Add business logic to your GraphQL API with Hasura Actions

whoami?



- What is Hasura?
- What are Actions?
- Machinery behind Actions
- Example use cases
- Demo
Agenda

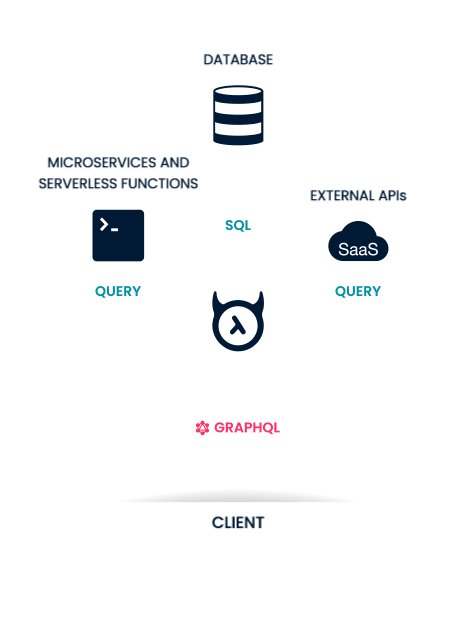
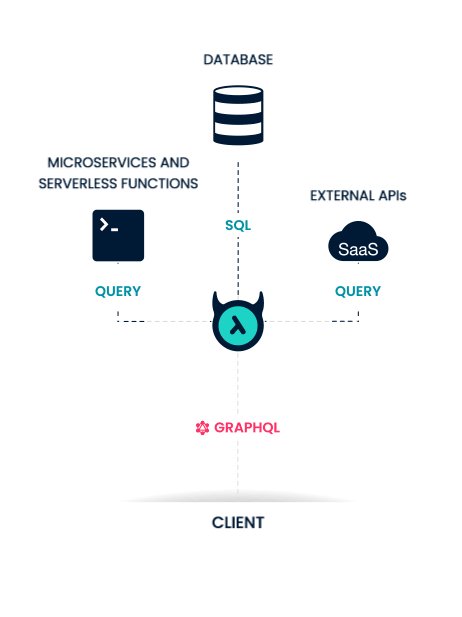
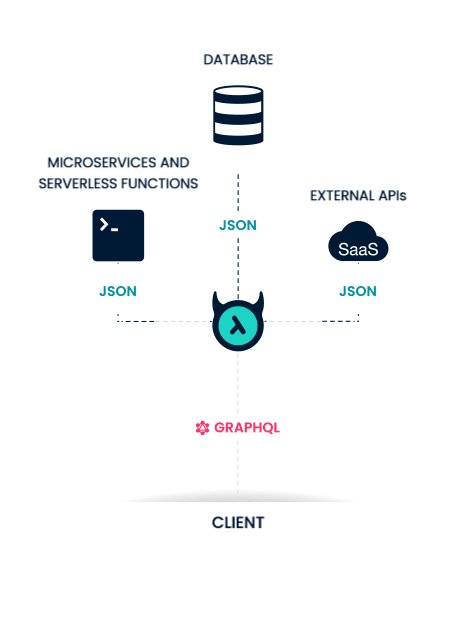
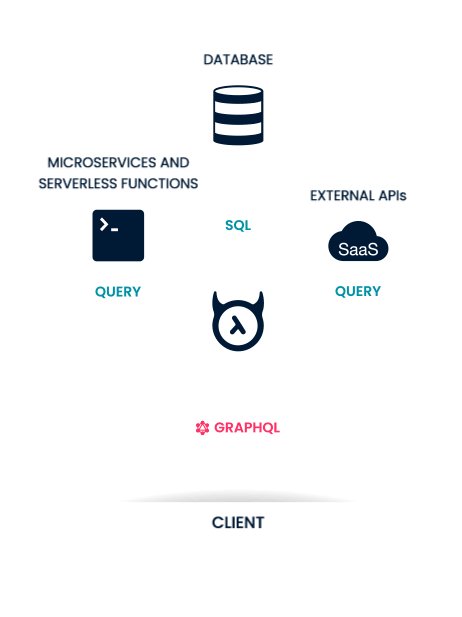
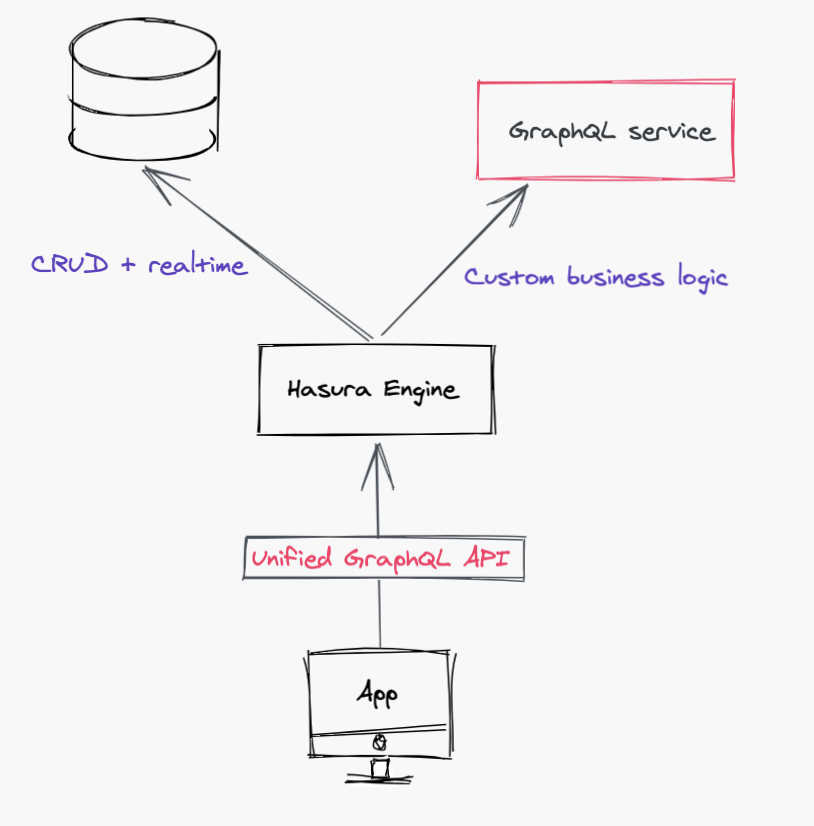
What is Hasura?

