Maxim Salnikov
@webmaxru
Is a New
Cross-Platform Development
Era Coming?

Is there a chance for the web to become a truly universal app platform?
I want to believe
Maxim Salnikov

@webmaxru
-
Google Dev Expert, Microsoft MVP
-
PWA Oslo / PWA London meetups, PWA slack organizer
-
Mobile Era / ngVikings conferences organizer
Products from the future
UI Engineer at ForgeRock



Mobile platform
2,5B advantages


-
At least two development teams required
-
Existing solutions for cross-platform development are a kind of trade-off
-
App stores started to ban the applications built with templates and constructors
Native apps
}
Expensive to develop
-
About 60% of the applications were never installed (Google Play)
-
65.5% of the users install 0 (zero) applications per month (USA)
-
Less than 1% of participants share more than 94% of the revenue on this market (USA, AppStore)
App stores
}
Expensive to acquire new users
What if we try web tech?

Chris Anderson, Wired, 2010

As much as we love the open, unfettered Web, we're abandoning it for simpler, sleeker services [native apps] that just work
The biggest mistake we’ve made as a company is betting on HTML5 over native.
Mark Zuckerberg, 2012
Today's web
-
Constantly improving performance of JavaScript engines
-
Access to devices hardware
-
APIs for authentication & payments
-
Deep integration with operating systems
-
Going beyond online and out of the browsers
}

The state of the web

whatwebcando.today
After all, what is PWA?
Progressive web apps use modern web APIs along with traditional progressive enhancement strategy to create cross-platform web applications.
These apps work everywhere and provide several features that give them the same user experience advantages as native apps.

Cross-platform?
Browser
Desktop
Mobile








Flagged


OS
#YearOfPWA





works everywhere*
* but not everything**

natively
** use progressive enhancement strategy
UX advantages?
Smart networking + Offline
Proper app experience
Staying notified
Other cool things
}
Service Worker
API
Web App Manifest
Predictable caching
Postpone networking while offline
Receiving and showing notifications
Service Worker API
Is there anything REALLY new?
Adding payment methods JIT
Full-scale offline mode
Networking optimizations
install, activate, fetch, backgroundfetchsuccess, backgroundfetchfail, backgroundfetchclick
sync
push, notificationclick
paymentrequest
Audience VS Loyalty

For the developers
-
Expressive language
-
Powerful tooling
-
Huge community


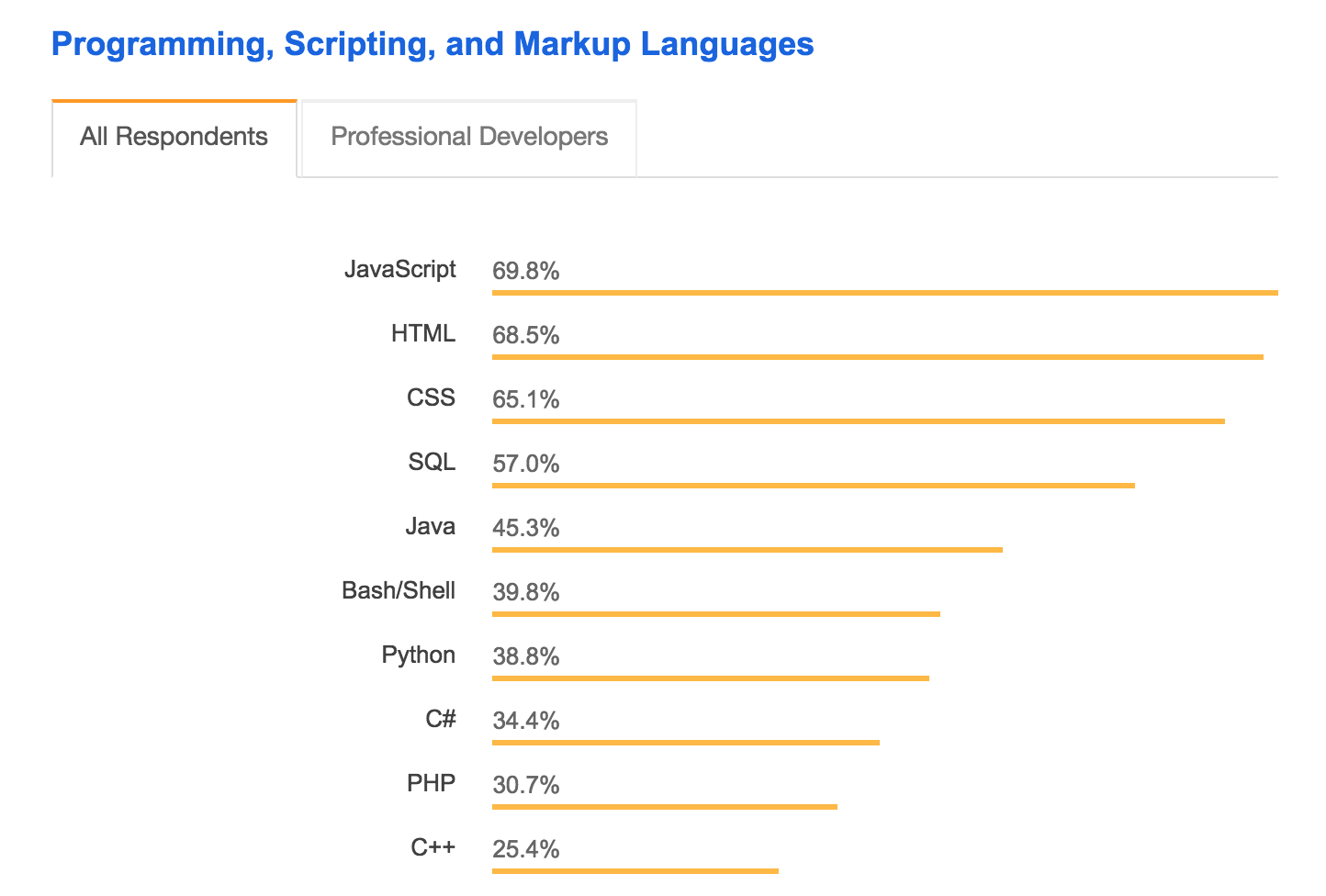
Stack Overflow Developer Survey 2018
69,8%
JS-to-Native frameworks


