First-Class Citizen on Your Device Now
Maxim Salnikov
@webmaxru
The Mobile Web 2.0
We need a mobile app
You: ???
Maxim Salnikov

-
Google Developer Expert in Web Tech
-
Mobile Oslo / Angular Oslo / PWA Oslo meetups organizer
-
Mobile Era / ngVikings conferences organizer
Products from the future
UI Engineer at ForgeRock


Mobile Users

2014
October, 2016

> 2 000 000 000

Mobile Web

Milestones of the Mobile Web
Hybrid
Web
RWD
Native
?





The biggest mistake we’ve made as a company is betting on HTML5 over native.
Mark Zuckerberg

Mobile Web 2.0

Developer Experience
User Experience
Business Experience
How the things work
Ionic
One code base. Running everywhere.
-
Single code base for app stores and web
-
Web app in WebView
-
Powered by Angular
-
Built to native app with Cordova
-
Uses platform APIs via Cordova
Ionic
Open source framework for building truly native mobile apps
NativeScript
NativeScript
-
Uses Angular (not a requirement)
-
Uses JavaScript virtual machines to execute JavaScript commands
-
Direct access to native platform APIs
NativeScript
Application code
NativeScript runtime
Native APIs
- V8 JavaScript Engine
- WebKit JavaScript Core
- Metadata
- Type conversion
- Call dispatcher
NativeScript
Application code
NativeScript runtime
Native APIs
- V8 JavaScript Engine
- WebKit JavaScript Core
- Metadata
- Type conversion
- Call dispatcher
NativeScript modules
React Native
Learn once, write anywhere
React Native
-
Uses "bridge" between JavaScript and native
-
Inspired by React (Virtual DOM, etc)
-
Can be a part of native app
-
Can include modules with native code
React Native
React Native thread
Asynchronous bridge
App UI thread
- JavaScript interpreter
- Platform UI
- Platform APIs
React Native
Debugging in Chrome
Asynchronous bridge
App UI thread
- JavaScript interpreter
- Platform UI
- Platform APIs
- WebSockets
Progressive Web Apps
Reliable, Fast, Engaging
Progressive Web Apps
-
Takes the best parts from native and web
-
Framework-agnostic
-
Use the latest browser APIs
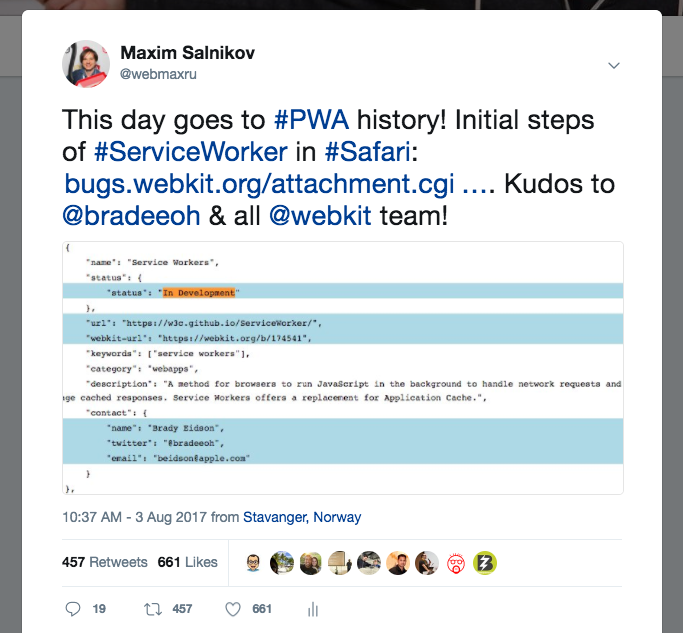
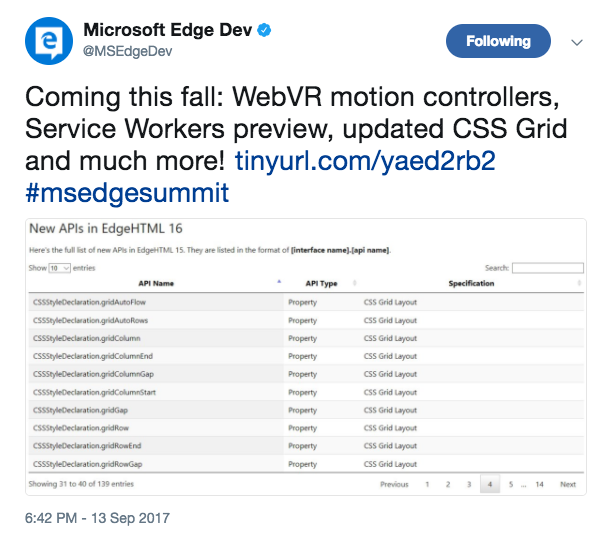
Service Worker
App
Service worker
Service Worker
-
Makes the website function offline
-
Improves online performance by reducing the number of network requests
-
Receives push events and displays notifications
-
Provides a communication channel between the clients
- ...





