Rea11y Simple A11y
A Focused Accessibility Workshop
Chris DeMars | @saltnburnem
Schedule
| Time | Covering |
|---|---|
| 1:00 – 1:15 | Introductions, Overview, and Setup |
| 1:15 – 1:40 | Why Accessibilty Matters |
| 1:40 – 1:55 | Conformance Levels (A, AA, AAA) |
| 1:55 – 2:00 | Testing Tools (hands on) |
| 2:00 – 2:15 | Semantic Markup |
| 2:15 – 2:30 | Images & Alt Attributes |
| 2:30 - 2:45 | BREAK |
| 2:45 – 3:00 | Forms |
| 3:15 – 3:30 | ARIA (Accessible Rich Internet Applications) |
| 3:30 – 3:45 | Color (hands on) |
| 3:45 – 4:00 | Screen Readers (hands on) |
| 4:00 – 5:00 | Workshop examples & page fix (optional) |
#KCDC2024
&
#DeveloperCommunity
Chris DeMars

Senior Developer Advocate


About Me
- Former GDE, MVP, etc.
- International Speaker
- I fish and paintball competively...not at the same time
- 💚 Tattoos and Horror
Setup
- Navigate to https://github.com/chrisdemars/workshops/tree/gh-pages
- Clone or Download the repo
Why Accessibility Matters
THIS is why
My Why
My Why

