HTML FORMS
Frontend


Hvorfor skal vi bekymre os om webformularer?
-
Det, der driver web'et
-
Interaktioner mellem bruger og websted
-
Interaktion mellem mennesker
-
The "money-maker"
-
E-handel
-
Lead-generatoion (nyhedsbrev)
-
-
osv.
-
En deal-breaker
-
Noget, der er i vejen
-
UX bliver meget vigtigt
-
Hvad er webformularer?

Sikre sig, at de rigtige data er angivet
Standardiseret
Vi stiller ingen spørgsmål, vi udfylder bare formularen
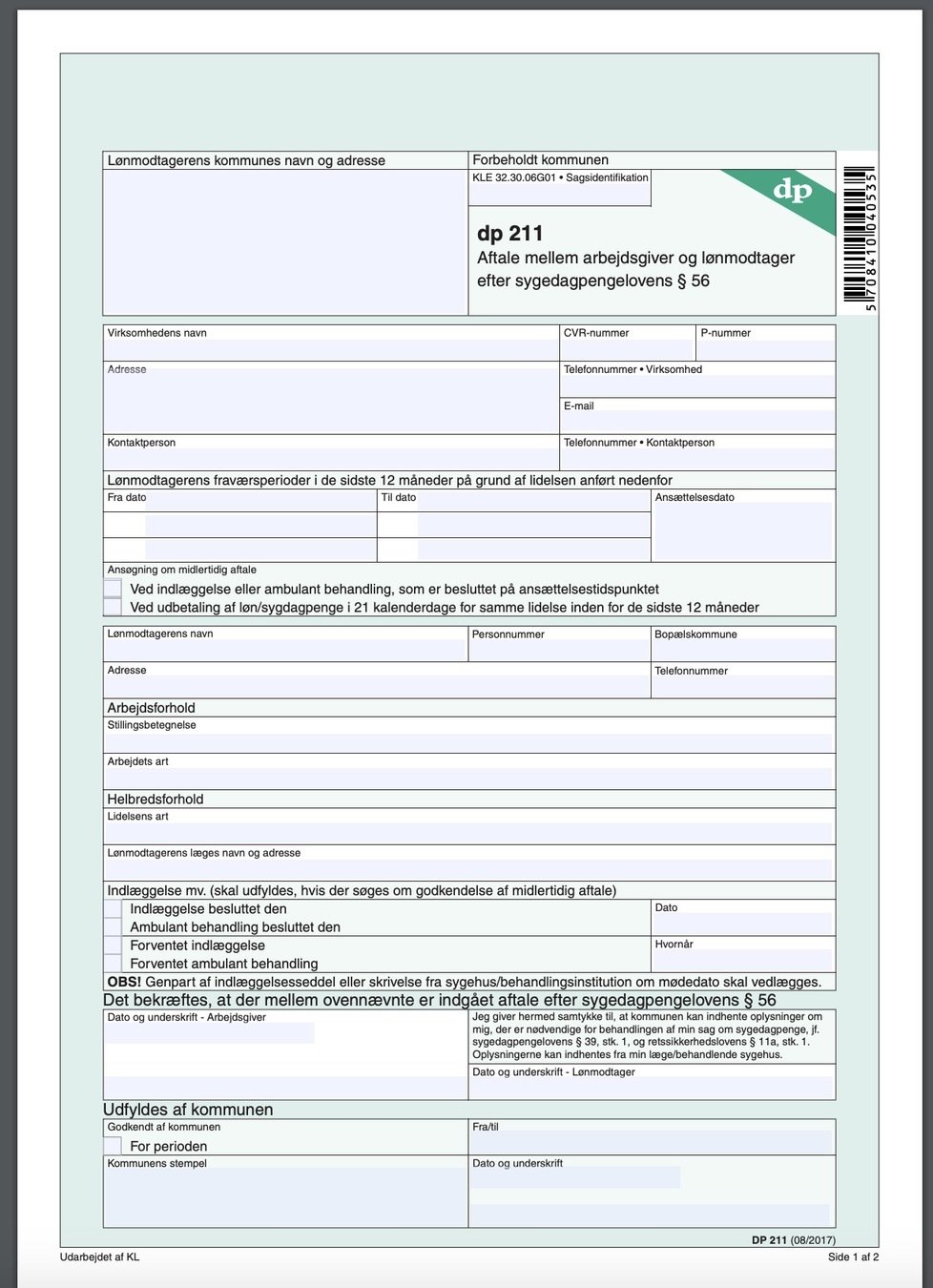
Fysisk modpart
Eksempler

Login
Search




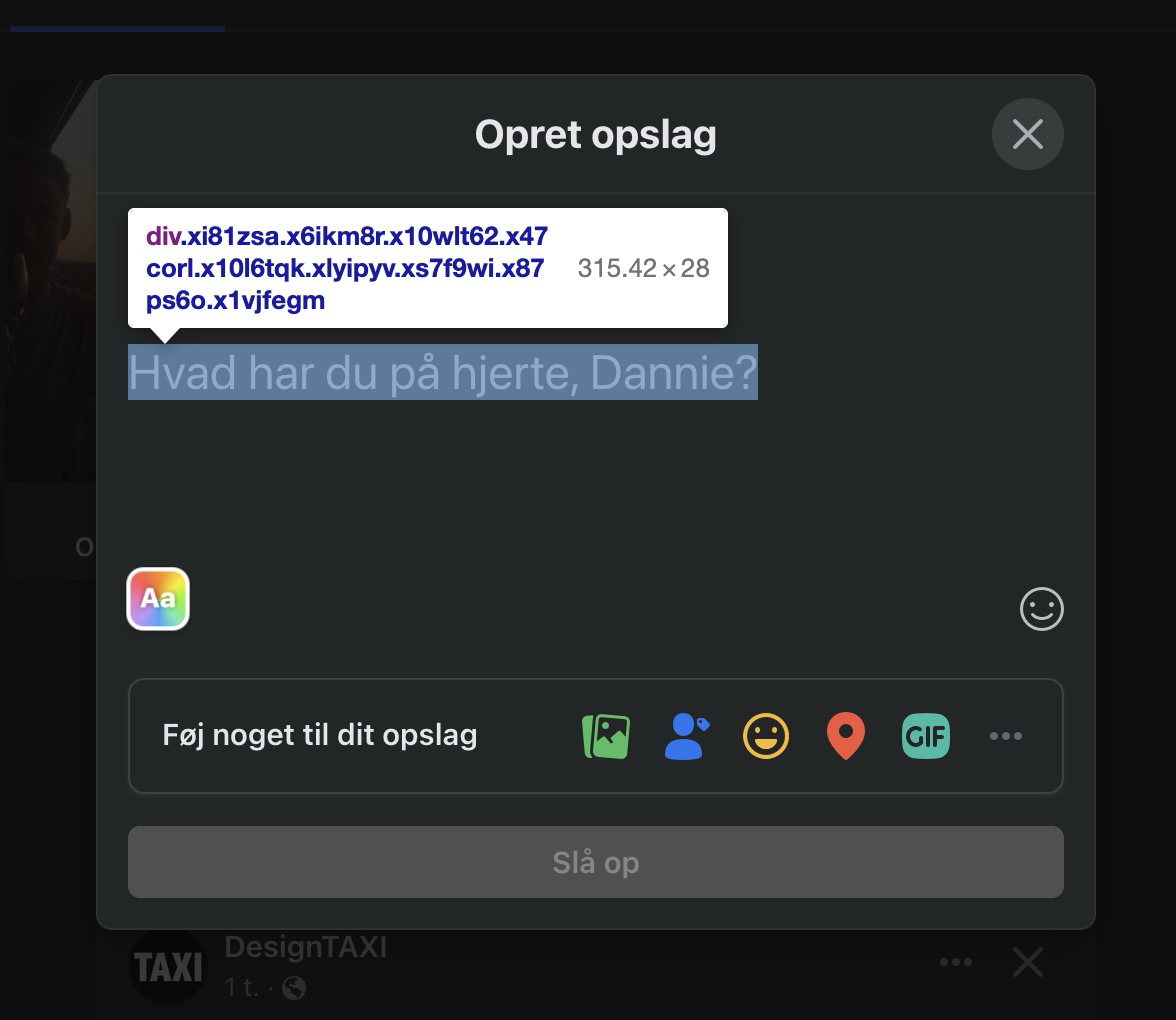
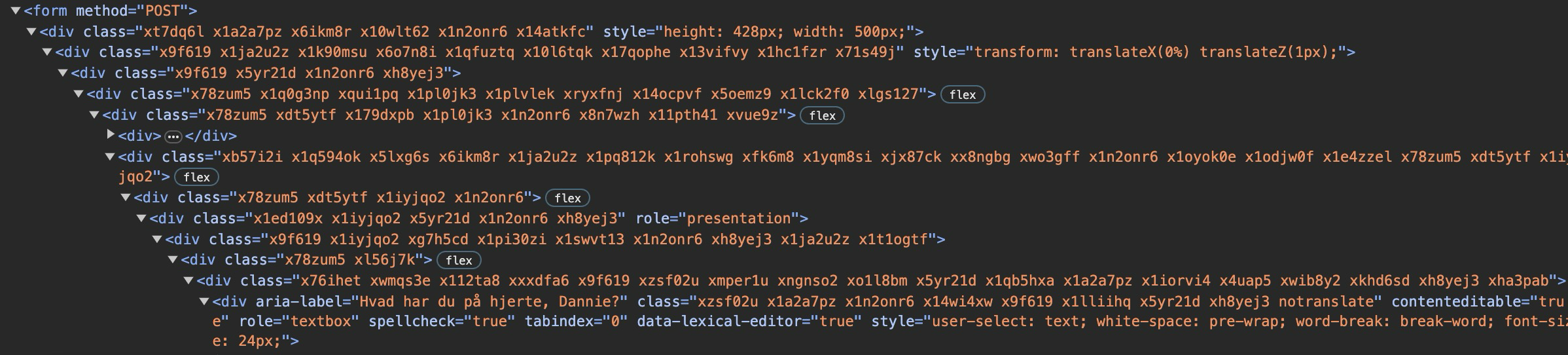
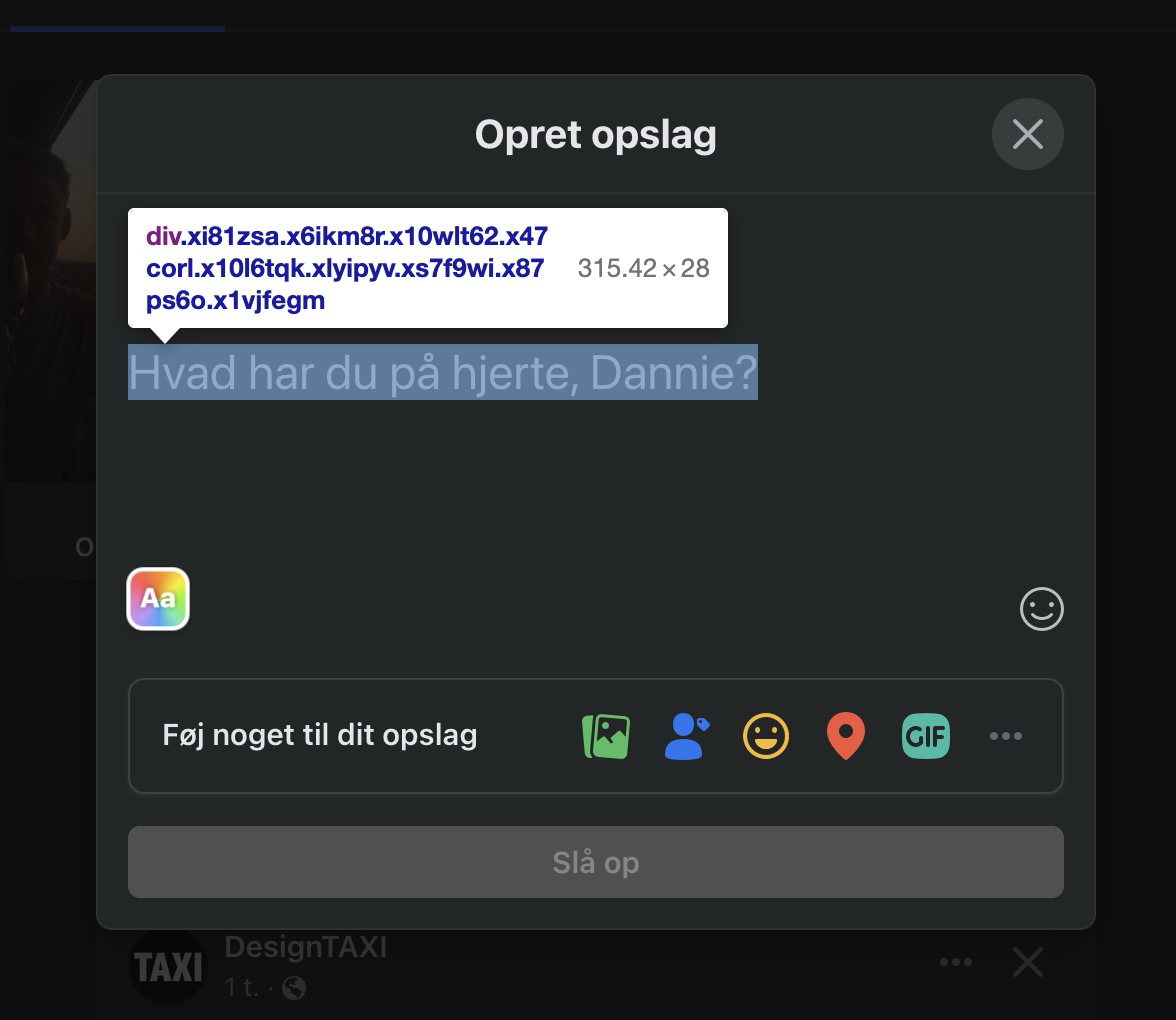
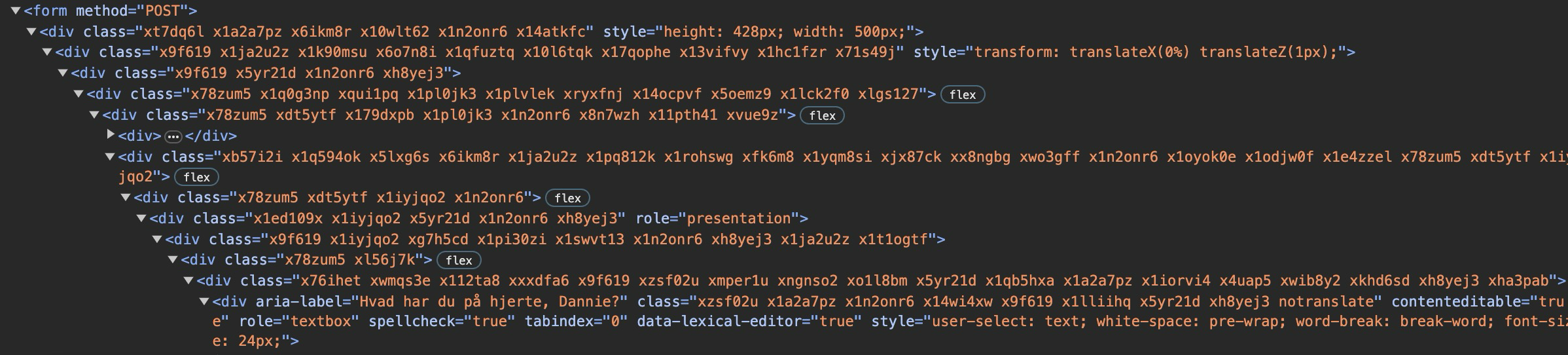
Facebook post
Form tags
<form>
</form>Form tags
<form>
<label>Label</label>
</form>Form tags
<form>
<label>Label</label>
<input>
</form>Form tags
<form>
<label>Label</label>
<input>
<button>Submit button</button>
</form>Form tags
<form>
<label>Label</label>
<input>
<button>Submit button</button>
</form>Label
Submit button