In Development

Behind the flag
Developer Experience
Installation, set up, scaffolding
-
Smooth NPM-based installation
-
CLI-based scaffolding
-
Tools to preview/emulate the app
-
Tools to share and deploy
Coding

Angular
TypeScript
"HTML"
Ionic
<ion-header>
<ion-navbar>
<ion-title>Ionic Blank</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding class="content">
<h2>Tap the button</h2>
<button primary>TAP</button>
<div class="message">16 taps left</div>
</ion-content>Ionic

Coding

Angular
TypeScript
"HTML"
Angular?
TypeScript
or
JavaScript
XML
NativeScript
<ActionBar title="NativeScript Blank"></ActionBar>
<StackLayout>
<Label text="Tap the button" class="title"></Label>
<Button text="TAP"></Button>
<Label [text]="message" class="message"></Label>
</StackLayout>NativeScript

Coding

Angular
TypeScript
"HTML"
Angular?
TypeScript
or
JavaScript
XML
React
ES6
JSX
React Native
import React, { Component } from 'react';
import { View, Button, AppRegistry } from 'react-native';
class MainApp extends Component {
render() {
return (
<View>
<Button title="Press me" color="#841584" />
</View>
);
}
}
AppRegistry.registerComponent('MainApp', () => MainApp);React Native

Action Bar / iOS
import React, { Component, PropTypes } from 'react';
import { NavigatorIOS, Text } from 'react-native';
export default class NavigatorIOSApp extends Component {
render() {
return (
<NavigatorIOS
initialRoute={{
component: MyScene, title: 'My Initial Scene',
}}
/>
);
}
}Action Bar / Android
render: function() {
return (
<ToolbarAndroid
logo={require('./app_logo.png')}
title="AwesomeApp"
actions={[{
title: 'Settings',
icon: require('./icon.png')
}]}
/>
)
}In the reality
-
There are iOS/Android specific limitations of ActionBar in NativeScript
-
There are cross-platform implementations of navigation in React Native (React Native Navigation)
Coding

Angular
TypeScript
"HTML"
Angular?
TypeScript
or
JavaScript
XML
React
ES6
JSX
Any framework
Whatever
transpiled to
JavaScript
HTML
Accessing hardware

Ionic
Native
Ionic Native
$ ionic cordova plugin add cordova-plugin-camera
$ npm install --save @ionic-native/camera
Ionic Native
import { Camera, CameraOptions } from '@ionic-native/camera';
export class UsingCameraPage {
constructor(private camera: Camera) { }
const options: CameraOptions = { ... }
this.camera.getPicture(options)
.then((imageData) => {
let base64Image = 'data:image/jpeg;base64,' + imageData;
}, (err) => {
// Handle error
});
}Accessing hardware

Ionic
Native
Direct access to native APIs
CocoaPods
Plugins
NativeScript

$ npm install nativescript-camera --save NativeScript
import { ImageAsset } from "image-asset";
import { takePicture, ... } from "nativescript-camera";
export class UsingCameraComponent {
onTakePhoto() {
let options = { ... };
takePicture(options)
.then(imageAsset => {
this.imageTaken = imageAsset;
}).catch(err => {
// Handle error
});
}
}Accessing hardware

Ionic
Native
Direct access to native APIs
CocoaPods
Plugins
APIs
Writing native code
Components
React Native

$ npm install react-native-camera --save
$ react-native link react-native-camera
React Native
import Camera from 'react-native-camera';
class UsingCameraComponent extends Component {
render() {
return (
<View>
<Camera ref={(cam) => { this.camera = cam; }}>
<Text onPress={this.takePicture.bind(this)}>Photo</Text>
</Camera>
</View>
);
}
takePicture() {
const options = {...};
this.camera.capture(options)
.then((imageData) => { // Process imageData })
.catch(err => { // Handle error });
}
}Accessing hardware

Ionic
Native
Direct access to native APIs
CocoaPods
Plugins
APIs
Writing native code
Components
Web APIs
What Web Can Do

HTML5
navigator.mediaDevices.getUserMedia(options)
.then(function(stream) {
video.srcObject = stream;
video.play();
})
.catch(function(err) {
// Handle error
});
function takepicture() {
var context = canvas.getContext('2d');
context.drawImage(video, 0, 0, width, height);
var data = canvas.toDataURL('image/png');
photo.setAttribute('src', data);
}User Experience
Performance
-
No serious performance difference between the native and NativeScript/React Native
-
A hybrid version of an app will never be as fast as a native version
Performance
-
Performance doesn’t matter so much as long as the hybrid app is fast enough
-
JavaScript on Chrome for Android became 35% faster during the last year
Business Experience
-
48% of consumers start mobile research with a search engine
-
NativeScript and React Native apps could only be distributed via app stores
-
Ionic goes smart cross-platform approach
Discoverability
-
60% of apps in the Google Play app store have never been downloaded
-
The average user downloads <3 apps per month
-
50% of US smartphone users download 0 (zero) apps per month
-
Very expensive to acquire users for mobile apps
App stores...
-
Easy to find
-
Easy to share
-
Easy to install
-
Easy to update
PWA wins!
We need a mobile app
You: !!!



> 50%
> 1 000 000 000
Thank you!
@webmaxru
Maxim Salnikov
ngVikings 2018
-
All sides of Angular ecosystem
-
100% community-driven event from developers for developers
-
True Nordics spirit and Vikings power
CFP is open!

March 1-2, Helsinki, Finland
Questions?
The Mobile Web Second Edition: First-Class Citizen on Your Device Now
By Maxim Salnikov
The Mobile Web Second Edition: First-Class Citizen on Your Device Now
They are so similar: Web and Mobile apps. What a nice option to use our web development experience (JavaScript, to be specific) to create cross-platform native-like applications. Is it that simple? What are the pros and cons of mobile web VS native? What is the difference between hybrid mobile apps, progressive web apps and JavaScript-compiled-to-native ones? Let's find the answers together! Attendees will get an overview of modern concepts for building web-based mobile applications, pros and cons from tech and business sides. Bonus: some practical advices on when to go for this option. For the each option I'll give advantages/disadvantages from both tech and business points of view so both developers and managers will get a big picture of today's (and tomorrow's) possibilities of the mentioned concept.
- 2,493



