Coding complex
app logic, visually
David Khourshid
Render ATL 2022
@davidkpiano

David Khourshid
David K Piano
isLoading === true;
isLoading === false;
isSuccess === true;
isError === true;

<form onSubmit={event => {
// 💥 side-effect!
submitData(event);
}}>
{/* ... */}
</form><form onSubmit={event => {
submitData(event);
}}>
{/* ... */}
</form>const [isLoading, setIsLoading] = useState(false);
<form onSubmit={event => {
if (isLoading) { return; }
submitData(event);
setIsLoading(true);
}}>
{/* ... */}
</form>const [isLoading, setIsLoading] = useState(false);
<form onSubmit={event => {
if (isLoading) { return; }
submitData(event)
.then(() => { setIsLoading(false) })
setIsLoading(true);
}}>
{/* ... */}
</form>const [isLoading, setIsLoading] = useState(false);
const [error, setError] = useState(null);
<form onSubmit={event => {
if (isLoading) { return; }
submitData(event)
.then(() => { setIsLoading(false) })
.catch(err => {
setIsLoading(false);
setError(err);
});
setIsLoading(true);
}}>
{/* ... */}
</form>const [isLoading, setIsLoading] = useState(false);
const [isCanceled, setIsCanceled] = useState(false);
const [error, setError] = useState(null);
<form onSubmit={event => {
if (isLoading ) { return; }
submitData(event)
.then(() => {
if (isCanceled) { return; }
setIsLoading(false)
})
.catch(err => {
if (isCanceled) { return; }
setIsLoading(false);
setError(err);
});
setIsLoading(true);
}}>
{/* ... */}
<button
type="button"
onClick={() => { setIsCanceled(true) }}
>
Cancel
</button>
{/* ... */}
</form>Low-code
No-thanks?







