CSS animation
성능 이론 X 사례
배영 · NTS UI 개발팀 · bae.young@nhn.com

CC BY-SA 2.5, https://commons.wikimedia.org/w/index.php?curid=1853465, Phenakistiscope
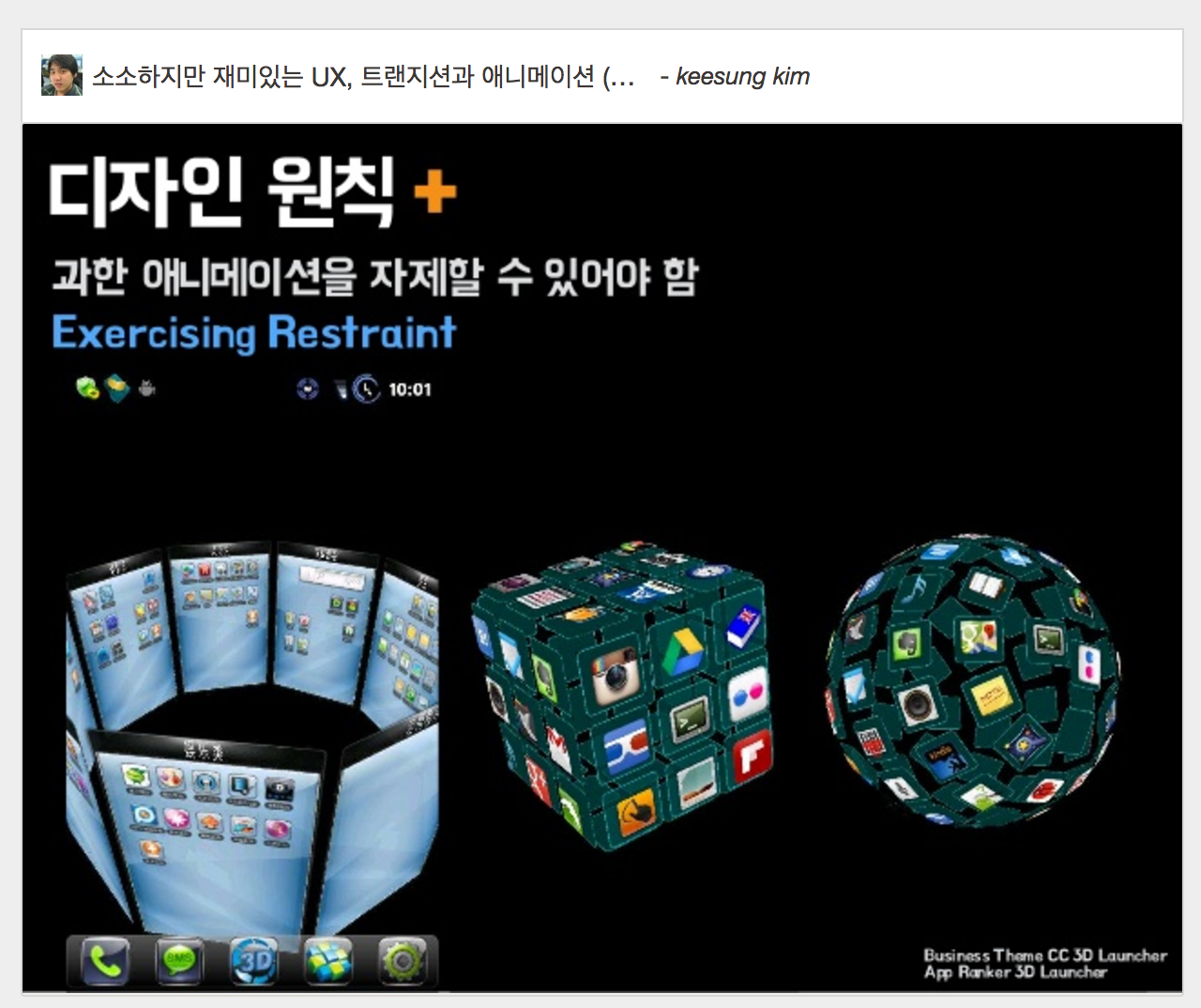
왜 UI에 애니메이션을 넣어요?

http://gall.dcinside.com/board/view/?id=cjw&no=56419
:hover & :active
:hover & :active + transition
사용자와 UI의 연결고리

http://blog.skhynix.com/937
참고 자료
애니메이션 업무가 주어진 김사원

김사원(26세), UI 개발자

좀 더 천천히 봐보자
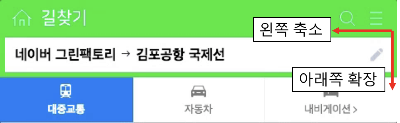
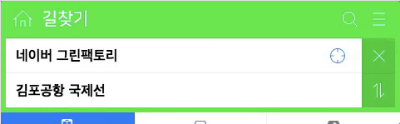
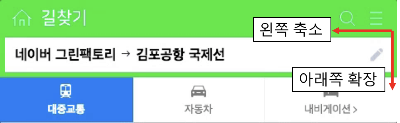
1. 검색창: 왼쪽 축소 + 아래쪽 확장

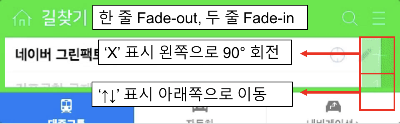
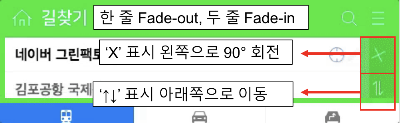
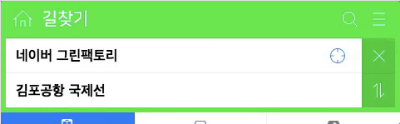
2-1. 한 줄 검색창 fade-out + 두 줄 검색창 fade-in

