prototypage rapide
design itératif
↻
méthodes et outils





Jesse James Garrett,
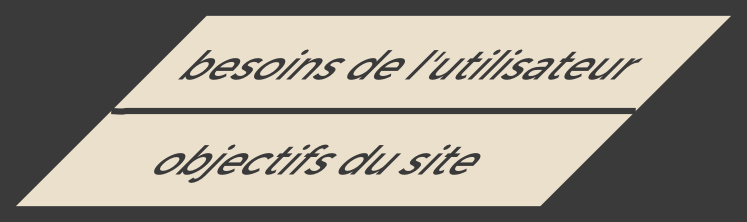
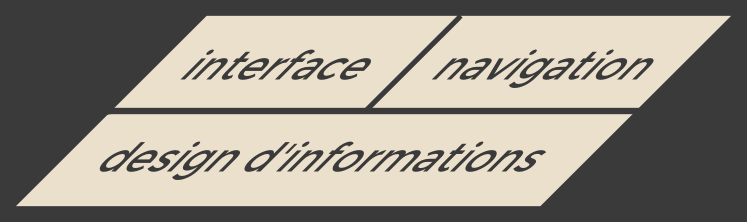
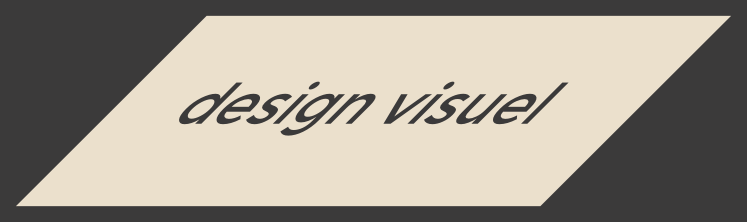
Les éléments du développement d'interface utilisateur
concret
abstrait
réalisation
conception
surface
squelette
structure
portée
stratégie
efficacité
Utilisabilité
efficience
navigation
repérage
Repérabilité
image et branding
