Websites deel 1
Waarom heb jij een website nodig?



Wat voor website heb jij nodig?
Websites zijn persoonlijk. Wat inspireert jou?
Mini-opdracht
Wat: Bestudeer de 'inspirerende portfoliowebsite' die je mee hebt gebracht. Omschrijf vijf dingen die je goed vindt en vijf dingen die je zelf anders zou doen.
Hoe: Desktop/Laptop/Tablet/Smartphone, individueel
Hoe lang: 10 minuten
Klaar? Omschrijf nog meer 'pro's'
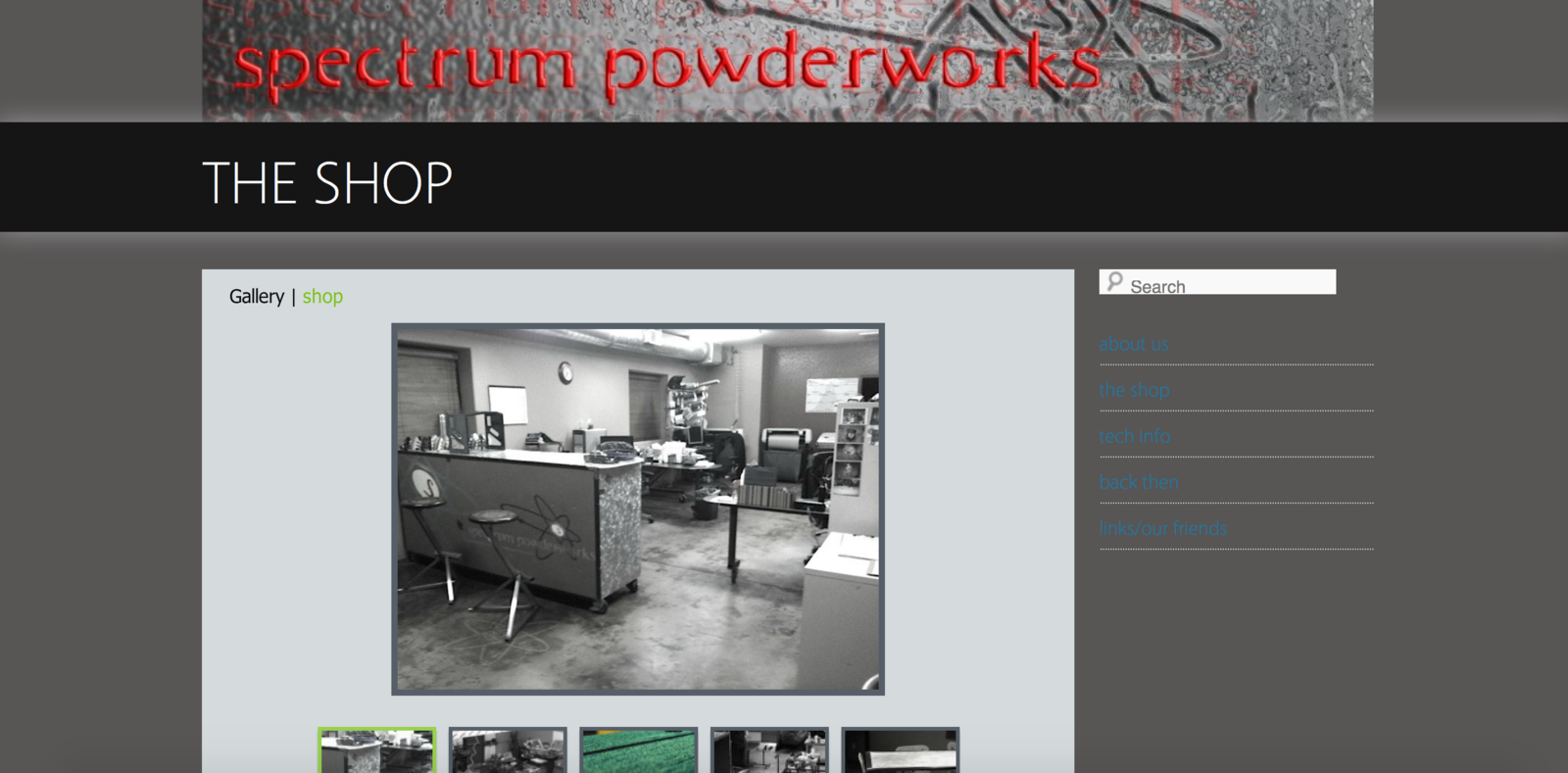
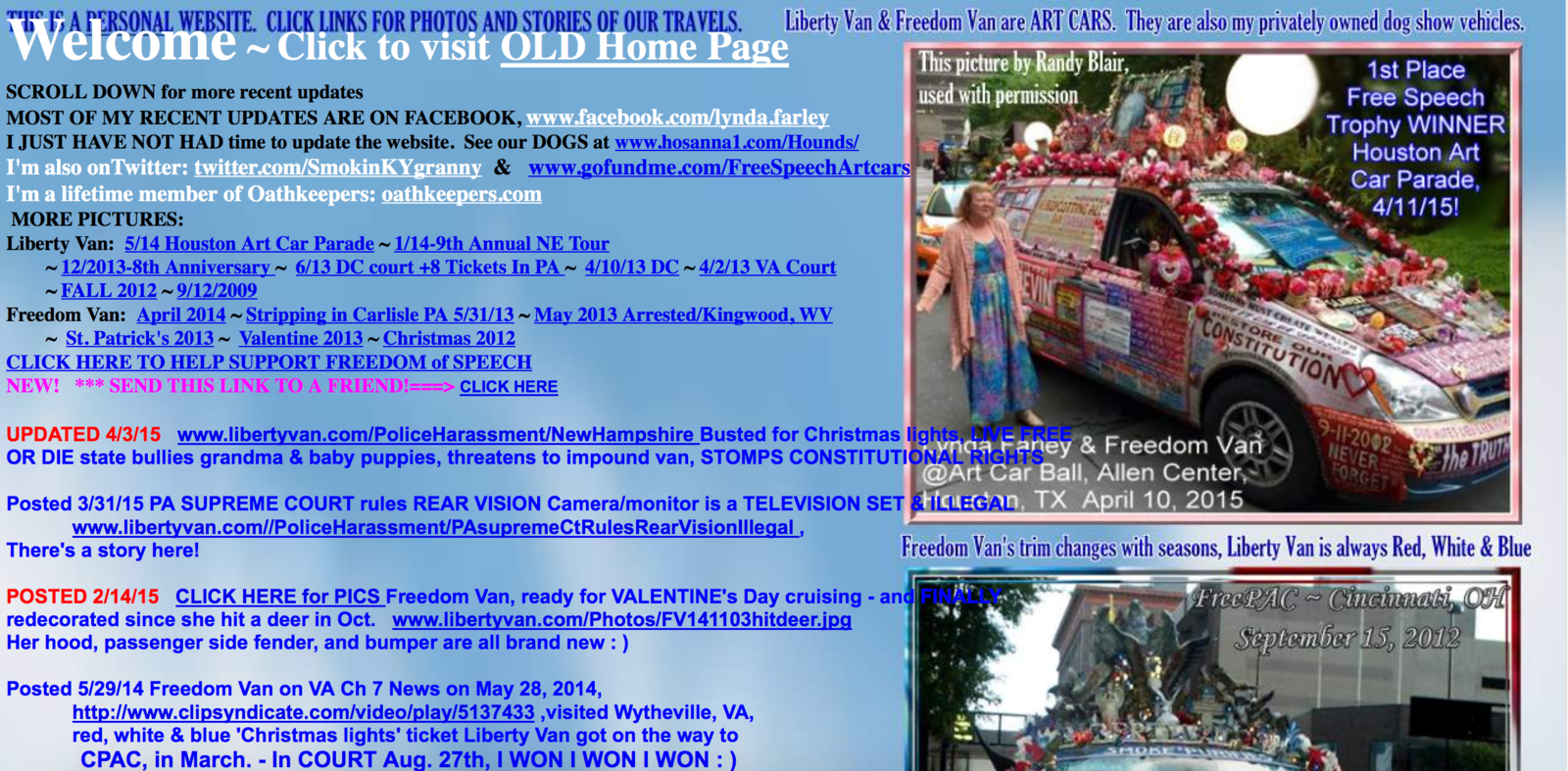
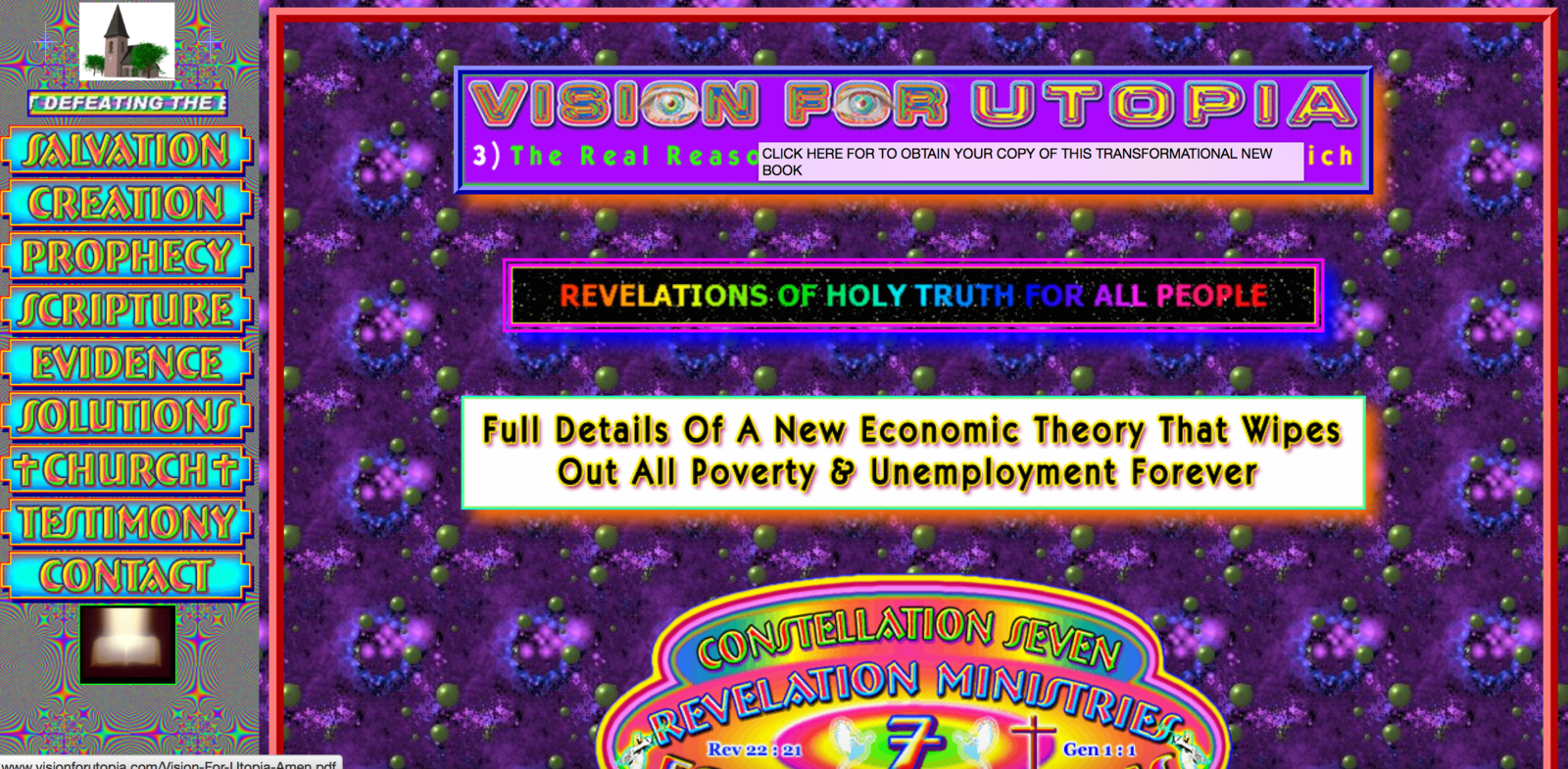
Hoe bepaal je wat 'goed' is aan een website?
Denk altijd aan het doel & de doelgroep
User experience!

Design voor het web?
Readability
