@TallyB

The Menu
Why?
WHAT?
How?
Next
WHY?
WHAT?
How?
Next
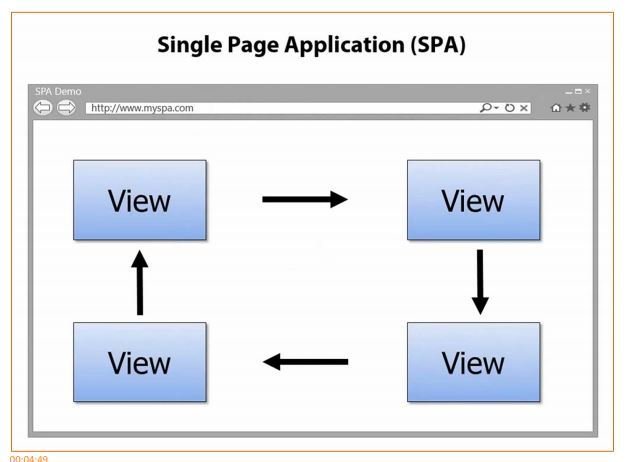
RICH UX
Single Page Applications

TL;DR;
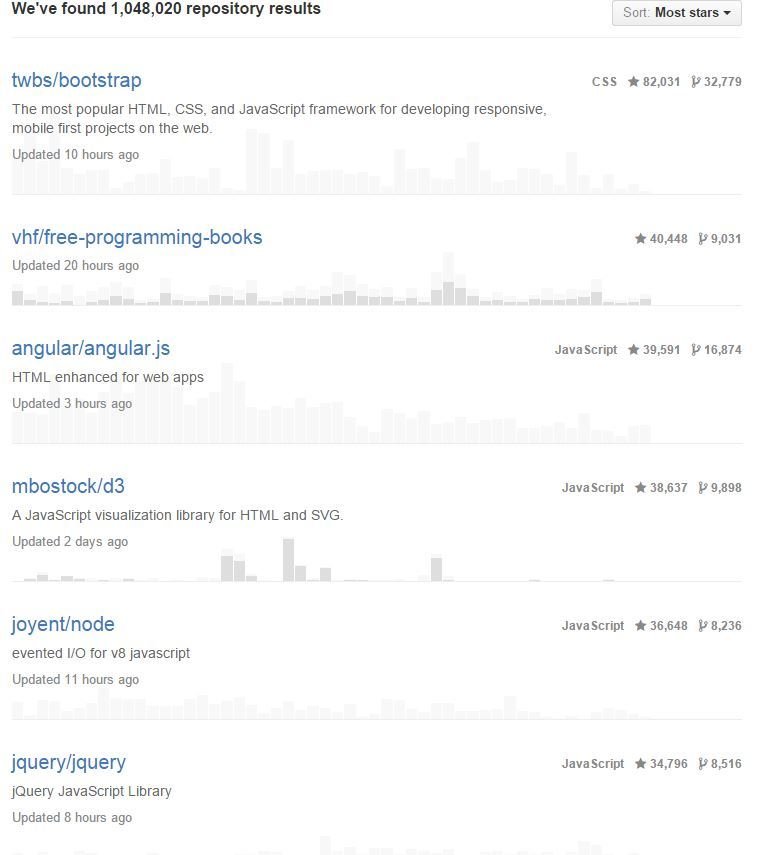
SuperHeroic Javascript FRamework for sPA

https://github.com/search?q=stars:%3E1&s=stars&type=Repositories
WHY?
WHAT?
How?
Next
MVC Library
uses
Model
View
Model
Controller
manipulates
updates
sees
2 way data Binding
continous updates
Template
View
Model
Dependency Injection
SMS Class
function (SMSClass)
SMSClass.send ("text")Send()
SMS Class (Mock)
Send()
New SMSClass
SmSClass.Send ("text")
WHY?
WHAT?
How?
Next

Directives
Modules
Controllers
Services
Filters
angular.module('drag', []);
angular.module ('drag').directive('draggable', function($http, myService) {
<code goes here>
}); ng-app, ng-repeat
$http $log, $q
date, orderBy
ngResource, ngAnimate, ngAria
Directives
<html ng-app="phonecatApp">
<head>
...
<script src="bower_components/angular/angular.js"></script>
<script src="js/controllers.js"></script>
</head>
<body ng-controller="PhoneListCtrl">
<ul>
<li ng-repeat="phone in phones">
<span>{{phone.name}}</span>
<p>{{phone.snippet}}</p>
</li>
</ul>
</body>
</html>Markers on a DOM element that tell AngularJS's HTML compiler to attach a specified behavior
Controllers
JavaScript constructor function that is used to augment the Angular Scope
var myApp = angular.module('myApp',[]);
myApp.controller('DoubleController', ['$scope', function($scope) {
$scope.double = function(value) { return value * 2; };
}]);
<div ng-controller="DoubleController">
Two times <input ng-model="num"> equals {{ double(num) }}
</div>javascript
html
https://codepen.io/Tallyb/pen/EjXvXL
Services
lazy instantiated, single objects to organize and share code across your app
var phonecatServices = angular.module('phonecatServices', ['ngResource']);
phonecatServices.factory('Phone', ['$resource',
function($resource){
return $resource('phones/:phoneId.json', {}, {
query: {method:'GET', params:{phoneId:'phones'}, isArray:true}
});
}]);Filters
Formats the value of an expression for display to the user
angular.module('phonecatFilters', []).filter('checkmark', function() {
return function(input) {
return input ? '\u2713' : '\u2718';
};
});Resources
Access data from the server
$http - built in access
$resource [ngResource]
Restangular
https://github.com/mgonto/restangular
Routing
ngRoute
ui-router
https://github.com/angular-ui/ui-router

source: Dan Wahlin
Design
ui bootstrap
https://github.com/angular-ui/bootstrap


Design
Angular Material
https://material.angularjs.org/latest/#/
Eco System
REST Server
RealTime Server
Mobile
DreamFActory, Loopback, BackAnd
Firebase
ionic, famo.us
WHY?
WHAT?
How?
Next
Develop
Task Automation
Generators
Installers
gulp, grunt, webpack
yeoman
npm, bower
Testing
Karma, jasmine
Learn
Books
Websites / Blogs
Online Courses
ng-book, angular (Brad Green & Shayed Sashedri
Angular, Dan Wahlin, Ben Nadel
code academy, pluralsight, udamy
Style Guide
https://github.com/johnpapa/angular-styleguide
Angualrjs Patterns: Clean Code
Releases
Angular 2.0
0.10
Sep '11
1.0
Jun '12
1.1
Sep '12
1.2
Nov '13
1.3
Oct '14
1.4
May '15
1.5
???
deck
By Tally Barak
deck
- 1,926



