Atelier Datavisualisatie
18 november 2020
@maartenzam
LUCA
Nodebox
Tutorial
Demo
Bevolking 1960 - 2017
nodebox.live/maartenzam/gapminder
nodebox.live/maartenzam/popmap
Demo
Animatie
nodebox.live/maartenzam/maarten
nodebox.live/maartenzam/testing
Meer
nodebox.live/tutorial
Oefening
Bevolking 1960 - 2017
Maak account: nodebox.live/users/create
nodebox.live/maartenzam/gapminder
Data: tinyurl.com/wfntrck
nodebox.live/maartenzam/popmap
Data: tinyurl.com/wnshbkr
Opdracht
Spotify data
1. Creatieve visualisatie, gebaseerd op data in Nodebox
2. Geanimeerde graphics in Nodebox
1 en 2 mogen gecombineerd worden
Atelier Datavisualisatie
Brussel
14 oktober 2020
@maartenzam
LUCA
valkuilen in datavisualisatie











2. Knip geen staven


3. Knip geen tijdsassen





4. Label direct



5. Gebruik kleuren bewust







6. Vermijd chart junk









7. Schaal de oppervlakte van cirkels, niet de straal




8. Vertel het verhaal


9. Geen dubbele assen

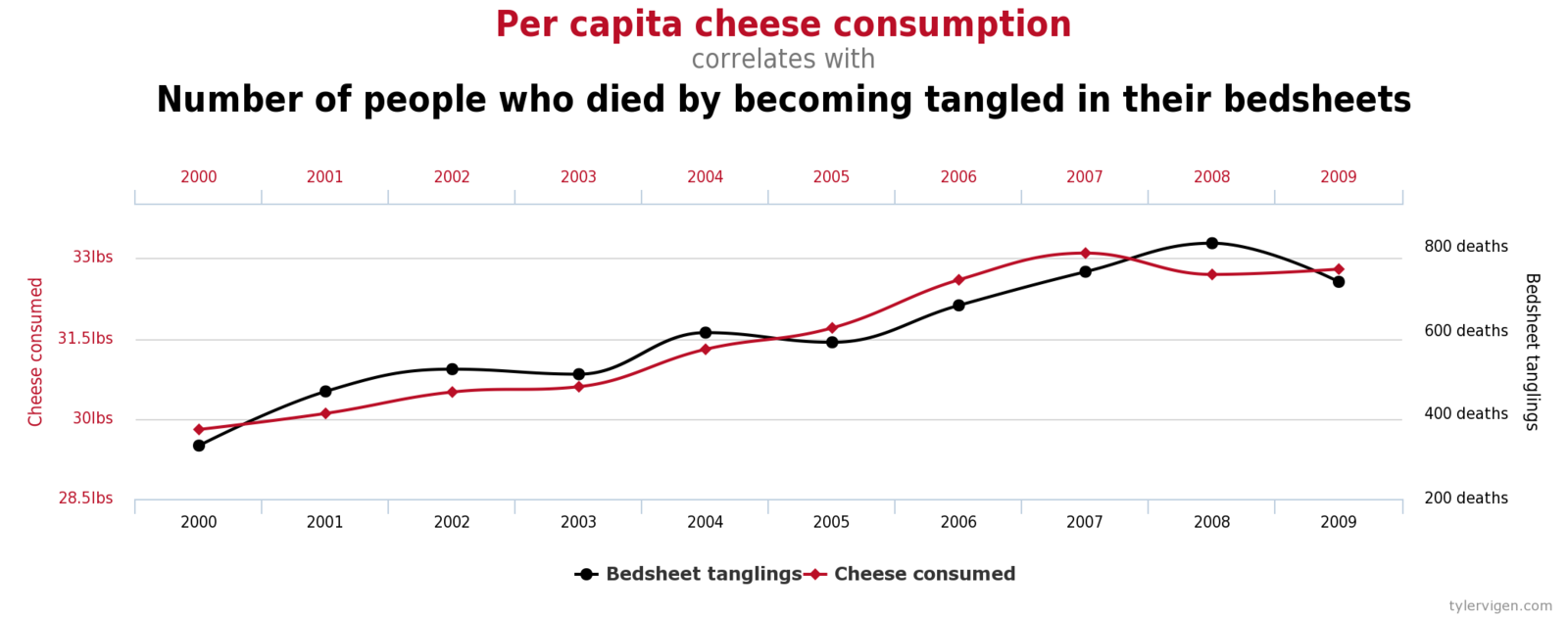
10. Correlatie is geen causaliteit


11. Doe geen 3D
Behalve als je de New York Times bent

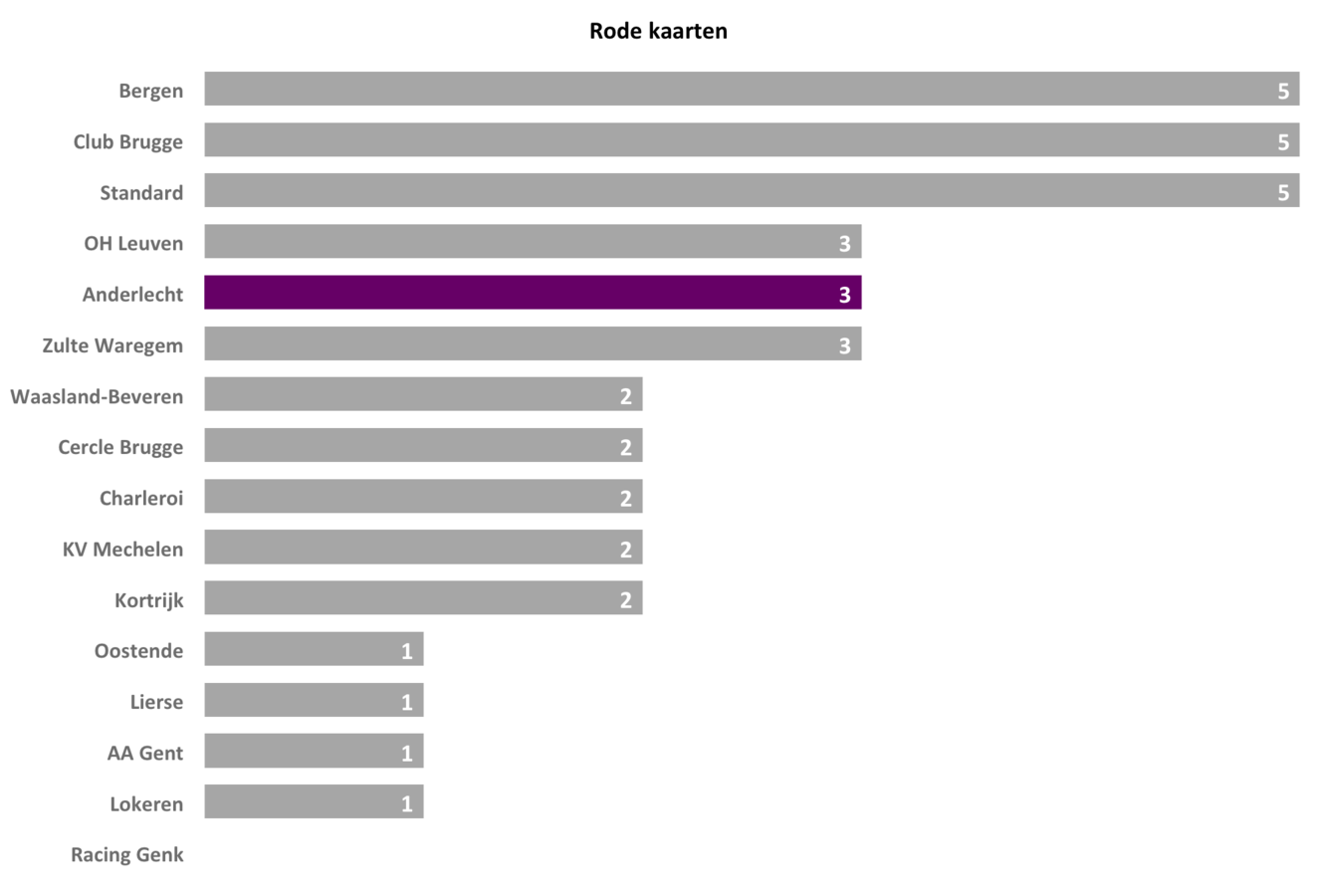
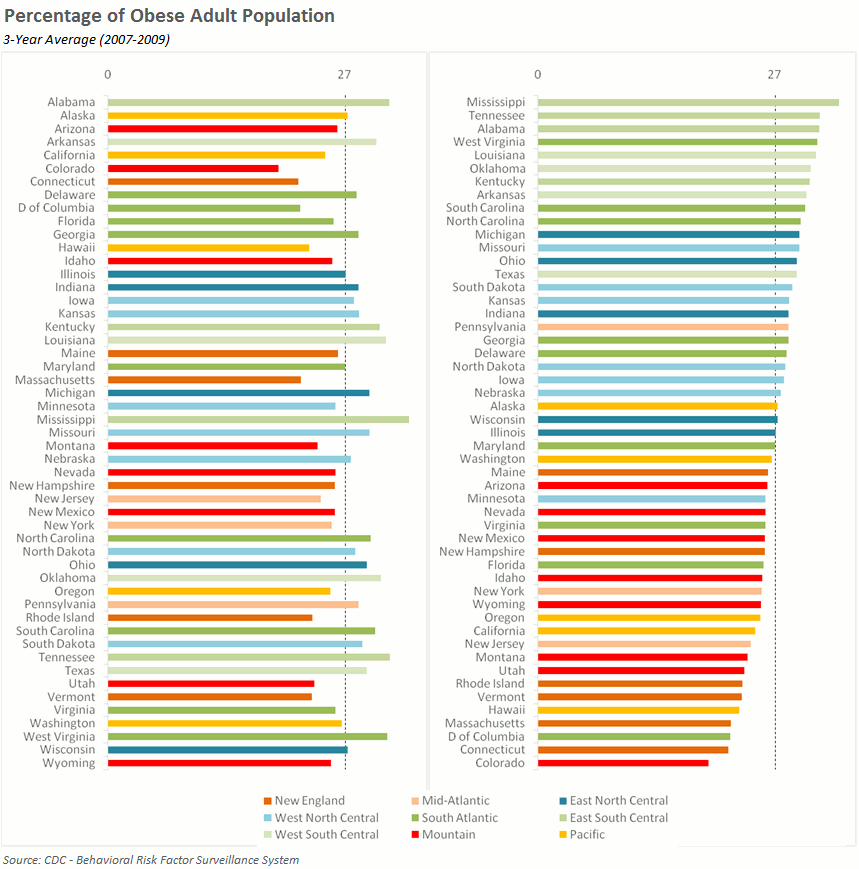
12. Sorteer op de data