2-2. ‘X’ 버튼: 왼쪽 90°회전 + ‘↑↓’ 버튼: 아래쪽 이동

3. 애니메이션 종료

Before
after


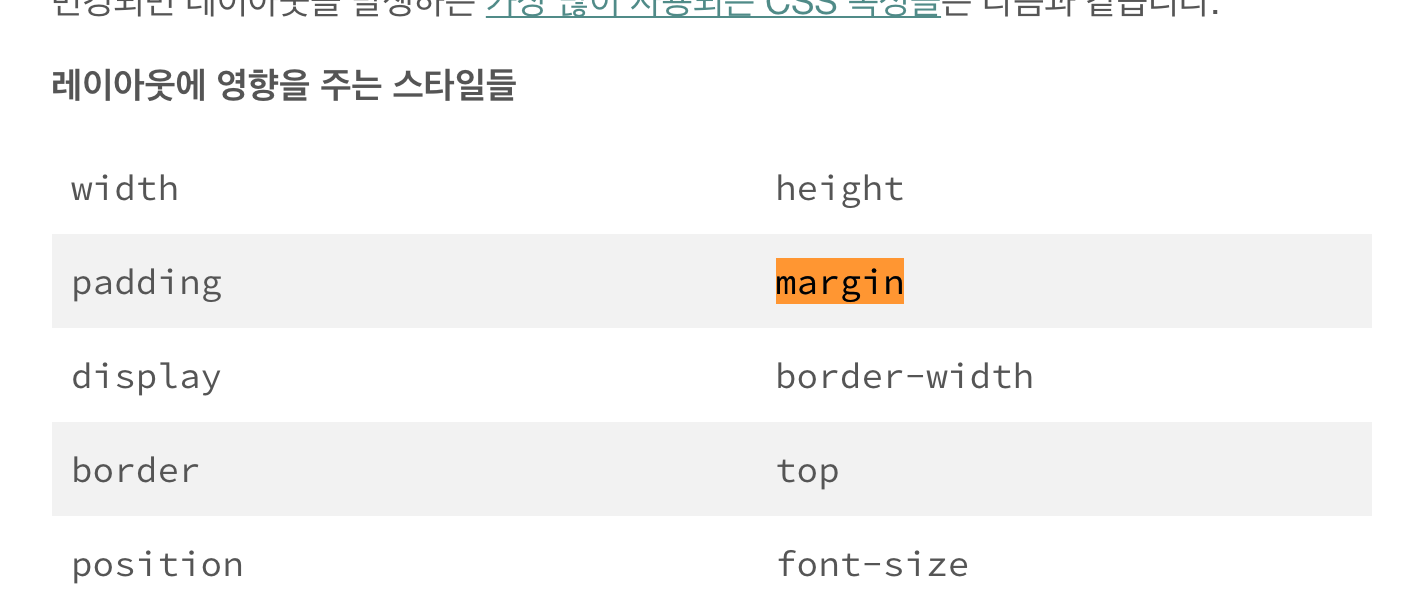
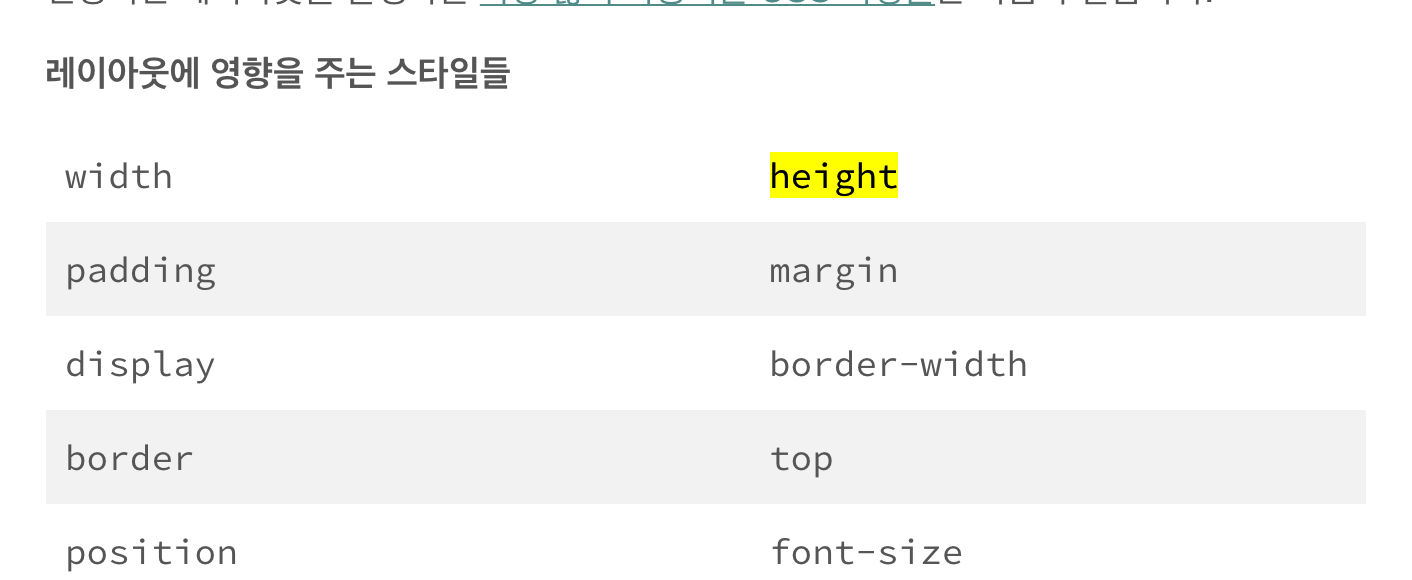
김사원이 처음에 사용한 속성
- margin 전체 검색창 영역 오른쪽으로 축소
- height 전체 검색창 영역 아래쪽으로 확장
- opacity 한 줄 검색창(before), 두 줄 검색창(after) fade-in/out
- rotate X 버튼 아이콘 90° 회전
- translateY ‘↑↓’ 버튼 아래쪽으로 이동
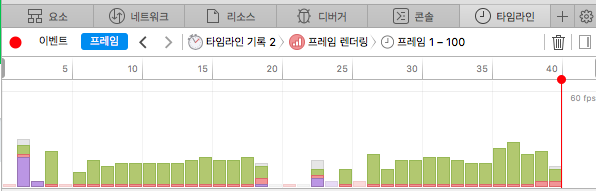
되긴 되는데...

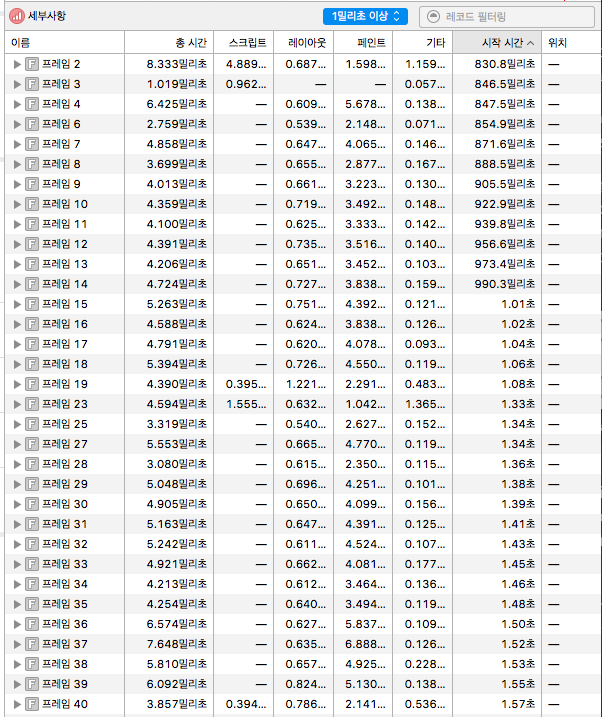
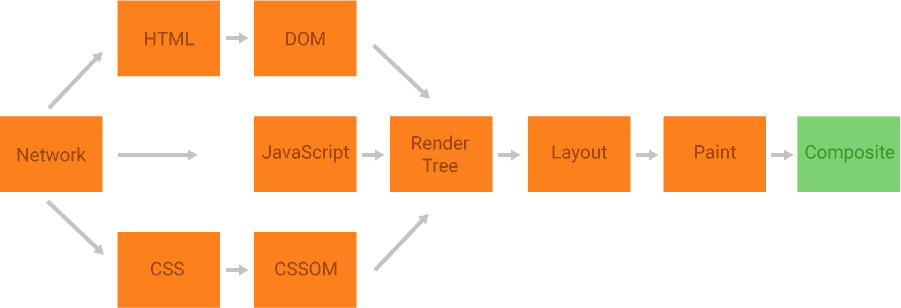
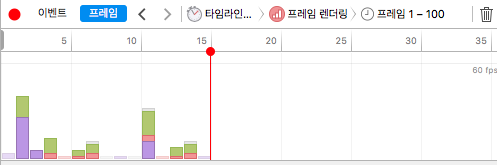
계속 일어나고 있는 레이아웃 및 렌더링 (그래프 초록색 영역)


애니메이션
성능이



김사원이 처음에 사용한 속성
- margin(reflow!) 전체 검색창 영역 오른쪽으로 축소
- height(reflow!) 전체 검색창 영역 아래쪽으로 확장
- opacity 한 줄 검색창(before), 두 줄 검색창(after) fade-in/out
- rotate X 버튼 아이콘 90° 회전
- translateY ‘↑↓’ 버튼 아래쪽으로 이동

