Flux Implementations
Tiago Rodrigues
@trodrigues
JS/Frontend developer at contentful.com

Warning!!
Opinions ahead!
Also, ES6!
What the Flux?
- Application architecture
- Patterns for dealing with data
- One way data flow
- No official implementation
What the Flux?
Components
- Views
- Stores
- Actions
- Dispatcher
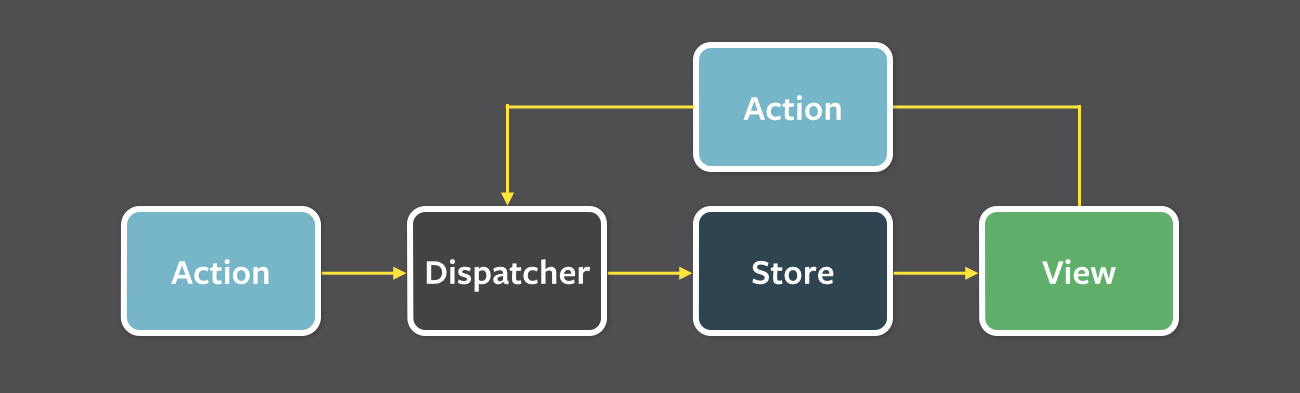
Dispatcher
- Usually a singleton
- Listens to actions (events)
- Registers callbacks which respond to actions
Views
- React.js view/controllers
- Get data from Stores
- Use that data to set view state
- Fire Actions with metadata
Stores
- Manage application data and state
- Not a model: can contain many models
- Can contain app state
- Should be concerned with a single domain
- Listen to actions which mutate its data
- Fire change events when state is changed
- Stores listen to each other via waitFor
Stores
var TodoStore = {
__proto__: EventEmitter.prototype,
_todos: [],
getAll: function() {
return this._todos;
},
emitChange: function() {
this.emit('change');
},
addChangeListener: function(callback) {
this.on('change', callback);
}
};
...Stores
...
AppDispatcher.register(function(action) {
switch(action.actionType) {
case TodoConstants.TODO_CREATE:
TodoStore._todos.push(action.text);
TodoStore.emitChange();
break;
}
});Actions
- Simple helper methods
- Trigger events to dispatcher with metadata
Actions
var TodoActions = {
create(text) {
AppDispatcher.dispatch({
actionType: TodoConstants.TODO_CREATE,
text: text
});
}
};Data flow


Flux implementations
- Simple implementations
- Reactive implementations
- Frameworks
http://fluxxor.com/
- Simple implementation
- Watcher mixins
- Verbose
http://acdlite.github.io/flummox
- Simple implementation
- Watcher mixins and components
- Simpler actions
http://goatslacker.github.io/alt/
- Simple implementation
- Watcher mixins
- Lifecycle methods
- Bootstrap/snapshot mechanism
https://github.com/kenwheeler/mcfly
- Simple implementation
- Watcher mixins
- Very close to original concept
- Little documentation
https://github.com/jmreidy/fluxy
- Simple implementation
- Close to original implementation
- Bundles mori
- Lifecycle methods
http://deloreanjs.com/
- Simple implementation
- Close to original implementation
- Not only React focused
http://martyjs.org/
- Close to original implementation
- Data fetching helpers
- Lifecycle methods
- Verbose action/constant declaration
- Good documentation
http://www.tuxedojs.org/
- Close to original implementation
- Animation helpers
- Bundled router
- Component helpers
- Good docs
http://fluxible.io/
- Very focused on shared client/server usage
- Makes use of contexts
- Plugin system
https://github.com/elierotenberg/nexus-flux
- Simpler API
- Very focused on shared client/server usage
- Different data transports
https://github.com/spoike/refluxjs
- Inspired by FRP
- Stores and Actions are listenable
- Helper mixins
- Smaller API
https://github.com/fdecampredon/rx-flux
- Uses RxJS at its core
- Stores and Actions are observables
- Smaller API
Resources
- https://facebook.github.io/flux
- http://pixelhunter.me/post/110248593059/flux-solutions-compared-by-example
- https://github.com/enaqx/awesome-react
- https://github.com/mikechau/react-primer-draft
- http://www.reactiflux.com/
Thank you!
Flux Implementations
By trodrigues
Flux Implementations
A quick and dirty comparison of Flux implementations
- 2,242