= hoe gemakkelijk een persoon een geschreven tekst kan begrijpen.
1. Content
2. Design
Waar moet je op letten bij web design?
Structuur
Contrast
Font (Line height)
Focus
Doel
Mini-opdracht 2
Wat: Kies in viertallen aan de hand van de begrippen structuur, contrast, font, focus en doel de beste portfolio website.
Hoe: Desktop/Laptop/Tablet/Smartphone, viertallen
Hoe lang: 10 minuten
Klaar? Presenteren
De komende drie lessen: we bouwen een portfolio website die aansluit op het doel & de doelgroep
Vandaag: installatie van jouw website, beschrijving van de user experience én selectie van een thema
1. Installatie van jouw website. Het CMS? Wordpress!
2. Een plan voor jouw perfecte website
Pas op: user experience is niet alleen design, het is ook functionaliteit!
Opdracht 2
Wat: Maak een duidelijke omschrijving van de user experience (en user stories) voor jouw portfolio website.
Hoe: Gebruik Google, je fantasie en de informatie uit deze les
Hoe lang: 30 minuten
Klaar? Kijk of je een voorbeeldsite vindt die bij jouw plan past.
3. Zoek een thema dat bij jouw eisen past en installeer!
Opdracht 3
Wat: Selecteer een thema.
Hoe: Via Wordpress of Google: "responsive Wordpress theme".
Hoe lang: 1 uur
Klaar? Ga alvast aan de slag met het 'op maat maken' van het thema en/of voeg content toe.
Deeltijd online 3: Websites deel 1
By ingebeek
Deeltijd online 3: Websites deel 1
- 754