WatchKit

Introduction
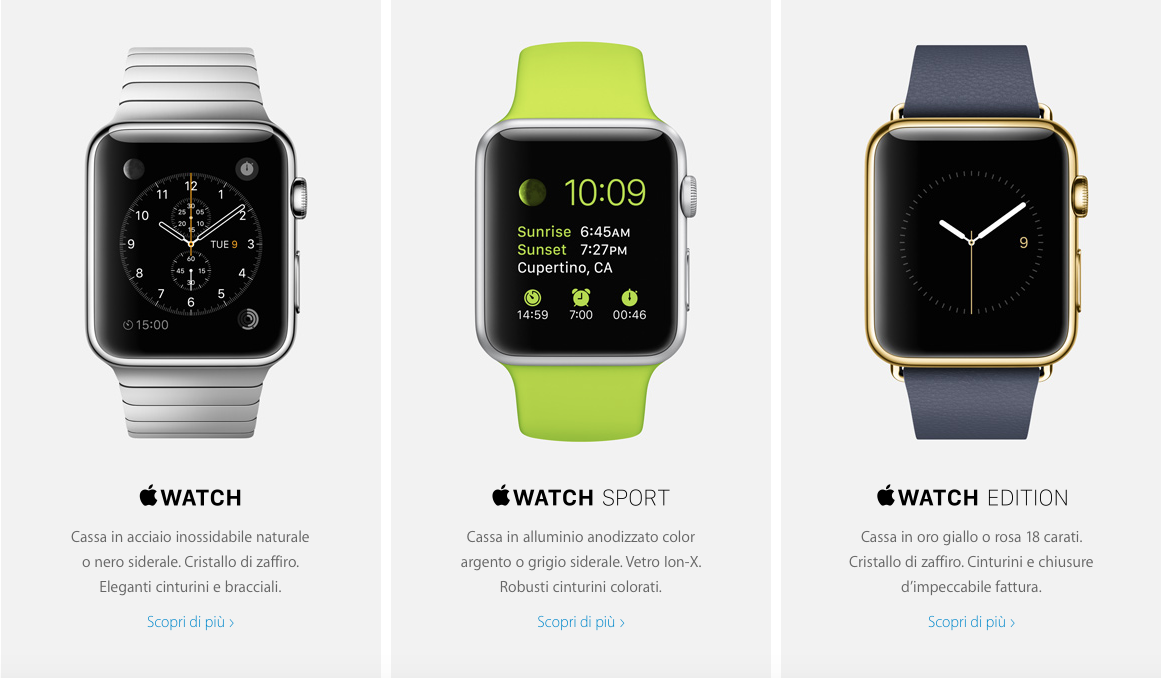
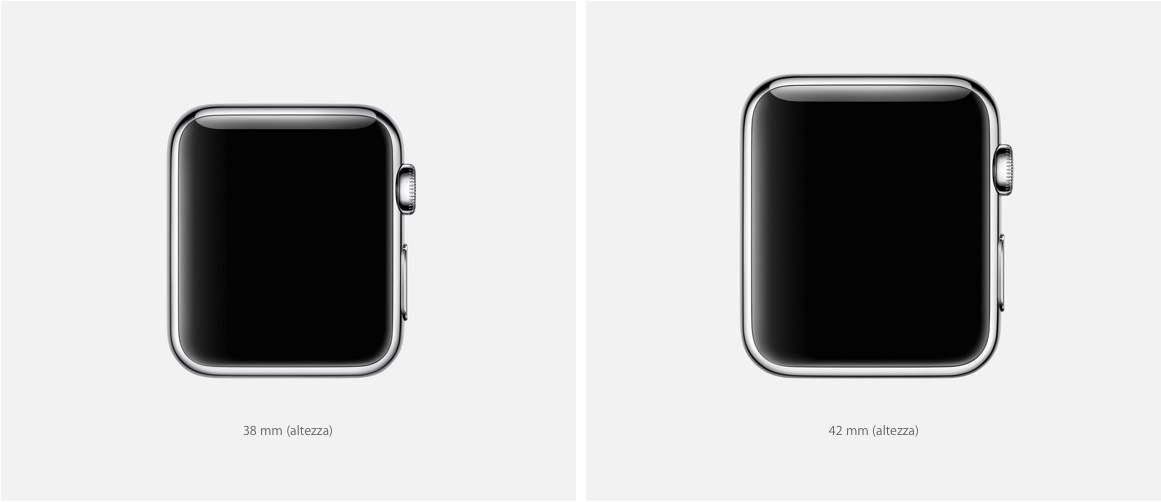
- Specs and models
- User Experience
- User Interface
- WatchKit
- Demo
Watch