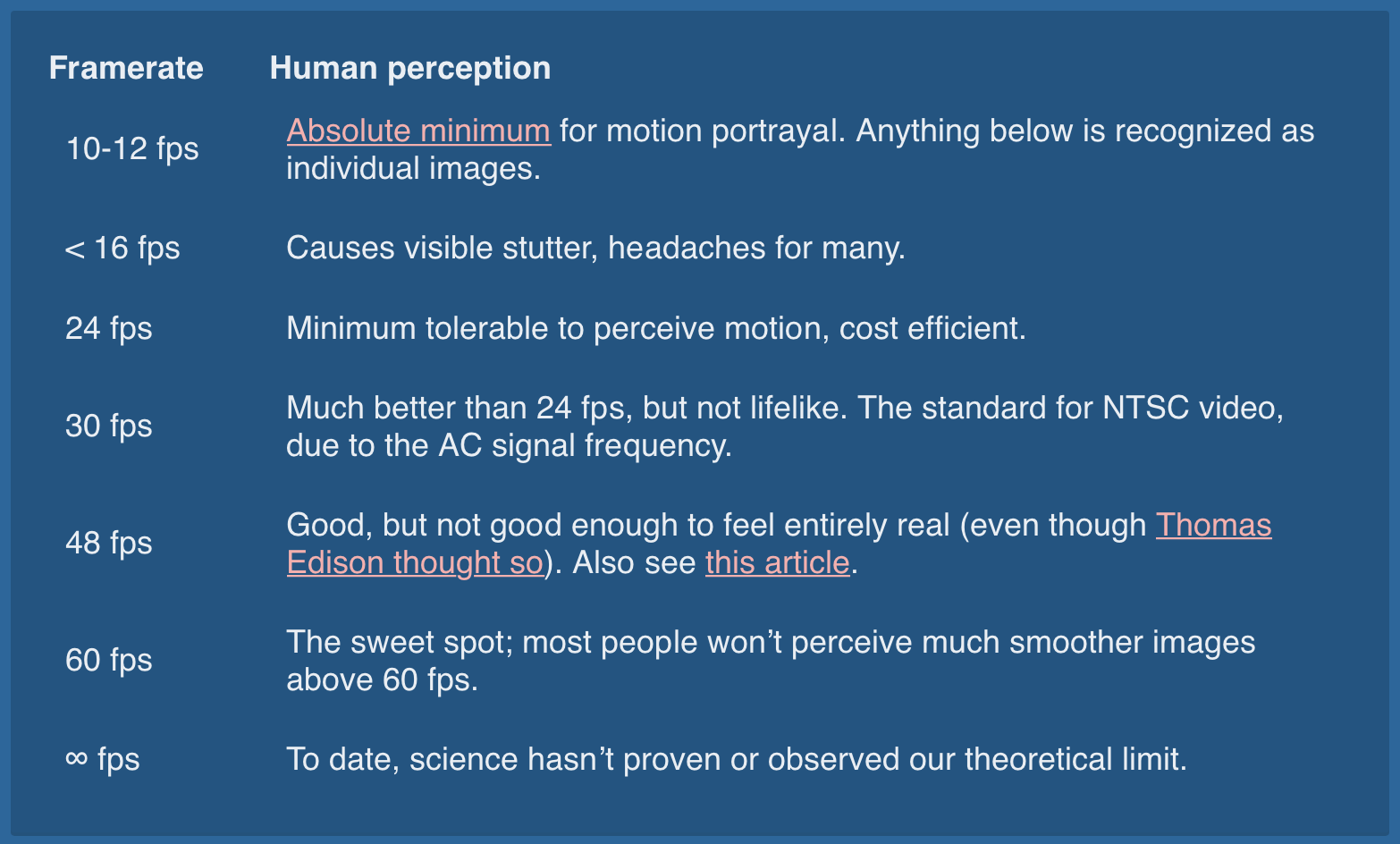
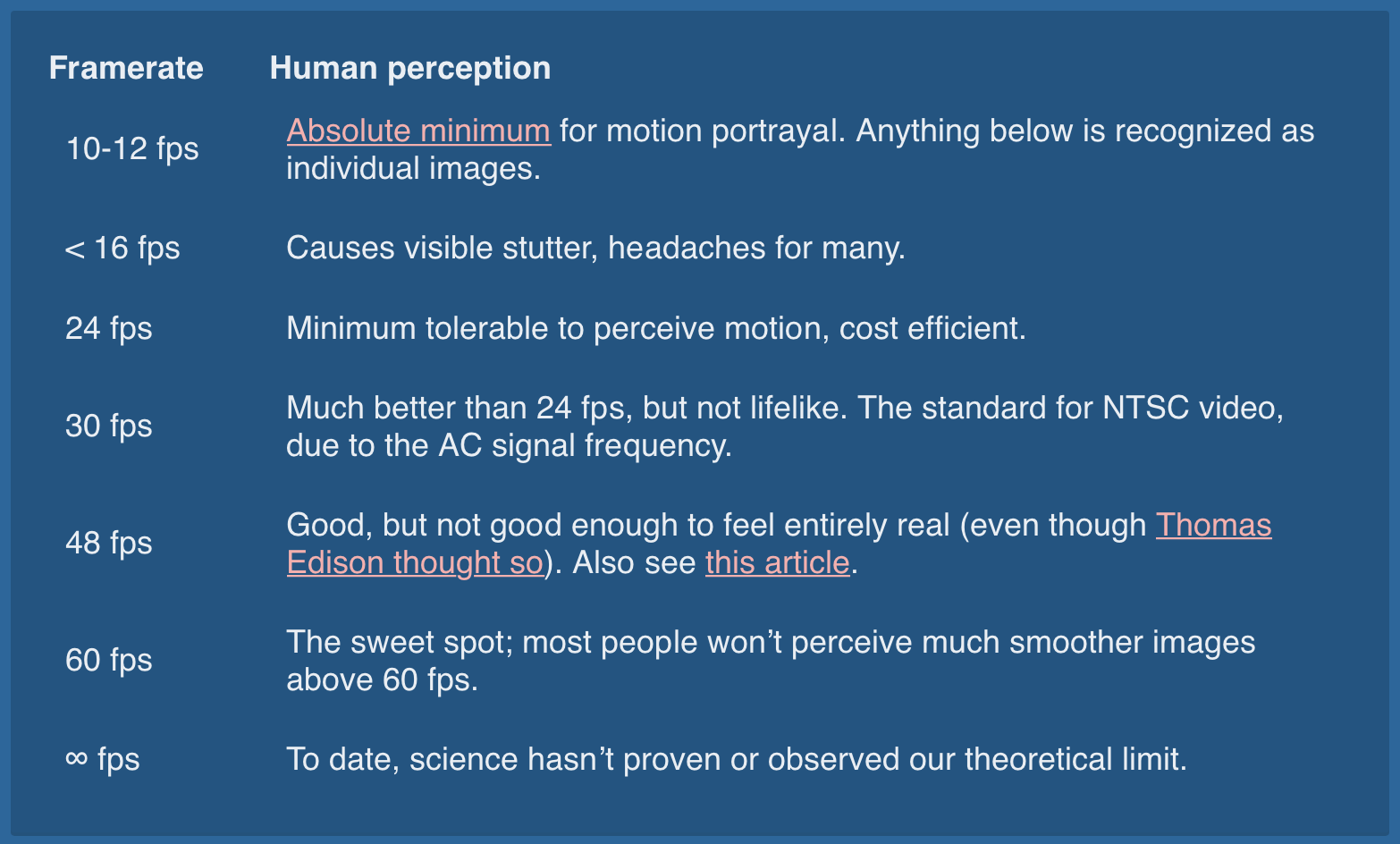
왜 60fps 일까?
왜 GPU일까?


오늘만큼은 이렇지 않으니까...
차근차근 알아보고 넘어가자!
60FPS
The Illusion of Motion
by Paul Bakaus, 2014/05/21
FPS, Fun per second