Levels of Conformance
A, AA, AAA
Level A
For Level A conformance (the minimum level of conformance), the Web page satisfies all the Level A Success Criteria, or a conforming alternate version is provided.
Level AA
For Level AA conformance, the Web page satisfies all the Level A and Level AA Success Criteria, or a Level AA conforming alternate version is provided.
Level AAA
For Level AAA conformance, the Web page satisfies all the Level A, Level AA and Level AAA Success Criteria, or a Level AAA conforming alternate version is provided.
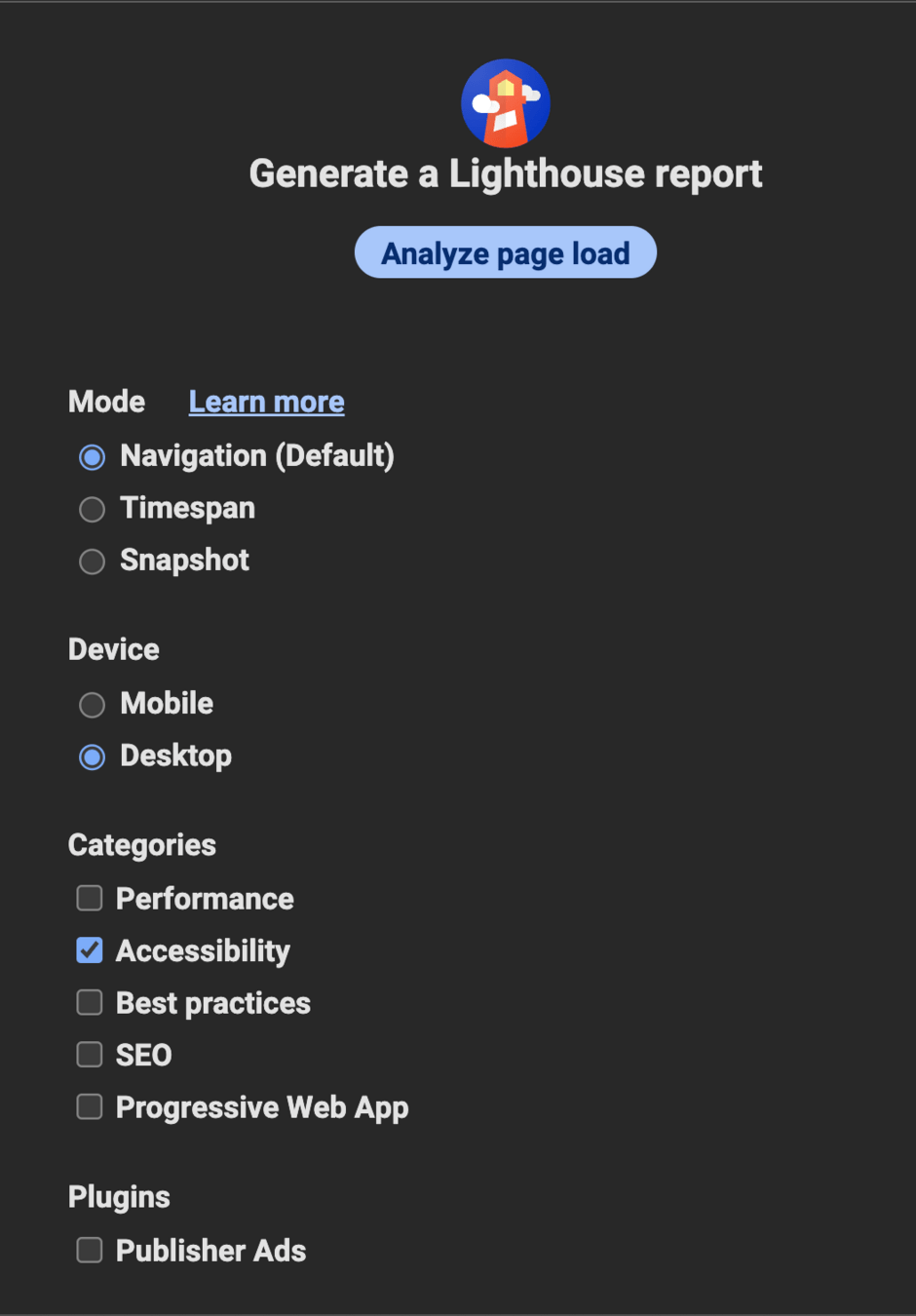
Testing Tools
Lighthouse



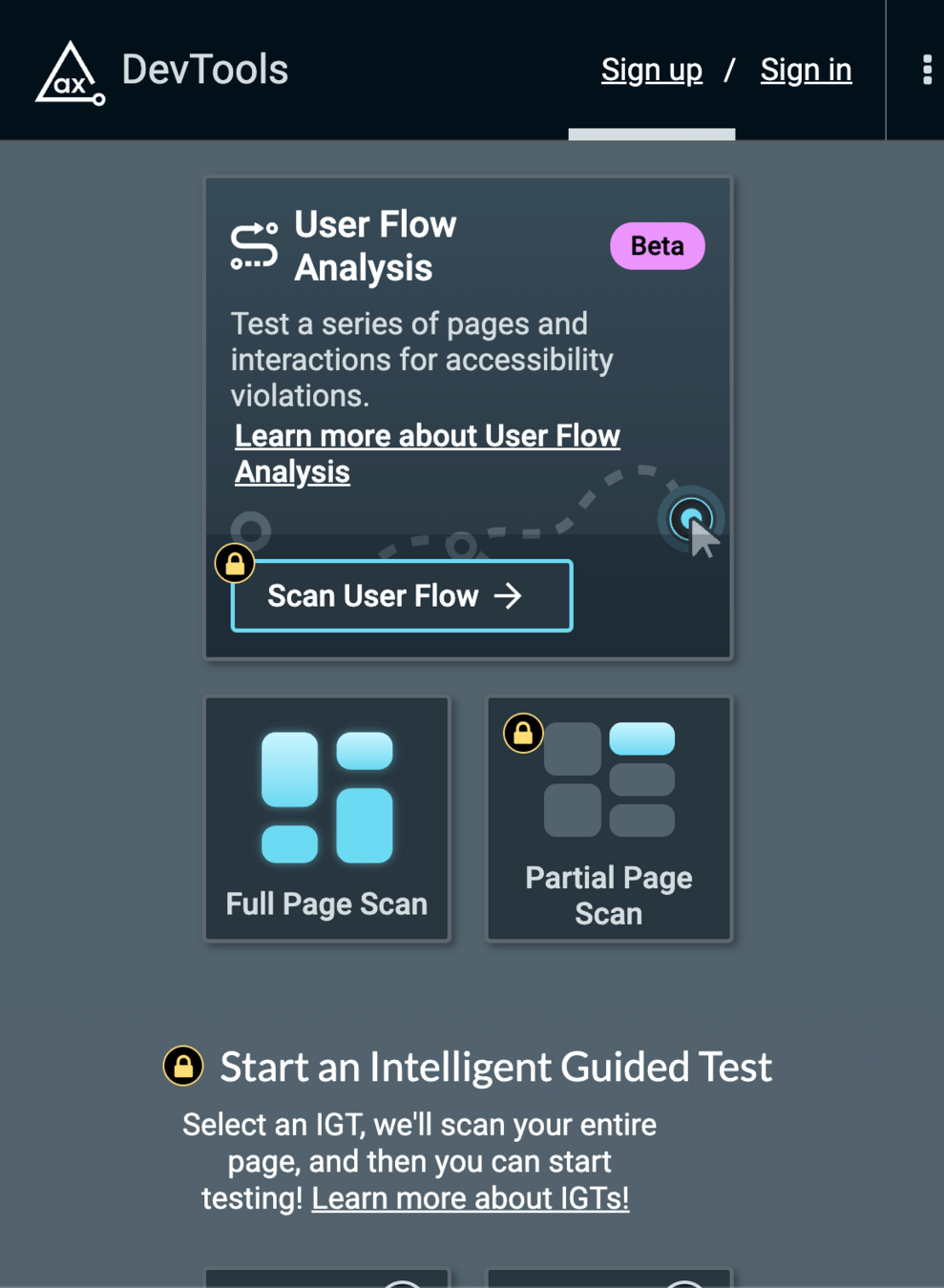
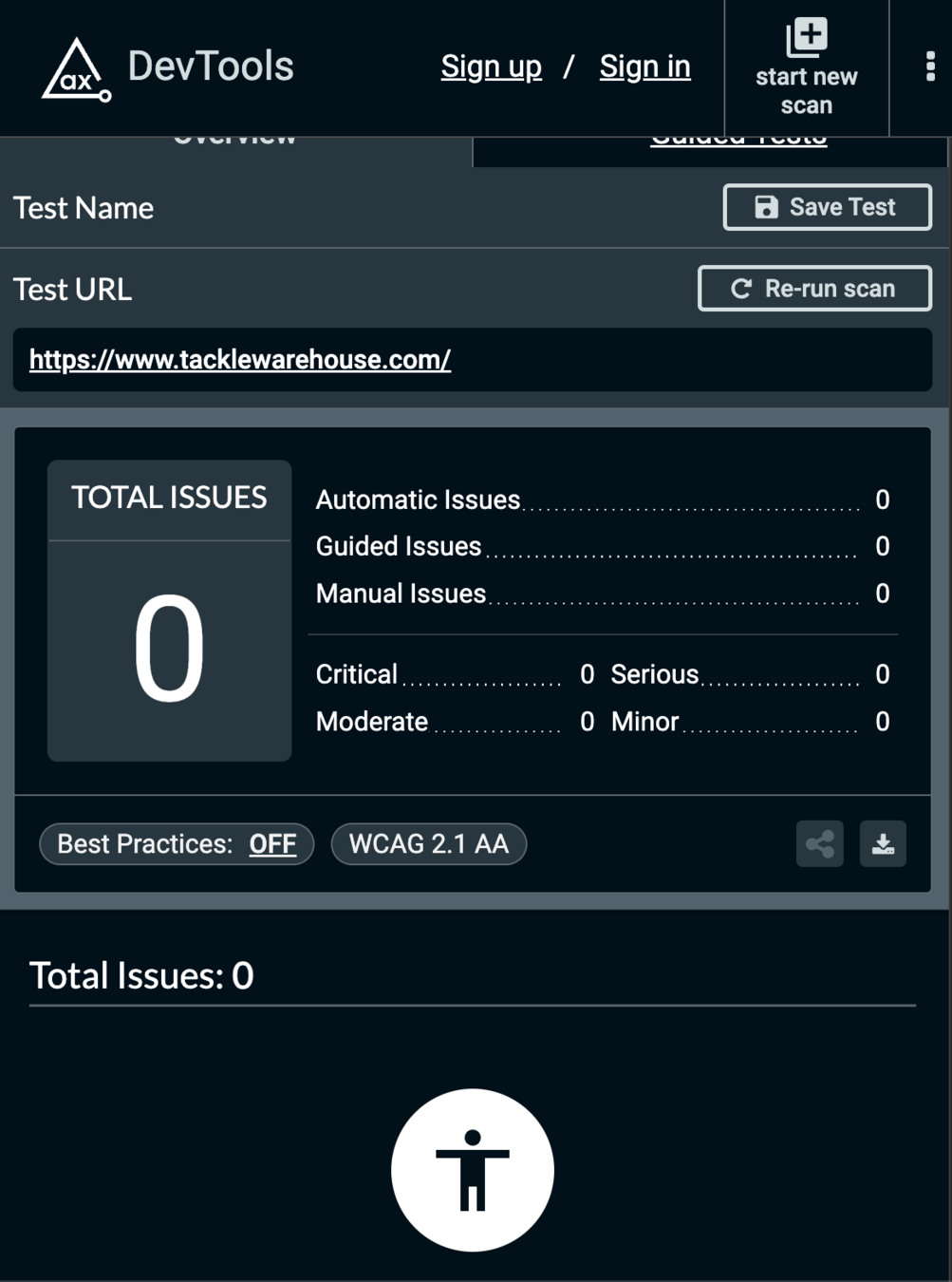
axe






Workshop
- Go to favorite website (appropriate)
- Open the DevTools
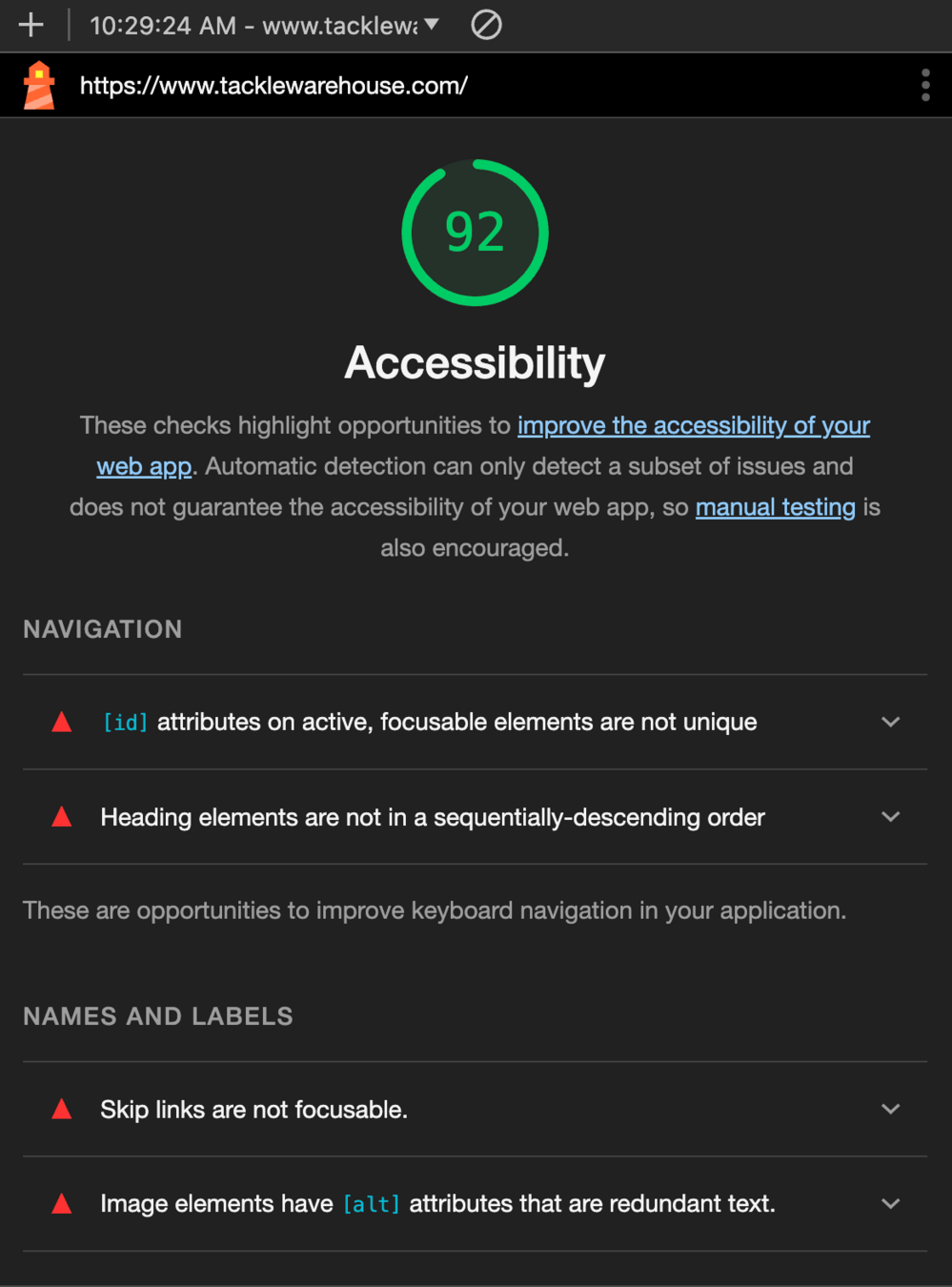
- Run a Lighthouse audit on the homepage
- Review the findings
- Run an aXe audit on the homepage
- Review the findings
Semantic Markup
By default HTML is accessible. As developers, our job is to not fuck it up.
