Tick the right boxes
Dannie Vinther,
Københavns Erhvervsakademi
Tilgængelighed med brugeroplevelsen i fokus




?
?
?
?
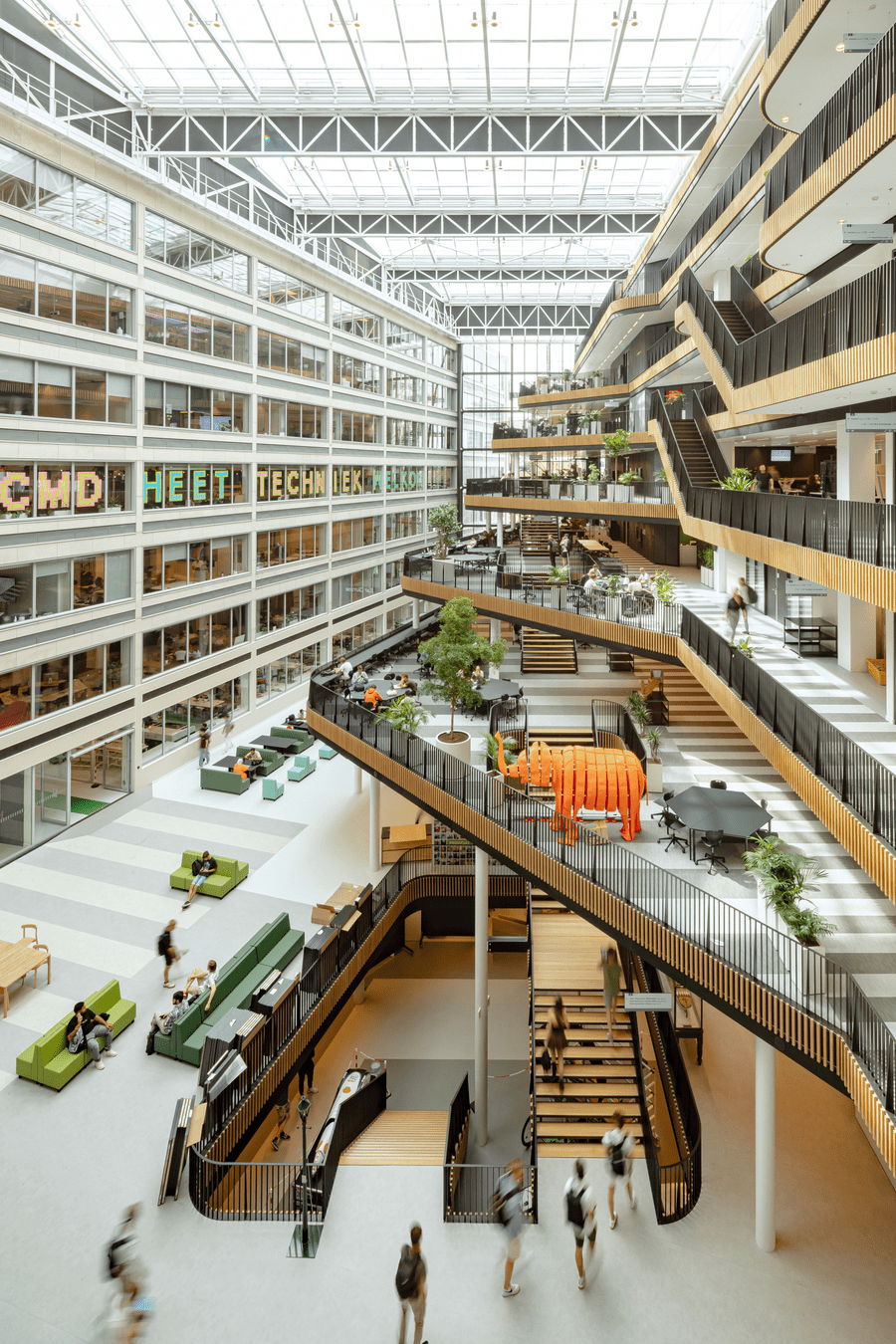
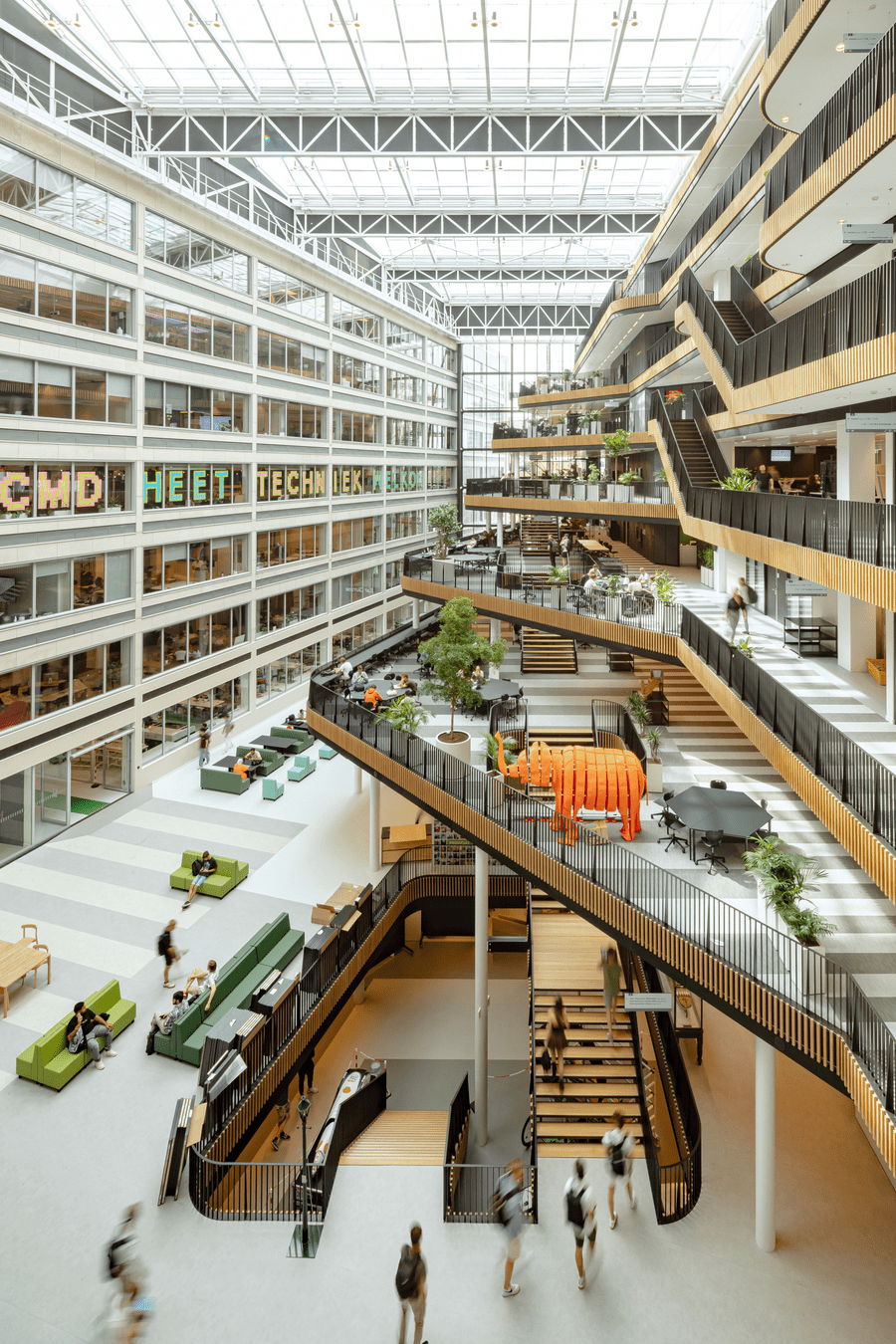
Tick the right boxes

Jakoba Mulderhuis i Amsterdam
DS/ISO 21542 certificeret bygning













compliance ≠ brugervenlig
Forskningsprojekt
- Lovgivningsanalyse
- Litteraturbaseret analyse
- Indsigt fra branchen
- Artefaktanalyse









Agenda
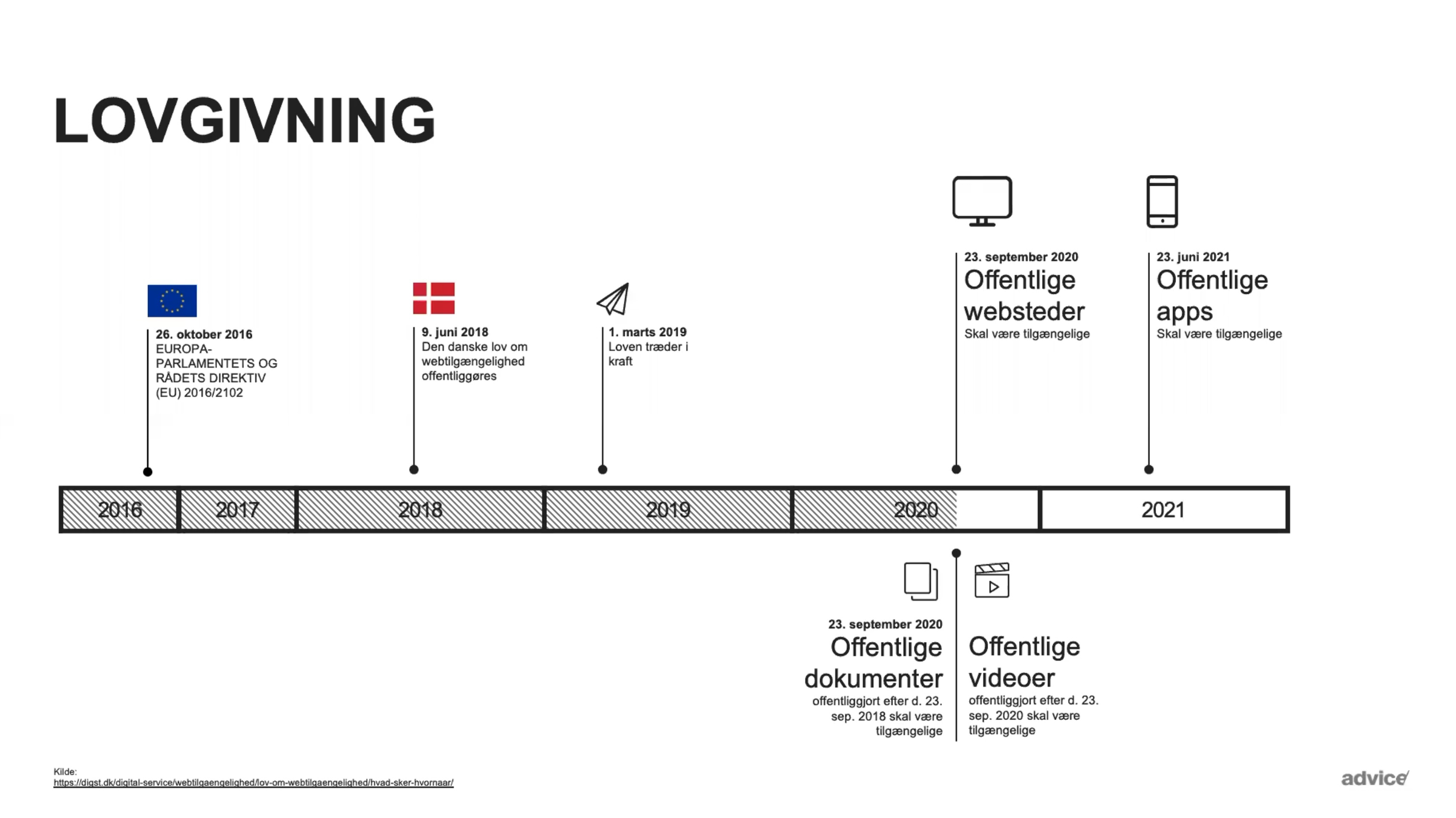
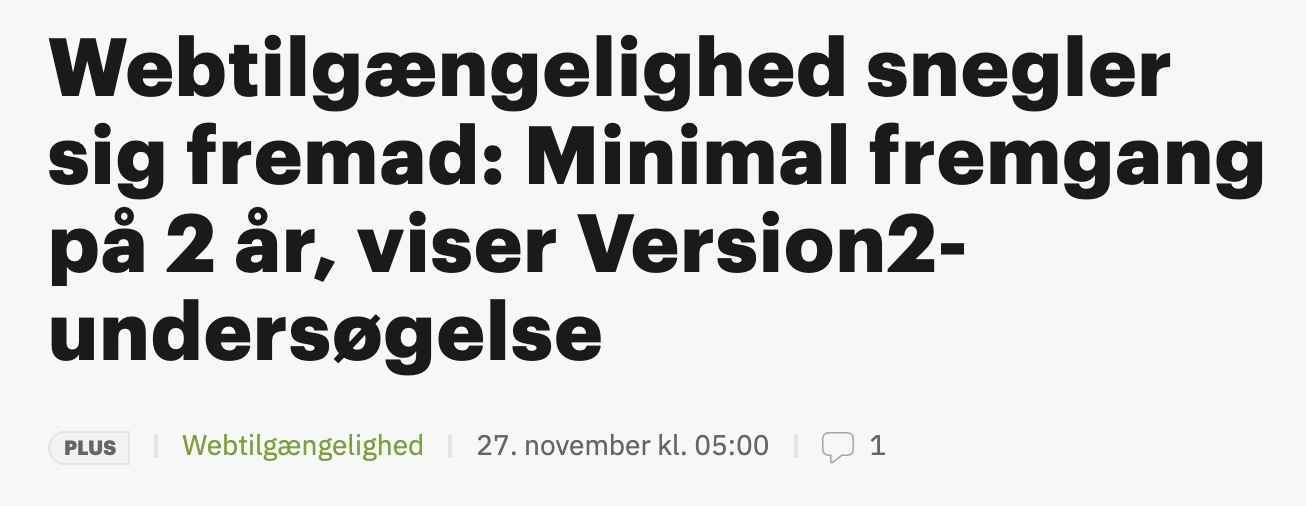
- Lovgivningen
- Opfattelsen af webtilgængelighed
- Udfordringen med tjeklister og værktøjer
- Hvem har ansvaret?
- Anbefalinger