FPS,
frame per second




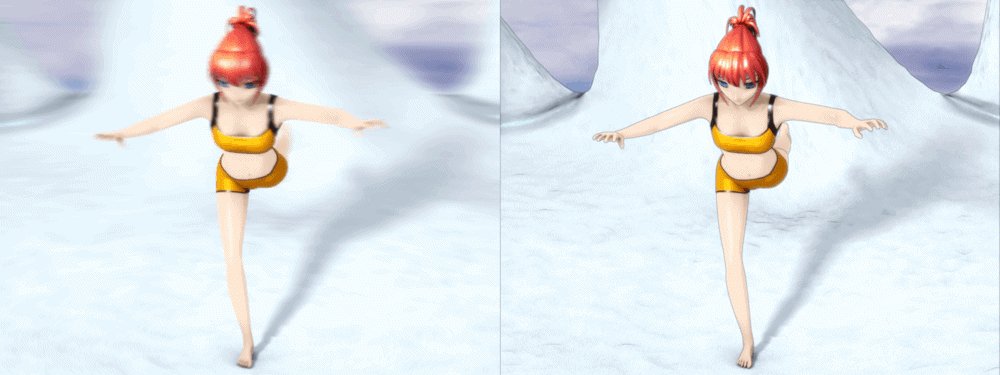
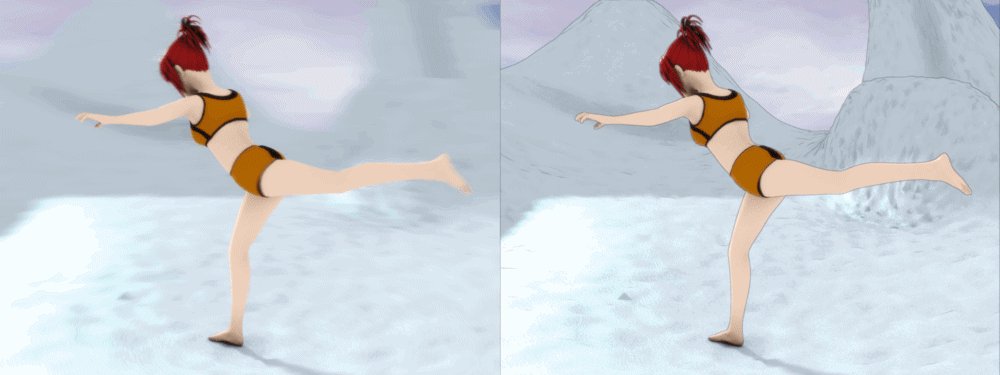
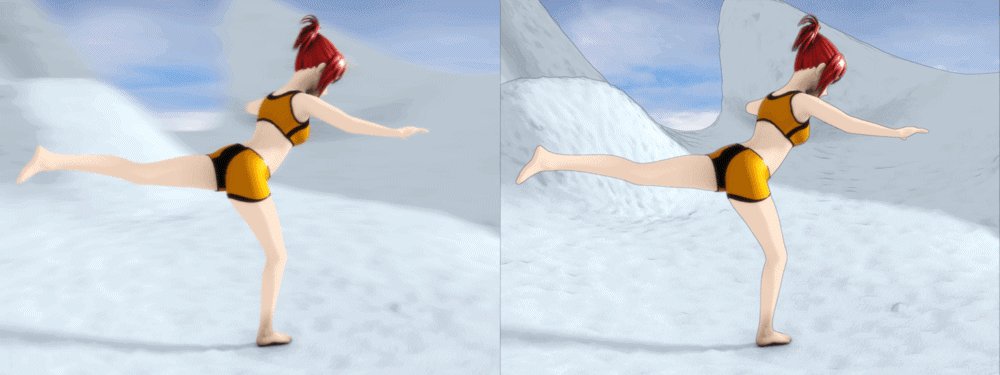
24fps vs. 60fps



MOTIon blur의 有無

By Niabot - 자작, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=8495366
그럼 그냥 웹에서도
24fps + motion blur
하면 되지 않나요?

60 Hz != 60 fps
여기서 잠깐!
60 Hz != 60 fps


60 Hz != 60 fps
... 실제로는 fps는 ‘PC가 1초에 60장을 그려낼 수 있냐’의 여부로 쓰이고,
모니터가 1초에 60장을 뿌릴 수 있느냐는 60Hz로 쓰입니다.


참고 자료
CSS gpu 애니메이션
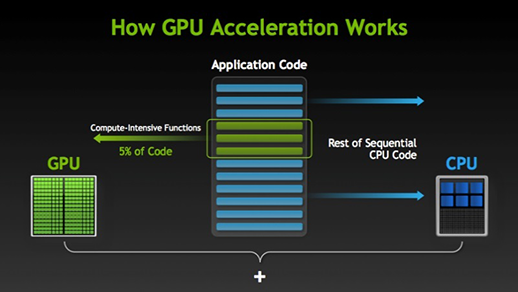
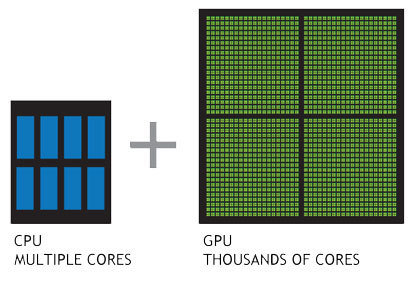
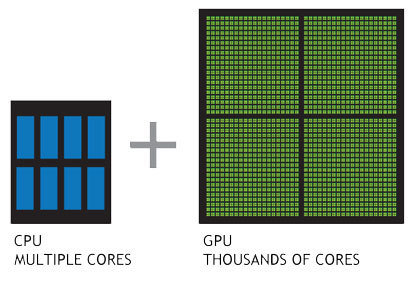
GPU 가속 컴퓨팅
GPU가속 컴퓨팅은 그래픽 처리 장치(GPU)와 CPU를 함께 이용하여 과학, 분석, 공학, 소비자 및 기업 애플리케이션의 처리속도를 높이는 것을 말합니다.
NVIDIA에 의해 2007년도에 개척된 GPU 가속은 현재 전세계 정부 산하의 연구소, 대학교, 대기업 및
중소기업의 에너지 효율적인 데이터센터에 사용되고 있습니다. GPU는 자동차부터 휴대폰, 태블릿, 드론 및 로봇까지 아우르는 다양한 플랫폼상의 애플리케이션을 가속합니다.




http://images.techhive.com/images/article/2016/01/2015-07-03_00007-100639232-orig.jpg
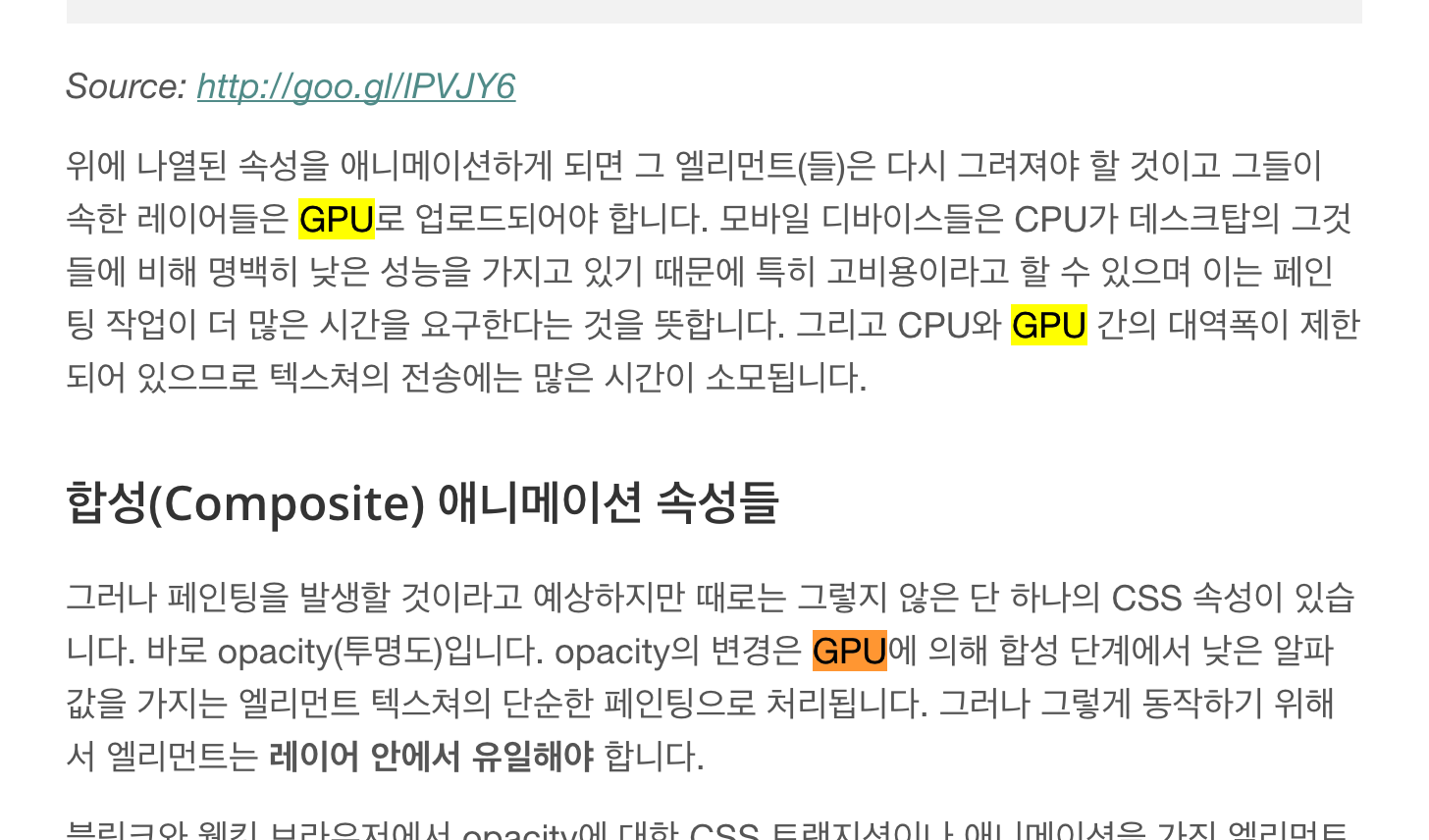
GPU 컴포지팅에 대해 자세히 알아보기 전에 말씀드려야 하는 한가지 중요한 사실이 있습니다. 바로 GPU 컴포지팅은 하나의 거대한 핵이라는 사실이죠. W3C 스펙을 보시면 (지금 이 글을 쓰는 시점 기준으로) 컴포지팅이 어떻게 동작하는지, 명시적인 방법을 사용해 요소를 컴포지팅 레이어에 어떻게 올릴 수 있는지, 심지어 레이어 자체를 어떻게 컴포지팅 하는지에 대한 설명을 찾아볼 수가 없을 겁니다. GPU 컴포지팅은 단지 브라우저가 특정 업무를 수행하기 위해 자신만의 방법으로 구현해 둔 최적화 방법일 뿐입니다.