- Smelly (@last8years)
header
nav
main
footer
aside
form
button
section
Semantic HTML Syntax
Semantic Markup Example
Alt Attributes & Images
Most Important Part!
<img src="..." alt="MOST_IMPORTANT">Short & Descriptive

<img src="tfts.png" alt="Tales from the script podcast logo.">Long & Descriptive

Long & Descriptive
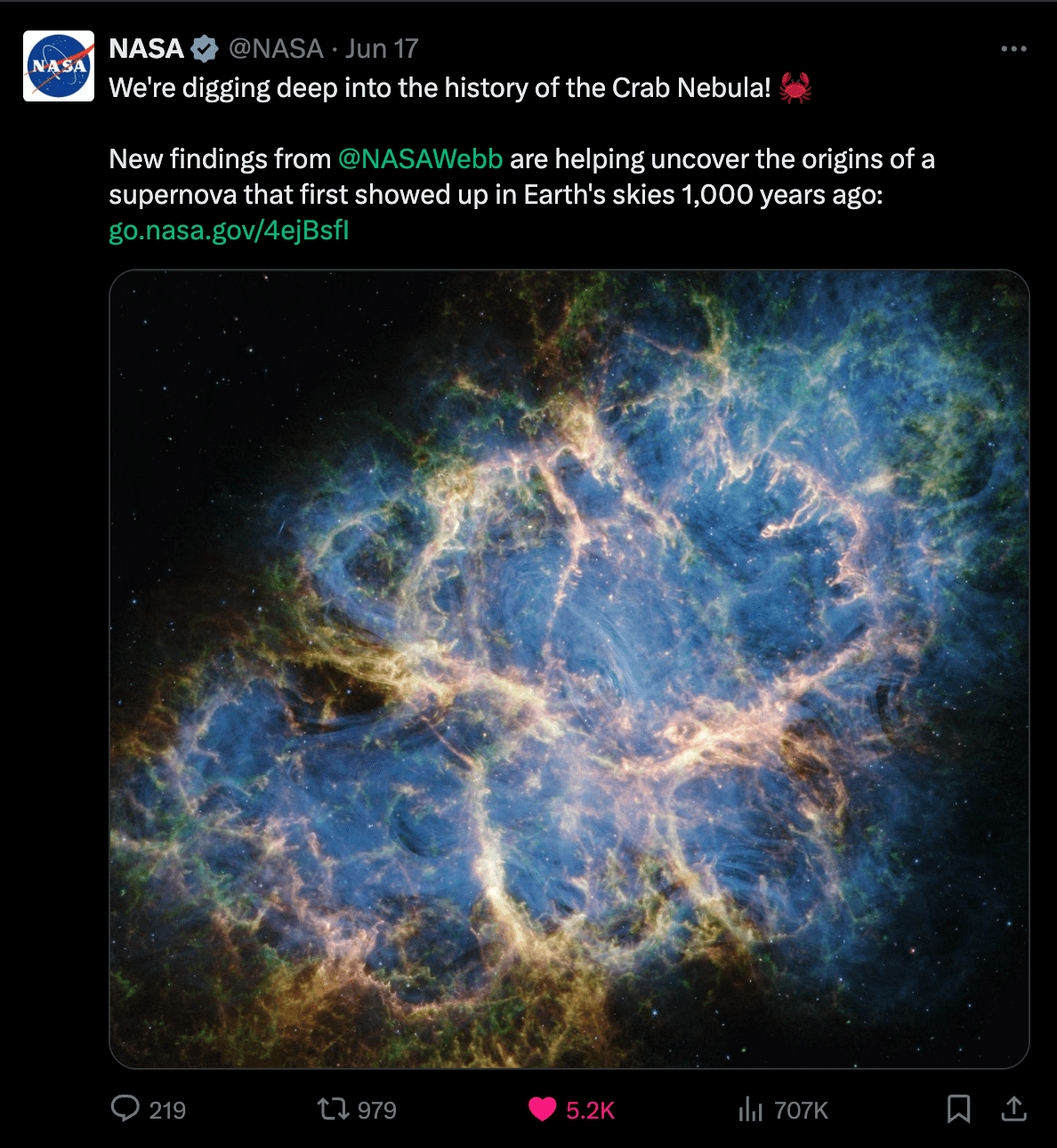
<img src="tfts.png" alt="The Crab Nebula. An oval with complex structure extends from lower left to upper right against a black background. On the oval’s exterior lie curtains of glowing yellow and green fluffy material. Its interior shell shows large-scale loops of mottled filaments of yellow-white and green, studded with clumps and knots. Translucent thin ribbons of smoky blue lie within the remnant’s interior, brightest toward its center. The blue material follows different directions throughout, including sometimes sharply curving away from certain regions within the remnant. A faint, wispy ring of blue material encircles the very center of the nebula. Around and within the supernova remnant are many points of blue, green, purple, and white light.">Alt Attributes Example
Break
Forms
Keep in mind
- Ensure forms are logical and easy to use
- Ensure forms are keyboard accessible
- Associate form labels with controls
Form Components
- Text Inputs
- Textareas
- Radio Buttons
- Checkboxes
- Buttons
Text Inputs
<label for="name">Name:</label>
<input id="name" type="text" name="textfield">Radio Buttons
<fieldset>
<legend>Choose a shipping method:</legend>
<input id="overnight" type="radio" name="shipping" value="overnight">
<label for="overnight">Overnight</label><br>
<input id="twoday" type="radio" name="shipping" value="twoday">
<label for="twoday">Two day</label><br>
<input id="ground" type="radio" name="shipping" value="ground">
<label for="ground">Ground</label>
</fieldset>Checkboxes
<fieldset>
<legend>Select your pizza toppings:</legend>
<input id="ham" type="checkbox" name="toppings" value="ham">
