An introduction to GraphQL
Swarup Karavadi

@swazza85
About Me
MERN Stack for the past 1 year
Inclined towards the V-DOM Philosophy
Spent WAYYY to much time writing code for data fetching
Component
Redux Store
Reducers
State Updates
DataFetchSuccess
FetchData
Connect
Data Loaded?
Yes
No
Client Side Woes
Server Side Woes
Get All Enquiries ----> GET /enquiries
Add New Enquiry ----> POST /enquiries
Delete Enquiry ----> DELETE /enquiries/:enquiryId
Update Enquiry ----> PUT /enquiries/:enquiryId
Get Specific Enquiry -> GET /enquiries/:enquiryIdGet All Employees ---> GET /employees
Get All Coaches ---> GET /employees?type=Coach
.
.
.Book Demo For Enquiry ---> POST /enquiries/:enquiryId/bookDemo
Assign Coach To Enquiry --> POST /enquiries/:enquiryId/assignCoach/:coachId
Covert Enquiry To Member -> POST /enquiries/:enquiryId/convertBusiness Logic is spread across Resources
URL Explosion
What's on the menu
-
What is GraphQL
-
Using GraphQL in your App
-
Why is GraphQL getting popular?
-
Fitting GraphQL into your Architecture
-
Client
-
Server
-
-
GraphQL vs REST
-
GraphQL Ecosystem
-
Queries & Mutations
-
A basic TODO app.
-
Q & A
What GraphQL is NOT
A specification for querying graph databases (checkout Tinkerpop/Gremlin)
An endpoint for querying Facebook's social graph
What is GraphQL
Created by Facebook
Query Language For your APIs
- GraphQL Docs
GraphQL is a Specification
Multiple Implementations can exist. Just like SQL.
Who is using it?


Among other popular users - (http://graphql.org/users/)
How Can you use GraphQL in your App?
Requires no change to existing API code
Requires an additional Server component to sit between your front end and the API layer
How Can you use GraphQL in your App?
API
Front End
REST Client
REST Resource1
REST Resource2
REST ResourceN
API
GraphQL Endpoint
Front End
GraphQL Client
w/o GraphQL
w GraphQL
Why is GraphQL getting so popular?
Single API Endpoint
Query for exactly what you need - No More, No Less
Query has same shape as data
Strongly Typed Schema
Example 1
Problem: Get all open issue titles for facebook's react repository
https://api.github.com/repos/facebook/react/issues?state=openquery {
repository(owner:"facebook", name:"react") {
issues(states:OPEN, first:100) {
nodes {
title
}
}
}
}REST
GraphQL
REST
https://api.github.com/repos/facebook/react/issues?state=openNo clue what the shape of the response will be.
Response throws the kitchen sink at you
Error in typing URLs results in 404 (Not Found) or worse - 400 (Bad Request)
{
"message": "Not Found",
"documentation_url": "https://developer.github.com/v3"
}GraphQL
query {
repository(owner:"facebook", name:"react") {
issues(states:OPEN, first:1) {
nodes {
title
}
}
}
}{
"data": {
"repository": {
"issues": {
"nodes": [
{
"title": "Allow custom (nonstandard) attributes."
}
]
}
}
}
}Query
Response
Query Shape == Response Shape
Got exactly what I asked for
GraphQL
query {
repository(owner:"facebook", name:"react") {
issues(states:"OPEN", first:1) {
nodes {
title
}
}
}
}{
"data": null,
"errors": [
{
"message": "Argument 'states' on Field 'issues' has an invalid value.
Expected type '[IssueState!]'.",
"locations": [
{
"line": 3,
"column": 5
}
]
}
]
}Query
Response
Exact Error
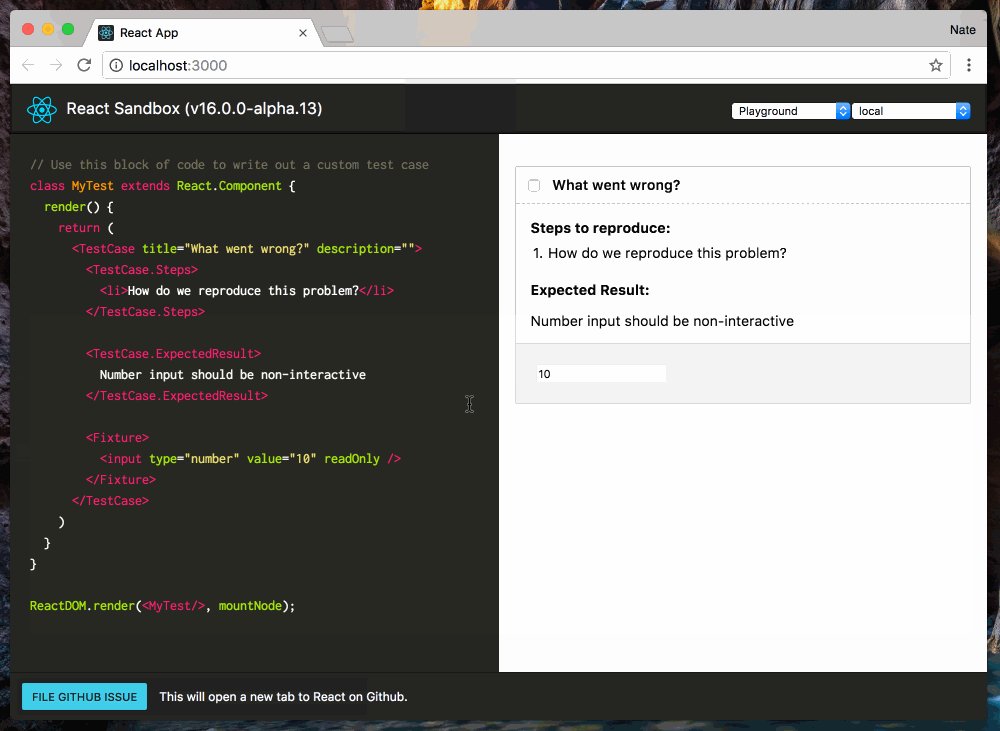
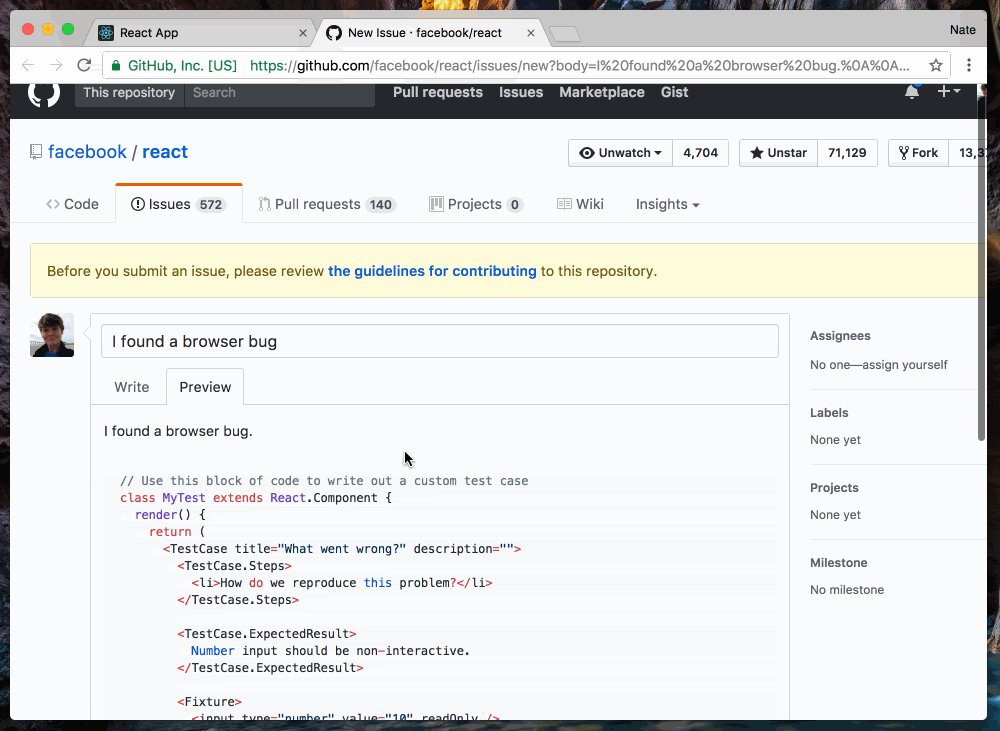
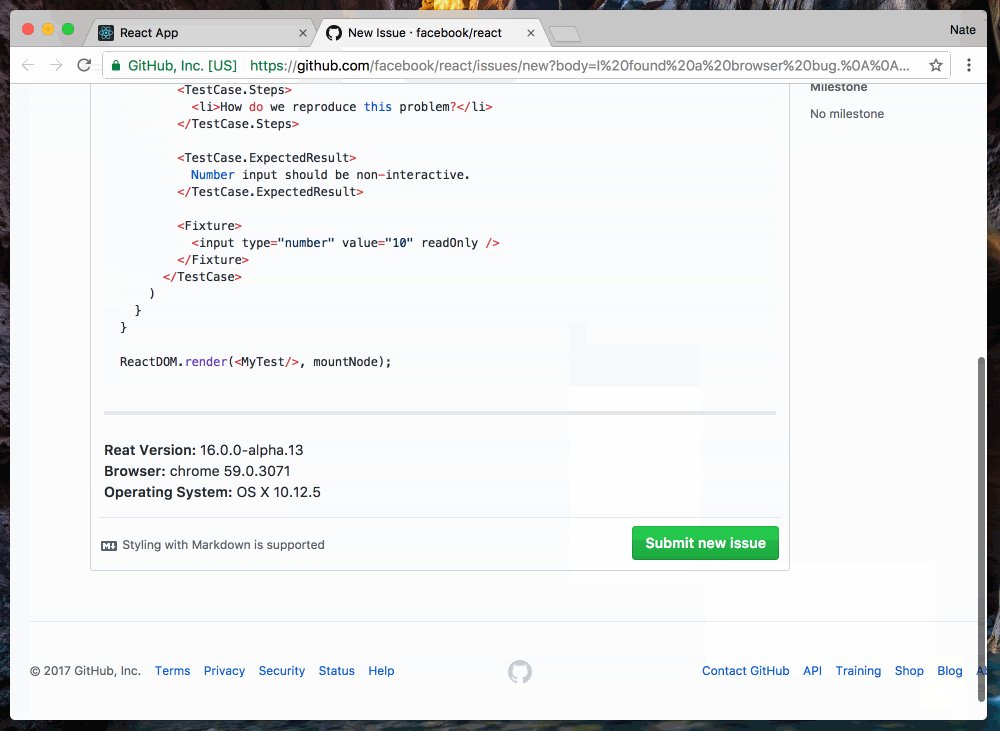
Live Demonstration - Github API
[
{
"url": "https://api.github.com/repos/facebook/react/issues/10261",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10261/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10261/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10261/events",
"html_url": "https://github.com/facebook/react/issues/10261",
"id": 244974760,
"number": 10261,
"title": "Getting reference to component instance in snapshot testing",
"user": {
"login": "ishantoberoi",
"id": 4927406,
"avatar_url": "https://avatars3.githubusercontent.com/u/4927406?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/ishantoberoi",
"html_url": "https://github.com/ishantoberoi",
"followers_url": "https://api.github.com/users/ishantoberoi/followers",
"following_url": "https://api.github.com/users/ishantoberoi/following{/other_user}",
"gists_url": "https://api.github.com/users/ishantoberoi/gists{/gist_id}",
"starred_url": "https://api.github.com/users/ishantoberoi/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/ishantoberoi/subscriptions",
"organizations_url": "https://api.github.com/users/ishantoberoi/orgs",
"repos_url": "https://api.github.com/users/ishantoberoi/repos",
"events_url": "https://api.github.com/users/ishantoberoi/events{/privacy}",
"received_events_url": "https://api.github.com/users/ishantoberoi/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 0,
"created_at": "2017-07-24T05:23:20Z",
"updated_at": "2017-07-24T09:01:12Z",
"closed_at": null,
"body": "\r\nMy App is currently stacked in a Provider-->followed by Parent AppContainer Component-->followed by actual component.\r\nM using Snapshot testing to load a component and call methods on it.\r\n\r\n const tree = renderer\r\n .create(\r\n \\<Provider store={store}\\>\r\n \\<AppContainer \\>\r\n \\<MyComponent/\\>\r\n \\</AppContainer\\>\r\n \\</Provider\\>\r\n)\r\nvar instance = tree.getInstance()\r\nThis gives me instance of the Provider component. How do i get instance of MyComponent, to be able to call its methods?\r\n\r\n\r\nI tried to do\r\nconst tree = renderer\r\n .create(\r\n \\<MyComponent store={store}/\\>\r\n\r\n)\r\n, but this gives error, as it not able to resolve 'CONTEXT', and i see that there is no way to pass context.\r\n\r\nAny help?\r\n\r\n\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10259",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10259/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10259/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10259/events",
"html_url": "https://github.com/facebook/react/pull/10259",
"id": 244875374,
"number": 10259,
"title": "Share common parts of Jest config",
"user": {
"login": "thymikee",
"id": 5106466,
"avatar_url": "https://avatars2.githubusercontent.com/u/5106466?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/thymikee",
"html_url": "https://github.com/thymikee",
"followers_url": "https://api.github.com/users/thymikee/followers",
"following_url": "https://api.github.com/users/thymikee/following{/other_user}",
"gists_url": "https://api.github.com/users/thymikee/gists{/gist_id}",
"starred_url": "https://api.github.com/users/thymikee/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/thymikee/subscriptions",
"organizations_url": "https://api.github.com/users/thymikee/orgs",
"repos_url": "https://api.github.com/users/thymikee/repos",
"events_url": "https://api.github.com/users/thymikee/events{/privacy}",
"received_events_url": "https://api.github.com/users/thymikee/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 0,
"created_at": "2017-07-22T22:24:47Z",
"updated_at": "2017-07-23T07:30:43Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10259",
"html_url": "https://github.com/facebook/react/pull/10259",
"diff_url": "https://github.com/facebook/react/pull/10259.diff",
"patch_url": "https://github.com/facebook/react/pull/10259.patch"
},
"body": "**Summary**\r\n\r\nThis PR removes `babel-jest` from `package.json` (not used directly anywhere) and reuses shared parts of stack/fiber config so it's less tedious to update both later.\r\n\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10258",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10258/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10258/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10258/events",
"html_url": "https://github.com/facebook/react/pull/10258",
"id": 244869326,
"number": 10258,
"title": "Inline trapBubbledEventsLocal",
"user": {
"login": "jfo84",
"id": 11723485,
"avatar_url": "https://avatars1.githubusercontent.com/u/11723485?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/jfo84",
"html_url": "https://github.com/jfo84",
"followers_url": "https://api.github.com/users/jfo84/followers",
"following_url": "https://api.github.com/users/jfo84/following{/other_user}",
"gists_url": "https://api.github.com/users/jfo84/gists{/gist_id}",
"starred_url": "https://api.github.com/users/jfo84/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/jfo84/subscriptions",
"organizations_url": "https://api.github.com/users/jfo84/orgs",
"repos_url": "https://api.github.com/users/jfo84/repos",
"events_url": "https://api.github.com/users/jfo84/events{/privacy}",
"received_events_url": "https://api.github.com/users/jfo84/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 0,
"created_at": "2017-07-22T20:18:03Z",
"updated_at": "2017-07-22T20:18:09Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10258",
"html_url": "https://github.com/facebook/react/pull/10258",
"diff_url": "https://github.com/facebook/react/pull/10258.diff",
"patch_url": "https://github.com/facebook/react/pull/10258.patch"
},
"body": "This PR moves calls to `trapBubbledEventsLocal` outside of an equivalent switch statement of html tags.\r\n\r\nThis is a duplicate of #9973. I think y'all were busy cleaning up 15.6 when I first PR'ed this.\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10250",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10250/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10250/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10250/events",
"html_url": "https://github.com/facebook/react/issues/10250",
"id": 244826652,
"number": 10250,
"title": "HTML input tag maxLength BUG",
"user": {
"login": "unsignedlinux",
"id": 22339198,
"avatar_url": "https://avatars2.githubusercontent.com/u/22339198?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/unsignedlinux",
"html_url": "https://github.com/unsignedlinux",
"followers_url": "https://api.github.com/users/unsignedlinux/followers",
"following_url": "https://api.github.com/users/unsignedlinux/following{/other_user}",
"gists_url": "https://api.github.com/users/unsignedlinux/gists{/gist_id}",
"starred_url": "https://api.github.com/users/unsignedlinux/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/unsignedlinux/subscriptions",
"organizations_url": "https://api.github.com/users/unsignedlinux/orgs",