📄
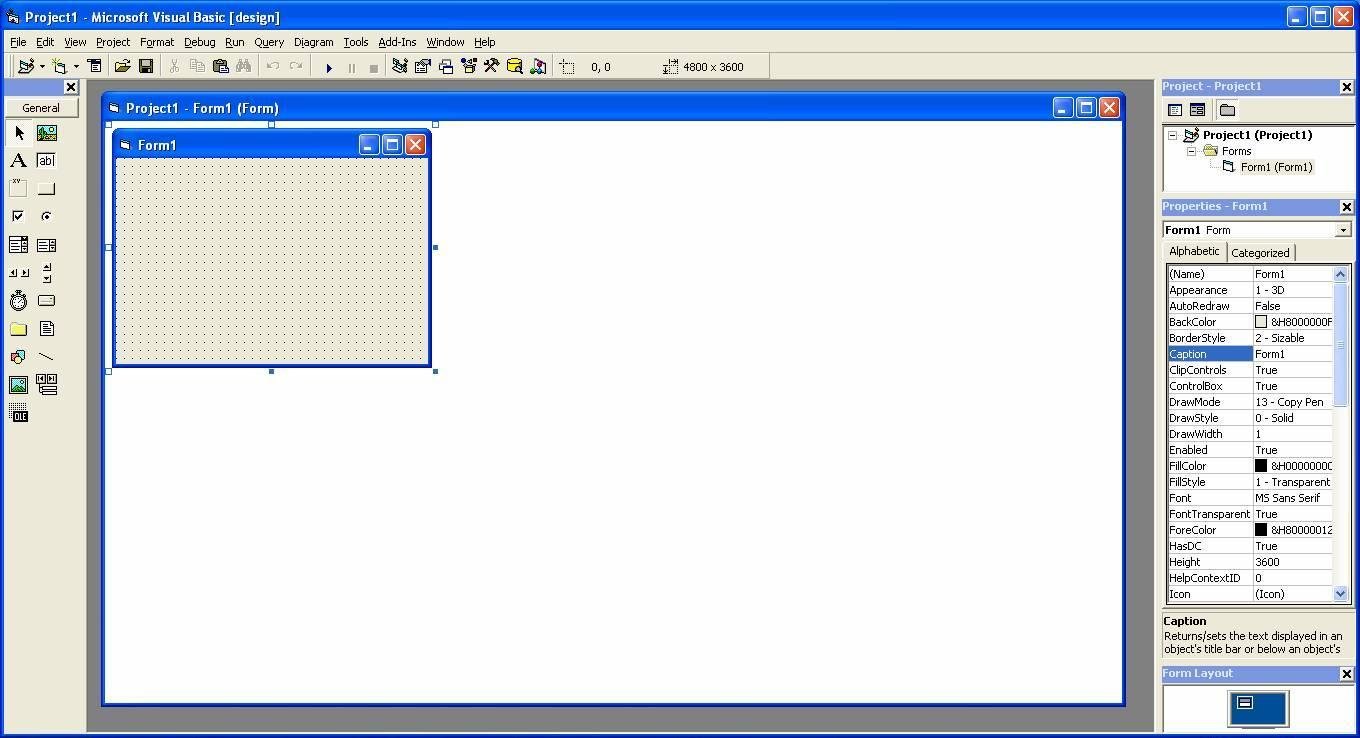
index.html
📄
scripts.js
📄
styles.css


✨
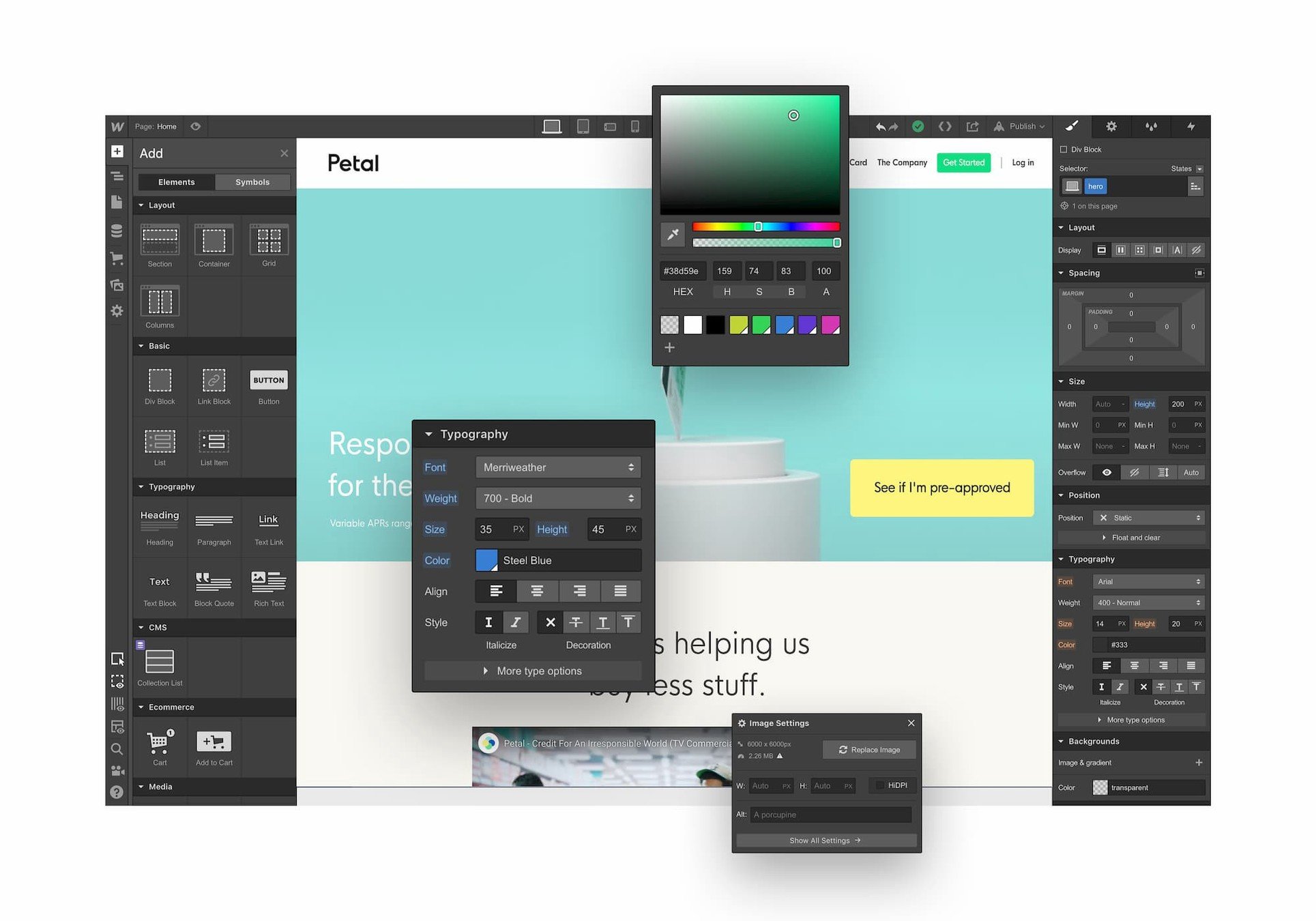
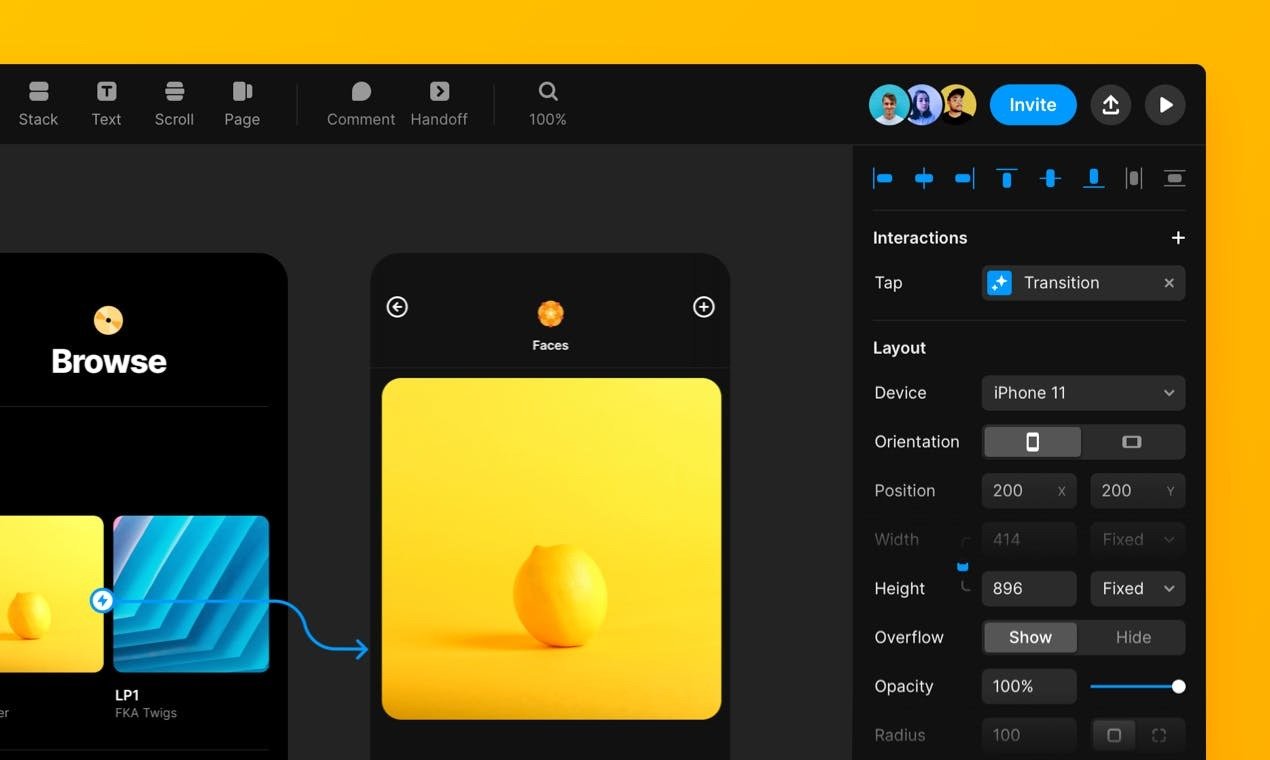
What low-code
tools can do
❗️
What you
need to do
💻
What code can do
Abstraction
Complexity
Abstraction
Complexity
Libraries, frameworks
Functions, classes
APIs, SDKs
Abstraction
Complexity
Libraries, frameworks
Functions, classes
APIs, SDKs
Varied tools, stacks
Multiple languages, runtimes
Dynamic, changing
Abstraction
Complexity
Libraries, frameworks
Functions, classes
APIs, SDKs
Varied tools, stacks
Multiple languages, runtimes
Dynamic, changing
Abstraction
Complexity
How can visual tools balance
?


