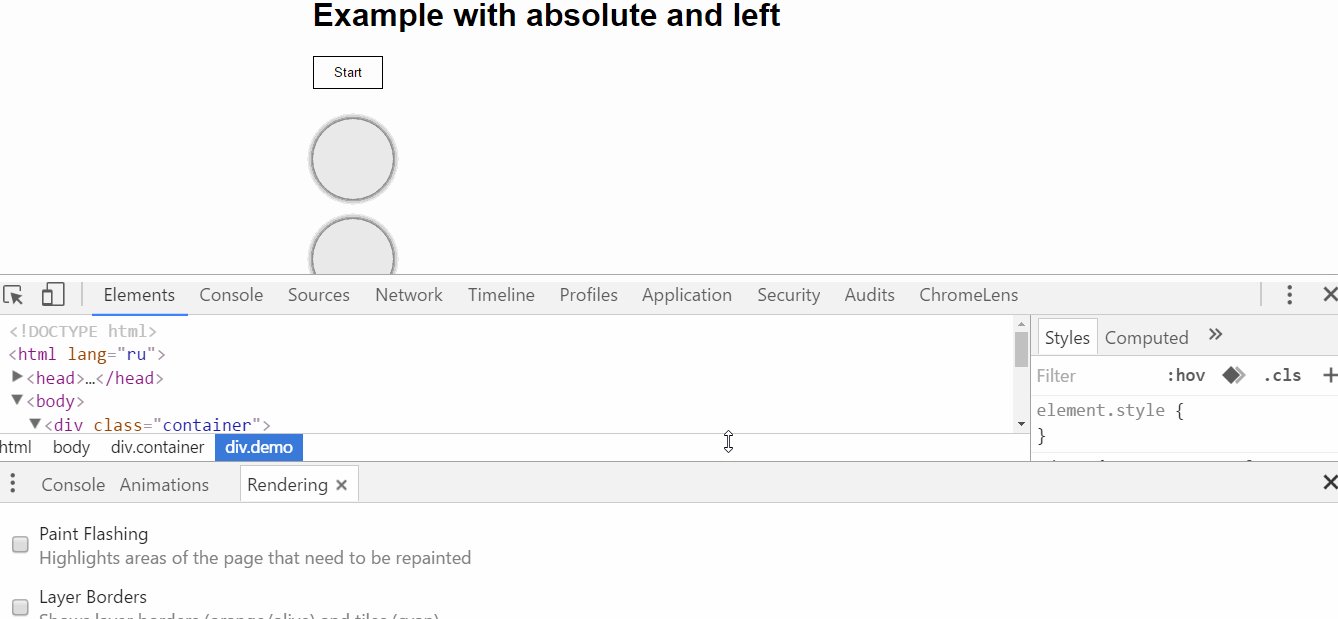
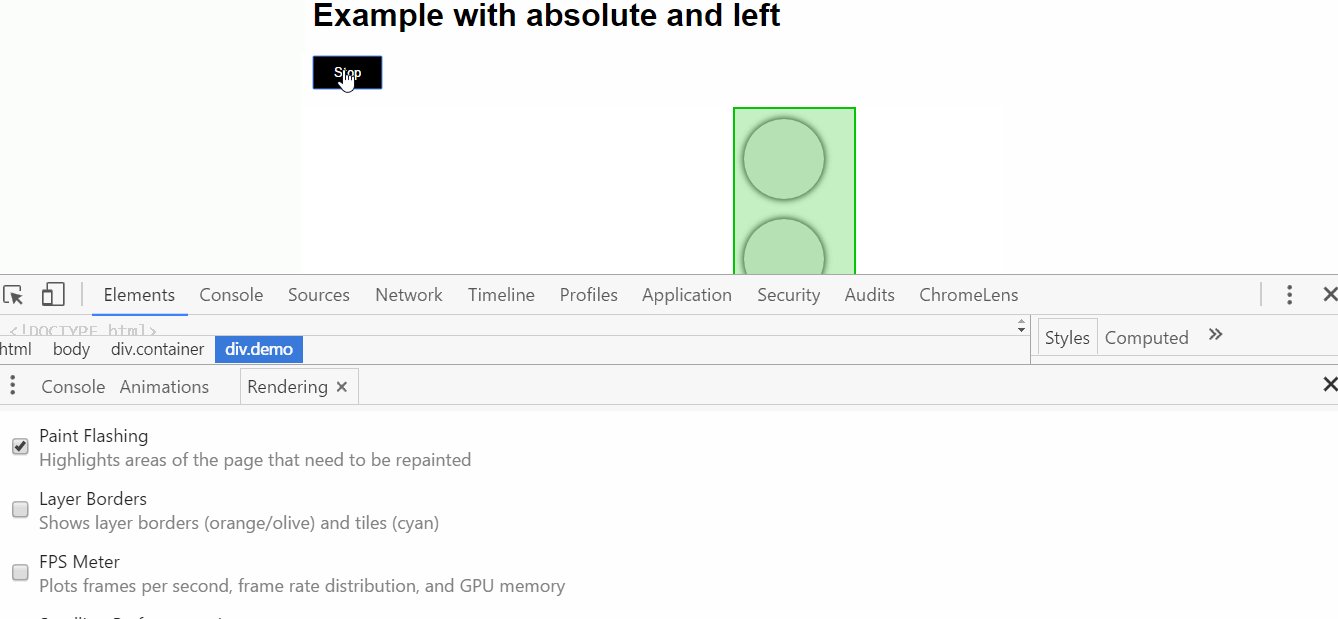
