
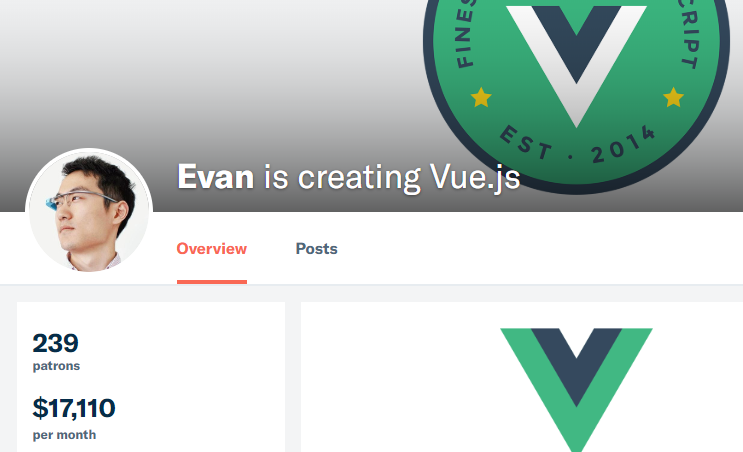
Evan You
An international team





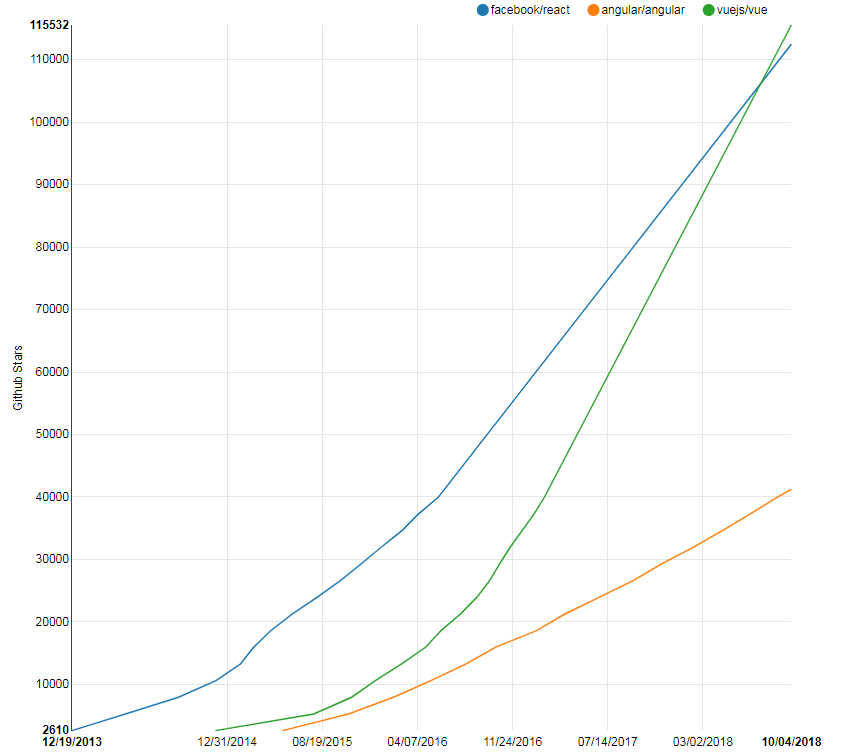
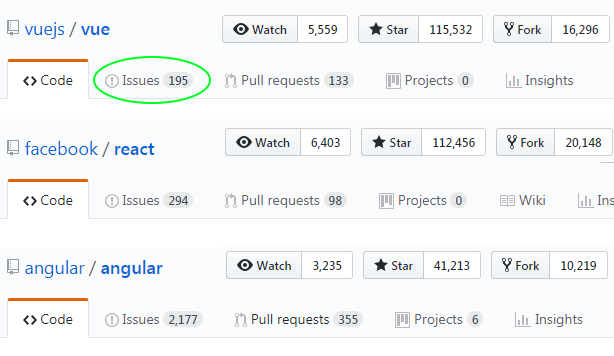
Vue.js is the 3rd most starred project on Github



Github Stats, october 2018




| React | Vue | Angular | |
|---|---|---|---|
| TypeScript ? | optional | optional | recommended |
| JSX ? | recommended | optional | no |
| Prog. style | functional | declarative | mix func/decl |
| State management | centralized, immutable : flux, redux... |
internal, Vuex optional |
internal |
| Ecosystem | Rich++ community driven not self-sufficient |
Rich some official libs ; promote other 3rd party solutions |
Rich mostly official try to be all-in-one, self-sufficient |