"repos_url": "https://api.github.com/users/unsignedlinux/repos",
"events_url": "https://api.github.com/users/unsignedlinux/events{/privacy}",
"received_events_url": "https://api.github.com/users/unsignedlinux/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 2,
"created_at": "2017-07-22T05:52:23Z",
"updated_at": "2017-07-23T06:06:10Z",
"closed_at": null,
"body": "I met a problem as follow\r\nI want to render the input tag value when react component mounted,\r\nand I have set maxLength attribute for this Input, but confusing me is that the value length over maxLength but display it without split,\r\nyou can see demo https://jsfiddle.net/rfezx7jL/\r\nanyone can help me?\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10247",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10247/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10247/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10247/events",
"html_url": "https://github.com/facebook/react/pull/10247",
"id": 244698315,
"number": 10247,
"title": "Remove mouse enter/leave polyfill and add native event",
"user": {
"login": "jquense",
"id": 339286,
"avatar_url": "https://avatars2.githubusercontent.com/u/339286?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/jquense",
"html_url": "https://github.com/jquense",
"followers_url": "https://api.github.com/users/jquense/followers",
"following_url": "https://api.github.com/users/jquense/following{/other_user}",
"gists_url": "https://api.github.com/users/jquense/gists{/gist_id}",
"starred_url": "https://api.github.com/users/jquense/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/jquense/subscriptions",
"organizations_url": "https://api.github.com/users/jquense/orgs",
"repos_url": "https://api.github.com/users/jquense/repos",
"events_url": "https://api.github.com/users/jquense/events{/privacy}",
"received_events_url": "https://api.github.com/users/jquense/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 3,
"created_at": "2017-07-21T15:07:31Z",
"updated_at": "2017-07-21T15:40:17Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10247",
"html_url": "https://github.com/facebook/react/pull/10247",
"diff_url": "https://github.com/facebook/react/pull/10247.diff",
"patch_url": "https://github.com/facebook/react/pull/10247.patch"
},
"body": "🔥 rel: https://github.com/facebook/react/pull/9824\r\n\r\nI’m starting with this, and getting the tests to pass. I’m a bit unsure if there is more needed for the Portal case, but I believe the existing tests for that pass right now.\r\n\r\nI wasn’t sure if complicating SimpleEventPlugin made sense, or if maybe it’s worth splitting that into two: PhasedEventPlugin and DirectEventPlugin or something."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10244",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10244/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10244/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10244/events",
"html_url": "https://github.com/facebook/react/pull/10244",
"id": 244616563,
"number": 10244,
"title": "Add an example for creating a new application",
"user": {
"login": "learning",
"id": 354626,
"avatar_url": "https://avatars0.githubusercontent.com/u/354626?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/learning",
"html_url": "https://github.com/learning",
"followers_url": "https://api.github.com/users/learning/followers",
"following_url": "https://api.github.com/users/learning/following{/other_user}",
"gists_url": "https://api.github.com/users/learning/gists{/gist_id}",
"starred_url": "https://api.github.com/users/learning/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/learning/subscriptions",
"organizations_url": "https://api.github.com/users/learning/orgs",
"repos_url": "https://api.github.com/users/learning/repos",
"events_url": "https://api.github.com/users/learning/events{/privacy}",
"received_events_url": "https://api.github.com/users/learning/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 2,
"created_at": "2017-07-21T09:38:13Z",
"updated_at": "2017-07-21T09:49:26Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10244",
"html_url": "https://github.com/facebook/react/pull/10244",
"diff_url": "https://github.com/facebook/react/pull/10244.diff",
"patch_url": "https://github.com/facebook/react/pull/10244.patch"
},
"body": "Add an example for create a new application, using npx.\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10241",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10241/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10241/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10241/events",
"html_url": "https://github.com/facebook/react/pull/10241",
"id": 244564252,
"number": 10241,
"title": "Add tests that ShallowRenderer supports string and fragment",
"user": {
"login": "koba04",
"id": 250407,
"avatar_url": "https://avatars2.githubusercontent.com/u/250407?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/koba04",
"html_url": "https://github.com/koba04",
"followers_url": "https://api.github.com/users/koba04/followers",
"following_url": "https://api.github.com/users/koba04/following{/other_user}",
"gists_url": "https://api.github.com/users/koba04/gists{/gist_id}",
"starred_url": "https://api.github.com/users/koba04/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/koba04/subscriptions",
"organizations_url": "https://api.github.com/users/koba04/orgs",
"repos_url": "https://api.github.com/users/koba04/repos",
"events_url": "https://api.github.com/users/koba04/events{/privacy}",
"received_events_url": "https://api.github.com/users/koba04/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 0,
"created_at": "2017-07-21T04:57:20Z",
"updated_at": "2017-07-21T14:36:47Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10241",
"html_url": "https://github.com/facebook/react/pull/10241",
"diff_url": "https://github.com/facebook/react/pull/10241.diff",
"patch_url": "https://github.com/facebook/react/pull/10241.patch"
},
"body": "These tests have already been passed.\r\n\r\nFWIW, I think ShallowRenderer tests should be moved into `src/renderers/testing/__tests__/`. #10184"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10238",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10238/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10238/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10238/events",
"html_url": "https://github.com/facebook/react/pull/10238",
"id": 244434821,
"number": 10238,
"title": "Remove old IE polyfill code",
"user": {
"login": "jquense",
"id": 339286,
"avatar_url": "https://avatars2.githubusercontent.com/u/339286?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/jquense",
"html_url": "https://github.com/jquense",
"followers_url": "https://api.github.com/users/jquense/followers",
"following_url": "https://api.github.com/users/jquense/following{/other_user}",
"gists_url": "https://api.github.com/users/jquense/gists{/gist_id}",
"starred_url": "https://api.github.com/users/jquense/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/jquense/subscriptions",
"organizations_url": "https://api.github.com/users/jquense/orgs",
"repos_url": "https://api.github.com/users/jquense/repos",
"events_url": "https://api.github.com/users/jquense/events{/privacy}",
"received_events_url": "https://api.github.com/users/jquense/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 10,
"created_at": "2017-07-20T17:11:51Z",
"updated_at": "2017-07-21T15:09:34Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10238",
"html_url": "https://github.com/facebook/react/pull/10238",
"diff_url": "https://github.com/facebook/react/pull/10238.diff",
"patch_url": "https://github.com/facebook/react/pull/10238.patch"
},
"body": "This is a bit of an experiment in what can be pulled out here. I’m not yet convinced it’s a good idea. I need to fixup my branch at least.\n\n- Removes onClick logic for radio and checkboxes, believe that was ie8 only\n\n- removes a substantial chunk of of the input polypill. ie9 partially supports onInput already, and we only need to add in the selection change event to handle the cases it doesn’t work on, e.g. deleting text\n\nFor everything else we don’t distinguish between when to use change vs input (such as for select inputs) since we listen to both and dedupe.\n\nI tested against the fixtures on IE9 with positive results!"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10237",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10237/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10237/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10237/events",
"html_url": "https://github.com/facebook/react/pull/10237",
"id": 244425493,
"number": 10237,
"title": "Implement event-specific pooling for SyntheticEvent",
"user": {
"login": "aweary",
"id": 6886061,
"avatar_url": "https://avatars2.githubusercontent.com/u/6886061?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/aweary",
"html_url": "https://github.com/aweary",
"followers_url": "https://api.github.com/users/aweary/followers",
"following_url": "https://api.github.com/users/aweary/following{/other_user}",
"gists_url": "https://api.github.com/users/aweary/gists{/gist_id}",
"starred_url": "https://api.github.com/users/aweary/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/aweary/subscriptions",
"organizations_url": "https://api.github.com/users/aweary/orgs",
"repos_url": "https://api.github.com/users/aweary/repos",
"events_url": "https://api.github.com/users/aweary/events{/privacy}",
"received_events_url": "https://api.github.com/users/aweary/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 13,
"created_at": "2017-07-20T16:35:43Z",
"updated_at": "2017-07-22T23:23:03Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10237",
"html_url": "https://github.com/facebook/react/pull/10237",
"diff_url": "https://github.com/facebook/react/pull/10237.diff",
"patch_url": "https://github.com/facebook/react/pull/10237.patch"
},
