Getting started
with VSCode-Extension Development
Why VSCode ?
Light-weighted and available for different platform
Edit, build and debug with ease
Visual Studio Code allows you to edit code in a wide variety of programming languages.
Customize every feature to your liking and install any number of third-party extensions
Pre-requisites
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications
npm install -g yonpm install -g yo generator-codeYomen
VSCode extension generator
VSCode
Yeoman is a generic scaffolding system allowing the creation of any kind of app. It allows for rapidly getting started on new projects and streamlines
Generator skeleton
Hello World Toaster walkthrough
package.json
extension.ts
Synonym Finder extension
Demo
Synonym Finder extension
import * as vscode from 'vscode';
const findSynonym = (context: vscode.ExtensionContext) =>{
let disposable = vscode.commands.registerCommand('extension.findSyn', () => {
vscode.window.showInformationMessage('Find syn activated!');
});
context.subscriptions.push(disposable);
}
export function activate(context: vscode.ExtensionContext) {
console.log('Congratulations, your extension "findSynonym" is now active!');
findSynonym(context);
}
export function deactivate() {}
Get started
Create synonym finder extension
const editor = vscode.window.activeTextEditor;
if(!editor){
vscode.window.showErrorMessage("Editor doesnot exist")
return
}
const text = editor.document.getText(editor.selection);Get active text from editor
Use fetch for api-call
const response = await fetch(
`https://api.datamuse.com/words?ml=${text.replace(" ", "+")}`
);
const data = await response.json();import fetch from "node-fetch";
yarn add node-fetch && yarn add @types/node-fetchIntroduction about QuickPick
Refrence from vscode-extension-samples
const quickPick = vscode.window.createQuickPick();
quickPick.items = data.map((x:any) => ({ label: x.word }));
quickPick.onDidChangeSelection(([item]) => {
if(item){
//keep replacement text
}
});
quickPick.onDidHide(() => quickPick.dispose());
quickPick.show();
editor.edit(edit => {
edit.replace(editor.selection, item.label);
});Replace selected text in editor
Key binding
"keybindings": [
{
"command": "extension.insertConsole",
"key": "shift+ctrl+l",
"mac": "shift+cmd+l"
},
{
"command": "extension.deleteAllConsole",
"key": "shift+ctrl+d",
"mac": "shift+cmd+d"
},
{
"command": "extension.quicPickExample",
"key": "shift+ctrl+p",
"mac": "shift+cmd+p"
}
]Demo
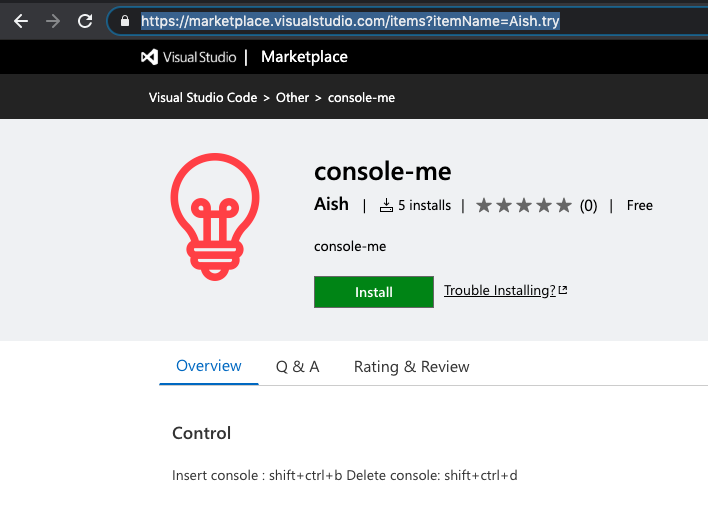
Console-me extension & code walkthrough
Publish
"publisher": "Aish"Add publisher name
Create account and create personal access token
npm install -g vsceInstall vsce
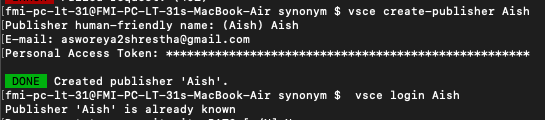
vsce create-publisher (publisher name)
Create publisher name