Graphics design


Games & CAD


Websites & Apps
📚
User stories
🖼
Mockups
🔀
User flows
💻
Code
🧪
Tests
👩🏫
Tutorials
💥
📚
User stories
🖼
Mockups
🔀
User flows
💻
Code
🧪
Tests
👩🏫
Tutorials
Designers
Stakeholders
Developers
Executable models

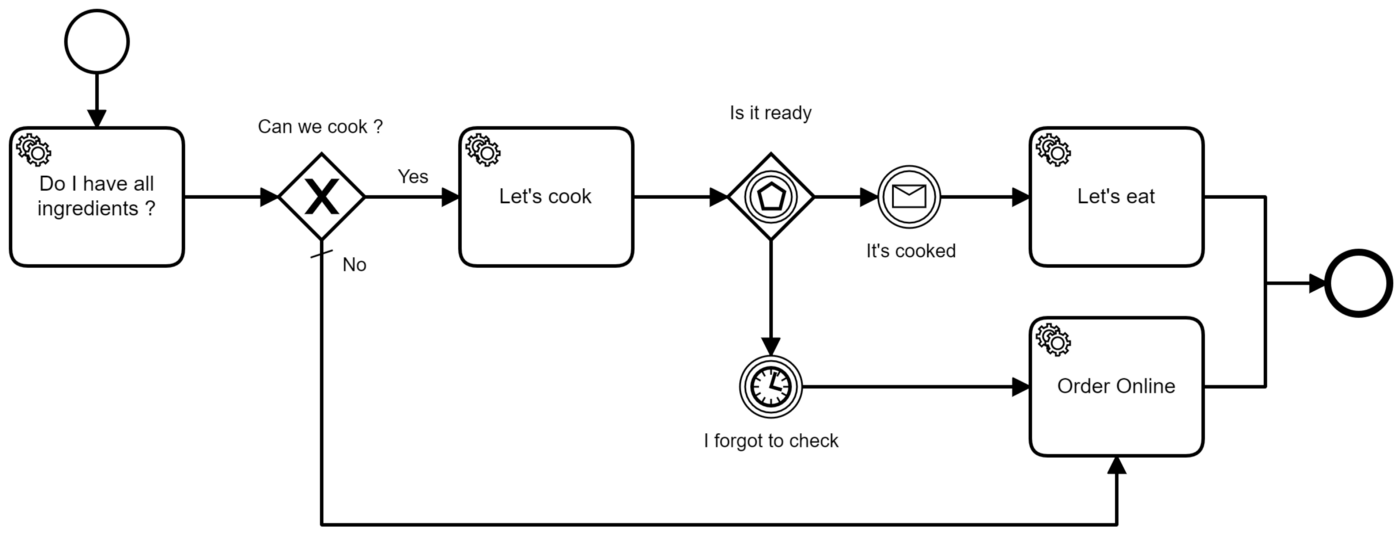
BPMN

Statecharts
UML
Umm...
not exactly!