"body": "WIP. I think this is mostly done, still looking at pooling in `TopLevelCallbackBookKeeping`\r\n\r\nThis PR removes `PooledClass` from the synthetic event system in favor of a simpler, event-specific pooling system. \r\n\r\n* It maintains the same pooling API (`getPooled`, `release`) to minimize churn in the event system.\r\n* Instead of `PooledClass.addPoolingTo` it now uses a helper `addEventPoolingTo` defined in the `SyntheticEvent` module\r\n* Removes pooling all-together from `FallbackCompositionState`. It was only being used in a single event plugin, and the way it's structured makes it so there's only ever a single instance anyway. This means we don't need any sort of pooling. Instead, the composition state is now tracked in a single object which can be initialized and reset."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10236",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10236/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10236/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10236/events",
"html_url": "https://github.com/facebook/react/pull/10236",
"id": 244420705,
"number": 10236,
"title": "Use Closure Compiler for UMD/Node bundles instead of Uglify",
"user": {
"login": "trueadm",
"id": 1519870,
"avatar_url": "https://avatars0.githubusercontent.com/u/1519870?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/trueadm",
"html_url": "https://github.com/trueadm",
"followers_url": "https://api.github.com/users/trueadm/followers",
"following_url": "https://api.github.com/users/trueadm/following{/other_user}",
"gists_url": "https://api.github.com/users/trueadm/gists{/gist_id}",
"starred_url": "https://api.github.com/users/trueadm/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/trueadm/subscriptions",
"organizations_url": "https://api.github.com/users/trueadm/orgs",
"repos_url": "https://api.github.com/users/trueadm/repos",
"events_url": "https://api.github.com/users/trueadm/events{/privacy}",
"received_events_url": "https://api.github.com/users/trueadm/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 5,
"created_at": "2017-07-20T16:19:07Z",
"updated_at": "2017-07-21T15:22:19Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10236",
"html_url": "https://github.com/facebook/react/pull/10236",
"diff_url": "https://github.com/facebook/react/pull/10236.diff",
"patch_url": "https://github.com/facebook/react/pull/10236.patch"
},
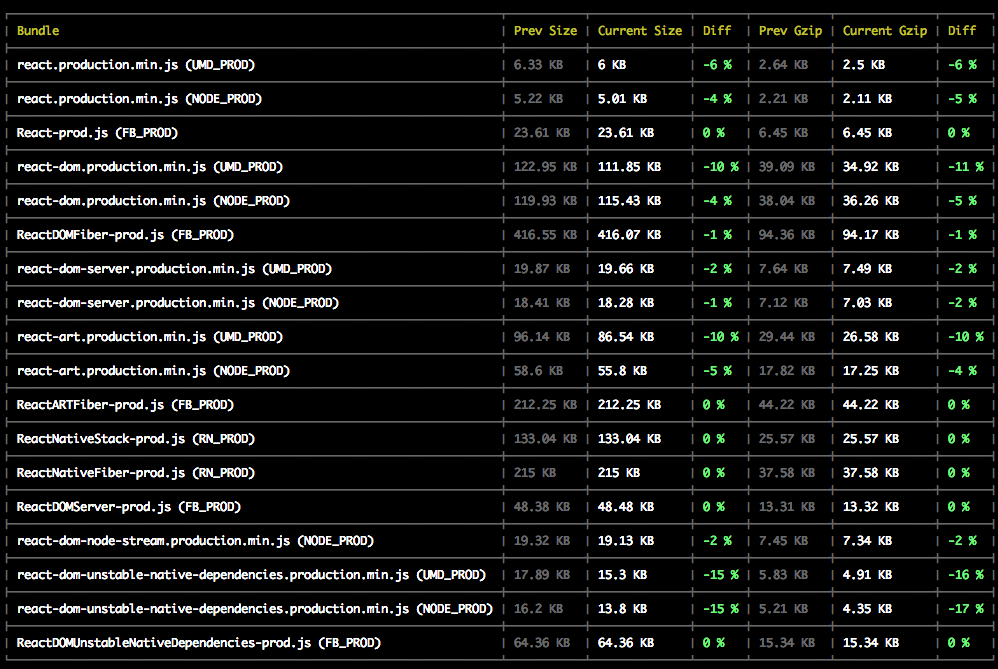
"body": "This change introduces Google Closure Compiler (JS version) in the build pipeline instead of Uglify for the minifcation process for UMD/Node bundles. Locally, I'm seeing positive bundle size wins:\r\n\r\n\r\n\r\nWe need to thoroughly test these new builds before this can be merged however."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10235",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10235/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10235/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10235/events",
"html_url": "https://github.com/facebook/react/pull/10235",
"id": 244358003,
"number": 10235,
"title": "Fix incorrect reference to undefined diffValueForAttribute",
"user": {
"login": "nhunzaker",
"id": 590904,
"avatar_url": "https://avatars3.githubusercontent.com/u/590904?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/nhunzaker",
"html_url": "https://github.com/nhunzaker",
"followers_url": "https://api.github.com/users/nhunzaker/followers",
"following_url": "https://api.github.com/users/nhunzaker/following{/other_user}",
"gists_url": "https://api.github.com/users/nhunzaker/gists{/gist_id}",
"starred_url": "https://api.github.com/users/nhunzaker/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/nhunzaker/subscriptions",
"organizations_url": "https://api.github.com/users/nhunzaker/orgs",
"repos_url": "https://api.github.com/users/nhunzaker/repos",
"events_url": "https://api.github.com/users/nhunzaker/events{/privacy}",
"received_events_url": "https://api.github.com/users/nhunzaker/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 4,
"created_at": "2017-07-20T13:12:59Z",
"updated_at": "2017-07-20T20:42:10Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10235",
"html_url": "https://github.com/facebook/react/pull/10235",
"diff_url": "https://github.com/facebook/react/pull/10235.diff",
"patch_url": "https://github.com/facebook/react/pull/10235.patch"
},
"body": "I noticed this when stripping away some DOMProperty stuff. It looks like there is a reference to a `DOMPropertyOperations.diffValueForAttribute` that is not defined:\r\n\r\nhttps://github.com/facebook/react/blob/master/src/renderers/dom/shared/DOMPropertyOperations.js#L133-L137\r\n\r\nThis is, as far as I can tell, an impossible pathway to hit because of this line here:\r\n\r\nhttps://github.com/facebook/react/blob/master/src/renderers/dom/fiber/ReactDOMFiberComponent.js#L929-L932\r\n\r\nSo I've added a test to cover the code path."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10232",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10232/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10232/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10232/events",
"html_url": "https://github.com/facebook/react/issues/10232",
"id": 244298527,
"number": 10232,
"title": "No cursor in input element when onfocus uses stopPropagation in Firefox 54",
"user": {
"login": "jan0e",
"id": 6523647,
"avatar_url": "https://avatars1.githubusercontent.com/u/6523647?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/jan0e",
"html_url": "https://github.com/jan0e",
"followers_url": "https://api.github.com/users/jan0e/followers",
"following_url": "https://api.github.com/users/jan0e/following{/other_user}",
"gists_url": "https://api.github.com/users/jan0e/gists{/gist_id}",
"starred_url": "https://api.github.com/users/jan0e/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/jan0e/subscriptions",
"organizations_url": "https://api.github.com/users/jan0e/orgs",
"repos_url": "https://api.github.com/users/jan0e/repos",
"events_url": "https://api.github.com/users/jan0e/events{/privacy}",
"received_events_url": "https://api.github.com/users/jan0e/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 2,
"created_at": "2017-07-20T09:26:15Z",
"updated_at": "2017-07-20T09:57:25Z",
"closed_at": null,
"body": "**Do you want to request a *feature* or report a *bug*?**\r\nBug\r\n\r\n**What is the current behavior?**\r\nWhen the onFocus event handler of an <input> element calls stopPropagation, the cursor of the <input> element as well as the selection is not shown in Firefox 54.0.1 64 Bit. \r\n\r\n**Steps to reproduce**\r\nCreate an <input> element and call stopPropation() in the onFocus event handler. \r\n``` \r\nhandleOnFocus(e) {\r\n e.stopPropagation();\r\n}\r\nrender() {\r\n return <input onFocus={this.handleOnFocus} type=\"text\" />;\r\n}\r\n``` \r\n[JSFiddle](https://jsfiddle.net/y36vcoLb/1/)\r\n\r\n**What is the expected behavior?**\r\nExpected is that the cursor and the selection of text is visible in the <input> element, as seen in Chrome 58 64-Bit and Edge 38.\r\n \r\n**Which versions of React, and which browser / OS are affected by this issue? Did this work in previous versions of React?**\r\nI have seen this issue in React 15.5.4 and 15.6.1 in Firefox 54.0.1 64-Bit on Windows 10"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10230",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10230/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10230/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10230/events",
"html_url": "https://github.com/facebook/react/issues/10230",
"id": 244267921,
"number": 10230,
"title": "[fr] allow refs on SFCs",
"user": {
"login": "probablyup",
"id": 570070,
"avatar_url": "https://avatars2.githubusercontent.com/u/570070?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/probablyup",
"html_url": "https://github.com/probablyup",
"followers_url": "https://api.github.com/users/probablyup/followers",
"following_url": "https://api.github.com/users/probablyup/following{/other_user}",
"gists_url": "https://api.github.com/users/probablyup/gists{/gist_id}",
"starred_url": "https://api.github.com/users/probablyup/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/probablyup/subscriptions",
"organizations_url": "https://api.github.com/users/probablyup/orgs",
"repos_url": "https://api.github.com/users/probablyup/repos",
"events_url": "https://api.github.com/users/probablyup/events{/privacy}",
"received_events_url": "https://api.github.com/users/probablyup/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 6,
"created_at": "2017-07-20T07:21:42Z",
"updated_at": "2017-07-22T00:54:42Z",
"closed_at": null,
"body": "**Do you want to request a *feature* or report a *bug*?**\r\nfeature\r\n\r\n**What is the current behavior?**\r\nrefs on SFC do not currently work\r\n\r\n**What is the expected behavior?**\r\ntaking a ref on a SFC should be the equivalent of calling `findDOMNode` and simply return the highest DOM node from the rendered output\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10229",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10229/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10229/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10229/events",
"html_url": "https://github.com/facebook/react/pull/10229",
"id": 244217908,
"number": 10229,
"title": "WIP: Custom Attribute and Preferring Attribute Names over Properties Spike",
"user": {
"login": "nhunzaker",
"id": 590904,
"avatar_url": "https://avatars3.githubusercontent.com/u/590904?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/nhunzaker",
"html_url": "https://github.com/nhunzaker",
"followers_url": "https://api.github.com/users/nhunzaker/followers",
"following_url": "https://api.github.com/users/nhunzaker/following{/other_user}",
"gists_url": "https://api.github.com/users/nhunzaker/gists{/gist_id}",
"starred_url": "https://api.github.com/users/nhunzaker/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/nhunzaker/subscriptions",
"organizations_url": "https://api.github.com/users/nhunzaker/orgs",
"repos_url": "https://api.github.com/users/nhunzaker/repos",
"events_url": "https://api.github.com/users/nhunzaker/events{/privacy}",
"received_events_url": "https://api.github.com/users/nhunzaker/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 3,
"created_at": "2017-07-20T01:12:20Z",
"updated_at": "2017-07-20T22:12:26Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10229",
"html_url": "https://github.com/facebook/react/pull/10229",
"diff_url": "https://github.com/facebook/react/pull/10229.diff",
