HTML / CSS LEVEL 2
Teil 1: float
float
Das float property gibt an ob eine Box nach links, rechts oder gar nicht "floaten" soll.
float: left float: right float: none float: inherit
Text wrap
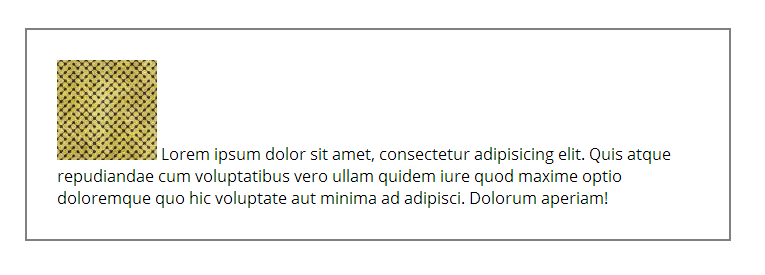
float kann verwendet werden, um beispielsweise ein Bild von Text umfliessen zu lassen.


inline image, in der gleichen line box wie der text
floated image, text umfliesst das bild
Übung
Dokument mit einem floating image erstellen und erfahren, was float: left, resp. float: right macht.
Zeit: 15 - 20 min.
clear
clear ist ein property, dass eng mit float verknüpft ist.
mit clear kann angeben werden, ob ein Element links, resp. rechts von einem floating element positioniert werden kann.
clear: left clear: right clear: both
clear
clear: left definiert, dass das Element nicht rechts von einem floating element gesetzt wird. Die linke Seite wird also gecleared.
Aufgabe: Experimentiere mit dem clear property in diesem Beispiel um zu erfahren, was es macht.
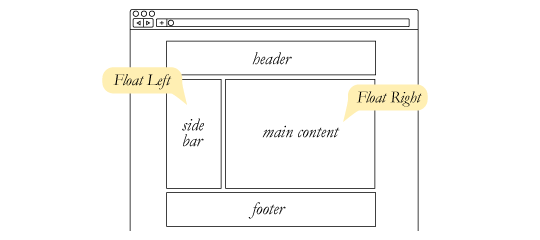
Page Layout mit float
float kann auch verwendet werden, um ganze Seitenlayouts zu definieren.

Page Layout mit float
Aufgabe: Ändere das CSS so, dass der footer unterhalb der Navigation und des Inhalts angezeigt wird.
collapsed container elements
Beinhaltet eine Box ausschliesslich floatende Elemente, so hat sie keine Höhe:
"clearfix"
Es gibt verschiedene Möglichkeiten, das Problem des "great collapse" zu lösen:
- empty div
- overflow property auf parent
- pseudoelement
Pseudoelement
Mit den Pseudoselektoren ::before und ::after können mit CSS Elemente erzeugt werden.
Damit können wir ein Element erzeugen, welches den float cleared:
http://jsbin.com/fepehu/1/edit?html,css,output
Genauer wird zu einem späteren Zeitpunkt auf Pseudoelemente eingegangen.
Resourcen
- http://www.w3.org/wiki/CSS/Properties/float
- https://css-tricks.com/all-about-floats/
- http://tympanus.net/codrops/css_reference/float/
- http://css-tricks.com/snippets/css/clear-fix/
- http://fuseinteractive.ca/blog/understanding-humble-clearfix
- http://www.smashingmagazine.com/2007/05/01/css-float-theory-things-you-should-know/
JSBins
HTML / CSS Level 2: float
By benib
HTML / CSS Level 2: float
- 905