... will not be needed

Frameworks
-
sw-precache / sw-toolbox
-
Workbox
-
offline-plugin for Webpack
-
PWABuilder.com
-
create-react-app
-
preact-cli
-
polymer-cli
-
vue-cli
-
angular-cli
Builders
-
Lighthouse
-
Webhint
Audit / Linting

App shell
Runtime caching
Offline GA
Replay failed requests
Broadcast updates
Build integrations
Possibility to extend your own service worker instead of using generated one

Manifest checker & generator
Service worker builder
Manifest icons generator
Generating the projects you need to build native apps for the stores

npm install -g hint
hint https://airhorner.comnpm install -g lighthouse
lighthouse https://airhorner.com


PWA "Store"
Challenges?

Breaking changes (minor and major)







Platforms / browsers support
Support: detailed

Web API Confluence


Lack of the roadmap





Align the PWA efforts



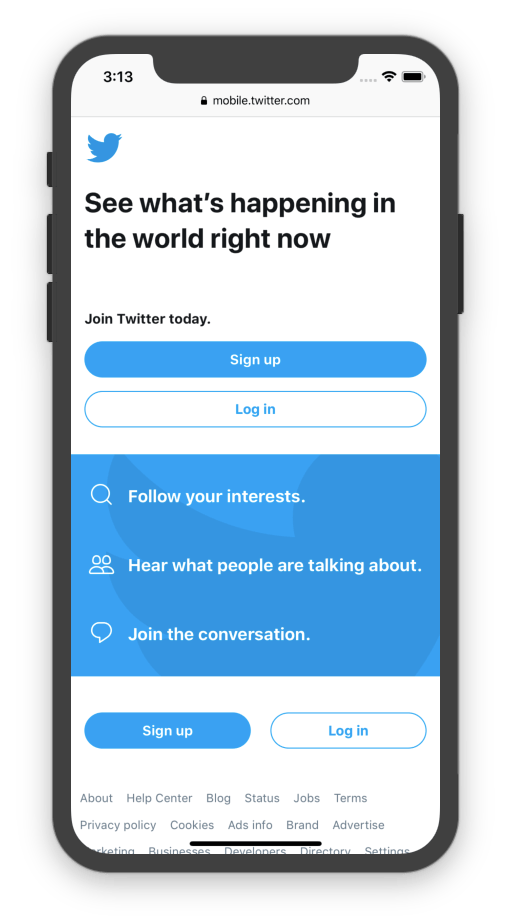
Success stories

-
3% of size of Android version
-
70% data usage reduction
-
65% increase in pages per session
-
75% increase in tweets sent
Twitter Lite

-
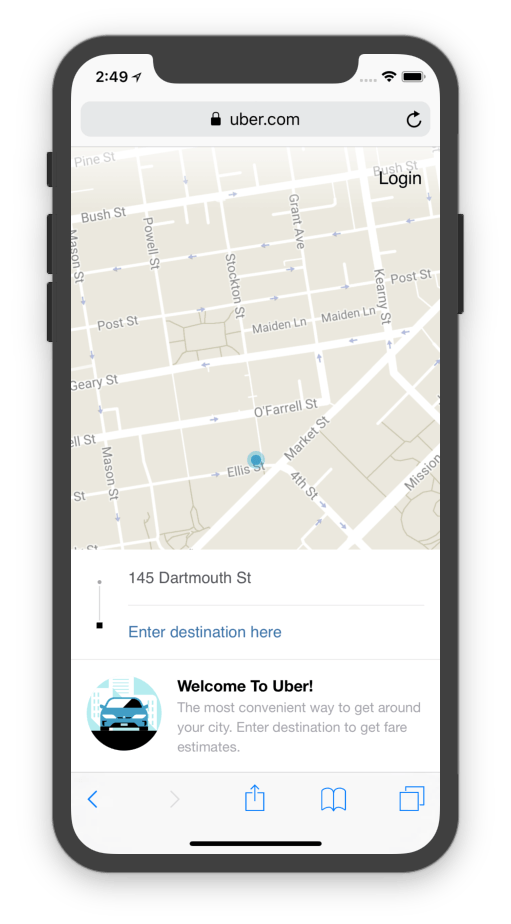
The core app is only 50k gzipped and takes less than 3 seconds to load on 2G networks.
m.uber

