ngular best practices
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies

Hi, it's me
DURING THE FREE TIME...
1. Access https://goo.gl/PibUcQ
2. Decrease the price to $0,00
3. Enjoy
Nodebots book free!

So, let's start?
<webapps/> are evolving
and we need to be up-to-date
Share components is <3




Layout container
<page1>
</page1>
<component1 />
<component2>
</component2>
<component3 />
4
TIPS
TIPS
Nice to meet you
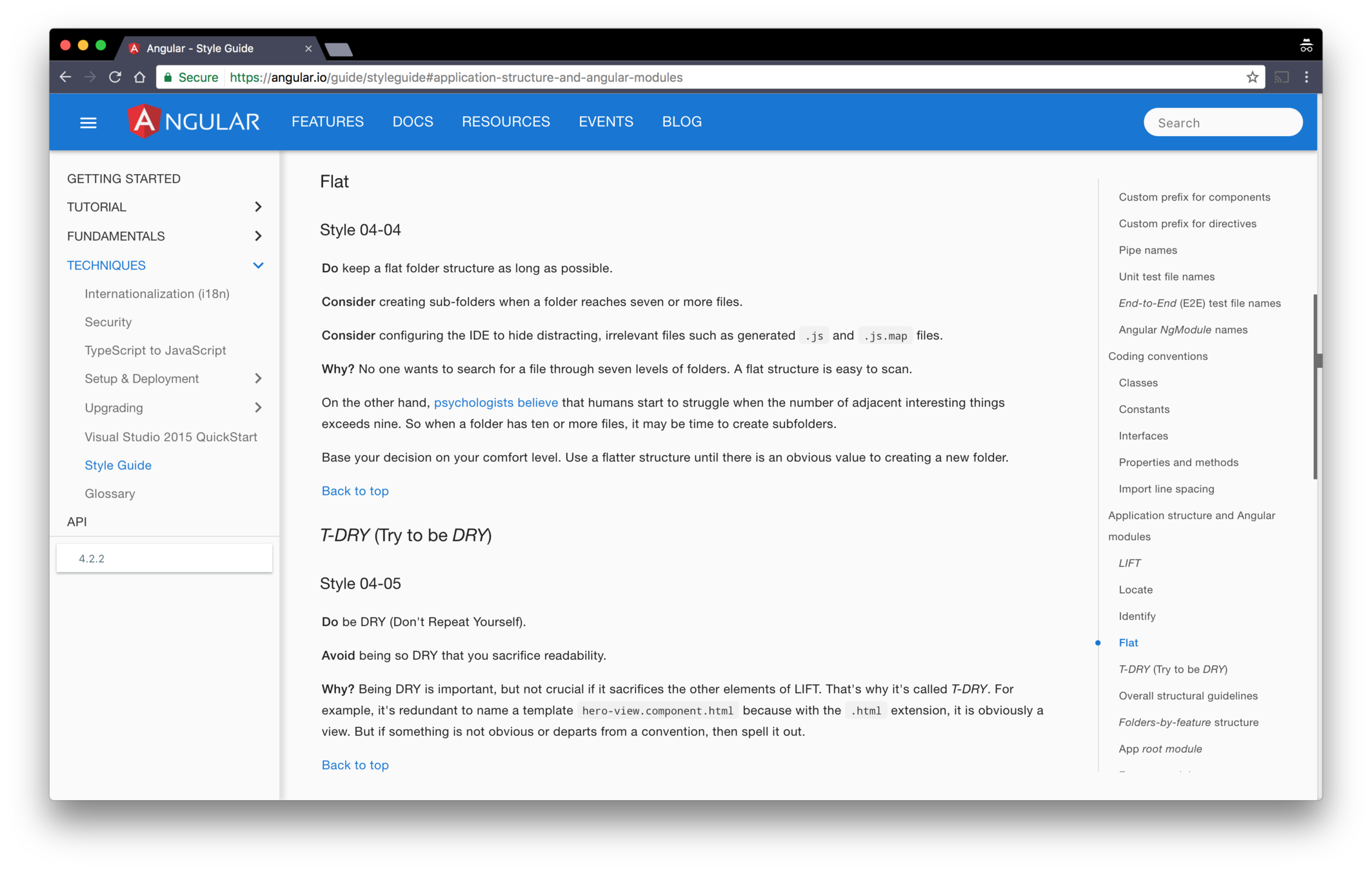
ngular Styleguide
Tip #1

Types of Modules
CORE
FEATURE
CUSTOM
SHARED
Lazy loading
EVERYTHING

@NgModule({
providers: []
})
class MyModule {
static forRoot() {
return {
ngModule: MyModule,
providers: [ /* LIST OF YOUR PROVIDERS */]
}
}
}import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { MyModule } from './my.module';
export const routes: Routes = [
{
path: 'crisis',
loadChildren: 'app/crisis/crisis.module#CrisisModule'
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes),
MyModule.forRoot()
],
exports: [RouterModule, RouterModule]
})
export class AppRoutingModule {}npm install @herodevs/lazy-af
...
@NgModule({
imports: [LazyModule],
})
export class AppModule {}
...
