Performance
NestedTypes 1.3 RC vs Backbone 1.2
Vlad "Gaperton" Balin &
NestedTypes
NestedReact
Model
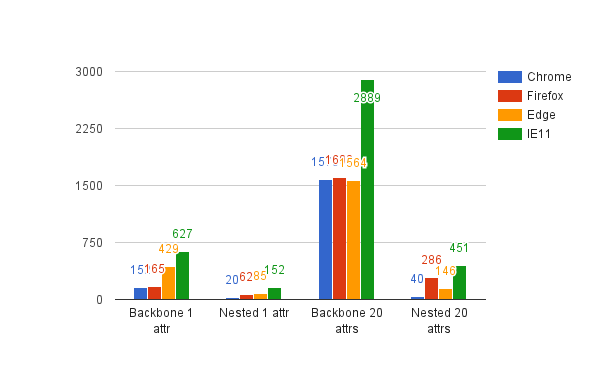
new Model(), 50K times

Comparison
- In Backbone:
- model creation time is heavily dependent on number of attributes in the model;
- for large models, it's slow, and will lock up your application when working with large collections.
- In NestedTypes:
- model creation time is barely affected by the size of the model;
- it's order of magnitude faster.
-
Why it's important:
- Object's creation time affects all operations with collections.
Why it's so fast
- Constructor use short-path for attribute initialization instead of generic model.set()
- NestedTypes uses model attribute's type specs to dynamically generate optimized code:
- Attributes values are created using dynamically compiled loop-unrolled functions.
- Attribute values stored in object created with dynamically compiled constructor instead of generic hash.
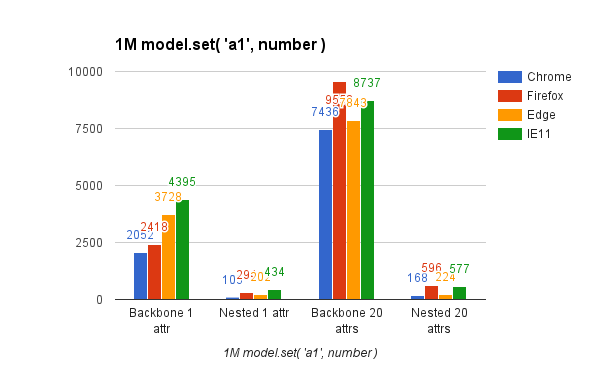
model.set( 'a1', number), 1M ops

Comparison
-
In Backbone:
- single-attribute model update is slow, and heavily dependent on number of attributes in the model.
-
In NestedTypes:
- it's almost free, for any model;
- whole backbone's update semantic is preserved;
- in addition, NestedTypes perform run-time type checks and type conversions, providing you with the same contract as statically typed languages do. If attribute declared as Boolean, after any assignment it will be Boolean.
-
Why it's important:
- It affects transformations of large collections.
Why it's so fast
- Short-path implementation for single attribute assignment.
- Type information is used to dynamically construct optimized code for particular model:
- type-specific isChanged() function to detect attributes changes;
- loop unrolled copy constructor is used to internally clone attribute's object;
- lazy construction of `model.changed` hash;
- non-polymorphic change events trigger functions.
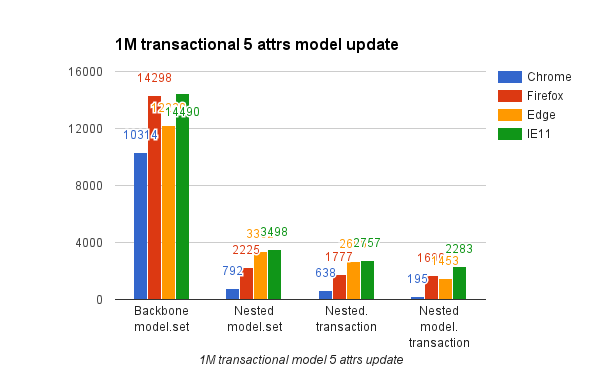
Transactional 5-attr update, 1M ops

Comparison
-
In Backbone:
- Slow as hell.
-
In NestedTypes:
- Order of magnitude faster with the same semantic + run-time type conversion and checks;
- Blazing fast when using single-attribute update inside of transaction (NestedTypes' alternative to model.set({ attribute hash }) ).
-
Why it's important:
- Affects consequent fetch time for collection.
- Important for client-side manipulations with large collections.
Why it's so fast
- Same reasons as for the single-attribute update.
- Transactions are so fast because for-in loops through object hash are effectively avoided, which is very welcomed by V8 JIT.
- Not to mention the fact that the code with transactions looks much better - the same as without them.
model.transaction( () => {
model.a = 1;
if( model.d ){
model.b = 2;
else{
model.c = 3;
}
} );let attrs = { a : 1 };
if( model.d ){
attrs.b = 2;
else{
attrs.c = 3;
}
model.set( attrs );Collection
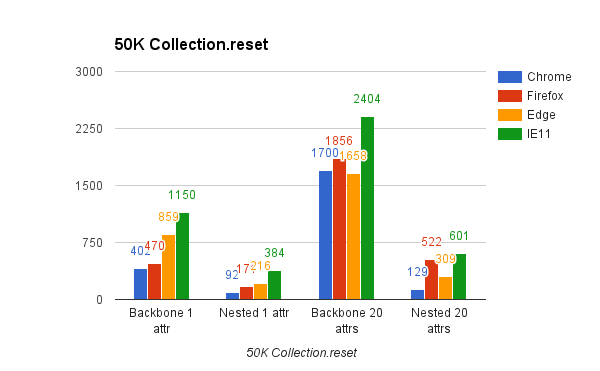
50K collection.reset

Comparison
-
In Backbone:
- Heavily dependent on model's size, UI is locked for seconds.
-
In NestedTypes:
- Sub-second response, model size doesn't matter.
-
Why it's important:
- Ability to work with collections of 10K elements or larger.
Why it's so fast
- Efficient memory management in new NestedTypes collections core, reducing unnecessary reallocations to minimum.
- Model constructor optimizations described earlier.
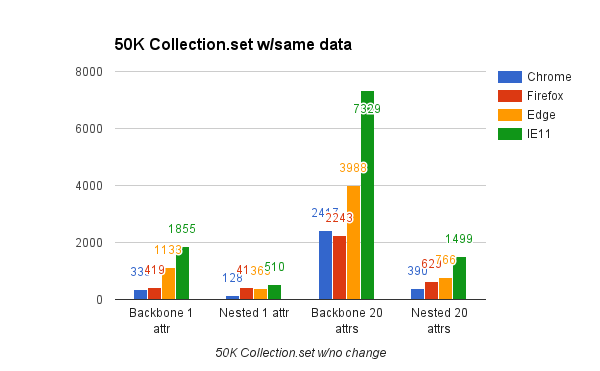
50K collection.set (update)

-
In Backbone:
- Update of populated collection is heavily dependent on model's size, UI is locked for seconds.
-
In NestedTypes:
- Sub-second response, model size doesn't matter.
-
Why it's important:
- You want to update your collections without UI lockup, aren't you?
Comparison
So, why it's so fast
Cause it's designed well, bro. :)
NestedTypes
NestedReact
Performance
By Vlad Balin
Performance
- 2,443