Momentum





Momentum
- Nuværende og kommende lovgivning
- Samfundet
- Det er blevet "nemmere" at arbejde med i
- Design
- Frontend
Momentum
Lovgivningen har ramt det offentlige
Om lidt rammer det også det private marked
EU-direktiver
(EU) 2019/882, 17. april 2019
(EU) 2016/2102, 26. oktober 2016
Lovgivning
Lov om tilgængelighed af offentlige organers websteder og mobilapplikationer
Lov om tilgængelighedskrav for produkter og tjenester
juni 2021
juni 2025

Lov om tilgængelighed af offentlige organers websteder og mobilapplikationer

januar 2021 - i dag
76 til 81 procent (tilgængelighedsscore)
1838 websider fra 372 offentlige domæner
Lov om tilgængelighedskrav for produkter og tjenester
Påvirker produkter, der leveres fra 28. juni 2025
Påvirker alle produkter fra 28. juni 2030
Lov om tilgængelighedskrav for produkter og tjenester
Produkter og tjenester må kun bringes i omsætning eller leveres, hvis de opfylder de relevante tilgængelighedskrav
Forpligtelser
- Fabrikanten skal sikre, at produkter er designet og fremstillet i overensstemmelse med lovgivningen.
- Udarbejdelse af teknisk dokumentation.
- Gennemførelse af overensstemmelsesvurderingsprocedure og anbringelse af CE-mærkning.
- Opbevaring af teknisk dokumentation og EU-overensstemmelseserklæring i 5 år.
- Samarbejde med kontrolmyndigheder ved manglende overensstemmelse.
Dokumentation
- Erhvervsdrivende skal vurdere, om overholdelse af tilgængelighedskravene vil indebære væsentlige ændringer eller medføre uforholdsmæssige byrder.
- Vurderingen skal dokumenteres.
- Dokumentationen skal opbevares i mindst 5 år efter sidste markedsføring af produktet eller levering af tjenesten.
- Dokumentationen skal forelægges kontrolmyndigheden ved anmodning.
Undtagelser
- Uforholdsmæssig stor byrde
- Mikrovirksomheder
- Udgivet før 28. juni 2025
- Produkter, der kvalificeres som arkiver
- Kræver en væsentlig ændring af et produkt eller tjeneste
Mikrovirksomhed
- under ti personer
- årlig omsætning under 2 mio. euro
Vidner om erkendelsen af, at compliance kan være svært at opnå
Uforholdsmæssig stor byrde
Baseret på omkostningsfordele, nettoomkostninger i forhold til samlede omkostninger, og forholdet mellem opfyldelsesomkostninger og nettoomsætning.
Vurdering af omkostningerne i forhold til fordelene for personer med handicap
Bilag 5
Dokumenteres og opbevares i mindst 5 år
Bøder
- Bødestraf for overtrædelse af specifikke paragraffer
- Bøder for undladelse af at give oplysninger til kontrolmyndigheden
- Straf for ikke at opfylde lovpligtige forpligtelser
- Bøder for hindring af kontrolmyndighedens arbejde
- Straf for ikke at efterkomme kontrolmyndighedens afgørelser
- Bøde for uretmæssig anvendelse af CE-mærke


Tilgængelighedskrav
"...mere end én sensorisk kanal"
Understandable (forståelig)
Percievable (opfattelig)
Operable (anvendelig)
Robust
"...hensyn til forventede anvendelsesforhold"
"...på en forståelig måde"
"...som brugerne kan opfatte"
LOV nr 801
"...i overensstemmelse med hele eller dele af harmoniserede standarder"
🤷♂️
"...i overensstemmelse med hele eller dele af harmoniserede standarder"
Den harmoniserede europæiske standard

EN 301 549 trækker stærkt på retningslinjerne for WCAG 2.1

Tilgængelighedskrav
Understandable (forståelig)
Percievable (opfattelig)
Operable (anvendelig)
Robust
Tilgængelighedspricipper

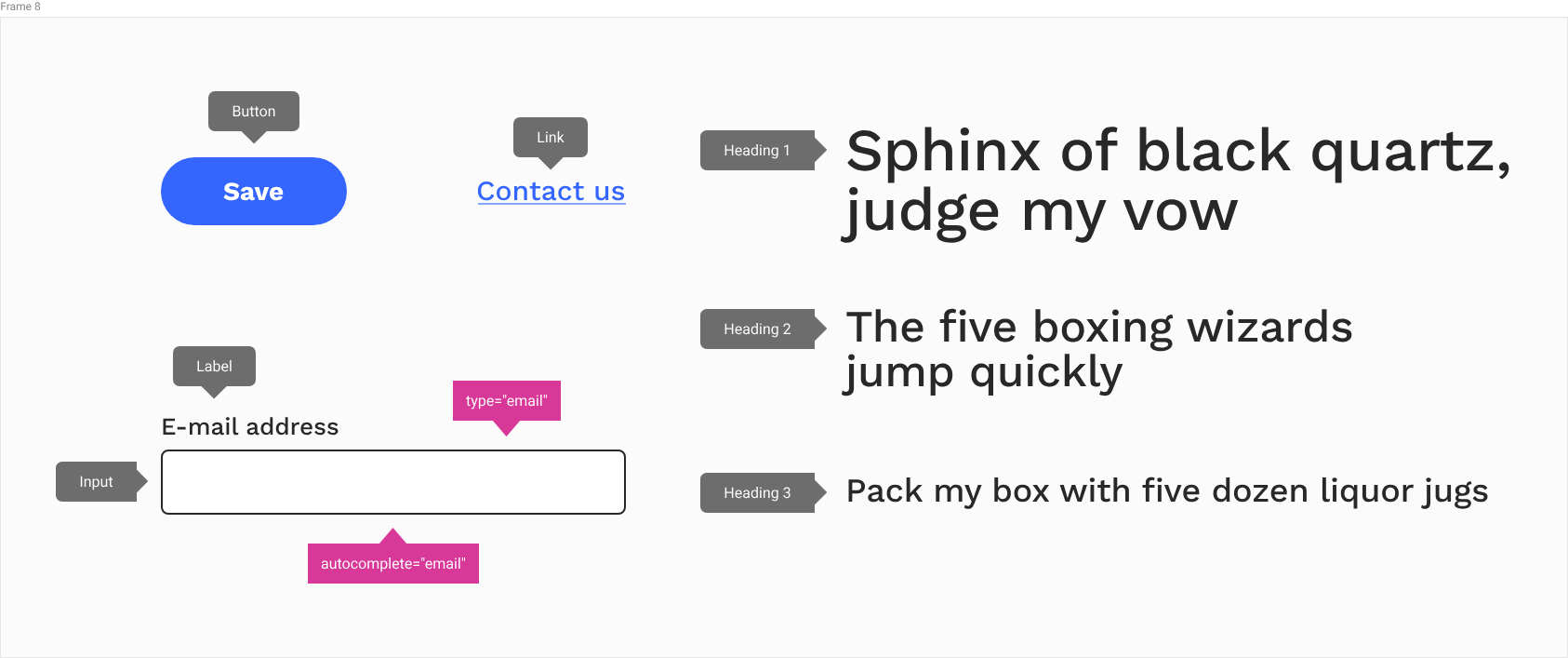
Tilgængelighedskrav
Understandable (forståelig)
Percievable (opfattelig)
Operable (anvendelig)
Robust
Tilgængelighedspricipper

at billeder gøres opfattelige for skærmlæserprogrammer ved at tekstliggøre billederne
Tilgængelighedskrav
Understandable (forståelig)
Percievable (opfattelig)
Operable (anvendelig)
Robust
Tilgængelighedspricipper

at webstedet er anvendeligt for brugere, der bruger tastatur og ikke mus
Tilgængelighedskrav
Understandable (forståelig)
Percievable (opfattelig)
Operable (anvendelig)
Robust
Tilgængelighedspricipper

at en digital selvbetjeningsløsning er forståelig ved at tilbyde fejlforslag og instruktioner ved indtastning af fejl
Tilgængelighedskrav
Understandable (forståelig)
Percievable (opfattelig)
Operable (anvendelig)
Robust
Tilgængelighedspricipper

at webstedet er robust ved at benytte kodning korrekt, så brugerens værktøjer kan fortolke dem ensartet
Tilgængelighedskrav
Dokumentation


- Budgettet er ofte en hindring for at implementere tilgængelighedsforbedringer
- Manglende fokus
- Mangel på viden og uddannelse
- Mangel på eksperter (som med fx GDPR)
Bureauer
Webtilgængelighed er ofte fejlopfattet som separat disciplin eller en eftertanke
Opfattelsen af tilgængelighed
Godt for fokus på emnet,
men potentielt mindre godt ift. udviklingsprocesserne
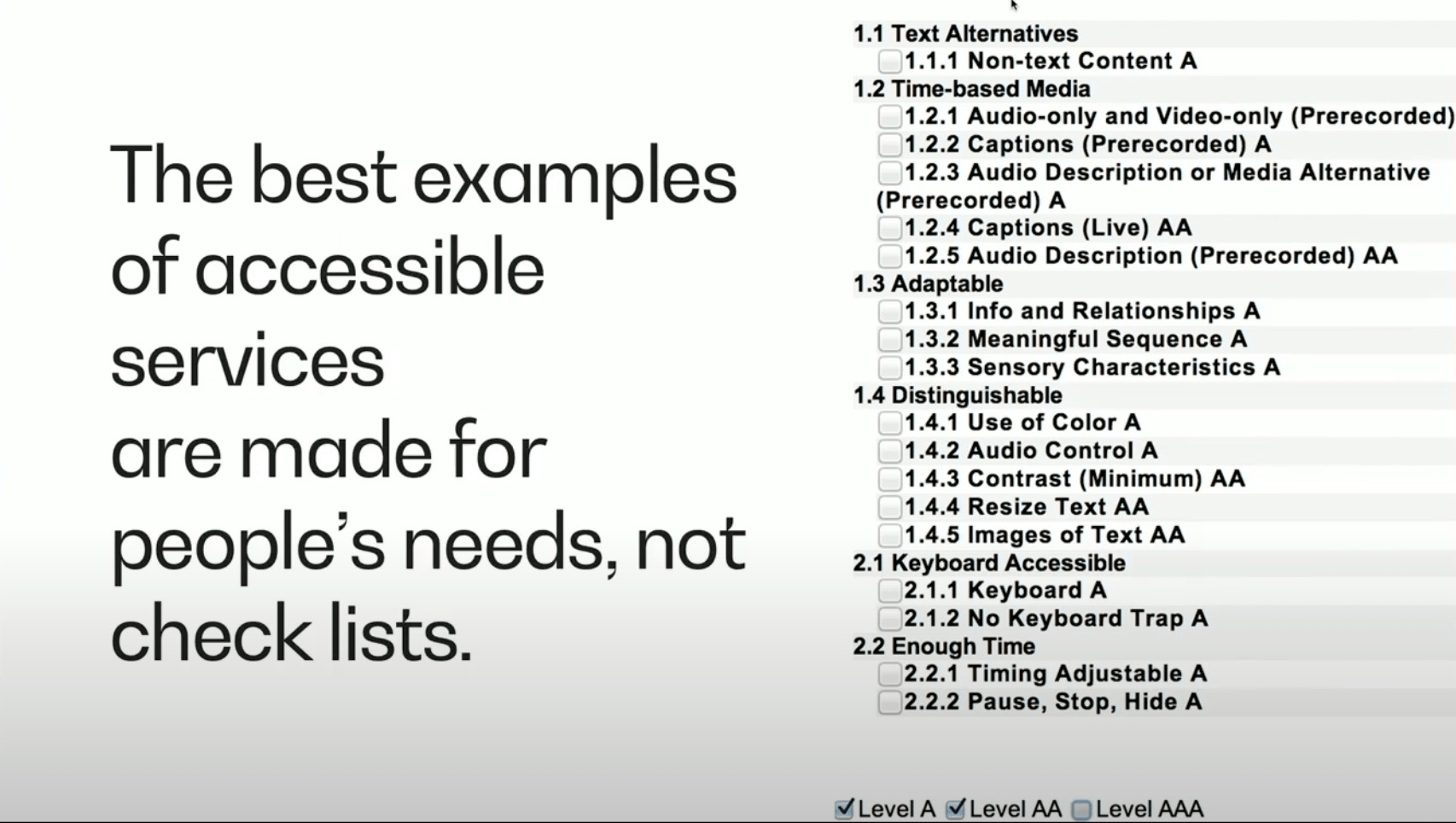
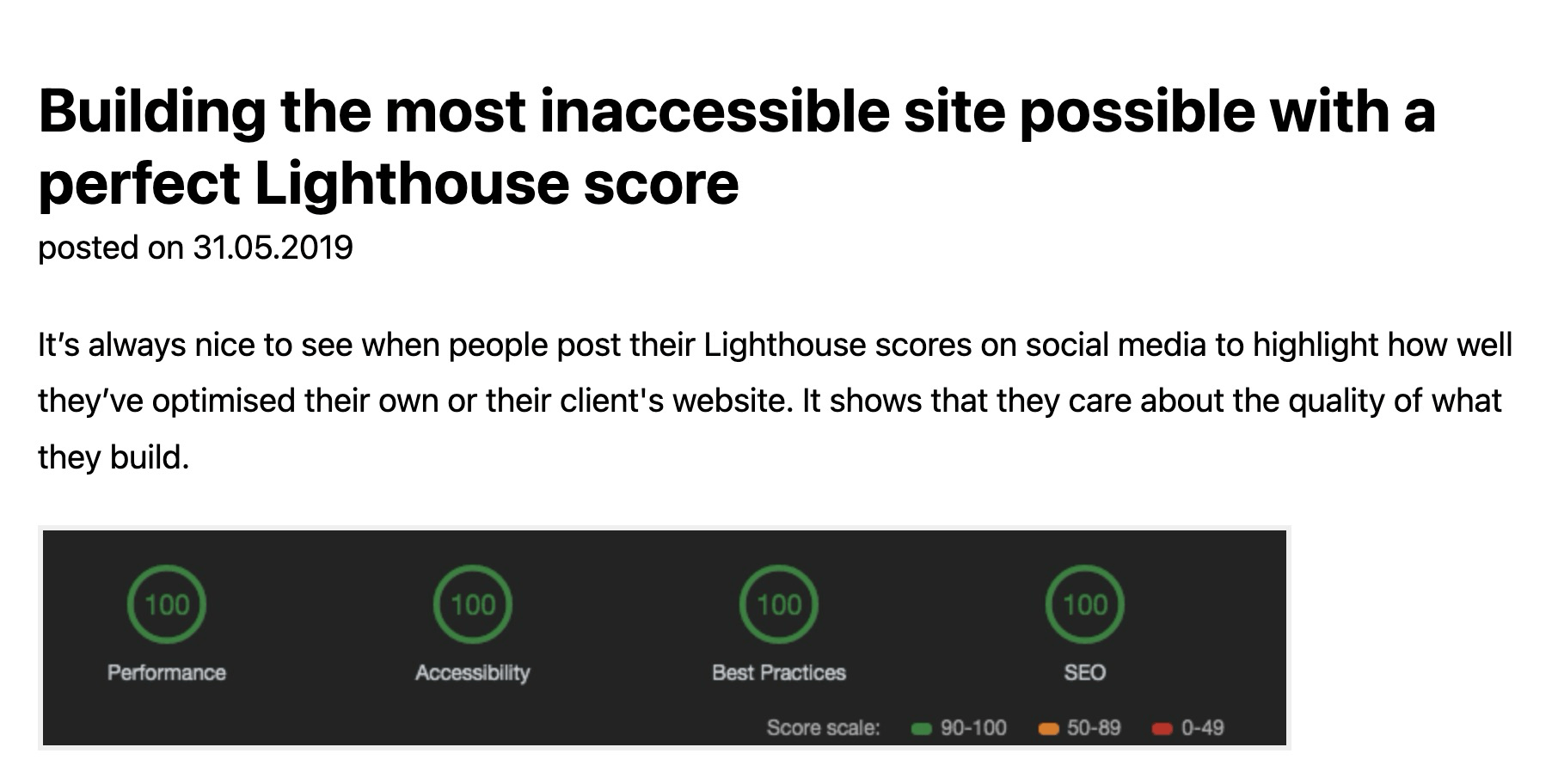
Compliance-bestræbelser fører til tjeklistementalitet