Compatibility: iPhone 5, iPhone 5S, iPhone 5C, iPhone 6, iPhone 6+

Display
Hardware
Heart Rate Monitor
Accelerometer & Gyro
Speaker
Mic
WiFi 802.11b/g
Bluetooth 4.0 BLE
MageSafe Charger
TapTic Engine
NFC

UX Concept
Less Friction
More focus on single/simple tasks.
Less time lost.
No potential risk of dropping your phone every time :)
Use Existing Mental Models
Digital Crown: use of the crown as a way to navigation and interaction
People buy watches for two things: to tell time and to show off status

Flexible Retina Display
Distinguish between light tap and deep press

TapTic Engine

Advanced haptic feedback
The feedbacks provided are differents based on the interaction used.
ex: you can send your heartbeat!!11!
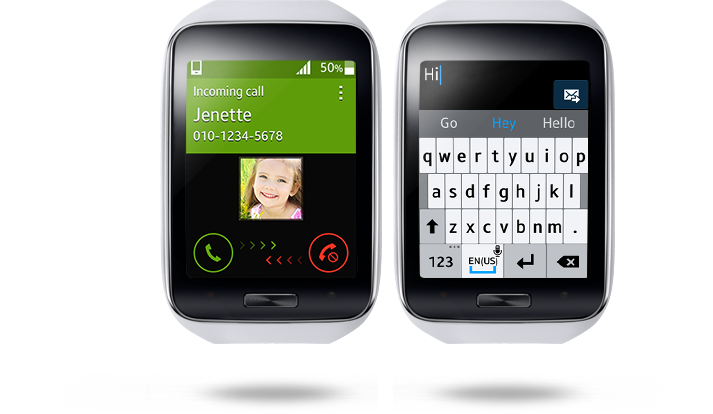
UI Design

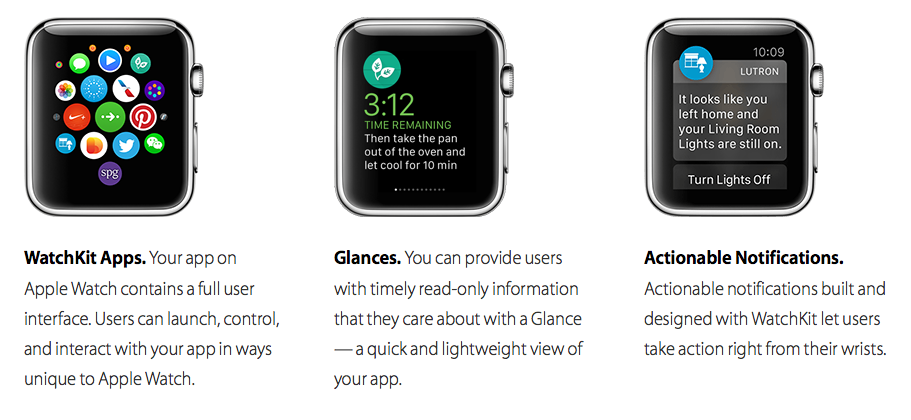
WatchKit app interfaces

Retina Display
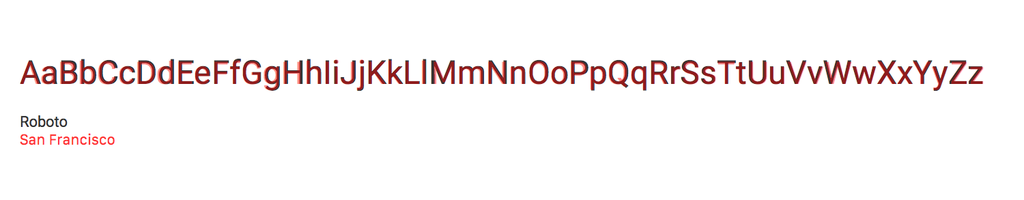
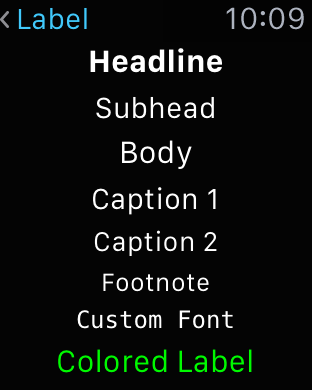
UI Typography specs


