微信小程序
INTRO
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。

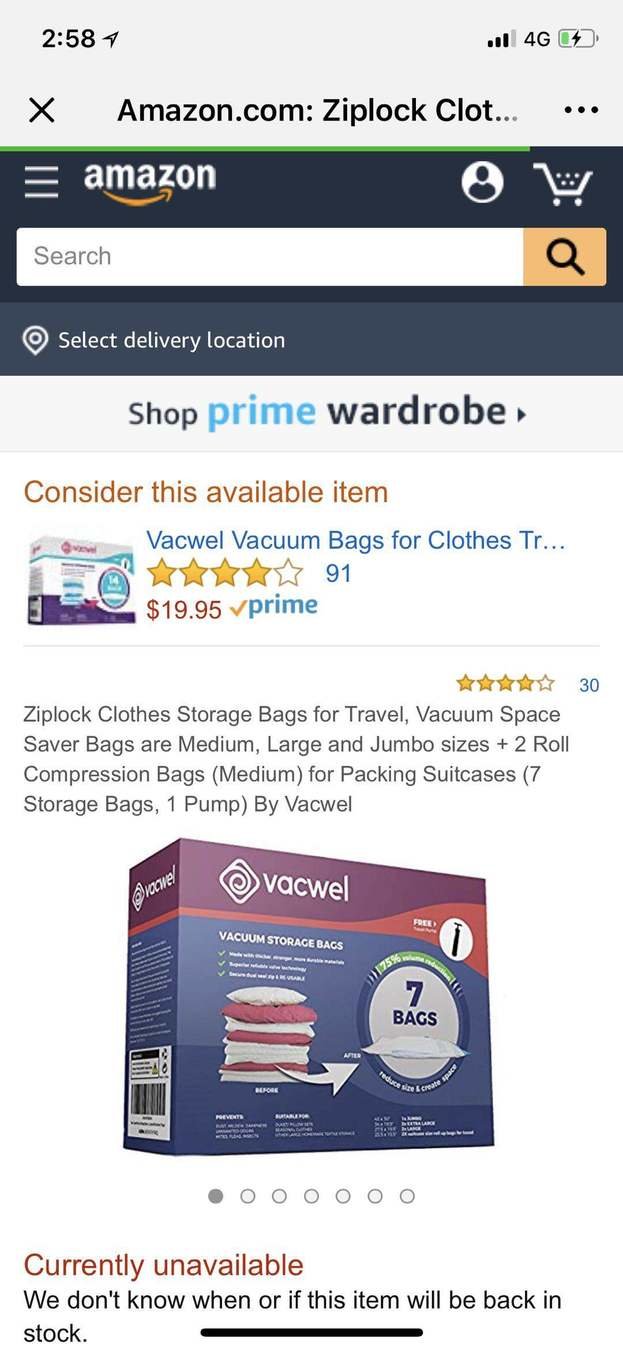
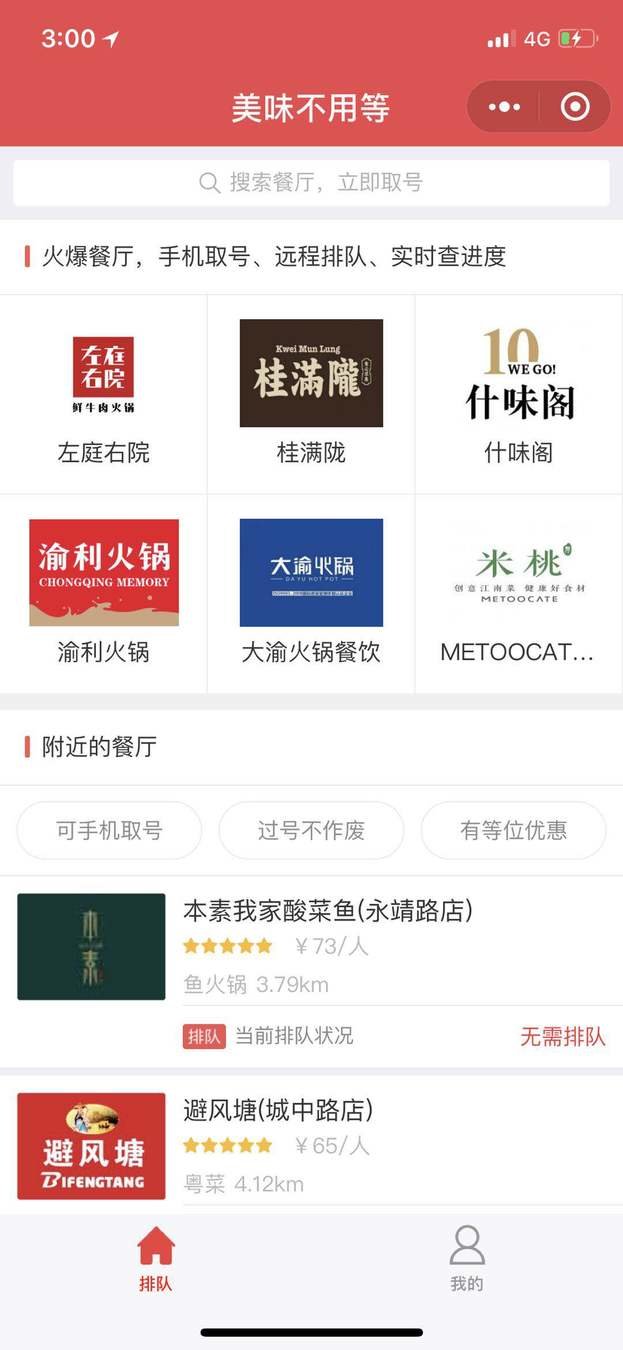
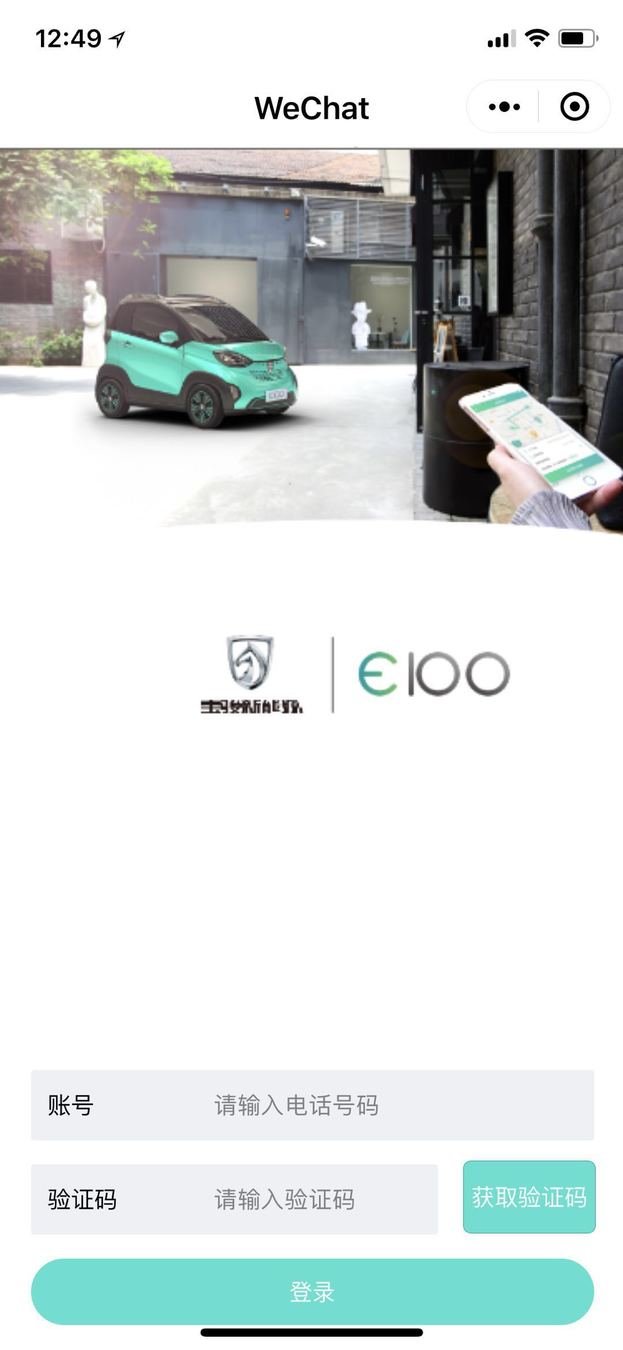
小程序 VS APP VS 网页



2016
2017
2018
Jan
Sept
Jan
Dec
Jan
Mar
July
提出小程序概念
开启内测
第一批小程序上线
开放小游戏
支持打开移动应用
广告组件内测
增加小程序任务栏
TIMELINE







