基于 nodejs 的移动端调试工具
UC导航团队 zack-lin

通用的远程调试方法
- Android Chrome
- Safari (Mac)
- UC 开发者版本
- 功能强大
- 有浏览器限制,如内置 webview 、第三方浏览器、系统自带浏览器等等
- UC 浏览器 Hybrid app 架构插件
- 应用内置 webview ( 微信、微博、手Q )
- 加壳浏览器 webview
- 各种自有内核
- WP8.1 的 IE11
其它情况
很多情况下,都是 JS 逻辑引起的BUG
1. 踩到 JS 兼容性的坑
2. 某些应用厂商强制给你的 url 拼接上 &hello=world ,导致页面异常,当然,url 走了中间件地址转发,你也看不到真实的 url
3. WeixinJSBridge 为什么不会触发回调呢?传参传对了吗?
4. image 设置了 crossOrigin=Anonymous 在 UC 浏览器上触发不了 onerror 事件(最新版已修复)
一言难尽唉...人艰不拆唉...
好爱...感觉不会再累了唉...
某些浏览器/应用,会在 url 拼接上 &from=androidxx 然后走中间件中转,然后页面悲剧了...
http://xx.cn/#!/home?type=1!!order=2&from=androidxx


搭环境...
安装调试工具...
换个环境...
换个调试工具...
抓包工具...
同事发了朋友圈:
深夜了,大家都在努力定位解决问题,好感动...
内心YY:感动你妹,谁说愿意加班的,我保证不打死他



<!doctype html>
<html lang="zh">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script type="text/javascript" src="mobile-debugger/log.js"></script>
</head>
<body>
Hello world!
<script>
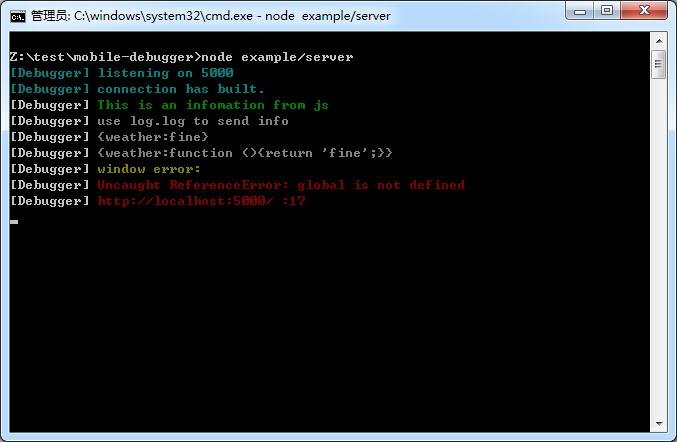
log.info('This is an infomation from js');
log.log('use log.log to send info');
log.log({weather: 'fine'});
log.log({weather: function(){return 'fine';}});
global.getinfo();
</script>
</body>
</html>不幸的是
- 你的 web server 需要基于 nodejs
- 暂时只支持 express,后续会兼容koa
Q&A
UC大导航, 求前端
@ninozhang
mobile-debugger
By zack-lin
mobile-debugger
基于 nodejs 的移动端调试工具
- 3,920