<div (mouseover)="load = true">
Hover to load TestModule
</div>
<lazy-af
*ngIf="load"
moduleName="src/app/test/test.module#TestModule"
>
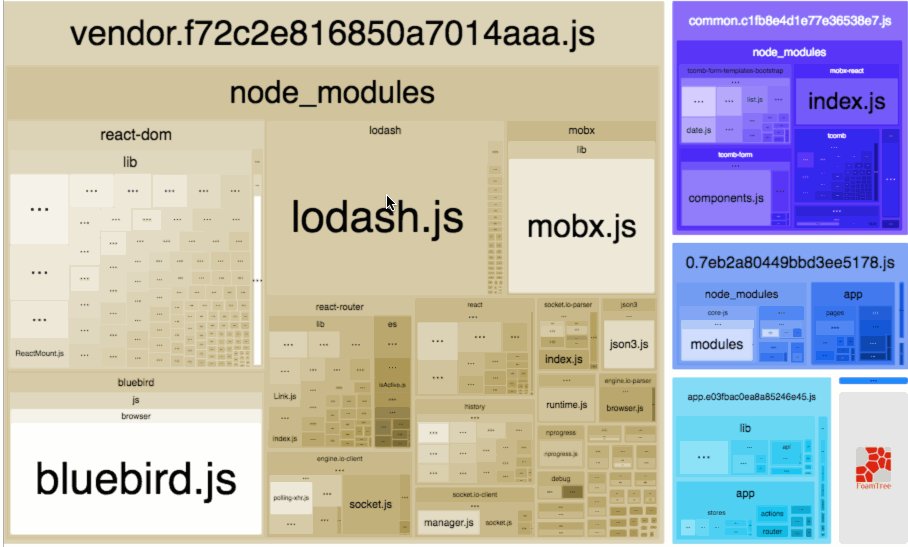
</lazy-af>nalize your bundle
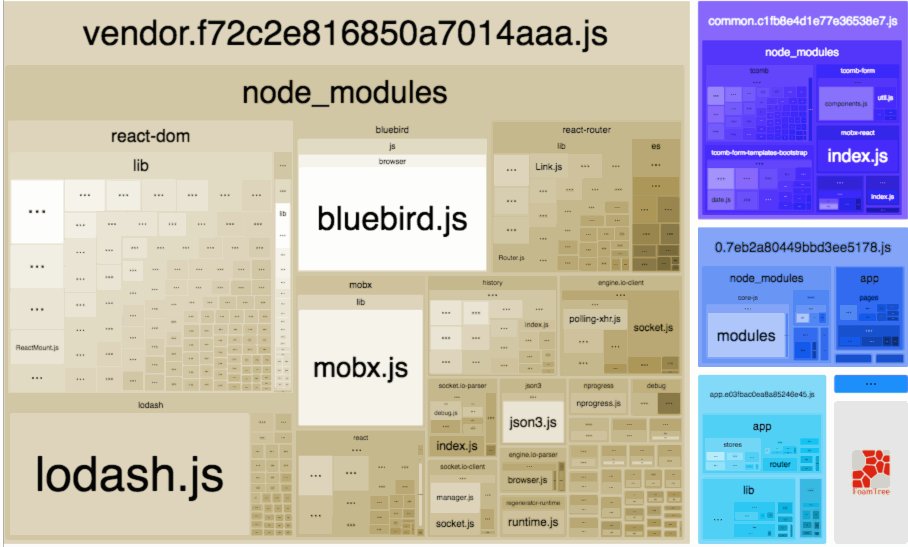
Tip #2
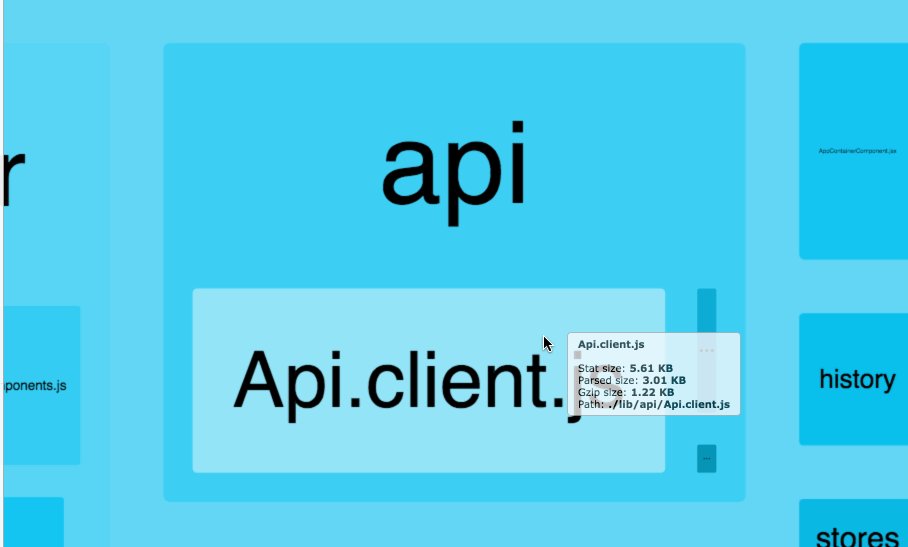
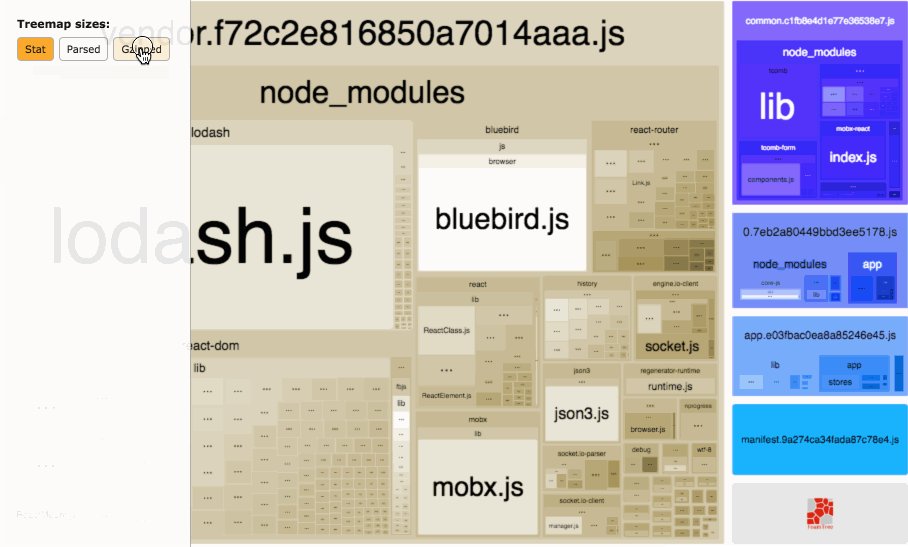
webpack-bundle-analyzer
lways small
Tip #3
Integration in your module
Easy to maintain
Refactor across teams
Why small packages
When you use a component ...