QUICK START

- 小程序全局配置
- 包括页面路径、界面表现、网络超时时间等
- 类似HTML
- 标签名不同
- 规定样式,类似CSS
- 交互逻辑
- 调用API
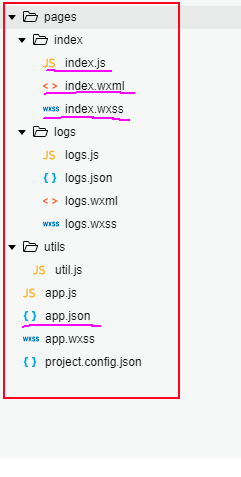
STRUCTURE


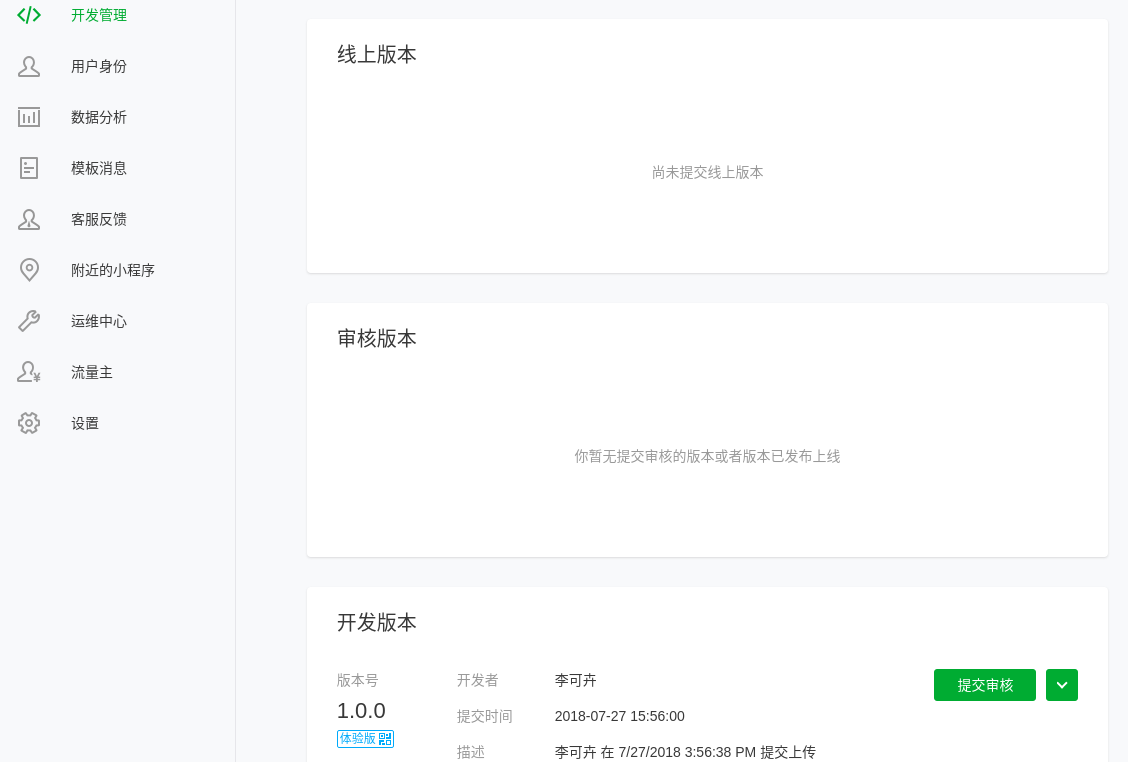
管理页面

管理页面

管理页面
DEVELOPMENT
mpvue

QUICK START
# 1. 先检查下 Node.js 是否安装成功
$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global vue-cli@2.9