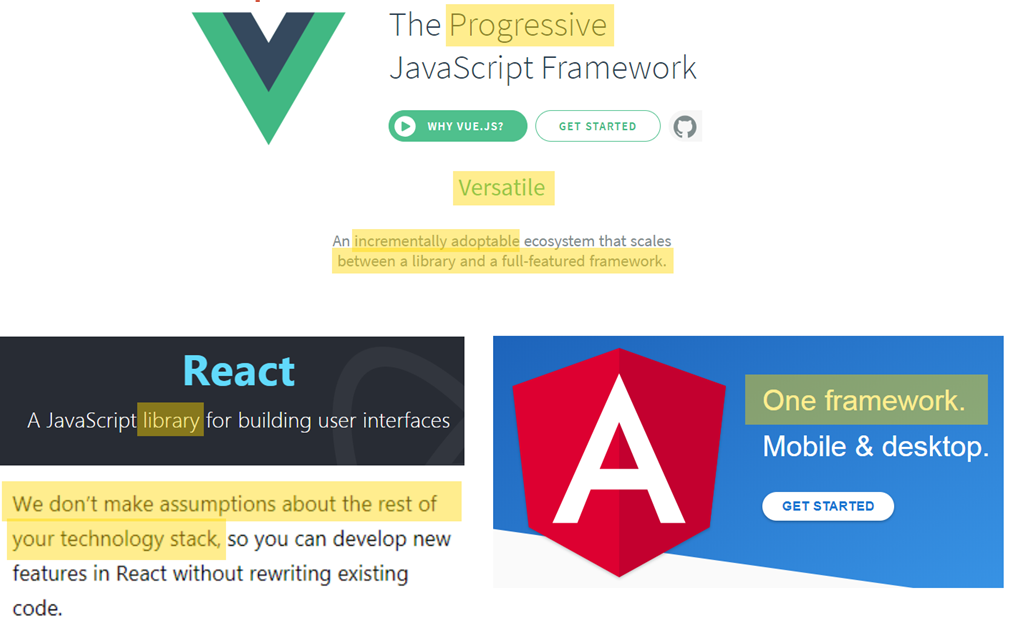
- Do one thing,
do it well - Not for everyone
- Innovative, disruptive
- Bring your tools and spare parts
- Accessible, easy
- Familiar to use
- Quickly efficient, can slow down
with time - Quite common,
but can be tuned
- Fully equipped
- Heavyweight
- Slower to start, more efficient
with time - Spare parts hard to find out there
What is the best JS framework ?





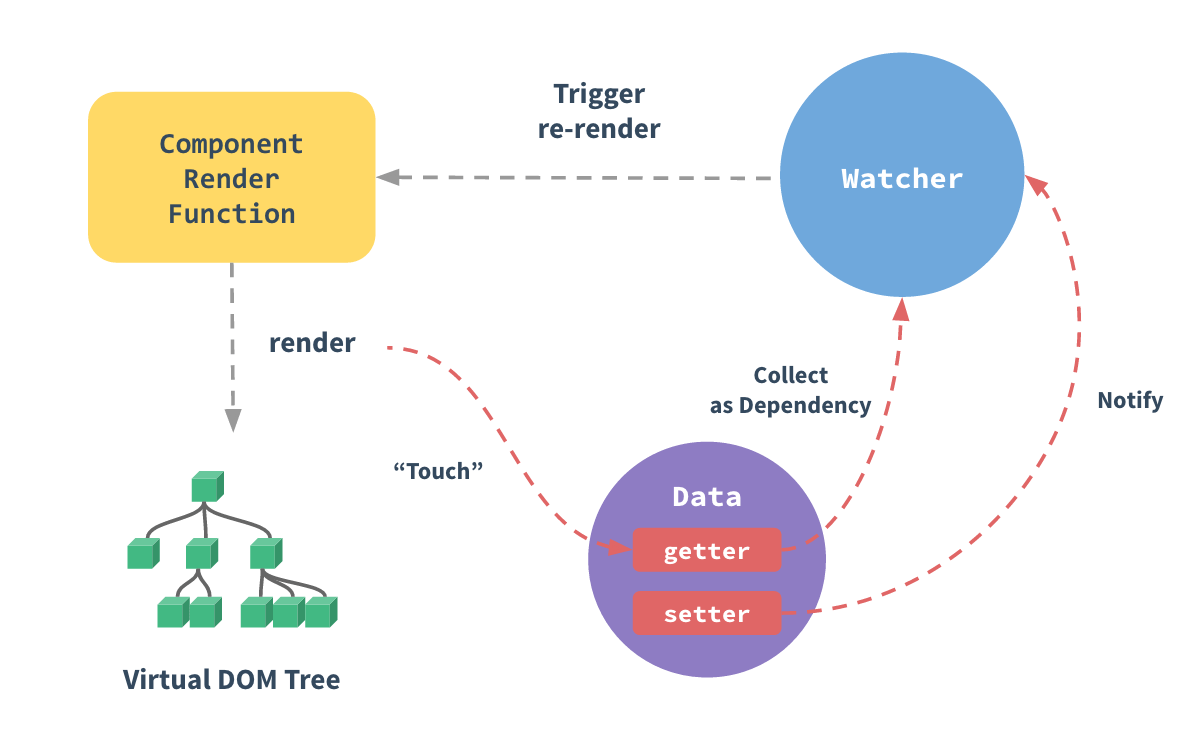
How does it work ?
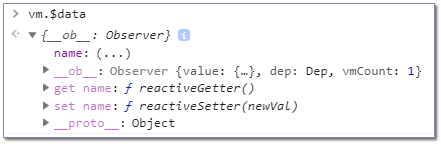
getters/setters (ES5)
let _name = "joe";
const user = {
get name() {
console.log("accès en lecture à la propriété")
return _name
},
set name(value) {
console.log("accès en écriture à la propriété")
_name = value
}
}
How does it work ?
Next in Vue 3 : Proxy (ES6)
const _user = { name: "joe" }
const user = new Proxy(_user, {
get(obj, key) {
console.log(`accès en lecture à la propriété ${key}`)
return Reflect.get(obj, key)
},
set (obj, key, value) {
console.log(`accès en écriture à la propriété ${key}
avec la valeur ${value}`)
return Reflect.set(obj, key, value)
}
})Vue Reactivity System

