Website Design : Basics
Overview:
A brief history
Framework and how it fits together
HTML - Basics
CSS - Gerben
HTML5 - Fotis
Examples / Tutorial
A brief history of the interweb
- It all began with “Hypertext” : (over/beyond – text)
- Tim Berners-Lee & Co
- HTTP – HyperText Transfer Protocol
- HTML – HyperText Markup Language
- Need for standardisaton – Hypertext languages were system specific.
- First browsers emerge – Mosaic + Lynx
A brief history of the interweb
- 1994
- World Wide Web Consortium (W3C).
- HTML 2.0.
- 1996
- HTML Editorial review board is formed : Involving IBM, Microsoft, Netscape, Novell, Softquad and the W3C.
- 1997
- HTML 3.2 is recommended by W3C.
A brief history of the interweb
- 1998
- HTML 4.0 is released as a W3C recommendation.
- 2000
- XHTML 1.0 : Combined HTML 4.01 + eXtensible Markup Language (XML) 1.0 .
- Able to include pieces from other XML based languages, e.g. Scalable Vector Graphics and MathML.
A brief history of the interweb
- 2002
- W3C commented - "The XHTML family is the next step in the evolution of the Internet. By migrating to XHTML today, content developers can enter the XML world with all of its attendant benefits, while still remaining confident in their content's backward compatibility"
- 2004
- Web Hypertext Application Technology Working Group (WHATWG) formed (Apple,Firefox,Opera) in response to the slow evolution of W3C's web standards.
- Another motivation was the W3C's new direction toward XML based technologies.
A brief history of the interweb
- 2007
- W3C discontinues XHTML development and pursues working on the HTML 5.0 standard with WHATWG.
- 2014
- HTML 5.0 recommendation expected from W3C
Framework : Basic 3 Components
HTML – HyperText Markup Language
CSS – Cascading Style Sheets
Javascript
Framework : Static vs Dynamic
Static
- Generally just HTML, CSS and some basic Javascript.
- As a noticeboard to give static information.
Dynamic
- Everything from static except additional interactive user input through Javascript.
- Server based.
- Used for shopping, forums and games.
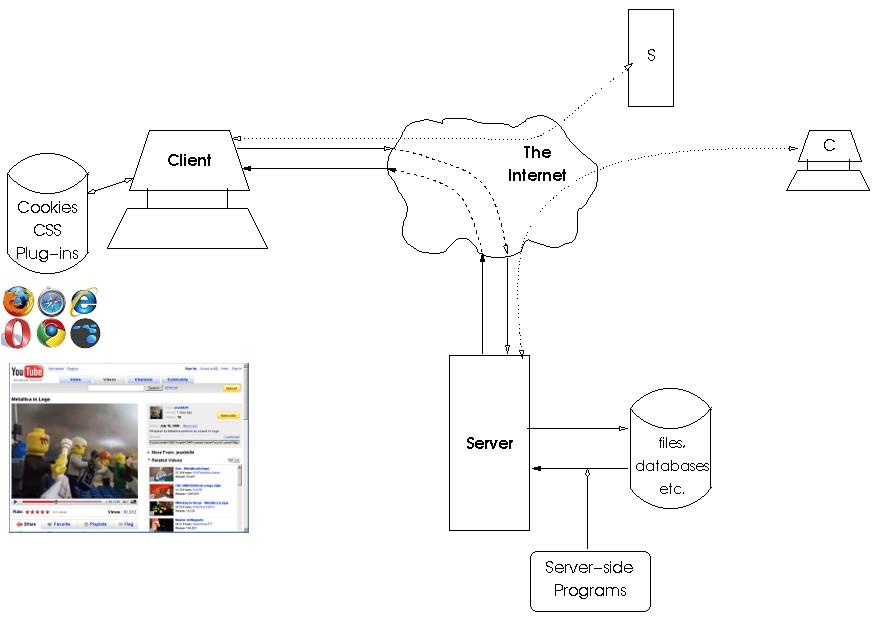
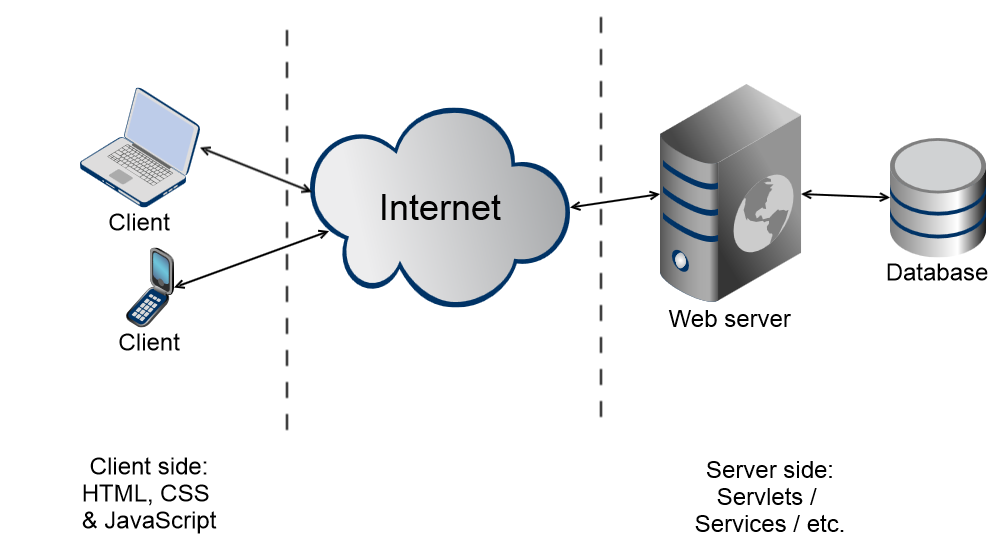
Framework : Server-Client Model

Framework : Server-Client Model

HTML - template
Lets start with a sample/template
<!DOCTYPE html> <html> <header> </header> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
HTML - template
HTML 5.0<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd ">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<!DOCTYPE blah > - Tells the browser how to interpret the code
HTML - template
General remarks
The HTML document starts with <html> and ends with </html>.
