Building immersive WebVR with existing 2D content
by Olga Dmitricenko

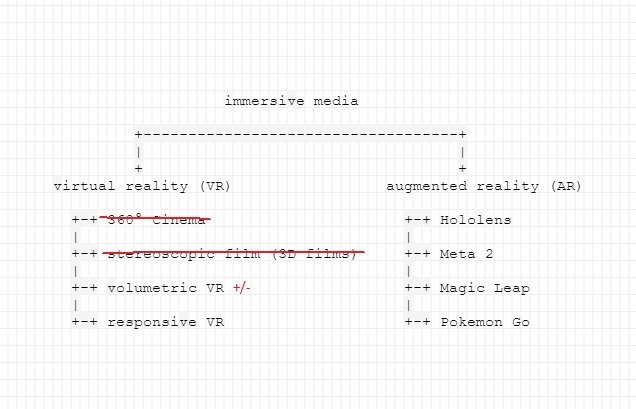
virtual reality
the computer-generated simulation of a 3D image or environment in which one’s actions have direct impact on the environment and experience.
This environment can be interacted in a seemingly real physical way by a person using a VR headset with a screen inside or with sensors.
noun
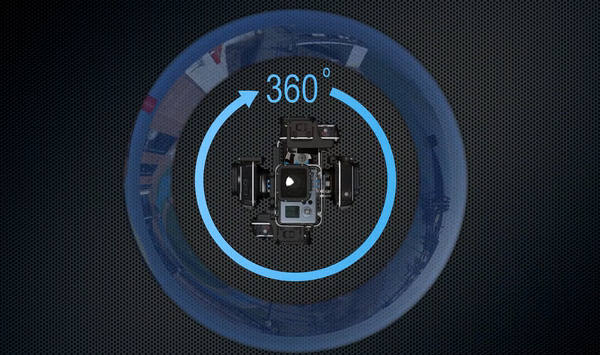
360° Cinema

360° Cinema: Camera’s position vs Reality

Source: 360Heroes
Is it VR ?
3D image: no
Immersive experience: yes
Altering narrative: no
Impact: no
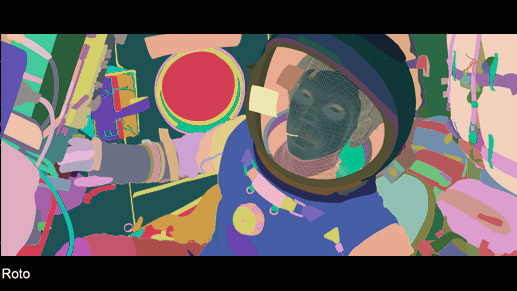
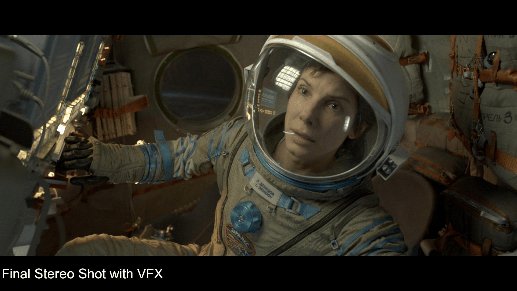
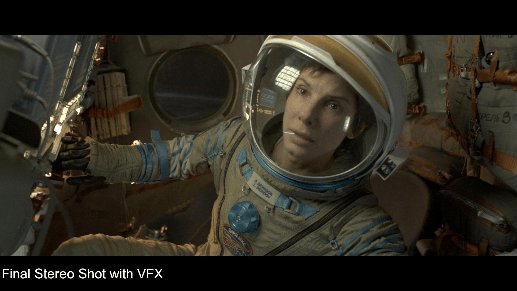
3D films

Gravity (2013) by CreativeCow
Source: https://library.creativecow.net/article.php?author_folder=kaufman_debra&article_folder=Gravity-3D-Conversion