- AngularJS 1.x : synchronous dirty-checking
- Angular 2+ : Zones (~= async dirty-checking)
-
React : manual updates (setState)
manual optimizations (shouldComponentUpdate)
diff against a Virtual DOM to optimize rendering
- Vue : auto updates (setters / proxies)
auto optimization (dependency tracking)
diff against a Virtual DOM
Comparing data-binding and change detection
between frameworks
En savoir plus

Syntax overview
Templates

v-if , v-else, v-else-if
Directives

v-for
Directives


Declaring components
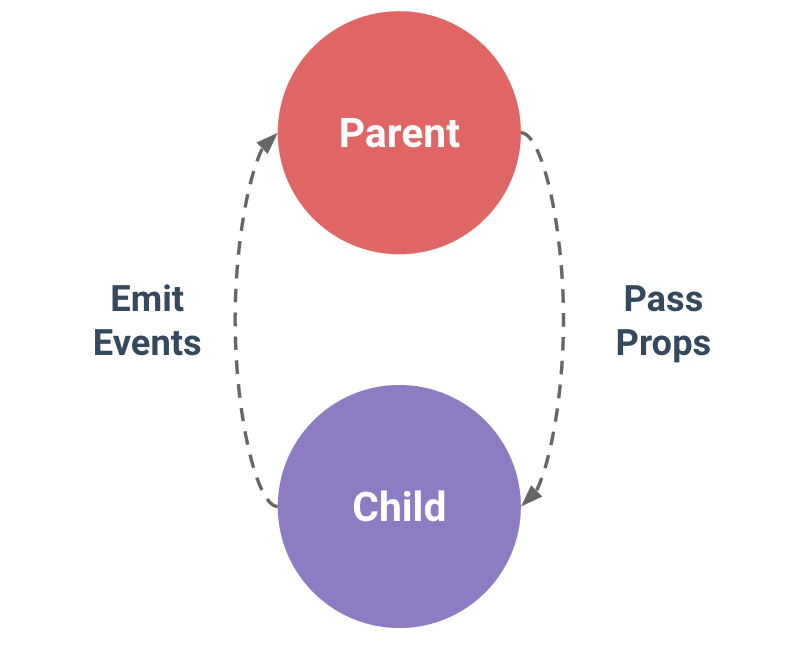
Communication between components