Open source • GraphQL engine • On Postgres
Realtime GraphQL Engine

GraphQL Queries Compiler
users {
name
posts {
title
content
tags {
name
}
}
}SELECT
users.name
posts.title
posts.content
tags.name
FROM
users, posts, tags
WHERE
users.id = posts.author_id,
posts.id = tags.post_idAuthorization
Authentication

Authentication

Remote Schemas


Event triggers


What are Actions?

How does it work?
mutation createUser(user: {...}) {
...
}{
"input": {
"user": {...}
},
"session_variables": {...}
}
1. GraphQL mutation → Event payload
How does it work?
Async Mode: Event captured → Persisted → Event delivered
2. Delivering event to the webhook
{ ... } 

Event store

Event store


How does it work?
2. Delivering event to the webhook
Sync Mode: Event captured → Event delivered
{ ... } 

How does it work?
3. Receiving event response
Async Mode: event is put back the event store



Event store
{ ... } 

Event store

Event store


How does it work?
3. Receiving event response
Sync mode: Hasura keeps the request open till receiving a response from the handler


{ ... } 

How does it work?
4. Getting results of the event handler
Async mode: Event response → GraphQL subscription

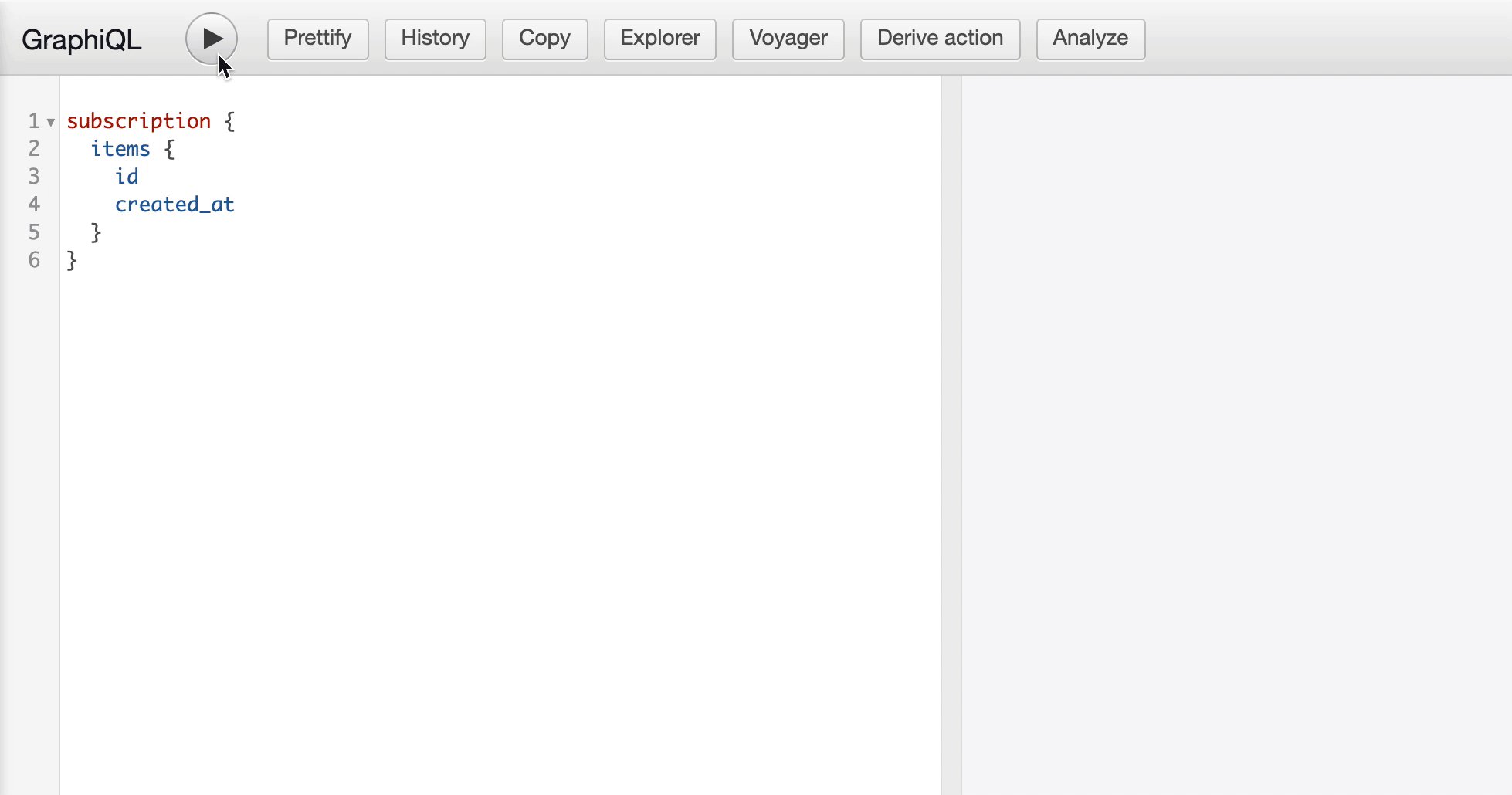
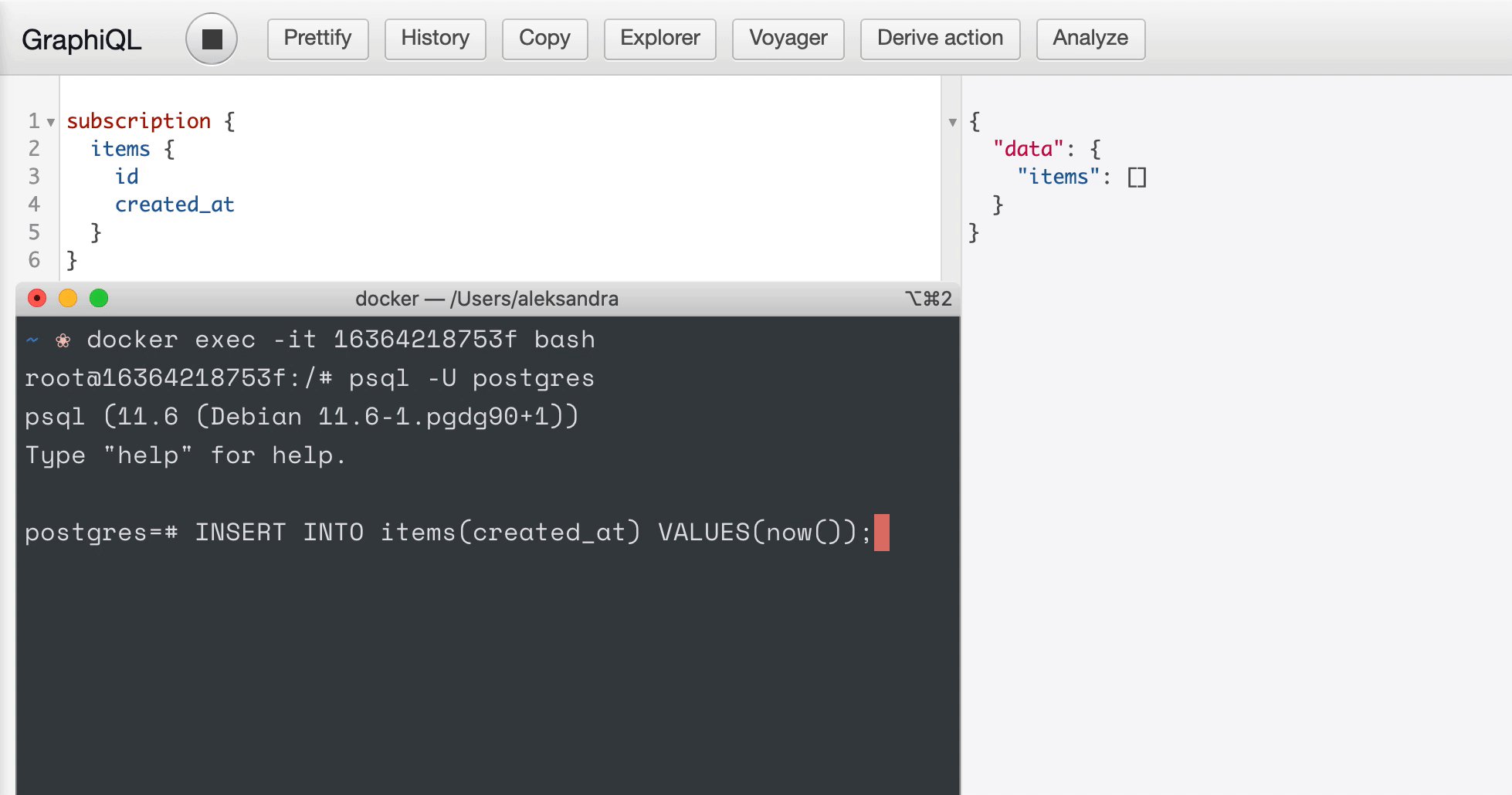
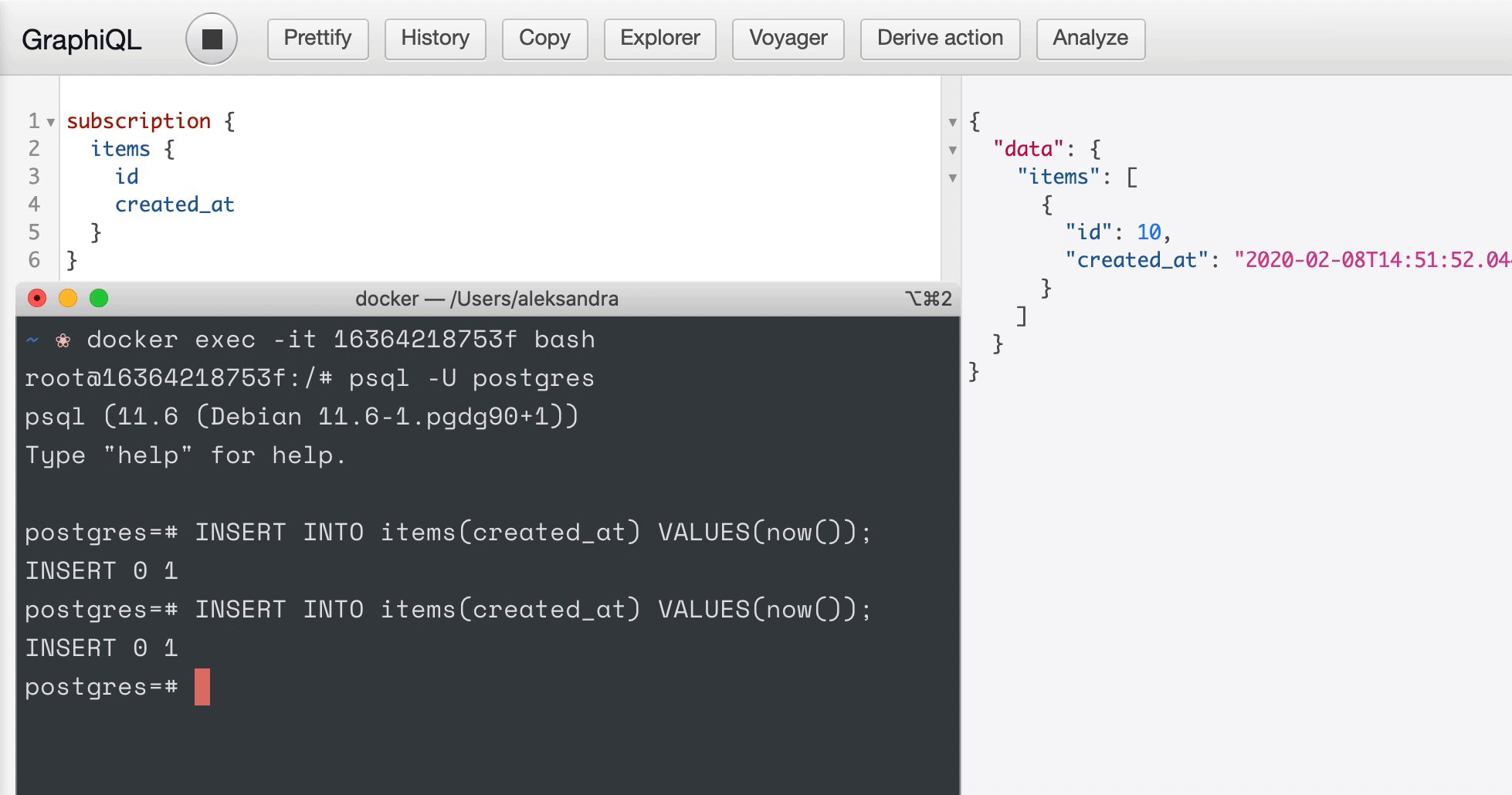
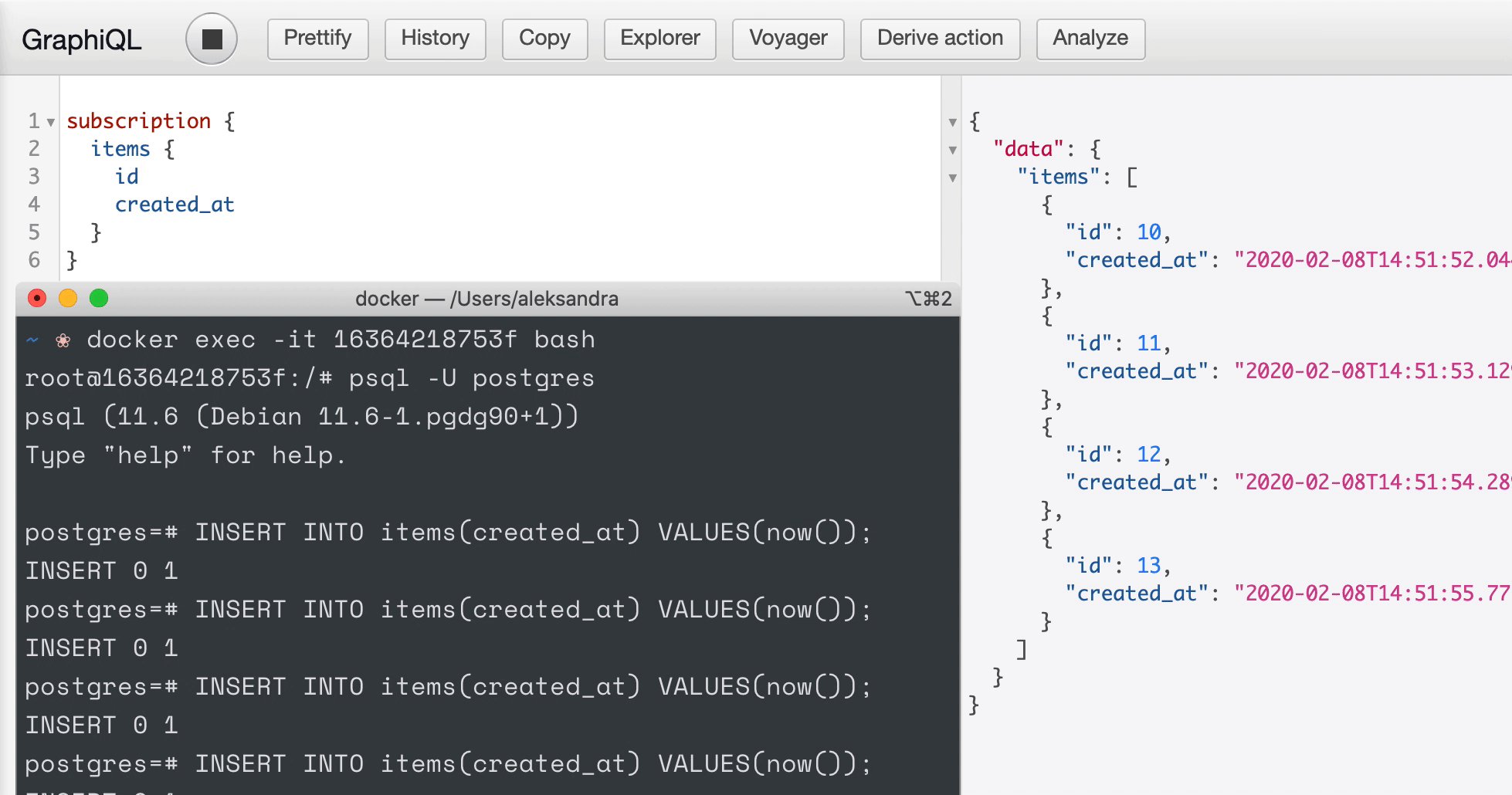
subscription {
createUserResult(actionId: "") {
userId
events {
name
date
}
}
}
Event store

Postgres DB
How does it work?
4. Getting results of the event handler
Async mode: Event response → GraphQL mutation

mutation {
createUser(user: {...}) {
userId
events {
name
date
}
}
}
Postgres DB


Add business logic to your GraphQL API with Hasura Actions
By Aleksandra Sikora
Add business logic to your GraphQL API with Hasura Actions
- 3,507



