Laboratorio (capovolto) di wiki
Secondo appuntamento


Cosa faremo oggi
- Breve parte teorica su architettura client-server.
- Breve parte teorica sui browser web.
- Costruzione collaborativa della nostra prima pagina wiki.
Architettura client-server
- E' un classico delle architetture di rete.
- Il web si basa (prevalentemente) su questo tipo di architettura.
- Il sistema presenta una configurazione centralizzata.
- Esempi: posta elettronica, pagine web, sistemi di messaggistica istantanea, etc.

Il server
Per server software si intende un programma in grado di rispondere alle richieste di un client.
Per server hardware si intende una macchina che ospita prevalentemente server software.
Con il termine generico "server" si intende la combinazione delle due definizioni sopra.

Il client
Per client software si intende un programma che invia delle richieste ad un server per poi gestire la risposta.
Per client hardware si intende una macchina che ospita prevalentemente programmi client.
Con il termine "client" si intende la combinazione delle due definizioni sopra.

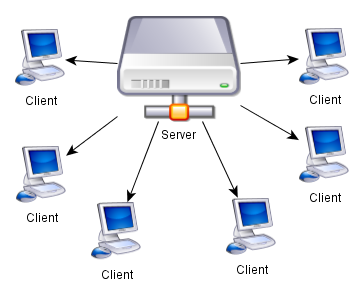
Tanti client un "solo" server
In un sistema client server ci sono generalmente tanti client che si connettono ad un solo server (in realtà i server possono essere più di uno ma questo dettaglio tecnico è nascosto alla vista dei client). L'esempio tipico è quello del sito web che viene raggiunto dalle richieste di molteplici browser web.

Il browser web
- E' un software client
- Invia richieste ad un server web
- Gestisce la risposta del server web (HTML5)
- E' considerato oggi alla stregua di un sistema operativo
I browser web più diffusi
- Mozilla Firefox (software libero)
- Google Chrome (software libero?)
- Safari (software proprietario)
- Opera (software proprietario)
- Microsoft Internet Explorer (software proprietario)





La "guerra" dei browser
Da quando esiste il web è in atto una "guerra" tra browser. Ogni browser, nel corso del tempo, ha sviluppato delle caratteristiche peculiari, non generalmente condivise, che hanno portato a diffuse incompatibilità, tradendo l'idea iniziale del web (una piattaforma standard).



La guerra dei browser #2
Negli ultimi anni è in atto uno sforzo diretto alla standardizzazione del web. Questo sforzo sta portando i suoi risultati e (tranne casi patologici) il web sta riscoprendo la sua natura iniziale.

Tocca a noi (voi)!
- Qui inizia la parte di laboratorio
- Il primo passo è la registrazione
- Poi vedremo come si utilizza l'editor visuale di Mediawiki

Registrazione
Per registrarsi sul wiki è sufficiente cliccare sul pulsante "Registrati" e compilare i campi previsti. A questo punto il sistema invierà una mail che l'utente dovrà aprire e "confermare" (la conferma non è necessaria per modificare la pagina, tuttavia).

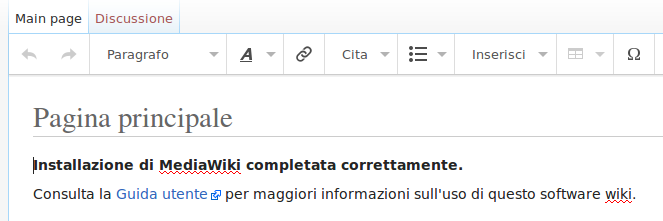
L'editor visuale
- Si chiama VisualEditor.
- E' basato sulle più recenti tecnologie del web.
- E' un editor WYSIWYG.
- Rende la modifica delle pagine wiki semplice e immediata.
- Provare per credere! (Sandbox).

Struttura della Pagina iniziale
- Introduzione.
- Metodologia "classe capovolta".
- La tecnologia wiki
- Il laboratorio.(metodologia+tecnologia)
- La Biblioteca (suddivisa per Dipartimenti).

Laboratorio (capovolto) di wiki
By Andrea Fazzi
Laboratorio (capovolto) di wiki
Metodologie didattiche basate su wiki (Appuntamento 2)
- 943