visuel et graphique
Esthétique
itérations en design :
méthode agile
processus cyclique de prototypage, de test, d'analyse et de raffinage d'un travail en cours
une forme de recherche de l'information et de l' évolution d'un projet où les versions successives, les itérations, les dessins ou modèles sont mis en œuvre
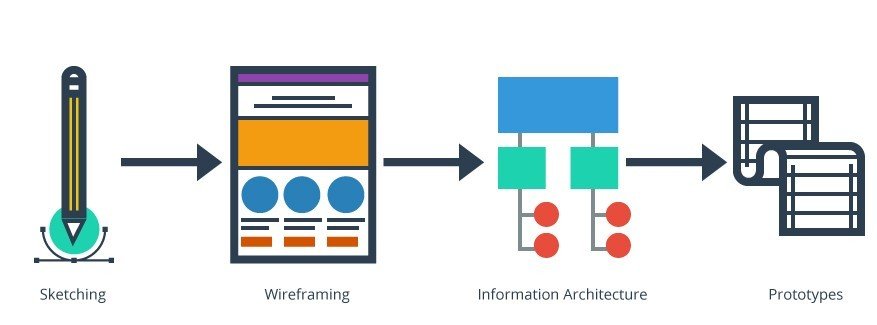
la conception d'une interface utilisateur en trois étapes
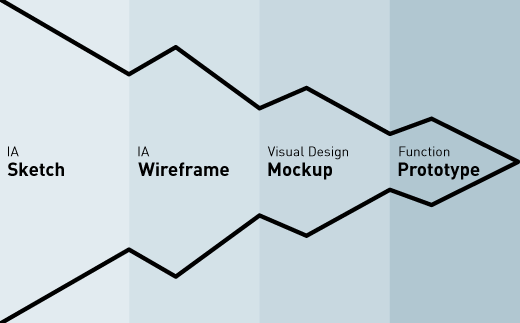