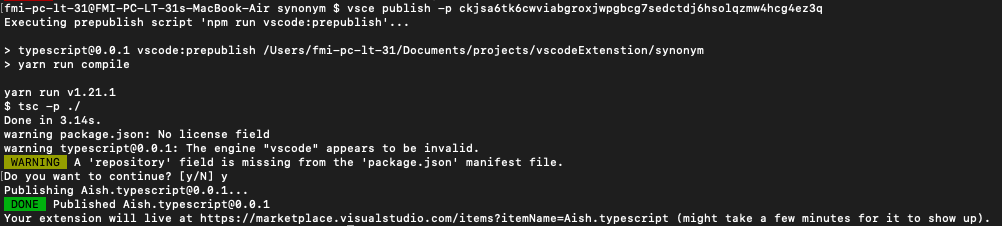
vsce login (publisher name)Publish!

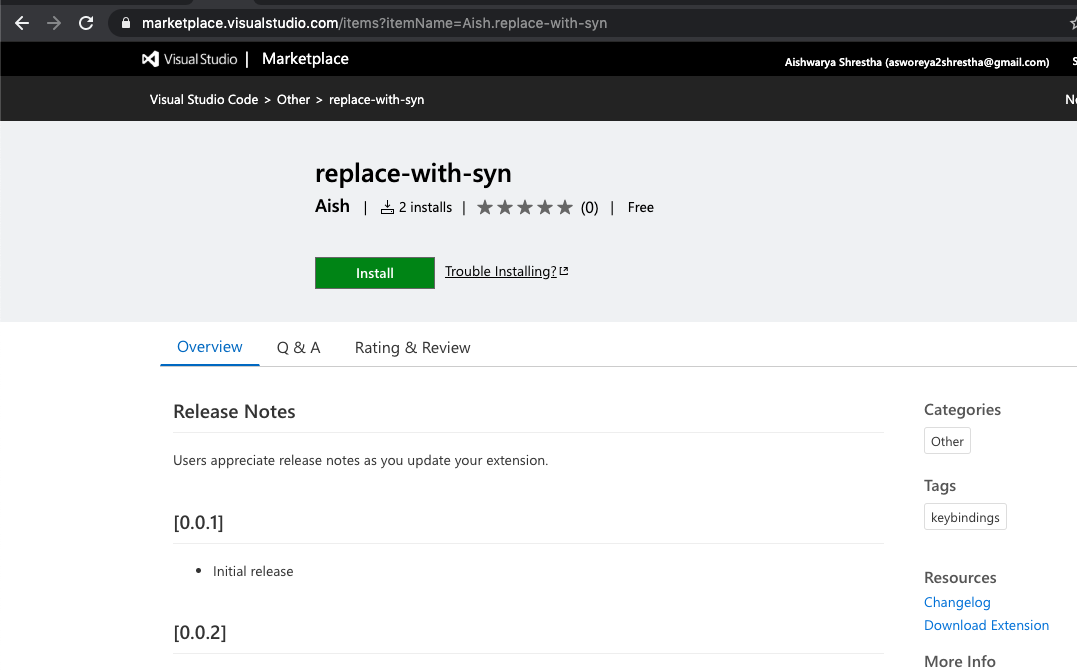
vsce publish -p <token>https://marketplace.visualstudio.com/items?itemName=Aish.replace-with-synPublished!

Reference & Links
https://code.visualstudio.com/docs
https://github.com/microsoft/vscode-extension-samples/tree/master/quickinput-sample
https://marketplace.visualstudio.com/items?itemName=Aish.replace-with-syn
https://code.visualstudio.com/api/working-with-extensions/publishing-extension
https://medium.com/@makhmud.islamov/publish-your-vs-code-snippet-extension-in-4-steps-2ed7cc4fccc3
Thankyou!
https://marketplace.visualstudio.com/items?itemName=Aish.try
https://github.com/aishwarya4shrestha/console-me

VSCode extension development
By Aishwarya Shrestha
VSCode extension development
- 264