Braille





mandatory






Tilgængelighed
Tilgængelighed
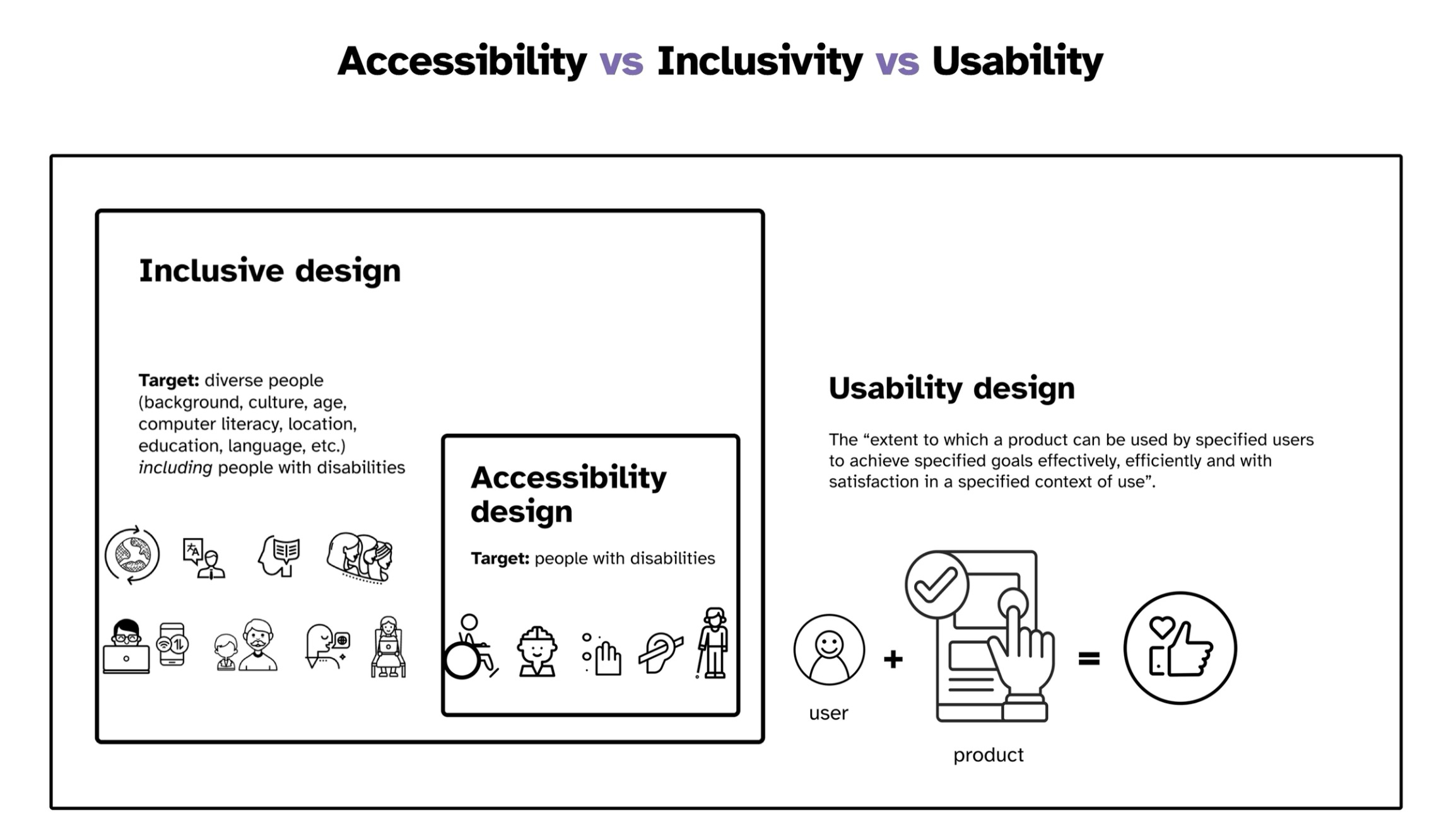
Inclusive design
Tilgængelighed
Inclusive design
Usability design

Compliance

Fra “Practical Accessibility” af Sara Soueidan
Udfordringen med tjeklister og
A11y-værktøjer

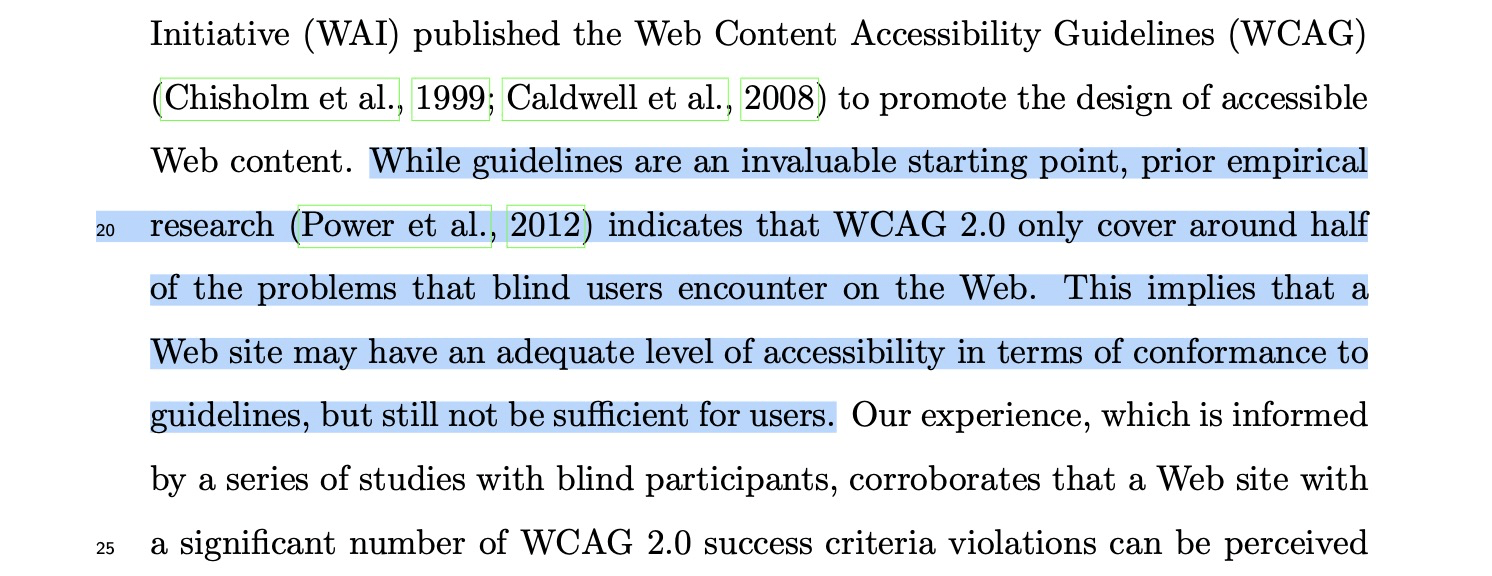
"Exploring the Relationship between
Web Accessibility and User Experience",
2016