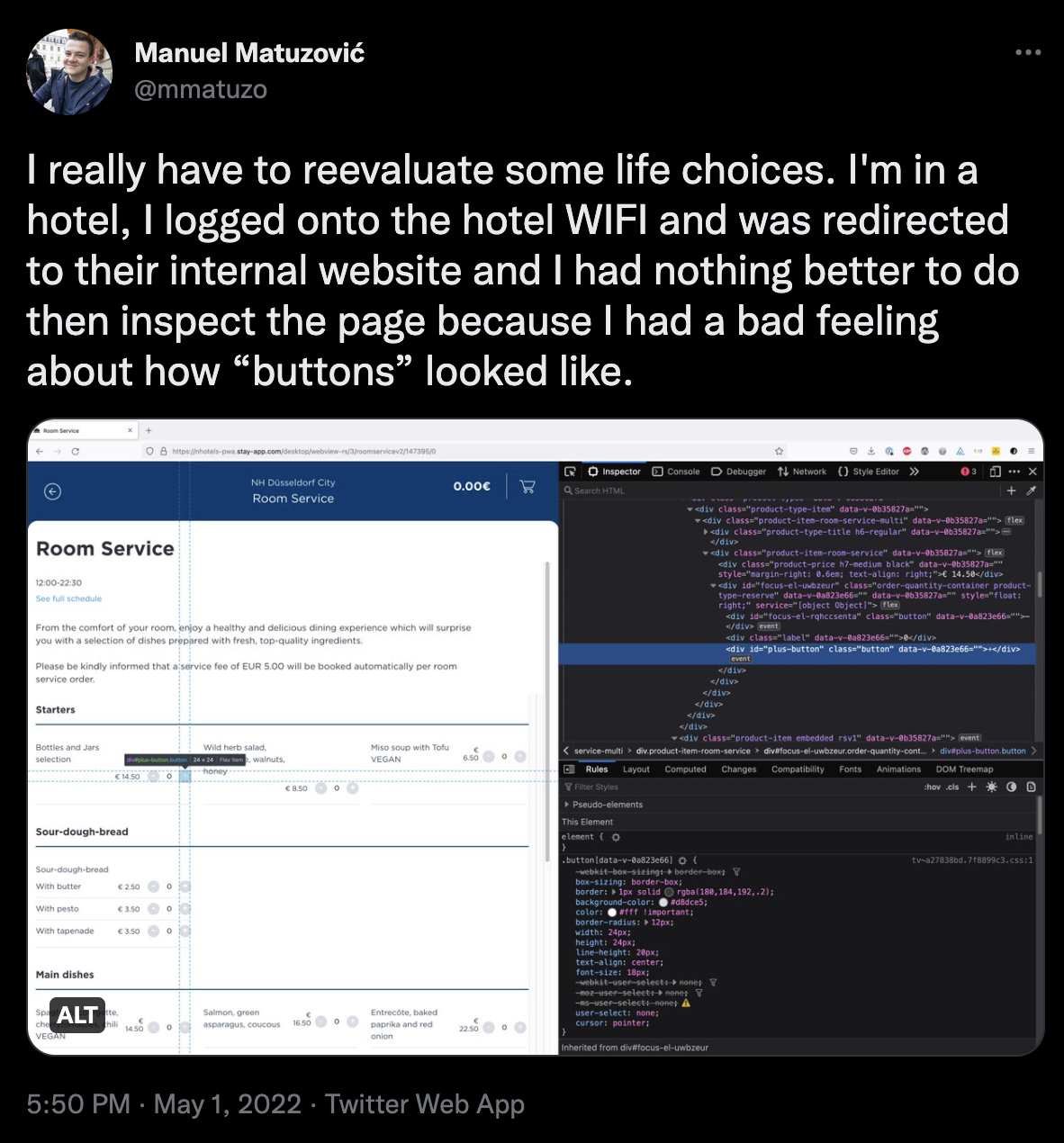
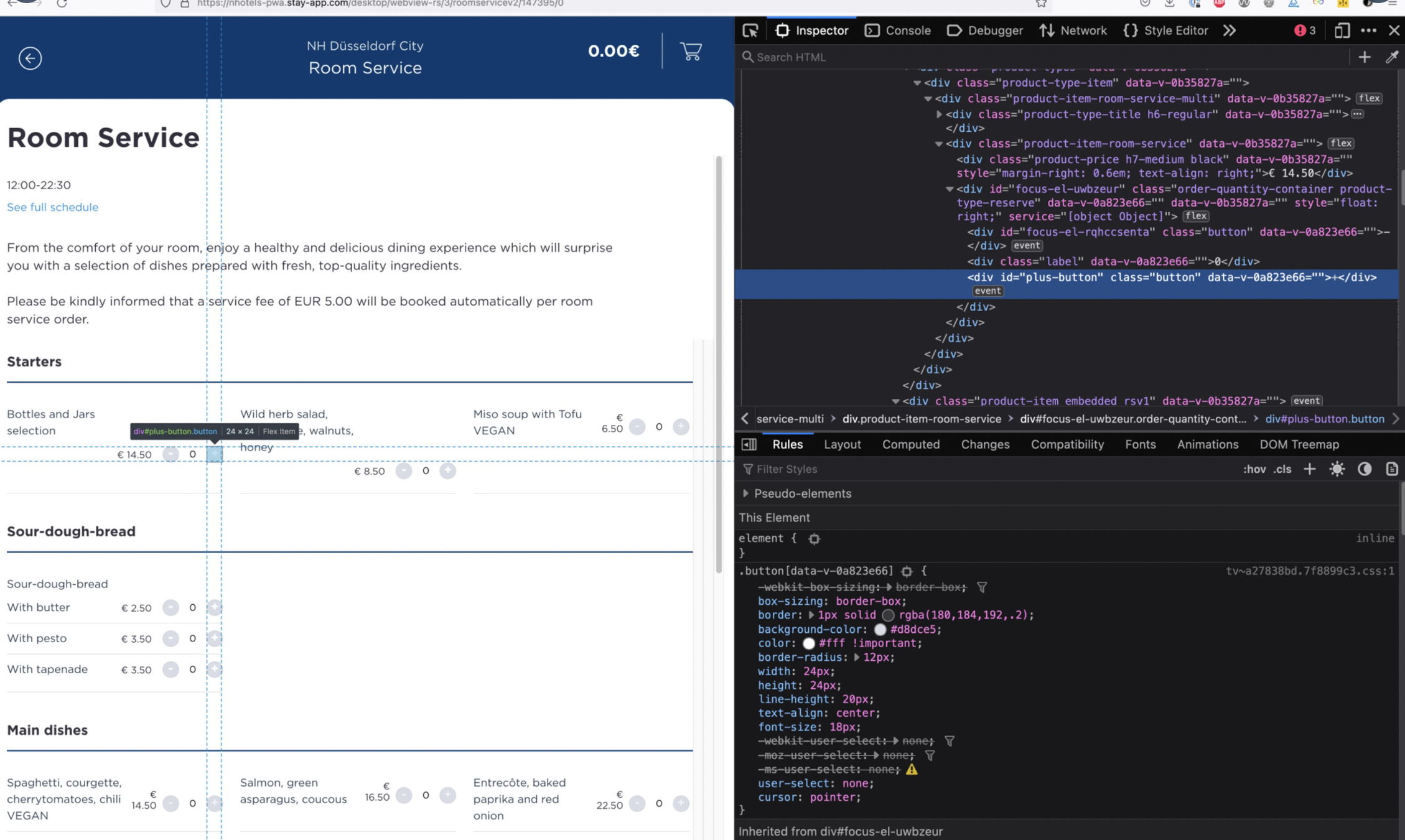
Hvorfor fokusere på HTML?
It’s hard to overstate just how much software developers have given the finger to reliability in the past 10 years or so. It’s for the simplest, silliest reasons, too, like those web forms.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.

It’s hard to overstate just how much software developers have given the finger to reliability in the past 10 years or so. It’s for the simplest, silliest reasons, too, like those web forms.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.
My web browser has been perfectly competent at submitting HTML forms for the past 28 years, but for some stupid reason some asshole developer decided to reimplement all of the form semantics in JavaScript,
and now I can’t pay my electricity bill without opening up the dev tools. Imagine what it’s like to not know how to do that. Imagine if you were blind.
😬



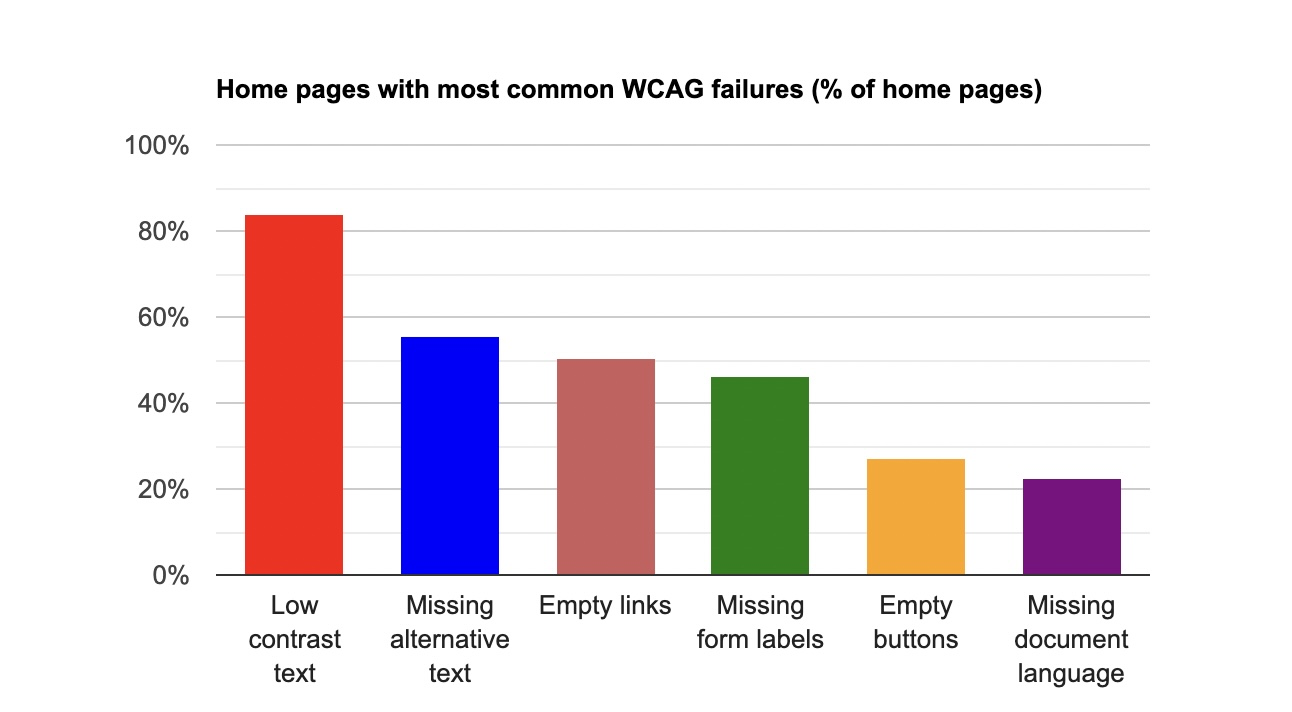
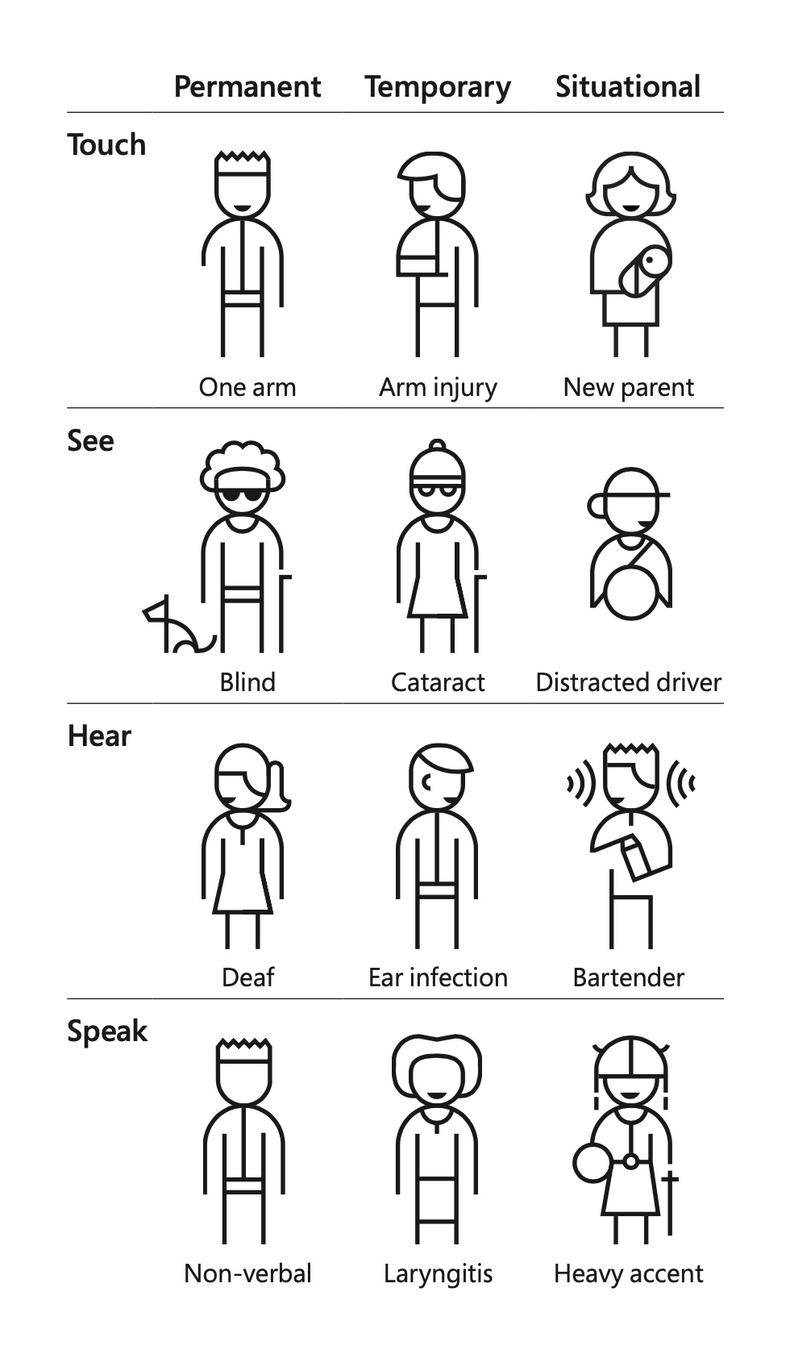
Tilgængelighed
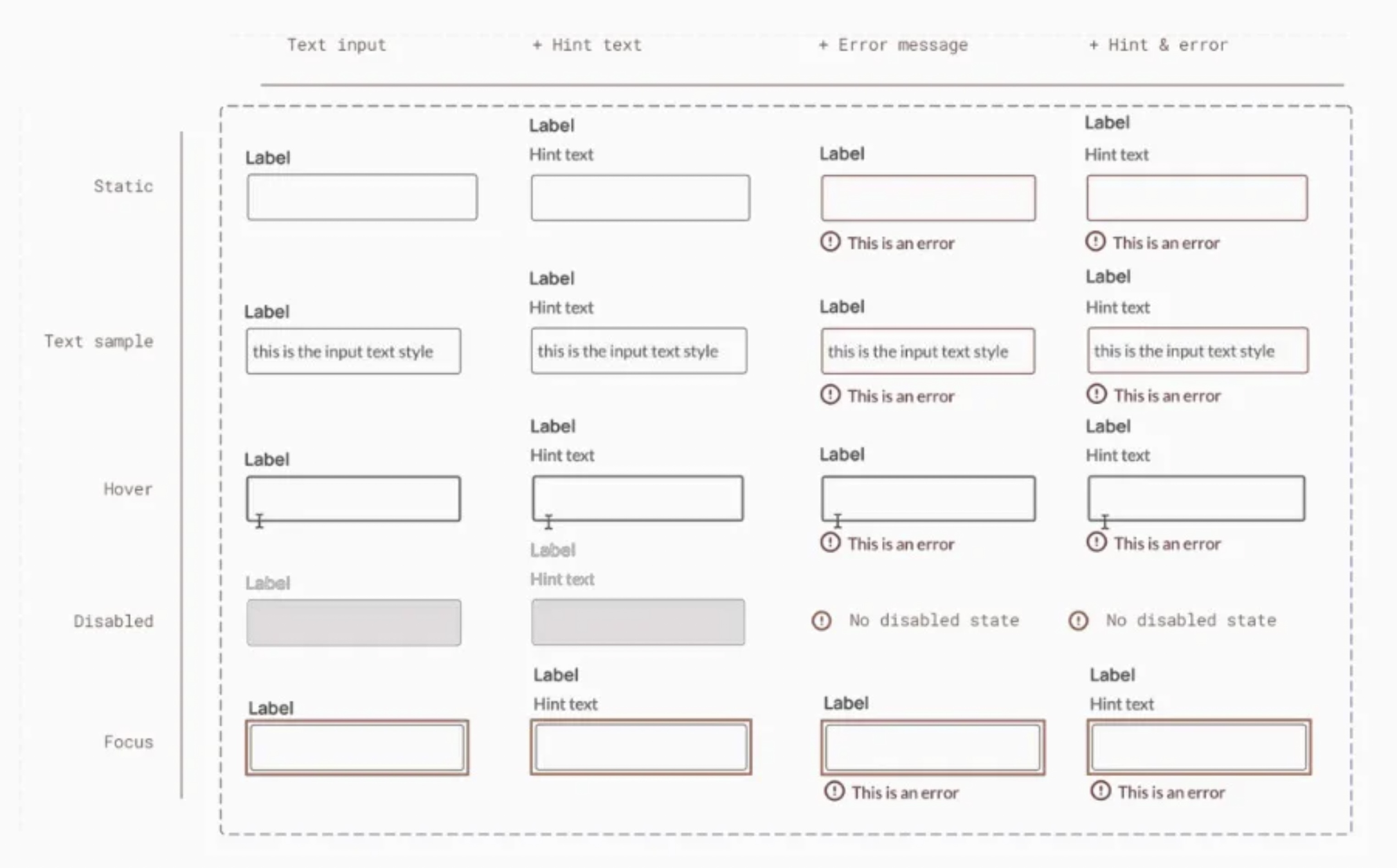
Grupper

