Intro to Front End Ops
Ryan McVeigh
Watch as we go @:

#midcamp
Ryan McVeigh

#midcamp
What is Front-End Ops?
“Front-End Ops is the collection of things you can do to make serving web pages easier.”
-Alex Sexton
Make the computers do the work.
So you can focus on your product.

#midcamp
Speed is the Metric that we measure by.
- Speed of the application

- Speed of the tools
- Speed of the development

#midcamp
Why do FEOps on top of your regular job?
- Mature FEOps benefits the people who don't have time to think about this stuff.
- The less work you have to do when performing repetitive tasks the easier your job becomes and the fewer mistakes you’ll make performing these tasks yourself.
- If done well FEOps will increase your app and development performance.

#midcamp
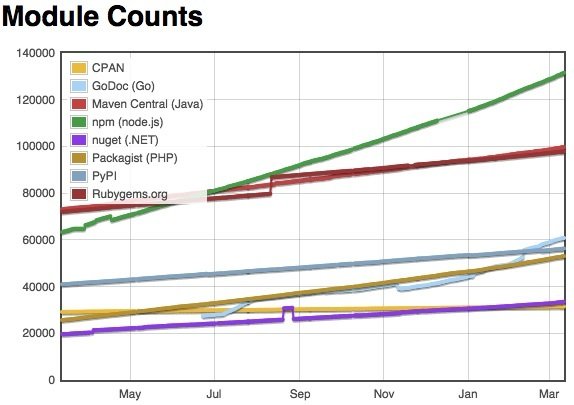
Front-end Tooling is on The Rise

npm
254 modules per day
133831 modules
(as of 03/20/15)

#midcamp
FEOps Tools


#midcamp
Basic Automation Tools


#midcamp
Yeoman
THE WEB'S SCAFFOLDING TOOL FOR MODERN WEBAPPS


#midcamp
Yeoman
generator-drupal-theme

A Yeoman generator to create Drupal themes. This is also built to create sub-themes of Zen, Omega, Aurora, Mothership, or your own custom theme.

iamcarrico

#midcamp
Yeoman


#midcamp
Basic Automation Tools


#midcamp
Grunt
The JavaScript Task Runner


#midcamp
Grunt
With 4,430* registered plugins to choose from, you can use Grunt to automate just about anything with a minimum amount of effort.


*as of 03/20/15

#midcamp
Grunt


#midcamp
Basic Automation Tools


#midcamp
Gulp
The streaming build system


#midcamp
Gulp
A newer nodejs based task runner with 1401* plugins. Gulp uses streams that pipe your files through a series of actions then outputs it in a specified location.

*as of 03/18/15


#midcamp
Gulp


#midcamp
Basic Automation Tools


#midcamp
Bower
A package manager for the web


#midcamp
Bower


#midcamp
FEOps Tools


#midcamp
Common Testing Tools


#midcamp
CasperJS


#midcamp
Common Testing Tools


#midcamp
FEOps Tools


#midcamp
Performance Tools


#midcamp

High Performance Browser Networking
By Ilya Grigorik
What every web developer should know about networking and web performance
Performance Tools

#midcamp
Performance Tools


#midcamp
Performance Tools
High Performance Drupal
By Jeff Sheltren, Naraya Newton & Nathaniel Catchpole
This comprehensive guide provides best practices, examples, and in-depth explanations for solving several performance and scalability issues.


#midcamp
Handy Modules
Fastclick Speedy Picture Assetic
CDN CSS Embedded Images Purge
Borealis Varnish Expire Cache Actions
CacheTags MemCache Views Cache Bully
and many many more.

#midcamp
More Resources
Videos from Front End Ops Conf 2014
Automating Frontend Workflow by @addyosmani
Grunt/Gulp tasks for Performance Optimization
Grunt for People Who Think Things Like Grunt are Weird and Hard by @ChrisCoyier
Frontend Ops by @SlexAxton

#midcamp
Ryan McVeigh

#midcamp
Intro to front end ops
By Ryan McVeigh
Intro to front end ops
- 4,222