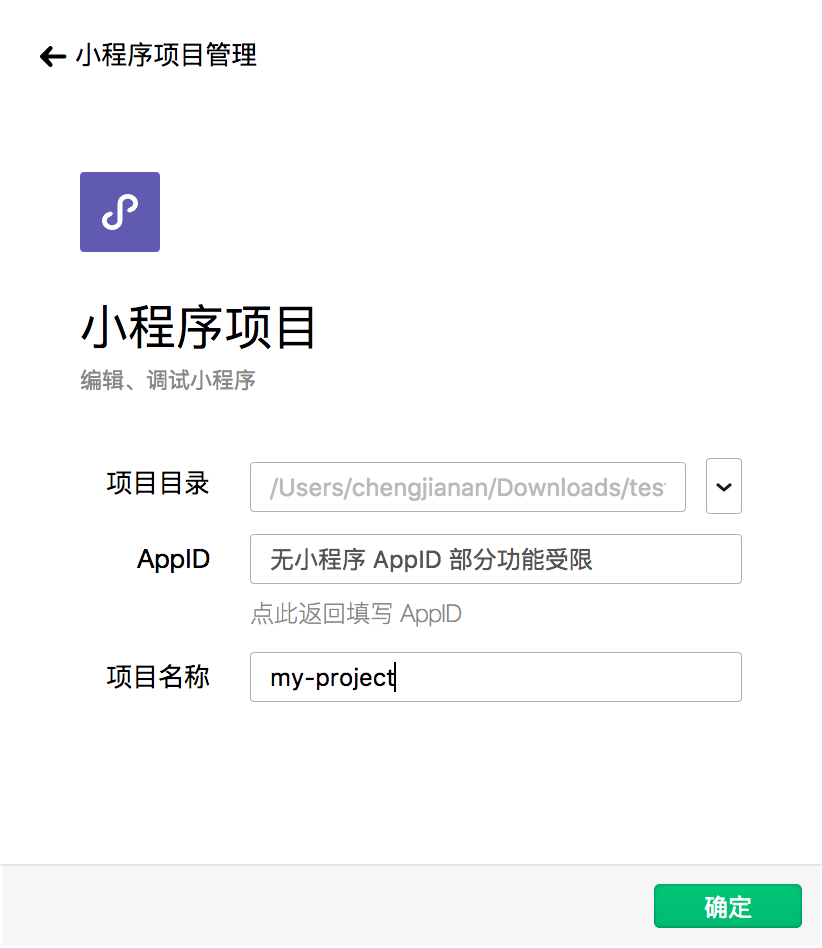
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安装依赖,走你
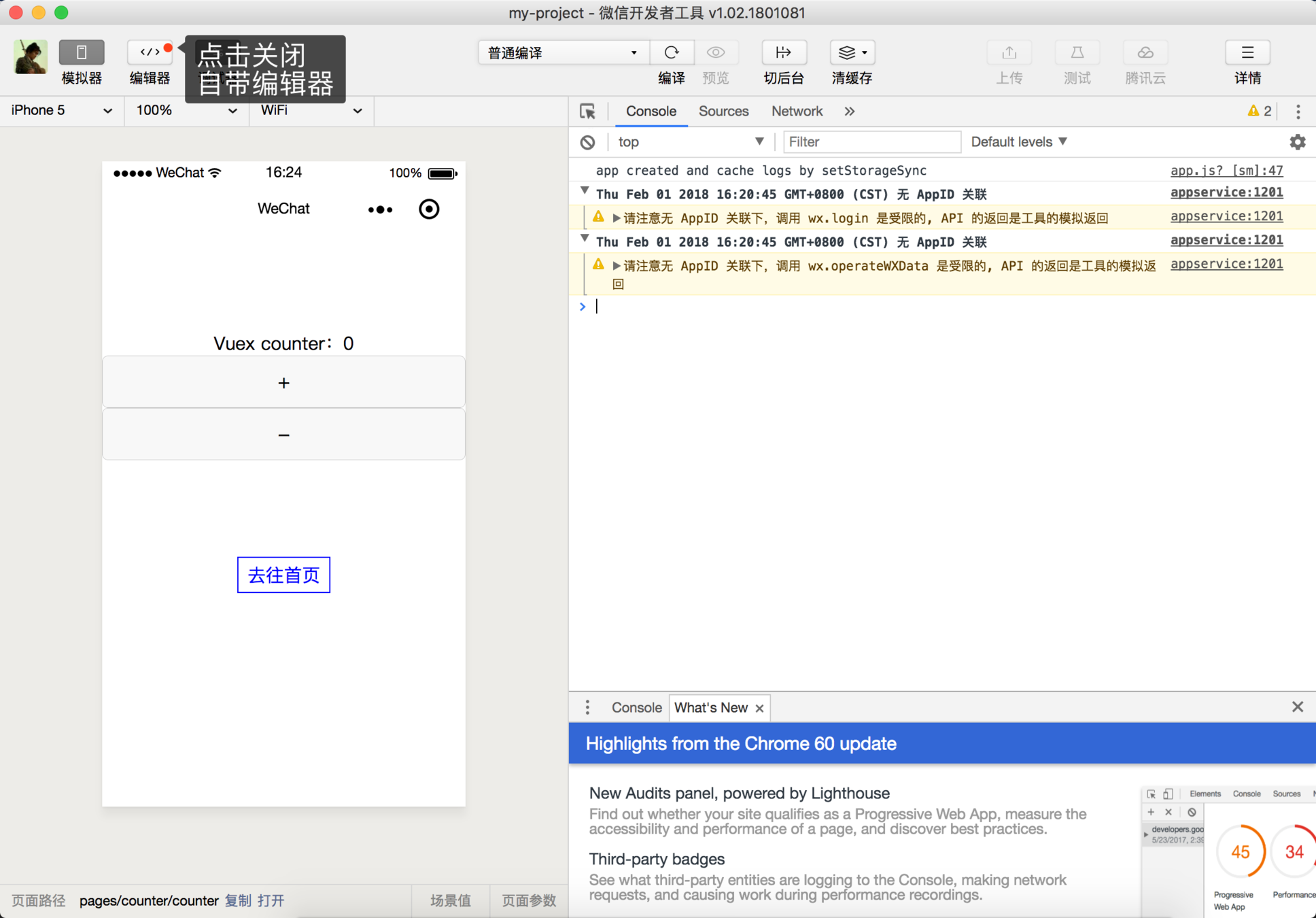
$ cd my-project
$ npm install
$ npm run dev

SYNTAX

DOM操作
// before
this.canvas = document.querySelector('canvas')
// mpvue
let query = wx.createSelectorQuery()
this.canvas = query.select('canvas')
