
UI-O-Matic
Integrated CRUD UI for custom tables in a flash

CREATE TABLE [People] (
[Id] int IDENTITY (1,1) NOT NULL
, [FirstName] nvarchar(255) NOT NULL
, [LastName] nvarchar(255) NOT NULL
, [Picture] nvarchar(255) NOT NULL
);Custom CRUD UI in Umbraco
- Petapoco poco
- API Controller (to handle crud)
- Define section
- Tree Controller
- AngularJS Resource
- AngularJS views (delete, edit)
- AngularJS controllers (delete, edit)
- http://www.nibble.be/?p=440 (+-250 lines of code)
Custom section/trees/pages
= quite a bit of work
Knowledge needed
- ASP.Net
- Petapoco
- AngularJS
- Belle (further integration)
But with UI-O-Matic...
Start with your poco
[TableName("People")]
public class Person
{
public Person() { }
[PrimaryKeyColumn(AutoIncrement = true)]
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Picture { get; set; }
}Add some attributes and implement an interface
Update Poco
- Decorate class with UIOMatic attribute
- will define the tree name and icons
- Implement interface (has a single member)
- For setting up Validation rules
- Override ToString method
- Will define the name of the item in the tree
- Optional
- Mark props with UIOMaticField attribute
- Mark props with UIOMaticIgnoreField attribute