States (:hover, :focus, fejlmeddelelser osv.)

Tilgængelighed

Webtilgængelighed
Gå ind på dsb.dk. Herefter må du kun bruge tastaturet.
- Bestil en enkelt billet fra København til Aarhus i morgen
Semantics
Search for a topic of interest...
Search
HTML forms
Semantics
A better user experience
HTML forms
Frontend elective, 3rd SEM
Search
Search for a topic of interest...
HTML forms
HTML tags gør det klart for browseren, hvad betydningen af en side og dens indhold er
og skærmlæsere

Alle tags er teknisk set semantiske*, men det handler om at bruge de rigtige tags de rigtige steder
* Man henviser dog ofte til tags, der bærer en mere specifik betydning angående indholdets type eller funktion, som kan hjælpe skærmlæsere, søgemaskiner og browsere med at forstå og formidle indholdet mere præcist.
Semantik
A better user experience
HTML forms
Frontend elective, 3rd SEM
Frontend elective, 3rd SEM
HTML forms
<header>
<search>
<nav>
<main>
<article>
<aside>
<footer>

Ikke-semantisk
Semantisk
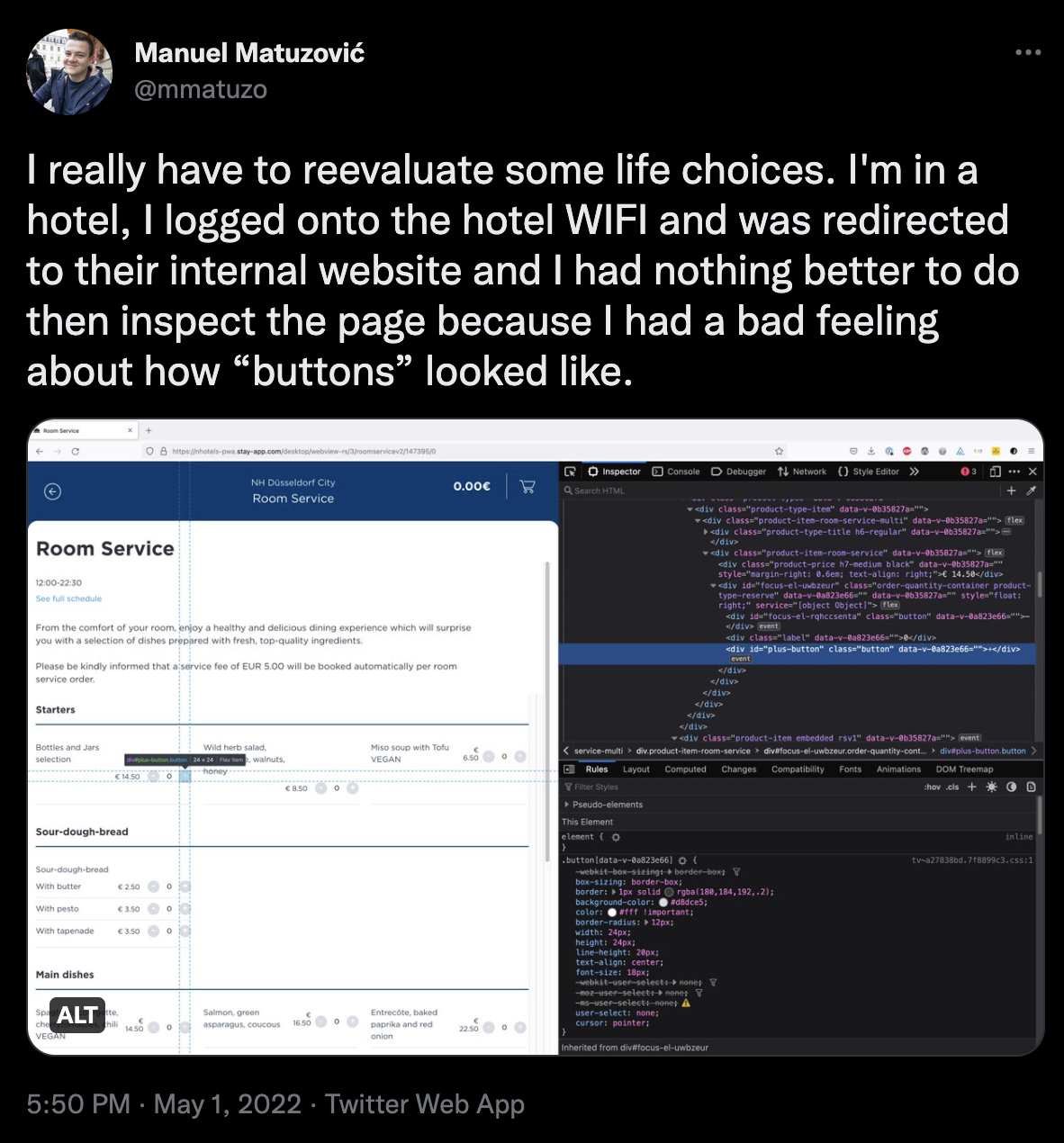
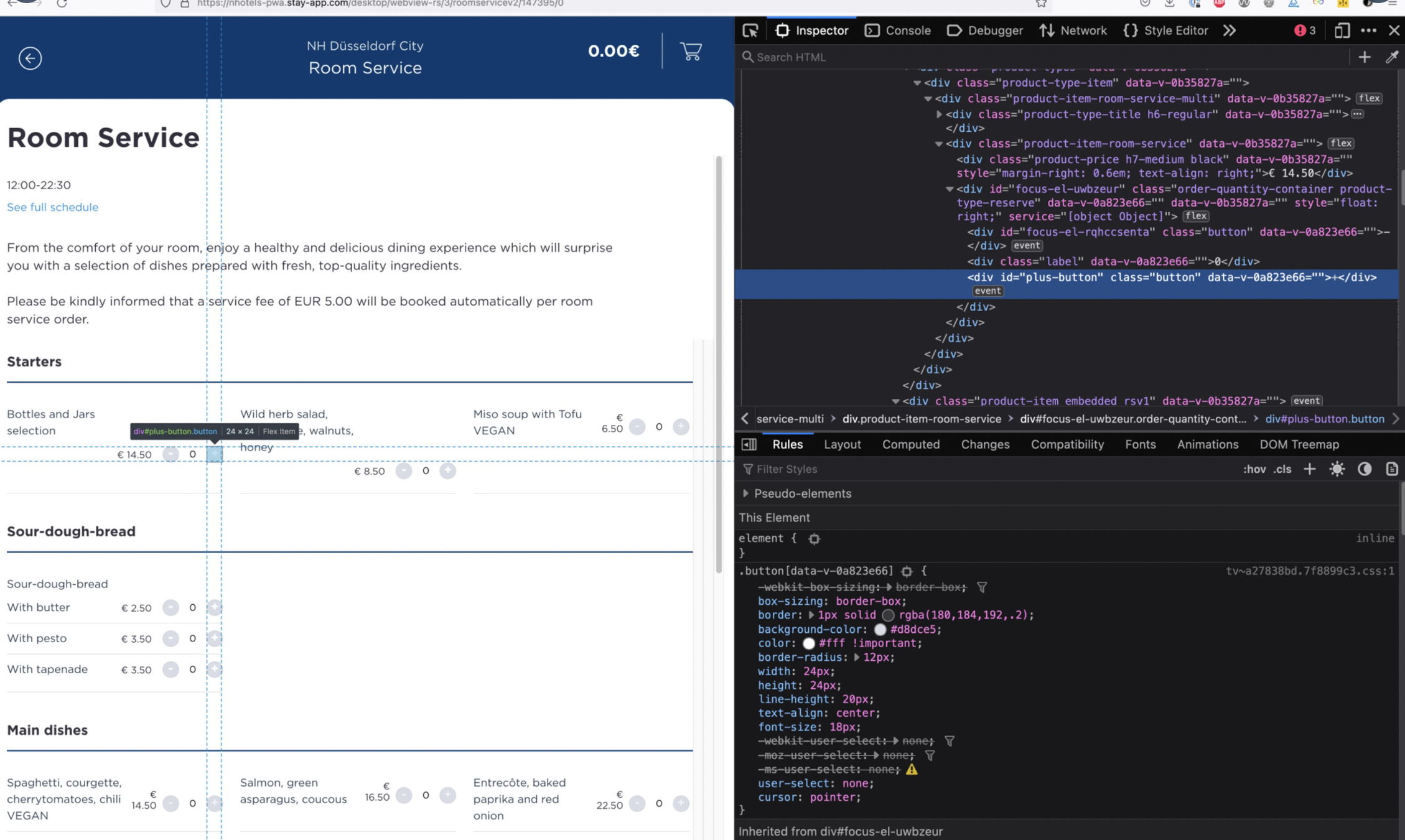
Det rigtige tag og de rigtige attributter sikrer en funktionsdygtig og tilgængelig formular
<a href="#0" class="button">
I am a fake unsemantic button
</a><div class="button">
I am even worse
</div><button type="button">
I am a real semantic button
</button><button>
<a href="#0" class="button">
WTF?!
</a>
</button>💩
<div
class="btn"
role="button"
aria-pressed="false"
tabindex="0">
</div>wrapper.addEventListener("keydown", e => {
if (e.key === " " || e.key === "Enter" || e.key === "Spacebar") {
toggleBtn(e.target);
}
});https://benfrain.com/converting-divs-into-accessible-pseudo-buttons/

Hvorfor er semantisk
markup vigtigt i forms?
Tilgængelighed
- Screen readers
- Keyboard navigation
- etc...
- Screen readers
- Keyboard navigation
Server handling
- Right format
- Reliable data
Hvorfor er semantisk
markup vigtigt i forms?
Tilgængelighed
- Screen readers
- Keyboard navigation
Server handling
- Right format
- Reliable data
Hvorfor er semantisk
markup vigtigt i forms?
Tilgængelighed
Tilgængelighed
- Screen readers
- Keyboard navigation
Funktionalitet
- Right format
- Reliable data
Hvorfor er semantisk
markup vigtigt i forms?
- Screen readers
- Keyboard navigation
- Right format
- Reliable data
Hvorfor er semantisk
markup vigtigt i forms?
Tilgængelighed
Funktionalitet









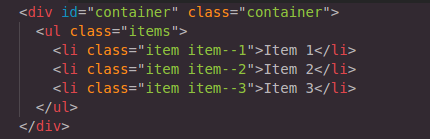
Divitis

Divitis
<div>Denne tekst er vigtig, alvorlig eller akut</div>?
Lider du af
Hvad er det rigtige tag?
Divitis
<strong>Denne tekst er vigtig, alvorlig eller akut</strong>?
<strong>Lider du af
Divitis
<div>Jeg er et selvstændigt indholdselement</div>?
Lider du af
Divitis
<article>Jeg er et selvstændigt indholdselement</article>?
<article>Lider du af
Divitis
<div>Websitets hovedindhold</div>?
Lider du af
Divitis
<main>Websitets hovedindhold</main>?
<main>Lider du af
Divitis
<div>Indtast dit navn</div>
<input type="text">?
Lider du af
Divitis
?
<label>Lider du af
<label>Indtast dit navn</label>
<input type="text">Anatomien

<label>
<label>form lingo
Anatomien
Form tags
<form>
<label>Label</label>
<input>
<button>Submit button</button>
</form>Label
Submit button
Form tags
<form>
<label for="full-name">Full name</label>
<input
id="full-name"
name="fname"
type="text">
<label for="email">Email</label>
<input
id="email"
name="email"
type="email">
<button>Submit</button>
</form>Full name
Submit
<form action="[URL]" method="GET">
<label for="full-name">Full name</label>
<input
id="full-name"
name="fname"
type="text">
<label for="email">Email</label>
<input
id="email"
name="email"
type="email">
<button type="submit">Submit</button>
</form>
Form tags

Submitting
<input type="submit" value="Send data">
<!-- or -->
<button type="submit">Send data</button>
<!-- or just -->
<button>Send data</button> <!-- default is submit -->maybe never use this
Loading...
Hvis formularen ikke skal submitte...
<button>Send data</button> <!-- default is submit -->
<button type="button">Send data</button> <!-- override the default -->
Loading...
Label/input association

<input type="checkbox" id="my-id">
<label for="my-id">Whole row</label>Hver <input> skal helsthave tilknyttet en <label>. Dette gør feltet tilgængeligt for skærmlæsere og giver brugeren et større mål, da man kan klikke på <label> for at fokusere input-feltet.
Label/input association

<input type="checkbox" id="my-id">
<label for="my-id">Whole row</label>Label/input association

<input type="checkbox" id="my-id">
<label for="my-id">Whole row</label>Label/input association

<label>
<input type="checkbox">
Whole row
</label>Label/input association

<label for="my-id">
<input id="my-id" type="checkbox">
Whole row
</label>Label/input association
<label for="my-id">
<input id="my-id" type="checkbox">
Whole row
</label>Hvad søgefelter?