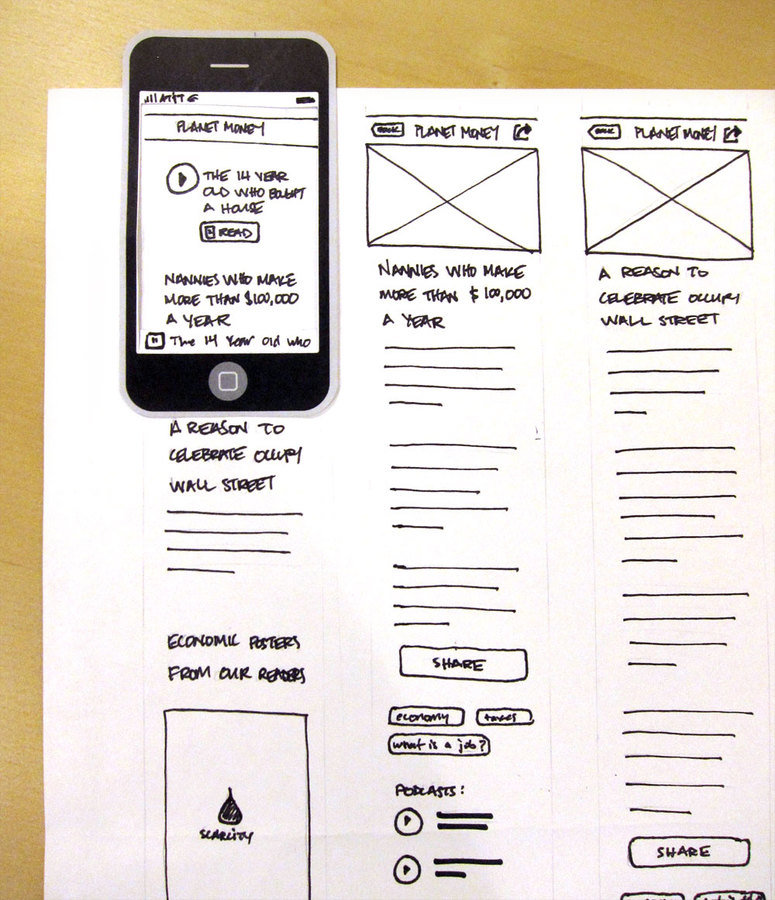
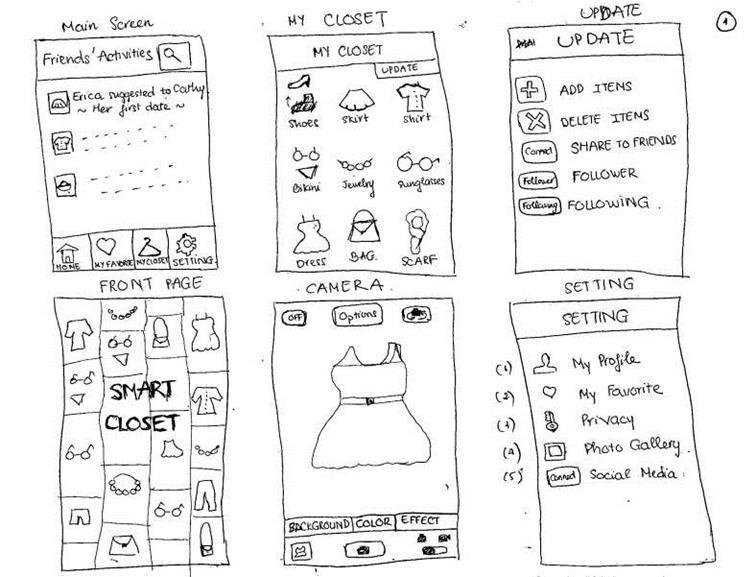
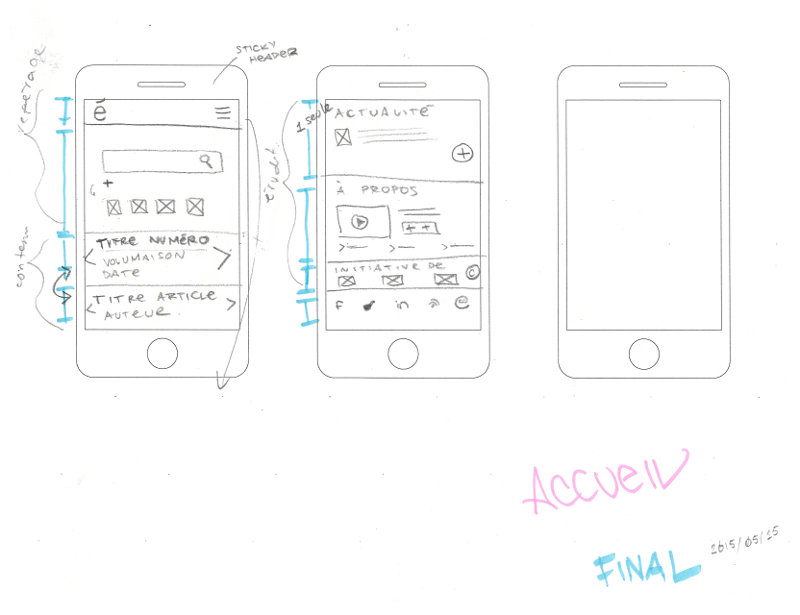
1. esquisses à la main
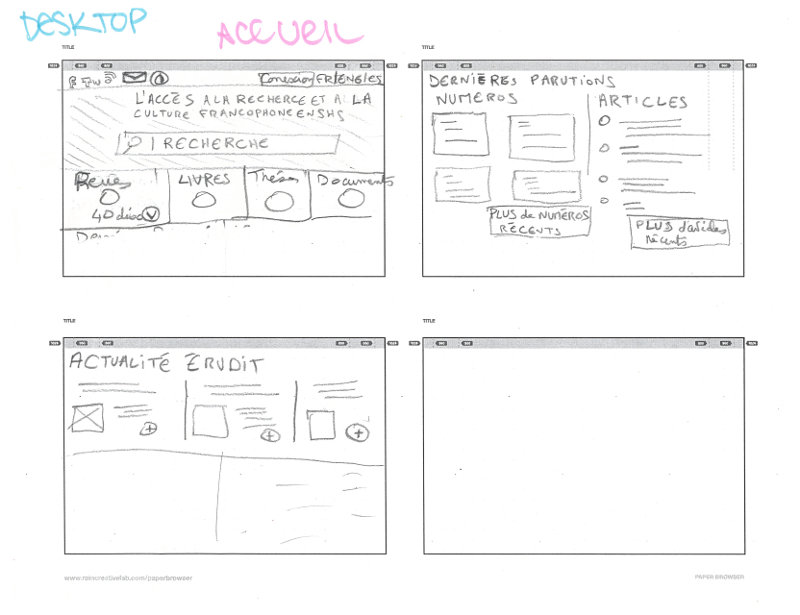
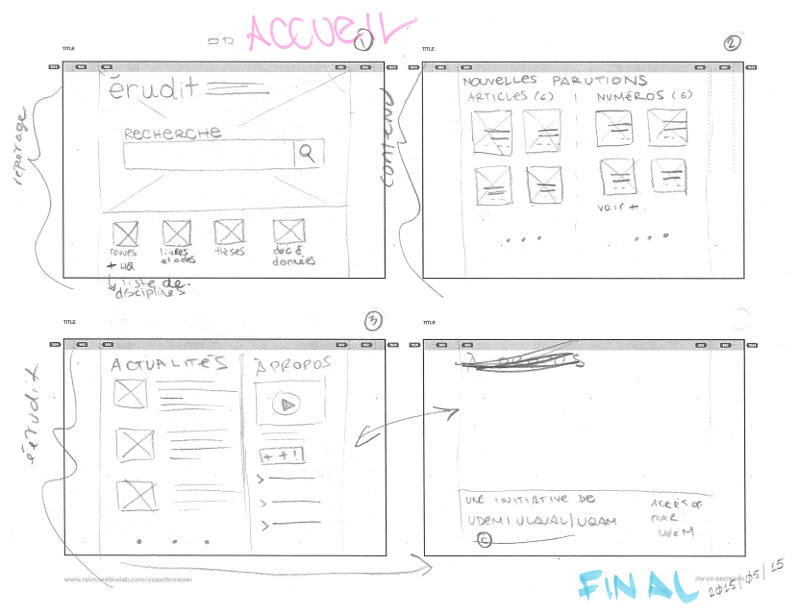
2. maquettes en fil de fer (wireframes)
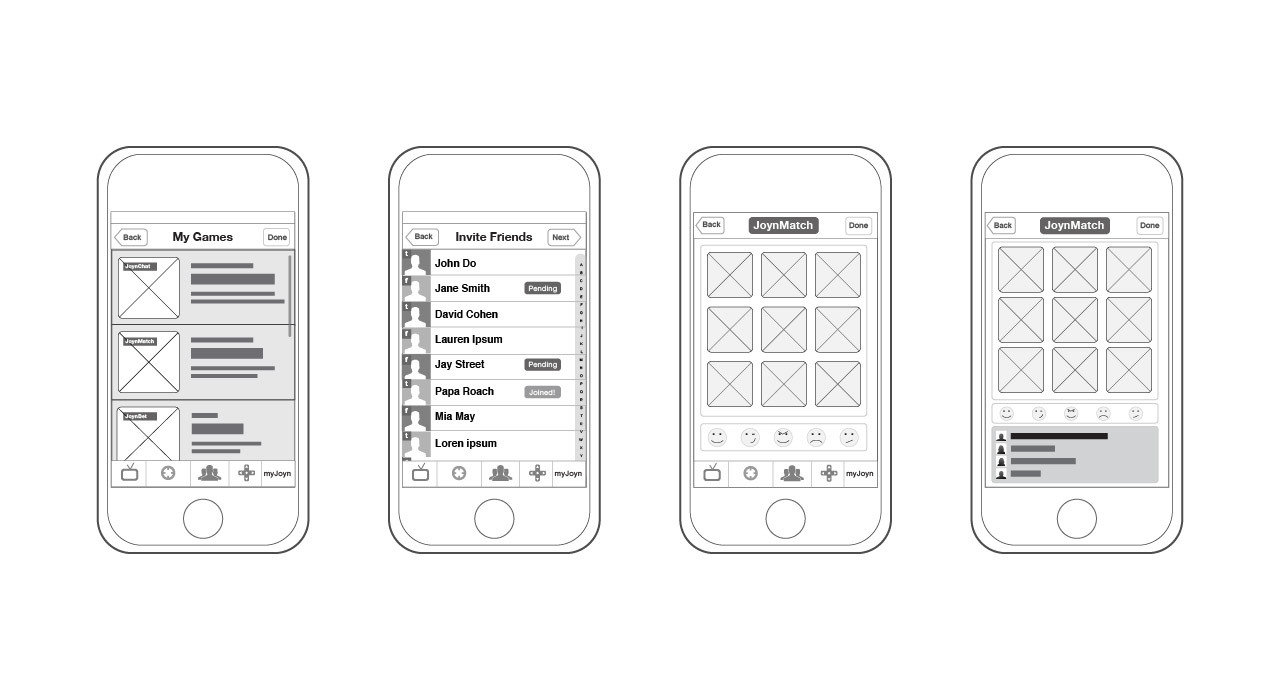
3. prototype interactif
collaboration
raffinage
validation
création

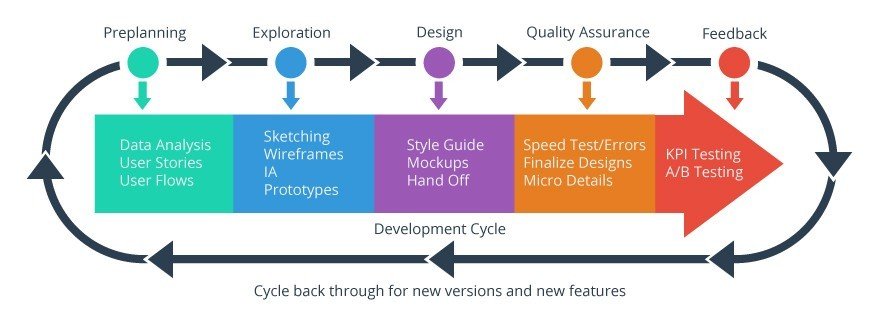