참고 자료
성능 개선 업무가 주어진 김사원

애니메이션 업무가 주어진 김사원
김사원(26세), UI 개발자
김사원이 처음에 사용한 속성
- margin(reflow!) 전체 검색창 영역 오른쪽으로 축소
- height(reflow!) 전체 검색창 영역 아래쪽으로 확장
- opacity 한 줄 검색창(before), 두 줄 검색창(after) fade-in/out
- rotate X 버튼 아이콘 90° 회전
- translateY ‘↑↓’ 버튼 아래쪽으로 이동
김사원이 나중에 사용한 속성
margin 전체 검색창 영역 오른쪽으로 축소- height(한번에 변화) 전체 검색창 영역 아래쪽으로 확장
- opacity 한 줄 검색창(before), 두 줄 검색창(after) fade-in/out
- rotate X 버튼 아이콘 90° 회전
- translateY ‘↑↓’ 버튼 아래쪽으로 이동
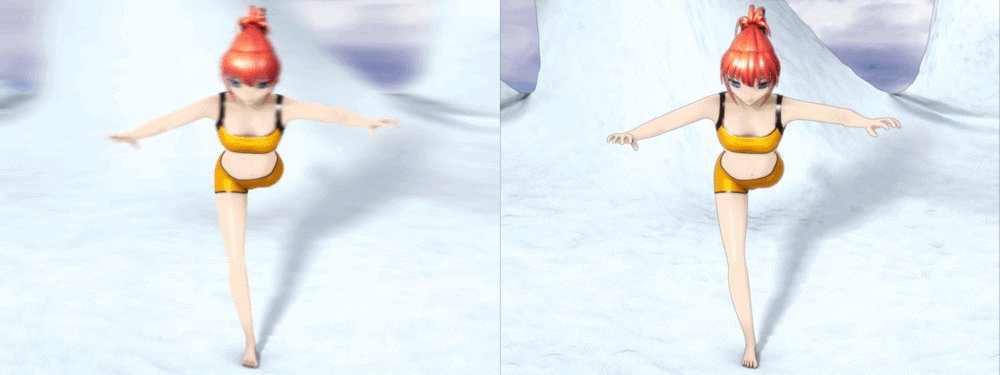
수정 후 애니메이션


개선 전
개선 후


개선 전
개선 후


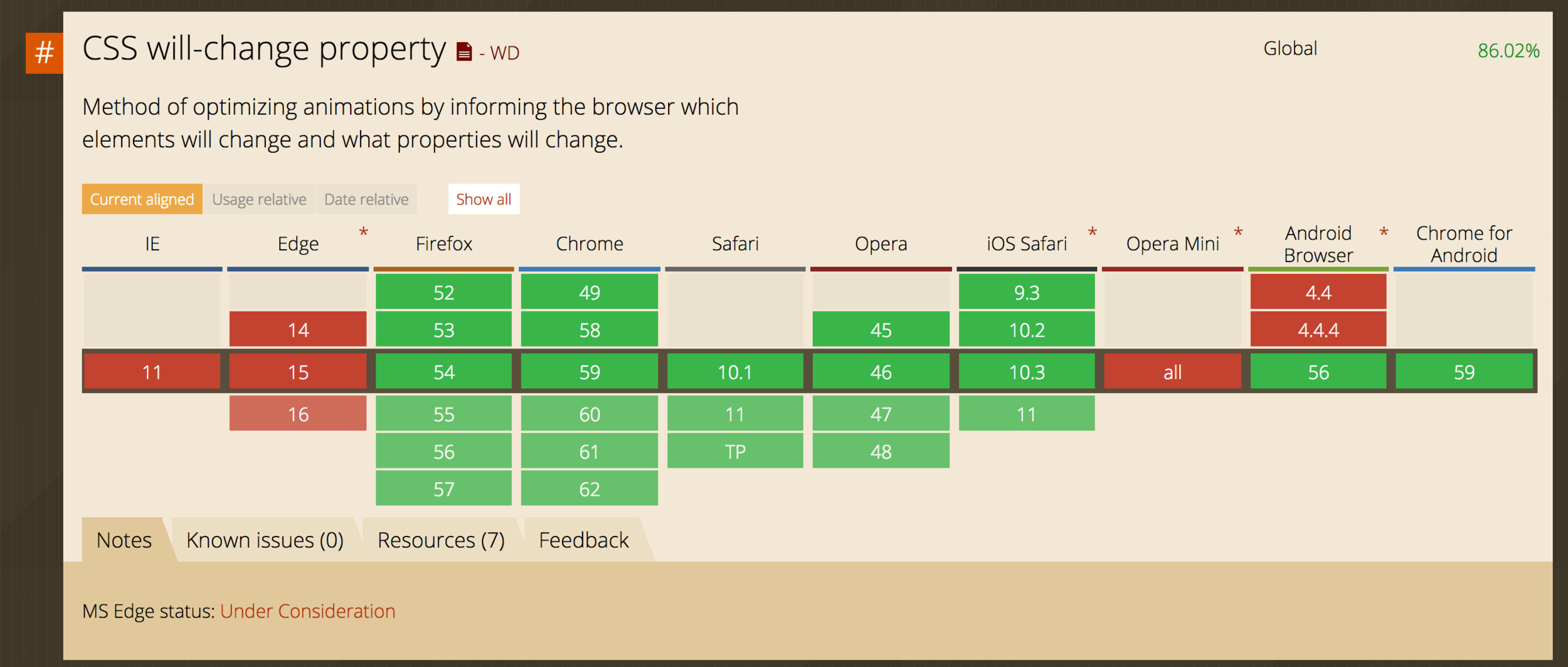
will-change
브라우저에게 주는 힌트
재미있는 will-change 스펙문서
'will-change' 사용시 주의점
1. 너무 지나치게 많은 속성이나 요소에 'will-change'를 뿌리고 다니지 마세요.
2. 스타일시트에서 직접적으로 'will-change' 사용은 가급적 피해주세요.
3. 'will-change'가 일할 시간을 충분히 마련해 주세요.
4. 리소스 낭비 예방 차원에서, 더이상 변화가 없는 요소에 계속 'will-change' 적용을 하지 말아 주세요.
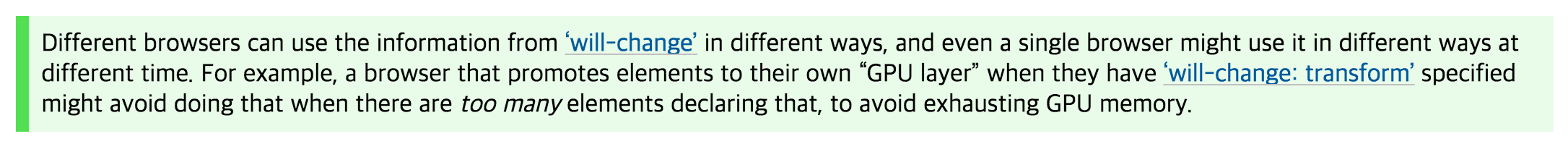
브라우저마다 'will-change' 속성값을 다르게 사용할 수 있음.
그리고 심지어 하나의 브라우저에서도 상황에 따라 속성값을 다른식으로 사용할 수 있음.