HTML is case insensitive.
Everything in HTML is implemented in the form of tags and elements.
HTML - Template
Tags and elements.
Element = <tags> content </tags>
Tags and elements can be and are frequently nested inside each other.
HTML - template
Head
The <head></head> element contains info for the browser.
<title> - document title
<style> - styling instructions (e.g. - internal css)
<meta> - for search engines; description, author, keywords
<link> - defines the relation to external resources (e.g. - css)
<script> - calls a client side script (e.g. Javascript)
<noscript> - Alternate for browsers with scripts disables.
<base> - A base URL for relative URL references
HTML - template
Body
The main content of the page.
This can include a great number of things......
- Plain text
- Forms
- iFrames
- Lists
- Tables
- Images
- Audio & Video
- Javascript
- Quotes + Code
HTML - Attributes
Elements can be given additional attributes such as colors and spacing instructions.
- Specified in the start tag.
- Name/value pairs.
- Value is quotes.
- Attributes ARE case sensitive.
- E.g. - class, id, title, style, href
<a href="#about" class="darktab">content</a>
HTML - Formatting
Structure - Plain text
<h1></h1> - Headings 1-6*<p></p> - Paragraphs
*Headings are important for crawlers + search engines.
Structure - Layout
<div></div> - Creates divided sections/blocks.
<span></span> - In line sections.
<div> and <span> can be used to seperate the documents into sections that can be spatially and aesthetically customised.
HTML - formatting
Basic text commands
<b>bold</b> | <i>italic</i> | <small>small</small>
bold | italic | small
sub | mark | sup<ins>ins</ins> | <del>del</del>
ins | del
HTML - formatting
Basic text continued ...... empty elements
There is a <br> break in the line. Then a <hr> horizontal rule.
There is a
break in the line. Then a
horizontal rule.
There is a <!-- comment --> in this line.
There is a in this line. HTML - formatting
Special outputs
<code> - Defines computer code text.
<samp> - Defines sample computer code.
<pre> - Defines preformatted text (left as is).
<blockquote> - Defines a section that is quoted from another source.
<cite> - Defines the title of a work.
<q> - Defines an in-line (short) quotation.
HTML - Links
<a href="http://www.iluvcats.com">I love cats</a>
Same page or section on another page
<a href="#catz">Go to catz</a>
<a id="catz">catz</a>
HTML - iMAGES
<img src="url" style="style_features" alt="some_text">
<img src="http://www.tom-mccavana.com/pictures/background.png" style ="width:80%; height:auto;" alt="Strands of light">
html - images
<img src="
HTTP://WWW.TOM-MCCAVANA.COM/picturrres/background.png" style="width:80%; height:auto;" alt='sTRANDS OF LIGHT'>
html - videos & Audio
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
html - videos & Audio
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
HTML - form
<form></form>
<input> is the tag for all form inputs and we vary the type attribute.
HTML - form
Using form output.
<form name="input" action="html_form_action.asp" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
HTML - iFrames
<iframe src="URL"></iframe>
Handy attribute - width, height, frameborder
Name can be used to make it a target for a reference, i.e.
<iframe src="blank/default" name="iframe_a"> </iframe>
<a href="URL" target="iframe_a">Link to catz</a>
HTML - IFRAMES
Example...
HTML - LISTS
Ordered <ol></ol>
Unordered <ul></ul>
<li>beer</li>
<li>steak</li>
<li>dinosaur</li>
- beer
- steak
- dinosaur
- beer
- steak
- dinosaur
HTML - LIST
Other things in lists
HTML - TABLES
<table></table>
Key attributes - style, boarder
<tr>row</tr>
<th>heading</th>
<td>data</td>
HTML - TABLES ......Examples .......
<table >
<tr>
<th>Dinosaur</th>
<th>Diet</th>
<th>Roar</th>
</tr>
<tr>
<td>Triceratops</td>
<td>Herbivore</td>
<td>Mild</td>
</tr>
</table>
| Dinosaur | Diet | Roar |
|---|---|---|
| Triceratops | Herbivore | Mild |
HTML - TABLES ......Examples .......
<table >
<tr>
<td>T-Rex</td>
<td>Carnivore</td>
<td>Loud</td>
</tr>
<tr>
<td>Triceratops</td>
<td>Herbivore</td>
<td>Mild</td>
</tr>
</table>
| T-Rex | Carnivore | Loud |
| Triceratops | Herbivore | Mild |
HTML - TABLES ......Examples .......
<table >
<tr>
<th>Dinosaur</th>
<th>Diet</th>
<th>Roar</th>
</tr>
<tr>
<td>T-Rex</td>
<td>Carnivore</td>
<td>Loud</td>
</tr> <tr>
<td>Triceratops</td>
<td>Herbivore</td>
<td>Mild</td>
</tr>
</table>
| Dinosaur | Diet | Roar |
|---|---|---|
| T-Rex | Carnivore | Loud |
| Triceratops | Herbivore | Mild |
Website Design : Basics
By Tom McCavana
Website Design : Basics
- 534