Search landmark
<search>
<label for=s>Site</label>
<input type=search id=s>
<button>Go!</button>
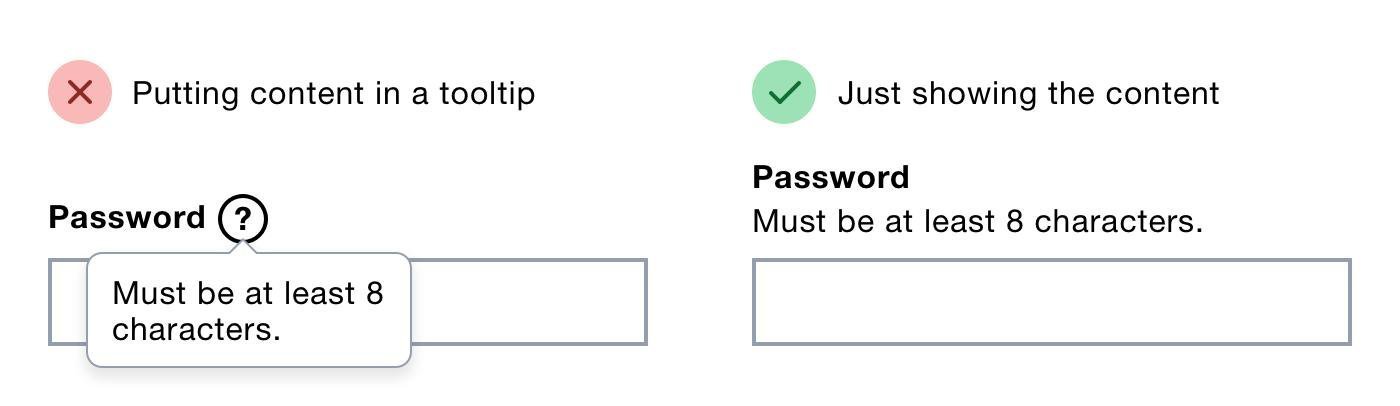
</search>Instructions/input association
<label for="password">
Password (Required)
<span>Your password should be at least 6 characters long</span>
<input type="password" id="password">
</label>Instructions/input association
<label for="my-id">Label</label>
<input id="my-id" type="text" aria-describedby="instruction">
<p id="instruction">Instruction</p>
<fieldset>
<legend>Choose your favorite superhero</legend>
<label for="batman">Batman</label>
<input id="batman" name="fav-hero" value="batman">
...
</fieldset>Groups
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
<input type=" ">text
number
radio
checkbox
tel
date
Single line text field
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Numbers
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Radio button
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Checkbox
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Phone number
Type attributes
<input type=" ">text
number
radio
checkbox
tel
date
Date
Type attributes
<input list="list">
<datalist id="list">
<option value="Gryffindor">
</datalist><select>
<optgroup label="Theropods">
<option>Tyrannosaurus</option>
...<textarea>
It was a dark and stormy night...
</textarea>

<select>
<optgroup label="Theropods">
<option>Tyrannosaurus</option>
...<textarea>
It was a dark and stormy night...
</textarea>

<input list="list">
<datalist id="list">
<option value="Gryffindor">
</datalist><select>
<optgroup label="Theropods">
<option>Tyrannosaurus</option>
...<textarea>
It was a dark and stormy night...
</textarea>
<input list="list">
<datalist id="list">
<option value="Gryffindor">
</datalist>Type attributes
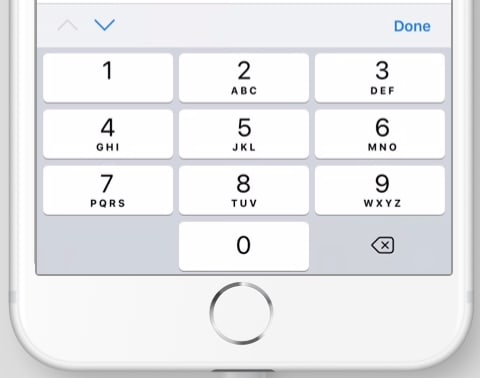
Type attributes?


<input type="tel">




Radios & checkboxes


Radios & checkboxes

radio buttons
checkboxes
Radio eller checkbox?
Choose your favorite
- Spider-man
- Superman
- Batman
radio buttons
Choose toppings
- Cheese
- Tomatoes
- Ham
checkboxes
Radio eller checkbox?
Radio/checkbox attributter
<form>
<fieldset>
<legend>Choose your interests</legend>
<div class="form-control">
<input type="checkbox" id="coding" name="interest" value="coding" checked>
<label for="coding">Coding</label>
</div>
<div class="form-control">
<input type="checkbox" id="music" name="interest" value="music">
<label for="music">Music</label>
</div>
</fieldset>
</form>
Radio/checkbox attributter
<label>
<input type="checkbox">
Whole row
</label>Hvilke andre attributter?
<form>
<label>Enter your email</label>
<input
type="email"
>
</form><form>
<label>Enter your email</label>
<input
type="email"
name="email"
>
</form>Hvilke andre attributter?
<form>
<label>Enter your email</label>
<input
type="email"
name="email"
placeholder="e.g. john@doe.com"
>
</form>Hvilke andre attributter?
<form>
<label>Enter your email</label>
<input
type="email"
name="email"
placeholder="e.g. john@doe.com"
value="Prefilled"
>
</form>Hvilke andre attributter?
What other attributes?
<form>
<label>Enter your email</label>
<input
type="email"
name="email"
placeholder="e.g. john@doe.com"
value="Prefilled"
class="email-field"
>
</form><form>
<label>Enter your email</label>
<input
type="email"
name="email"
placeholder="e.g. john@doe.com"
value="Prefilled"
class="email-field"
required
>
</form>Hvilke andre attributter?
<form>
<label>Enter your email</label>
<input
type="email"
name="email"
placeholder="e.g. john@doe.com"
value="Prefilled"
class="email-field"
required
readonly
>
</form>Hvilke andre attributter?
<form>
<label>Enter your email</label>
<input
type="email"
name="email"
placeholder="e.g. john@doe.com"
value="Prefilled"
class="email-field"
required
readonly
disabled>
</form>nameHvilke andre attributter?
<form>
<label>Enter your email</label>
<input
type="email"
name="email"
placeholder="e.g. john@doe.com"
value="Prefilled"
class="email-field"
required
readonly
disabled>
</form>nameHvilke andre attributter?
Vigtig attribut
is used by the server to identify the fields in form submits
nameSome of the inputs also share the same name which is important to note because it allows the same data property to have multiple values.


Exercise
Validering
<form>
<h2>Sign up to our service</h2>
<div class="form-group">
<label for="email">Email address</label>
<input
id="email"
name="email"
type="email"
required>
</div>
<div class="form-group">
<label for="username">Username</label>
<span>Must be between 5 and 10 characters long</span>
<input
id="username"
name="username"
type="text"
minlength="5"
maxlength="10"
required>
</div>
<div class="form-group">
<label for="password">Password</label>
<span>Must be at least 8 characters with at least 1 digit, 1 lowercase and 1 uppercase character</span>
<input
id="password"
name="password"
type="password"
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}"
required>
</div>
<button>Sign up</button>
</form>
Form styling
- :hover
- :focus
- :valid
- :invalid
- :checked
- :disabled
input[type="text"]:valid {
color: green;
}
input[type="text"]:invalid {
color: red;
}<form>
<label for="pass">Enter a password</label>
<input
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}"
type="password"
id="pass"
required>
<button type="submit">Set password</button>
</form>Reg
Ex
ular pression
Reg
Ex
<form>
<label for="pass">Enter a password</label>
<input
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}"
type="password"
id="pass"
required>
<button type="submit">Set password</button>
</form>ular pression
- At least 8 characters
<input
pattern="(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}"
type="password"
required
>Regular expression from html5pattern.com
- At least 1 uppercase character
- At least 1 lowercase character
- At least 1 number
Learn RegEx
min(length)/max(length)
is used to specify the maximum length of the value that can be entered
Used alongside the range attribute to determine what the min/max values should be. You can use step to determine the interval of your range input.
maxlength/minlength:
max/min:
User Experience
Don't make the user feel stupid

Be concise


Be concise

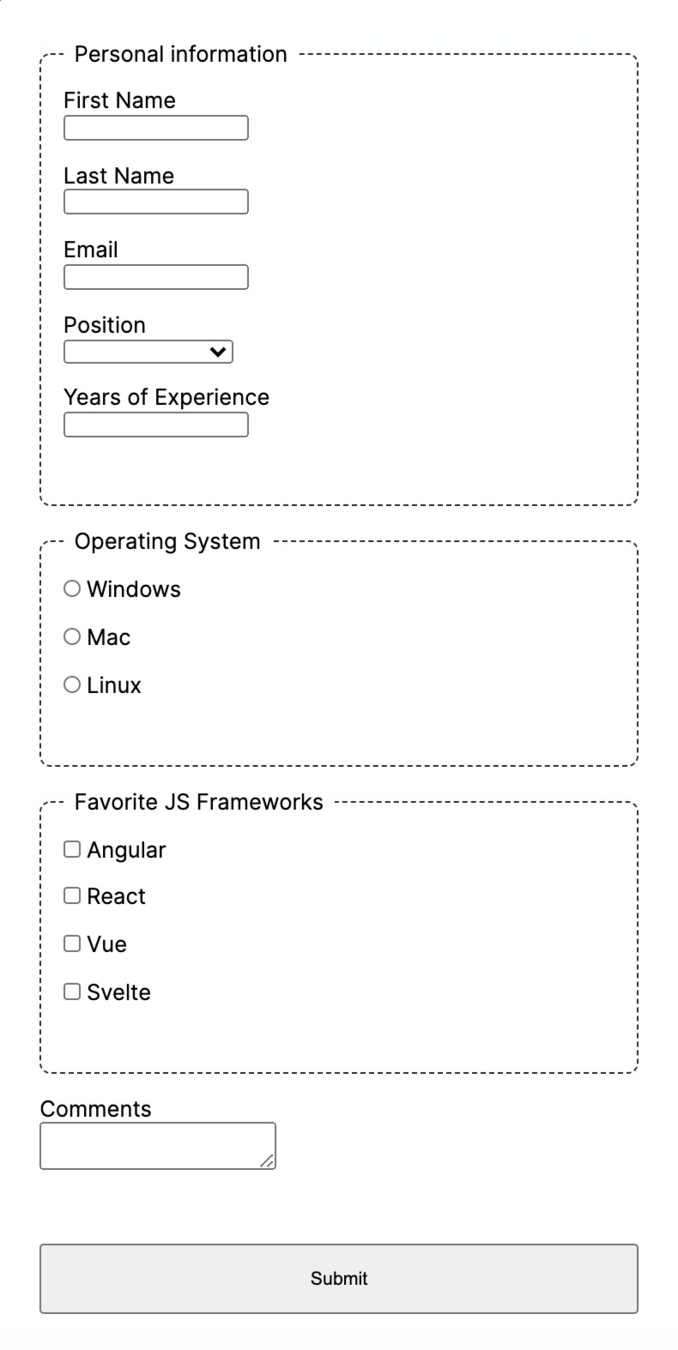
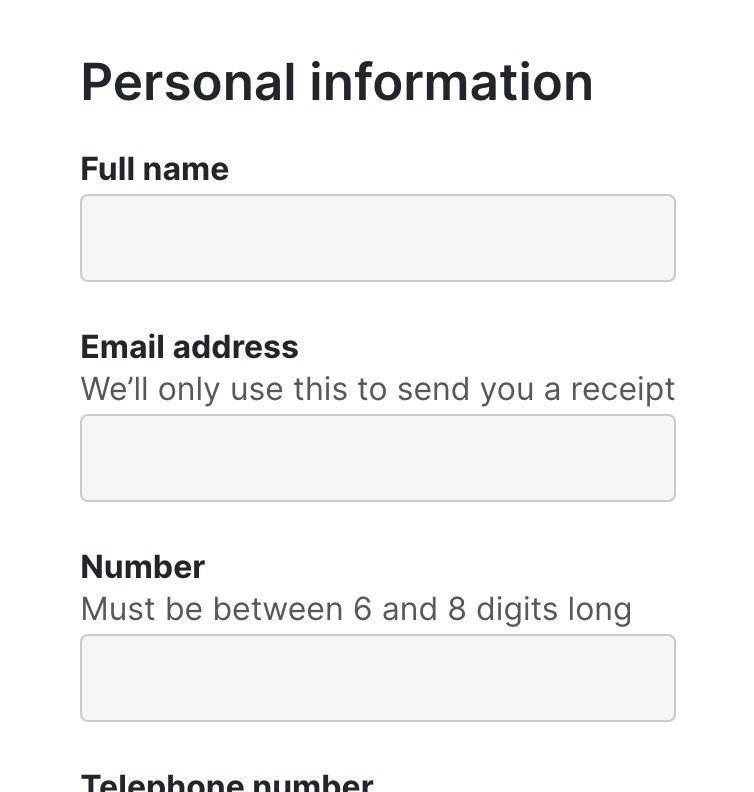
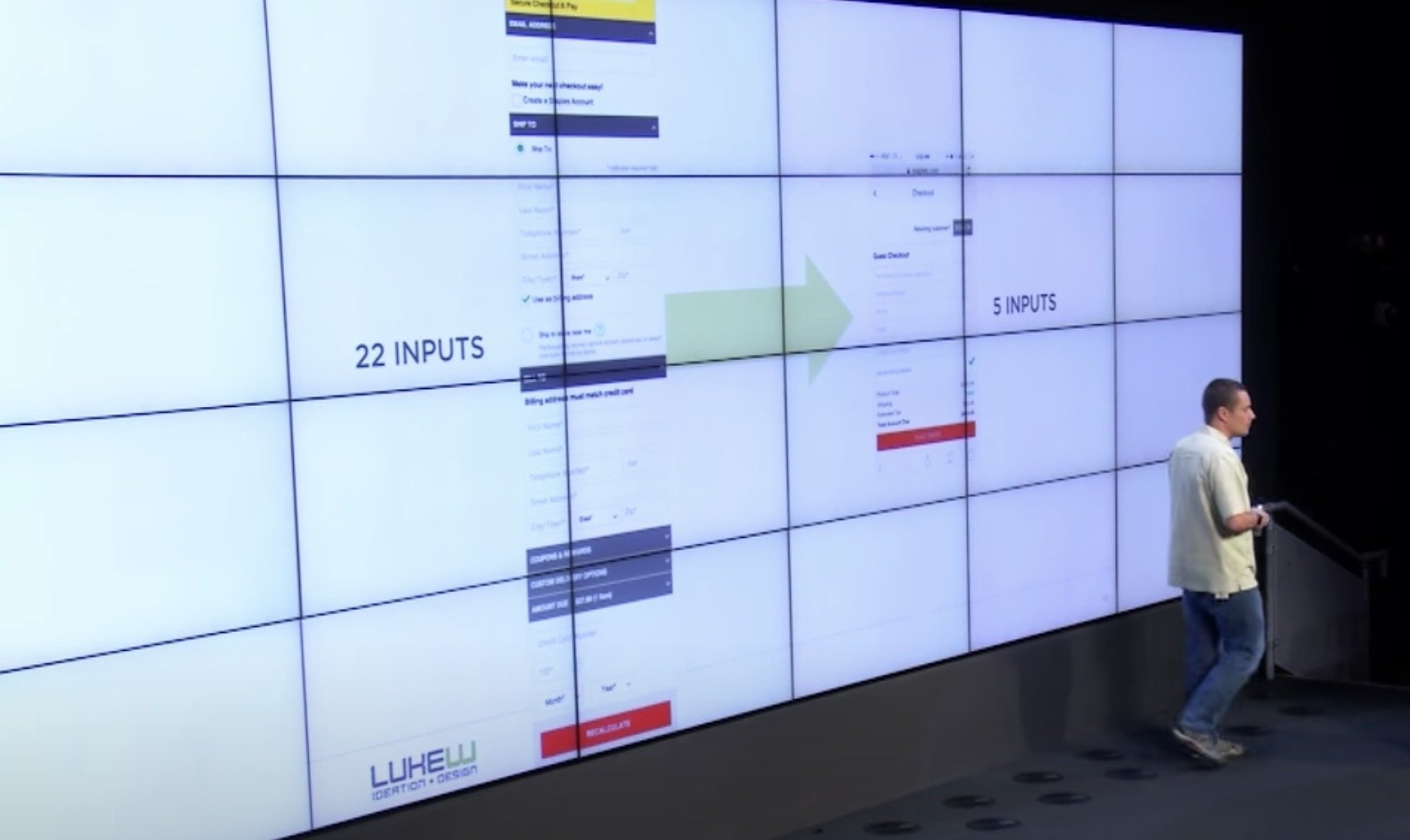
Do we really need all this?
(Reduce cognitive load)
Single column layouts