"patch_url": "https://github.com/facebook/react/pull/10229.patch"
},
"body": "*Do not merge this PR.*\r\n\r\nThis is a work in progress PR to investigate the outcome of aggressively removing entries in the attributes and moving over to preferring attribute names over properties. My goals are:\r\n\r\n- [ ] What startup improvements do we achieve from avoiding numeration over many properties\r\n- [ ] What edge cases might be exposed to library authors\r\n- [ ] What is the improvement in authoring experience\r\n- [ ] What is the easiest migration path, and what would it look like to support both property _and_ attribute names (`className` and `class`)\r\n- [ ] What code can we eliminate beyond the whitelists that is built around them\r\n\r\nI'm probably missing a few more, but I thought it might be neat to track this progression on Github."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10228",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10228/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10228/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10228/events",
"html_url": "https://github.com/facebook/react/pull/10228",
"id": 244217233,
"number": 10228,
"title": "More explicit class method for ref doc",
"user": {
"login": "hartzis",
"id": 5378707,
"avatar_url": "https://avatars0.githubusercontent.com/u/5378707?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/hartzis",
"html_url": "https://github.com/hartzis",
"followers_url": "https://api.github.com/users/hartzis/followers",
"following_url": "https://api.github.com/users/hartzis/following{/other_user}",
"gists_url": "https://api.github.com/users/hartzis/gists{/gist_id}",
"starred_url": "https://api.github.com/users/hartzis/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/hartzis/subscriptions",
"organizations_url": "https://api.github.com/users/hartzis/orgs",
"repos_url": "https://api.github.com/users/hartzis/repos",
"events_url": "https://api.github.com/users/hartzis/events{/privacy}",
"received_events_url": "https://api.github.com/users/hartzis/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 0,
"created_at": "2017-07-20T01:07:08Z",
"updated_at": "2017-07-20T01:07:12Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10228",
"html_url": "https://github.com/facebook/react/pull/10228",
"diff_url": "https://github.com/facebook/react/pull/10228.diff",
"patch_url": "https://github.com/facebook/react/pull/10228.patch"
},
"body": "After realizing this was the second time I've visited this exact page within a year and second guessing myself that the `textInput` ref isn't actually the `<input />` element; I'd like to submit this PR to attempt to make this more explicit. \r\n\r\nYou are actually accessing the method on the child class and not the `focus` method on the dom input element. \r\n\r\nHaving the methods named the same, `focus`, caused some confusion."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10226",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10226/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10226/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10226/events",
"html_url": "https://github.com/facebook/react/issues/10226",
"id": 244211603,
"number": 10226,
"title": "`time` element is unrecognized - v16.0.0-alpha.13 ",
"user": {
"login": "cusxio",
"id": 6487613,
"avatar_url": "https://avatars0.githubusercontent.com/u/6487613?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/cusxio",
"html_url": "https://github.com/cusxio",
"followers_url": "https://api.github.com/users/cusxio/followers",
"following_url": "https://api.github.com/users/cusxio/following{/other_user}",
"gists_url": "https://api.github.com/users/cusxio/gists{/gist_id}",
"starred_url": "https://api.github.com/users/cusxio/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/cusxio/subscriptions",
"organizations_url": "https://api.github.com/users/cusxio/orgs",
"repos_url": "https://api.github.com/users/cusxio/repos",
"events_url": "https://api.github.com/users/cusxio/events{/privacy}",
"received_events_url": "https://api.github.com/users/cusxio/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 10,
"created_at": "2017-07-20T00:22:07Z",
"updated_at": "2017-07-20T09:17:21Z",
"closed_at": null,
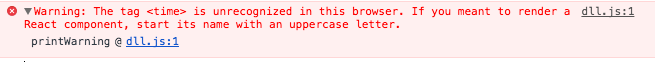
"body": "\r\n**Do you want to request a *feature* or report a *bug*?**\r\n\r\nBug?\r\n\r\n**What is the current behavior?**\r\n\r\n`<time>` tag is incorrectly reported as an invalid HTML element on Chrome Version 59.0.3071.115\r\n\r\nhttps://caniuse.com/#search=time\r\n\r\n\r\n\r\n**If the current behavior is a bug, please provide the steps to reproduce and if possible a minimal demo of the problem via https://jsfiddle.net or similar (template: https://jsfiddle.net/84v837e9/).**\r\n\r\nhttps://codesandbox.io/s/APYrw5JPO\r\n\r\n**What is the expected behavior?**\r\n\r\nSimilar to React 15, `<time>` tag should be a valid HTML element.\r\n\r\n**Which versions of React, and which browser / OS are affected by this issue?**\r\n\r\n- `react 16.0.0-alpha.13`\r\n- `react-dom 16.0.0-alpha.13`\r\n- `Version 59.0.3071.115 (Official Build) (64-bit)`\r\n\r\n\r\n **Did this work in previous versions of React?**\r\n\r\nReact 15 did not report this error."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10221",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10221/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10221/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10221/events",
"html_url": "https://github.com/facebook/react/pull/10221",
"id": 244123163,
"number": 10221,
"title": "fix renderToString fails with array type children when react-dom/server render",
"user": {
"login": "gzhappysky",
"id": 3305041,
"avatar_url": "https://avatars3.githubusercontent.com/u/3305041?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/gzhappysky",
"html_url": "https://github.com/gzhappysky",
"followers_url": "https://api.github.com/users/gzhappysky/followers",
"following_url": "https://api.github.com/users/gzhappysky/following{/other_user}",
"gists_url": "https://api.github.com/users/gzhappysky/gists{/gist_id}",
"starred_url": "https://api.github.com/users/gzhappysky/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/gzhappysky/subscriptions",
"organizations_url": "https://api.github.com/users/gzhappysky/orgs",
"repos_url": "https://api.github.com/users/gzhappysky/repos",
"events_url": "https://api.github.com/users/gzhappysky/events{/privacy}",
"received_events_url": "https://api.github.com/users/gzhappysky/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 14,
"created_at": "2017-07-19T17:55:37Z",
"updated_at": "2017-07-24T12:32:26Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10221",
"html_url": "https://github.com/facebook/react/pull/10221",
"diff_url": "https://github.com/facebook/react/pull/10221.diff",
"patch_url": "https://github.com/facebook/react/pull/10221.patch"
},
"body": "fix for #10212 , server renderer can support when returning array in render function"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10217",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10217/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10217/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10217/events",
"html_url": "https://github.com/facebook/react/issues/10217",
"id": 243939126,
"number": 10217,
"title": "Incorrect data in compositionend event when typing Korean on IE11",
"user": {
"login": "robbertbrak",
"id": 734581,
"avatar_url": "https://avatars3.githubusercontent.com/u/734581?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/robbertbrak",
"html_url": "https://github.com/robbertbrak",
"followers_url": "https://api.github.com/users/robbertbrak/followers",
"following_url": "https://api.github.com/users/robbertbrak/following{/other_user}",
"gists_url": "https://api.github.com/users/robbertbrak/gists{/gist_id}",
"starred_url": "https://api.github.com/users/robbertbrak/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/robbertbrak/subscriptions",
"organizations_url": "https://api.github.com/users/robbertbrak/orgs",
"repos_url": "https://api.github.com/users/robbertbrak/repos",
"events_url": "https://api.github.com/users/robbertbrak/events{/privacy}",
"received_events_url": "https://api.github.com/users/robbertbrak/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 127893911,
"url": "https://api.github.com/repos/facebook/react/labels/Component:%20DOM",
"name": "Component: DOM",
"color": "fef2c0",
"default": false
},
{
"id": 40929151,
"url": "https://api.github.com/repos/facebook/react/labels/Type:%20Bug",
"name": "Type: Bug",
"color": "fc2929",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 12,
"created_at": "2017-07-19T06:50:46Z",
"updated_at": "2017-07-21T22:16:47Z",
"closed_at": null,
"body": "To reproduce:\r\n* In IE11 (on Win7 or Win10) go to https://jsfiddle.net/robbertbrak/84v837e9/164/\r\n* Open the Developer console.\r\n* Switch to the Microsoft Korean IME (standard settings) and switch to Korean input.\r\n* Put the cursor in the contenteditable div and type `여름.` (on a QWERTY keyboard this is typed as `dufma.`).\r\n* Do the same for the input field.\r\nResult: in the developer console a list of composition events and the contents of the data attribute is logged. However, the data of the first `compositionend` event is wrong. It should be 여, not 여르. See screenshot below.\r\n\r\n\r\n\r\nYou can see that this is wrong by trying out the same thing on https://dvcs.w3.org/hg/d4e/raw-file/tip/key-event-test.html. As seen in the screenshot below, a plain (non-React) input field emits a `compositionend` event with the proper data.\r\n\r\n\r\n\r\nThis occurs with the latest version of React, but I have also seen this behaviour in older versions. An example of where this causes problems is in Draft JS."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10212",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10212/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10212/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10212/events",
"html_url": "https://github.com/facebook/react/issues/10212",
"id": 243865635,
"number": 10212,
"title": "react-dom/server: renderToString fails with array type children",