Paul Hershey, User Experience for Product Designers: Five simple steps product designers can use to build better web apps. (Medium.com)

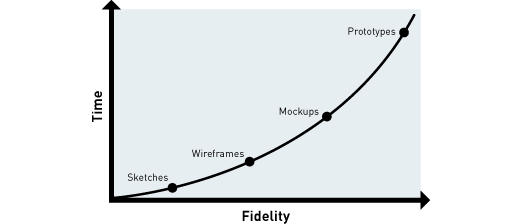
high fidelity vs. low fidelity : déterminer le degré d'exactitude
visuelle – look & feel
fonctionnelle - interactivité
du contenu - données
proportions approximatives ↔ proportions exactes
prototypes statiques ↔ prototypes interactifs
texte lorem ipsum ↔ données réelles


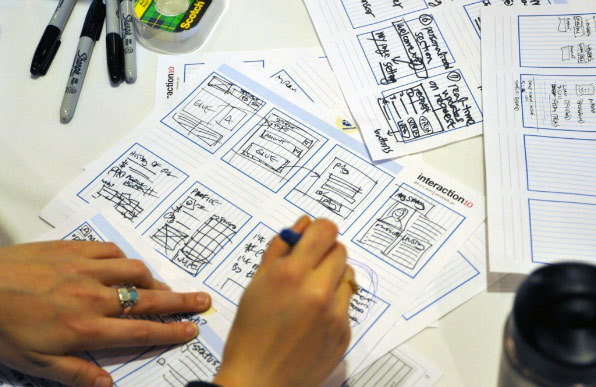
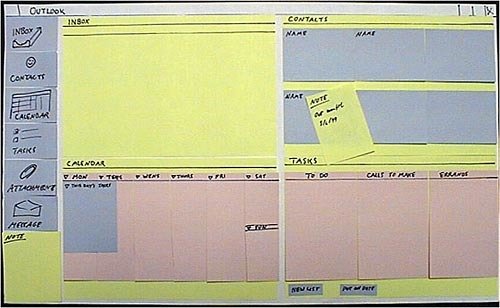
crayon + papier + gabarits
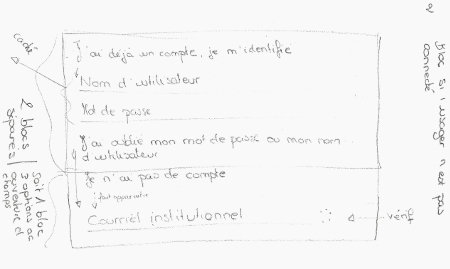
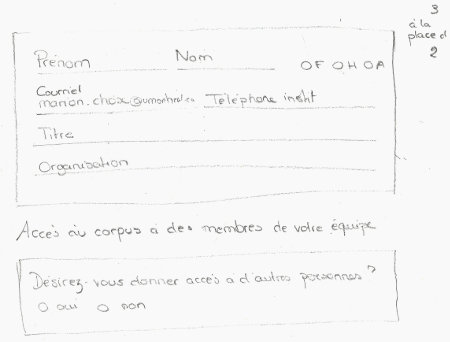
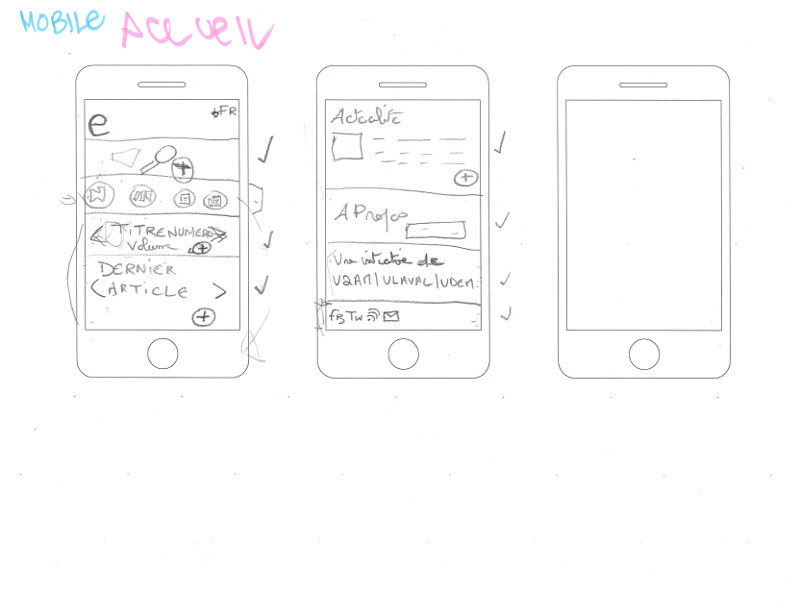
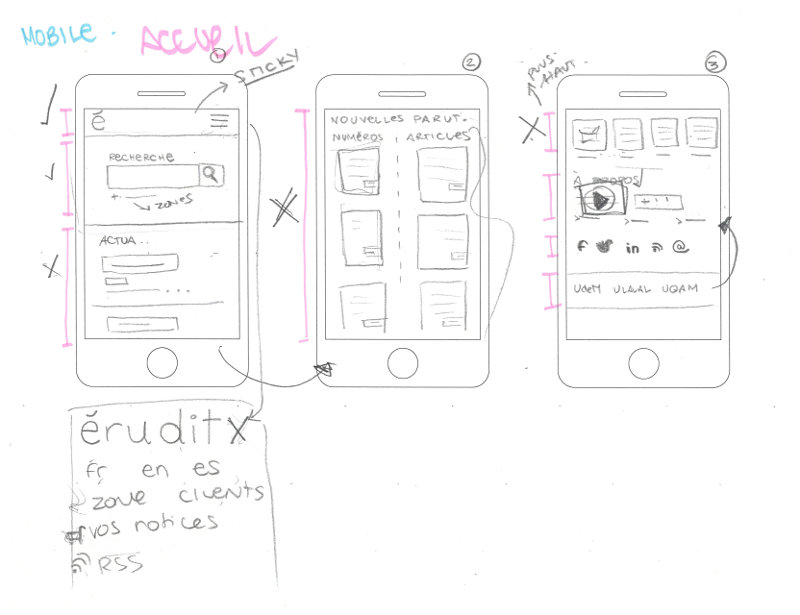
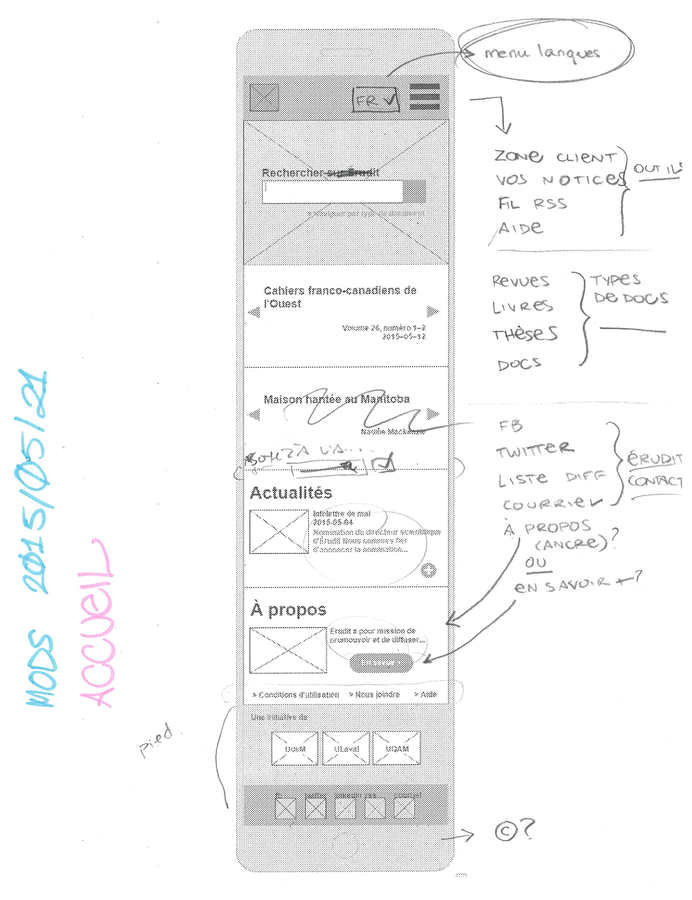
ESQUISSES À LA MAIN
ESQUISSES À LA MAIN





SORGHO, FOUILLE DE DONNÉES






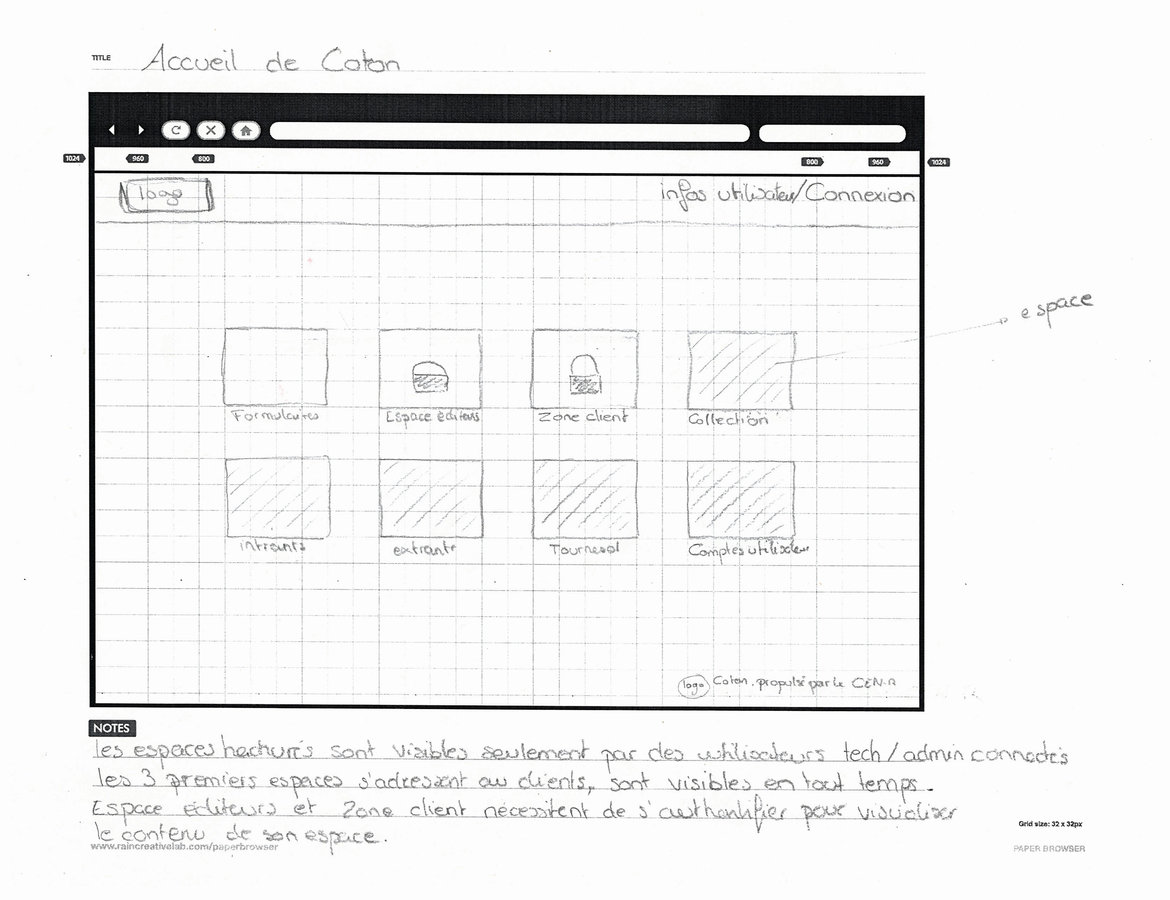