Single column layouts


Grouping inputs
<form>
<fieldset>
<legend>Personal information</legend>
<label>
First Name<br>
<input name="fname">
</label>
<label>
Last Name<br>
<input name="lname">
</label>
<label>
Email<br>
<input name="email" type="email">
</label>
</fieldset>
</form>
Label Placement in Forms
Visual contraints

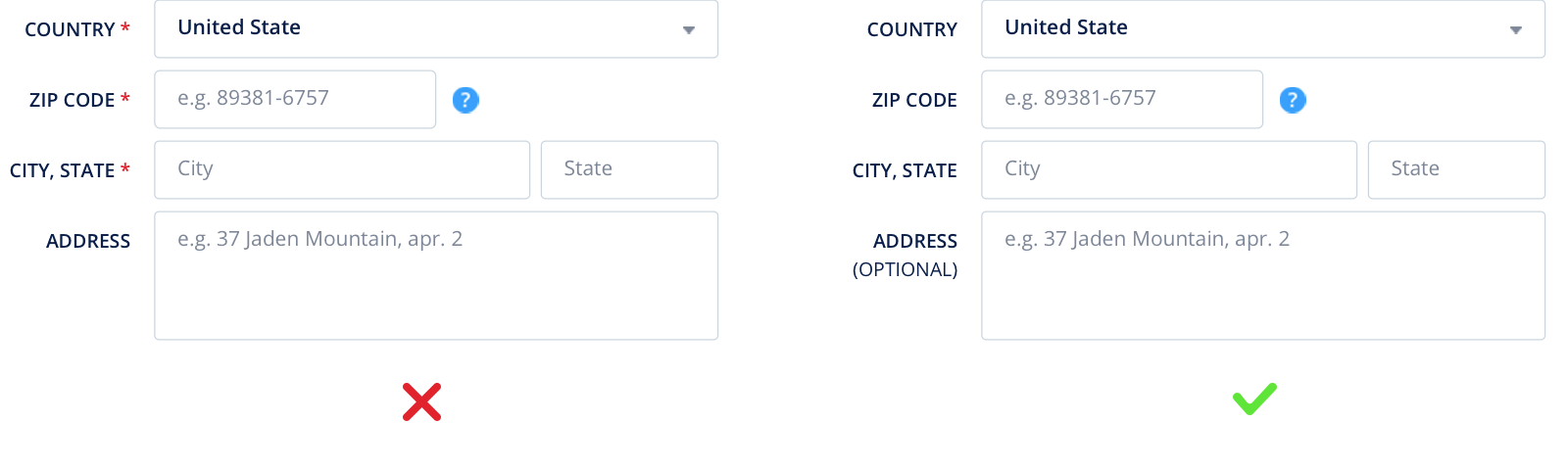
Optional instead of required

- maybe?
Test with users

avoid this ->
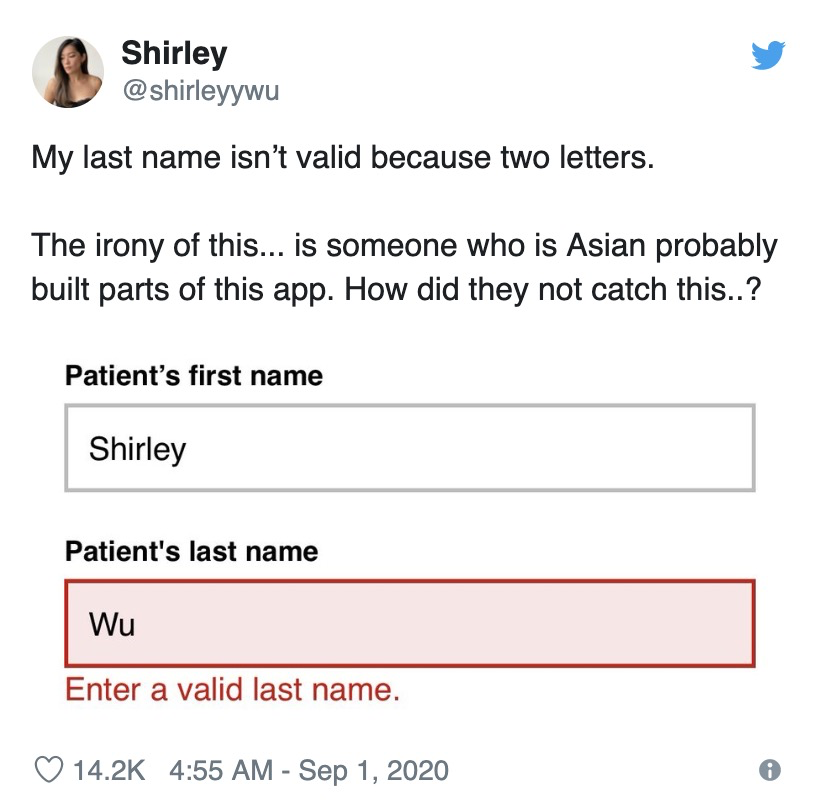
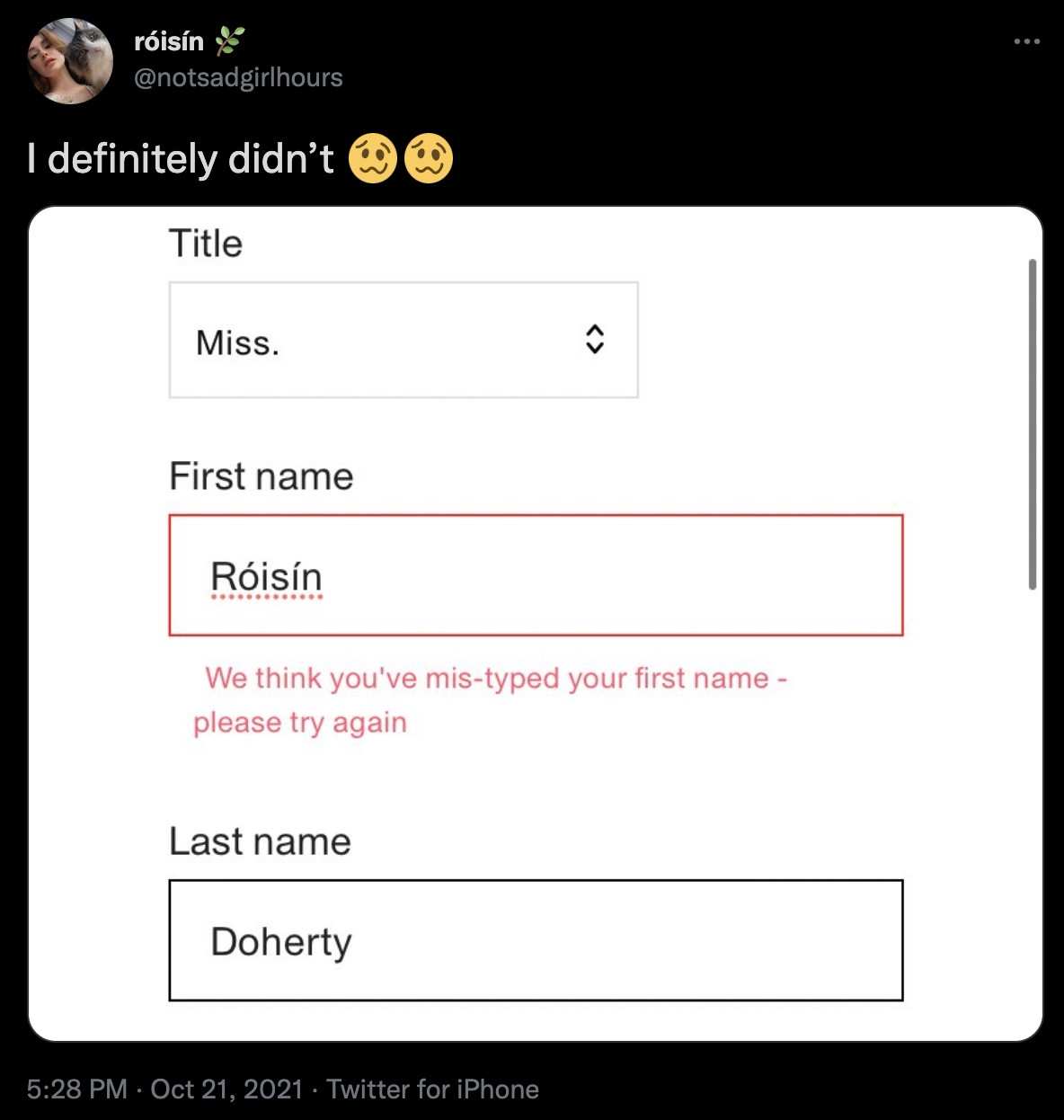
Be permissive


Be permissive
🤔


Be permissive

🤔
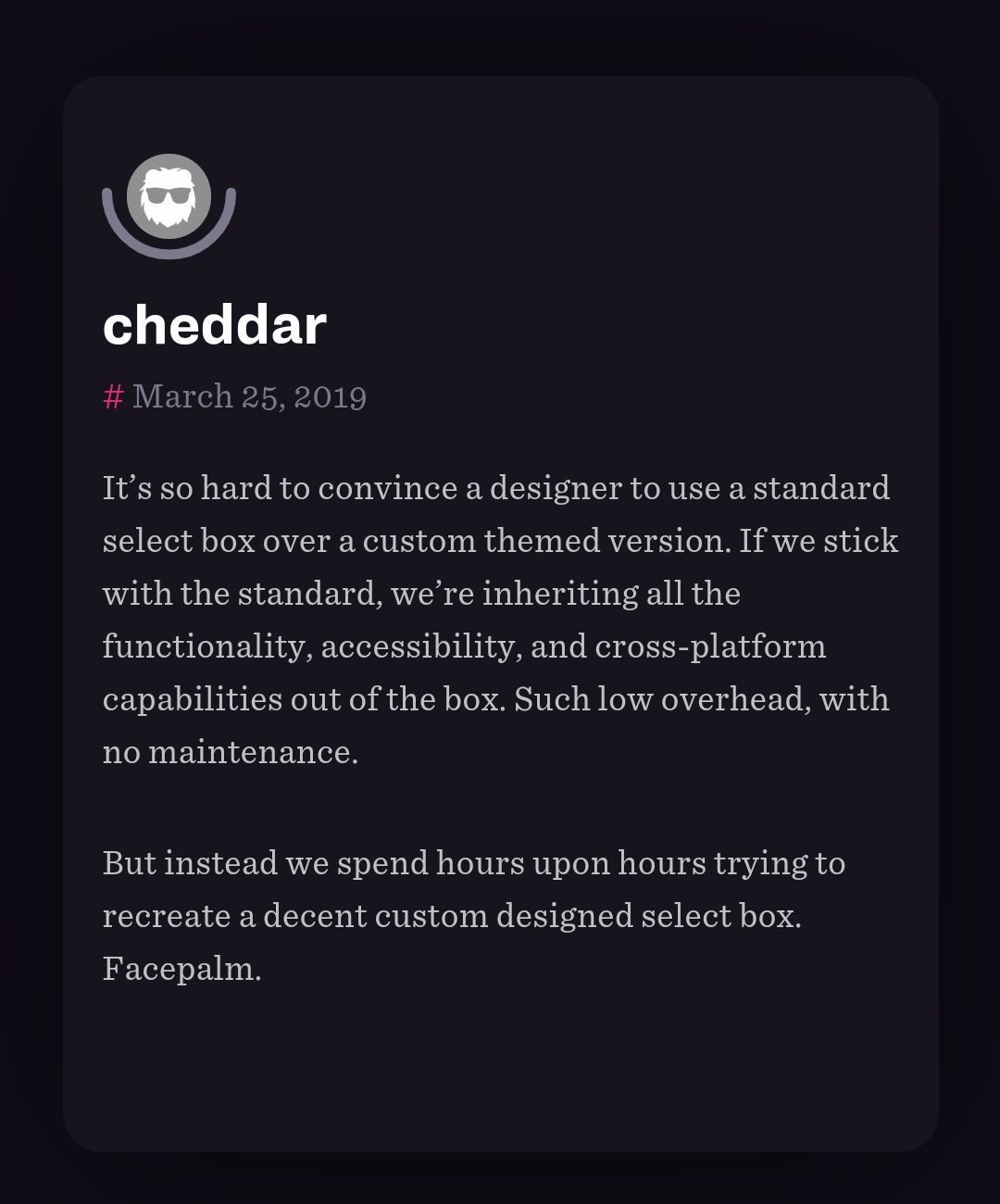
Choose the right HTML element

Choose the right HTML element
Choose the right HTML element


Choose the right HTML element



How do I find out what to use?
Test with users
Which one do I use?
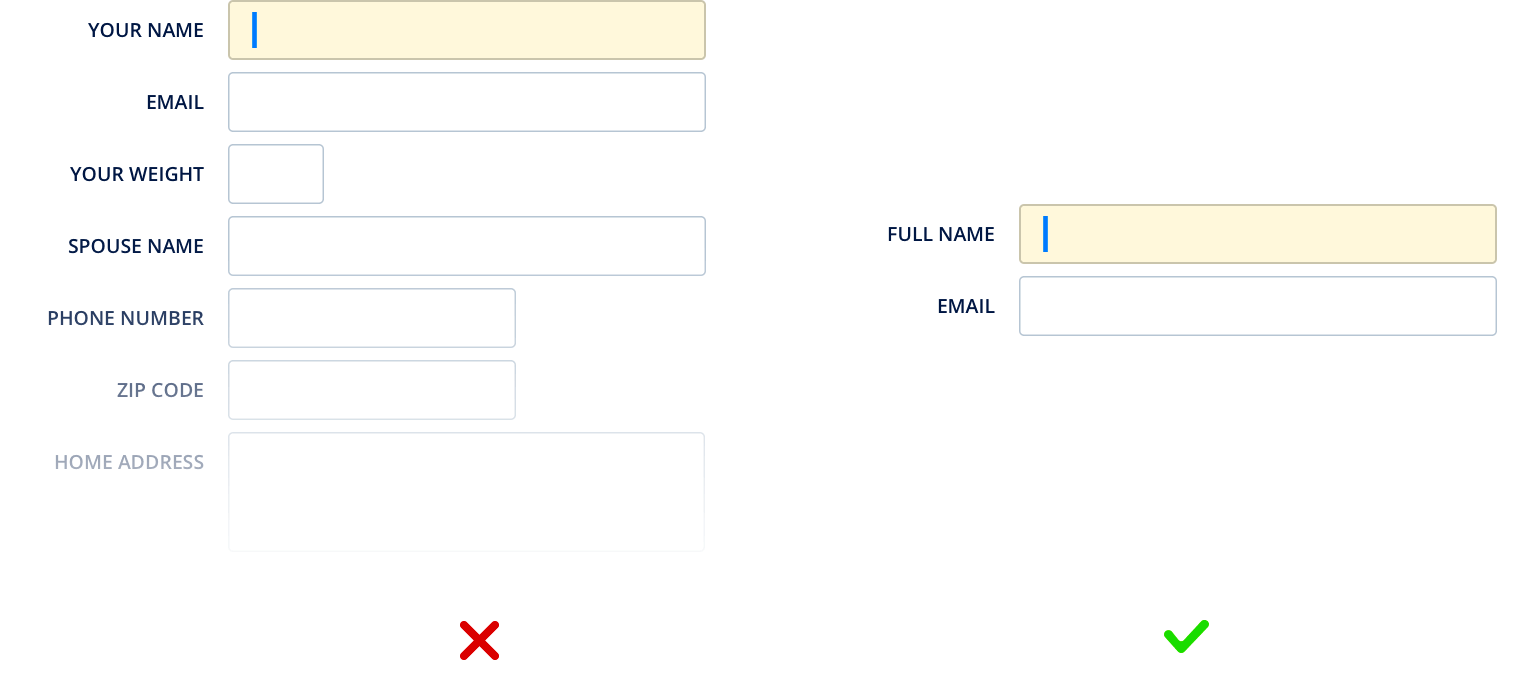
What data are we requesting? Is it relevant?
Users may feel uncomfortable sharing personal information

