Оптимальный
во всех смыслах


Татьяна Бабич
Роман Фазульянов
Руководитель Frontend - направления
Ведущий эксперт







Development speed


ES2015

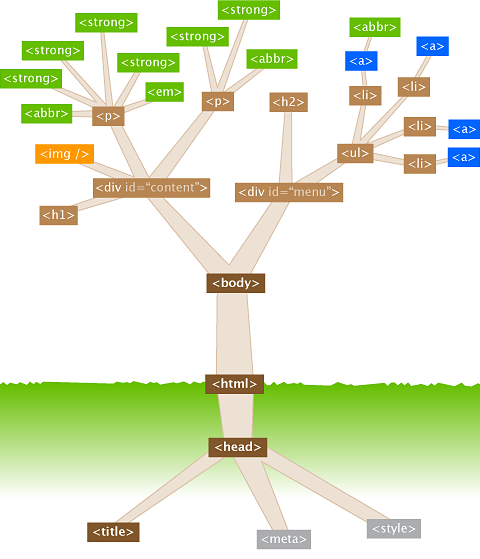
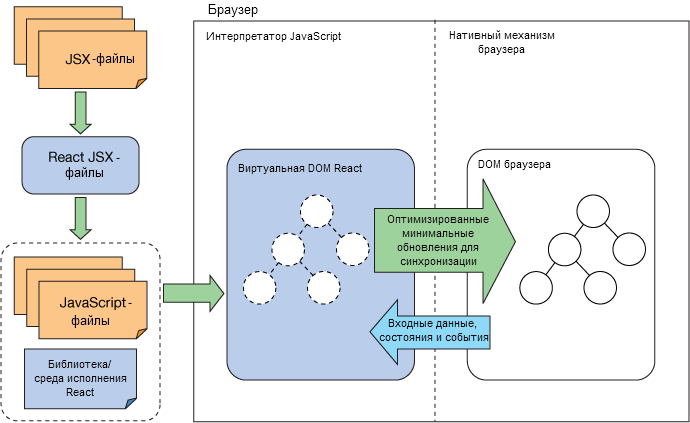
Virtual DOM