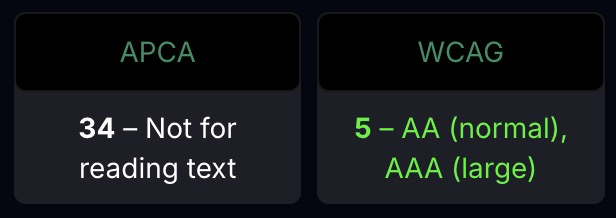
* APCA evaluerer den opfattede kontrast
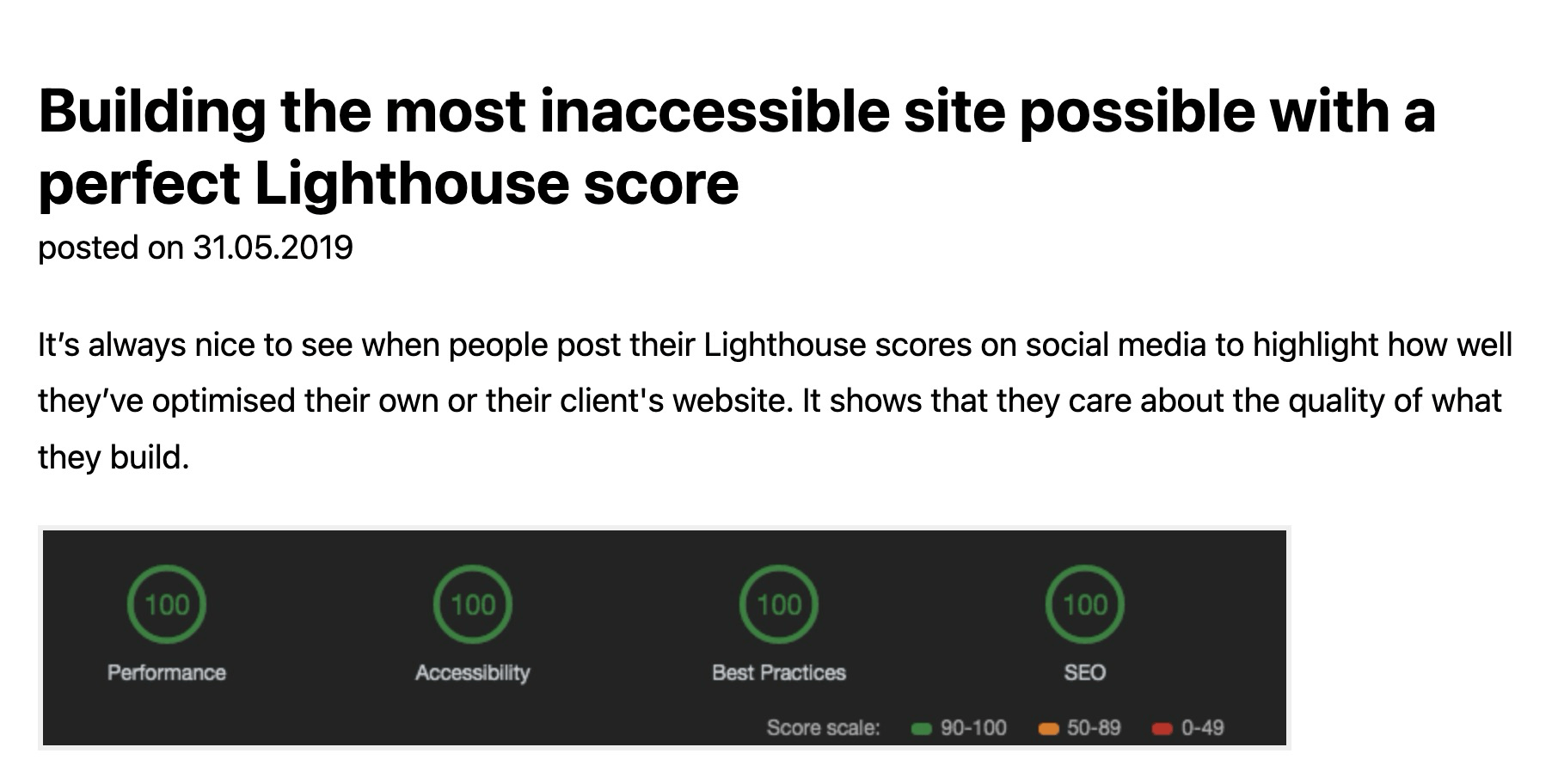
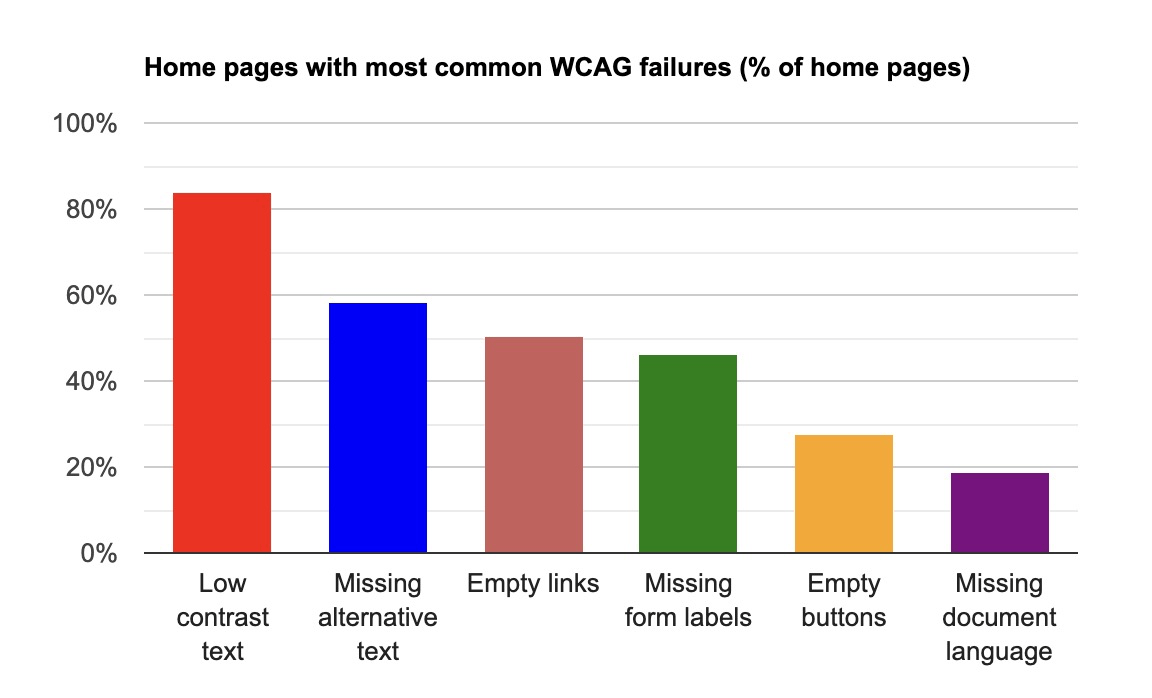
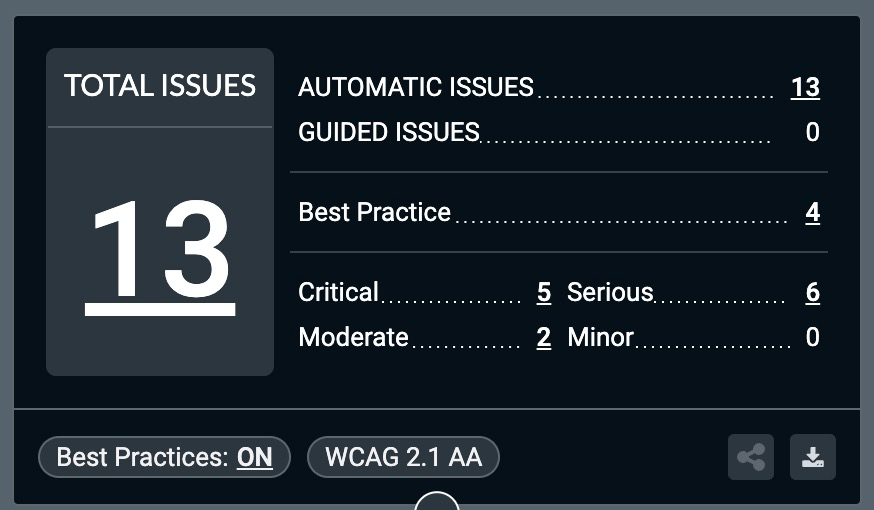
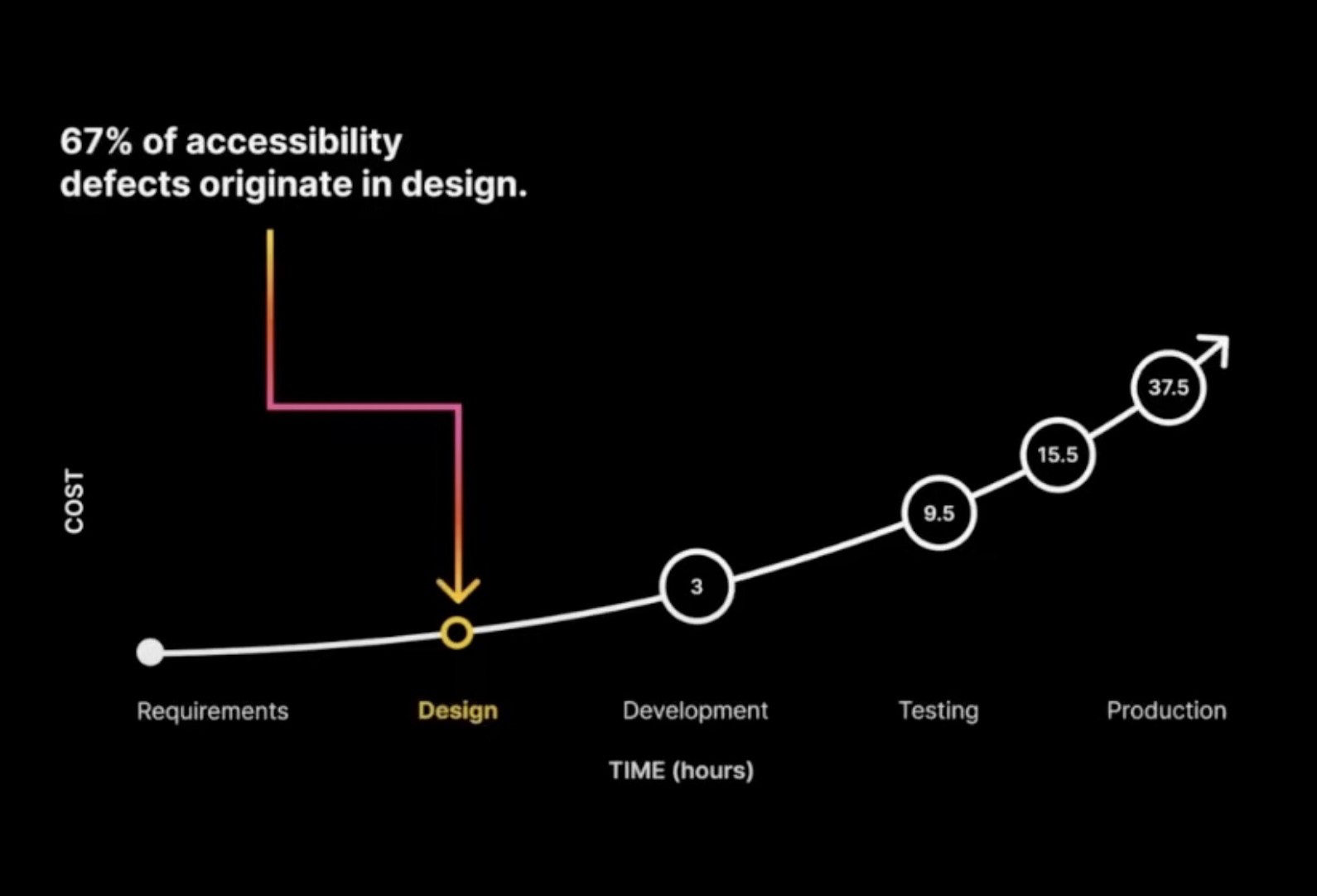
Selvom automatiserede tests kun dækker 20-30% af WCAG-succeskriterierne, antyder data fra Deque, at disse problemer repræsenterer 57,38% af de mest almindelige problemer, der findes.
"Bestået" betyder mere tilgængelig end utilgængelig
Eliminerer åbenlyse problemer, og gør faktiske tilgængelighedsrevisioner mere effektive
Begrænsninger ved automatiserede tests
- Fokustilstande
- Test af interaktioner (dropdownmenuer og modaler)
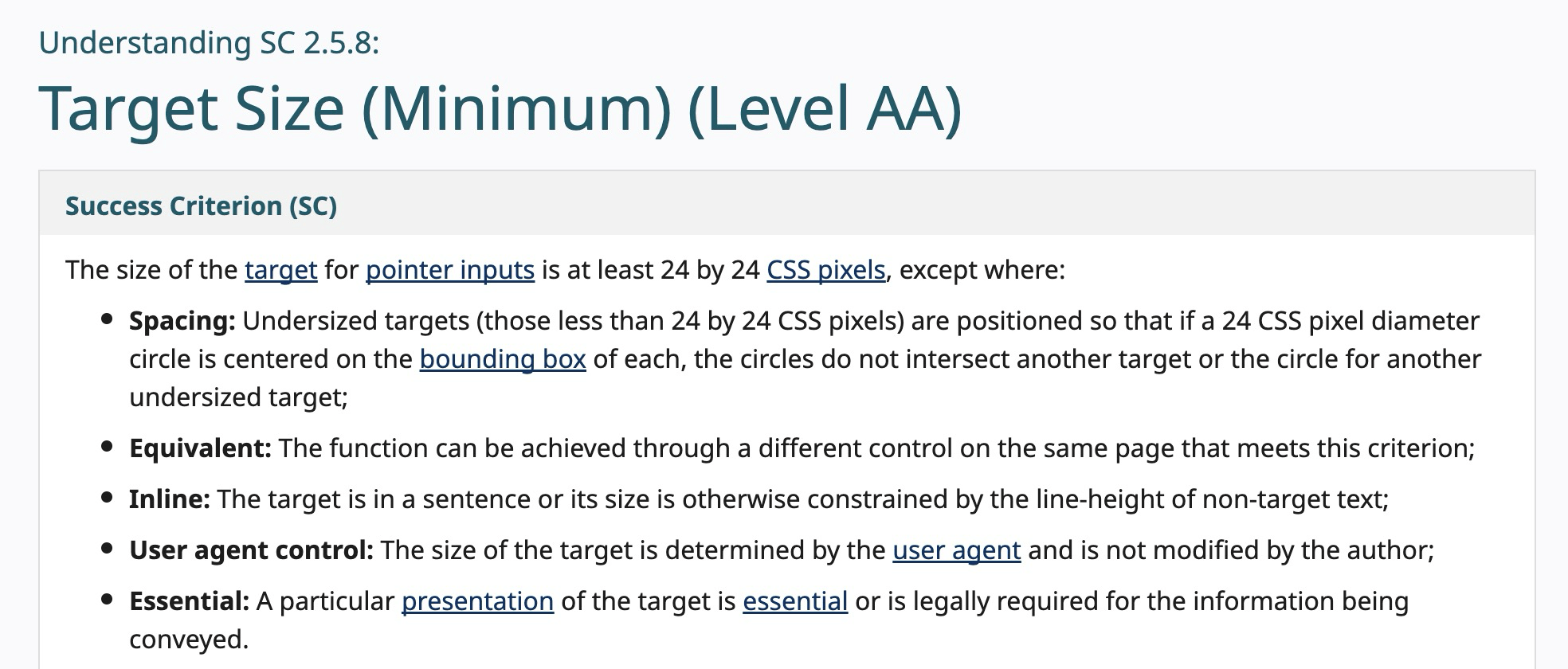
- Trykflader
- 200%-400% zoom
- Reduced motion-animationer
- End-to-end-tests

Automatiserede tests
Monsido
Pensionskasser i DK
PFA Pension scorede højt
En hurtig test viste ingen fokusindikator
Eksempler
Selvrapportering
Metode
"Vi har selv evalueret webstedet"
Vurderingsmetode
"Vi har lavet automatiseret test med WAVE plugin og SiteImprove plugin"
Eksempel på tilgængelighedserklæring

Axe DevTools
itslearning
itslearning is designed to be compliant with WCAG 2.1 level AA

