网络接口测试工具使用
APP开发组 姜帆


我们接口的常见问题
Q1:“接口炸了,知教在哪里”
知教很忙。。。。 怎么办
Q1:“接口炸了,知教在哪里”
知教很忙。。。。 怎么办
如何知道服务发生了什么故障
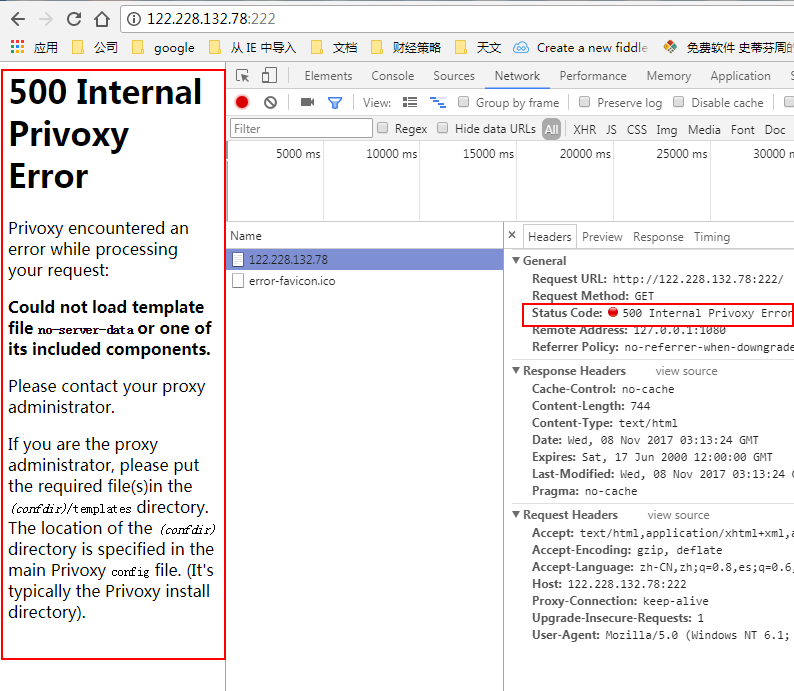
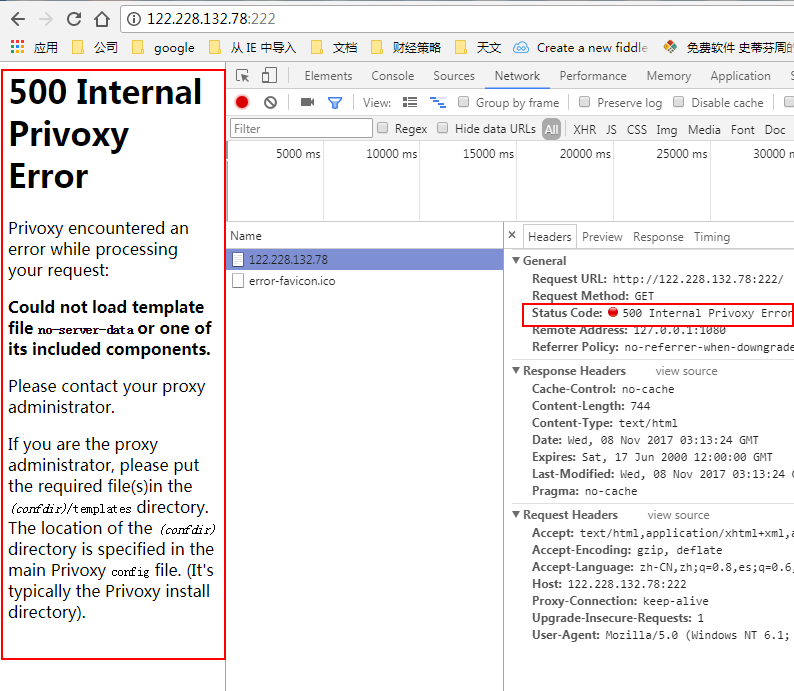
Q1:“接口炸了,知教在哪里”

500 是什么错误?