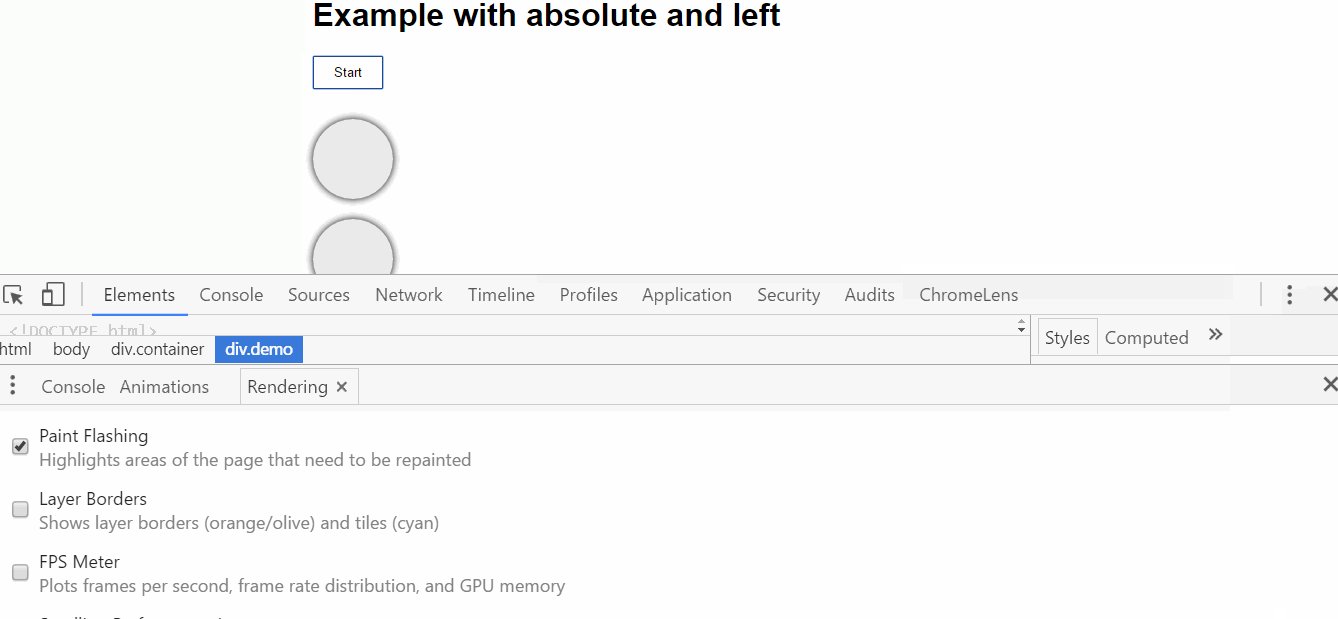
— Инструмент "Paint Flashing"