Teknisk tilgængelig, men ikke brugervenlig
Læringsplatform
Webtilgængelighed er komplekst
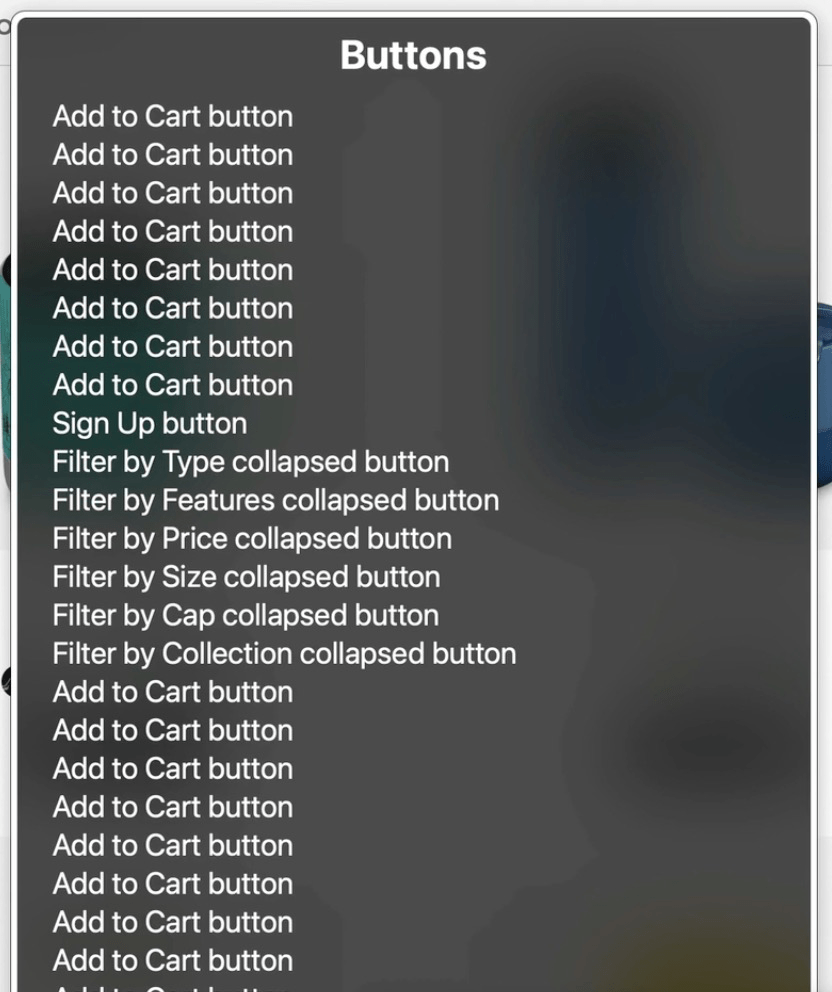
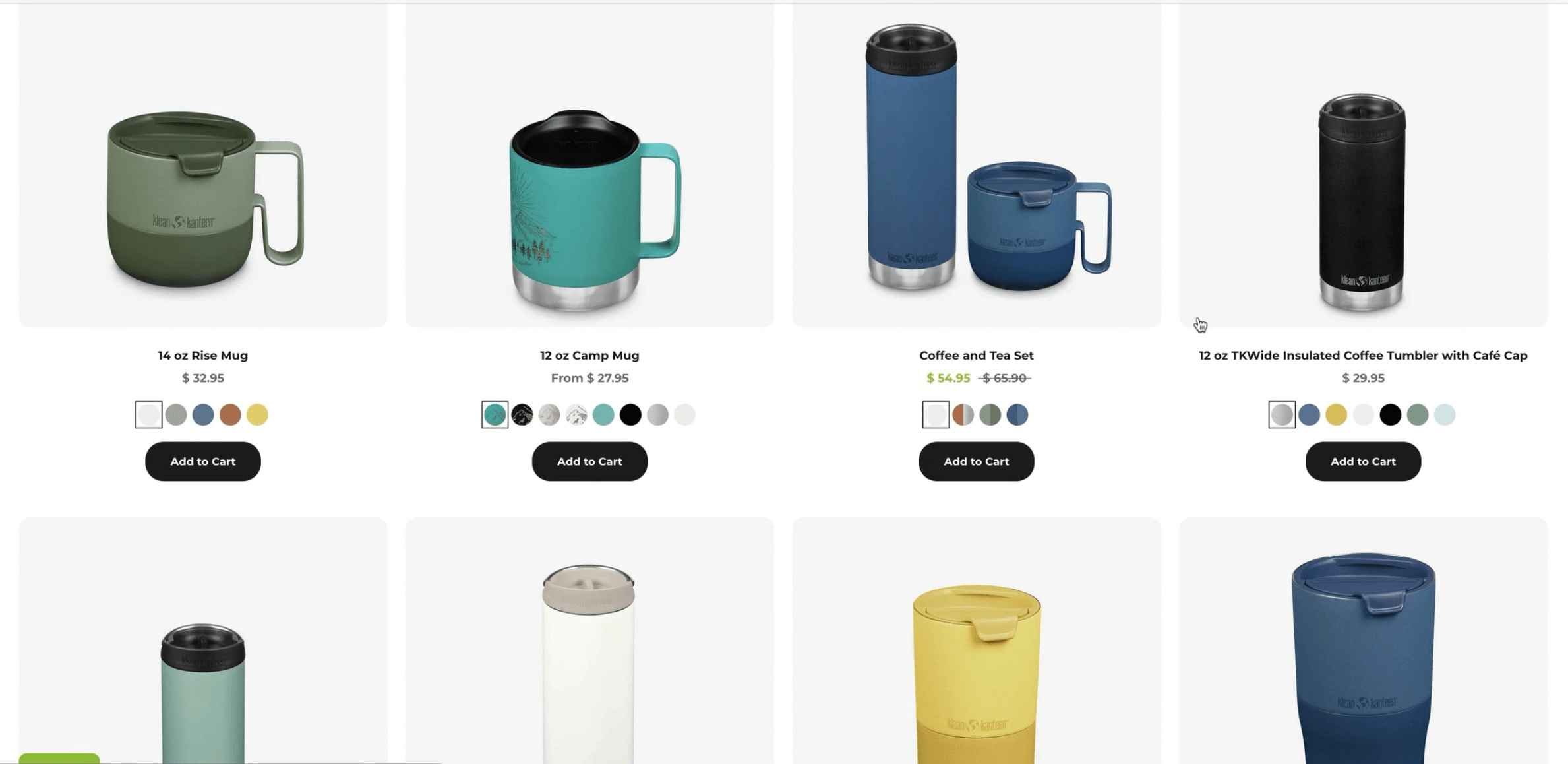
Et for snævert fokus på skærmlæsere kan resultere i et knapt så tilgængeligt aspekt for andre brugergrupper?


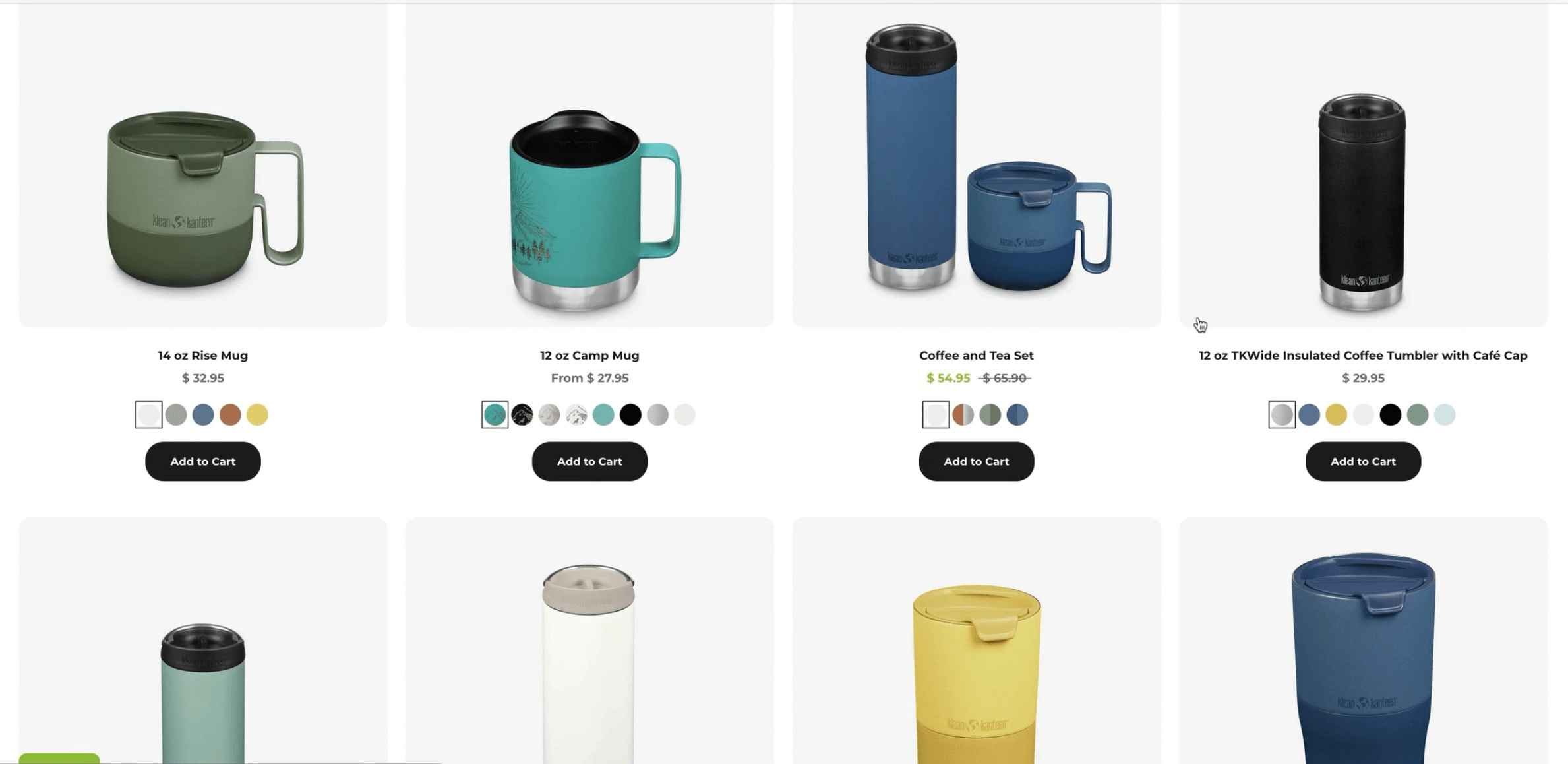
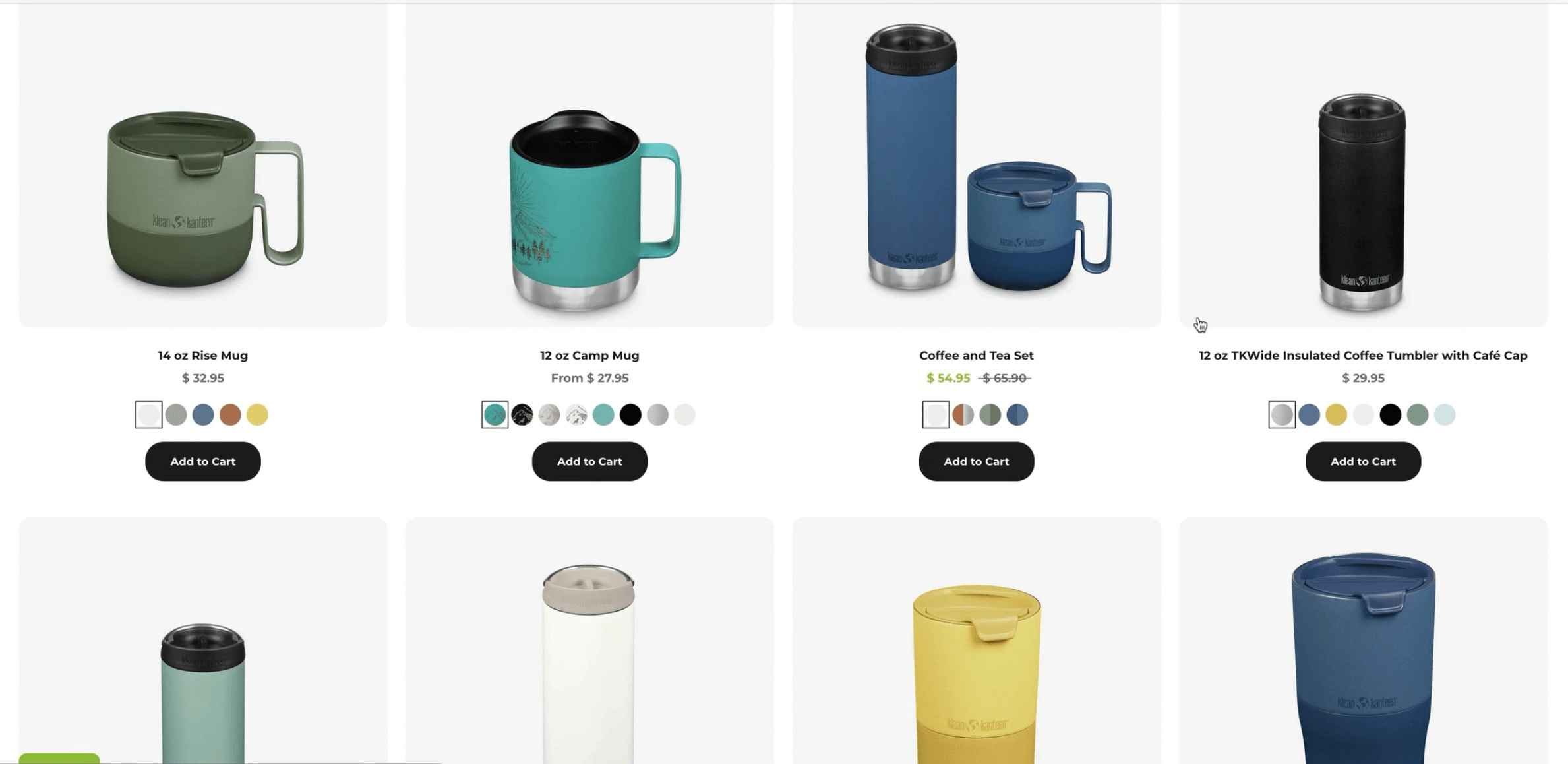
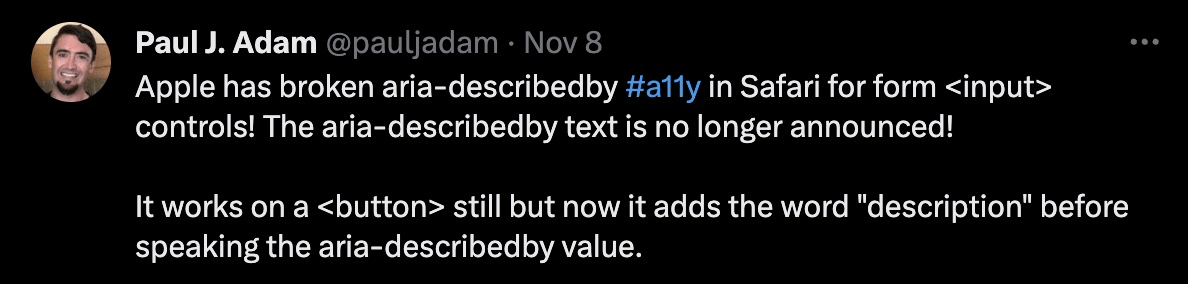
<button>
Add <span class="visually-hidden">[ PRODUCT_NAME ]</span> to Cart
</button>
❌



<button>
Add to Cart <span class="visually-hidden">, [ PRODUCT_NAME ]</span>
</button>
✅
<a href="/path/to/article-title/">Læs mere</a>
<a href="/path/to/article-title/">
Læs mere <span class="visually-hidden">om [ ARTIKELNAVN ]</span>
</a>✅
❌