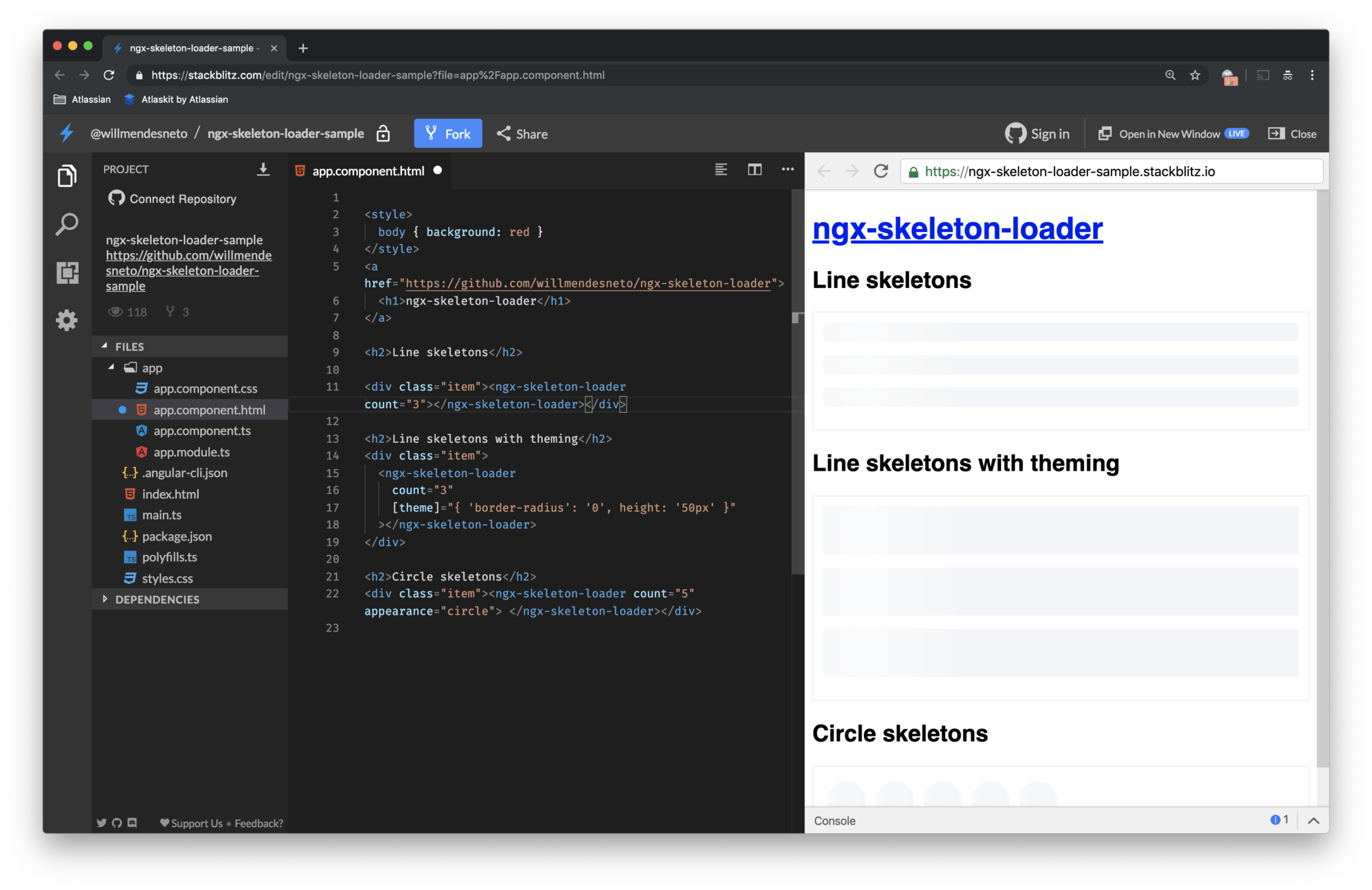
Demo page, please
Plug-and-play
that is how components should be 😉
...
import {
NgxSkeletonLoaderModule
} from 'ngx-skeleton-loader';
...