[UIOMatic("People","icon-users","icon-user")]
[TableName("People")]
public class Person: IUIOMaticModel
{
public Person() { }
[UIOMaticIgnoreField]
[PrimaryKeyColumn(AutoIncrement = true)]
public int Id { get; set; }
[UIOMaticField("First name","Enter the persons first name")]
public string FirstName { get; set; }
[UIOMaticField("Last name", "Enter the persons last name")]
public string LastName { get; set; }
[UIOMaticField("Picture", "Select a picture", View = "file")]
public string Picture { get; set; }
public override string ToString()
{
return FirstName + " " + LastName;
}
public IEnumerable<Exception> Validate()
{
var exs = new List<Exception>();
if(string.IsNullOrEmpty(FirstName))
exs.Add(new Exception("Please provide a value for first name"));
if (string.IsNullOrEmpty(LastName))
exs.Add(new Exception("Please provide a value for last name"));
return exs;
}
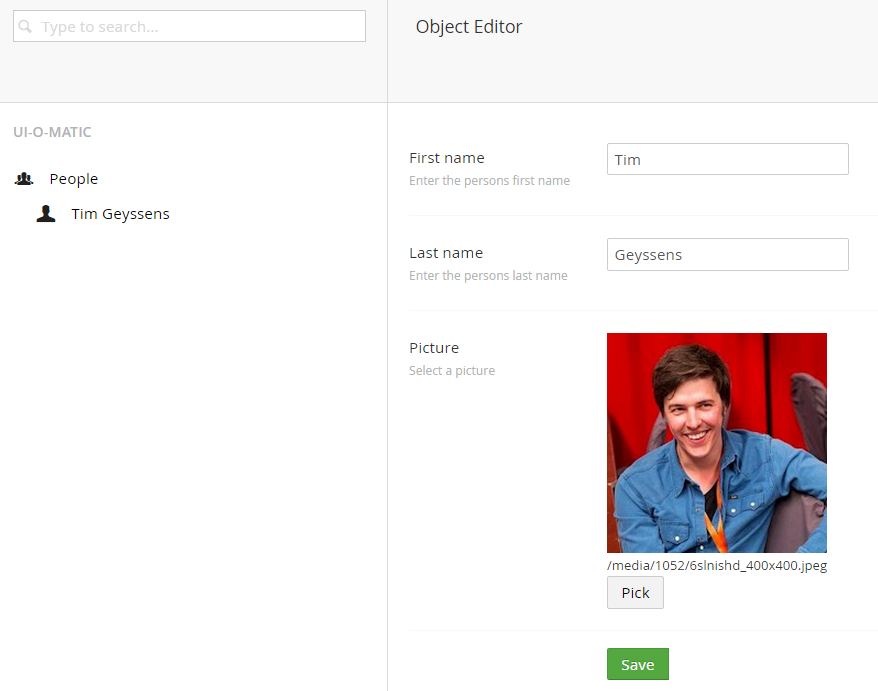
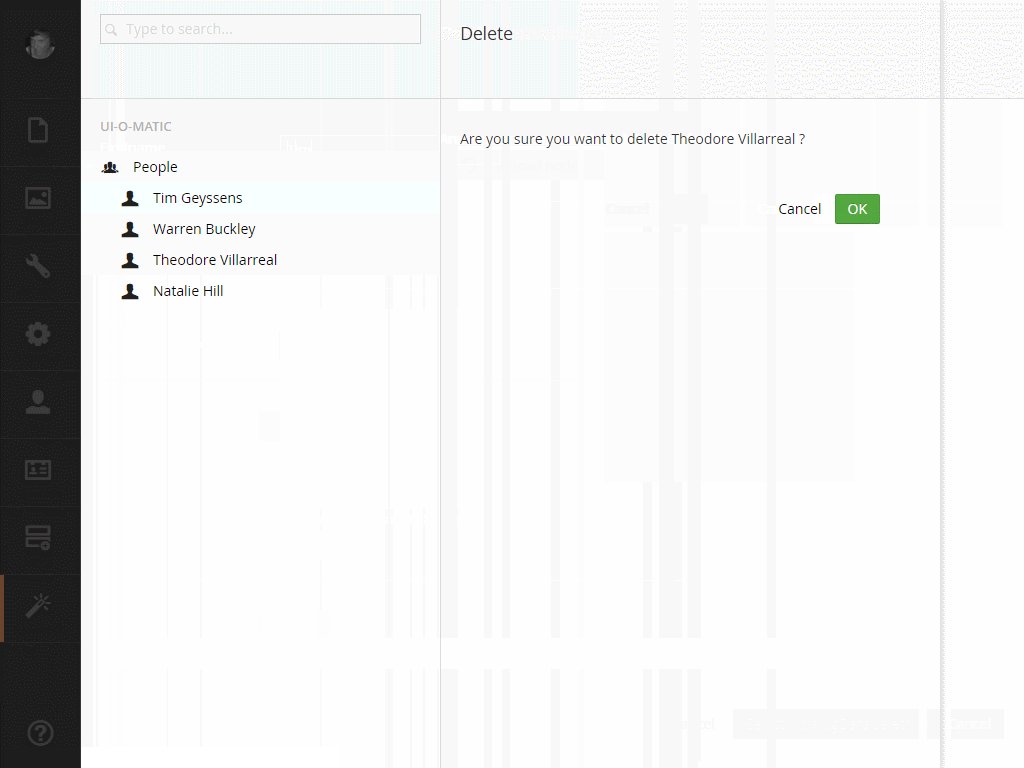
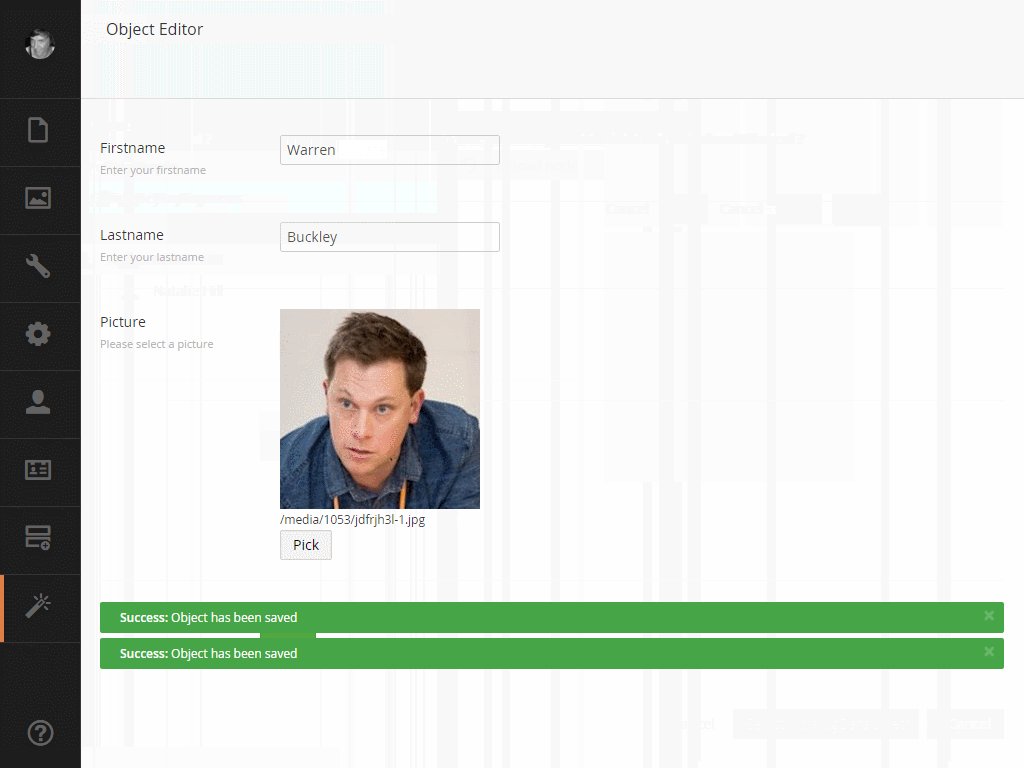
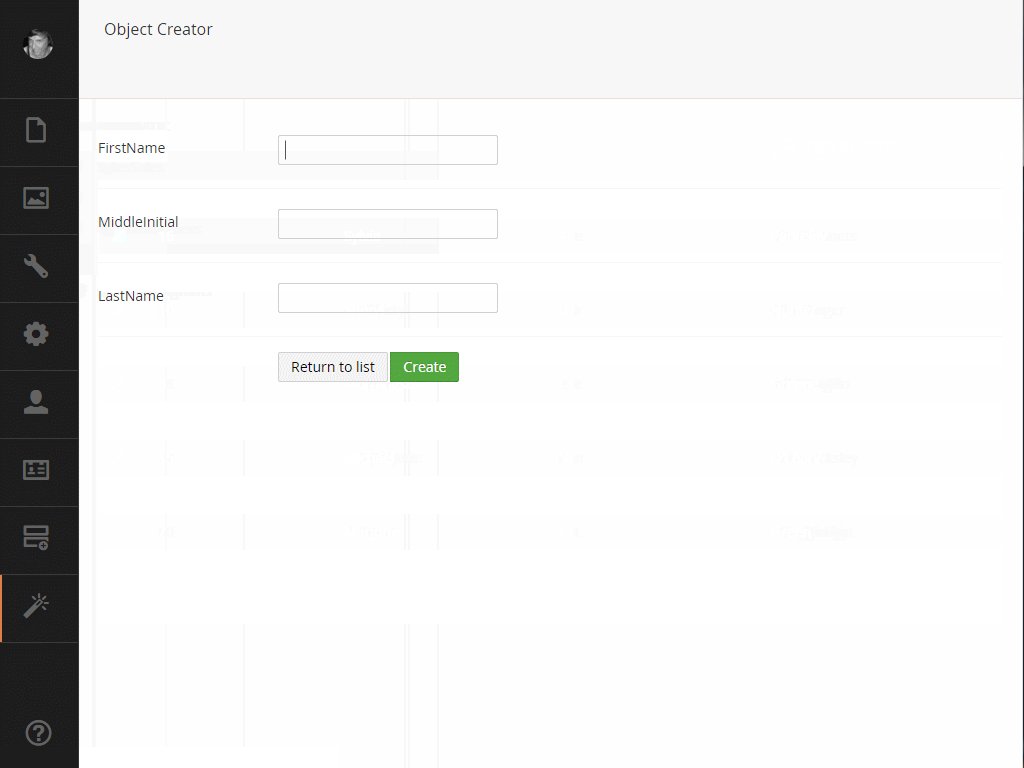
}UI-O-Matic will now generate the CRUD UI for you

Fully integrated with Umbraco and consistent UI
SPA built with AngularJS and ASP.NET WebAPI
Render in Tree or Listview
Tree view
- Great for small data sets