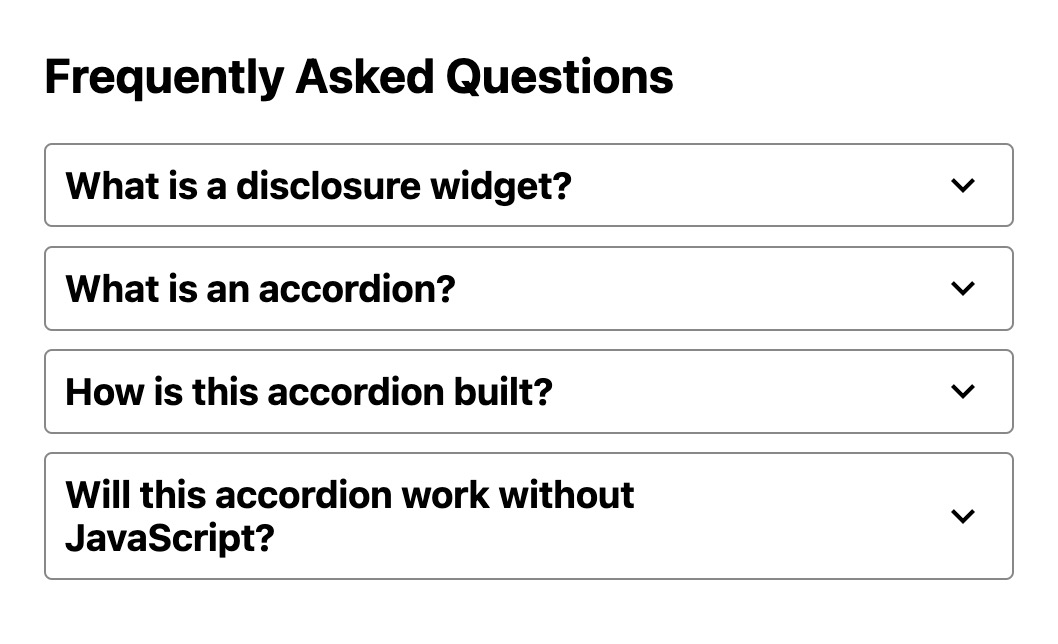
<section aria-labelledby="region_label">
<h2 id="region_label">[ Region label ]</h2>
<div class="disclosure-widget">
<h3>
<button aria-expanded="false"
aria-controls="[ panel 1 ID ]">
[ trigger label ]
</button>
</h3>
<div id="[ panel 1 ID ]">
...
</div>
</div>
</section>Accordion pattern
<ul>
<li>
<a href="#"
role="button"
aria-expanded="false"
aria-controls="[ panel 1 ID ]">
...
</a>
<ul id="[ panel 1 ID ]"></ul>
</li>
</ul>Accordion på borger.dk

Nicolas Steenhout - tilgængelighedsekspert
Hvem har ansvaret?
- Browserne?
- Assisted Technology?
- Virksomhederne / bureauerne?
- Uddannelserne?




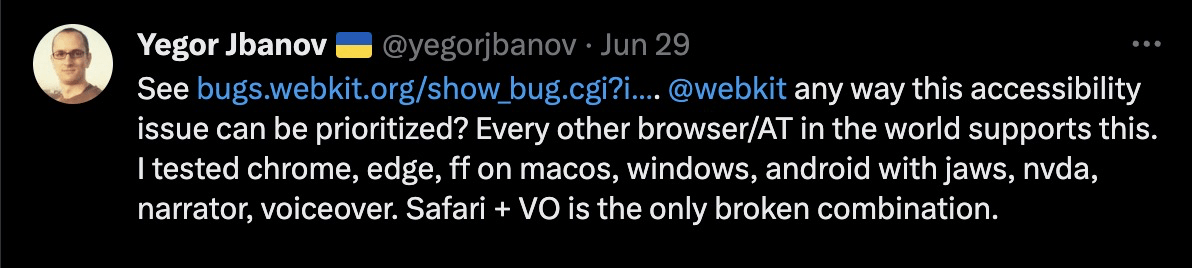
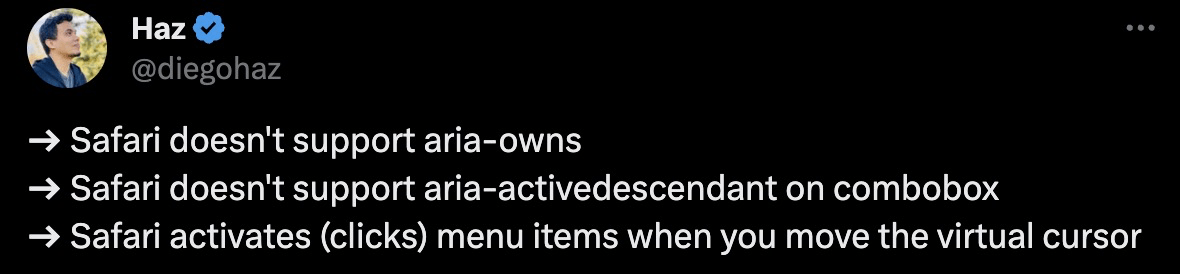
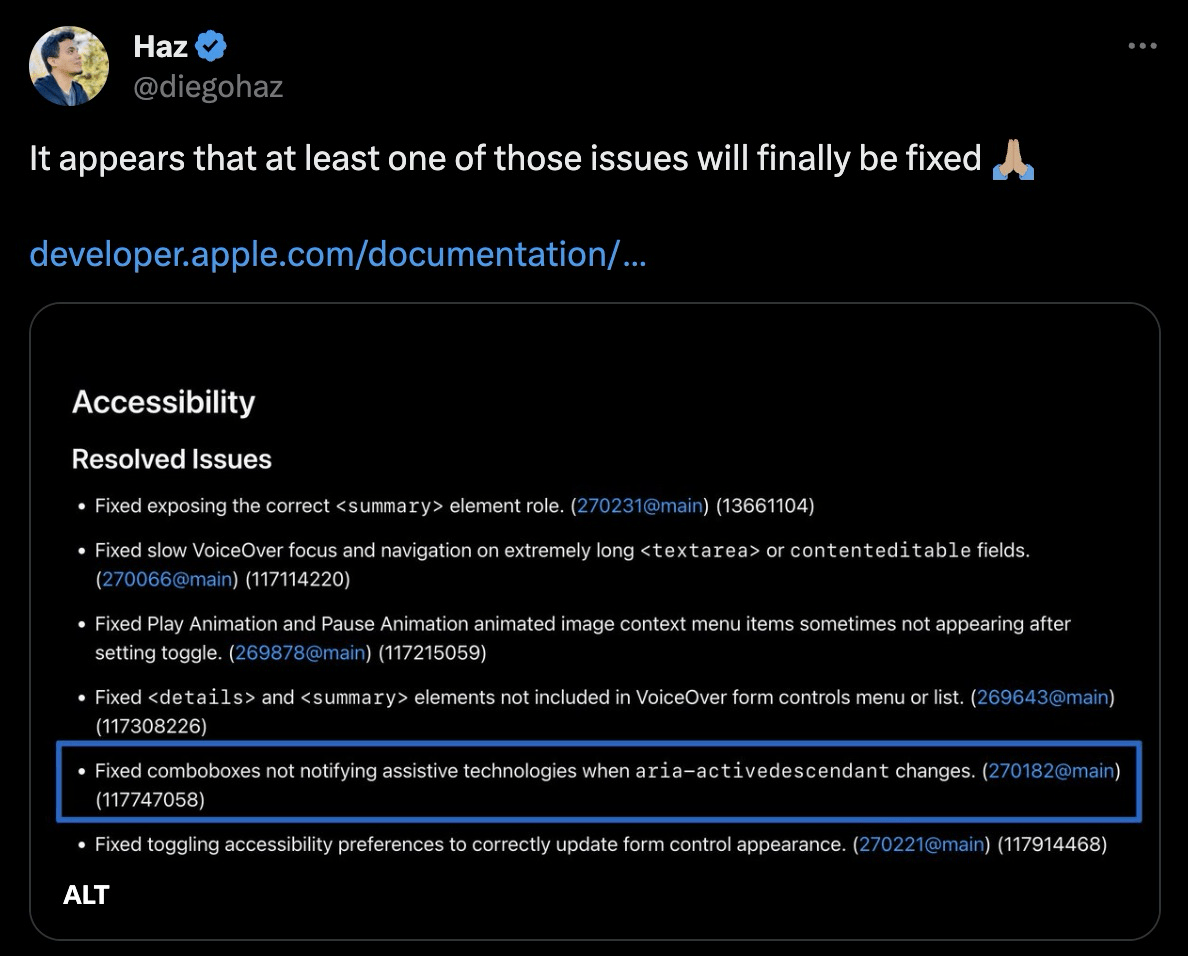
Browsere
Assistive tech

Ingen garantier
Bureauerne
Uddannelserne

Hvad med AI?
Accessibility is about people


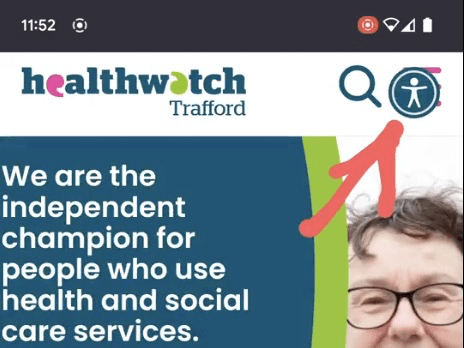
Hvad med AI?
Accessibility overlay

Hvad med AI?

Opsummering
- Webtilgængelighed bliver ofte opfattet som selvstændig disciplin og en eftertanke
- Fokus på teknisk overholdelse kan potentielt føre til en ineffektiv udviklingsproces, hvor tjeklister dominerer og nedprioriterer brugercentreret design
- "You’ll get it wrong unless you test with disabled people"
- "Semantic HTML does not guarantee accessibility"
- "Accessibility isn’t just about screen readers"
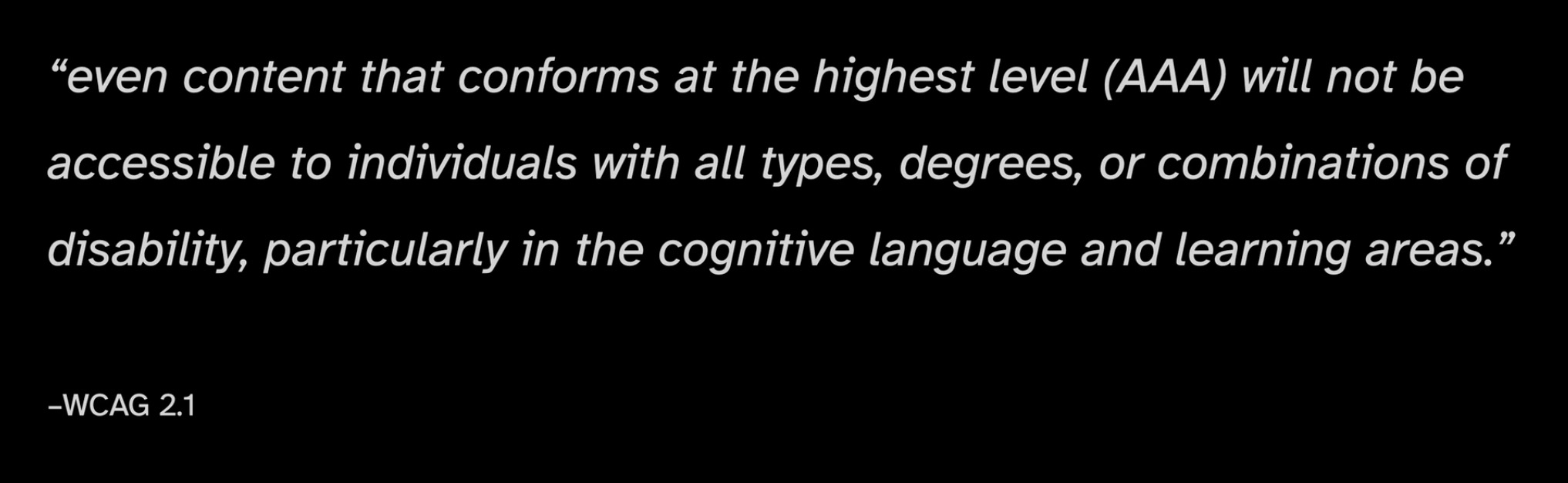
- "The Web Content Accessibility Guidelines aren’t perfect"

Loven
Strict adherence to rules doesn't ensure good accessibility — you need to understand the audience and balance their needs, rather than just ticking boxes
Anbefalinger
Design