500 是什么错误?
Q2:“网页打开显示不正常”
“web页白屏”
“web页有时正常,有时不正常”
洁洁也很忙。。。。 怎么办
还是先来看一下服务器怎么了

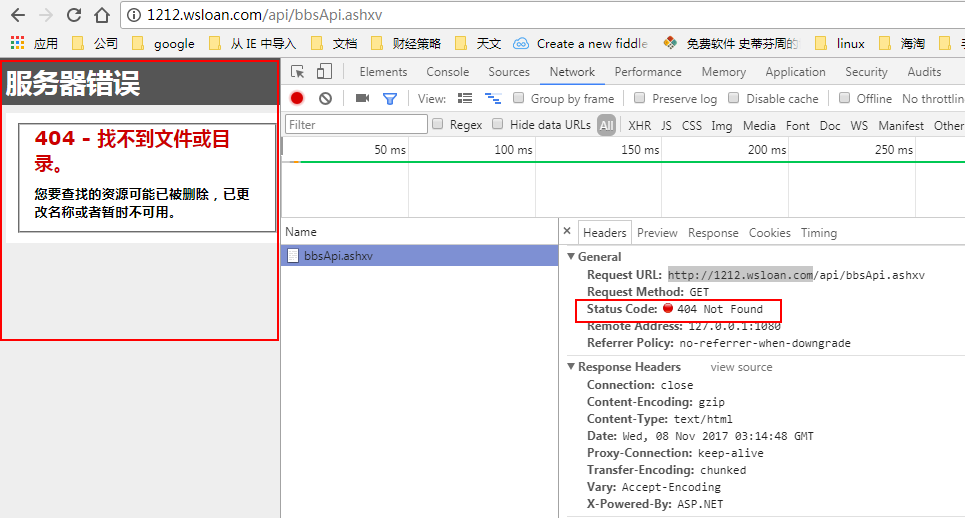
最经典的 404 错误

最经典的 404 错误
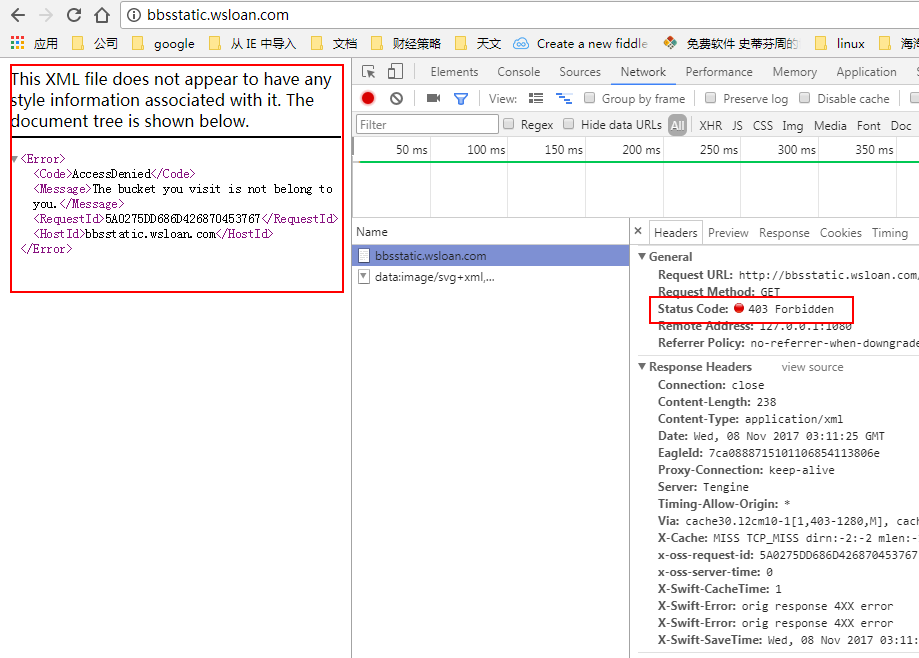
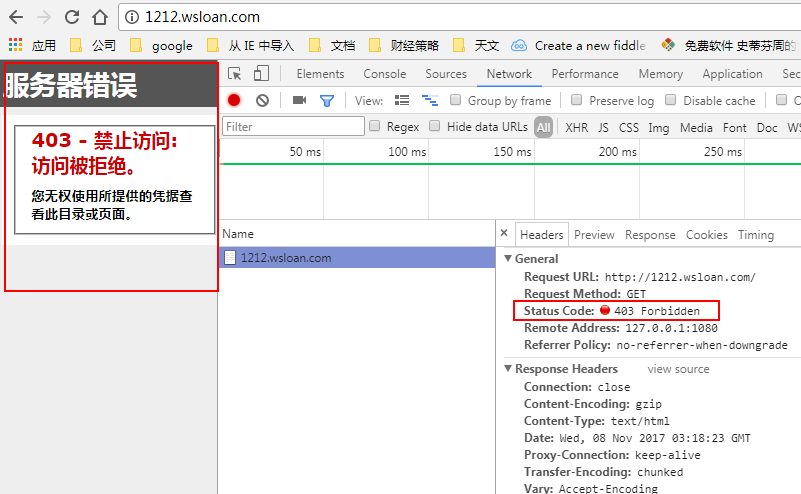
大家来看看 403 是什么错误

403 : 禁止访问



406:客户端浏览器不接受所请求页面的 MIME 类型
那么什么是 MIME 类型?
那么什么是 MIME 类型?
application/x-www-form-urlencoded
image/jpeg
Accept:text/html,application/xhtml+xml,application/xml;*/*;
Content-Type:text/html

尴尬的408

413不太常见 但我们有可能会存在
Q3:“这个数据怎么还没变啊”
“别急,再等等,清一下缓存,是缓存的问题”
Q3:“这个数据怎么还没变啊”
“对,就是缓存问题”
Q3:“这个数据怎么还没变啊”