'will-change' 사용시 주의점
예를 들어, 'will-change: transform' 속성이 명시되어서
"GPU 레이어"로 요소를 올려두어야 하는 상황이여도,
너무 많은 요소에 이 속성이 선언되어 있을 경우
브라우저는 GPU 메모리 고갈을 막기 위해 자체적으로 속성값 적용을 무시할 수 있음.

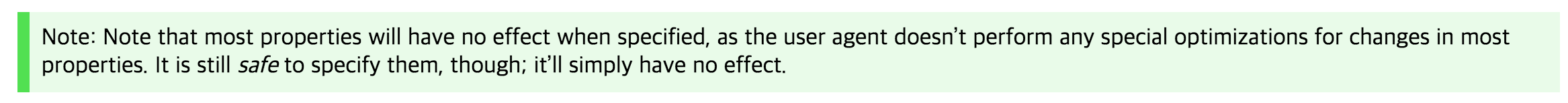
브라우저가 대부분의 속성 변화에 대해 최적화 조치를 아무것도 해 놓지 않았으므로, 이들을 값으로 쓰더라도 아무런 효과가 없을 수도 있으니 주의하세요.
그러나 그냥 언급해 두는 편이 안전하기는 합니다.
그냥 아무 일도 일어나지 않을 뿐입니다.
'will-change' 사용시 주의점
그래도 일단 적용을 해보자!
- 대상 transition, animation 속성을 가지고 있는 요소
- 방법 will-change 속성 임시로 넣은 후에 성능 비교
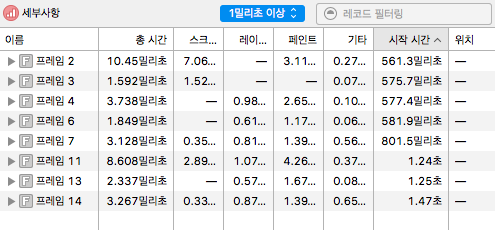
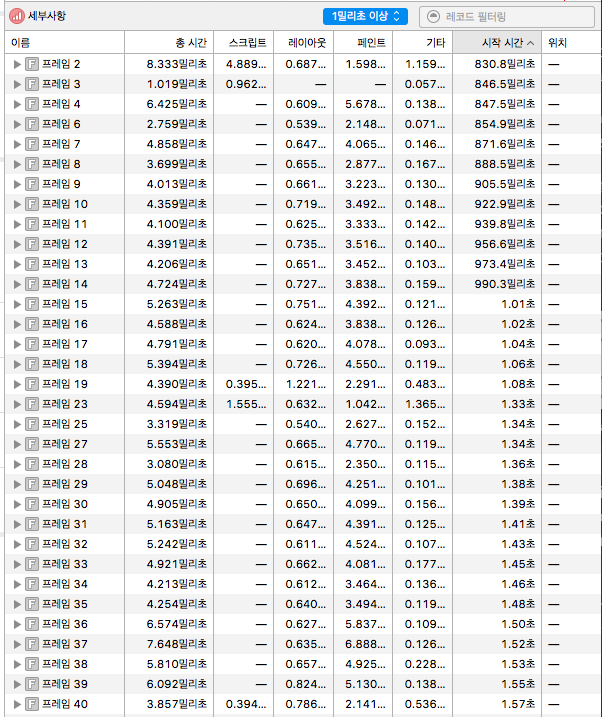
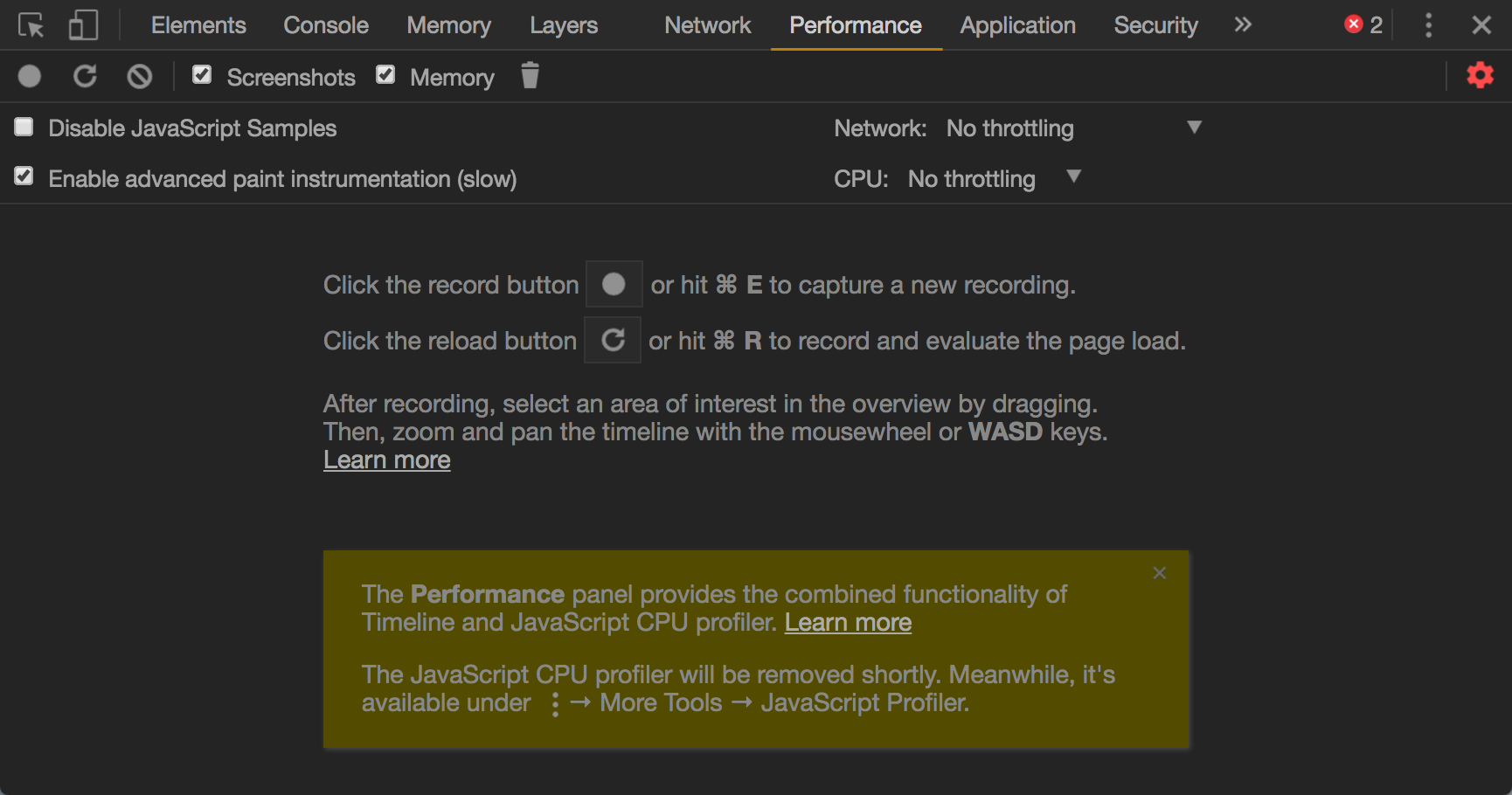
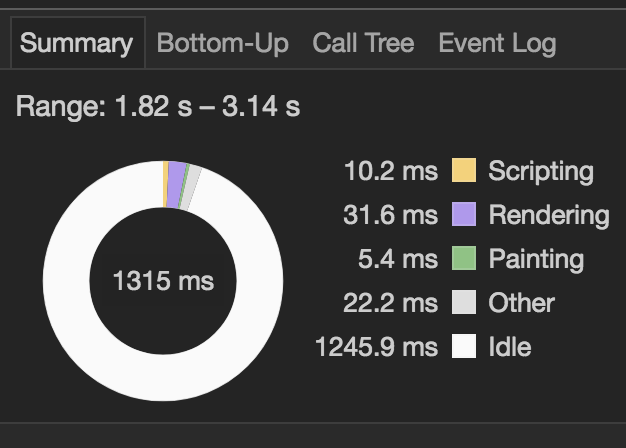
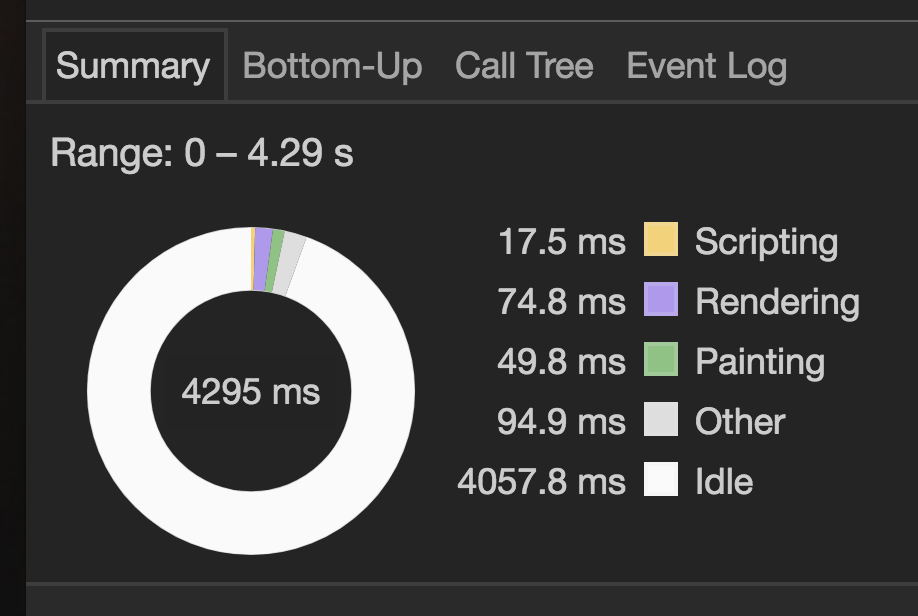
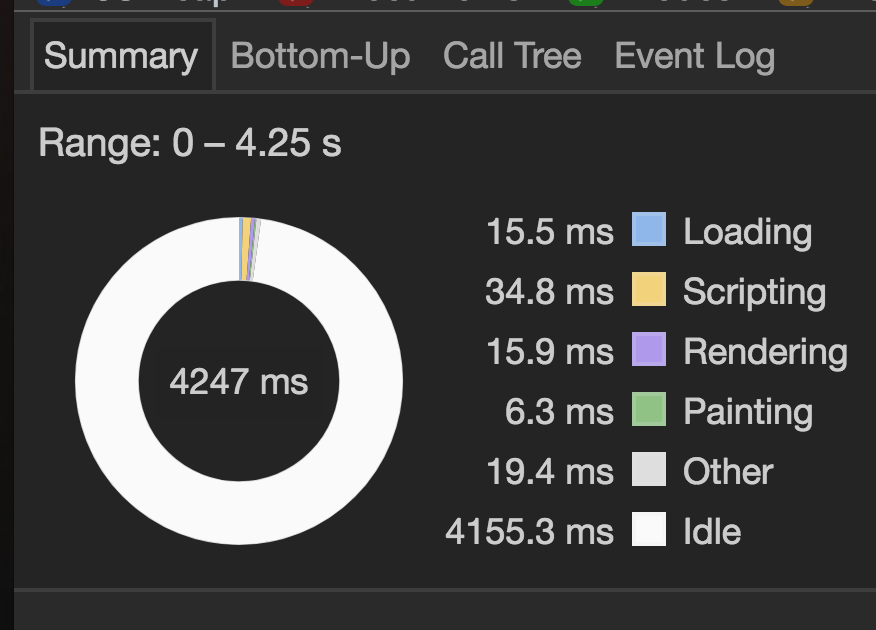
크롬 개발자 도구 성능 탭에서 측정



