HTML & CSS 基础
-- by
htmL 基础
 what the hell is "HTML" ?
what the hell is "HTML" ?

Hypertext Markup Language (HTML)
定义:
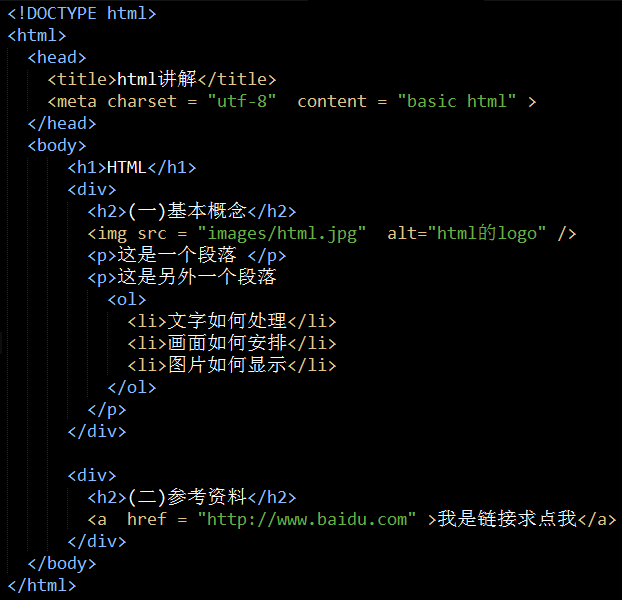
超级文本标记语言(英文缩写:HTML)是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果
超文本标记语言
-
网页是文本
-
HTML通过标签标记网页文本
- 浏览器解析HTML, 按某种规则显示文本内容
HTML 简史
-
1993: HTML最初的工作草案被提交到 互联网工程工作小组
-
1995: HTML 2 标准版作为RFC 1866发布
-
1996-97: HTML 3.2 规范了众多包括表单,表格,图像映射和国际化设置在内的众多特征
-
1997: HTML 4 作为W3C推荐标准, 增加了样式表,脚本处理,框架,嵌入式对象,贵计划设置,和无效处理的辅助功能
- 1999年, HTML 4.01是W3C发布的最后一个版本, 目前网络上绝大多数网页仍然用它作为起始语言
-
W3C推出XHTML1.0, 基于XML的HTML
- W3C 推出XTML1.2, 不向前兼容,不兼容以前的HTML, 一场灾难
- WHATWG与W3C决裂,开启从webApps1.0到HTML5之路
- 摒弃XHTML,语法永存
- 现在?未来?web2.0已经到来,HTML5的时代已经拉开帷幕


HTML就是 用标签标记网页文档,描述网页文档的一种标记语言

demo code

Warming up
-
描述网页的 内容和结构
- 用开始标签跟结束标签(tags)环绕文本内容
- 大多数空格字符在HTML中是可忽略的(被忽略或者合并为一个空格)
- 编程规范:HTML 是树形结构
- 缩进嵌套元素
- 用空行分隔兄弟节点(siblings)使代码易读
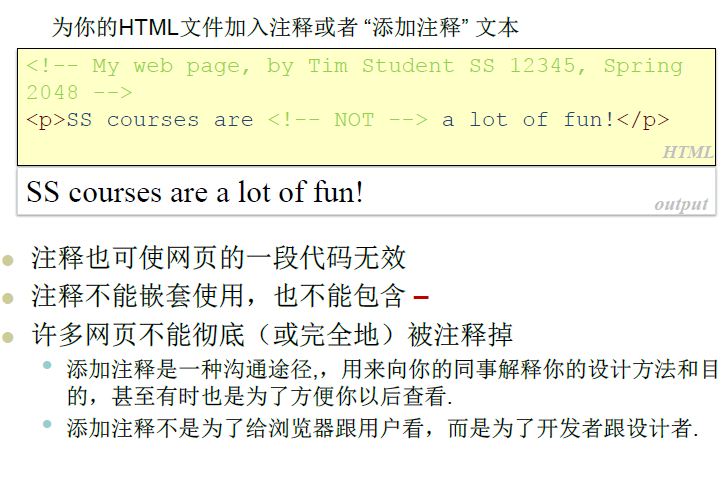
注释(comment):
<!--注释的内容-->