Make sure to state why you need "sensitive" data


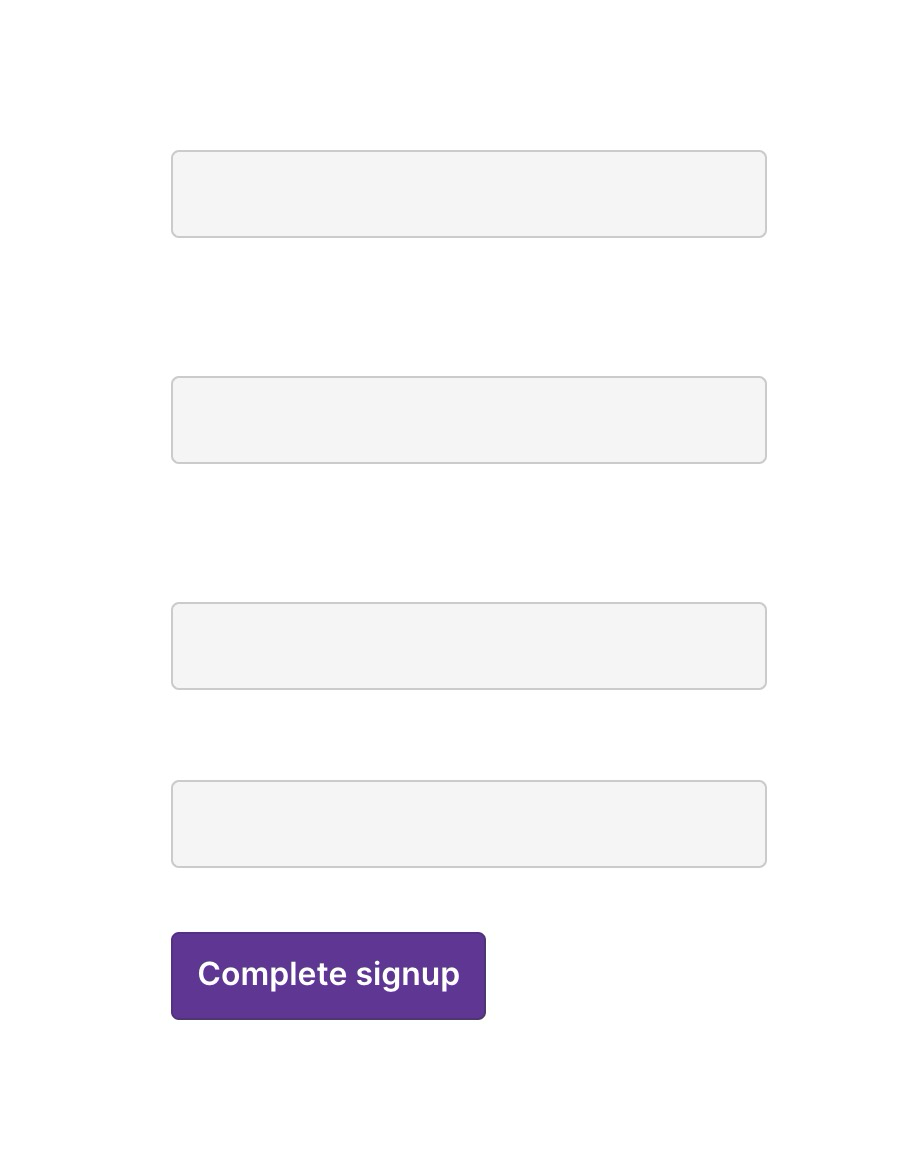
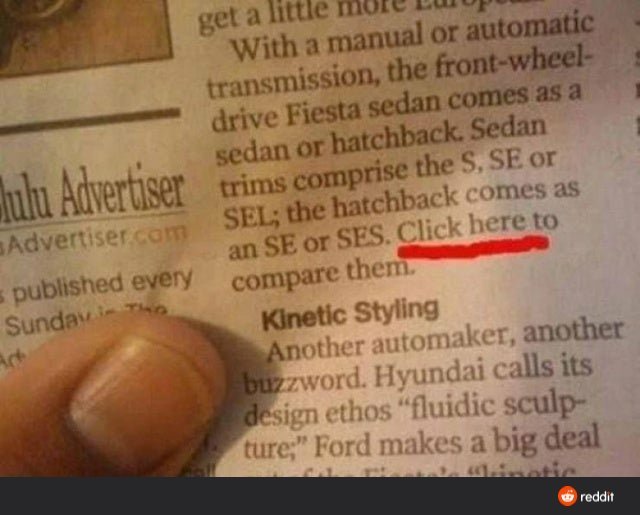
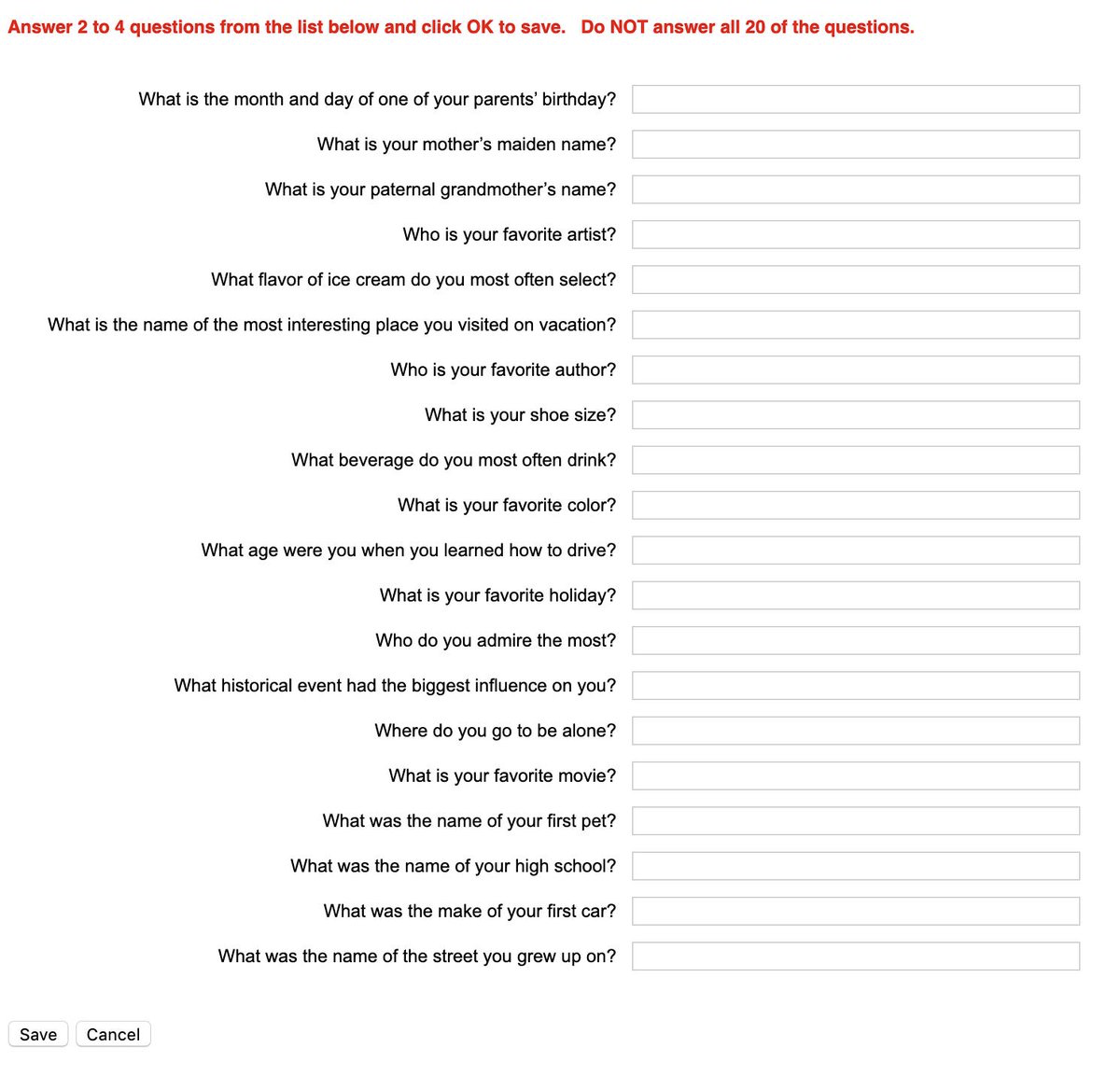
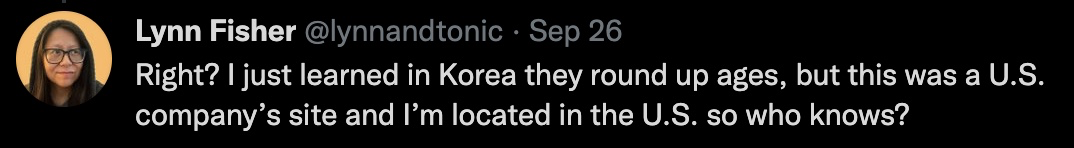
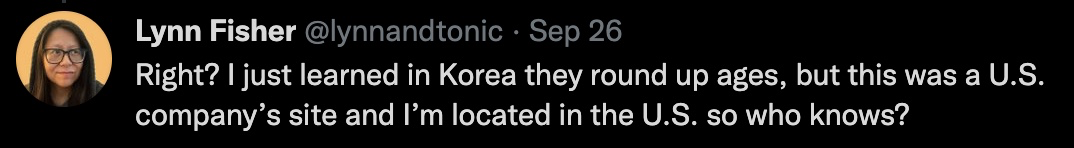
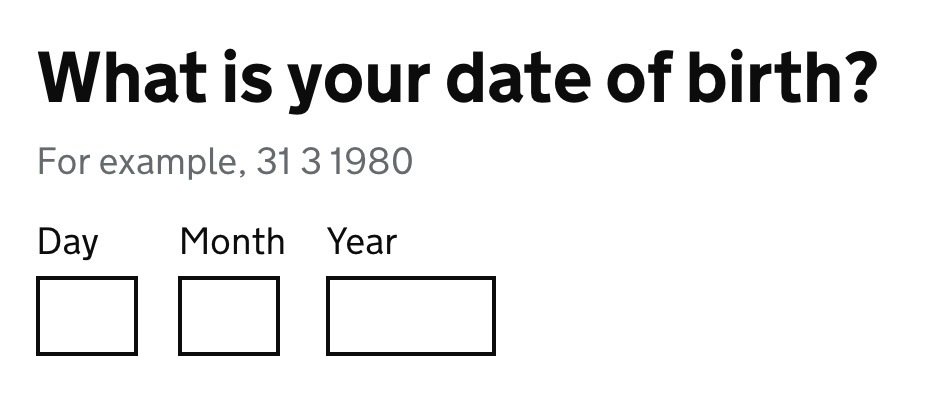
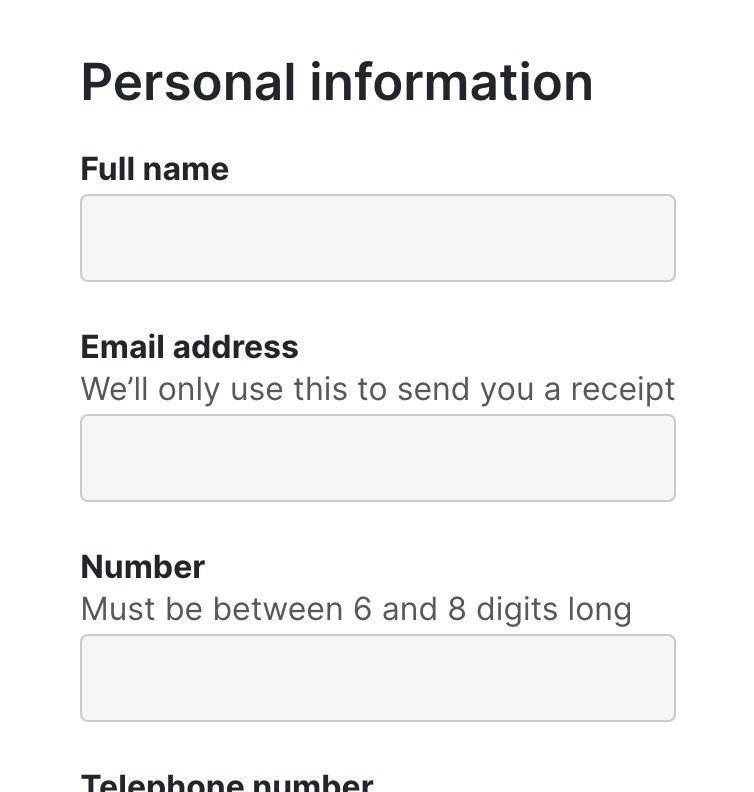
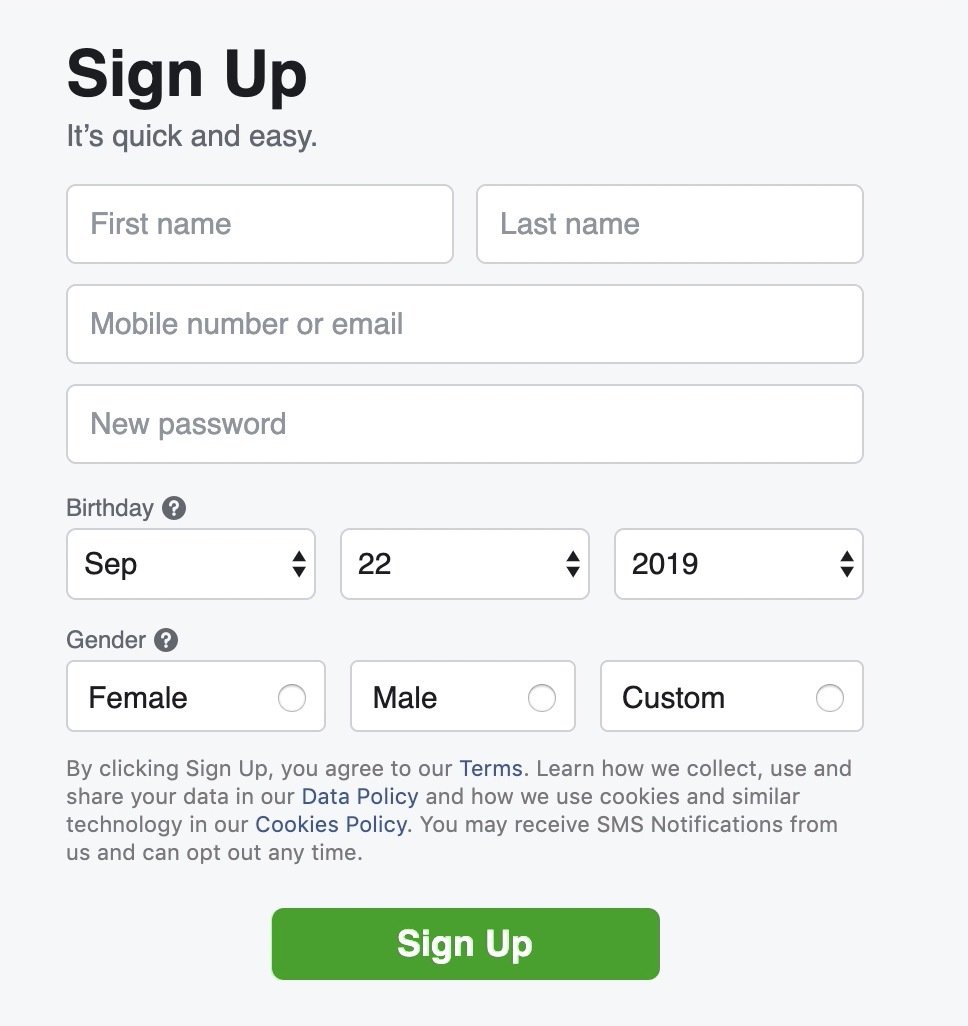
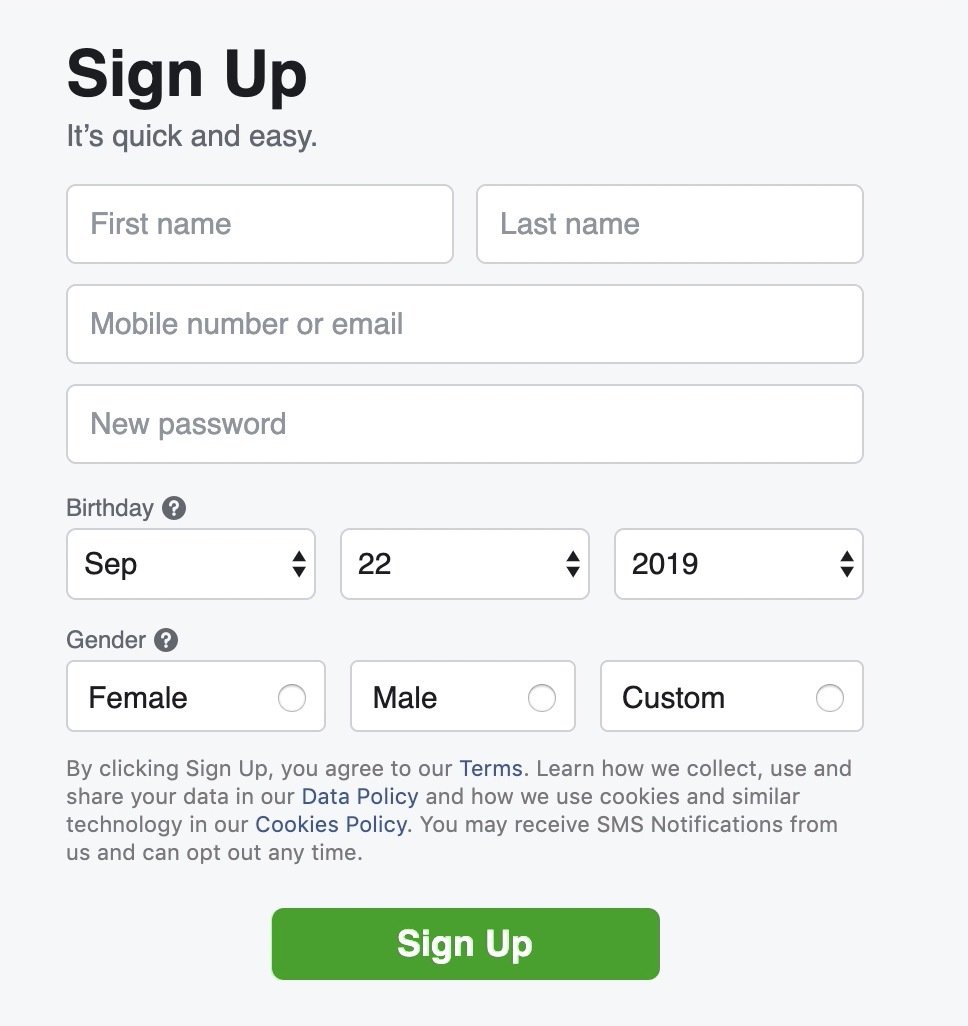
Hvad er galt her?
Hvad er galt her?
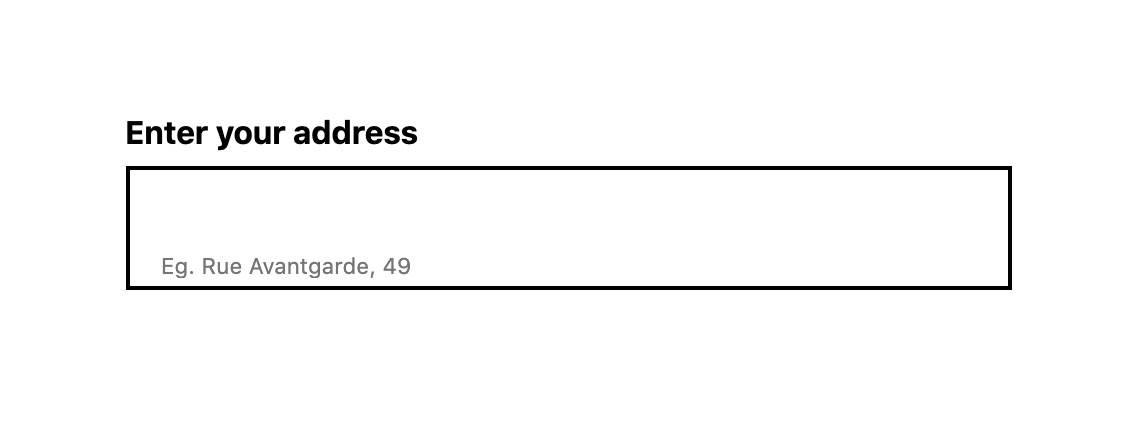
Placeholders


