Google Glass
w praktyce
Michał Staruch
Cinkciarz.pl
JUG Zielona Góra
listopad 2014
Opis platformy
- Android 4.4.4 (XE22)
- wyświetlacz pryzmatyczny 640x360 px
- TI OMAP 4430 (2 x ARMv7 1.2 GHz)
- 1 lub 2 GB RAM, 16 GB FLASH
- Wi-Fi, Bluetooth
- akcelerometr, magnetometr, żyroskop
- cena $1500 (Explorer Edition)
Glass vs Android
- inne wzorce UX
- inny styl UI
- jeden rozmiar ekranu i rozdzielczość
- niektóre API nie są wspierane,
np. ListView.setSelection() - niektóre API w starszej wersji (Sensor -> 4.2)
- brak Google Play Store
- publikacja dopiero po przejściu review
GDK, Mirror API
- sterowanie głosowe
- obsługa touchpada
- dedykowane widgety
GDK - Android SDK z dodatkami dla Glass:
Mirror API - REST w chmurze Google:
- autoryzacja przez OAuth 2.0
- wysyłanie notyfikacji
- dostęp do kontaktów
- dostęp do lokalizacji
- ustawienia
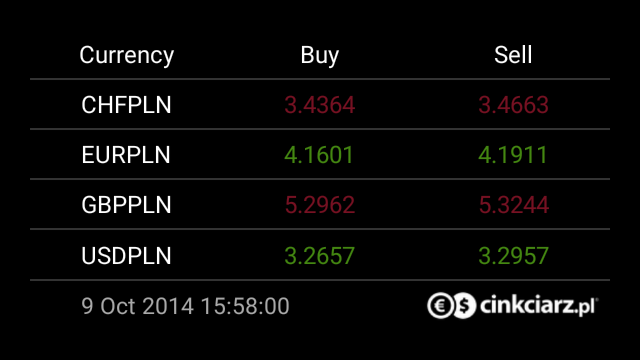
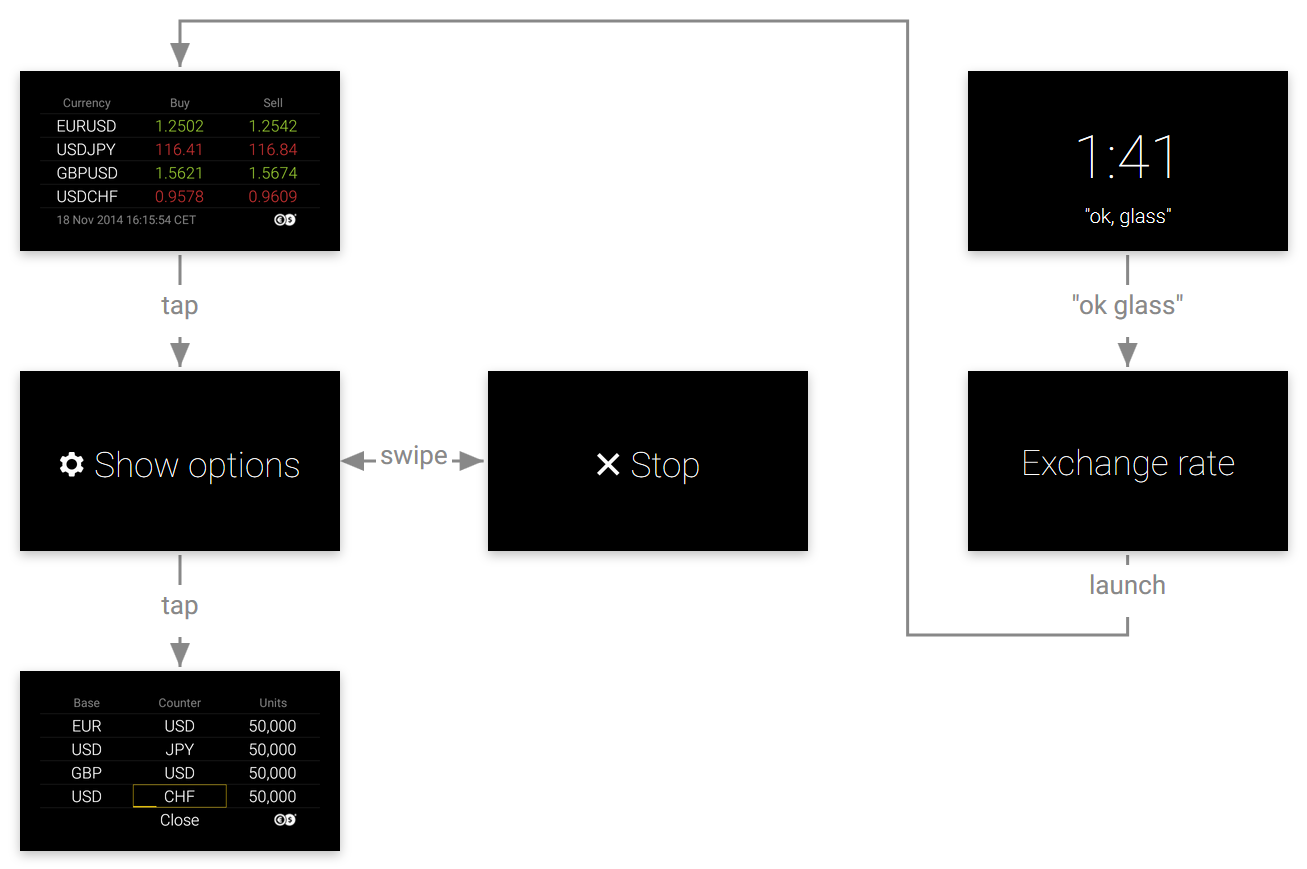
Cinkciarz.pl for Glass™
- aplikacja oparta na GDK
- nie wymaga żadnych uprawnień
- wyświetla aktualne kursy walut
- do wyboru 4 z 34 par walutowych
- aktywacja komendą głosową
- w opcjach sterowanie ruchem głowy
- publikacja pierwszej wersji 27 X 2014
- w pierwszej 100 aplikacji na Glass
Uruchamianie
<intent-filter>
<action android:name="com.google.android.glass.action.VOICE_TRIGGER" />
</intent-filter>
<meta-data
android:name="com.google.android.glass.VoiceTrigger"
android:resource="@xml/find_the_exchange_rate" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
na Glass nie ma launchera
intent-filter z manifestu dla Androida
intent-filter i meta-data z manifestu dla Glass
Uruchamianie c.d.
- komendy głosowe do uruchamiania są częścią API
- na liście VoiceTriggers.Command nie było nic pasującego do wymiany walut
- wysłanie zgłoszenia przez Voice Command Form - początek lipca
- pozytywne rozpatrzenie zgłoszenia - 29 lipca
- release XE21 z dodaną nową komendą - 8 września
Pierwsze podejście
- aplikacja jako Activity
- prosty layout
- żadnych bajerów
- przetestowana
- "na pewno przejdzie"