Computed props and watchers

Vue Cheat Sheet


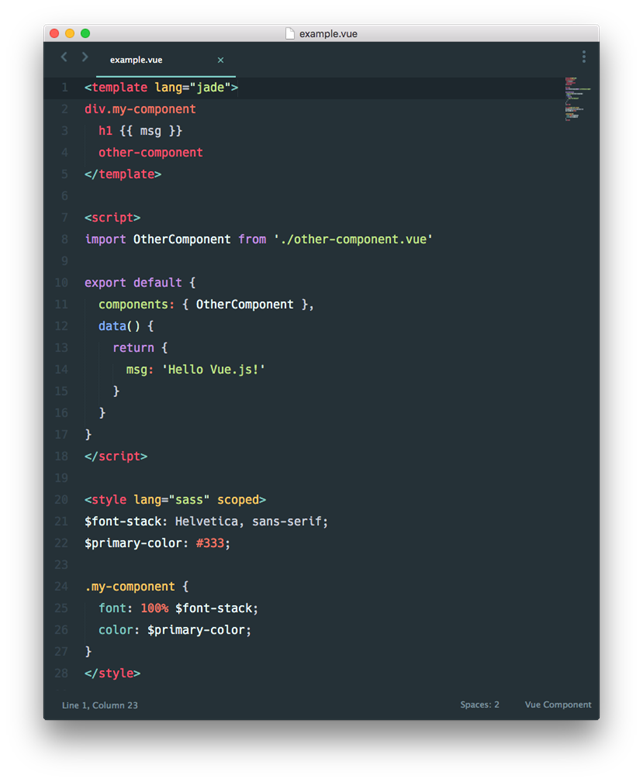
Single File Components
(*.vue)
Easily share and reuse components
Centralize code
and tooling
Simplify the use of alternative languages / preprocessors
Alternative, class-based syntax to use with Babel or TypeScript
Will be officially supported in Vue 3