Samarbejde
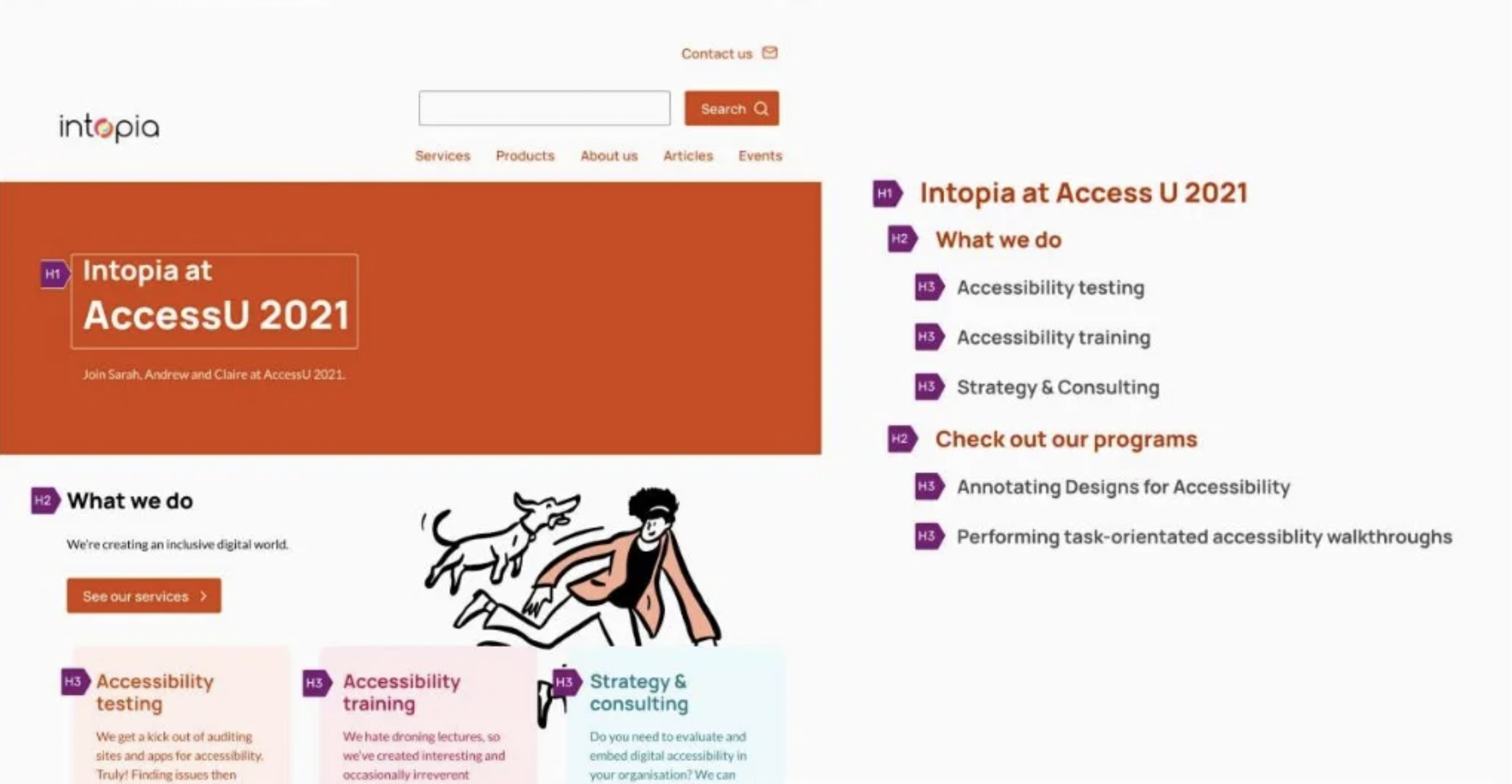
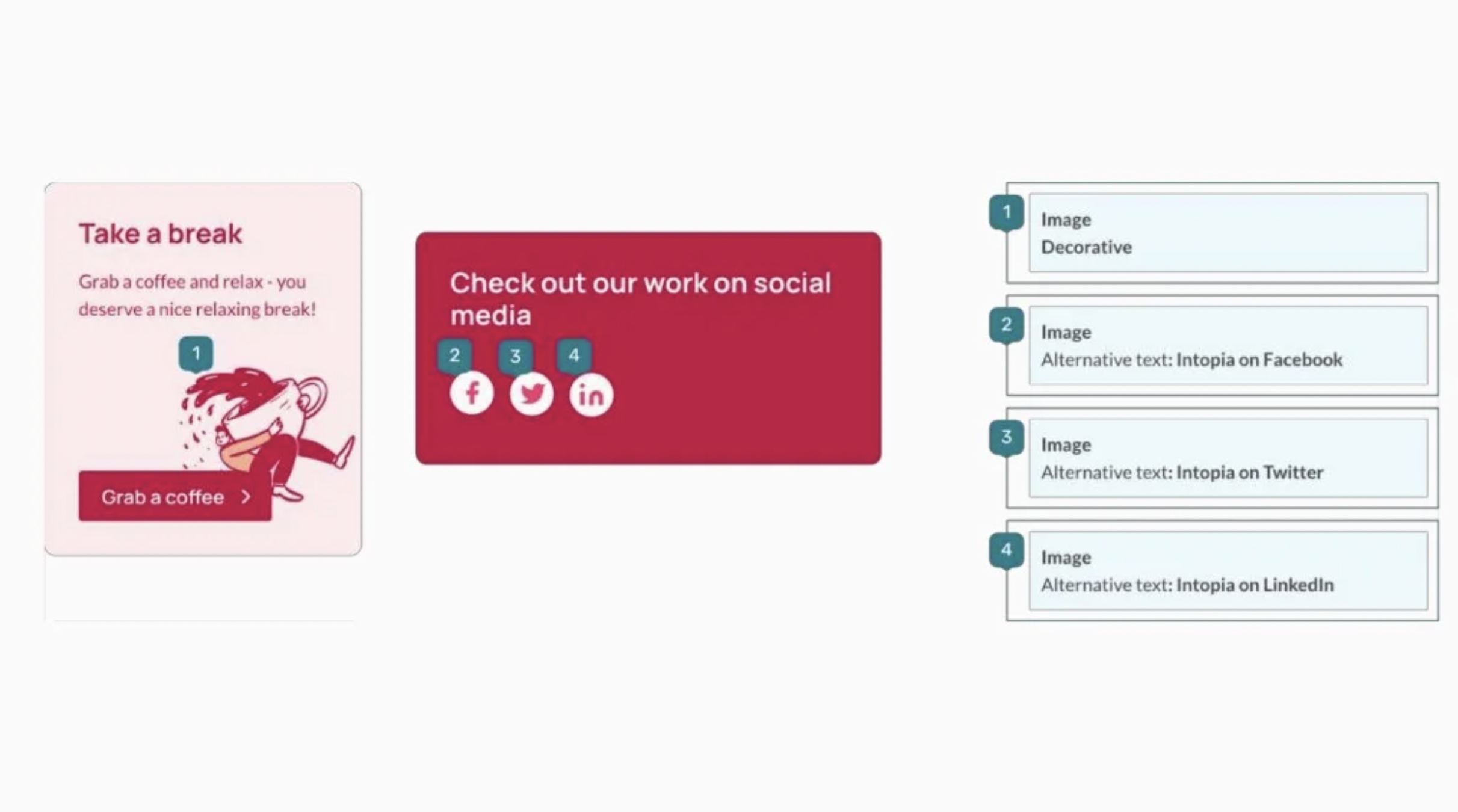
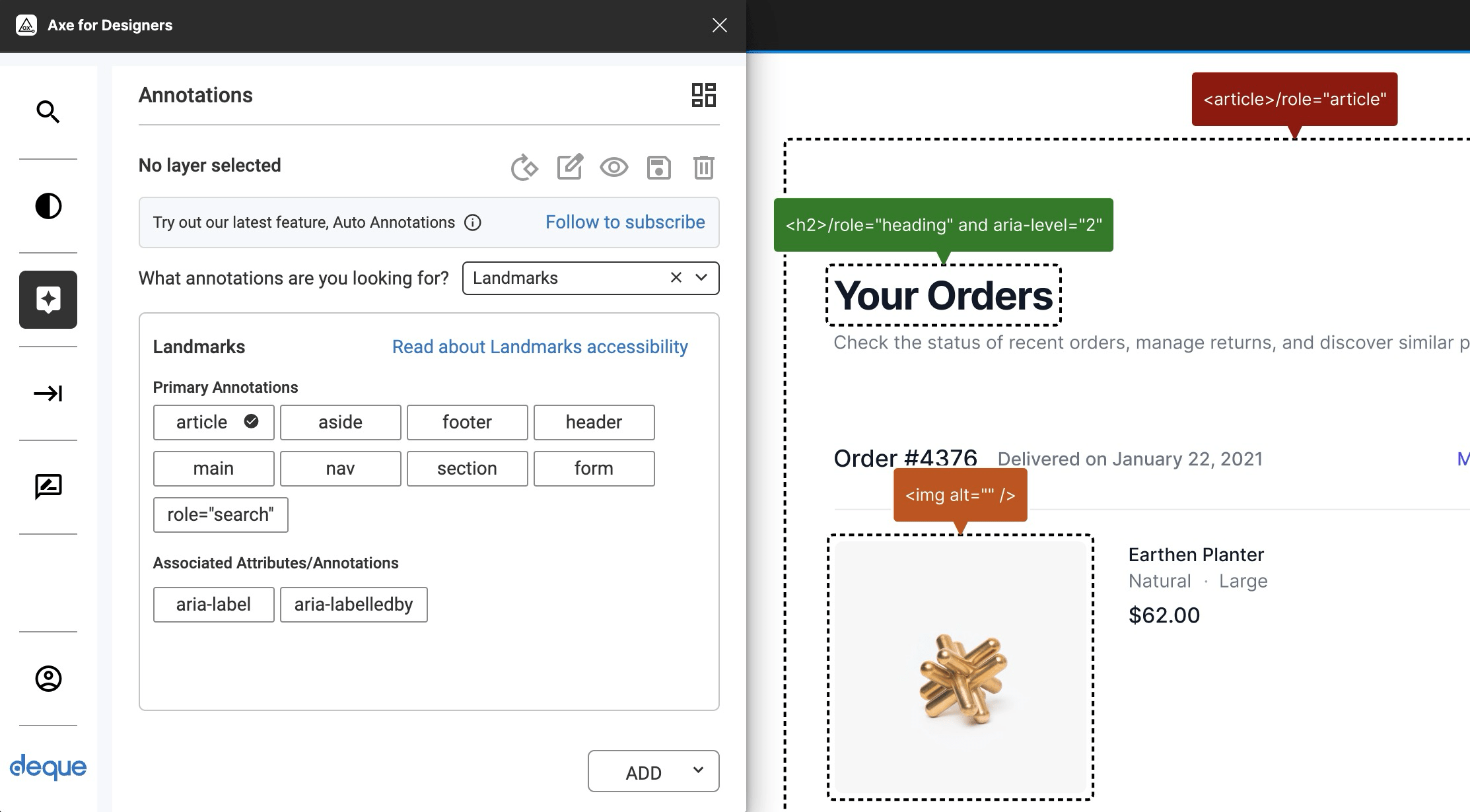
Annotering i designet



Samarbejde
axe for Designers


Rule of least power

Rule of least power

Rule of least power

Rule of least power

Use The Platform
Use The Platform
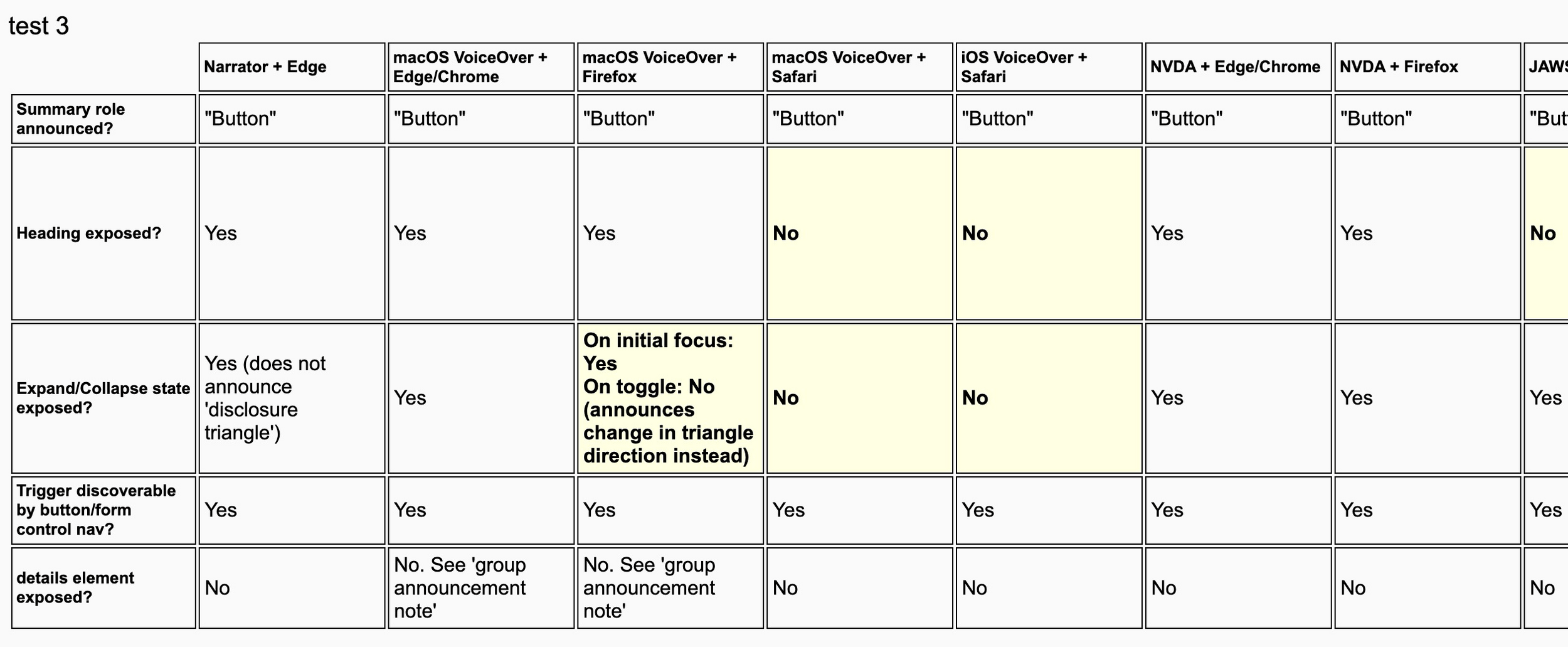
- details / summary accordion (name)
- dialog
- popover
- selectlist
Use The Platform