"user": {
"login": "tushar-singh",
"id": 1689818,
"avatar_url": "https://avatars0.githubusercontent.com/u/1689818?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/tushar-singh",
"html_url": "https://github.com/tushar-singh",
"followers_url": "https://api.github.com/users/tushar-singh/followers",
"following_url": "https://api.github.com/users/tushar-singh/following{/other_user}",
"gists_url": "https://api.github.com/users/tushar-singh/gists{/gist_id}",
"starred_url": "https://api.github.com/users/tushar-singh/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/tushar-singh/subscriptions",
"organizations_url": "https://api.github.com/users/tushar-singh/orgs",
"repos_url": "https://api.github.com/users/tushar-singh/repos",
"events_url": "https://api.github.com/users/tushar-singh/events{/privacy}",
"received_events_url": "https://api.github.com/users/tushar-singh/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 7,
"created_at": "2017-07-18T22:05:18Z",
"updated_at": "2017-07-24T12:44:14Z",
"closed_at": null,
"body": "React 16 alpha allows returning array in render function but server renderer expects children to always be react elements\r\n\r\n```\r\nTypeError: Cannot read property 'toLowerCase' of undefined\r\n at ReactDOMServerRenderer.renderDOM\r\n```\r\n\r\nsource\r\n```javascript\r\nfunction renderDOM(element, context) {\r\n var tag = element.type.toLowerCase(); // element is array\r\n```\r\n\r\nFiddle: https://jsfiddle.net/84v837e9/160/\r\n\r\n**react@16.0.0-alpha.13**"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10209",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10209/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10209/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10209/events",
"html_url": "https://github.com/facebook/react/issues/10209",
"id": 243794964,
"number": 10209,
"title": "Can we split off SVG property configs to a separate module?",
"user": {
"login": "spicyj",
"id": 6820,
"avatar_url": "https://avatars2.githubusercontent.com/u/6820?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/spicyj",
"html_url": "https://github.com/spicyj",
"followers_url": "https://api.github.com/users/spicyj/followers",
"following_url": "https://api.github.com/users/spicyj/following{/other_user}",
"gists_url": "https://api.github.com/users/spicyj/gists{/gist_id}",
"starred_url": "https://api.github.com/users/spicyj/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/spicyj/subscriptions",
"organizations_url": "https://api.github.com/users/spicyj/orgs",
"repos_url": "https://api.github.com/users/spicyj/repos",
"events_url": "https://api.github.com/users/spicyj/events{/privacy}",
"received_events_url": "https://api.github.com/users/spicyj/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": {
"login": "nhunzaker",
"id": 590904,
"avatar_url": "https://avatars3.githubusercontent.com/u/590904?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/nhunzaker",
"html_url": "https://github.com/nhunzaker",
"followers_url": "https://api.github.com/users/nhunzaker/followers",
"following_url": "https://api.github.com/users/nhunzaker/following{/other_user}",
"gists_url": "https://api.github.com/users/nhunzaker/gists{/gist_id}",
"starred_url": "https://api.github.com/users/nhunzaker/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/nhunzaker/subscriptions",
"organizations_url": "https://api.github.com/users/nhunzaker/orgs",
"repos_url": "https://api.github.com/users/nhunzaker/repos",
"events_url": "https://api.github.com/users/nhunzaker/events{/privacy}",
"received_events_url": "https://api.github.com/users/nhunzaker/received_events",
"type": "User",
"site_admin": false
},
"assignees": [
{
"login": "nhunzaker",
"id": 590904,
"avatar_url": "https://avatars3.githubusercontent.com/u/590904?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/nhunzaker",
"html_url": "https://github.com/nhunzaker",
"followers_url": "https://api.github.com/users/nhunzaker/followers",
"following_url": "https://api.github.com/users/nhunzaker/following{/other_user}",
"gists_url": "https://api.github.com/users/nhunzaker/gists{/gist_id}",
"starred_url": "https://api.github.com/users/nhunzaker/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/nhunzaker/subscriptions",
"organizations_url": "https://api.github.com/users/nhunzaker/orgs",
"repos_url": "https://api.github.com/users/nhunzaker/repos",
"events_url": "https://api.github.com/users/nhunzaker/events{/privacy}",
"received_events_url": "https://api.github.com/users/nhunzaker/received_events",
"type": "User",
"site_admin": false
}
],
"milestone": null,
"comments": 8,
"created_at": "2017-07-18T17:39:32Z",
"updated_at": "2017-07-19T12:16:46Z",
"closed_at": null,
"body": "Instead of supporting `<svg>` directly, if we require people to write:\r\n\r\n```\r\nconst SVG = require('react-dom/svg');\r\n\r\n<SVG> ... </SVG>\r\n```\r\n\r\nthen we could avoid sending down SVGDOMPropertyConfig (and maybe other files? unknown) upfront. It would be good to investigate the potential benefits here.\r\n\r\ncc @sebmarkbage @acdlite @gaearon @nhunzaker @jquense @aweary "
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10202",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10202/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10202/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10202/events",
"html_url": "https://github.com/facebook/react/issues/10202",
"id": 243558520,
"number": 10202,
"title": "Implement additional async APIs in preparation for v16",
"user": {
"login": "acdlite",
"id": 3624098,
"avatar_url": "https://avatars0.githubusercontent.com/u/3624098?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/acdlite",
"html_url": "https://github.com/acdlite",
"followers_url": "https://api.github.com/users/acdlite/followers",
"following_url": "https://api.github.com/users/acdlite/following{/other_user}",
"gists_url": "https://api.github.com/users/acdlite/gists{/gist_id}",
"starred_url": "https://api.github.com/users/acdlite/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/acdlite/subscriptions",
"organizations_url": "https://api.github.com/users/acdlite/orgs",
"repos_url": "https://api.github.com/users/acdlite/repos",
"events_url": "https://api.github.com/users/acdlite/events{/privacy}",
"received_events_url": "https://api.github.com/users/acdlite/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": {
"login": "acdlite",
"id": 3624098,
"avatar_url": "https://avatars0.githubusercontent.com/u/3624098?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/acdlite",
"html_url": "https://github.com/acdlite",
"followers_url": "https://api.github.com/users/acdlite/followers",
"following_url": "https://api.github.com/users/acdlite/following{/other_user}",
"gists_url": "https://api.github.com/users/acdlite/gists{/gist_id}",
"starred_url": "https://api.github.com/users/acdlite/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/acdlite/subscriptions",
"organizations_url": "https://api.github.com/users/acdlite/orgs",
"repos_url": "https://api.github.com/users/acdlite/repos",
"events_url": "https://api.github.com/users/acdlite/events{/privacy}",
"received_events_url": "https://api.github.com/users/acdlite/received_events",
"type": "User",
"site_admin": false
},
"assignees": [
{
"login": "acdlite",
"id": 3624098,
"avatar_url": "https://avatars0.githubusercontent.com/u/3624098?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/acdlite",
"html_url": "https://github.com/acdlite",
"followers_url": "https://api.github.com/users/acdlite/followers",
"following_url": "https://api.github.com/users/acdlite/following{/other_user}",
"gists_url": "https://api.github.com/users/acdlite/gists{/gist_id}",
"starred_url": "https://api.github.com/users/acdlite/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/acdlite/subscriptions",
"organizations_url": "https://api.github.com/users/acdlite/orgs",
"repos_url": "https://api.github.com/users/acdlite/repos",
"events_url": "https://api.github.com/users/acdlite/events{/privacy}",
"received_events_url": "https://api.github.com/users/acdlite/received_events",
"type": "User",
"site_admin": false
}
],
"milestone": null,
"comments": 11,
"created_at": "2017-07-17T23:36:28Z",
"updated_at": "2017-07-20T00:00:31Z",
"closed_at": null,
"body": "- [ ] `ReactDOM`/`ReactNative.activeUpdates`. Similar to what we currently call `ReactDOM.unstable_syncUpdates` except updates are batched, and flushed at the end of the batch regardless of whether it's nested inside `batchedUpdates`. (#10225)\r\n- [ ] Opt-in subtree to async mode\r\n - [x] Static flag on class components (`unstable_asyncUpdates`)\r\n - [ ] `<React.unstable_Async />` component type\r\n\r\nItems we're considering for minor 16 releases, but have decided not to ship in 16.0:\r\n\r\n- Commit phase version of `willMount`/`willUpdate` (fires even for any deep set state in the subtree, and replaces the global `prepareForCommit`/`resetAfterCommit` host configs)\r\n- Passive versions of `didMount`/`didUpdate`"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10199",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10199/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10199/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10199/events",
"html_url": "https://github.com/facebook/react/issues/10199",
"id": 243462507,
"number": 10199,
"title": "[feature request] Deferred (async) shouldComponentUpdate ",
"user": {
"login": "idibidiart",
"id": 1288823,
"avatar_url": "https://avatars3.githubusercontent.com/u/1288823?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/idibidiart",
"html_url": "https://github.com/idibidiart",
"followers_url": "https://api.github.com/users/idibidiart/followers",
"following_url": "https://api.github.com/users/idibidiart/following{/other_user}",
"gists_url": "https://api.github.com/users/idibidiart/gists{/gist_id}",
"starred_url": "https://api.github.com/users/idibidiart/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/idibidiart/subscriptions",
"organizations_url": "https://api.github.com/users/idibidiart/orgs",
"repos_url": "https://api.github.com/users/idibidiart/repos",
"events_url": "https://api.github.com/users/idibidiart/events{/privacy}",