- Familiar editing (interact with the tree)
- Possible to set default sortorder

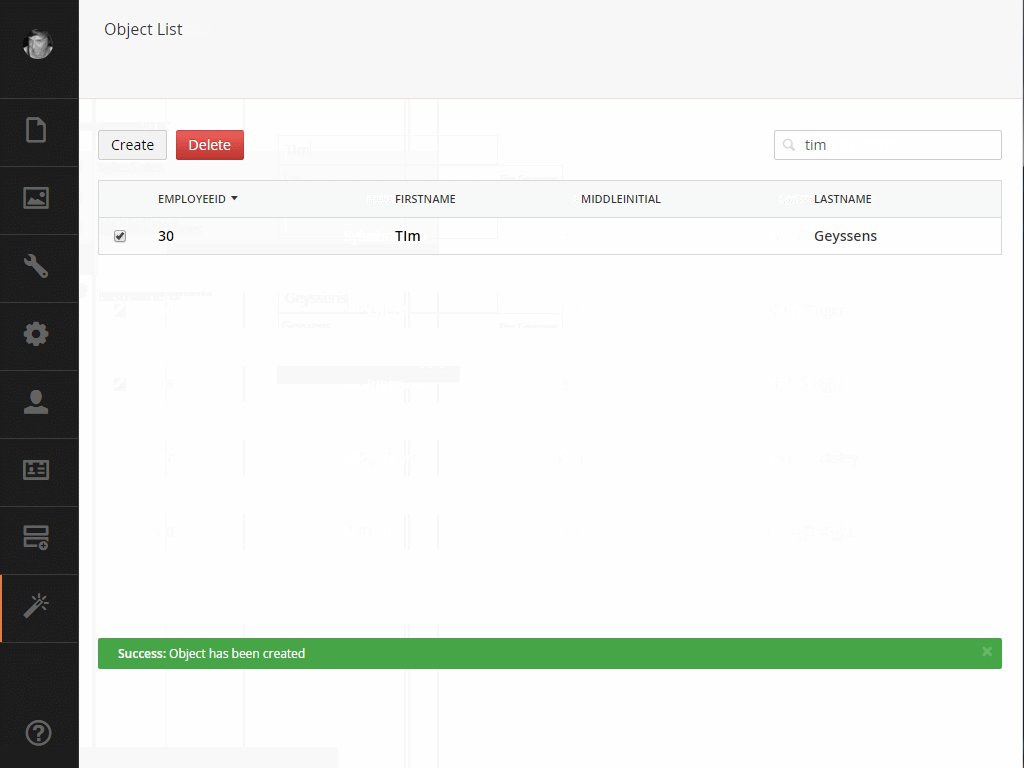
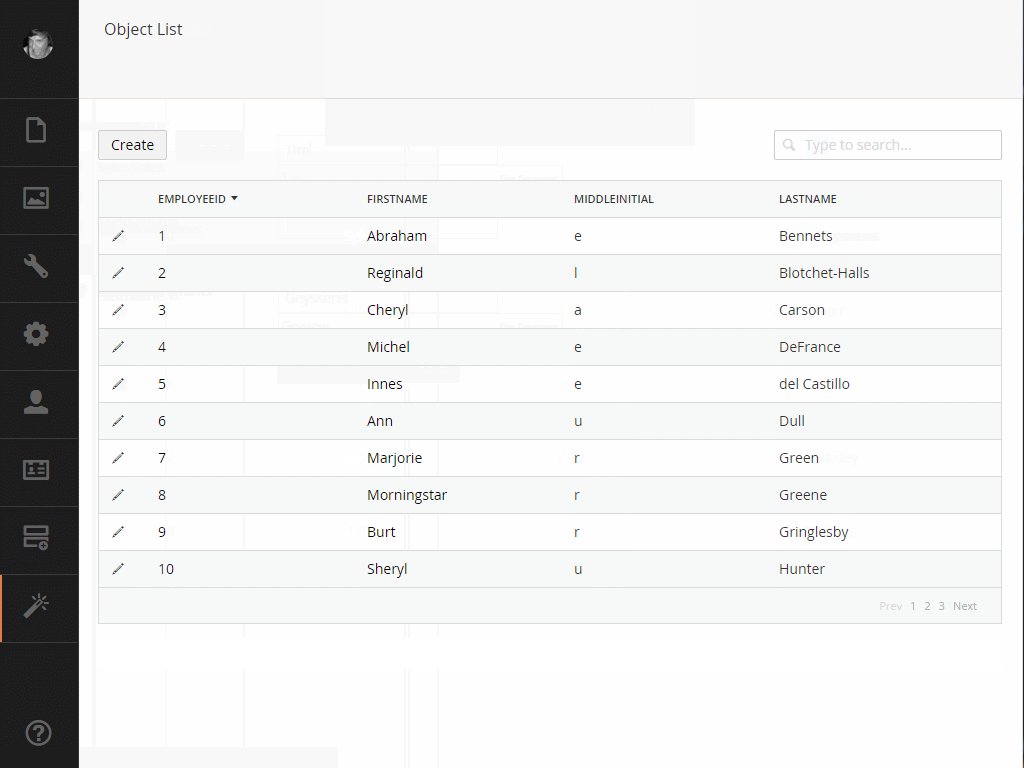
List view
- Great for large datasets
- Filter by searching
- Order by columns
- Paging
- Bulk delete
- Possible to ignore properties

Several built in editor views
- checkbox
- checkboxlist (needs config)
- date
- datetime
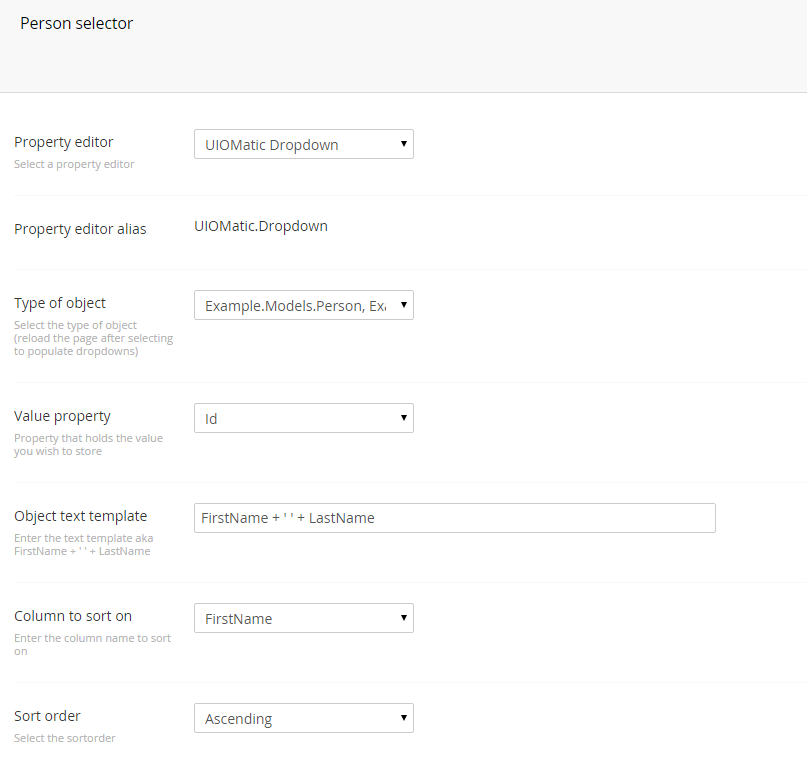
- dropdown (needs config)
- file
- label
- number
- password
- pickers.content
- pickers.media
- pickers.member
- radiobuttonlists (needs config)
- textarea
- textfield
But also possible to plug in custom ones...