Placeholders as labels
It's difficult to remember what information belongs in a field, and to check for and fix errors
— nngroup
- Disappearing placeholder text strains users’ short-term memory.
- Without labels, users cannot check their work before submitting a form.
- Placeholder text that disappears when the cursor is placed in a form field is irritating for users navigating with the keyboard.
- Users may mistake a placeholder for data that was automatically filled in.
Placeholders

👎🏻
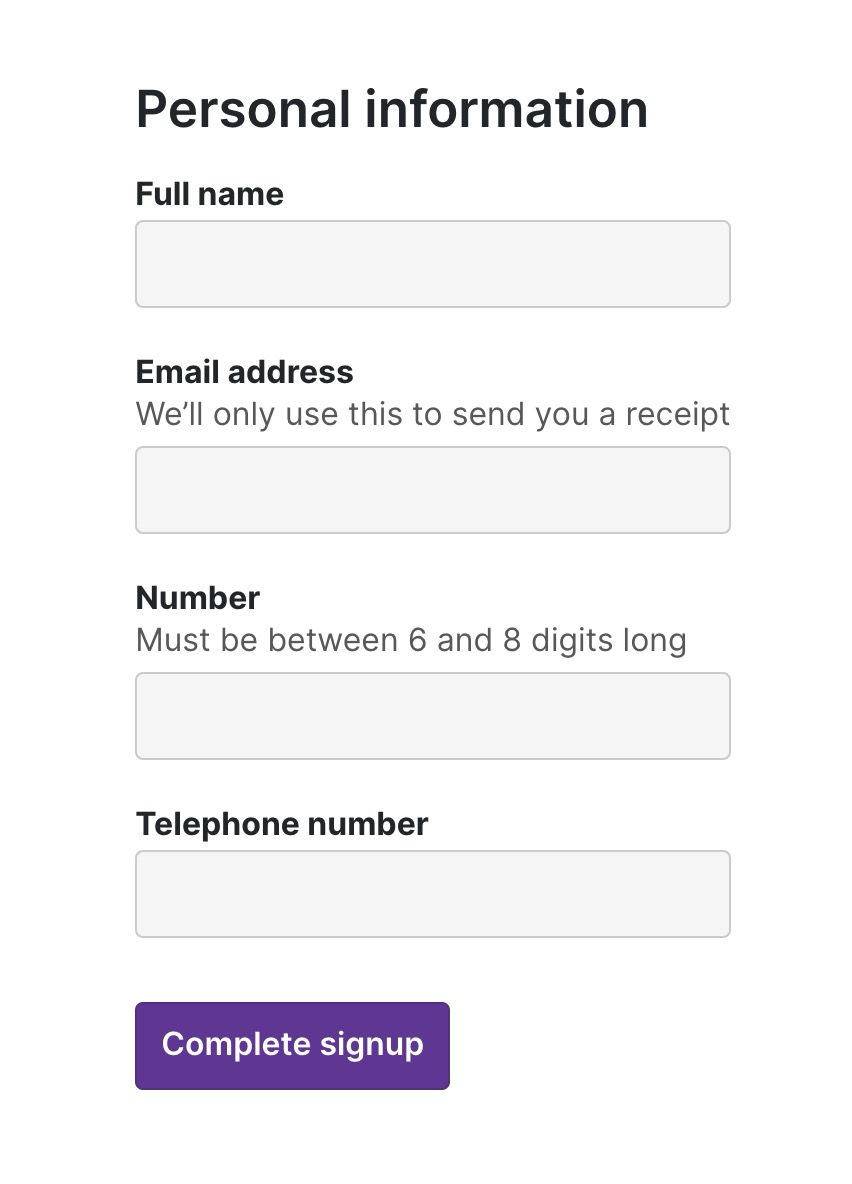
Placeholders

👍🏻

Placeholders

Placeholders
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!

If we have to leave out the <label> e.g. due to design constraints, what do we need to ensure in terms of UX?
Relevant feedback is important