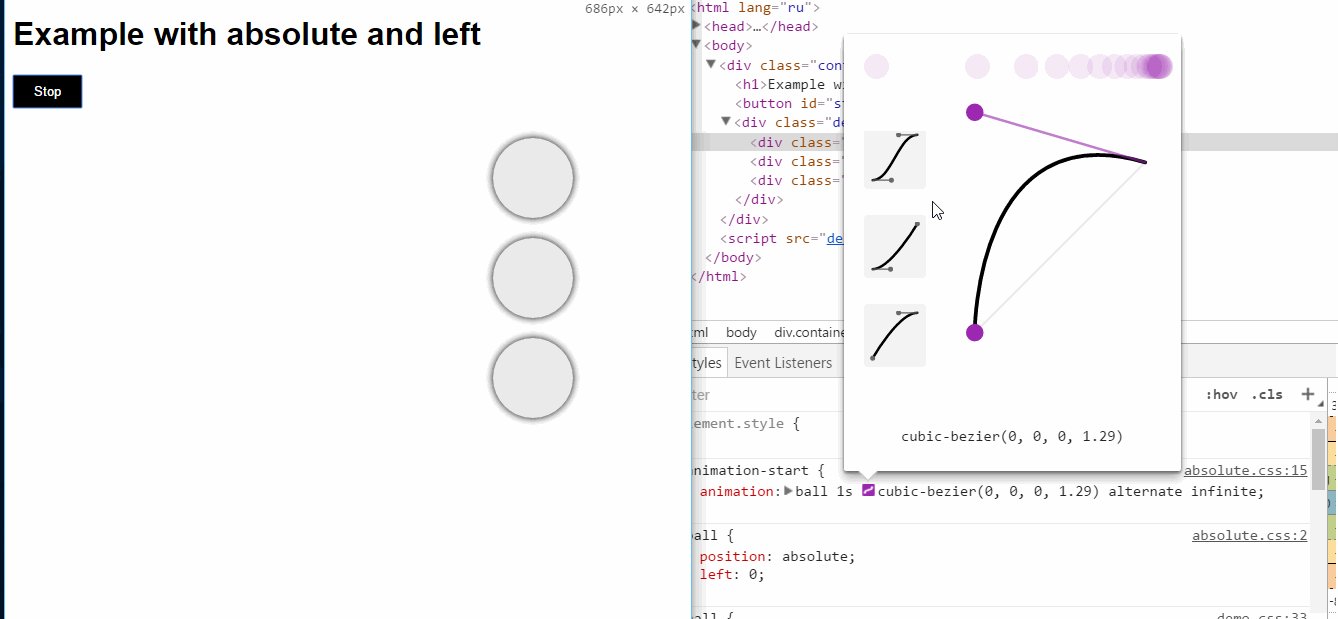
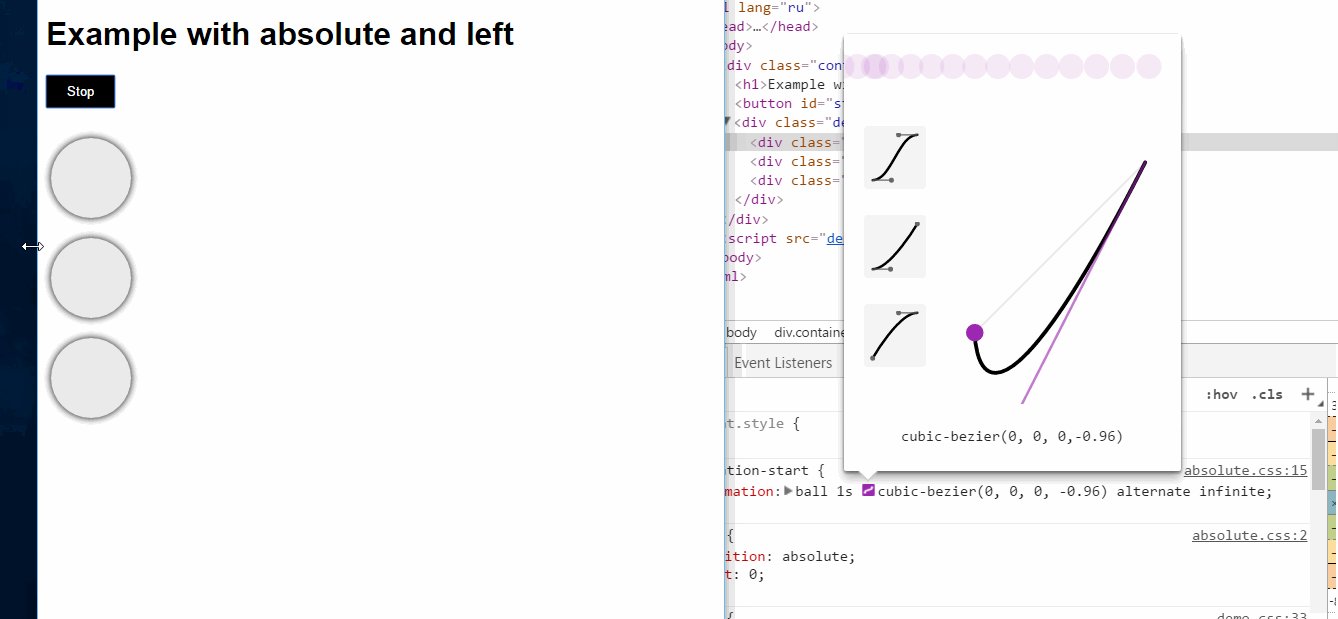
— Инструмент "Cubic bezier editor"
Как создать анимацию?

