<insert kompromissløs selv promotering her>


er:
- En CSS3 layout
- Brukes når størrelser er ukjente eller dynamiske
- Lettere for sider som krever forskjellige størrelser
- Mer "flexibel" håndtering av posisjonering



Hvorfor

?

- Løser en del problemer grid IKKE gjør
- Lite CSS for dynamiske løsninger
- No golden gun!
- Gjør layout-bygging morsomt


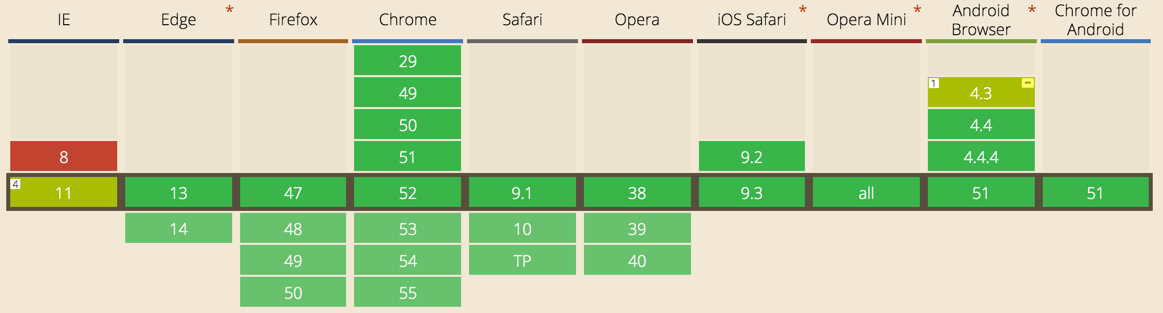
sin status







kan deles i 2
- Container-sentrerte kommandoer
- Item-sentrerte kommandoer



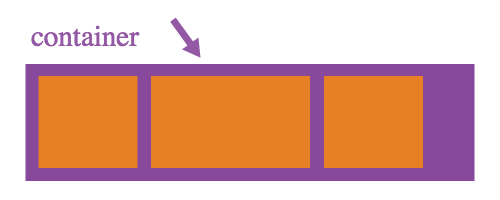
Parent
.my-container {
display: flex;
}The magic word!

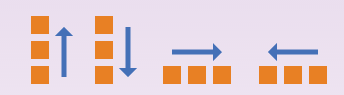
Directions & wrapping
.my-container {
flex-direction: row;
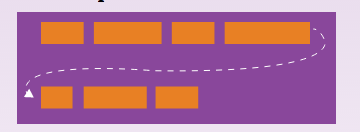
flex-wrap: wrap;
//COMBO!
flex-flow: row wrap;
}

- Hoved-aksen
- Cross-aksen

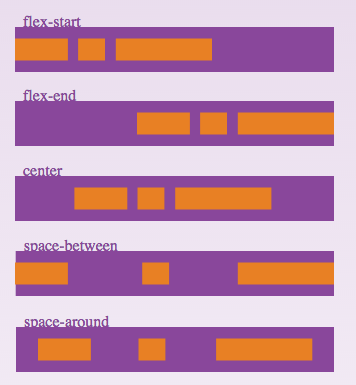
Justify content
.my-container {
justify-content: space-between;
}

Align items
.my-container {
align-items: baseline;
}

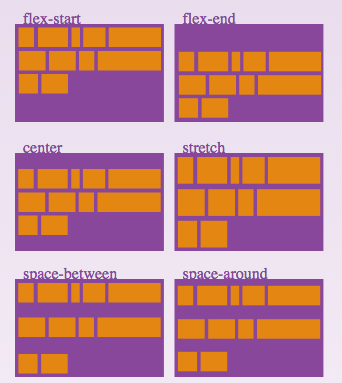
Align content
.my-container {
align-content: flex-end;
}

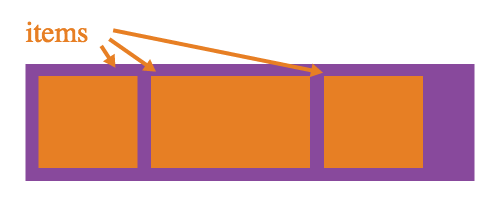
Items
- Order
- flex
- flex-grow
- flex-shrink
- align-self
.my-container {
display: flex;
.my-item {
flex: 1;
align-self: flex-end;
}
}
Lær flexbox


Flexbox Froggy
ellers
anbefaler jeg


Takk for meg

Flex med bokser
By Magnús Dæhlen
Flex med bokser
- 937