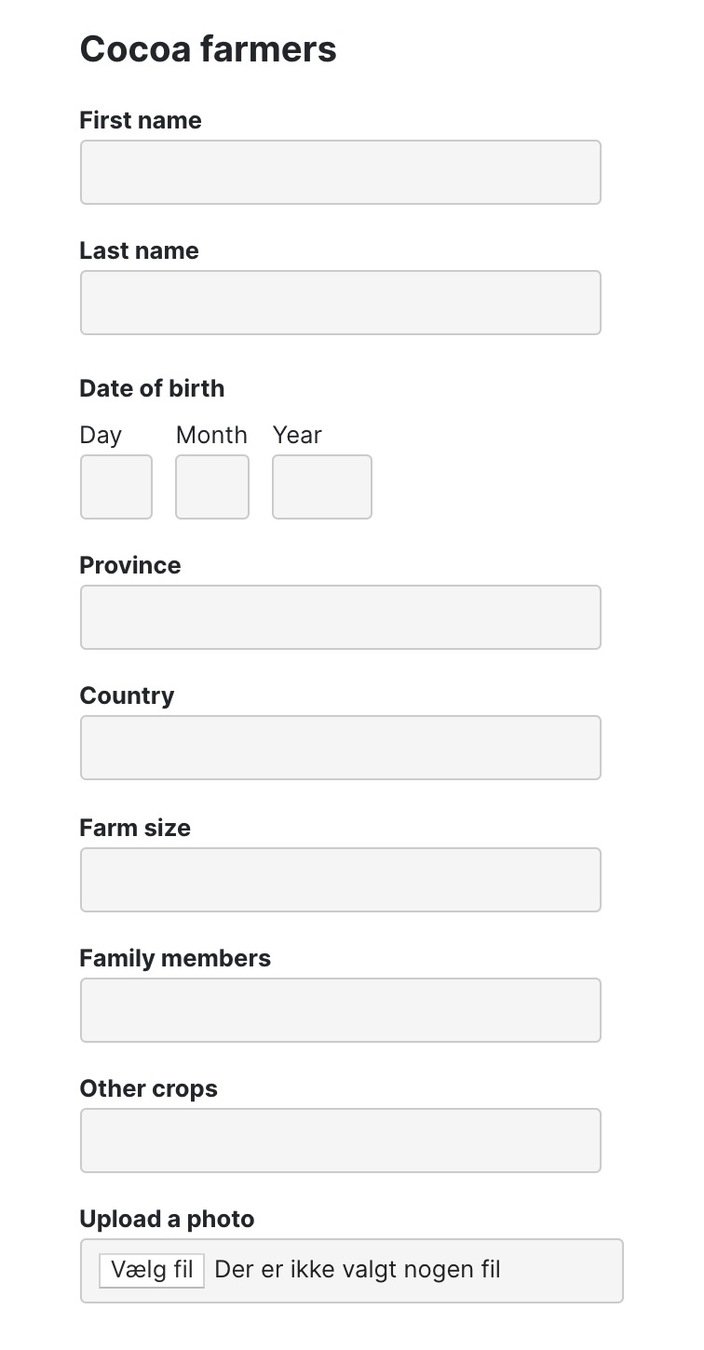
You Might Not Need A Label


You Might Not Need A Label


Scannability
You Might Not Need A Label
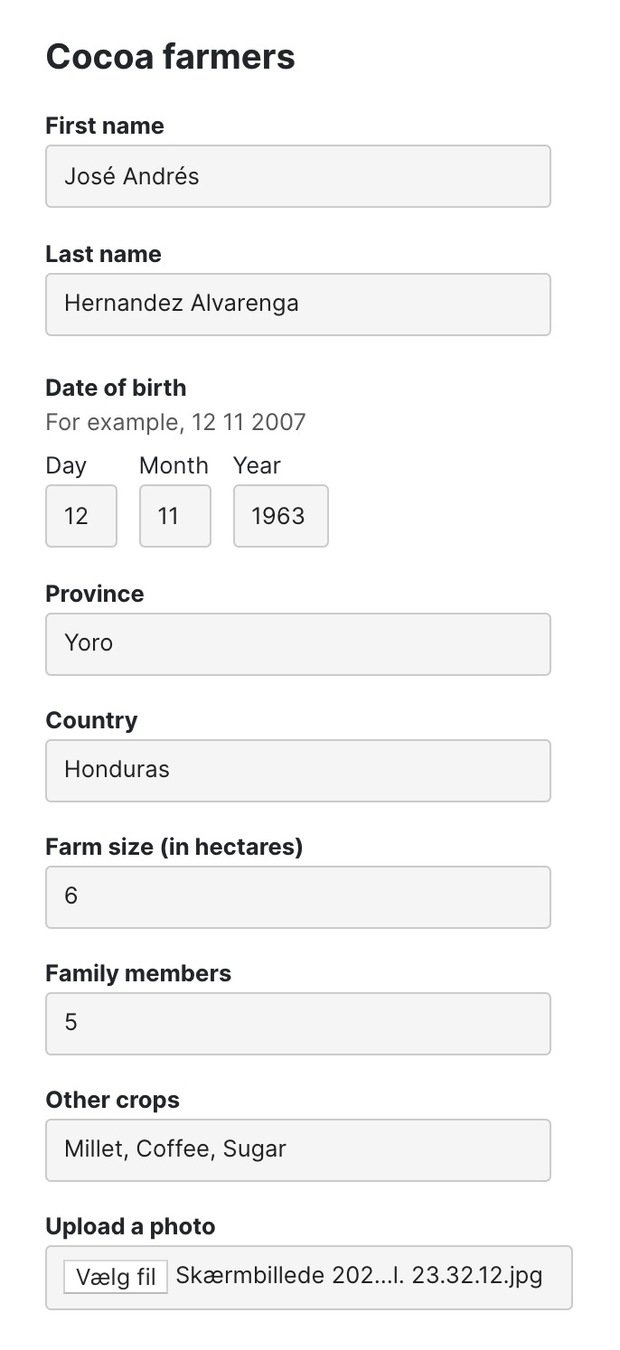
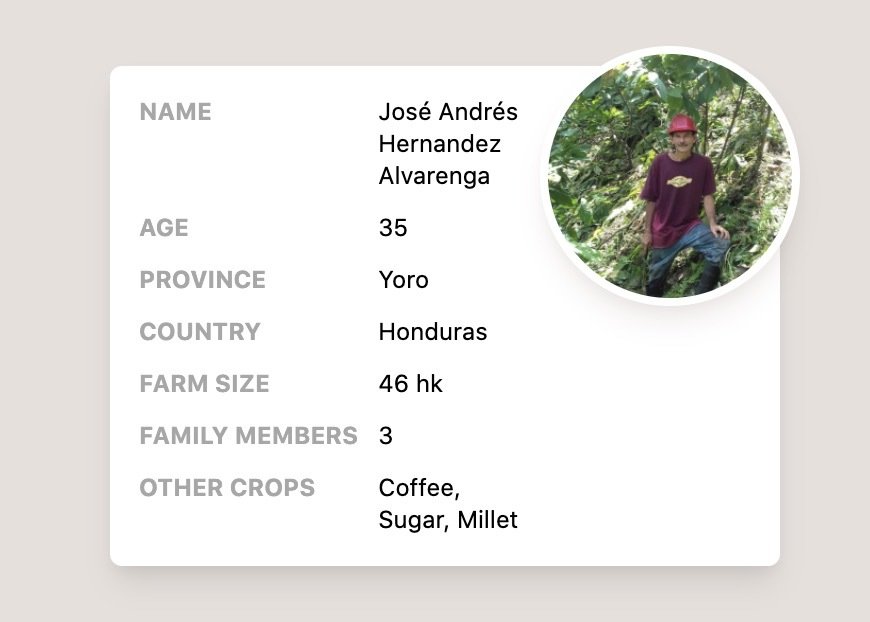
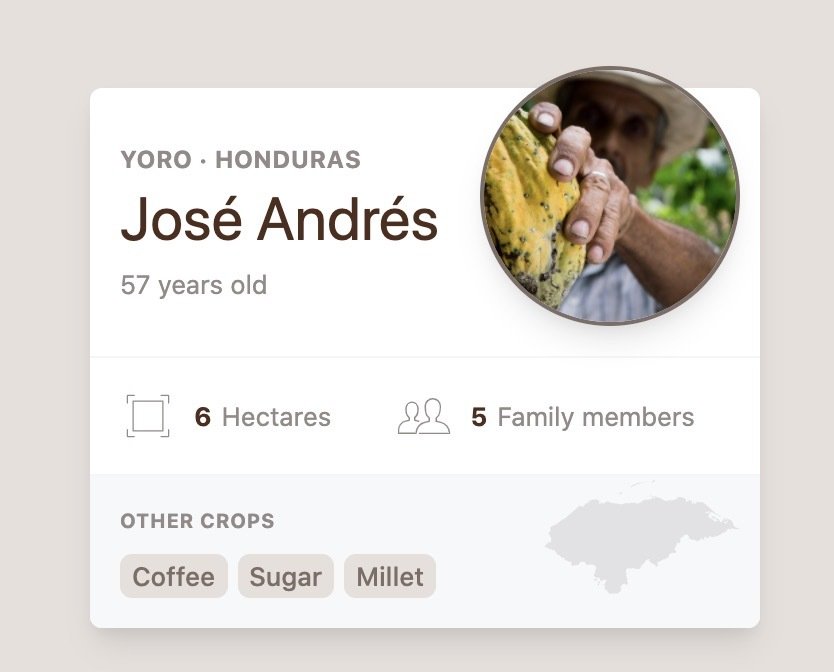
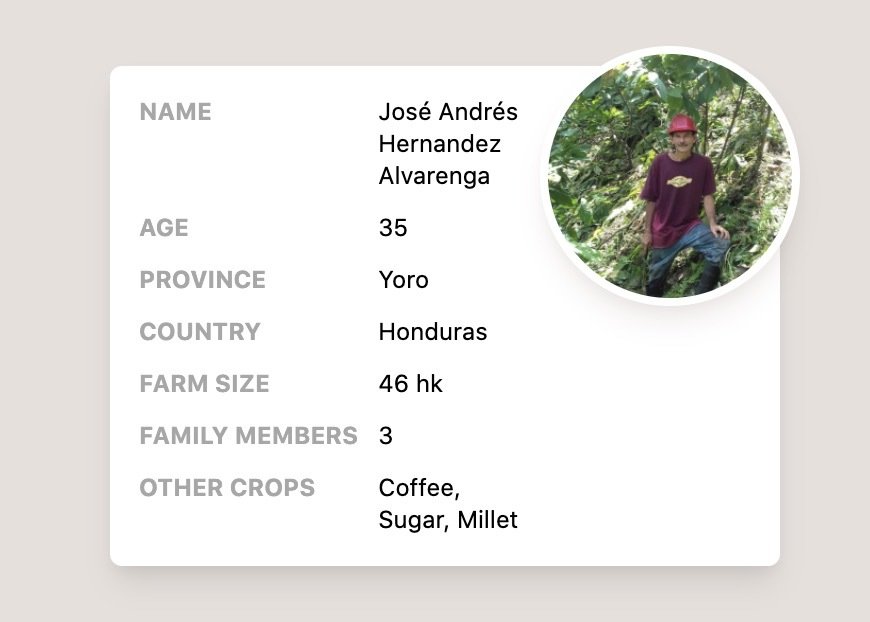
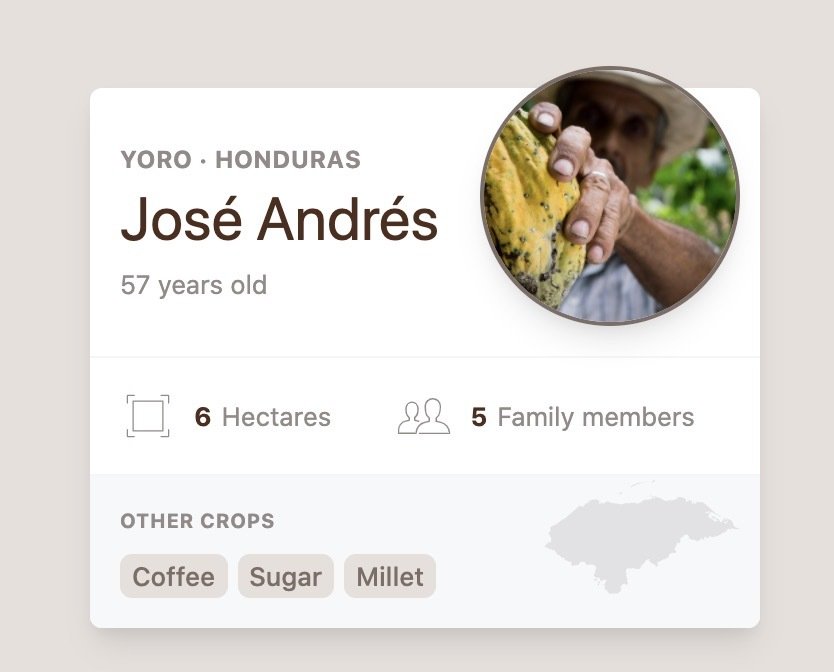
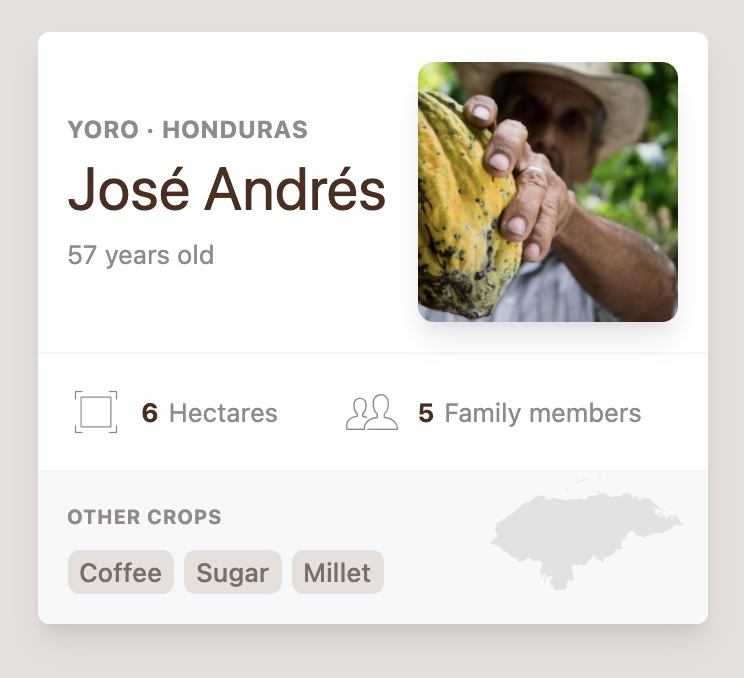
province + country

farm size


name

d.o.b.

Konteksten er vigtig for forståelsen
members


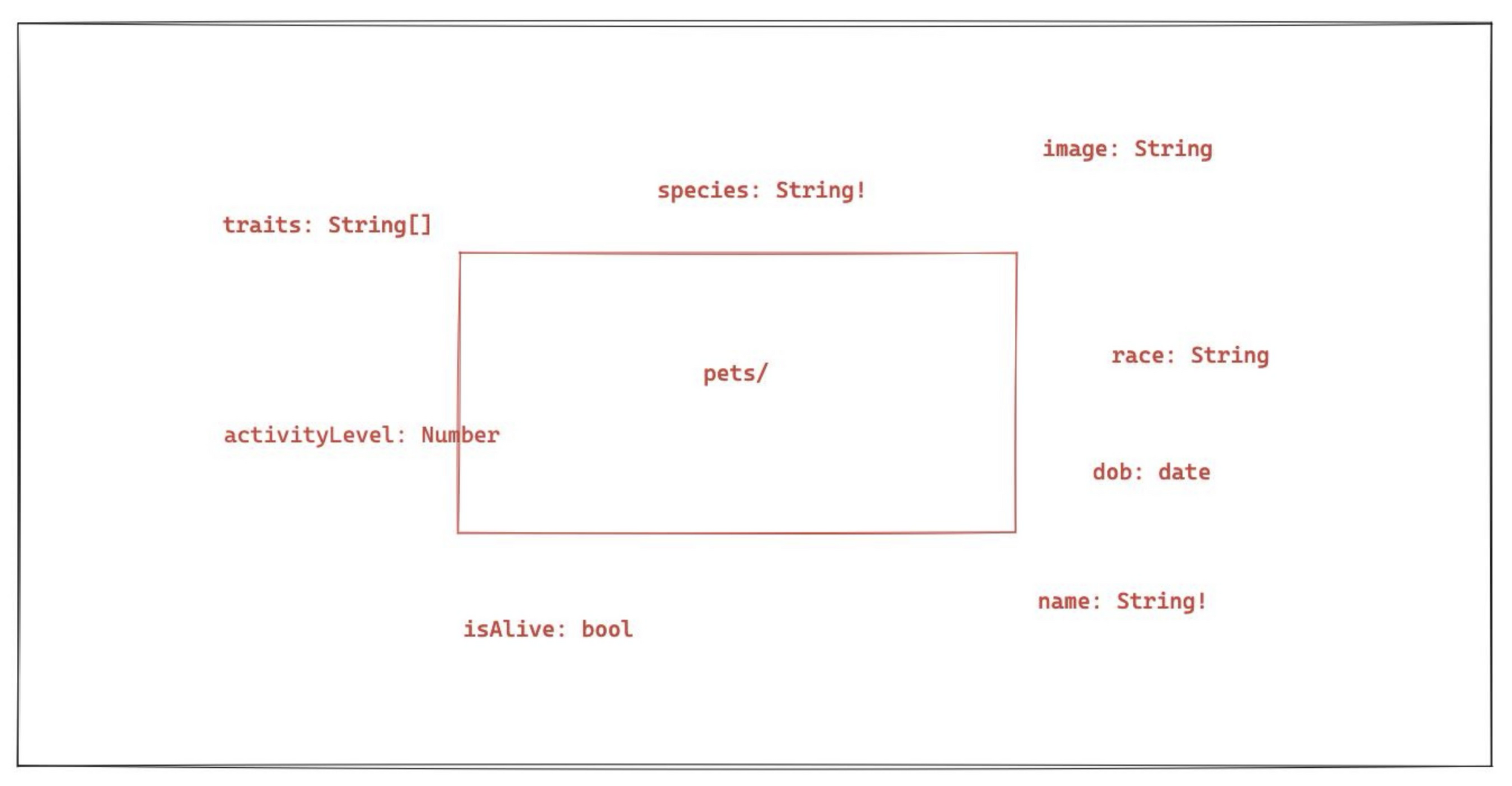
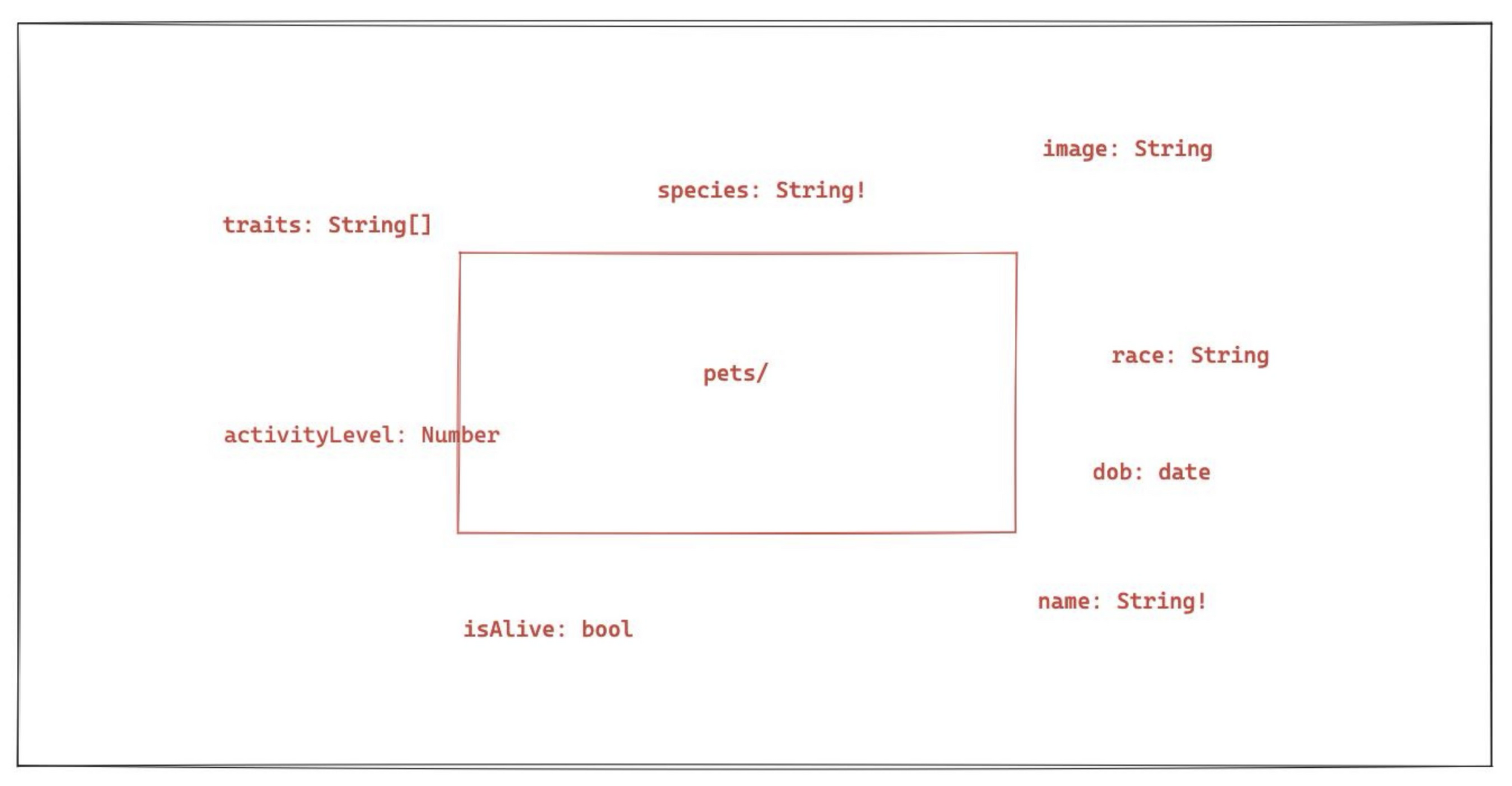
Byg en "pets"-formular
- name
- dob
- species
- image
- traits
- activityLevel
- isAlive
- race
Opret en HTML-struktur af en formular til din "pets"-database.
Find de relevante form controls til indsamling af dine data:

HTML Formularer
By Dannie Vinther
HTML Formularer
HTML Forms: semantics & accessibility
- 318