"received_events_url": "https://api.github.com/users/idibidiart/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 620368407,
"url": "https://api.github.com/repos/facebook/react/labels/Need%20More%20Information",
"name": "Need More Information",
"color": "fffde7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 1,
"created_at": "2017-07-17T17:04:28Z",
"updated_at": "2017-07-17T17:19:02Z",
"closed_at": null,
"body": "**Do you want to request a *feature* or report a *bug*?**\r\n\r\n**What is the current behavior?**\r\n\r\n**If the current behavior is a bug, please provide the steps to reproduce and if possible a minimal demo of the problem via https://jsfiddle.net or similar (template: https://jsfiddle.net/84v837e9/).**\r\n\r\n**What is the expected behavior?**\r\n\r\n**Which versions of React, and which browser / OS are affected by this issue? Did this work in previous versions of React?**\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10198",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10198/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10198/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10198/events",
"html_url": "https://github.com/facebook/react/pull/10198",
"id": 243377776,
"number": 10198,
"title": "Add playground homescreen to DOM Fixtures",
"user": {
"login": "nhunzaker",
"id": 590904,
"avatar_url": "https://avatars3.githubusercontent.com/u/590904?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/nhunzaker",
"html_url": "https://github.com/nhunzaker",
"followers_url": "https://api.github.com/users/nhunzaker/followers",
"following_url": "https://api.github.com/users/nhunzaker/following{/other_user}",
"gists_url": "https://api.github.com/users/nhunzaker/gists{/gist_id}",
"starred_url": "https://api.github.com/users/nhunzaker/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/nhunzaker/subscriptions",
"organizations_url": "https://api.github.com/users/nhunzaker/orgs",
"repos_url": "https://api.github.com/users/nhunzaker/repos",
"events_url": "https://api.github.com/users/nhunzaker/events{/privacy}",
"received_events_url": "https://api.github.com/users/nhunzaker/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 10,
"created_at": "2017-07-17T12:21:17Z",
"updated_at": "2017-07-17T23:41:41Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10198",
"html_url": "https://github.com/facebook/react/pull/10198",
"diff_url": "https://github.com/facebook/react/pull/10198.diff",
"patch_url": "https://github.com/facebook/react/pull/10198.patch"
},
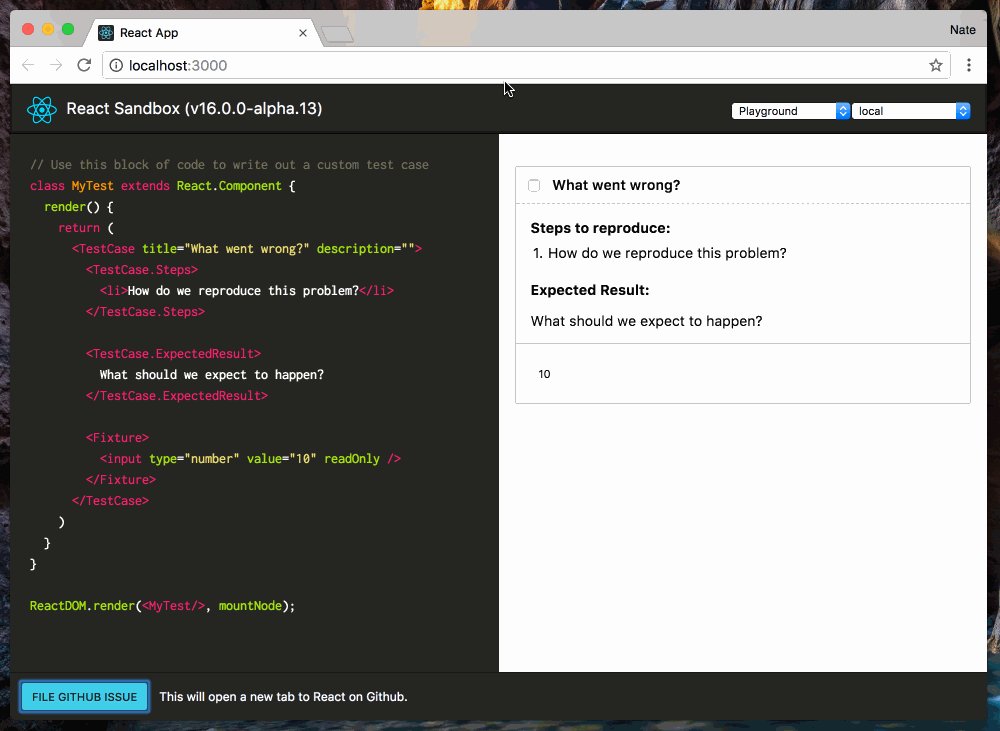
"body": "This pull request adds a new home screen for the DOM test fixtures that should make it easier to produce test cases without having to setup React locally. Additionally, it provides a \"file github issue\" button that will generate a new issue with auto-populated browser information:\r\n\r\n\r\n\r\nCheck it out here:\r\nhttp://react-dom-fixtures.surge.sh\r\n\r\n## Why this PR is so big\r\n\r\nIn order for this to work, I'm leaning on Formidable's [component-playground](https://github.com/FormidableLabs/component-playground). Naturally, they import React using commonjs. This is problematic for our existing way of handling versioned React code: `const React = window.React`. Webpack can smooth this over using the [`externals`](https://webpack.js.org/configuration/externals/) configuration, but that we can't (as far as I know) do that with `create-react-app`.\r\n\r\nSo I've ejected `create-react-app`, added this configuration, and updated all of the fixtures to use `import React` instead of `const React = window.React`. I've also tried my best to simplify/cut some fat, but this change set is bigger than I would have liked. \r\n\r\n## Other thoughts\r\n\r\nLong term, I would love to deploy this and make it a part of the release process. It would be awesome if we could farm out manual DOM testing to the community (though this is more of a pipe dream at the moment)."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10193",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10193/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10193/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10193/events",
"html_url": "https://github.com/facebook/react/issues/10193",
"id": 243205619,
"number": 10193,
"title": "Update CodePen examples to use latest React",
"user": {
"login": "gaearon",
"id": 810438,
"avatar_url": "https://avatars0.githubusercontent.com/u/810438?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/gaearon",
"html_url": "https://github.com/gaearon",
"followers_url": "https://api.github.com/users/gaearon/followers",
"following_url": "https://api.github.com/users/gaearon/following{/other_user}",
"gists_url": "https://api.github.com/users/gaearon/gists{/gist_id}",
"starred_url": "https://api.github.com/users/gaearon/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/gaearon/subscriptions",
"organizations_url": "https://api.github.com/users/gaearon/orgs",
"repos_url": "https://api.github.com/users/gaearon/repos",
"events_url": "https://api.github.com/users/gaearon/events{/privacy}",
"received_events_url": "https://api.github.com/users/gaearon/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 46581278,
"url": "https://api.github.com/repos/facebook/react/labels/Component:%20Documentation%20&%20Website",
"name": "Component: Documentation & Website",
"color": "eb6420",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 5,
"created_at": "2017-07-15T23:00:17Z",
"updated_at": "2017-07-16T22:38:57Z",
"closed_at": null,
"body": "IIRC currently they don’t. We should probably leave them using `latest` since if it breaks, we have to update them anyway."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10192",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10192/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10192/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10192/events",
"html_url": "https://github.com/facebook/react/issues/10192",
"id": 243205474,
"number": 10192,
"title": "React in CodePen not found. it show only loading ...",
"user": {
"login": "thandonguocmo2020",
"id": 8016818,
"avatar_url": "https://avatars1.githubusercontent.com/u/8016818?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/thandonguocmo2020",
"html_url": "https://github.com/thandonguocmo2020",
"followers_url": "https://api.github.com/users/thandonguocmo2020/followers",
"following_url": "https://api.github.com/users/thandonguocmo2020/following{/other_user}",
"gists_url": "https://api.github.com/users/thandonguocmo2020/gists{/gist_id}",
"starred_url": "https://api.github.com/users/thandonguocmo2020/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/thandonguocmo2020/subscriptions",
"organizations_url": "https://api.github.com/users/thandonguocmo2020/orgs",
"repos_url": "https://api.github.com/users/thandonguocmo2020/repos",
"events_url": "https://api.github.com/users/thandonguocmo2020/events{/privacy}",
"received_events_url": "https://api.github.com/users/thandonguocmo2020/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 46581278,
"url": "https://api.github.com/repos/facebook/react/labels/Component:%20Documentation%20&%20Website",
"name": "Component: Documentation & Website",
"color": "eb6420",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 1,
"created_at": "2017-07-15T22:57:07Z",
"updated_at": "2017-07-15T22:59:30Z",
"closed_at": null,
"body": "Help. the example in CodePen not working it show only loading ..."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10191",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10191/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10191/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10191/events",
"html_url": "https://github.com/facebook/react/issues/10191",
"id": 243203328,
"number": 10191,
"title": "Consider re-licensing to AL v2.0, as RocksDB has just done",
"user": {
"login": "wohali",
"id": 112292,
"avatar_url": "https://avatars2.githubusercontent.com/u/112292?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/wohali",
"html_url": "https://github.com/wohali",
"followers_url": "https://api.github.com/users/wohali/followers",
"following_url": "https://api.github.com/users/wohali/following{/other_user}",
"gists_url": "https://api.github.com/users/wohali/gists{/gist_id}",
"starred_url": "https://api.github.com/users/wohali/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/wohali/subscriptions",
"organizations_url": "https://api.github.com/users/wohali/orgs",
"repos_url": "https://api.github.com/users/wohali/repos",
"events_url": "https://api.github.com/users/wohali/events{/privacy}",
"received_events_url": "https://api.github.com/users/wohali/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 86,
"created_at": "2017-07-15T22:03:58Z",
"updated_at": "2017-07-22T05:56:14Z",
"closed_at": null,
"body": "Hi there,\r\n\r\nThe Apache Software Foundation Legal Affairs Committee [has announced][1] that the so-called 'Facebook BSD+Patents License' is no longer allowed to be used as a direct dependency in Apache projects.\r\n\r\nThis has lead to a lot of upset and frustration in the Apache community, especially from projects requiring similarly-licensed code as direct dependencies - the chief of these being RocksDB.\r\n\r\nHowever, we (the Apache Software Foundation) have just received word that [RocksDB will be re-licensing their code under the dual Apache License v2.0 and GPL 2 licenses][2]. \r\n\r\nAs a user of React.JS in an ASF top-level project (Apache CouchDB), please consider re-licensing React.JS under similar terms. Otherwise, many ASF projects such as our own will have to stop relying on and building with React.\r\n\r\nA previous bug (#9760) suggested I mention @lacker in this issue when asking licensing questions, so I'm doing so.\r\n\r\nThank you kindly for your consideration.\r\n\r\n[1]: https://issues.apache.org/jira/browse/LEGAL-303?focusedCommentId=16088663&page=com.atlassian.jira.plugin.system.issuetabpanels:comment-tabpanel#comment-16088663\r\n[2]: https://issues.apache.org/jira/browse/LEGAL-303?focusedCommentId=16088730&page=com.atlassian.jira.plugin.system.issuetabpanels:comment-tabpanel#comment-16088730"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10190",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10190/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10190/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10190/events",