Transition. Плавные переходы
transition-property — свойство, устанавливающее список CSS-свойств для перехода.
transition-duration — свойство, устанавливающее длительность перехода в миллисекундах (ms) или в секундах (s).
transition-timing-function — свойство, устанавливающее плавность перехода.
transition-delay — свойство, устанавливающее задержку перехода в миллисекундах или в секундах.
Animation. Анимация
animation-name — свойство, устанавливающее название анимации.
animation-duration — свойство, устанавливающее длительность анимации в миллисекундах (ms) или в секундах (s).
animation-direction — свойство, устанавливающее направление анимации.
animation-delay — свойство, устанавливающее задержку анимации в миллисекундах или в секундах.
Animation. Анимация
animation-timing-function — свойство, устанавливающее плавность анимации.
animation-iteration-count — свойство, устанавливающее количество повторений анимации.
animation-fill-mode — свойство, устанавливающее режим взаимодействия с элементом до, после и до/после анимации.
@keyframes — правило, устанавливающее сценарий анимации.
А теперь сделаем анимашку

Demo
<button id="start">Start</button>
<div class="demo">
<div class="ball"></div>
<div class="ball"></div>
<div class="ball"></div>
</div>*{
padding: 0;
}
body{
font-family: arial, sans-serif;
}
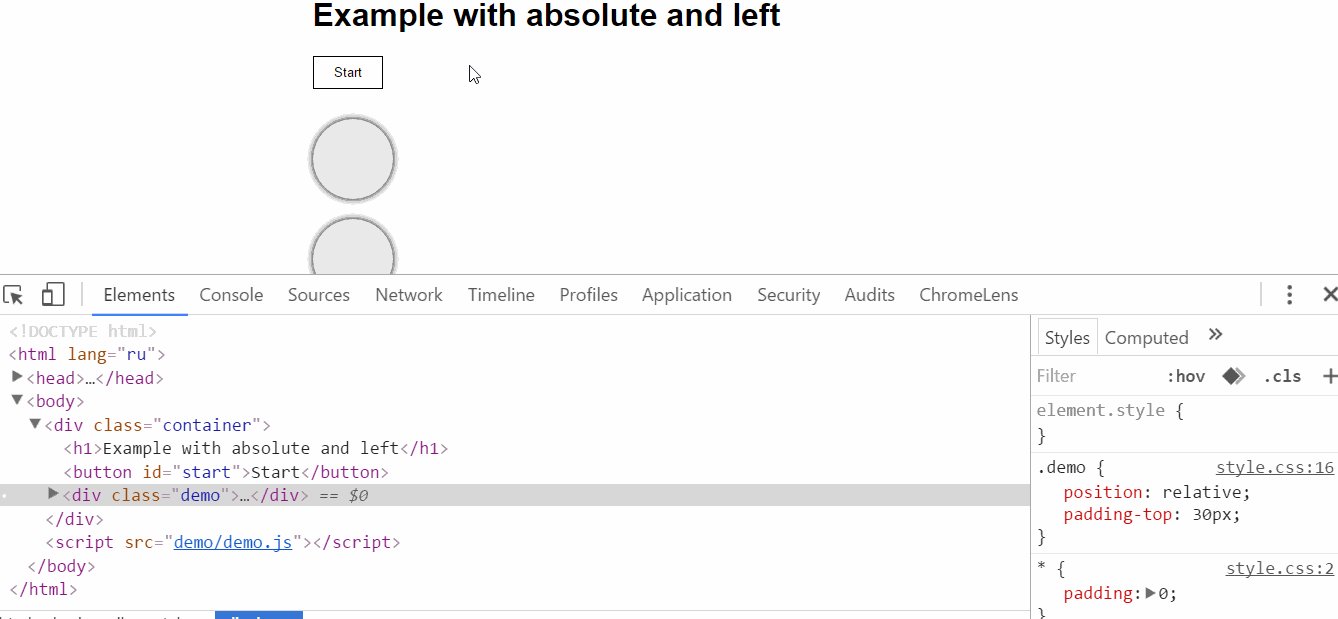
.demo{
position: relative;
padding-top: 30px;
}
button{
border: 1px solid #000;
background-color: #fff;
padding: 8px 20px;
cursor: pointer;
}
.button_active{
background-color: #000;
color: #fff;
}
.ball{
width: 80px;
height: 80px;
background-color: #eaeaea;
border-radius: 50%;
box-shadow: 0 0 10px #000;
}
Demo
.ball{
position: absolute;
left: 0;
}
.ball:nth-child(2){
top: 130px;
}
.ball:nth-child(3){
top: 230px;
}
.animation-start{
animation: ball 1s ease-out alternate infinite;
}
@keyframes ball{
0%{
left: 0;
}
100%{
left: 600px;
}
}
Demo
(function(){
var startButton = document.querySelector("#start"),
balls = document.querySelectorAll('.ball'),
len = balls.length;
startButton.addEventListener("click", function(){
if(this.classList.contains("button_active")){
for(var i = 0; i < len; i++){
balls[i].classList.remove("animation-start");
}
this.textContent = "Start";
this.classList.remove("button_active");
}else{
for(var j = 0; j < len; j++){
balls[j].classList.add("animation-start");
}
this.textContent = "Stop";
this.classList.add("button_active");
}
});
})();Demo

