From the Bottom of the Mariana Trench to the Top of Everest in JavaScript
The Brief
The Tech
Serendipity
Low Latency Market Data Provider
| Qty. | Bid | Ask | Qty. |
|---|---|---|---|
| Trade Price | Trade Qty. |
|---|---|
Order Book
Trade Ledger
| Qty | Bid | Ask | Qty |
|---|---|---|---|
| 3 | 5 | ||
| Trade Price | Trade Qty. |
|---|---|
Bob places a sell order
| Qty | Bid | Ask | Qty |
|---|---|---|---|
| 3 | 3 | 3 | 5 |
| Trade Price | Trade Qty. |
|---|---|
Alice places a buy order
| Trade Price | Trade Qty. |
|---|---|
| 3 | 3 |
| Qty | Bid | Ask | Qty |
|---|---|---|---|
| 3 | 2 | ||
Exchange matches orders and books a trade
| Trade Price | Trade Qty. |
|---|---|
| 3 | 3 |
| Qty | Bid | Ask | Qty |
|---|---|---|---|
| 3 | 2 | ||
| Trade Price | Trade Qty. |
|---|---|
| 4 | 5 |
| 3 | 10 |
| Qty | Bid | Ask | Qty |
|---|---|---|---|
| 5 | 4 | 6 | 15 |
| 10 | 3 | 7 | 10 |


Client's existing business
- Connectivity
- Low latency
- Normalisation
- C++ API
- PDF docs
Client's expected customer use-cases
- Data Visualisation?
- Data Loading for ML Training?
- Learning/Discovery?
What we agreed to build
- JS-first API
- Easy to use
- In the browser
- On the server
- Modern Docs & Tutorials
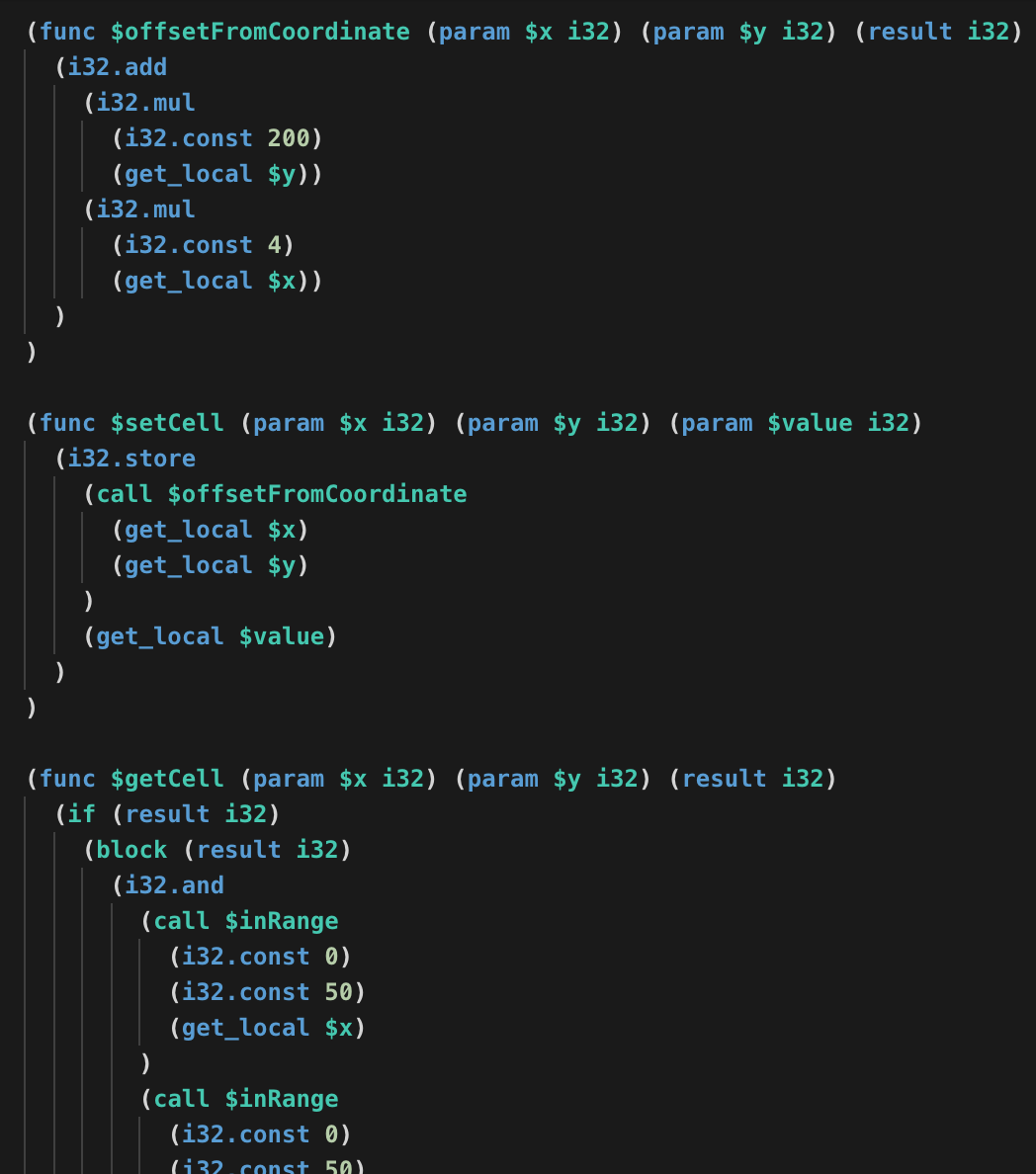
Web
Assembly
WASM
Low-level assembly-like language with near-native performance
Designed to be a compilation target
Universal adoption of the MVP

