Vinay Raghu
Such Fun.
























test("root lists first page of posts", function(){visit("/"); andThen(function() { equal(find(".post").length, 5, "The first page should have 5 posts"); // Assuming we know that 5 posts display per page and that there are more than 5 posts }); });















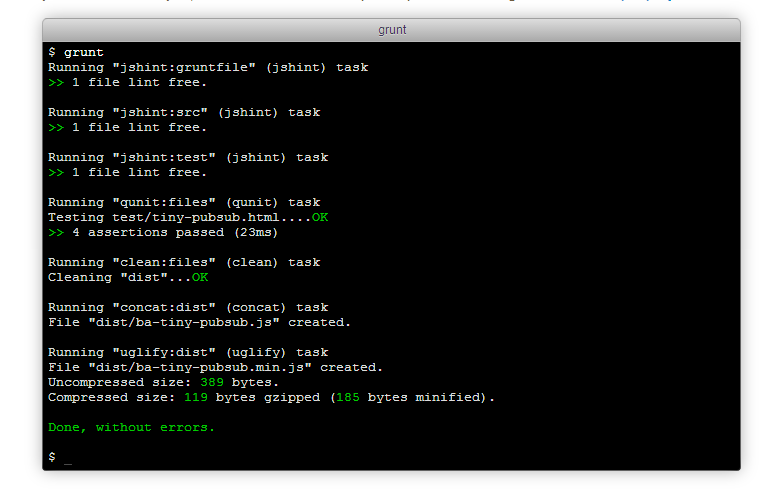
Sample package.json"grunt-contrib-clean": "~0.5.0","grunt-contrib-sass": "~0.7.0","grunt-contrib-concat": "~0.3.0","grunt-contrib-connect": "~0.7.1","grunt-contrib-copy": "~0.5.0","grunt-contrib-jasmine": "~0.6.3","grunt-contrib-jst": "~0.6.0","grunt-contrib-uglify": "~0.4.0","grunt-contrib-watch": "~0.6.1",







By Vinay Raghu
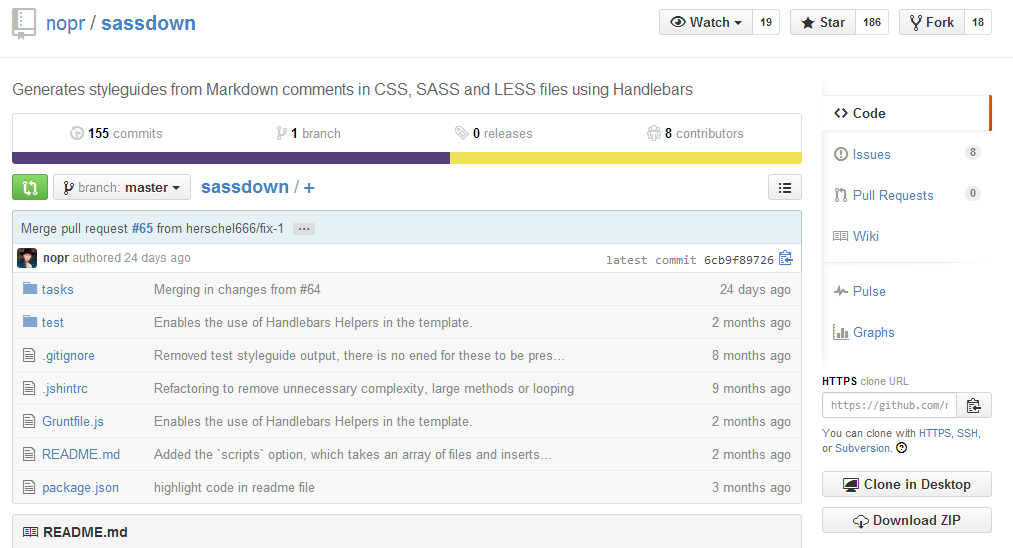
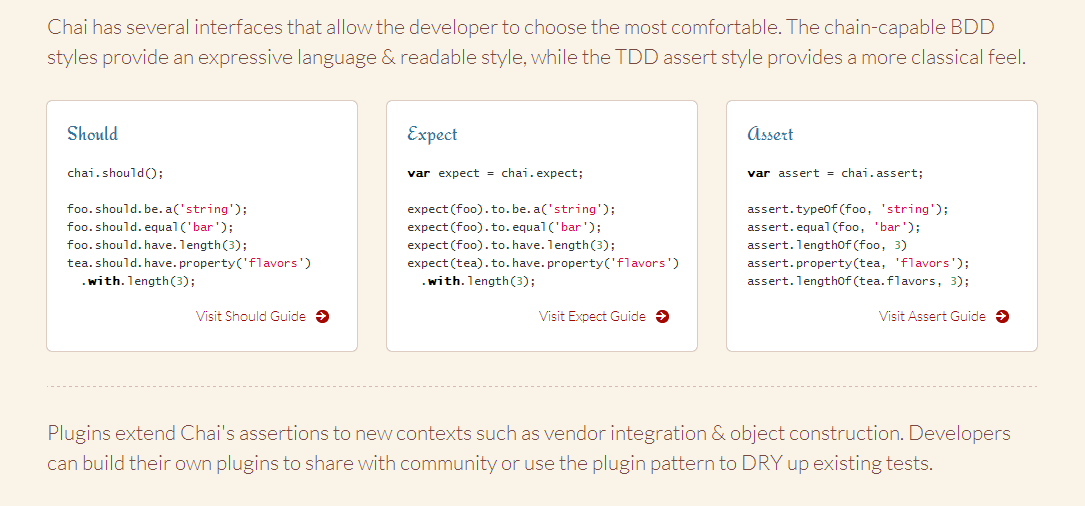
This is a roundup of some of the cool new frontend tools that are great to add into your workflow. The video for this talk is available at https://www.youtube.com/watch?v=dIYMB897tMU