13. Gebruik relatieve cijfers op kaarten (per capita, ...)


14. Soms is de beste kaart geen kaart



15. Alle kaarten liegen
Atelier Datavisualisatie
Brussel
30 september 2020
@maartenzam
LUCA
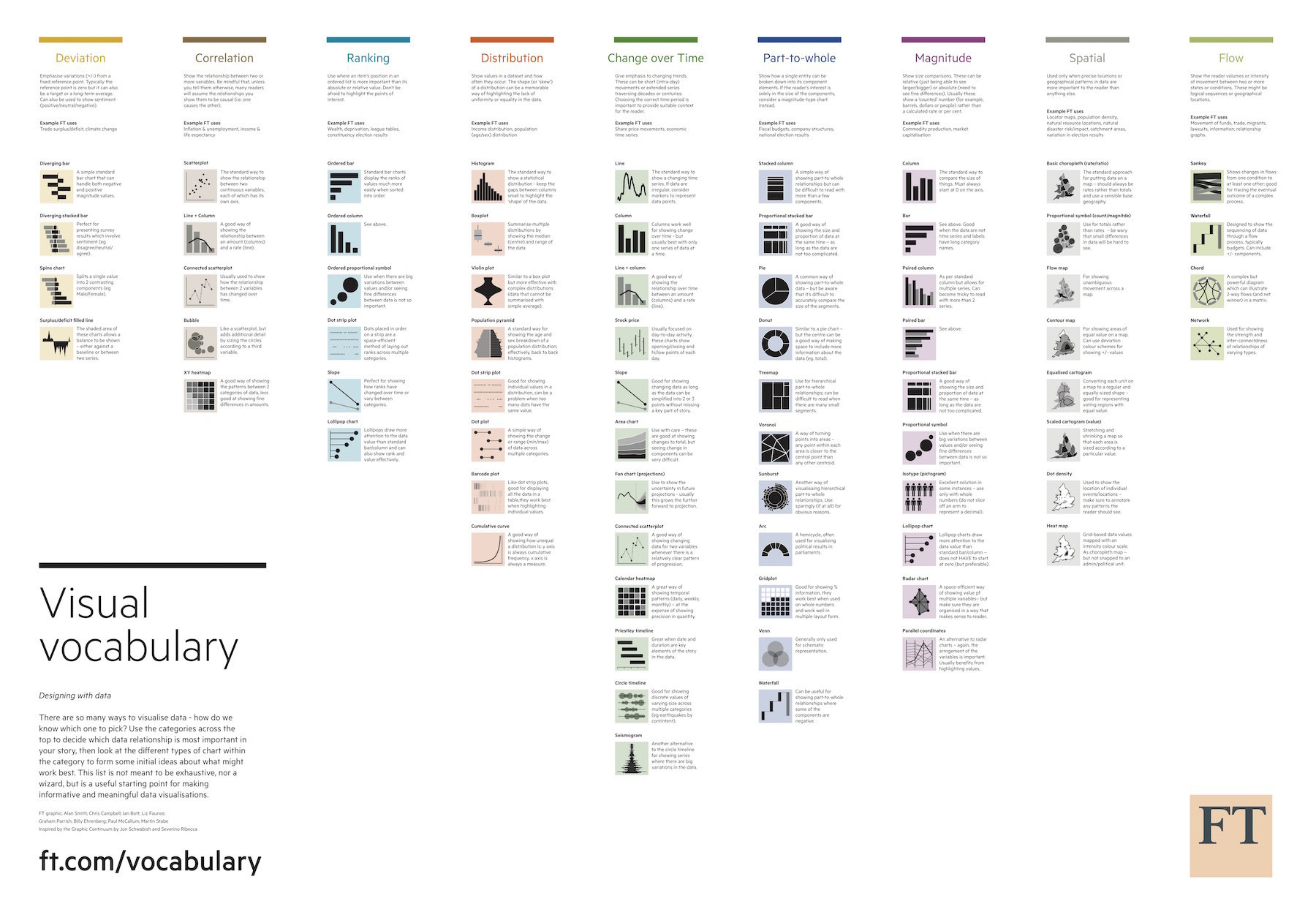
Grafiektypes kiezen & maken