Gravity (2013) by Warner Bros., acquired from CreativeCow website
Is it VR ?
3D image: no
Immersive experience: yes
Altering narrative: no
Impact: no
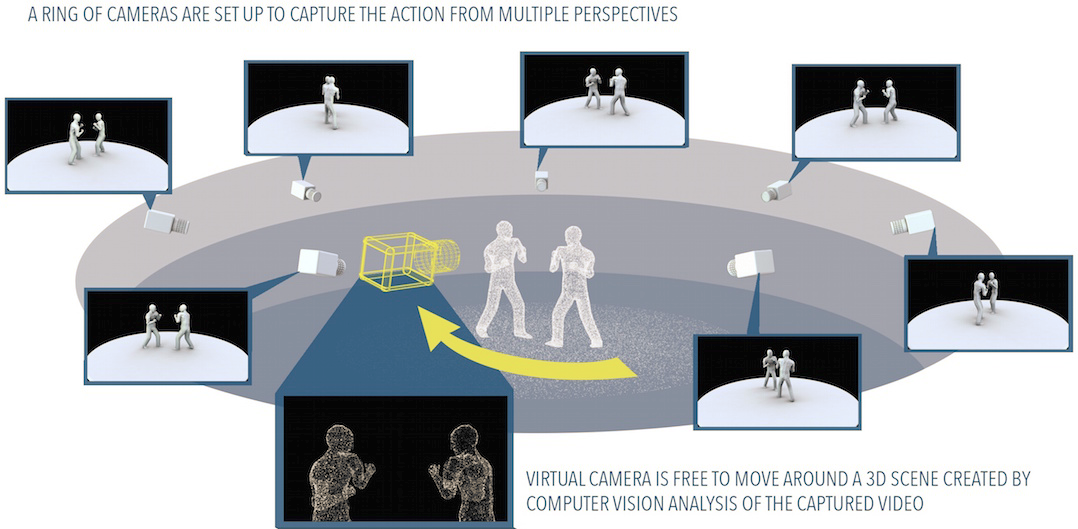
Volumetric VR
Volumetric VR Cinema

Author: 8i
Source: https://8i.com/e/4rg
Volumetric VR: Video capturing

Is it VR ?
3D image: yes
Immersive experience: yes
Altering narrative: maybe
Impact: maybe

Responsive VR aka WebVR
Stereo Camera

Author: Bilby
Source: https://commons.wikimedia.org/wiki/File:Sputnik_stereo_camera.jpg
Stereoscope