oklch()
All backgrounds with L≥87% have good contrast with black text.
oklch()
.current-page {
color: var(--brand-color);
}nav [aria-current="page"] {
color: var(--brand-color);
}.accordion.expanded {
display: block;
}.accordion:has([aria-expanded="true"]) {
display: block;
}vs.
vs.
Udviklingsværktøjer
- AriaKit
- React Aria
- HeadlessUI
Test, test, test...
Sørg for at inkludere "almindelige" brugere, ikke kun superbrugerne
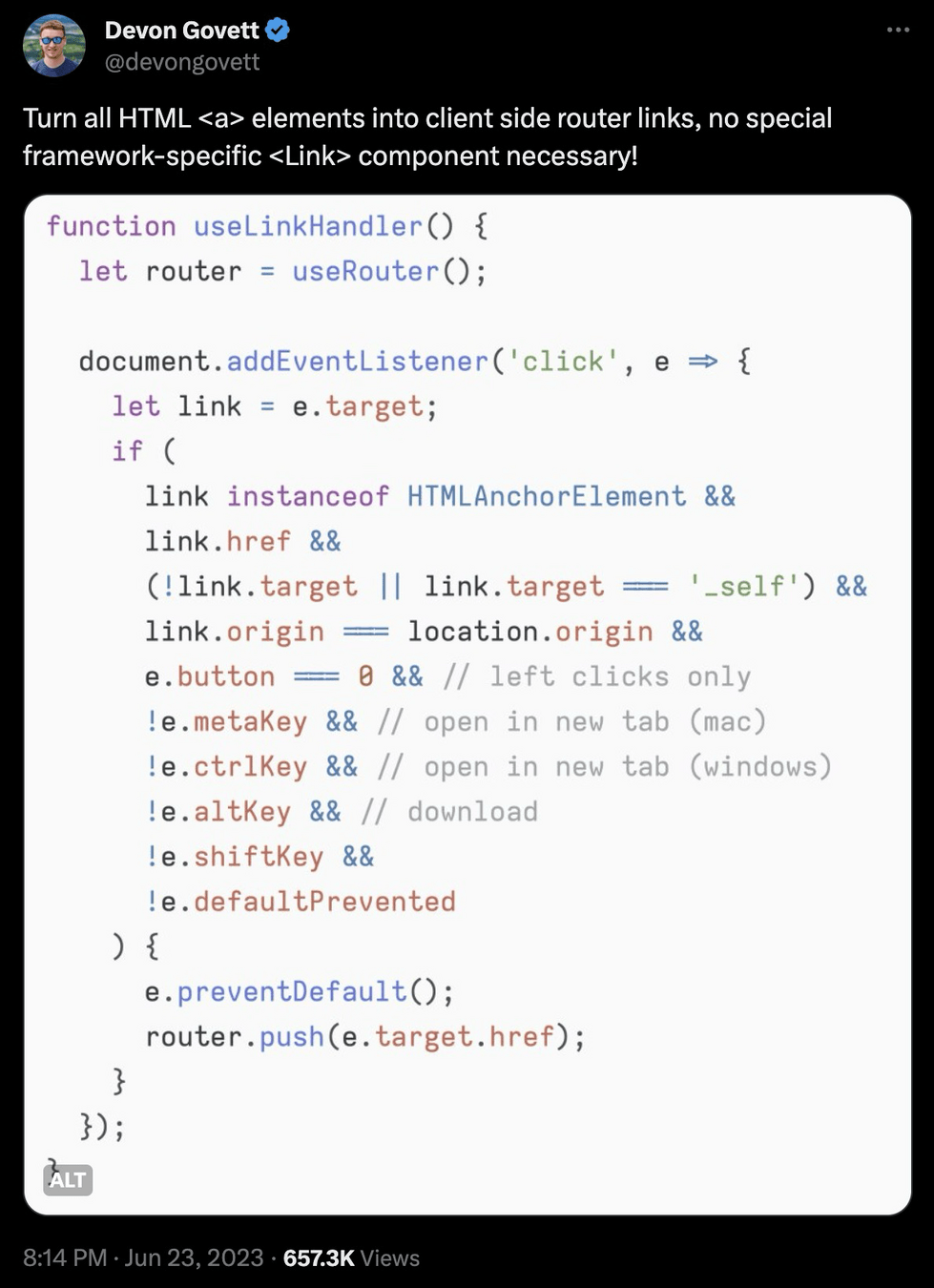
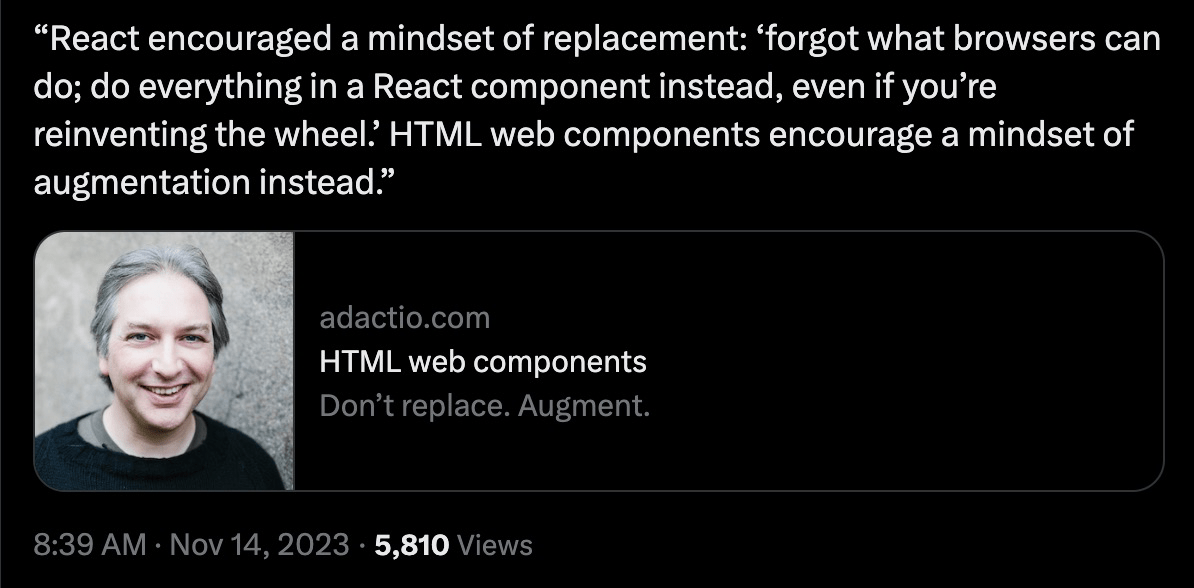
It’s hard to overstate just how much software developers have given the finger to reliability in the past 10 years or so. It’s for the simplest, silliest reasons, too, like those web forms.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,




Samarbejd
Rule of Least Power
Use The Platform
Test, test, test...
Tick the right boxes

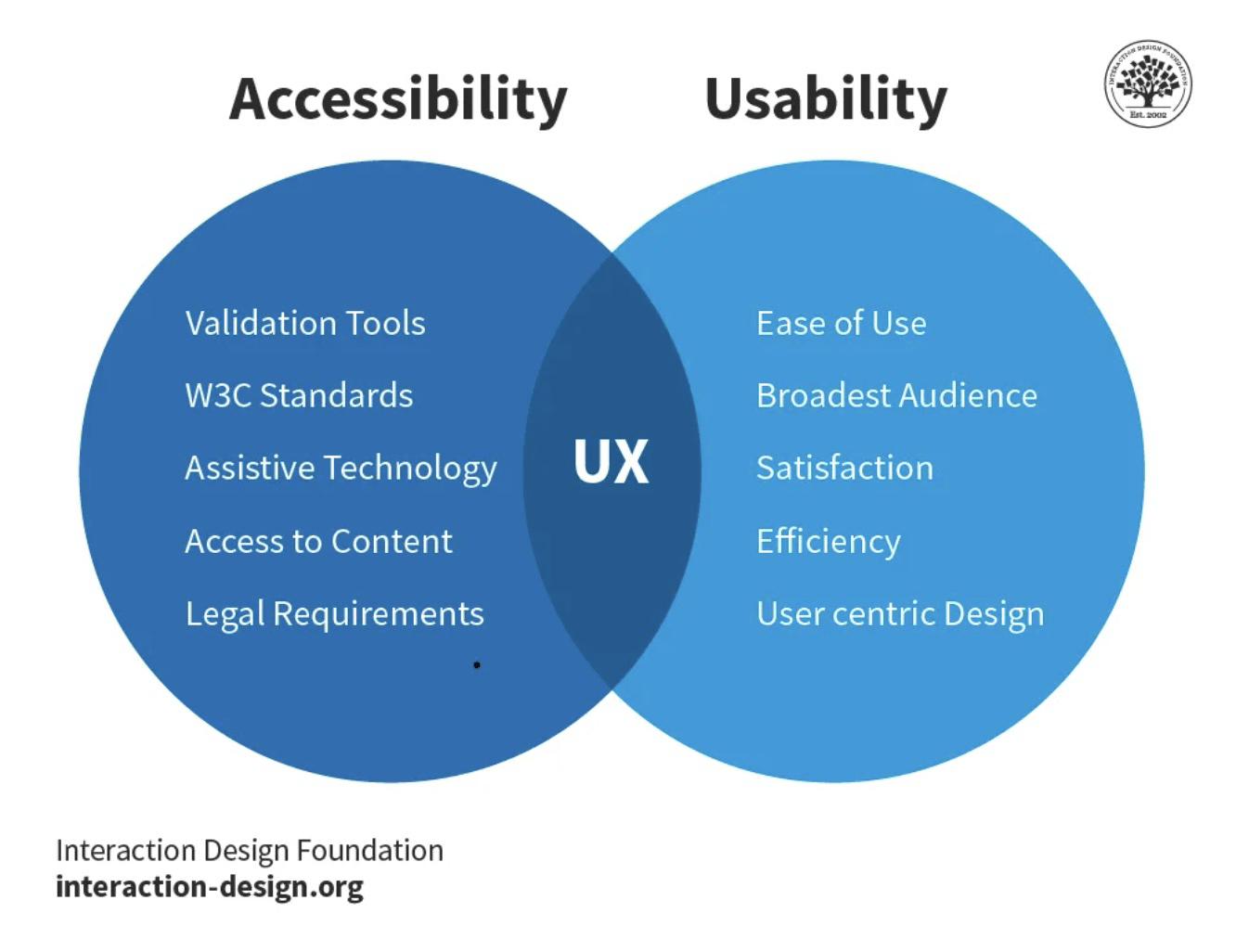
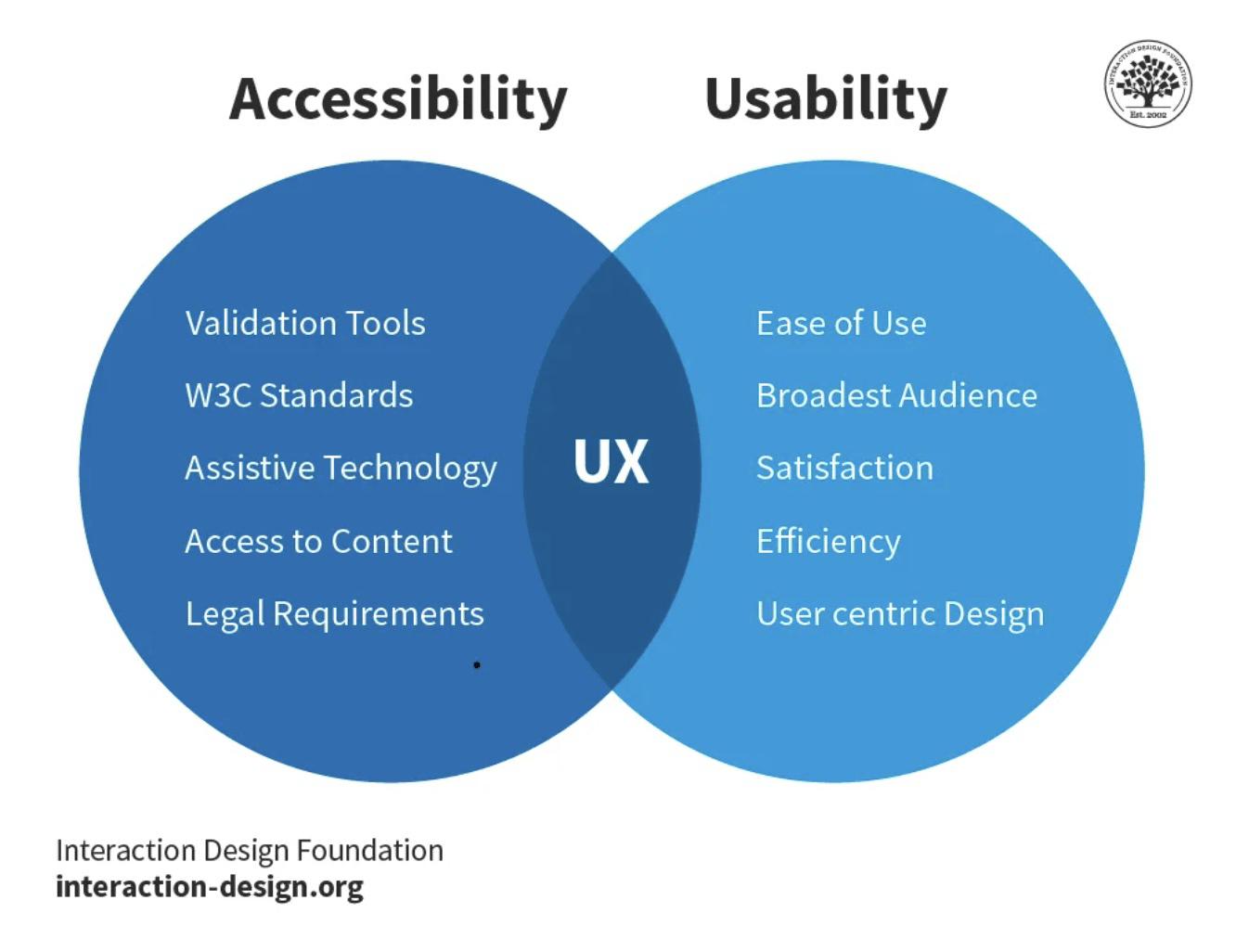
Accessibility vs. Usability
By Dannie Vinther
Accessibility vs. Usability
- 305