(Custom fonts are discouraged)
Use only System font
UI elements

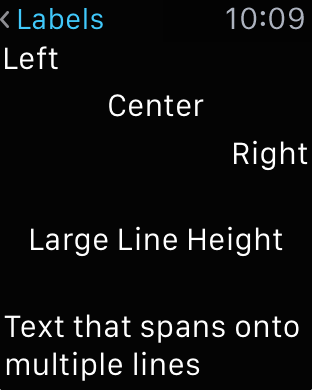
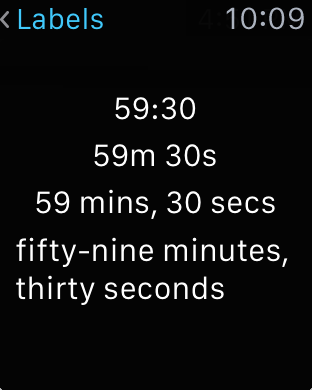
- Labels
- Images
- Groups
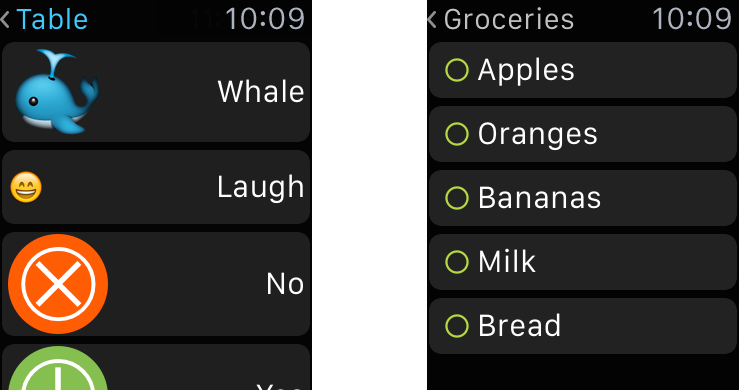
- Tables
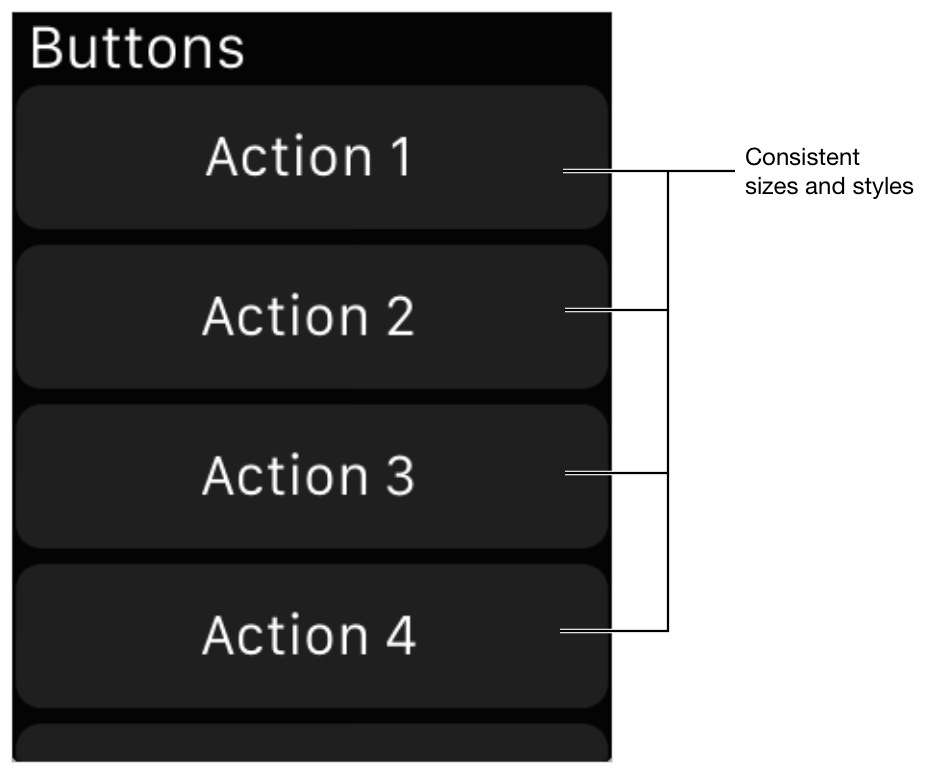
- Buttons
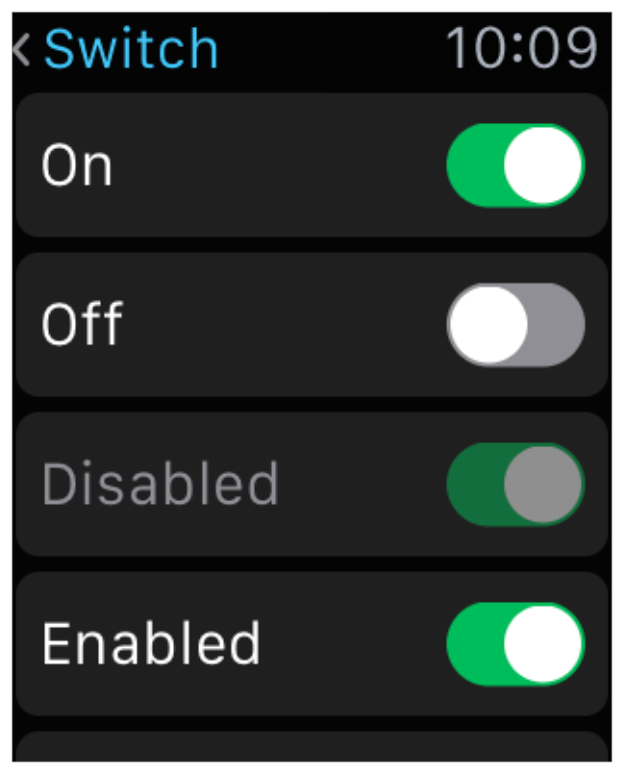