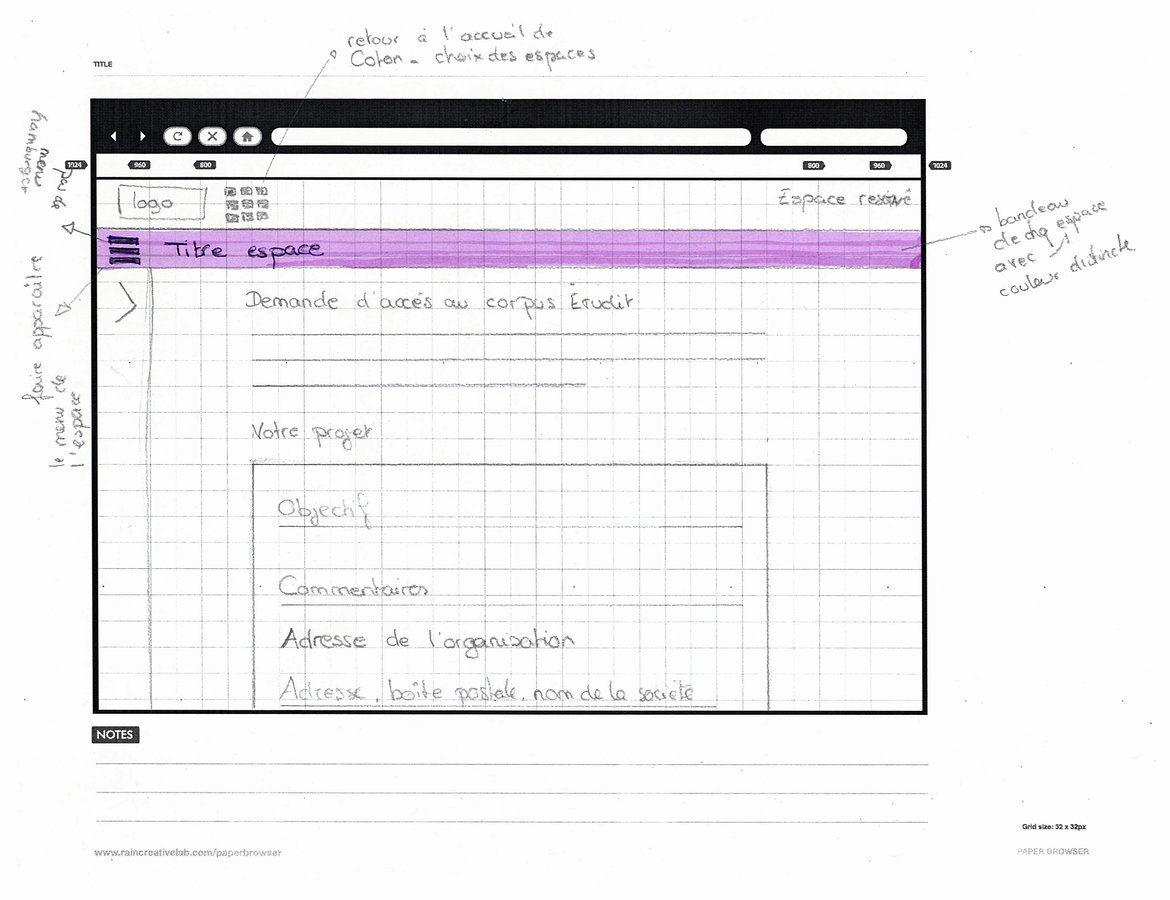
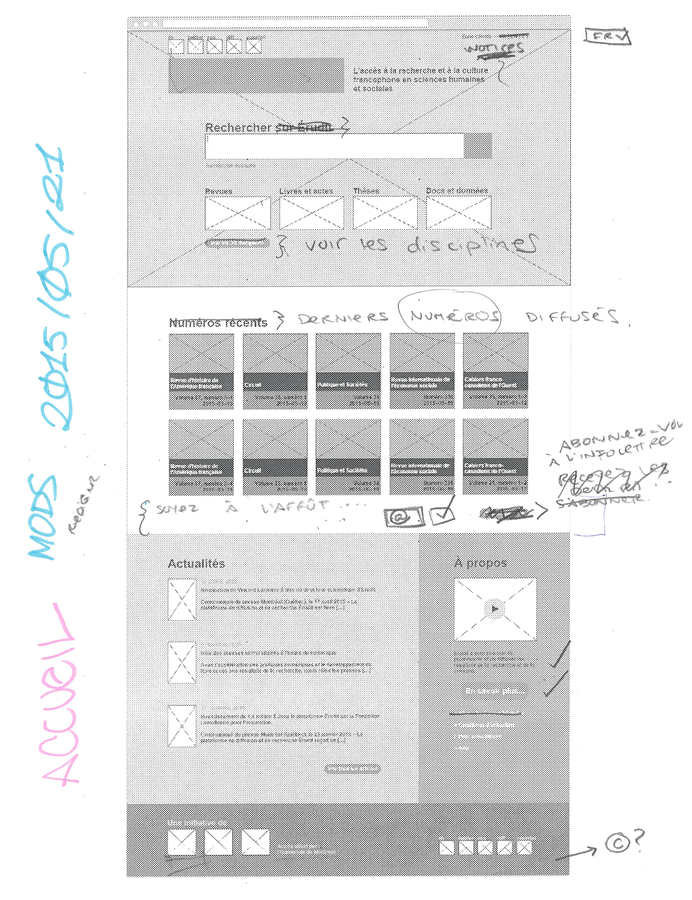
RE-DESIGN D'ÉRUDIT.ORG





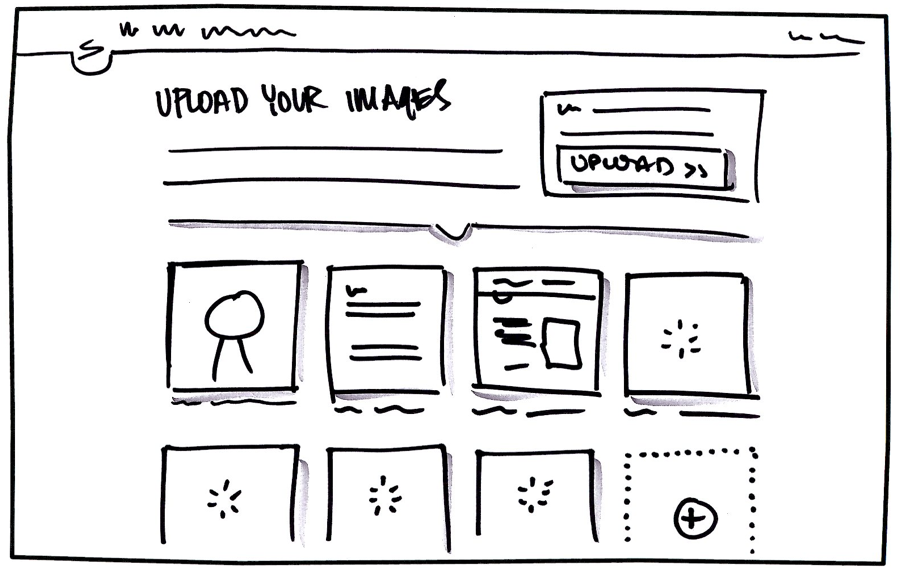
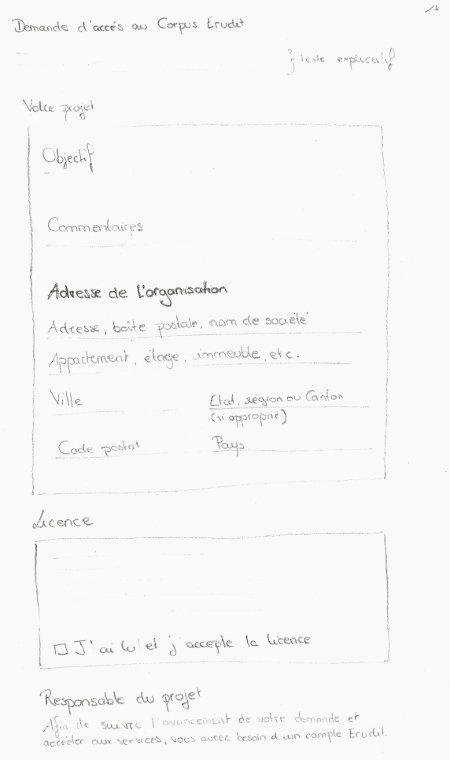
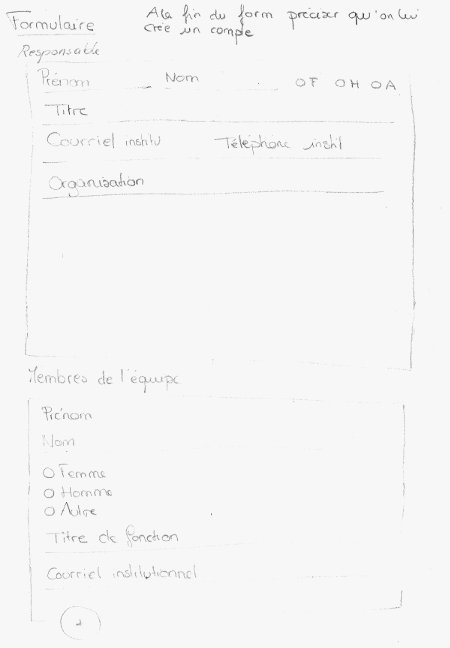
ESQUISSES À LA MAIN
implique les personnes non-techniques
modifications directes, rapides
peu coûteux, moins d'engagement
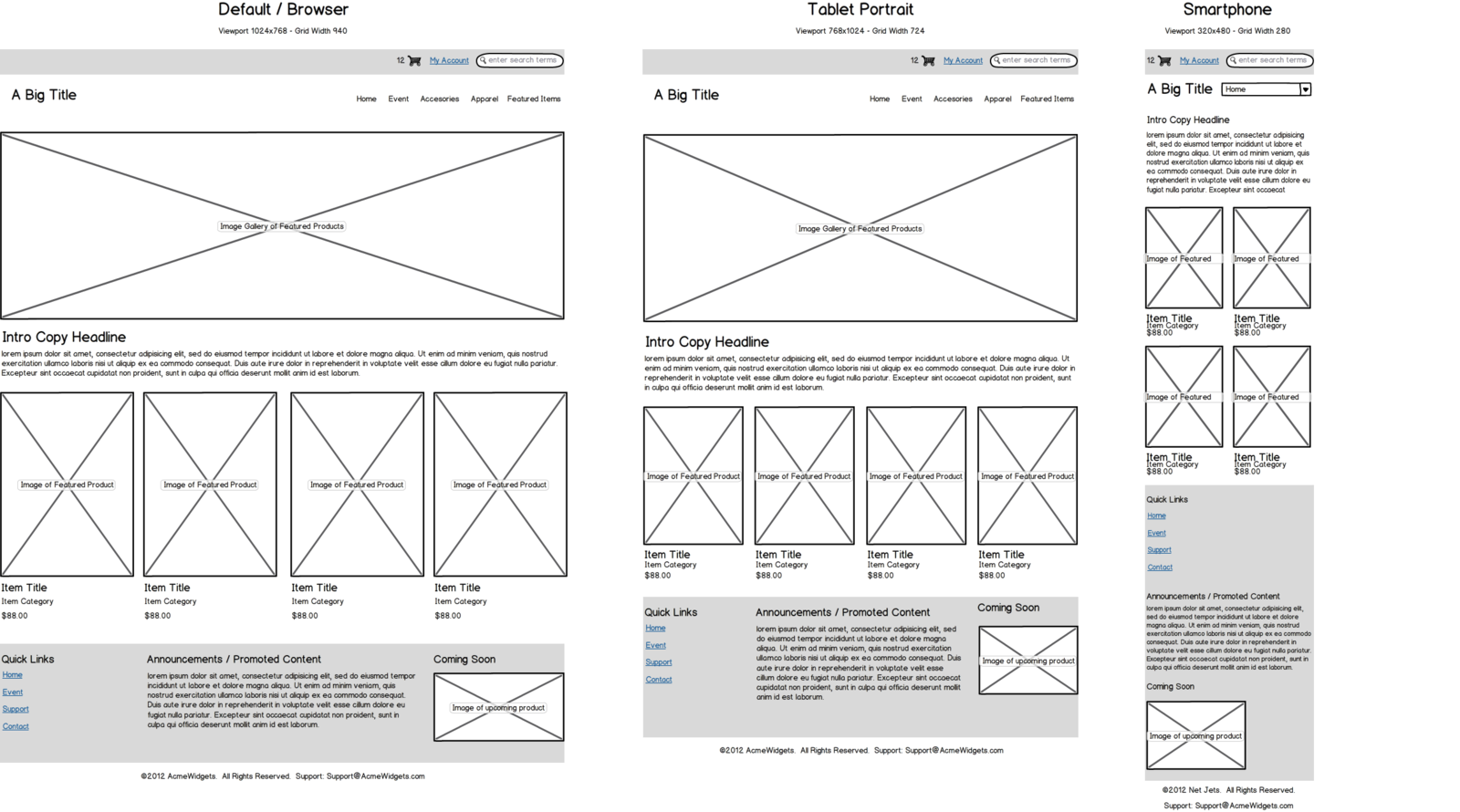
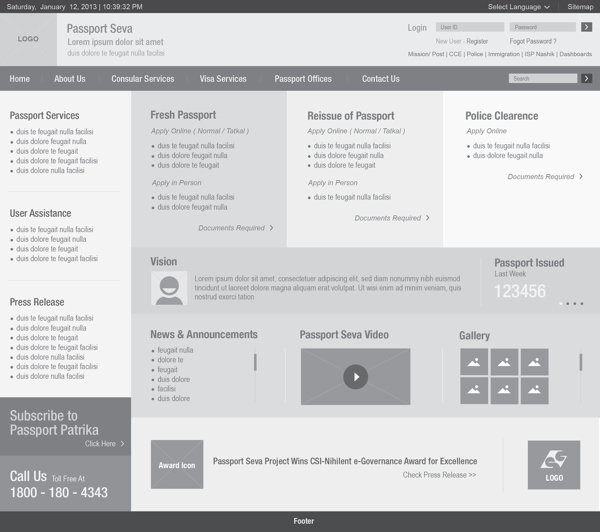