Wyniki review
- aplikacje typu ciągła aktywność
muszą być zrealizowane jako Live Card - padding niezgodny z zaleceniami
- czcionki niezgodne z zaleceniami
- kolory niezgodne z zaleceniami
- niewłaściwe pozycjonowanie i rozmiary logo
- nadmiarowy branding w logo
- brak dźwięku po tapnięciu
- blokowanie wygaszania ekranu
- za mało widoczna informacja o łączeniu
- brak przekierowania do ustawień sieci
przy braku połączenia
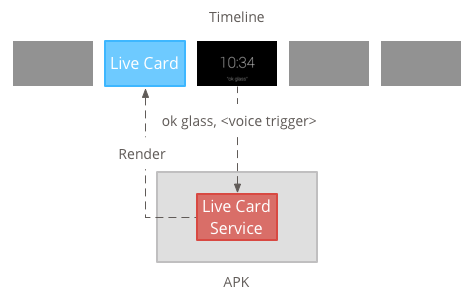
Live Card
- Live Card - ekran na timeline z różnymi API do renderingu
- sporadyczne odświeżanie - RemoteViews
- częste odświeżanie - DirectRenderingCallback / GlRenderer

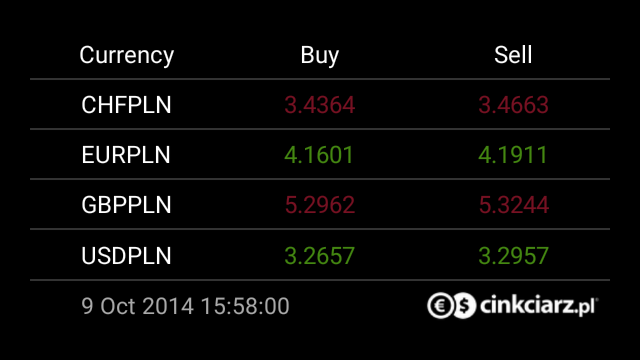
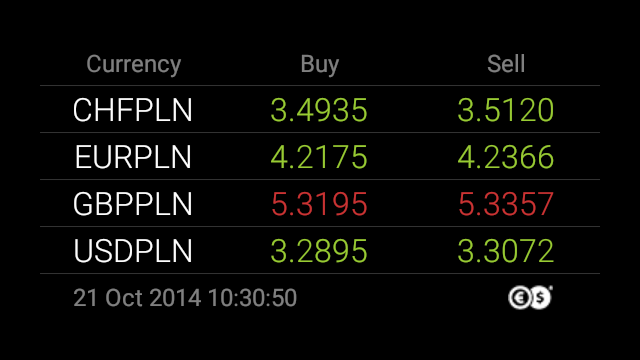
Porównanie v1.0 z v1.2
niewielkie zmiany w stylach...
... i przepisanie aplikacji


Publikacja
- "final approval" - około tygodnia
- planowane materiały PR do weryfikacji przez Google
- "Glassware" zamiast "application for Glass"
- w nagłówkach materiałów "Glass™", a nie "Glass"
- po uzyskaniu pełnej akceptacji - prośba o podanie
daty publikacji z 48-godzinnym wyprzedzeniem
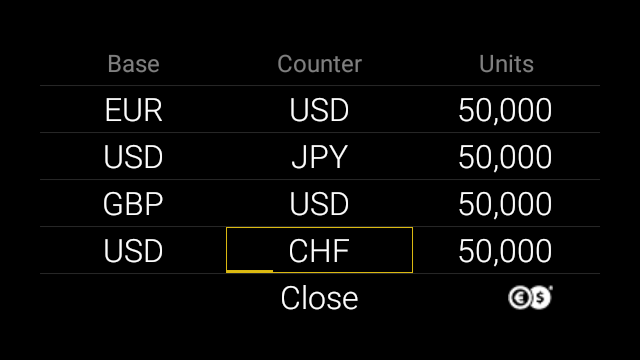
Kolejny etap - dodajemy opcje