vue-router
// main.js
import Vue from 'vue'
import MpvueRouterPatch from 'mpvue-router-patch'
Vue.use(MpvueRouterPatch)
// router/routes.js
module.exports = [{
path: 'pages/counter', // 页面路径,同时是vue文件相对于src的路径,
// path这里不用import文件和写component,直接写相对于src的路径
name: 'Main', // mpvue现在还不支持以name跳转
config: {} // 选填,可以填一些navigationBarTitleText
// (修改后导航栏的标题), backgroundTextStyle等等
}]
// 页面跳转
this.$router.push({path: '/pages/counter'})1. 改用原生小程序页面路由
XMLHttpRequest
// 引入
var Fly=require("flyio/dist/npm/wx")
var fly=new Fly
// 调用request函数发起post请求
fly.request("/test",{hh:5},{
method:"post",
timeout:5000 //超时设置为5s
})
.then(d=>{ console.log("request result:",d)})
.catch((e) => console.log("error", e))1. 改用小程序网络请求API
2. flyio
- 发起请求需先进行服务器域名配置
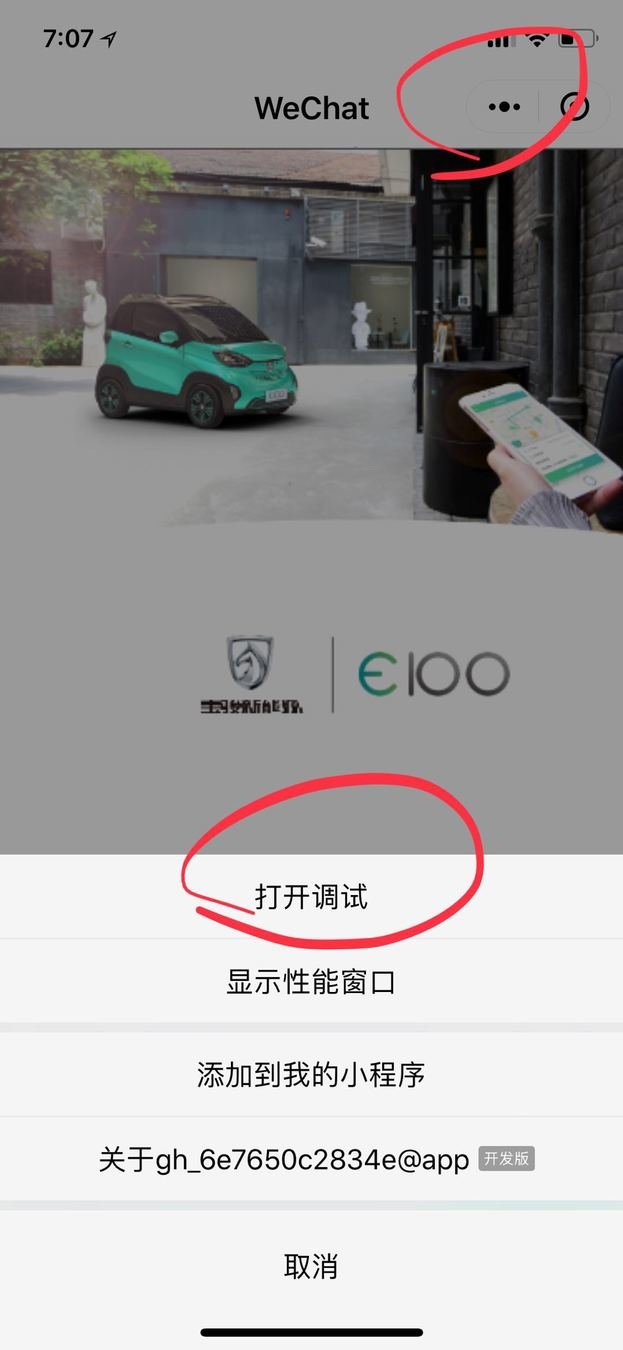
- 微信开发者工具可开启选项跳过域名检测
- 真机调试时开启调试模式跳过域名检测
TIPS
- 只支持 https 和 wss 协议
- 不能使用 IP 地址或 localhost
- 必须经过 ICP 备案


Canvas
LocalStorage
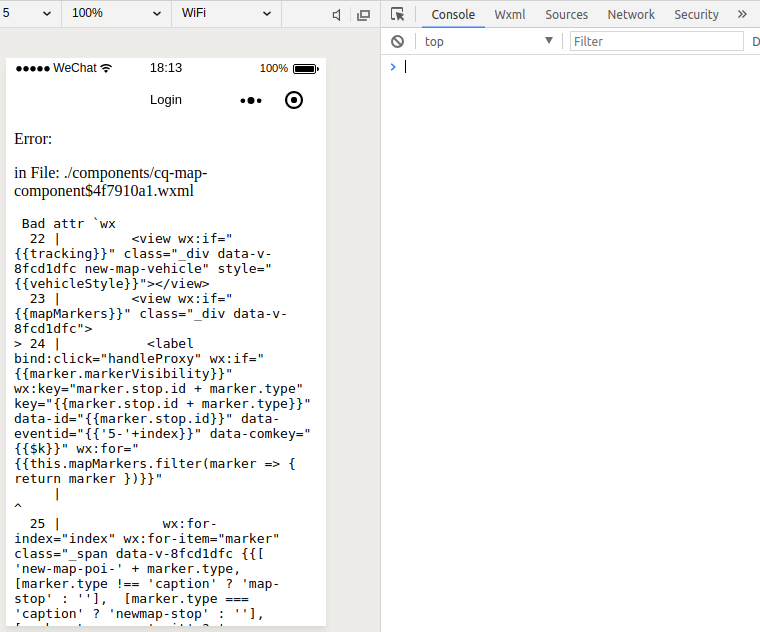
v-if, v-for中复杂表达式及函数
slot中{{ }}数据绑定
小程序内嵌网页
