
Text
The

3

Stages

of

insanity!


Writing JavaScript!

Let's talk about asynchronous in JavaScript
synchronous flows are easy ...

synchronous flows are easy ...


Blocking is easy :D
synchronous flows are easy ...


but we don't want to block!
we want to wait :)


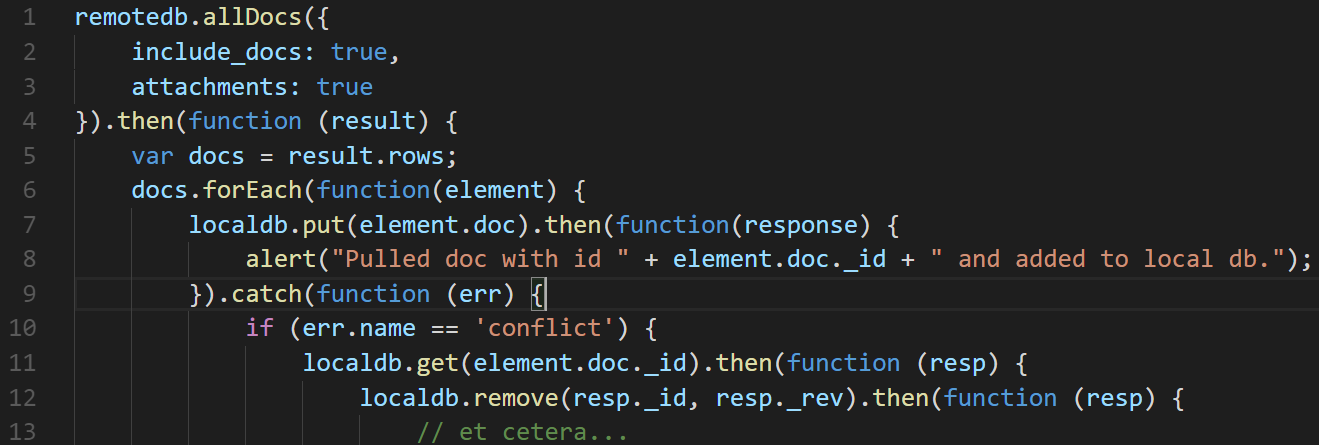
The Pyramid of DOOM!

The Pyramid of DOOM!


Promise Waiting


Promise chain - HELL


A better looking Promise chain - HELL
try and handle the error cases on this one.


Promise



What I want
What WE have :)


Still not up to date - the new way of waiting...


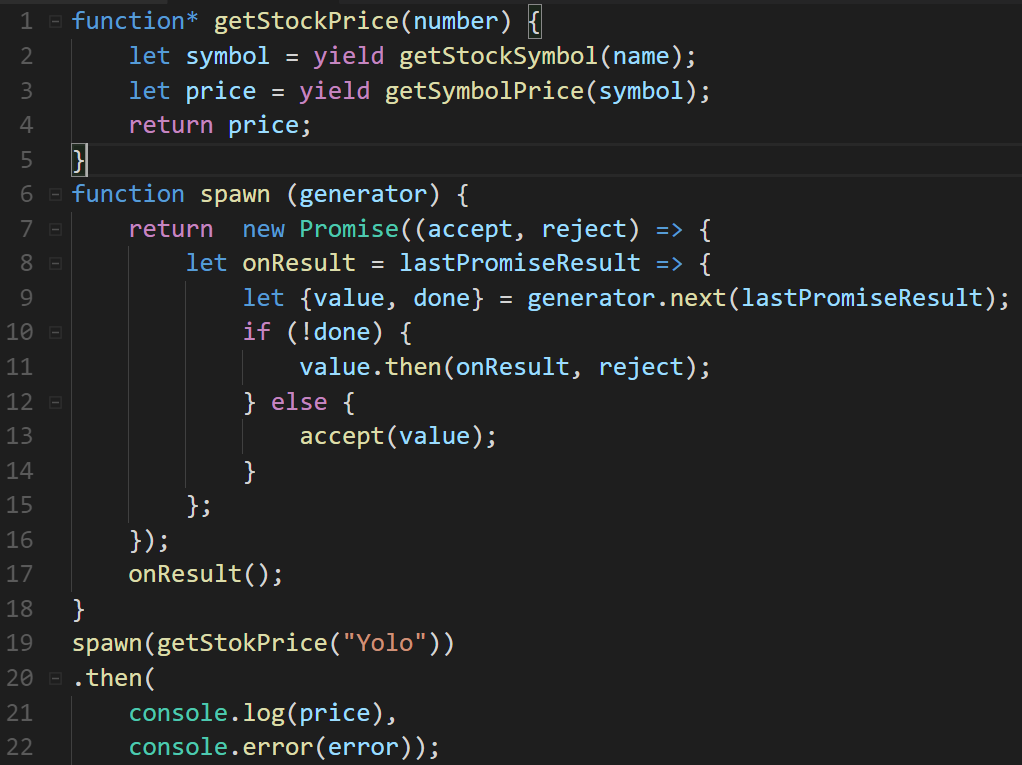
Generator functions
A generator is a function that can return multiple values.

Generator functions
to the code!

Generator - split personality


Generator - the untapped power


Generator - the untapped power
All of that is a little to much and so what do we do ?
Get to the future... which is now!

Async - wirting code that looks like it blocks but it actually waits.
What I want
What We have :)


Async - is this the promise land ?


Async - maybe ?! async I/O
2. we can't use async within an async function
go to code!
1. we can't use async for flows that require parallel requests

We are missing something ...

Observable

async function* - the future!


To insanity and beyond!


Three stages of insanity
By alexb_90
Three stages of insanity
- 820