Author: Davepape
Source: https://commons.wikimedia.org/wiki/File:Holmes_stereoscope.jpg
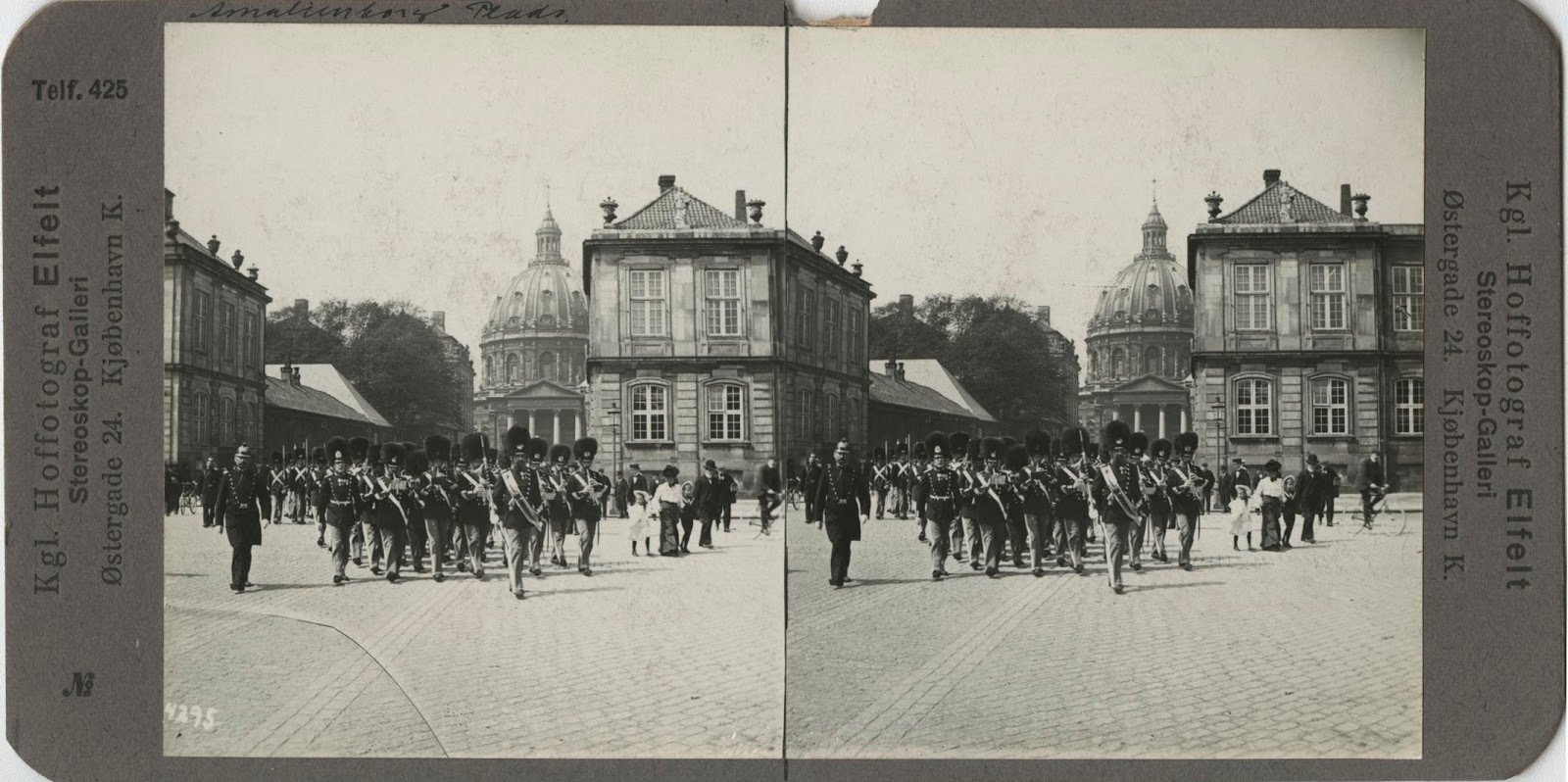
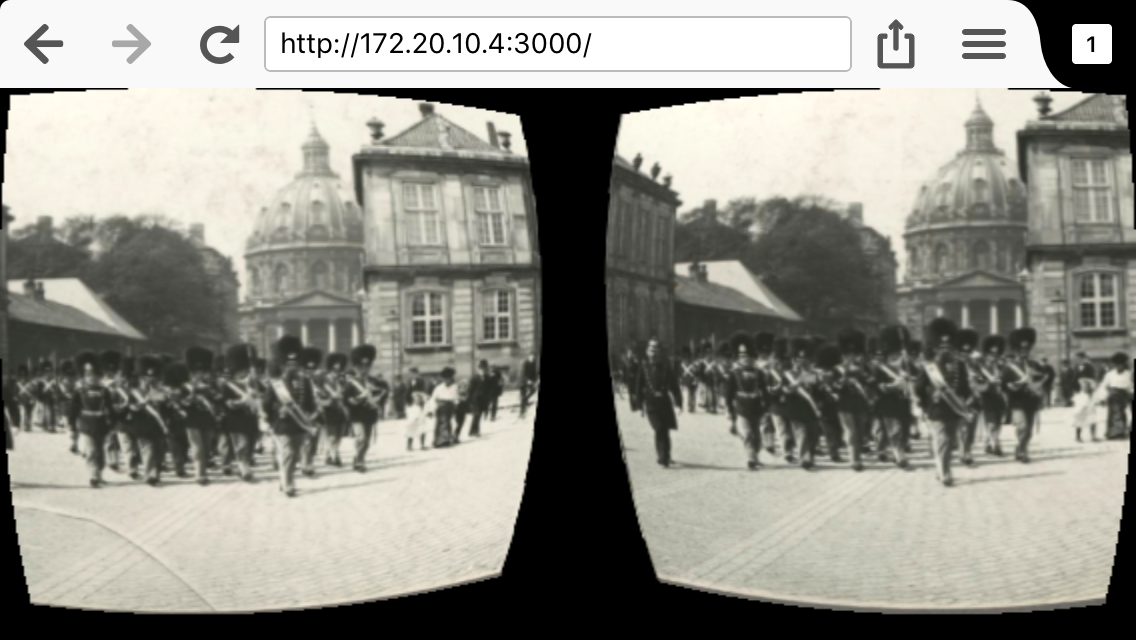
Stereo card or Stereogram

Author: Peter Elfelt
Source: https://www.flickr.com/photos/36461985@N08/albums/72157630126687930