<label for="ham">Ham</label><br>
<input id="pepperoni" type="checkbox" name="toppings" value="pepperoni">
<label for="pepperoni">Pepperoni</label><br>
<input id="mushrooms" type="checkbox" name="toppings" value="mushrooms">
<label for="mushrooms">Mushrooms</label><br>
<input id="olives" type="checkbox" name="toppings" value="olives">
<label for="olives">Olives</label>
</fieldset>Buttons
<input type="submit" name="submit" value="Submit Search">
<input type="reset" name="reset" value="Reset">
<button>Activate</button>Textareas
<label for="address">Enter your address:</label><br>
<textarea id="address" name="addresstext"></textarea>Forms Example
Focus
What is focus?
Focus is the visual representation that something is being interacted with on the page.
Why does it matter?
This is why!
:focus
:focus {
// Styles go here!
}:focus-visible
:focus-visible {
// code goes here
}:focus-within
:focus-within {
// code goes here
}Focus Example
ARIA
Accessible Rich Internet Applications
First rule of ARIA
Don't use ARIA!
ARIA controls the rendering of their (the users) non-visual experience.
- W3.org
Common Patterns
<div>
<span>
<a href="#"><i class="fab fa-2x fa-twitter" aria-label="Twitter"></i></a>
</span>
<span>
<a href="#"><i class="fab fa-2x fa-instagram" aria-label="Instagram"></i></a>
</span>
<span>
<a href="#"><i class="fab fa-2x fa-facebook-f" aria-label="Facebook"></i></a>
</span>
</div>Common Patterns

ARIA Example
Color
Contrast Matters!
Workshop
- Go to favorite website (appropriate)
- Open the DevTools
- Select some copy and click on the color
- Pull up the contrast checker and play!
Screen Readers
Mac VoiceOver
CMD + F5
OR
FN + CMD + F5
OR
CMD + TOUCHID 3x
NVDA
Orca
Workshop
- Go to favorite website (appropriate)
- Start your screen reader
- Use keyboard, listen, and navigate
Inaccessible Webpage
Resources
https://bit.ly/2lKmVnX
Thank You!
Rea11y Simple A11y: A Focused Accessibility Workshop
By Chris DeMars
Rea11y Simple A11y: A Focused Accessibility Workshop
- 725



