#TernopilJS
MeteorJS
Лекція 2. Лектор - Максим
Середовище розробки




Архітектура клієнт-сервер

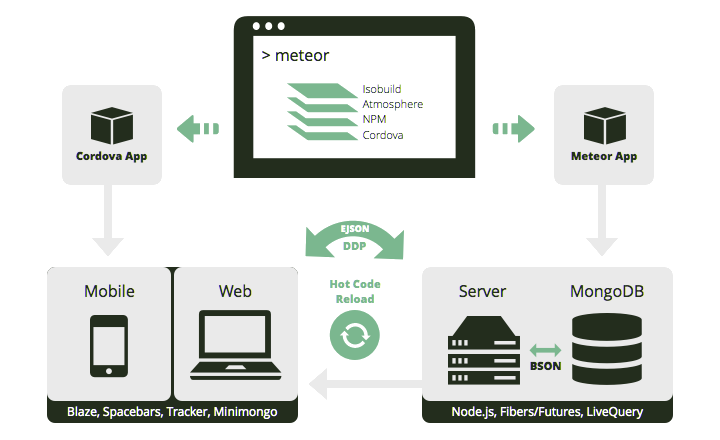
Як працює MeteorJS

Середовище виконання
isServer
isCordova
isClient



Приклад: Simple To-Do list
> git clone https://github.com/TernopilJS/simple-todosDemo
Структура MeteorJS проекту
root
/client
/server
/lib
/public
/private
/packages
методи, публікації, колекції
бібліотеки, роутери
шаблони, підписки
зображення, шрифти, відео та інше
/tests
Приклад: To-Do list
> meteor create --example todosDemo
Пакети у MeteorJS
Пакети у MeteorJS
Керування пакетами
> # Список пакетів
> meteor listКерування пакетами
> # Оновлення пакетів
> meteor update [author:package]Керування пакетами
> # Пошук пакетів
> meteor search requestКерування пакетами
> # Інформація про пакет
> meteor show author:packageКерування пакетами
> # Додавання пакету
> meteor add author:packageКерування пакетами
> # Видалення пакету
> meteor remove author:packageКерування пакетами
> # Пошук пакетів "ternopiljs"
> meteor search ternopiljsКерування пакетами
> # Інформація про пакет
> meteor show ternopiljs:decorate-todosКерування пакетами
> # Встановлення пакету
> meteor add ternopiljs:decorate-todosКерування пакетами
> # Список пакетів
> meteor listКерування пакетами
> # Видалення пакету
> meteor remove ternopiljs:decorate-todosІнструмент meteor-em
> npm install -g meteor-emІнструмент meteor-em
> meteor create app
> cd app
> rm app.*
> em init?
MVC
Model
Controller
View

Д/З
1. Почитати про MVC
2. Розробити сайт-візитку
Наступна лекція
"Шаблони у Meteor"
Lecture #2 - Structure, IDE, Packages
By ternopiljs
Lecture #2 - Structure, IDE, Packages
- 4,265