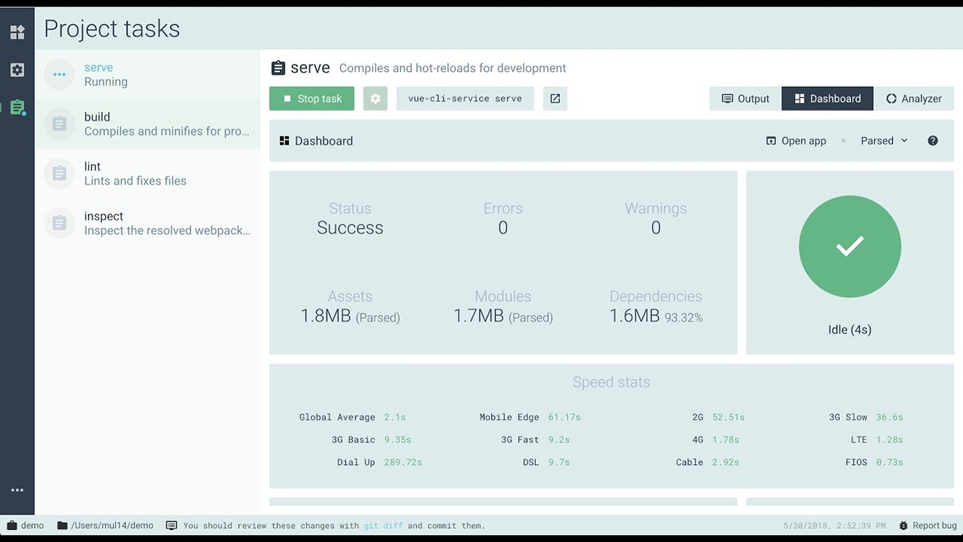
Vue CLI, Vue UI
Modularity
+
Flexibility
+
Easy to start and integrate,
progressive learning and tooling
+
focus on community
=
Giant ecosystem
https://github.com/vuejs/awesome-vue
Vue@Worldline
PWA La Banque Postale, Jessy Archiles & Yann Perthuis:
very easy to start, for everyone
very happy with Vue for our PWAlightweight but less complete than Angular
ewLabs, Arnaud Berthillot:
easiest learning curve, good documentation
quickly adopted and loved by the community
adapted for small to medium web projects
SDCO: used in 3 projects currently in development
Coming soon: a 1-day training session for Vue.js by SDCO
- Simple: small API surface, you can start in 2 hours
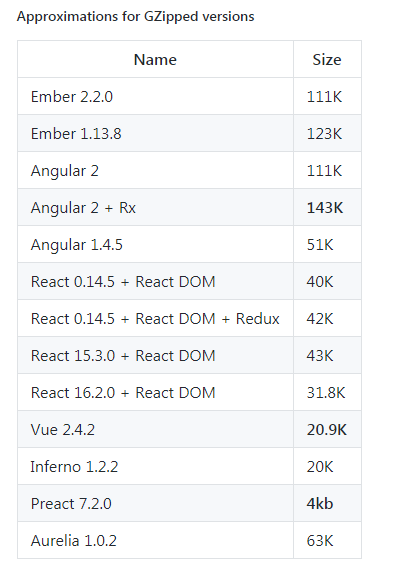
- Lightweight: 20kb .min.gzip runtime
- Versatile: can be used with almost any stack
- Stable and mature, rich ecosystem
- Takes the best ideas from competitors
- Almost no API breaking changes in 4 years
To sum up
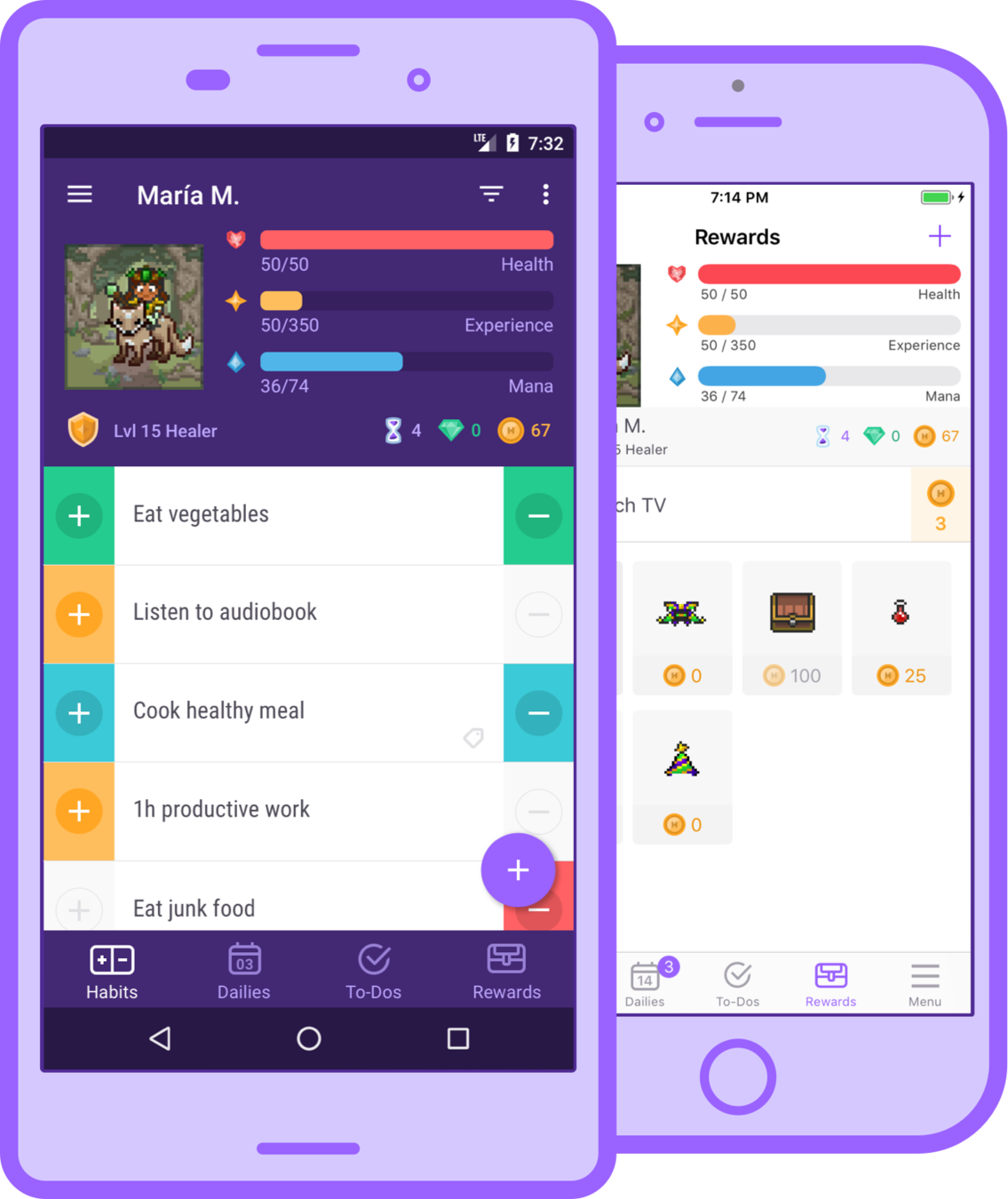
Vue is also great to make games
Bonus slide




Introduction à Vue.js - COTRECS octobre 2018
By sylvainpv
Introduction à Vue.js - COTRECS octobre 2018
Introduction à Vue.js - COTRECS octobre 2018
- 2,622