- Switches
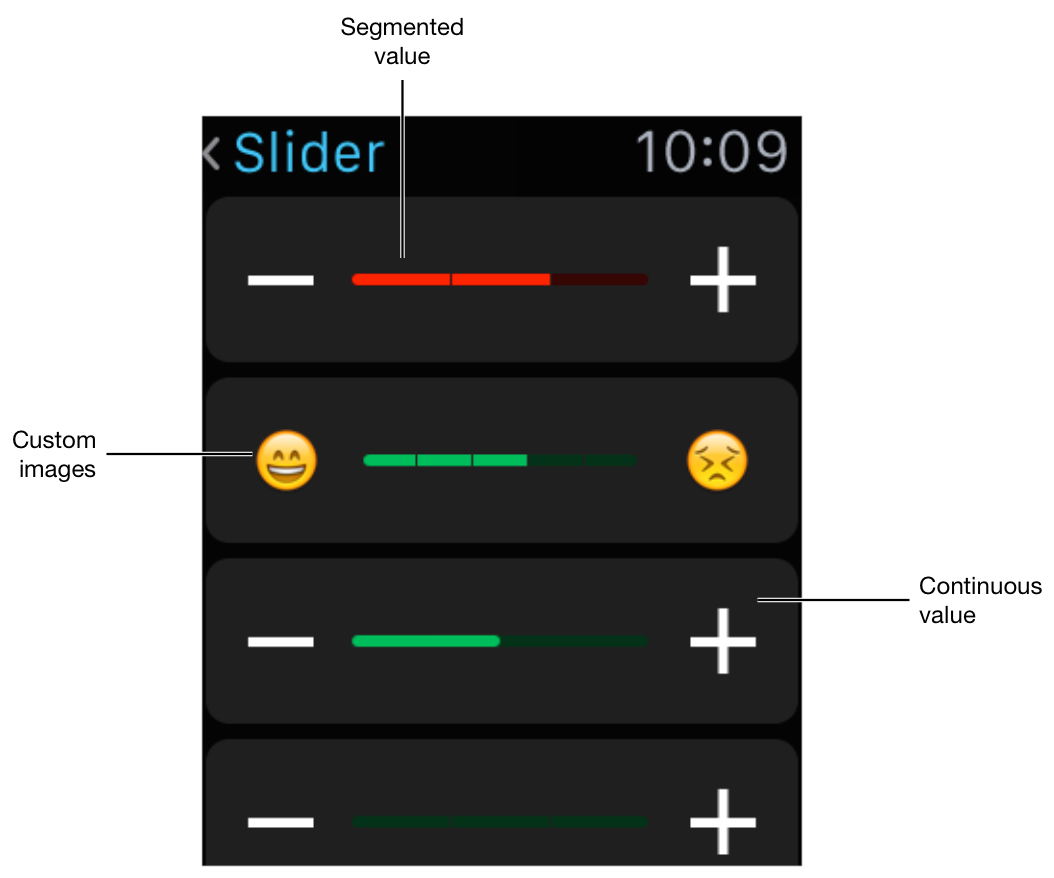
- Sliders
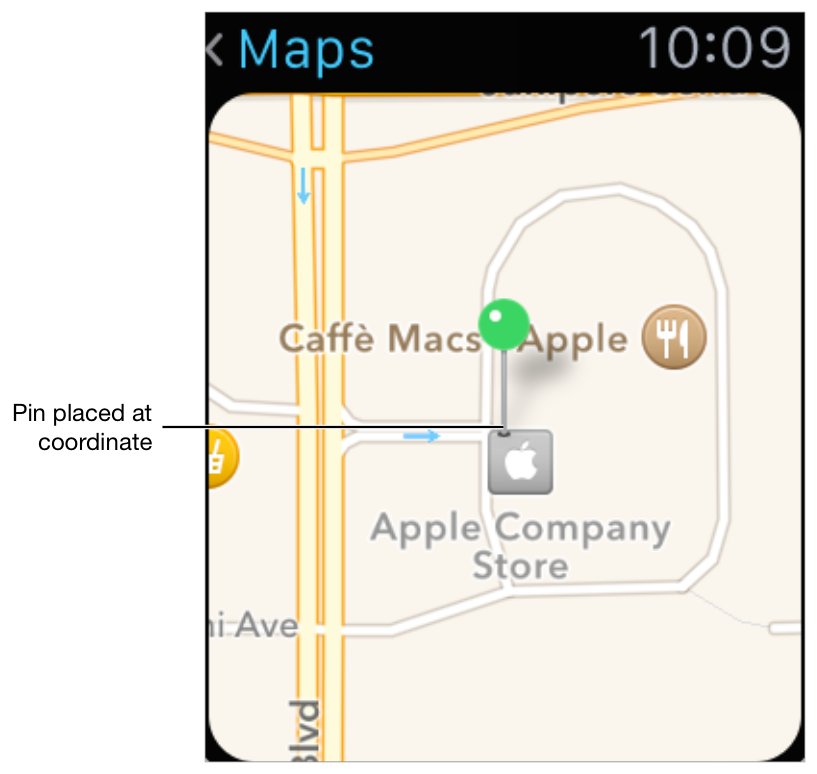
- Maps
- Dates and Timers
- Menus
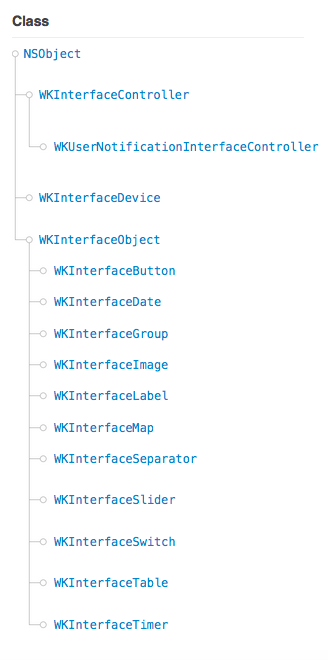
All UIKit subclass!
UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
UI elements
- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus

UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
UI elements

- Labels
- Images
- Groups
- Tables
- Buttons
- Switches
- Sliders
- Maps
- Dates and Timers
- Menus
Let's have a moment of silence for Samsung

WatchKit
WatchKit is the framework used for apple watch app/extension creation.

Available from iOS 8.2
Watch app
contains only the storyboards and resource files associated with your app’s user interface.
Watch extension
contains the code for managing the Watch app’s user interface and responding to user interactions
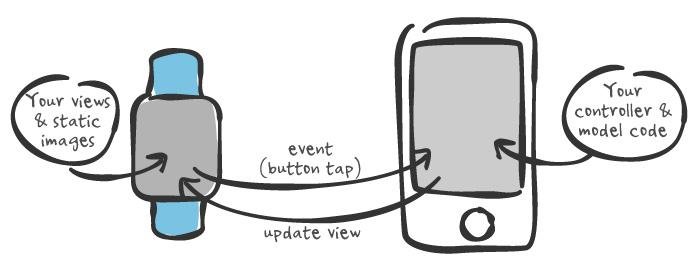
Watch app lifetime
Launch Cycle
A small introduction


App communication
IBOutlets OTA
WK Classes

DEMO
What's Next?
Watch native applications!
Open NFC APIs?
Useful links
https://developer.apple.com/watchkit/
http://www.raywenderlich.com/89562/watchkit-tutorial-with-swift-getting-started
https://www.apple.com/it/watch/
http://bit.ly/14Gp1XD (Pre-release Watch-Kit programming guide)
http://bit.ly/1zU9opy (WatchKit framework reference)
Watch - Hackatron presentation
By Matteo Comisso
Watch - Hackatron presentation
- 1,576