"html_url": "https://github.com/facebook/react/pull/10190",
"id": 243192039,
"number": 10190,
"title": "Changed xIsNext to xIsCurrent Issue #10119",
"user": {
"login": "Apoorv-Mittal",
"id": 22995574,
"avatar_url": "https://avatars0.githubusercontent.com/u/22995574?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/Apoorv-Mittal",
"html_url": "https://github.com/Apoorv-Mittal",
"followers_url": "https://api.github.com/users/Apoorv-Mittal/followers",
"following_url": "https://api.github.com/users/Apoorv-Mittal/following{/other_user}",
"gists_url": "https://api.github.com/users/Apoorv-Mittal/gists{/gist_id}",
"starred_url": "https://api.github.com/users/Apoorv-Mittal/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/Apoorv-Mittal/subscriptions",
"organizations_url": "https://api.github.com/users/Apoorv-Mittal/orgs",
"repos_url": "https://api.github.com/users/Apoorv-Mittal/repos",
"events_url": "https://api.github.com/users/Apoorv-Mittal/events{/privacy}",
"received_events_url": "https://api.github.com/users/Apoorv-Mittal/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 3,
"created_at": "2017-07-15T18:32:44Z",
"updated_at": "2017-07-16T17:51:01Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10190",
"html_url": "https://github.com/facebook/react/pull/10190",
"diff_url": "https://github.com/facebook/react/pull/10190.diff",
"patch_url": "https://github.com/facebook/react/pull/10190.patch"
},
"body": "I have changed `xIsNext` to `xIsCurrent` as seen in the issue #10119 "
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10189",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10189/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10189/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10189/events",
"html_url": "https://github.com/facebook/react/issues/10189",
"id": 243147750,
"number": 10189,
"title": "Settle on Heuristic/API for Choosing Hydration",
"user": {
"login": "sebmarkbage",
"id": 63648,
"avatar_url": "https://avatars2.githubusercontent.com/u/63648?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/sebmarkbage",
"html_url": "https://github.com/sebmarkbage",
"followers_url": "https://api.github.com/users/sebmarkbage/followers",
"following_url": "https://api.github.com/users/sebmarkbage/following{/other_user}",
"gists_url": "https://api.github.com/users/sebmarkbage/gists{/gist_id}",
"starred_url": "https://api.github.com/users/sebmarkbage/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/sebmarkbage/subscriptions",
"organizations_url": "https://api.github.com/users/sebmarkbage/orgs",
"repos_url": "https://api.github.com/users/sebmarkbage/repos",
"events_url": "https://api.github.com/users/sebmarkbage/events{/privacy}",
"received_events_url": "https://api.github.com/users/sebmarkbage/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": {
"url": "https://api.github.com/repos/facebook/react/milestones/23",
"html_url": "https://github.com/facebook/react/milestone/23",
"labels_url": "https://api.github.com/repos/facebook/react/milestones/23/labels",
"id": 1670888,
"number": 23,
"title": "16.0",
"description": "",
"creator": {
"login": "gaearon",
"id": 810438,
"avatar_url": "https://avatars0.githubusercontent.com/u/810438?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/gaearon",
"html_url": "https://github.com/gaearon",
"followers_url": "https://api.github.com/users/gaearon/followers",
"following_url": "https://api.github.com/users/gaearon/following{/other_user}",
"gists_url": "https://api.github.com/users/gaearon/gists{/gist_id}",
"starred_url": "https://api.github.com/users/gaearon/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/gaearon/subscriptions",
"organizations_url": "https://api.github.com/users/gaearon/orgs",
"repos_url": "https://api.github.com/users/gaearon/repos",
"events_url": "https://api.github.com/users/gaearon/events{/privacy}",
"received_events_url": "https://api.github.com/users/gaearon/received_events",
"type": "User",
"site_admin": false
},
"open_issues": 6,
"closed_issues": 33,
"state": "open",
"created_at": "2016-03-29T02:12:16Z",
"updated_at": "2017-07-15T22:48:07Z",
"due_on": null,
"closed_at": null
},
"comments": 2,
"created_at": "2017-07-15T02:34:08Z",
"updated_at": "2017-07-15T21:15:08Z",
"closed_at": null,
"body": "`ReactDOM.render(..., container)` can be used on either purely client-side content or on server-side rendered content. If it is client-side, we empty the container first and then render into it. If it is server-side, we hydrate it. We currently use data-reactid to determine if we should hydrate or clear.\r\n\r\nWe could in theory hydrate to patch it up but it's not safe with the current hydration model.\r\n\r\nIf this is your initial DOM `<div id=\"container\"><div class=\"spinner\">Loading...</div></div>` and then call `ReactDOM.render(<div class=\"myapp\"><span>App</span></div>, document.getElementById('container'))` intending to do a client-side only render (not hydration).\r\nThen you end with `<div id=\"container\"><div class=\"spinner\"><span>App</span></div></div>`. Because we don't patch up the attributes.\r\n\r\nI see four possible solutions:\r\n\r\n1) Always patch up attributes if they differ. This would be really slow to hydrate in the normal hydration mode and slow down initial render into a non-SSR tree.\r\n\r\n2) Continue to use a heuristic by hydrating when some kind of extra meta data in the HTML is present. Add it in the server-renderer. We can change it so that only one meta data is needed. Not one per element. It can be a comment or an attribute.\r\n\r\n3) Introduce an explicit API to hydrate. `ReactDOM.hydrate(..., container)`. SSR hydration callsites have to be updated.\r\n\r\n4) Introduce Option 3 but keep Option 2 with a warning for one major version to make it a non-breaking change. Allows people to incrementally upgrade to `ReactDOM.hydrate` at their leisure."
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10188",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10188/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10188/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10188/events",
"html_url": "https://github.com/facebook/react/issues/10188",
"id": 243145870,
"number": 10188,
"title": "Make Uses of ReactDebugCurrentFrame.getCurrentStack Reentrant",
"user": {
"login": "sebmarkbage",
"id": 63648,
"avatar_url": "https://avatars2.githubusercontent.com/u/63648?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/sebmarkbage",
"html_url": "https://github.com/sebmarkbage",
"followers_url": "https://api.github.com/users/sebmarkbage/followers",
"following_url": "https://api.github.com/users/sebmarkbage/following{/other_user}",
"gists_url": "https://api.github.com/users/sebmarkbage/gists{/gist_id}",
"starred_url": "https://api.github.com/users/sebmarkbage/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/sebmarkbage/subscriptions",
"organizations_url": "https://api.github.com/users/sebmarkbage/orgs",
"repos_url": "https://api.github.com/users/sebmarkbage/repos",
"events_url": "https://api.github.com/users/sebmarkbage/events{/privacy}",
"received_events_url": "https://api.github.com/users/sebmarkbage/received_events",
"type": "User",
"site_admin": false
},
"labels": [
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 0,
"created_at": "2017-07-15T01:52:38Z",
"updated_at": "2017-07-15T01:52:38Z",
"closed_at": null,
"body": "I realized that the refactor to use ReactDebugCurrentFrame as a decoupled stack frame for error messages is not reentrant: https://github.com/facebook/react/pull/10105/files#r127573520\r\n\r\nFiber is not reentrant but other renderers might be. The synchronous server renderer is atm.\r\n\r\nWe should add tests for warnings between renderers, such as calling a server-render from within a client render, and update the set/reset callsites to use push/pop instead to account for that.\r\n"
},
{
"url": "https://api.github.com/repos/facebook/react/issues/10186",
"repository_url": "https://api.github.com/repos/facebook/react",
"labels_url": "https://api.github.com/repos/facebook/react/issues/10186/labels{/name}",
"comments_url": "https://api.github.com/repos/facebook/react/issues/10186/comments",
"events_url": "https://api.github.com/repos/facebook/react/issues/10186/events",
"html_url": "https://github.com/facebook/react/pull/10186",
"id": 243009337,
"number": 10186,
"title": "Fix uncontrolled radios",
"user": {
"login": "jquense",
"id": 339286,
"avatar_url": "https://avatars2.githubusercontent.com/u/339286?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/jquense",
"html_url": "https://github.com/jquense",
"followers_url": "https://api.github.com/users/jquense/followers",
"following_url": "https://api.github.com/users/jquense/following{/other_user}",
"gists_url": "https://api.github.com/users/jquense/gists{/gist_id}",
"starred_url": "https://api.github.com/users/jquense/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/jquense/subscriptions",
"organizations_url": "https://api.github.com/users/jquense/orgs",
"repos_url": "https://api.github.com/users/jquense/repos",
"events_url": "https://api.github.com/users/jquense/events{/privacy}",
"received_events_url": "https://api.github.com/users/jquense/received_events",
"type": "User",
"site_admin": false
},
"labels": [
{
"id": 196858374,
"url": "https://api.github.com/repos/facebook/react/labels/CLA%20Signed",
"name": "CLA Signed",
"color": "e7e7e7",
"default": false
}
],
"state": "open",
"locked": false,
"assignee": null,
"assignees": [
],
"milestone": null,
"comments": 10,
"created_at": "2017-07-14T14:12:38Z",
"updated_at": "2017-07-19T20:10:39Z",
"closed_at": null,
"pull_request": {
"url": "https://api.github.com/repos/facebook/react/pulls/10186",
"html_url": "https://github.com/facebook/react/pull/10186",
"diff_url": "https://github.com/facebook/react/pull/10186.diff",
"patch_url": "https://github.com/facebook/react/pull/10186.patch"
},
"body": "backport of #10156, not sure what the deal is with prettier but when I ran it, it gave me a ton of edits"
}
]{
"data": {
"repository": {
"issues": {
"nodes": [
{
"title": "Allow custom (nonstandard) attributes."