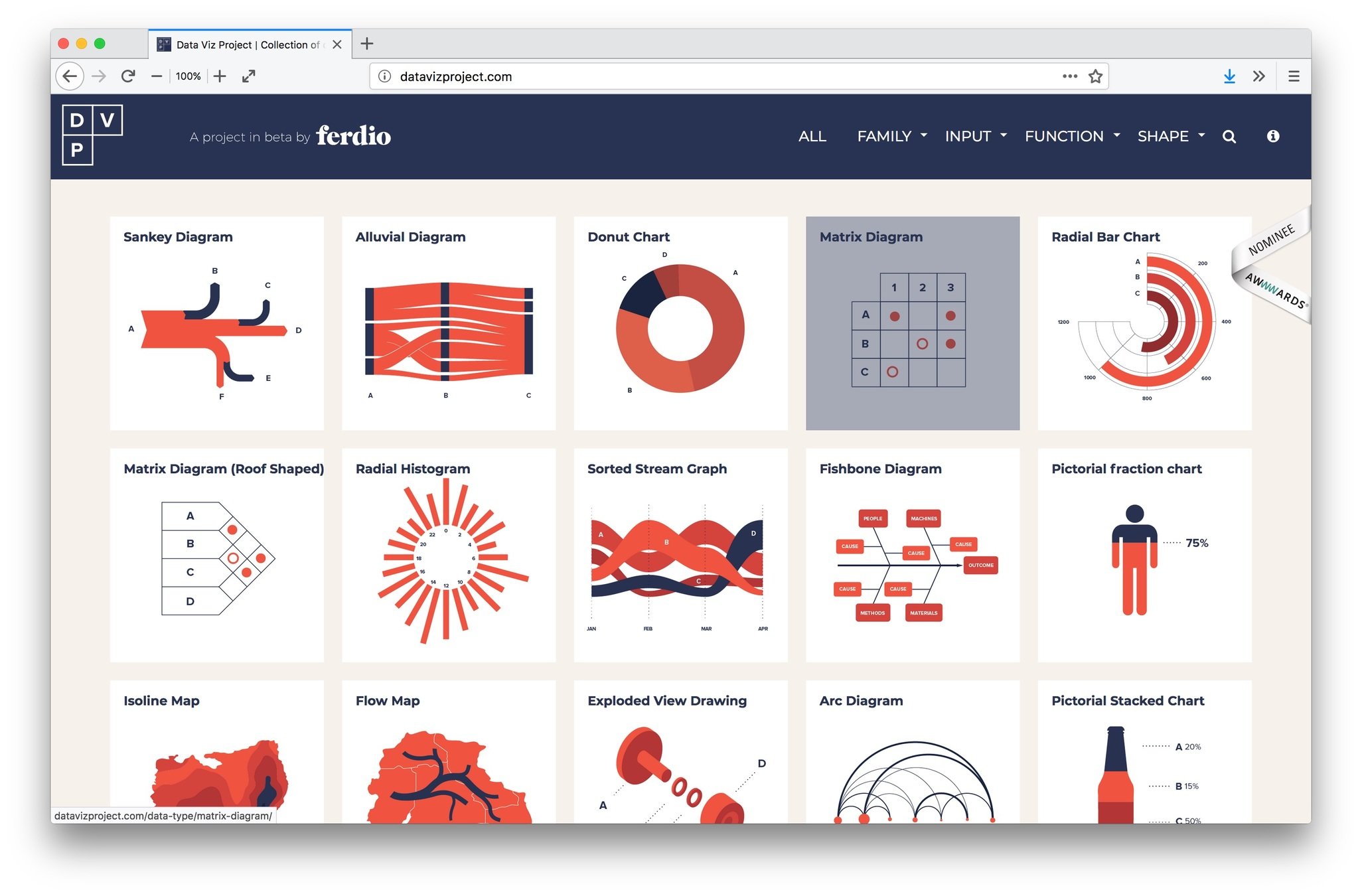
Wat voorbeelden

Slope chart

Beeswarm

Beeswarm - variation

Waffle chart

Alluvial plot - Sankey diagram

Binary chart

Heatmap

Symbol map
Cartogram

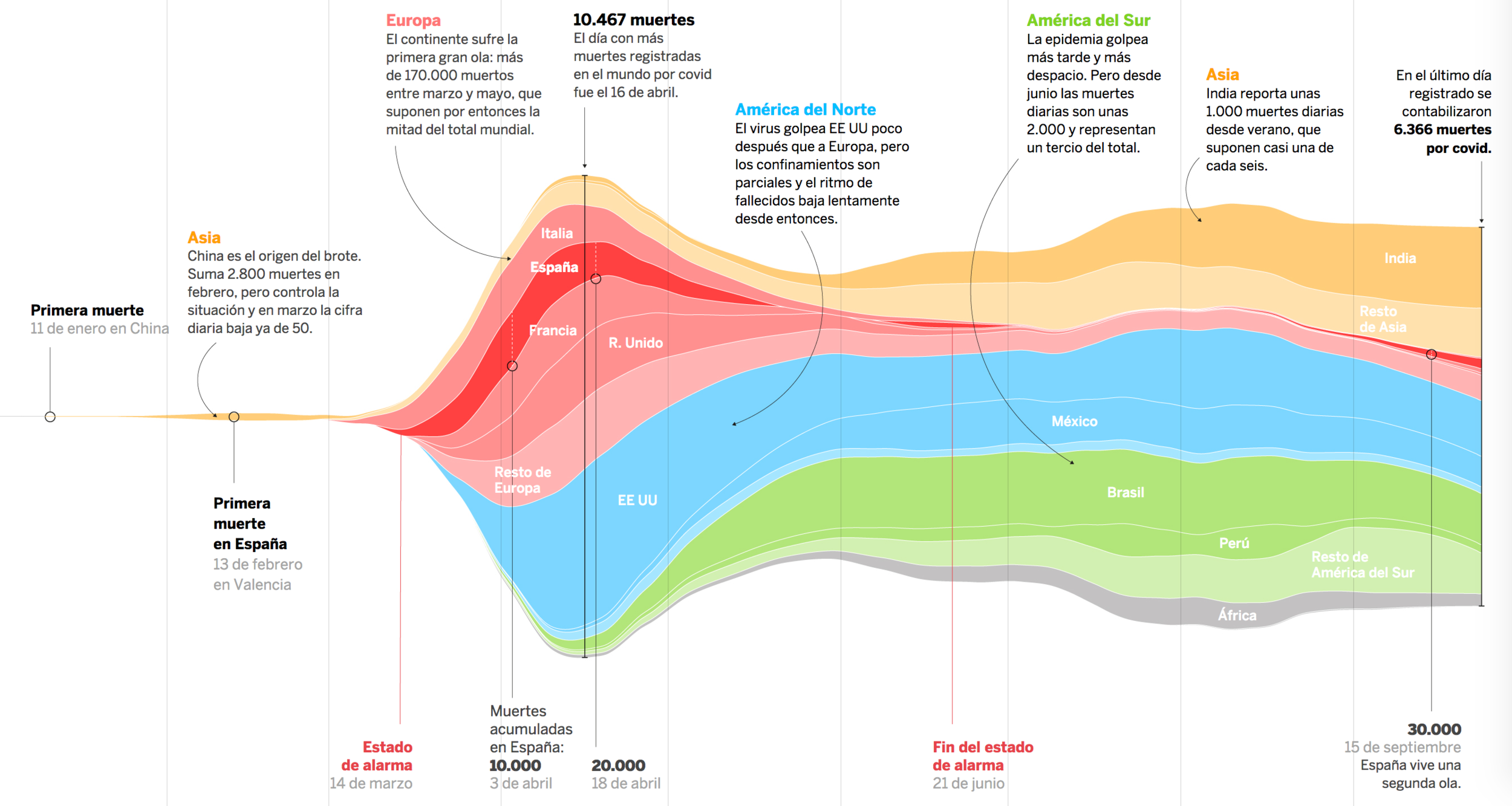
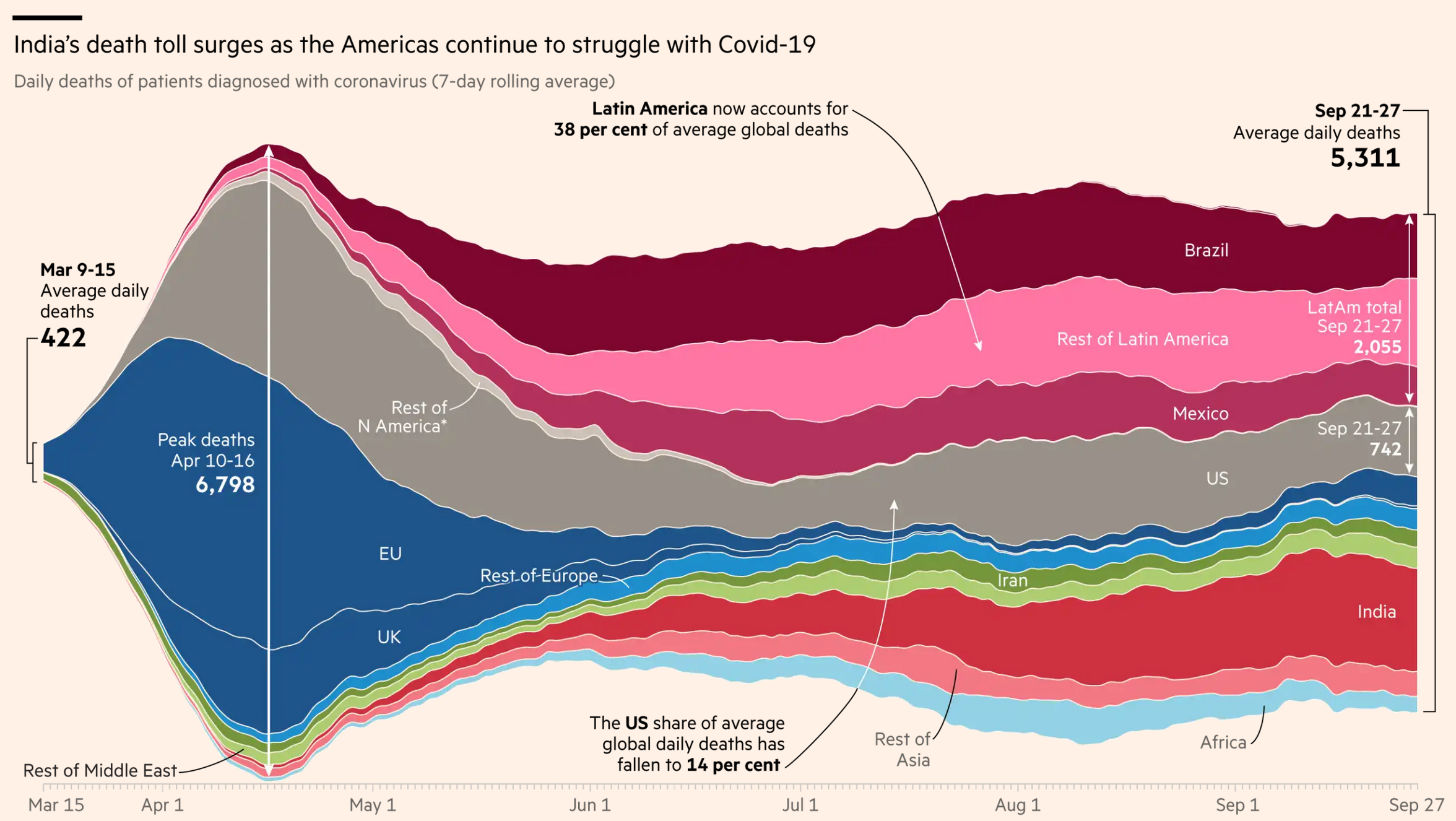
Streamgraph
Streamgraph
Streamgraph
Opdracht 1
- Kies een Statbel dataset
- Zoek interessante, verrassende, opvallende of contra-intuïtieve cijfers
- Definieer een doelgroep