https://webassembly.studio/
The Arch | Mozilla
https://colineberhardt.github.io/wasm-rust-chip8/web/
WebAssembly
-
Leverage existing codebase
-
Limited performance impact
-
Painful to interact with directly
- Lack of Garbage Collection
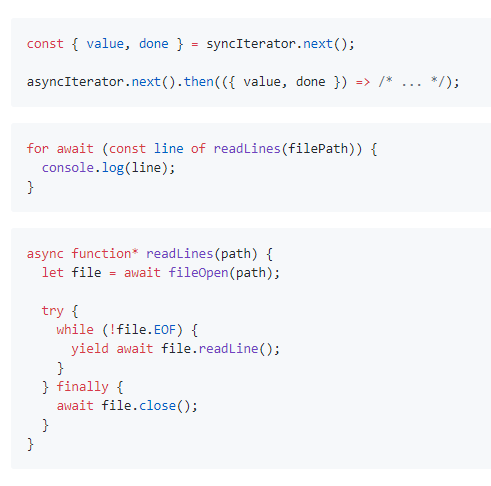
Async
Iterators
Streams...
High-level operations for streams of data
Similar to Observables but -
- Built-in to the language
- for await of
- async generators
- Back-pressure

const api = await connect({
url,
user,
password
});

RONALDS BURGER EMPORIUM
const responses = await api.requestAll('*');
for (const response of responses) {
const { symbol, bid, ask } = response;
await createRecord(symbol, bid, ask);
}


Burger By Viktor Ostrovsky, RU
api.requestAll('*', (response) => {
const { symbol, bid, ask } = response;
createRecord(symbol, bid, ask);
});



const responses = api.requestAll('*');
for await (const response of responses) {
const { symbol, bid, ask } = response;
await createRecord(symbol, bid, ask);
}