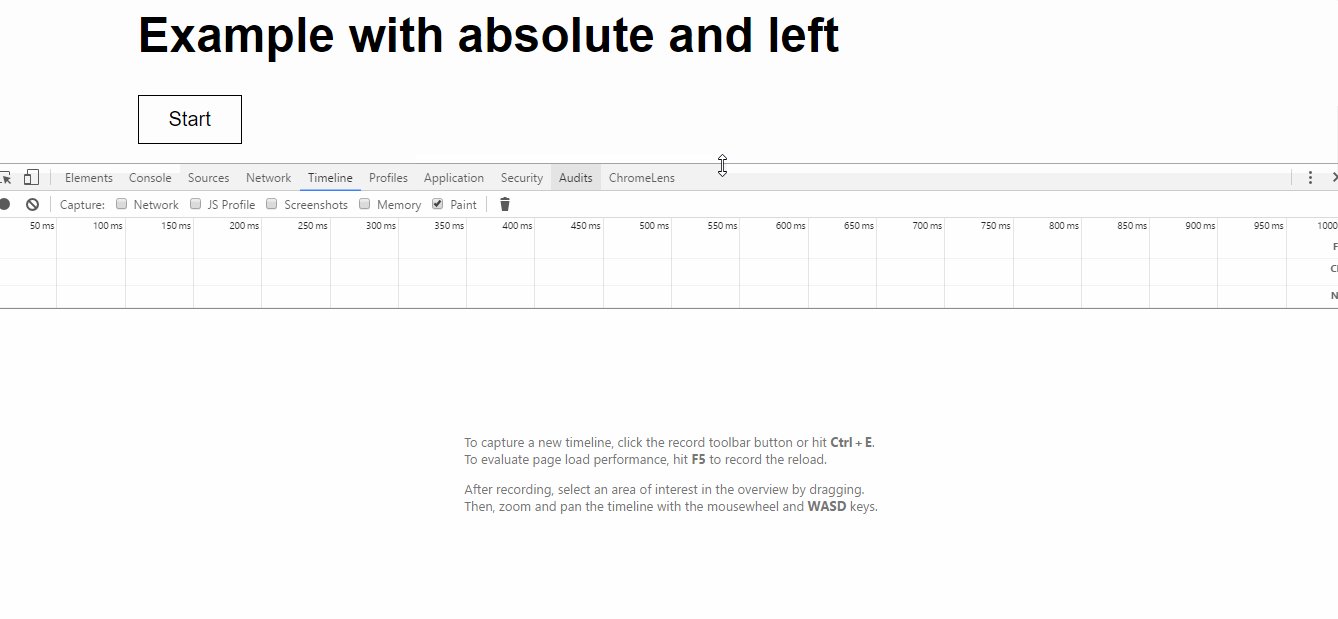
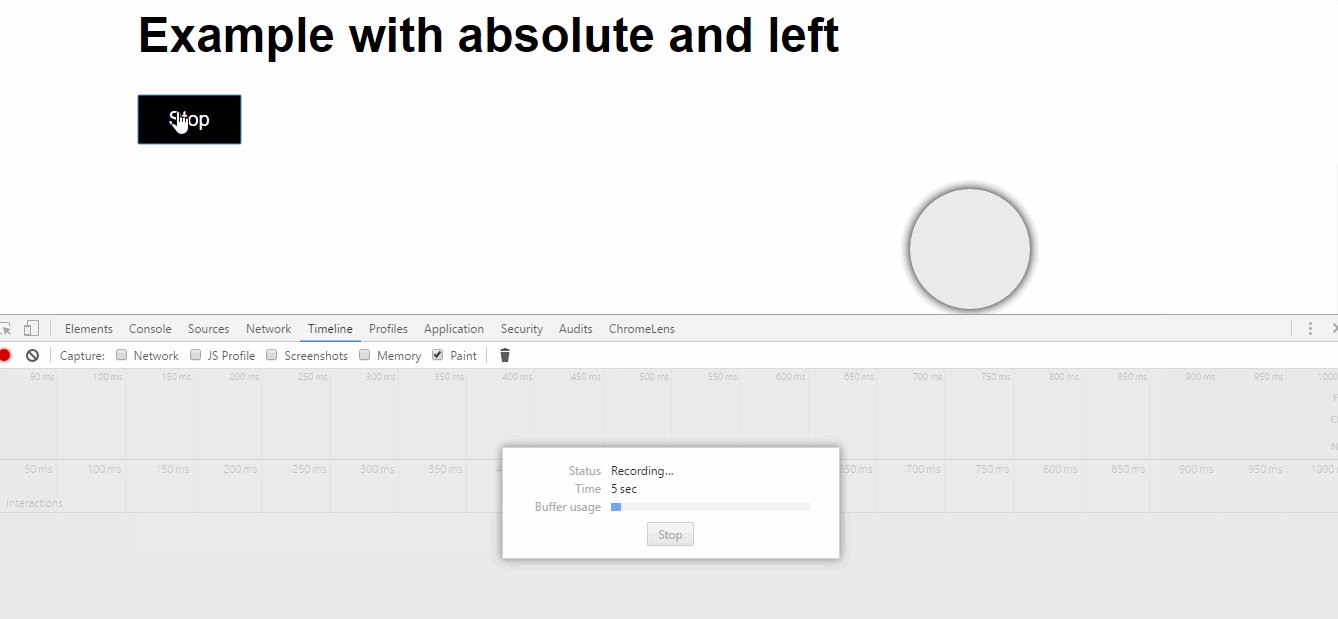