- Doel: communiceer boodschap in cijfers zo efficiënt mogelijk
- Kies een format/kanaal dat bij de doelgroep past
- Criteria: helderheid, consistentie, doelgroepgerichtheid, cijfers zoveel mogelijk visueel, hoeveelheid cijfers, originaliteit
Opdracht 1
-
Week 2: bespreking plannen
- Welke data?
- Welk verhaal?
- Welke doelgroep?
- Welk format/kanaal/visualisaties?
- Moeilijkheden
- Week 3: plenaire presentatie
- Week 6: finale presentatie
Atelier Datavisualisatie
Brussel
23 september 2020
@maartenzam
LUCA
Briefing opdracht 1 & tools
Maarten Lambrechts?
Jullie?
Wij
Opdracht 1
Opdracht 1
- Kies een Statbel dataset
- Zoek interessante, verrassende, opvallende of contra-intuïtieve cijfers
- Definieer een doelgroep
- Doel: communiceer boodschap in cijfers zo efficiënt mogelijk
- Kies een format/kanaal dat bij de doelgroep past
- Criteria: helderheid, consistentie, doelgroepgerichtheid, cijfers zoveel mogelijk visueel, hoeveelheid cijfers, originaliteit
Opdracht 1
-
Week 2: bespreking plannen
- Welke data?
- Welk verhaal?
- Welke doelgroep?
- Welk format/kanaal/visualisaties?
- Moeilijkheden
- Week 3: plenaire presentatie
- Week 6: finale presentatie
Atelierlessen
- Ik begeleid: advies, data issues, andere vragen: shoot!
-
Telkens half uurtje over specifiek onderwerp
- visualisatie tools (vandaag)
- grafiektypes, en hoe ze te kiezen
- anatomie van een grafiek (de "grammar of graphics")