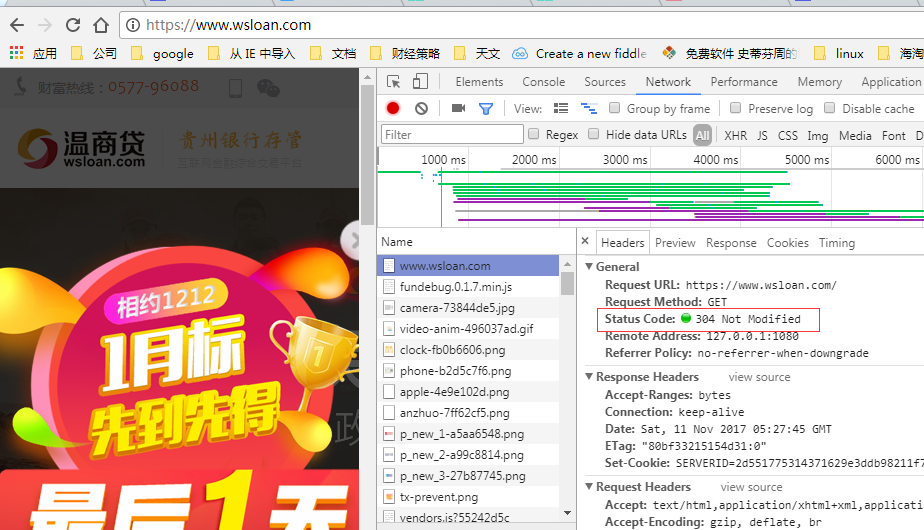
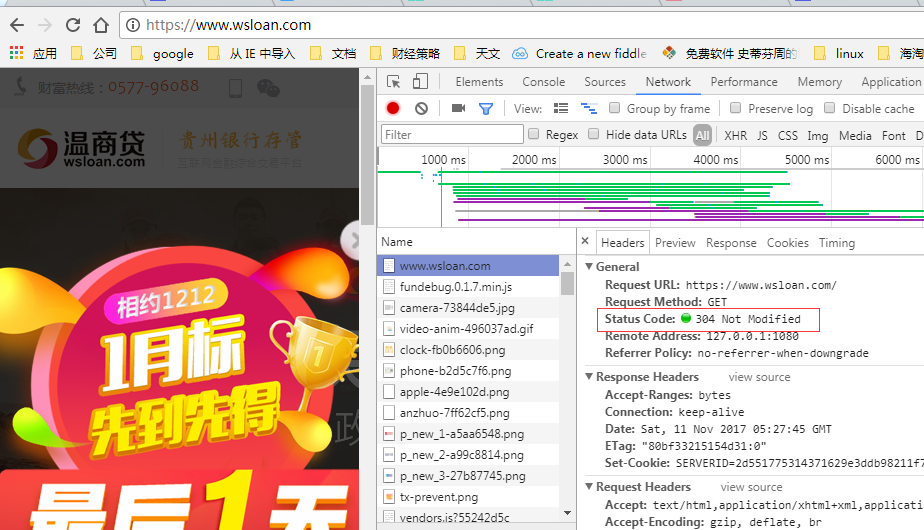
怎么看是不是缓存引起的问题?
Text
304

问题总结:
1、程序员很忙(或者说后端接口开发人员很忙,难以达到理想的配合状态)
2、接口太多,无从知道问题出在哪个接口
3、如何模拟真实的访问环境
接口测试方法和工具
解决方法一:使用js语言
解决方法二:使用python语言
解决方法三:使用postman工具
解决方法四:使用jmeter工具
解决方法一:使用js语言
解决方法二:使用python语言
解决方法三:使用postman工具
解决方法四:使用jmeter工具
ajax-->angularjs:跨域问题
解决方法一:使用js语言
解决方法二:使用python语言
解决方法三:使用postman工具
解决方法四:使用jmeter工具
ajax-->angularjs:跨域问题
解决方法一:使用js语言
解决方法二:使用python语言
解决方法三:使用postman工具
解决方法四:使用jmeter工具
ajax-->angularjs:跨域问题
对于非程序员,配置环境有点麻烦,需要编程开发
解决方法一:使用js语言
解决方法三:使用postman工具
解决方法四:使用jmeter工具
ajax-->angularjs:跨域问题
对于非程序员,配置环境有点麻烦,需要编程开发
解决方法二:使用python语言
接口加密配置麻烦,我暂时没找到办法
解决方法一:使用js语言
解决方法四:使用jmeter工具
ajax-->angularjs:跨域问题
对于非程序员,配置环境有点麻烦,需要编程开发
解决方法二:使用python语言
接口加密配置麻烦,我暂时没找到办法
解决方法三:使用postman工具
谢谢
感谢测试组唐益海、黄长井同学提供技术支持
接口
By fan jiang
接口
- 1,359