HTML标签是HTML语言中最基本的单位, 是HTML语言最重要的组成部分。
Note :
- 每一个标签(tag)称为元素(element)
- 语法:<element>内容</element>
- 示例:<p>这是一个段落</p>
- 大小写无关,BODY跟body一样,约定 用小写
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
Note :
-
统一写法: <!DOCTYPE html>
- attention: <!DOCTYPE>标签没有结束标签! </!DOCTYPE>
文档的头部: <head>
1. 用于定义文档的头部,它是所有头部元素的容器。
2 . <head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
3. 文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
4. 绝 大多数文档头部包含的数据都不会真正作为内容显示给读者
eg (最简单的html文档, 含最基本的必需元素):
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>
网页标题: <title>
描述该网页的标题
eg :
<title>HTML 基础知识</title>
Note :
- 放在网页head内部, 并且是head中唯一必需的元素
- 在浏览器的标题栏显示并且作为收藏网页时的默认标题
网页数据元: <meta>
1.提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
2.<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
eg :
<meta name="description" content="introduction to HTML" >
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" >
Note :
- 放在head内部
- 没有结束标签 </meta>
- 字符编码(charset)在实际操作中非常重要,常用utf-8
Code
网页内容主体: <body>
1. body 元素定义文档的主体。
2 . body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
eg (最简单的html文档, 含最基本的必需元素):
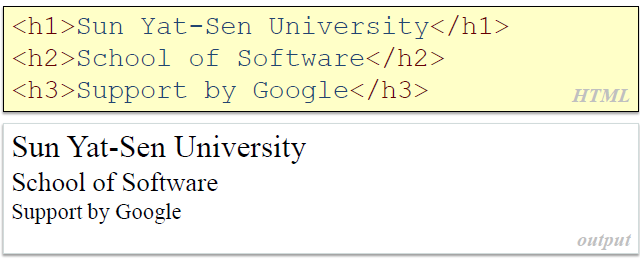
标题:<h1>,<h2>.....<h6>
在网页中定义标题来分隔主区域
eg :

段落: <p>
定义段落
eg :

Note:
- 放在body内部
- p会在其前后创建一些空白, 浏览器会自动添加这些空间

图像: <img>
在网页中插入各种格式的图片
eg :
<img src="images/guitar.jpg" >

Note :
- src属性指定图片url链接
- alt属性, 描述图片,当图片加载出现问题时,取而代之
- eg : <img src="guitar.jpg" alt="吉他与美女" >
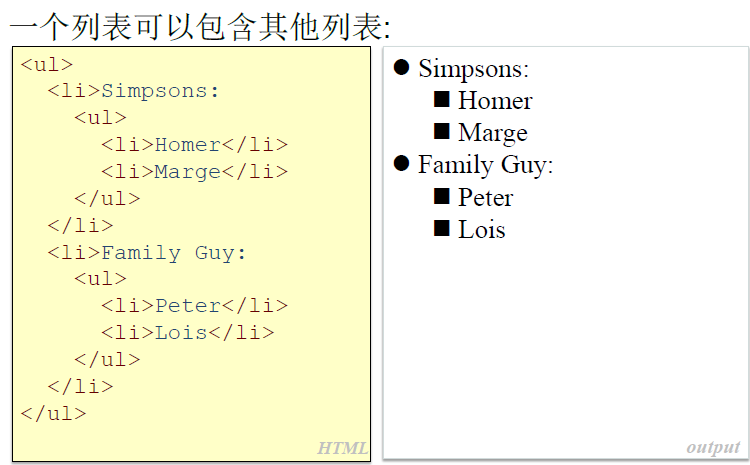
无序列表:<ul> , < li>
ul 表示一个项目列表
li 表示列表里的单个列表项目
eg :

有序列表:<ol> , <li>
ol 表示一个有编号的项目列表
eg :


区域分隔: <div>
1 . <div> 可定义文档中的分区或节(division/section)。
2 . <div> 标签可以把文档分割为独立的、不同的部分, 它可以用作严格的组织工具,并且不使用任何格式与其关联。
Note:
-
放在body内,用<div></div>将内容分区
- 灰常常用,灰常强大
There are many more ......
<pre>, <code>, <blockquote>, <q>
<span>, <br/>, <hr/>, <table>, <em>, <strong>
<form>, <input>, <button>, <textarea>
<section>, <select>, <option>, <lebal> ... ...
<audio>(html 5), <video>(html 5) ....
... ...
learn more from w3cschool
重点理解:
块元素(block) 与 行内元素(也叫内联元素, inline)
块元素: 元素包含整个区域的内容
- 占一行,“从上到下”
- 浏览器在块元素之间用空白边缘分隔开
- eg : h1...h6, div, p , ul, ol, dl, table, form, hr, blockquote
内联元素: 元素作用在一小部分内容上
- 行内排列,“从左到右”
- 包含于块元素,不可包含块元素
- eg : span, strong, em, a, img, br,button, input
图解:
- inline 和 block之间的转换(css)
- 有无闭合标签</>与是inline还是block没有半毛钱关系
- 分类 的标准没有绝对
- 多个类名用空格分隔<div class="class1 class2"></div>
just the start of the journey
CSs 基础

不会百度么?