@NgModule({
...
imports: [NgxSkeletonLoaderModule],
...
})
export class AppModule { }
<ngx-skeleton-loader
count="5"
[theme]="{
'border-radius': '5px',
height: '50px'
}"
>
</ngx-skeleton-loader>Decoupling Business Logic
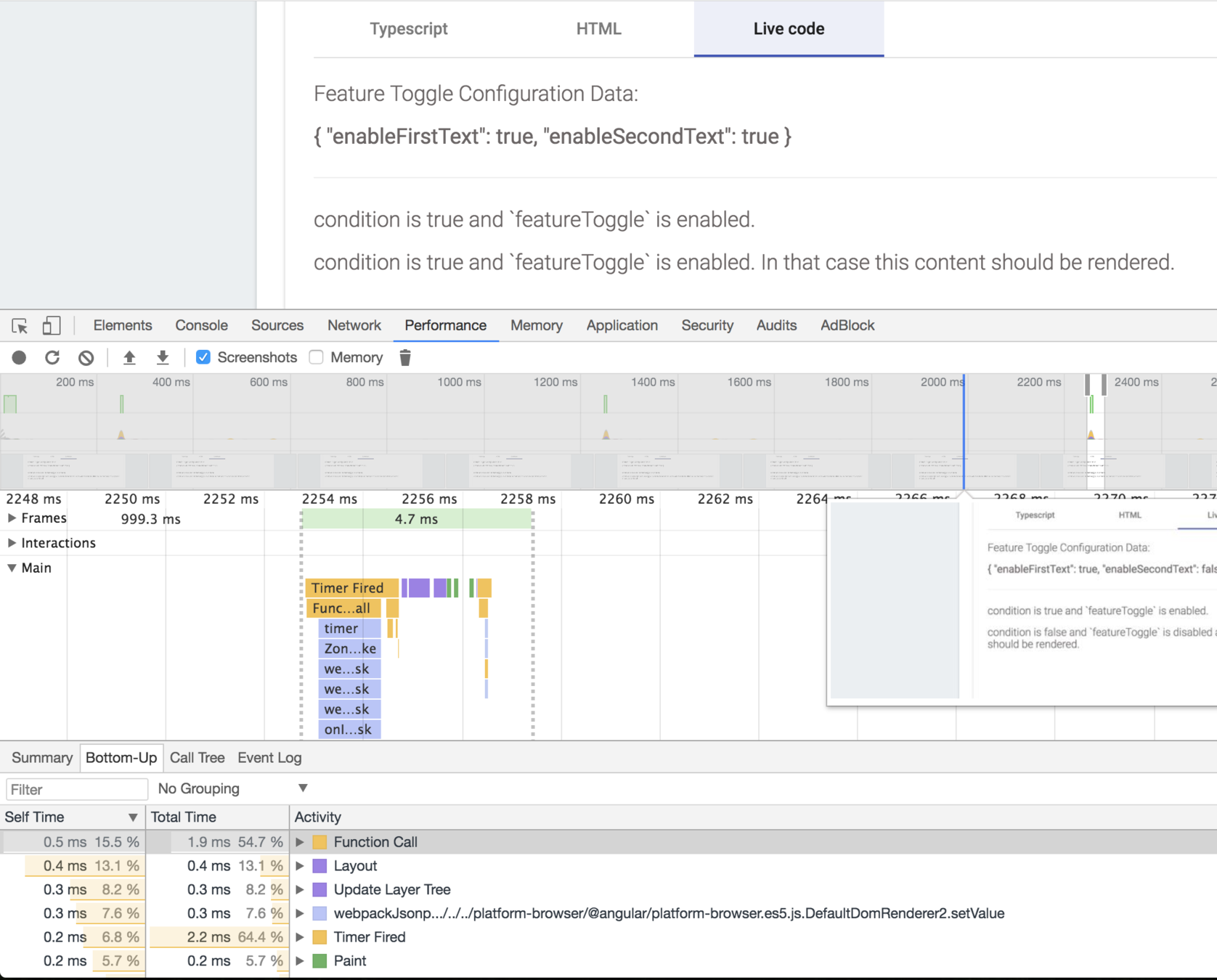
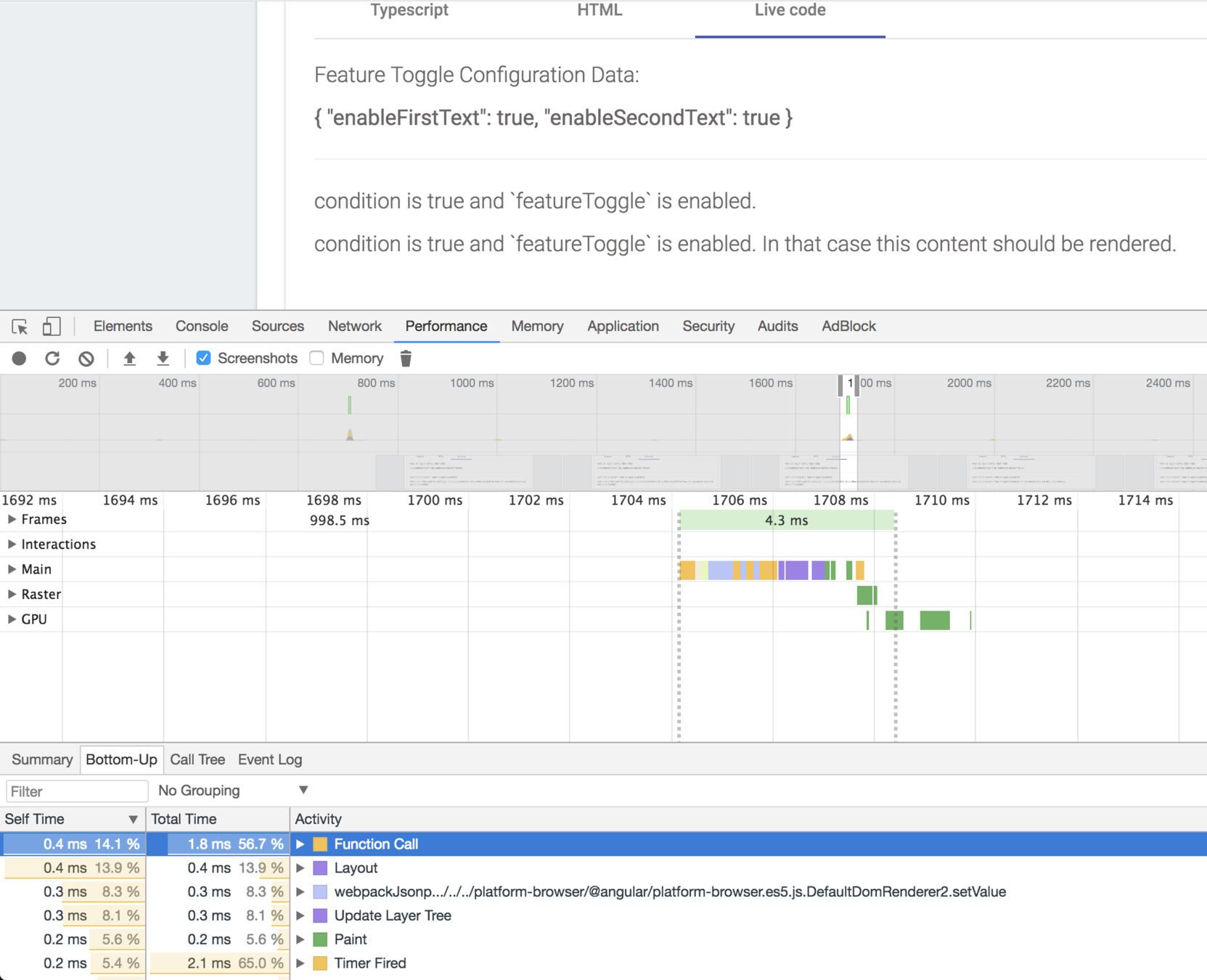
EX: Feature toggle


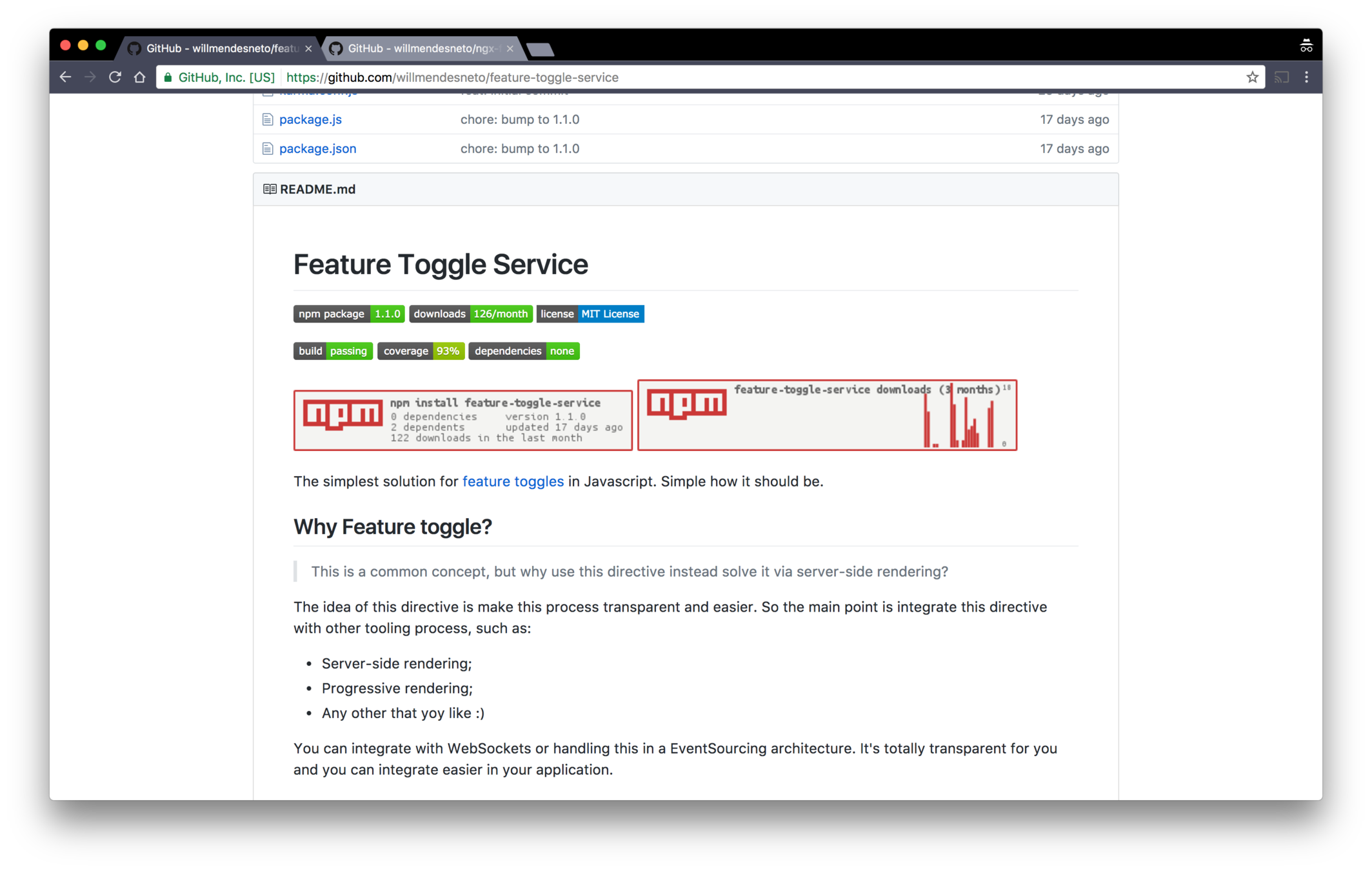