JSX

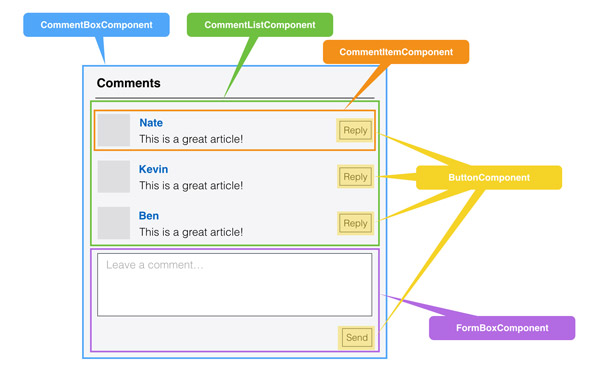
Components development

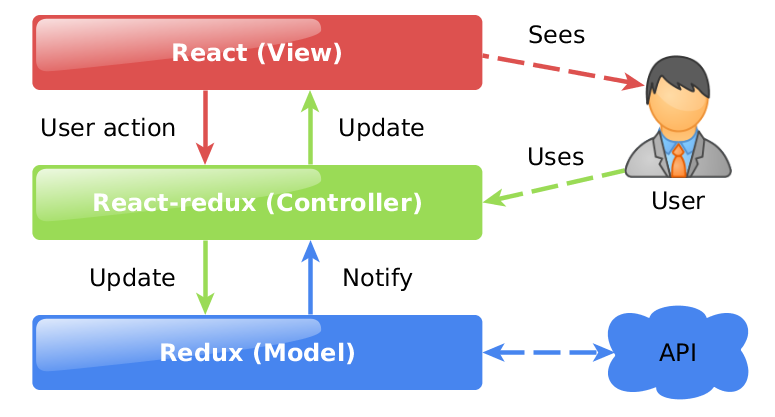
REACT - only View

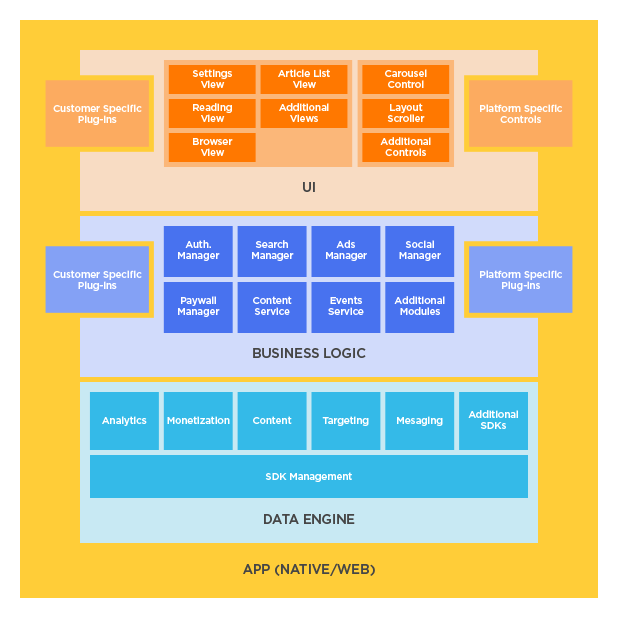
Business logic

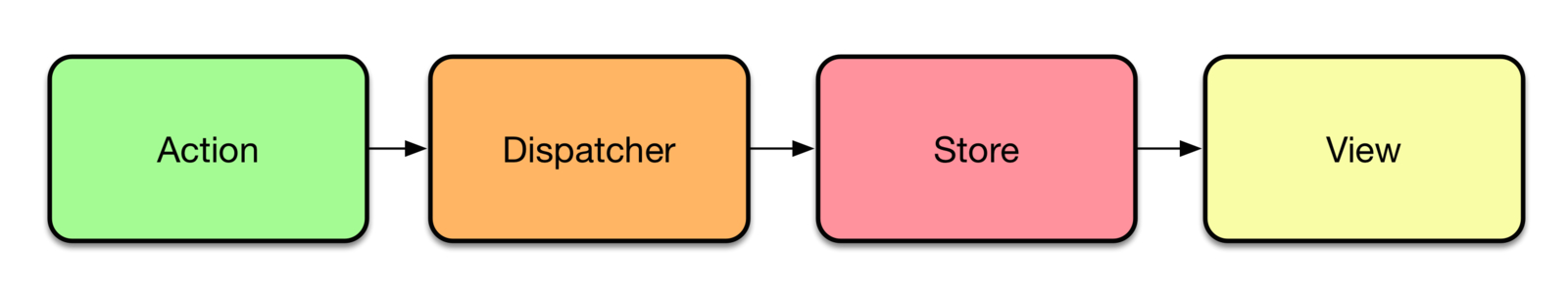
DATA FLOW

IDE
Нуждается ли REACT в оптимизации?


А как насчет подхода к разработке и кода?


ES2015 + IDE
import React from 'react';
class Test extends React.Component {
props;
state = {
greeting: 'Hello'
};
render() {
return <div>{this.state.greeting},
{this.props.name}</div>;
}
}
Test.defaultProps = {
name: 'Roman'
} import React from 'react';
class Test extends React.Component {
/** @type {TestProps} */
props;
static defaultProps = new TestProps();
/** @type {TestState} */
state;
constructor(props) {
super(props);
this.state = new TestState();
//стейт для конкретного экземпляра
}
render() {
return <div>{this.state.greeting},
{this.props.name}</div>;
}
} 

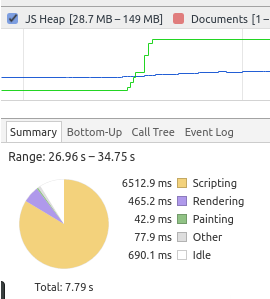
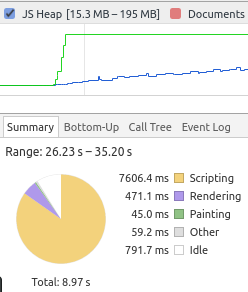
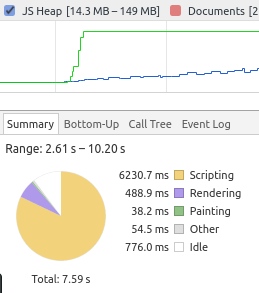
Хранение данных
store
state
this

DATA FLOW
dispatch({
type: types.CLEAR_RESULTS
});
dispatch({
type: types.CLEAR_CURRENT_MODEL
});
dispatch({
type: types.CLEAR_CURRENT_SELECTED
});
dispatch({
type: types.SHOW_LOADER
});dispatch({
type: types.START_NEW_SEARCH
});


setState
onChange = (event) => {
/** @type {EditState} */
var state = /** @type {EditState} */{};
state.isPure = false;
this.setState(state);
};onChange = (event) => {
if(this.state.isPure) {
/** @type {EditState} */
var state = /**@type {EditState}*/{};
state.isPure = false;
this.setState(state);
}
};

*.bind(this)
onClick(event) {/*код*/};
render() {
return (
<div
onClick={(event) =>
this.onClick.bind(this)(event)}>
{this.props.children}
</div>
);
}onClick(event) {/*код*/};
constructor(props) {
super(props);
this.onClick =
this.onClick.bind(this);
}
render() {
return (
<div onClick={this.onClick}>
{this.props.children}
</div>
);
} onClick = (event) => {
/*код*/
};Facebook way
Best way
No comments way
*.bind(this)
Facebook way
Best way
No comments way



и еще пара плюшек


Спасибо за внимание!
Татьяна Бабич
simbirsoft.com
Роман Фазульянов
tatyana.babich@simbirsoft.com
https://slides.com/tatyana_babich/react_way/

Оптимальный во всех смыслах
By tatyana_babich
Оптимальный во всех смыслах
- 1,465