Progressive Web Apps using the Angular Mobile Toolkit
By Maxim Salnikov
Progressive Web Apps using the Angular Mobile Toolkit
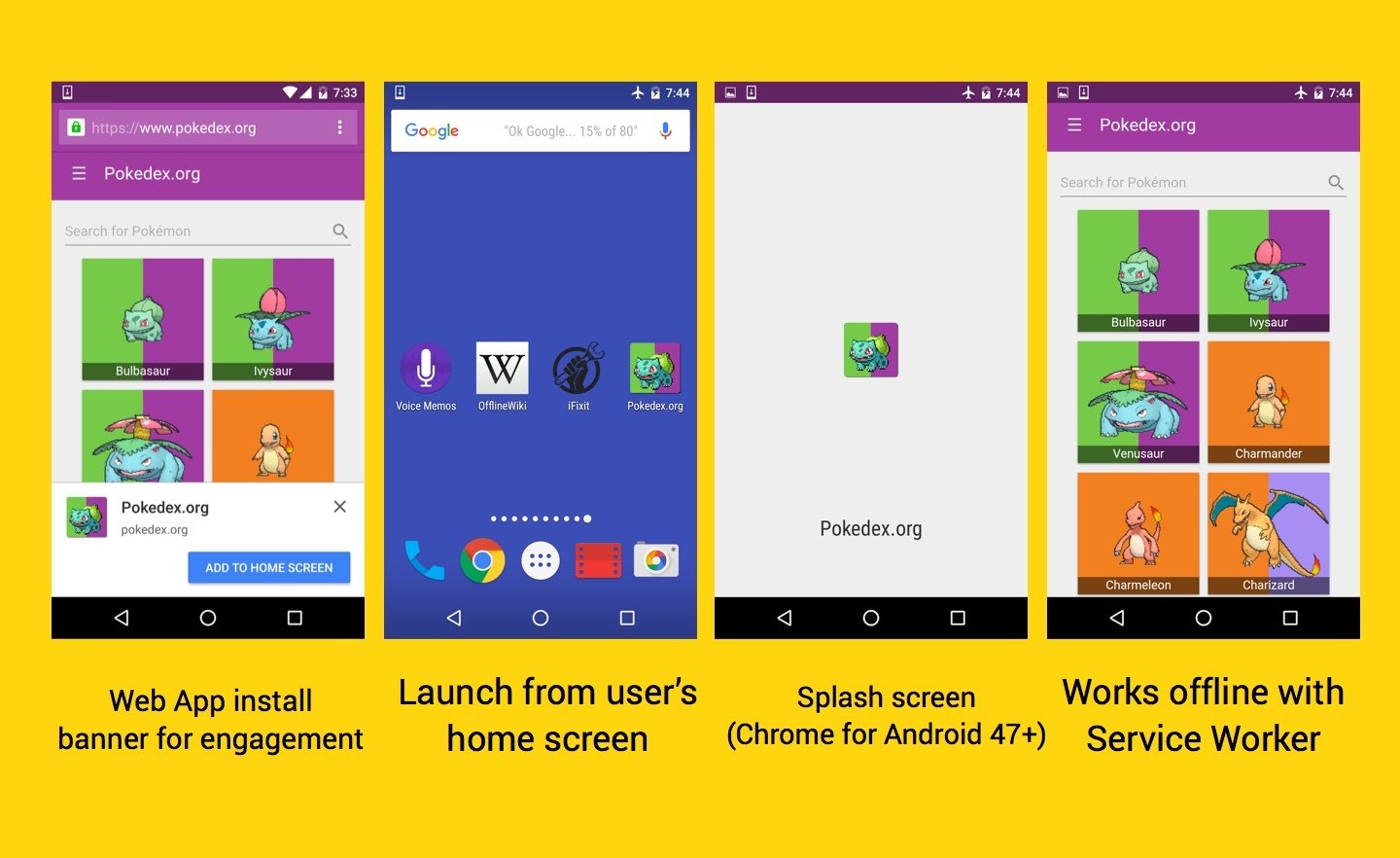
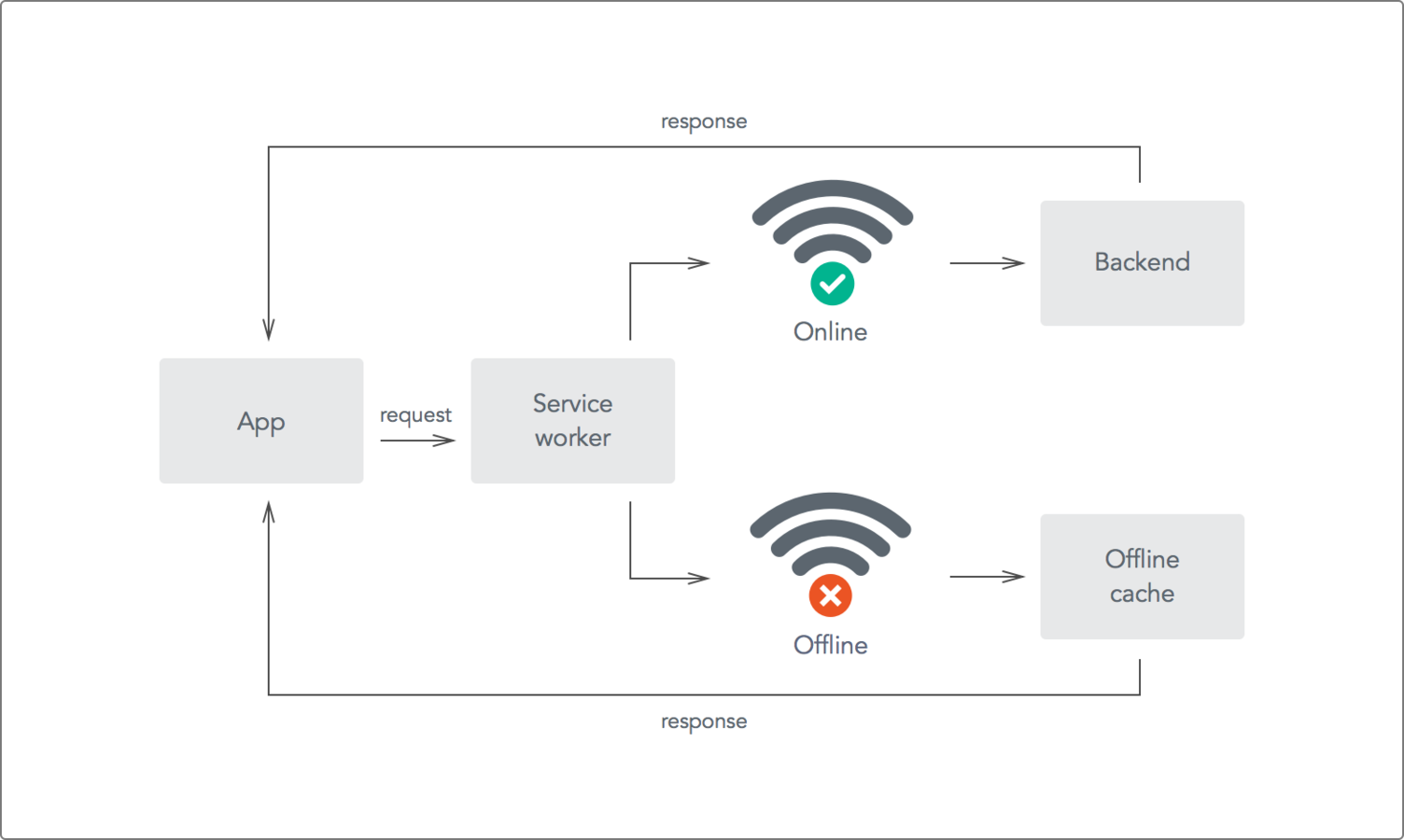
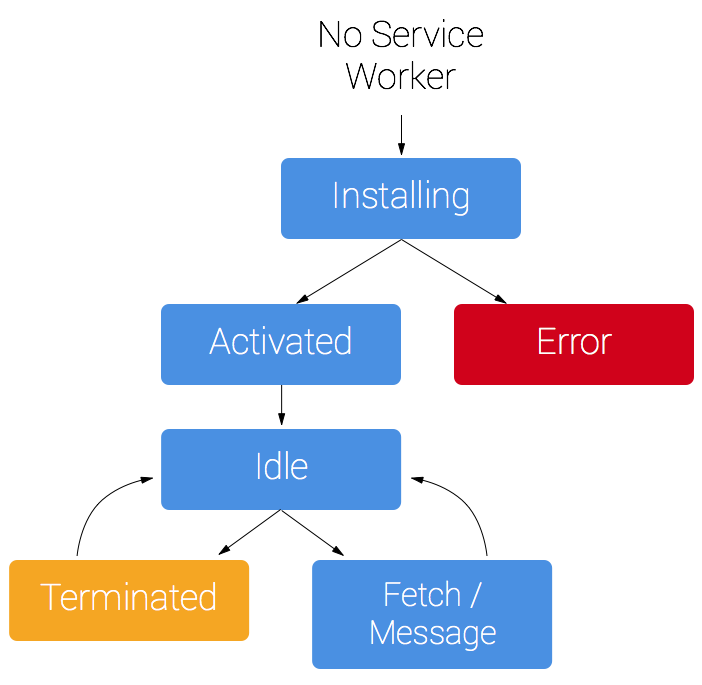
The term Progressive Web App refers to a group of technologies, such as service workers, and push notifications, that can bring native-like performance and user experience to web apps. Progressive Web Apps are interesting because in some ways they represent a coming of age for the Web. The Angular Mobile Toolkit makes it easy to build snappy Web apps that load instantly on any device, even without an internet connection. Take advantage of the searchability, shareability, and no-install-required-ability of the Web without compromise. During this 100% hands-on session we'll have a look on recent tools and guides from Angular team to help us build Progressive Web Apps. We'll have a look at Angular CLI and plugins/libraries for App Shell, Service Worker, and Application Manifest supporting us in fast and easy creation of installable, offline-capable, mobile-network-friendly apps. Course overview Introduction to PWA and Workshop Setup Introduction to Angular Mobile Toolkit Create an installable mobile web app with Angular CLI Make the App Installable with Web App Manifest App Shell Architecture Add an app shell component to the App Deep dive into Service Workers Add basic offline capabilities with Service Worker Adding Splash Screen Sending Push Notifications Questions and answers