},
{
"title": "Imperative API for installing DOM event handlers"
},
{
"title": "Declarative API for installing global DOM event handlers"
},
{
"title": "select not receiving click event correctly"
},
{
"title": "Use the right document in iframe selection events"
},
{
"title": "Support Pointer events specification"
},
{
"title": "Test case for iframe rendering"
},
{
"title": "Iframe's reinitialise when moving down within a group of components"
},
{
"title": "Allow html conditional comments and doctype"
},
{
"title": "Inaccurate warning when value props is set without onChange."
},
{
"title": "Provide a way to handle browser-autocompleted form values on controlled components"
},
{
"title": "Inconsistent calling of setState's callback"
},
{
"title": "noscript contents cause invariant violation"
},
{
"title": "iframe contents cause invariant violation"
},
{
"title": "React shouldn't bind wheel or touch events to the document. "
},
{
"title": "Stop doing data-*, aria-*, start using dataSet"
},
{
"title": "Don't give key warning when rendering to static markup"
},
{
"title": "Allow components to opt-out of ReactInputSelection handling?"
},
{
"title": "touchmove doesn't fire on removed element"
},
{
"title": "CSS property values that are strings shouldn't have 'px' appended"
},
{
"title": "`render` as a function of props and state"
},
{
"title": "DOM updates not minimal when moving last child to first place"
},
{
"title": "Let ReactTestUtils.Simulate.click work on non-dom components"
},
{
"title": "[idea] Per-node DOM configuration"
},
{
"title": "Warn when reordering nodes that have been moved outside of React"
},
{
"title": "Updating a parent component during child unmount"
},
{
"title": "Way for a wrapper to get notified of child layout changes"
},
{
"title": "Events propagate to nested components after stopPropagation()"
},
{
"title": "Better docs for `<select multiple/>`"
},
{
"title": "Support asynchronous server rendering (waiting for data before rendering)"
},
{
"title": "Add fail-fast mode to React"
},
{
"title": "Add api for focus management"
},
{
"title": "Add some way to specify indeterminate checkboxes"
},
{
"title": "RFC: Introduce more DOM property definitions"
},
{
"title": "Parent refs are empty in child componentWillUnmount"
},
{
"title": "Remove functionality that appends 'px' to unitless numbers in STYLE prop"
},
{
"title": "Support !important for styles?"
},
{
"title": "Unnecessary reflow due to setState in componentWillReceiveProps"
},
{
"title": "Option to disable React's handling of synthetic events?"
},
{
"title": "Server-rendering should be distinct from client-rendering"
},
{
"title": "Resolving implicit thead can lead to invariant violation"
},
{
"title": "relatedTarget in blur event in Firefox returns null always"
},
{
"title": "Attach event per react container root, rather than on the document"
},
{
"title": "enterleave event triggers extra calls with nested roots"
},
{
"title": "Further document callback to `React.renderComponent`."
},
{
"title": "Add fragment API to allow returning multiple components from render"
},
{
"title": "Create Benchmark Suite"
},
{
"title": "null props considered differently in getDefaultProps vs. isRequired"
},
{
"title": "Inner required fields in shaped props not reported properly"
},
{
"title": "Components with children without DOM representation"
},
{
"title": "getEventKey implementation inconsistent with DOM3 spec / Firefox implementation"
},
{
"title": "`getEventTarget`/`SyntheticEvent` shouldn't rely on the DOM (window)."
},
{
"title": "Inifinite recursion can be caused when lifecycle methods trigger a re-render"
},
{
"title": "FireFox report deadkey+deadkey as a single combined event"
},
{
"title": "Add better guard for nested renderings."
},
{
"title": "New method for implicit keys, traverseAllChildren"
},
{
"title": "Implement Shallow Testing"
},
{
"title": "Consider Deferring Rendering Until We're Actually in the Document"
},
{
"title": "Documentation versions"
},
{
"title": "Capybara + Selenium don't trigger React.DOM.input's onChange"
},
{
"title": "Error boundaries: Recover from errors thrown in `render`"
},
{
"title": "Don't make mockComponent depend on Jest"
},
{
"title": "Stop Using Internals in ReactMultiChildReconcile-test"
},
{
"title": "How to implement shouldComponentUpdate with this.context?"
},
{
"title": "Removing tabIndex from component's attributes does not remove tabIndex once set"
},
{
"title": "Textarea does not respond to the value property changing to null"
},
{
"title": "Provide a way to specify what parts of react server markup can be reused on client"
},
{
"title": "React-ids overriden after server-side rendering"
},
{
"title": "Handle browser autofill gracefully when server-side rendering"
},
{
"title": "Normalize event.dataTransfer for drag and drop events"
},
{
"title": "Accessing a component through prototype of another component warns about plain functions"
},
{
"title": "Feature request to strip data-reactid and return them as an array or string"
},
{
"title": "`<option>`s appear not to be selectable at creation when disabled"
},
{
"title": "React.createComment() would be nice"
},
{
"title": "Properties of Rx / Observable React-like Experiments"
},
{
"title": "Consider Using JsonML as Notation for ReactElement"
},
{
"title": "Streaming renderToStaticMarkup"
},
{
"title": "Make <audio /> and <video /> controllable"
},
{
"title": "Support Map interface for props"
},
{
"title": "Make autofocus show up in rendered markup"
},
{
"title": "Automatically Object.assign when `styles` receives an Array"
},
{
"title": "Webworkers"
},
{
"title": "Nested Render Trees"
},
{
"title": "Avoid global window"
},
{
"title": "Warn when React DOM modified by not-React"
},
{
"title": "Optimizing Compiler: Tagging ReactElements"
},
{
"title": "How Should Refs Work?"
},
{
"title": "Deprecate replaceState"
},
{
"title": "Triggering events on real DOM nodes doesn't trigger synthetic events"
},
{
"title": "Add First Class Support for Immutable-js Records (or maybe Maps) in setState?"
},
{
"title": "Question about optimizing reconciliation on lists where only one/two children change"
},
{
"title": "Invoking renderToStaticMarkup in render() causes refs to break"
},
{
"title": "Implement Sideways Data Loading"
},
{
"title": " TestUtils.renderIntoDocument difference between 0.12 and 0.13 when render returns null/false"
},
{
"title": "Event handler for checkbox throws error in Node-Webkit"
},
{
"title": "JSX render won't allow webkitdirectory and directory to be used"
},
{
"title": "Add ability to find dom component by prop value in the ReactTestUtils?"
},
{
"title": "Allow marking an array as \"static\""
},
{
"title": "Teardown TestUtils method"
},
{
"title": "Warn if the rendered DOM node is HTMLUnknownElement"
}
]
}
}
}
}REST response
GraphQL response
Example 2
Problem: Along with open issues, fetch the number of stars for facebook's react repository
https://api.github.com/repos/facebook/reacthttps://api.github.com/repos/facebook/react/issues?state=openREST
1
2
query {
repository(owner:"facebook", name:"react") {
stargazers {
totalCount
}
issues(states:OPEN, first:1) {
nodes {
title
}
}
}
}GraphQL
Demonstration of Example 2
Developer Experience
REST
GraphQL


So you see the value in GraphQL

How can GraphQL fit into your Application Architecture?
On the Client
(API Consumer)
Conventional SPA Data Architectures
UI Component Hierarchy
Flat Data
Data Mapping
REST API
SPA Data Architectures with GraphQL
UI Component Hierarchy
Hierarchical Data
GraphQL
How do these benefits translate to actual code?
Colocate Components & Data
Prefetch All Data Dependencies
Server Side Rendering
Maintainable Code
Avoid Request Waterfalls
On the Server
(API Gateway)
Web App
Mobile App
GraphQL Endpoint - Web
GraphQL Endpoint - Mobile
REST Service1
REST Service2
REST ServiceN
Fits right into your Microservice Architecture
API Gateway Pattern

GraphQL vs REST
REST
GraphQL
CRUD
UI Aggregation
Chatty Interface
Conservative Interface
Runtime Discoverability via HATEOAS
No Runtime Discoverability
Schemaless
Enforces Schema
Can Take Advantage of HTTP Response Codes
Pretty much a 200 OK is returned
Query & Mutations
Query
const query = `query {
todoItems {
id
name
}
}`;Mutation
const mutation = `mutation createTodo($name:String) {
createTodo(name:$name) {
id
name
}
}`;R in CRUD
CUD in CRUD
Teh Codez - Demonstration
repo: https://github.com/swazza/react-apollo-todo
Ecosytem
- GraphQL is a Spec.
- Multiple implementations available across platforms.
- Available for iOS and Android too.
- For a complete list - http://graphql.org/code/
- For javascript, I recommend - http://www.apollodata.com/
- Apollo is easy to get started, very flexible and plays well with multiple front end frameworks
Q & A
graphql-101
By Swarup Karavadi
graphql-101
- 1,772