CSS 基本概念
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(StyleSheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
控制网页的外观
appearance & layout
CSS 如何控制网页外观?
每一个html元素都有具有css属性,通过改变css属性值, 控制网页外观
- 格式化文本
- 字体( color, font-family, font-size, font-style, font-weight ...)
- 单词和字母(text-transform, text-decoration, word-spacing , letter-spacing)
- 整个段落(line-height, text-align, text-indent , margin-top, margin-bottom)
- 列表(list-style)
- 背景(background)
- 背景色(background-color)
- 背景图片(background-image)
- 背景重复(backgrounf-repeat)
- 背景定位(background-position)
- CSS布局
- 浮动(float)
- 定位(position)
- 盒子模型(border, margin, padding, width, height)
- ......
- ......
- ......
都是些CSS属性, html元素呢 ?
CSS 选择器(selector)
选择特定的HTML元素,应用CSS属性
note :
- 多个选择器,用逗号“,”隔开,表示同时给多个选择器应用相同的css样式
- * 表示选择全部元素, eg : * { property: value ; }
- css属性有哪些?相关值是什么?(学会百度,google)
简单示例:
Question 1
利用HTML元素的属性: class 和 id
ps: 这是灰常灰常常用滴
//给一组class = className的HTML元素应用样式(不唯一)
.class_name {
/* css 样式*/
}
//给id = id_name的HTML元素应用样式(唯一)
#id_name{
/* css 样式 */
}
Note :
-
p.odd 和 .odd的区别
- p.odd表示class为odd的p元素
- .odd表示class为odd的所有元素, 当只有p元素时,两者等效
Note :
id是独一无二的, 所以p#id等效于#id
Question 2
ans :
1. <span class="one">one</span>
span.one { background-color: green; }
2. <span id="one">one</span>
#one{ background-color: green; }
3. 派生选择器
- 表示 div标签内的 class为p1的p内的span, 前提是 这几个 选择器之间具有嵌套关系(父子关系)
- 选择器之间空格隔开
- 选择器的组合要能确定所要求选中的元素
Question 3
p的最终样式是?
p 的最终样式是 ?
Note:
- 样式的继承(learn more by yourself)
- 后面样式会覆盖前面定义的相同样式
CSS 实战
人家连写在哪里都还不知道捏
如何导入CSS ?
将一个样式表应用到特定
HTML文档中 ?
- 嵌入到HTML文档中( 不推荐 )
- 放在独立的 .css文件中(推荐)
内部样式表: 在html中嵌入css样式
<style>标签
<style type="text/css">
CSS 代码 ....
</style>
Note :
内部样式表是一个样式集, 它是网页的一部分, 总是处 在<head>标签内部
外部样式表 : 独立的.css文件
<link rel="stylesheet" type="text/css" href="style.css" />
Note :
- href表示.css文件的地址链接
-
放在<head>内部
- rel是什么东东?照着写就ok( google, 百度)
外部样式表: @import
<style type="text/css">
@import url(css/global.css)
</style>
Note :
1. url表示外部样式表的地址链接
2. url内没有“”, 不同于href
3. <style type="text/css">
@import url(style.css)
p { color: red ; }
</style>
Thinking ...
- 用哪一种方法好 ?
- link和@import两种方法的区别是?
- link 和 @import中css文件的路径如何确定?
- html与css的分离, 方便维护(使用外部样式表)
- tips: 编写时可先用内部样式方便测试, 然后再将其复制到单独的css文件中
- 相对路径
- 绝对路径
CSS实战
我少读书,你唔好骗我
总结
-
HTML的概念,功能,职责
- HTML文档的基本结构
- HTML标签, HTML元素 的概念,用法
- inline和block的区别与联系
- class和id的用法,区别
- CSS的概念,功能,职责
- CSS属性,属性值,用法
- CSS选择器的概念,定义
- class 和 id 的用法,区别
- 样式的组合与继承
- 导入样式的三种方法
- 相对路径,绝对路径的概念,区别
推荐阅读
-
google和百度是最好的老师
- 学会使用工具,浏览器F12
- chrome develop tool(chrome浏览器 开发者工具)
- fireBug (firefox浏览器 调试工具)
- 360, IE,搜狗...也可以按F12的, 你喜欢咯
The end of this class
yet not the end of the journey
前端基础:HTML和CSS基础
By boxcore
前端基础:HTML和CSS基础
- 501