Async Iterators
- Complex async operations expressed succinctly
- Back-pressure allows adaptive data rate
- Framework support coming
- Chicken & egg performance
- Good tooling support
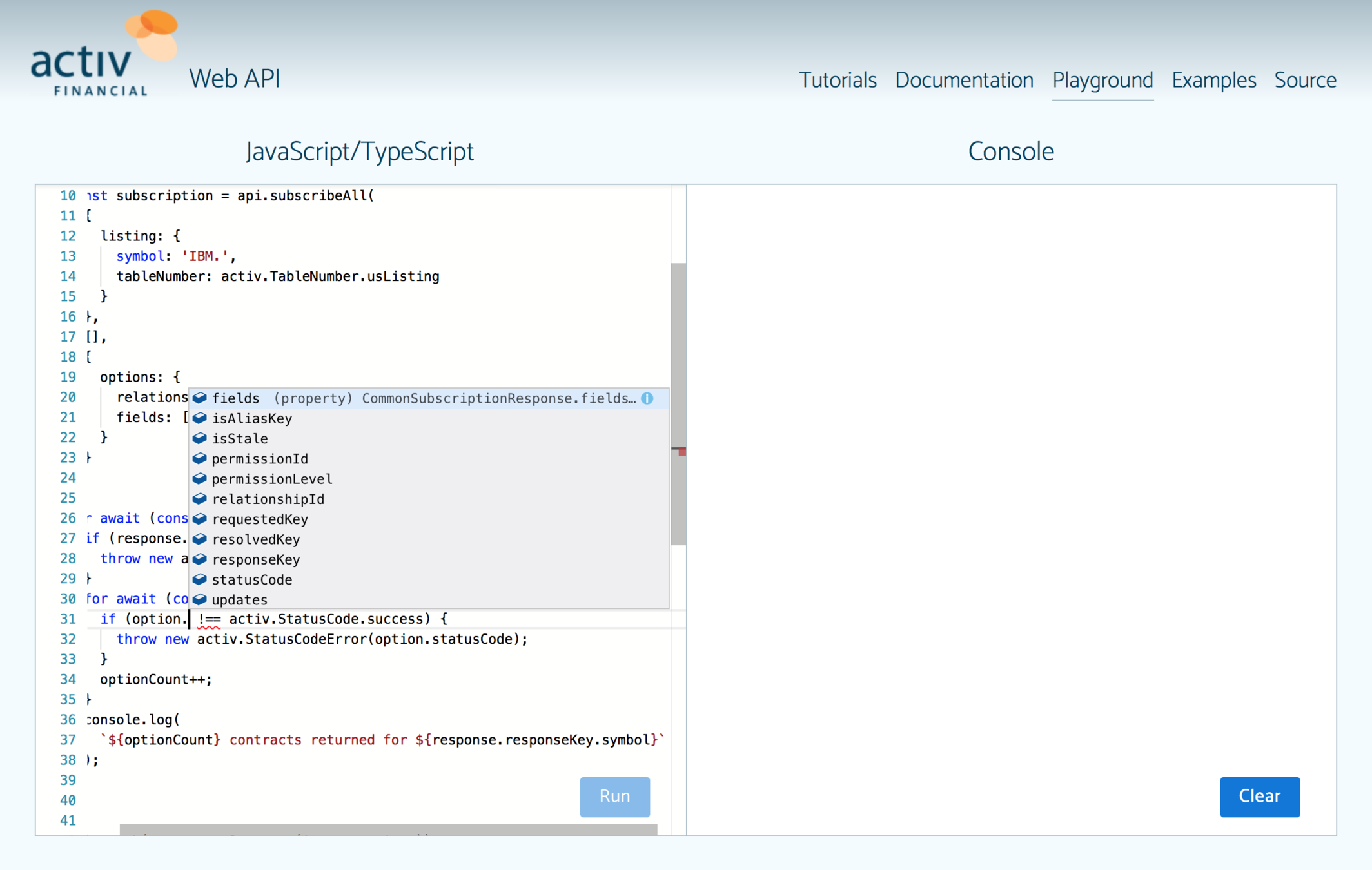
The Results

Benefits
- Quick and easy access to the API
- Integrated with the documentation
- Explore the functionality of the API
- Playground code is production code
Live Demo
...
Serendipity
Very poor communication
No business owner
No real business case

"an unexpected direction"
Client's CTO
"delivered to a very high standard"
Client's CTO
"they just didn't know what to do with it"
Anon.
Thanks!
To the pub...
bottom-to-the-top-in-js
By Chris Price
bottom-to-the-top-in-js
- 770