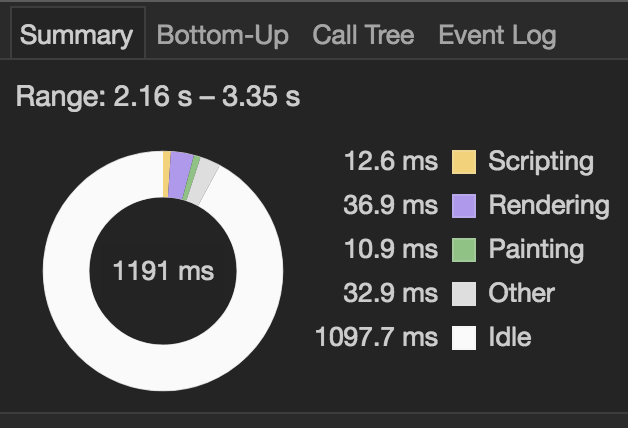
페인팅 소요시간 가장 크게 감소함
(0.86%에서 0.23%로, 약 73% 감소)
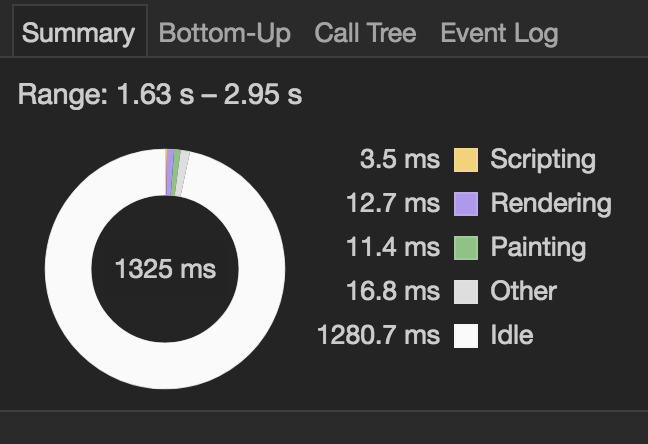
will-change 적용 전
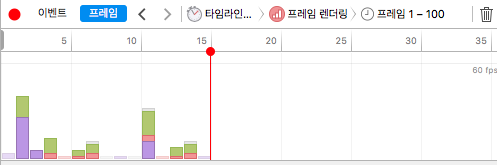
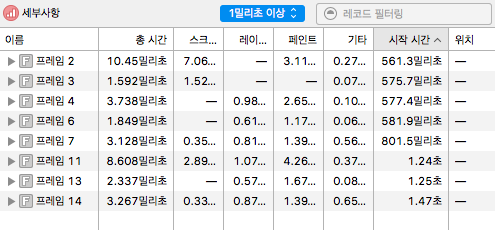
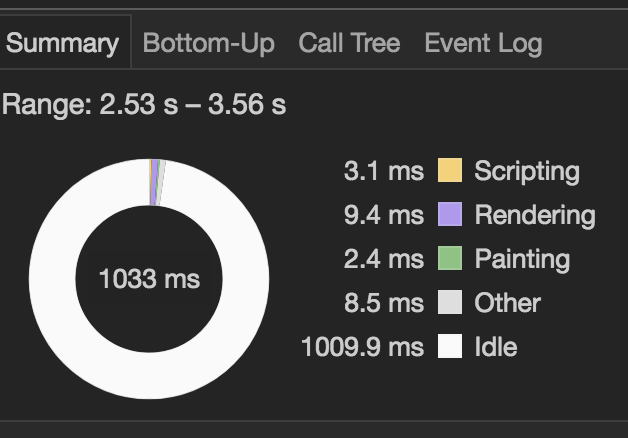
will-change 적용 후
크롬 개발자 도구 성능 탭에서 측정 (네트워크, CPU 설정 사항 변경 없이 기본 상태)
네트워크 상태 Regular 4G + CPU 2x slowdown 설정 후 측정
will-change 적용 전
will-change 적용 후


페인팅 소요시간 가장 크게 감소함
(0.91%에서 0.41%로, 약 54% 감소)

지원 상황
항상 직접 측정해보자!