- kleur in datavisualisatie
- technologie voor online datavisualisatie (svg, canvas, webgl)
- combineren van tekst en visualisaties
- geodata en cartografie
- interactieve datavisualisatie
- ...
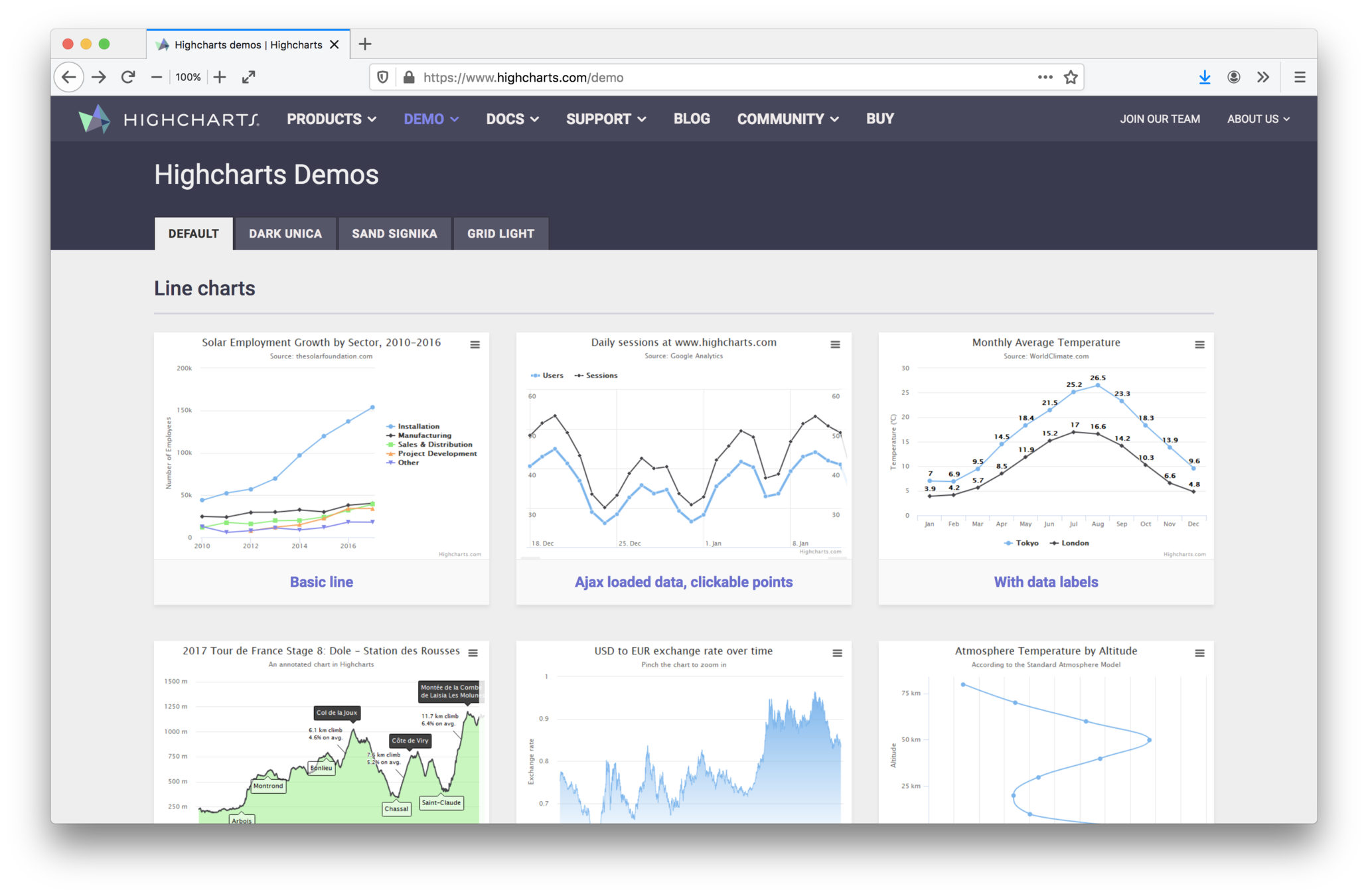
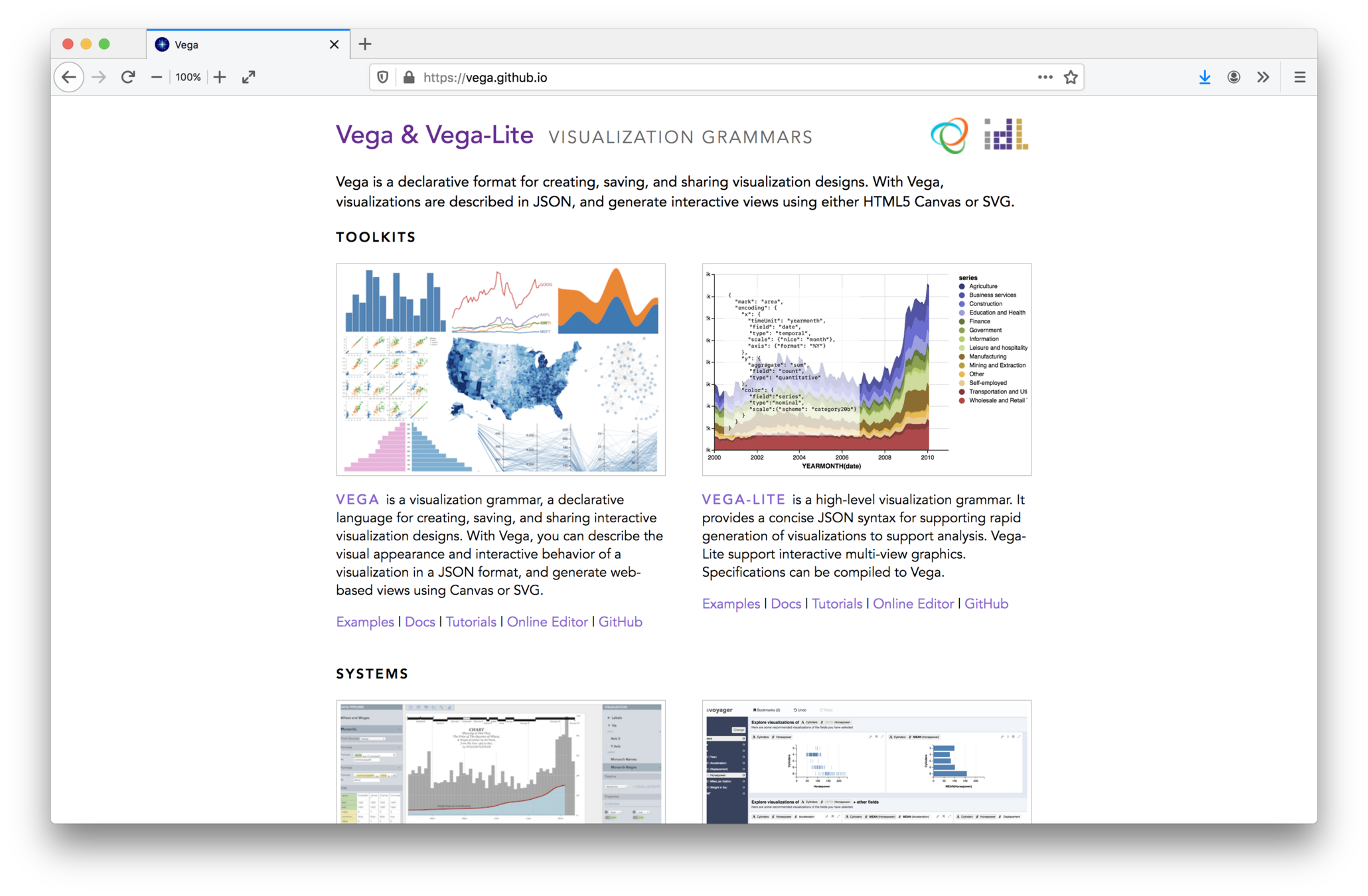
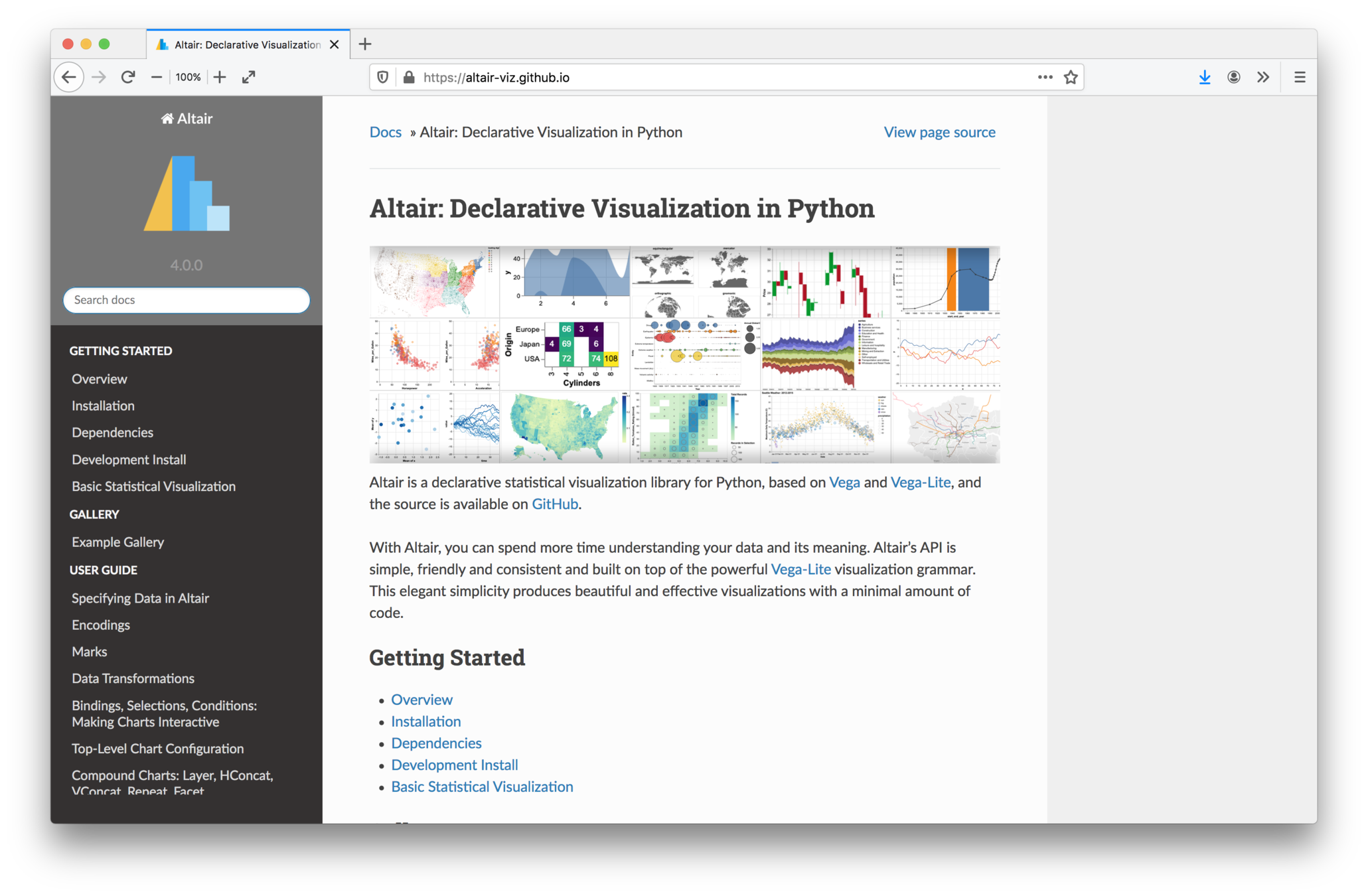
Tools
Desktop GUI


Web GUI
Web dev
Dev
Wat inspiratie
Succes!
Datavisualisatie | LUCA 20-21
By maartenzam
Datavisualisatie | LUCA 20-21
- 6,063