-
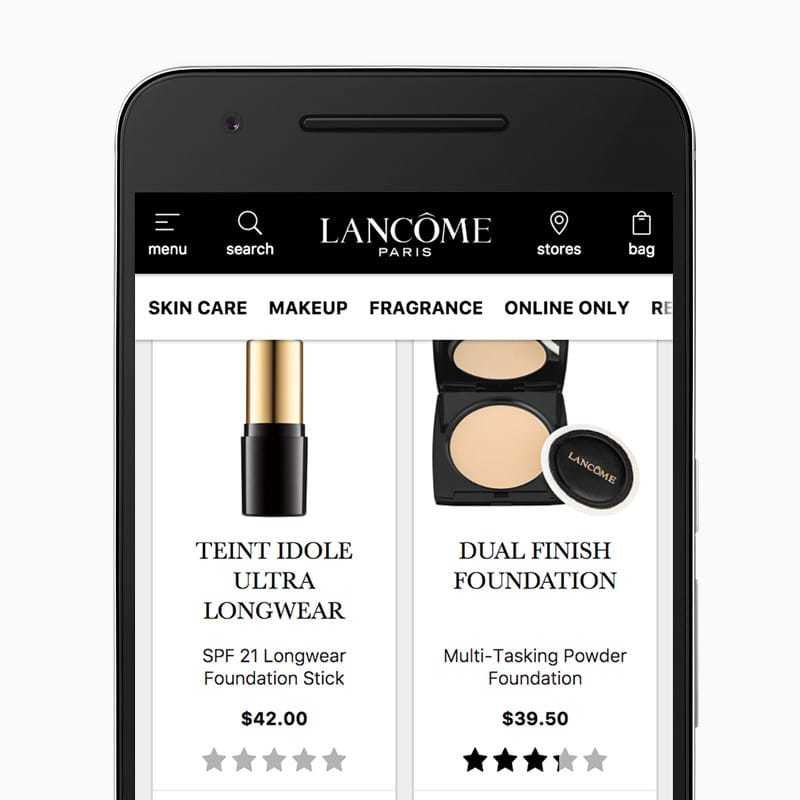
17% increase in conversions
-
8% increase in conversion rates on recovered carts via Push Notifications
Lancome
-
Starbucks
-
Tinder
-
Google Maps & Search
-
AliExpress
-
Instagram
-
Pinterest
-
Forbes
-
...
Many more...
Impressive numbers

Future
Even more capable web
-
Writable Files API
-
WebHID API
-
Scheduled Task / Notification API
-
Web Share Target API
-
Wake Lock API
-
Cookie Store API
-
User Idle Detection API
-
...

Project Fugu
Background fetch
-
Fetches (requests & responses) are alive after user closes all windows & worker to the origin
-
Browser/OS shows UI to indicate the progress of the fetch, and allow the user to pause/abort
-
Dealing with poor connectivity by pausing/resuming the download/upload
-
App has an access to the fetched resources and to the status/progress of the fetch
Just blogged!


Payment handler
-
A helper for Payment Request API specifically for the web payment apps
-
Registers some payment instruments (card payments, crypto-currency payments, bank transfers, etc)
-
On payment request user agent computes a list of candidate payment handlers, comparing the payment methods accepted by the merchant with those supported by registered payment handlers
Gartner:
PWA will have replaced 50% of general-purpose, consumer-facing mobile apps [by 2020].
Forrester:
The world will spend
$1 trillion by 2021 reinventing the web to make it mobile-first
Maxim:
Web application
Mobile
application
Desktop
application
Progressive
web app
-
1800+ developers
-
Major browsers/frameworks/libs devs
Thank you!
@webmaxru
Maxim Salnikov
Questions?
Is a New Cross-Platform Development Era Coming?
By Maxim Salnikov
Is a New Cross-Platform Development Era Coming?
A single codebase for the main mobile platforms applications is a Holy Grail for developers. What could be the real unifying factor for app platforms we have now, both mobile, desktop and web-based? Right! Progressive web apps are gaining momentum. Is this a real new cross-platform silver bullet?
- 1,895