브라우저 개발자 도구
김사원의 도구 소개 시간!

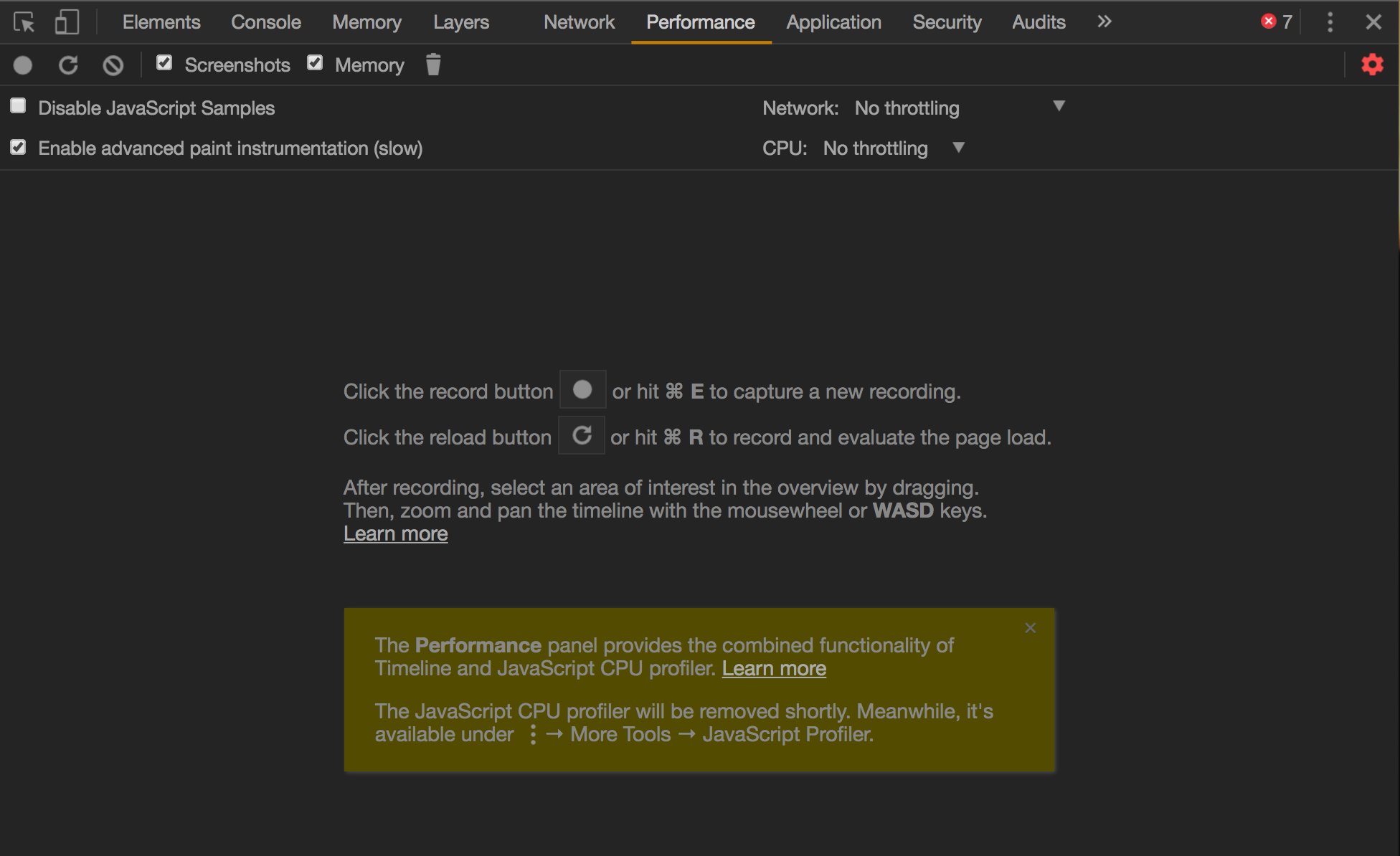
chrome
chrome
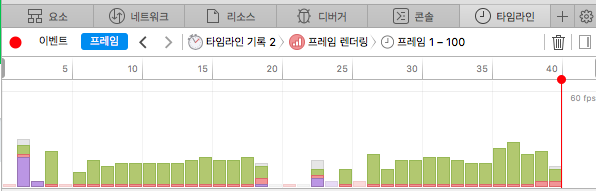
개발자 도구 > Performance 탭


개선 전/후 성능 비교

개선 전
개선 후
chrome
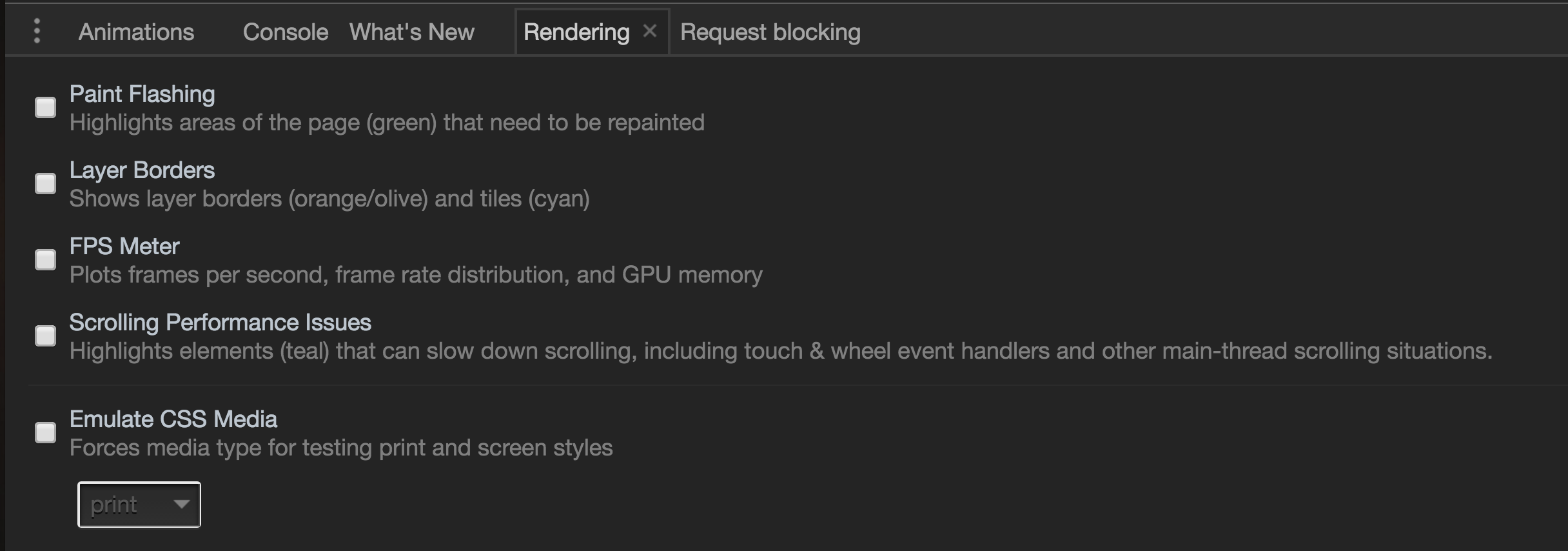
개발자 도구 > 버튼 > More Tools > Rendering


http://animation-workshop.herokuapp.com/
애니메이션 예제 by Will Boyd
참고 자료
끝!
이 발표자료는 NTS 블로그에 올라간 이 글을 바탕으로 작성 되었습니다.
CSS Animation 이론과 사례
By Young B
CSS Animation 이론과 사례
- 842