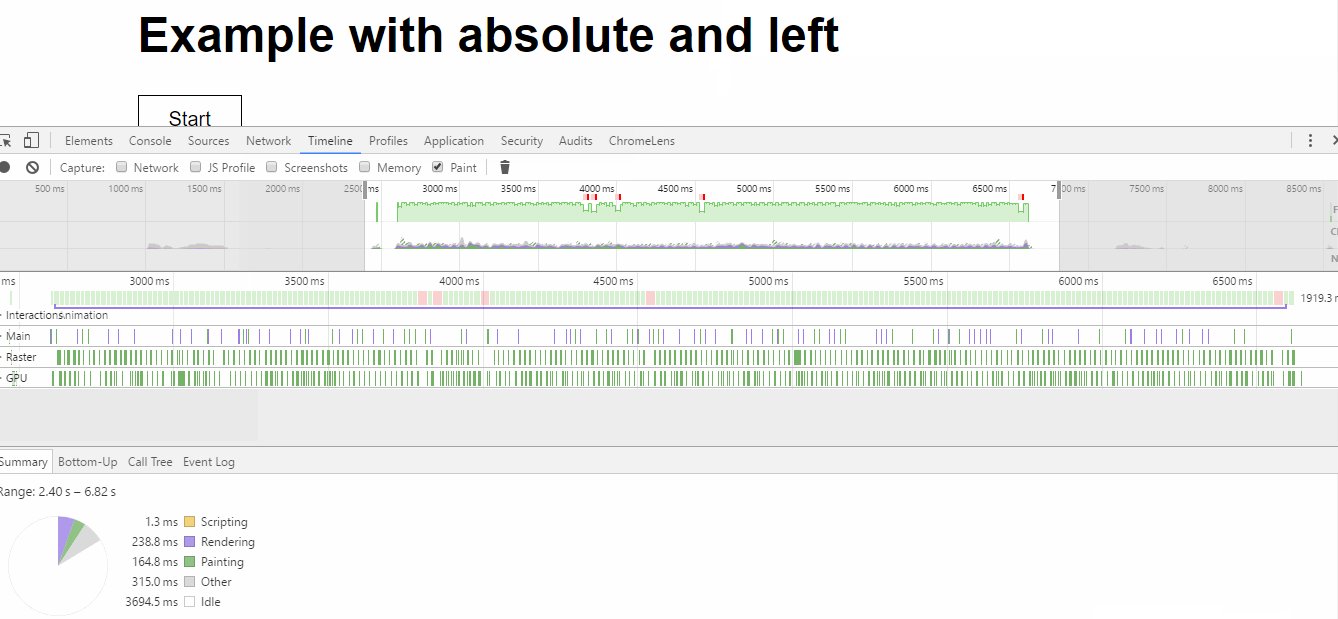
Измерим
производительность