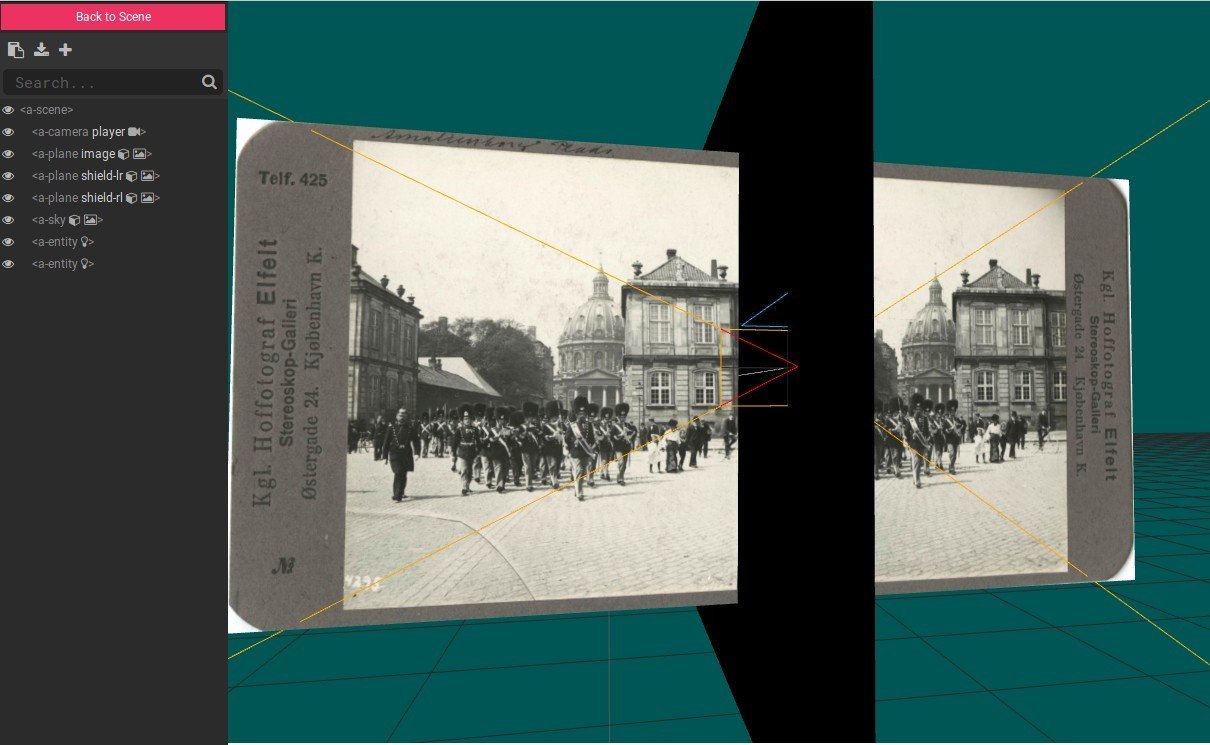
Press Ctrl + Alt +i (on 🍎/🐧/Win) for inspector
Desktop view

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Stereocard viewer demo</title>
<meta name="description" content="Interactive A-Frame stereogallery demo">
<script src="https://aframe.io/releases/0.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-camera id="camera" position="0 0 0.0" rotation="0 0 0 "></a-camera>
<a-plane id="image" position="0 1.6 -0.04" rotation="0 0 0"
width="0.1375" height="0.0692"
src="dfi_vagtparade-p-amalienborg-plads-kbenhavn--peter-elfelt_15252626901_o.jpg"
></a-plane>
<a-plane id="shield-lr" position="0 1.6 -0.05" rotation="0 90 0"
width="0.15" height="0.1" color="#dbd514"></a-plane>
<!-- 2nd plane is rotated -90 on Y axes, plane has only one visible side once it rendered -->
<a-plane id="shield-rl" position="0 1.6 -0.05" rotation="0 -90 0"
width="0.15" height="0.1" color="#14cedb"></a-plane>
<a-sky color="#005555"></a-sky>
</a-scene>
</body>
</html>Mobile view

In Stereo


[el-uh-V-R]
Github repo: https://github.com/hawksley/eleVR-Web-Player License: MPL-2.0
EleVR 360 player
https://grismedis.github.io/eleVR-Web-Player/ License: MPL-2.0
2D video in VR mode
<!-- Fragment shader program -->
<script id="shader-fs" type="x-shader/x-fragment">
varying mediump vec3 vDirection;
uniform mediump float eye;
uniform mediump float projection;
uniform sampler2D uSampler;
#define PI 3.1415926535897932384626433832795
mediump vec4 directionToColor(mediump vec3 direction,
mediump float eye,
mediump float projection) {
mediump float theta = atan(direction.x, -1.0 * direction.z)*3.0 + 1.0*PI;
mediump float phi = atan(direction.y, length(direction.xz))*3.0;
highp float x = 1.0 - (theta / (2.0*PI));
highp float y = phi / PI + 0.5;
if (y < 0.0 || y > 1.0)
return vec4(0.0, 0.0, 0.0, 0.0);
if (x < 0.0 || x > 1.0)
return vec4(0.0, 0.0, 0.0, 0.0);
return texture2D(uSampler, vec2(x, y));
}
void main(void) {
gl_FragColor = directionToColor(vDirection, eye, projection);
}
</script>Fragment Shader
Why 2D content matters
Exist
Value in it’s origin
Less is more
Human vision
Storytelling tool
Historical events
Thank You
Building immersive WebVR with existing 2D content
By nikgraf
Building immersive WebVR with existing 2D content
Slides from WeAreDevelopers conference 2017 https://www.wearedevelopers.com/conference/
- 1,445