Opcje

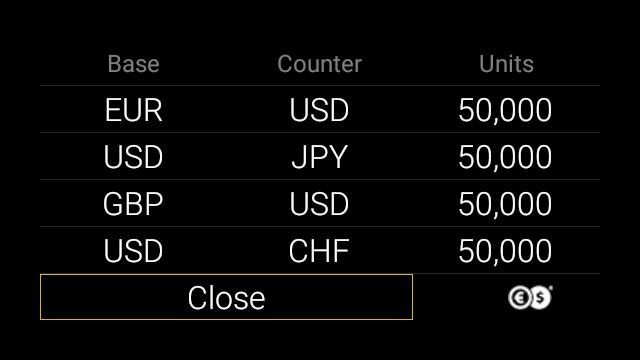
- więcej par walutowych
- wybór ilości jednostek
- sterowanie ruchem głowy
Sterowanie ruchem głowy
SensorManager.getRotationMatrixFromVector(mRotationMatrix, mSensorValues); SensorManager.remapCoordinateSystem(mRotationMatrix, SensorManager.AXIS_X, SensorManager.AXIS_Z, mRotationMatrix); SensorManager.getOrientation(mRotationMatrix, mOrientation); final float yaw = mOrientation[0]; final float pitch = mOrientation[1];
- Sensor.TYPE_ROTATION_VECTOR -> yaw, pitch
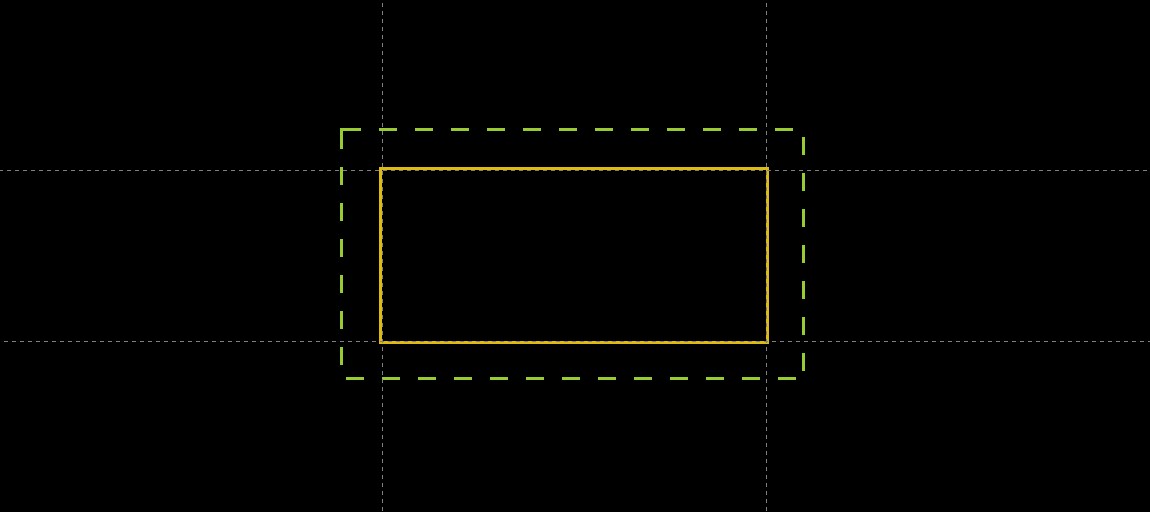
- ruchome okno dla wartości yaw, pitch
- przemapowanie na współrzędne ekranu
Stabilizujemy kursor - histereza
public int getValue(final float in, final int currentOut) {
final float lowLimit = currentOut * mStepSize - mInputMargin;
final float highLimit = (currentOut + 1) * mStepSize + mInputMargin;
if (in <= lowLimit) {
return getValue(in, currentOut - 1);
} else if (in >= highLimit) {
return getValue(in, currentOut + 1);
} else {
return currentOut;
}
}

Review wersji 1.4.x
- zamienić tapnięcia na autoselekcję po timeoucie
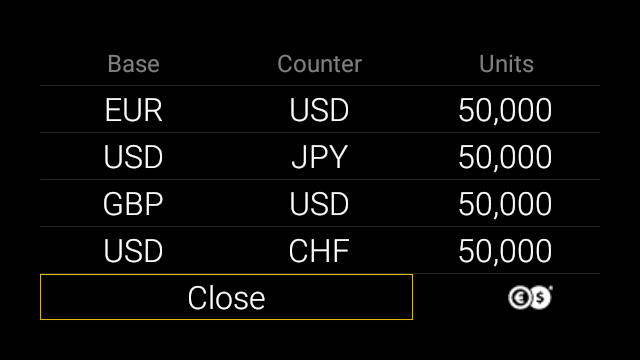
- ustawić pół-przezroczysty styl w ekranie z opcjami (...)
- dodać wskaźnik postępu auto-selekcji (Drawable.setLevel() + <clip>))
- dodać obszar spoczynkowy
- obsłużyć tapnięcia
- opcje w menu muszą być akcjami (Options -> Show Options)


Work in progress - wykresy

- swipe'owalne karty - CardScrollView, CardScrollAdapter
- rysowanie - Canvas.drawLines(float[] pts, Paint paint)
Źródła
/thanks
Google Glass w praktyce
By Michał Staruch
Google Glass w praktyce
JUG Zielona Góra, 2014
- 1,667