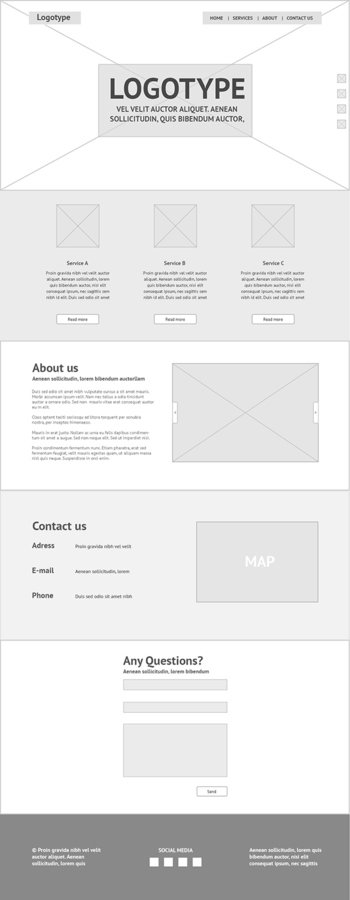
MAQUETTES EN FIL DE FER
« esquisse numérique »
schéma / architecture
≠ design final
MAQUETTES EN FIL DE FER




SORGHO, FOUILLE DE DONNÉES
wireframe.cc !
Formulaire :
maquette du formulaire
RE-DESIGN D'ÉRUDIT.ORG


RE-DESIGN D'ÉRUDIT.ORG
RE-DESIGN D'ÉRUDIT.ORG
MAQUETTES EN FIL DE FER
design centré sur l'usager
réflexion sur le design d'information
approche « mobile avant tout »
PROTOTYPE INTERACTIF
début conception visuelle
(typo, palette, icônes, photos)
interactivité & front-end
≠ maquettes statiques
PROTOTYPE INTERACTIF
Adobe / Sketch + InVision
HTML + CSS + JS
ou
EXEMPLE INVISION
SORGHO, FOUILLE DE DONNÉES
PROTOTYPE INTERACTIF
flexibilité, modifications rapides
permet de représenter des interactions
exactitude visuelle pour le client
MERCI !
Prototypage rapide + design itératif
By eruditorg
Prototypage rapide + design itératif
- 1,092