Feature Toggle Service
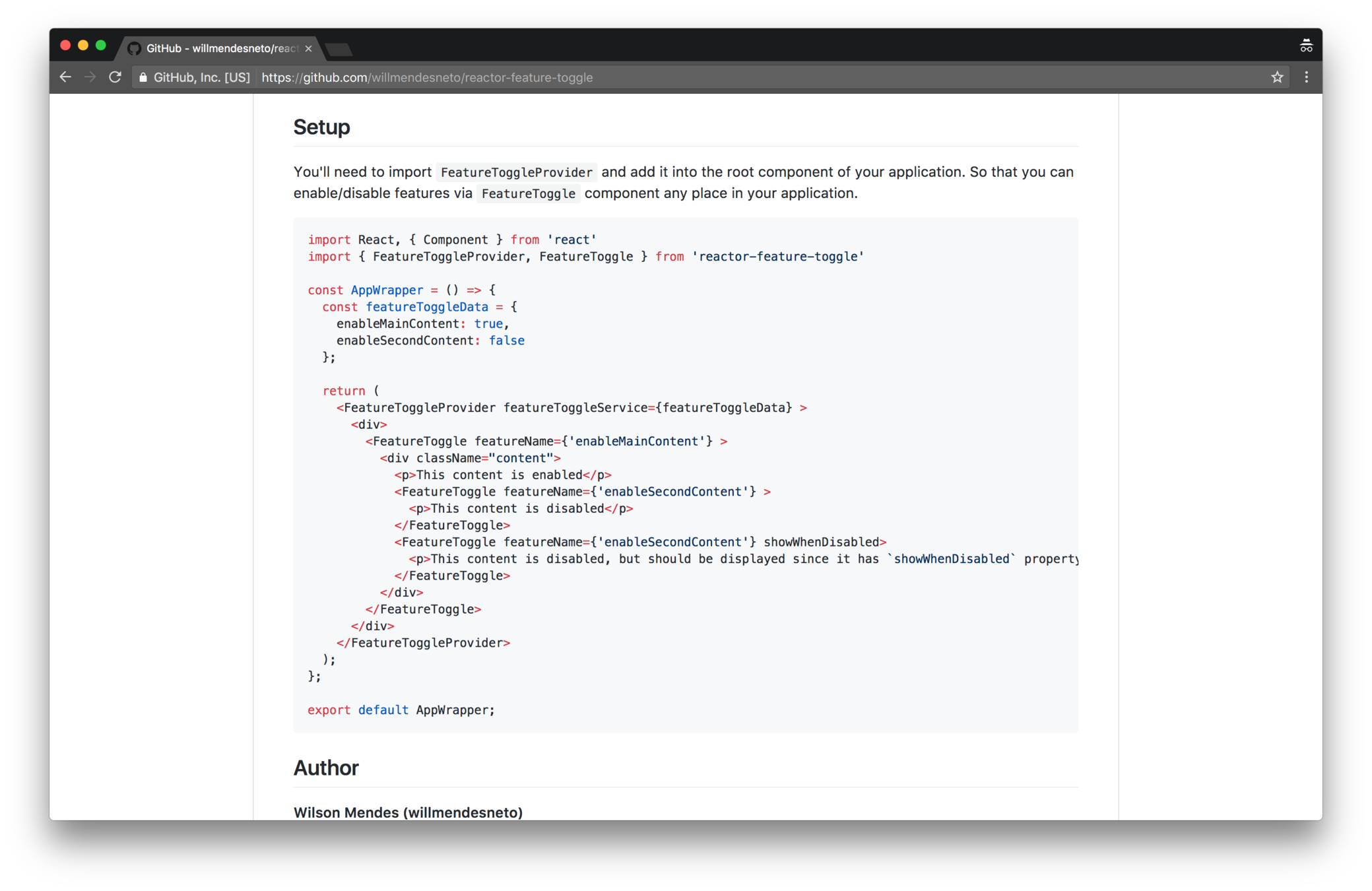
Reactor Feature toggle


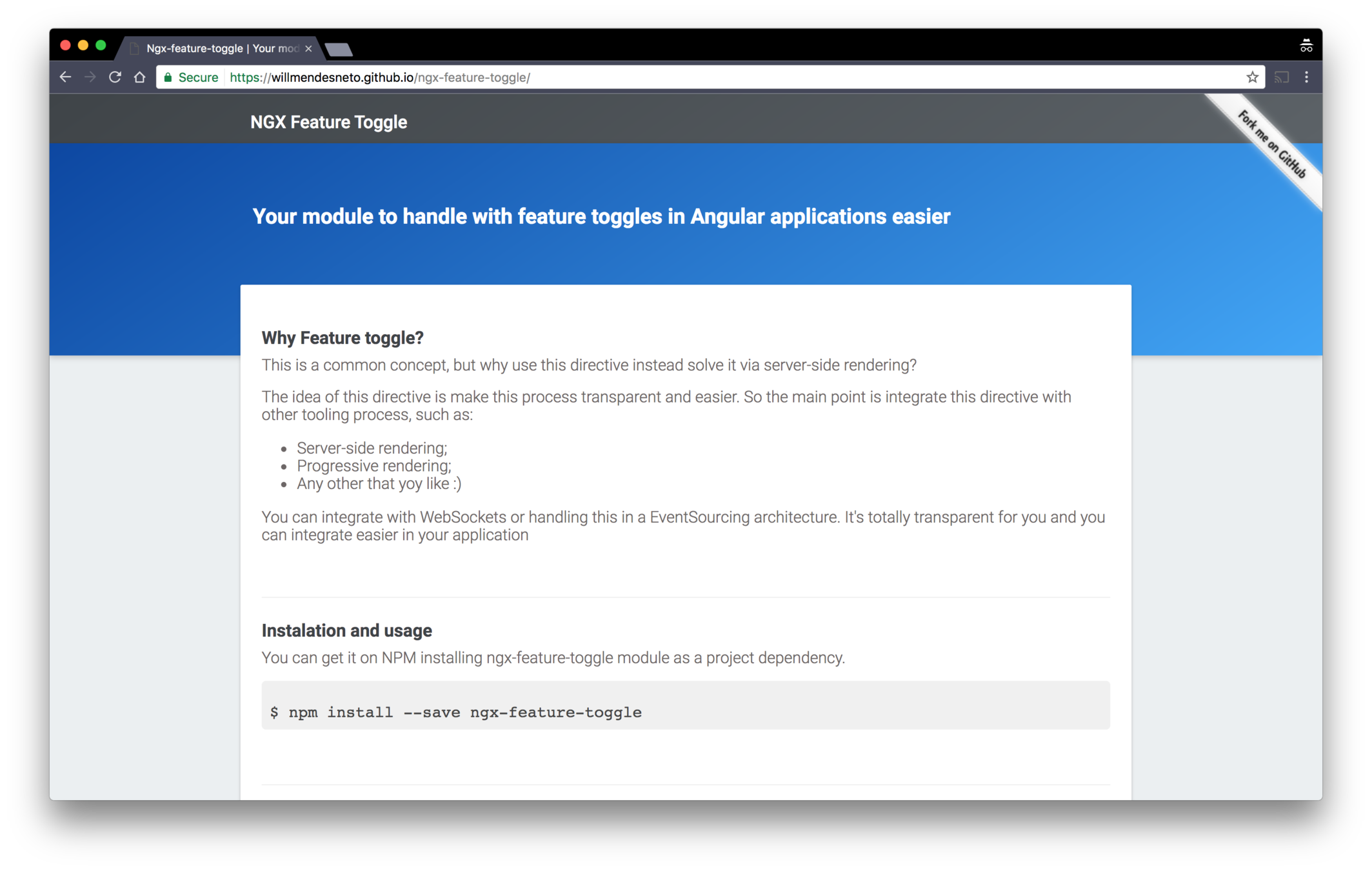
NGX Feature toggle
import { FeatureToggleModule } from 'ngx-feature-toggle';
...
@NgModule({
...
declarations: [
YourAppComponent
],
imports: [ FeatureToggleModule ],
bootstrap: [YourAppComponent]
...