- 可以使用小程序组件web-view
- 个人类型与海外类型的小程序暂不支持使用
- 个人类型在开发时选择跳过域名检测则可以使用,但上线后应该无法使用
- web-view中src填写其他网址,比如bing.com,可以使用
- 填写现有项目原型的地址,可以打开页面,但是无法发起网络请求,控制台不报错,怀疑是跨域的问题
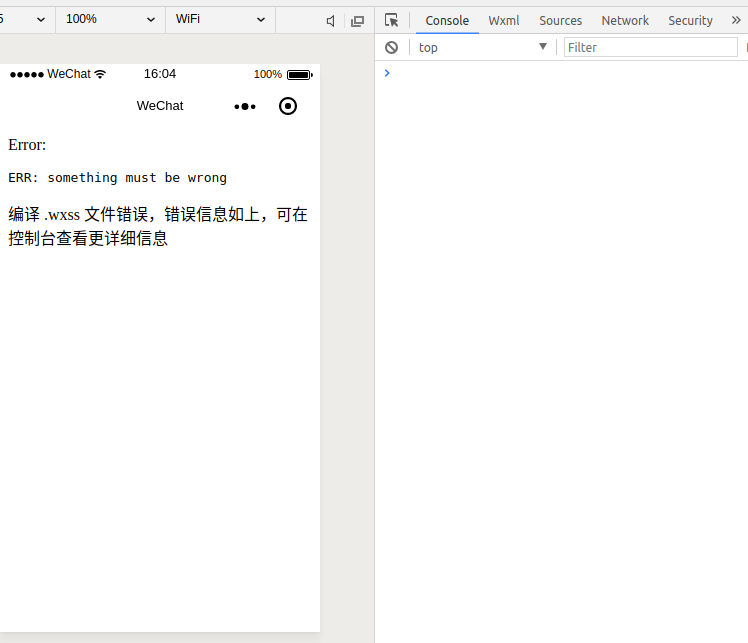
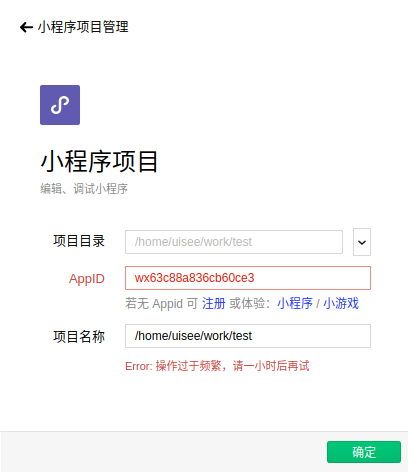
ERRORS



WeChat Mini Program 101
By Haili Zhang
WeChat Mini Program 101
- 1,640