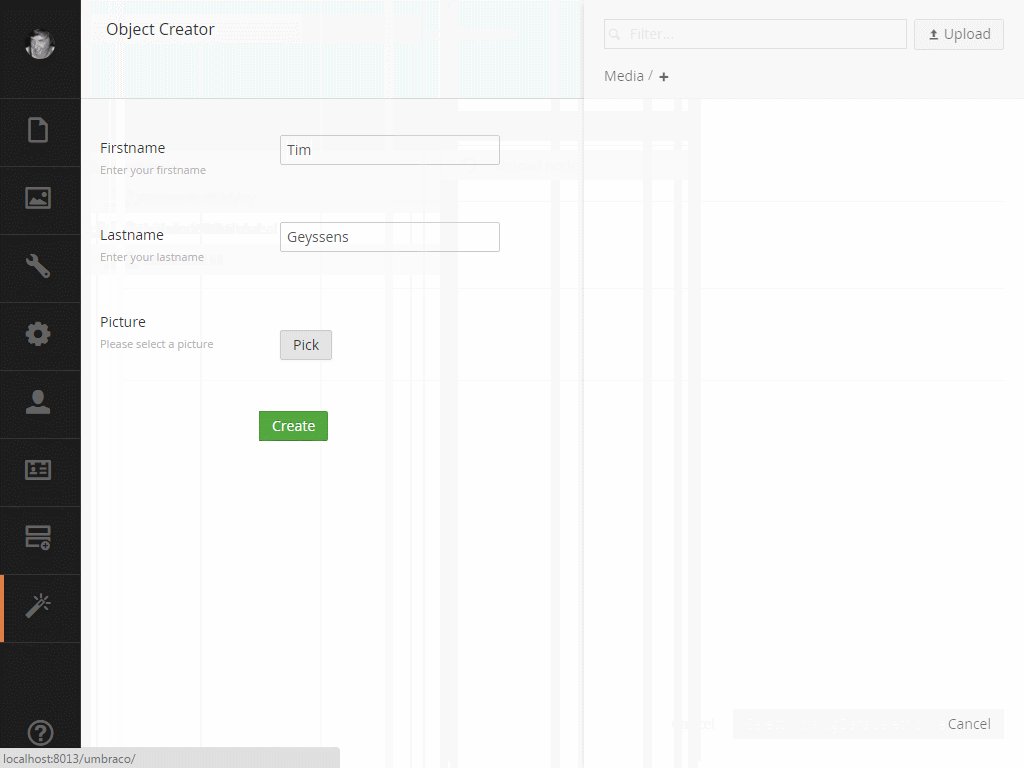
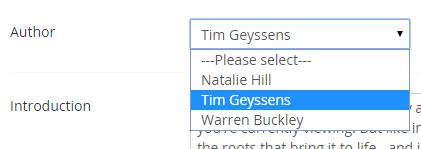
Features a prop editor
Making it easy to integrate your data in content/media/membersection


That sounds great but...
...manually mapping pocos is boring
With T4 templates that is done for you!
Just provide it the connstring and...

That's the quick intro
Free for all!
- Package: https://www.nuget.org/packages/Nibble.Umbraco.UIOMatic/
- Our page: https://our.umbraco.org/projects/developer-tools/ui-o-matic/
- Docs: http://uiomatic.readthedocs.org/en/latest/
- Code: https://github.com/TimGeyssens/UIOMatic
- Example project https://github.com/TimGeyssens/UIOMatic/tree/master/src/Example
- T4 Templates: https://www.nuget.org/packages/Nibble.Umbraco.UIOMaticT4Templates/
- Blog posts: http://nibble.be
Thanks to the contributors
UI-O-Matic
By Tim Geyssens
UI-O-Matic
UI-O-Matic for Umbraco
- 2,930