})
export class YourAppComponent {
}
...<feature-toggle [featureName]="'enableContent'">
<p>Enabled content</p>
<feature-toggle [featureName]="'disabledContent'">
<p>Disabled content</p>
<p>In that case this content should not be rendered.</p>
</feature-toggle>
<feature-toggle
[featureName]="'disabledContent'"
showWhenDisabled >
<p>Disabled content</p>
<p>But, it has `showWhenDisabled` attribute.</p>
<p>In that case this content should be rendered.</p>
</feature-toggle>
</feature-toggle>

ngDoCheck: 4.7ms

ngZone: 2.3ms
lways improve DX
Tip #4
Have you ever have problems with
Documentation
Deployments
Maintainers
Communication
Migration docs
Dependencies
Monorepos
...can be a good solution
Organized
Tooling
Tasks
Traceability
Cross-project
Dependencies
Why monorepos


yarn affected:build --base=master
// Running affected only
// E2E Tests
yarn affected:test --base=master
yarn affected:e2e --base=master
// Unit Tests
// Build
Greenkeeper
Code Climate
Publishing a module
...can give you some hard time
ng generate my-awesome-lib
// Generating a library
ng build my-awesome-lib --prod
cd dist/my-awesome-lib
npm publish
// Publishing a library

np
--no-yarn
--contents=dist
// Publishing a library


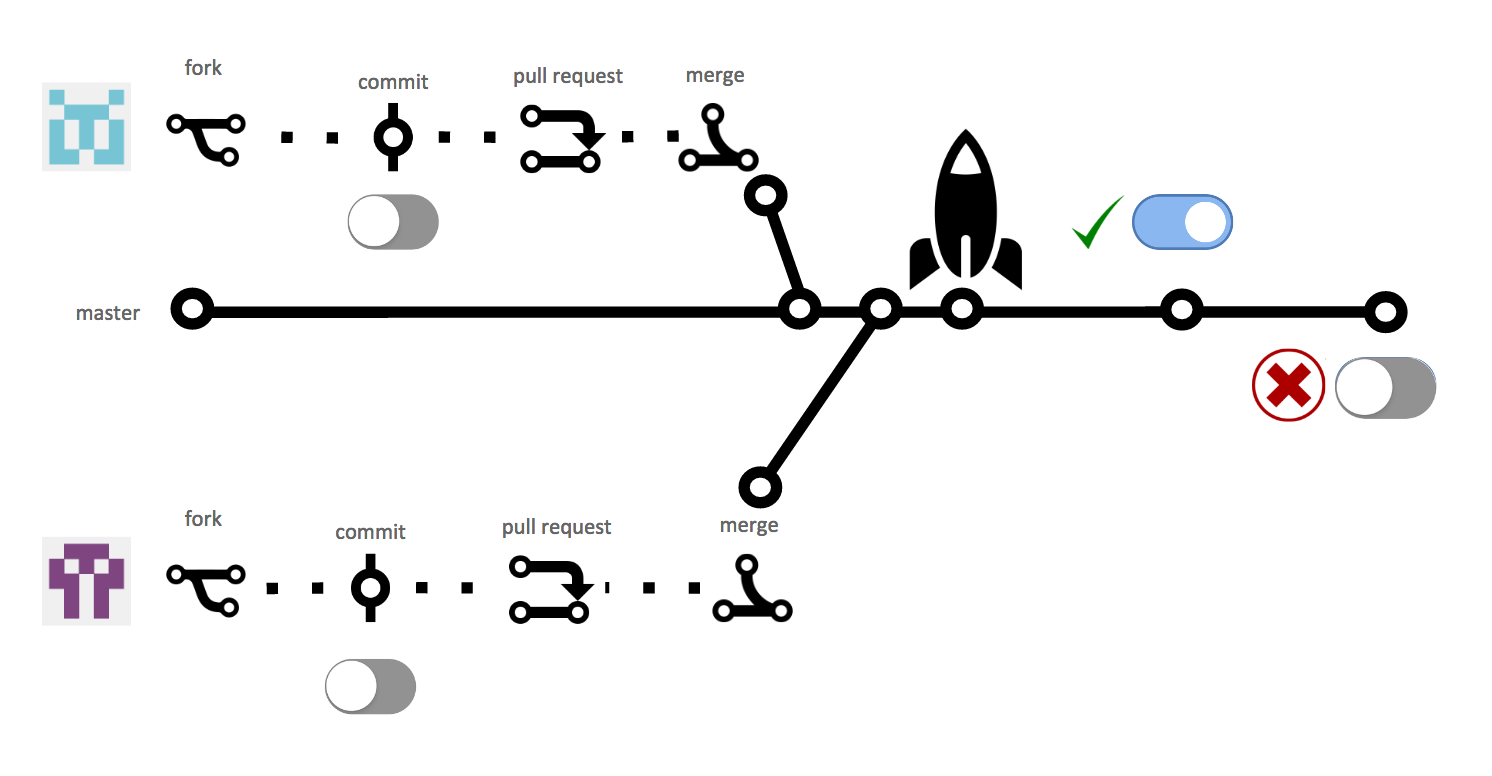
Blue Green dep
Canary release
Dark launch
Feature Flag Rollout
Release Strategy
MASTER
BRANCH
Landkid
{1}
{2}
{3}
{4}
{5}
{2}
{6}
{5}
{1}
}
MASTER
BRANCH
{1}
{2}
{3}
{4}
{5}
{2}
{6}
{5}
{1}
}
MASTER
BRANCH
MASTER
BRANCH
{1}
{1}
{2}
{3}
{4}
{5}
{6}
}
{2}
{5}
{1}
MASTER
BRANCH
MASTER
BRANCH
<ngx-recap/>
Angular styleguide
Analyse your bundle
Improve dev experience
Automate everything
Thank you
Wilson Mendes
@willmendesneto
Google Developer Expert Web technologies

Best practices for shared modules in Angular
By willmendesneto
Best practices for shared modules in Angular
Are you working with a big Angular application with shared components? Don't you know how to manage or share these components between applications? How to start and validate if you are really doing great sharing your components thinking in something decoupled and reusable? In this talk, I will share my experience and decisions about improvements sharing modules between applications, how to manage code quality, semantic versioning and more that makes our team deliver more valuable features.
- 11,461