Demo

Давайте разберемся!

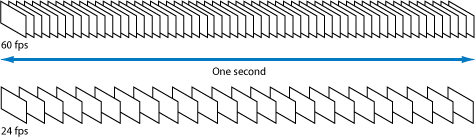
FPS — это количество кадров в секунду

Процессы
— Событие
— Перерасчет CSS
— Расчет размеров и позиции
— Заполнение пикселей (Растеризация)
— Компановка (Композитинг)

Как отрисовка кадра зависит от CSS?


Например: width, height, left, top

Например: color, background-color

Например: transform, opacity
Вернемся к диаграмме!

Demo

А что если использовать translate3d?

Translate3d
.ball{
transform: translate3d(0, 0, 0);
margin-top: 30px;
}
.animation-start{
animation: ball 1s ease-out alternate infinite;
}
@keyframes ball{
0%{
transform: translate3d(0, 0, 0);
}
100%{
transform: translate3d(600px, 0, 0);
}
}Demo

Will-change

Will-change
.ball{
position: absolute;
left: 0;
will-change: left;
}
.ball:nth-child(2){ top: 130px; }
.ball:nth-child(3){ top: 230px; }
.animation-start{
animation: ball 1s ease-out alternate infinite;
}
@keyframes ball{
0%{ left: 0; }
100%{ left: 600px; }
}
Demo

Результаты
| Свойство | Время(s) | Rendering(ms) | Painting(ms) |
|---|---|---|---|
| Absolute | ~4 | 238.8 | 164.8 |
| Translate3d | ~4 | 21.5 | 3.4 |
| Will-change | ~4 | 286.4 | 127.7 |
Выводы
— использовать translate3d
— в других случаях использовать will-change
— при отладке обращать внимание на шкалу Raster
— проверять список вызванных событий
во вкладке Event Log
— контролировать создание композитных слоев
Больше инструментов!

Paint Flashing

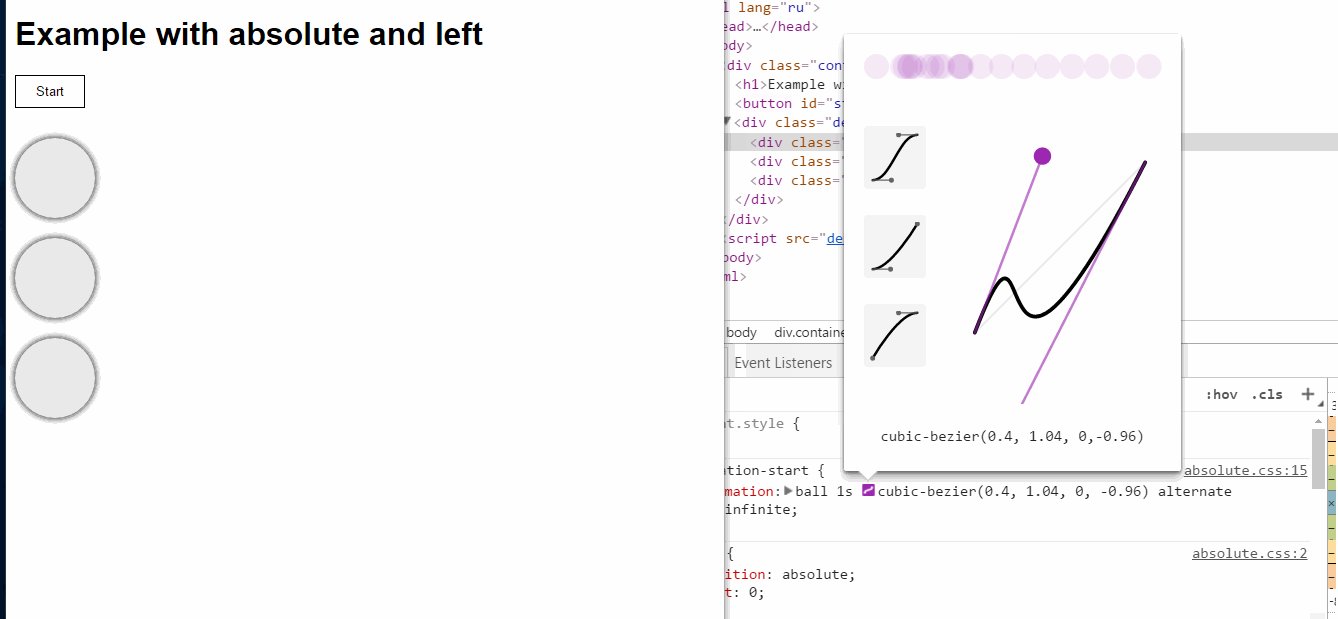
Cubic bezier editor

Стас Мельников
DevTools для CSS-анимации
By Stas Melnikov
DevTools для CSS-анимации
- 1,075