Logged out
Logged in
LOG IN
[correct credentials]
- Make API call to Supabase
- Initiate OAuth flow
- Ensure token is valid
- Persist token as cookie
- Redirect to logged in view
Given a user is logged out,
When the user logs in with correct credentials
Then the user should be logged in
👨🎨
Designers
👩💼
Stakeholders
👩💻
Developers
🤝
Common visual language
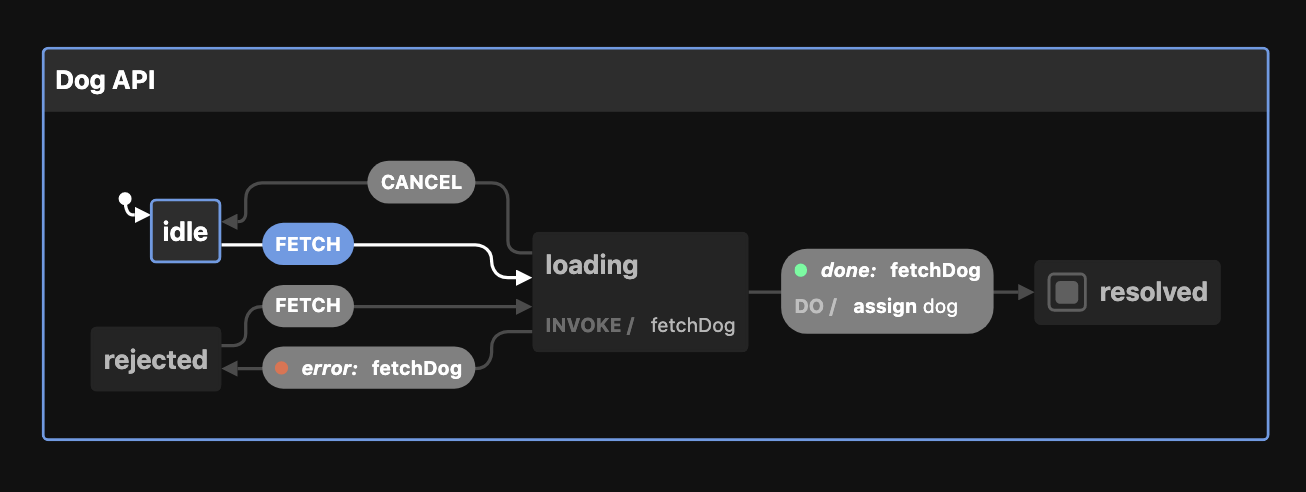
import { createMachine, assign } from 'xstate';
const machine = createMachine({
id: 'Dog API',
initial: 'idle',
context: {
dog: null
},
states: {
idle: {
on: {
FETCH: 'loading'
}
},
loading: {
invoke: {
id: 'fetchDog',
src: (context, event) => fetch('https://dog.ceo/api/breeds/image/random')
.then(data => data.json()),
onDone: {
target: 'resolved',
actions: assign({
dog: (_, event) => event.data
})
},
onError: 'rejected'
},
on: {
CANCEL: 'idle'
}
},
resolved: {
type: 'final'
},
rejected: {
on: {
FETCH: 'loading'
}
}
}
});

💻
Code
⤵️
Diagrams
?


💻
State
management
🎼
State
orchestration
🧪
Model-based
testing
🤖
Automated
workflows
⏯
Simulation
✍️
Multi-step
forms
🔀
Routers
📚
Documentation
generation
🖼
Executable
diagrams
Low-code
Abstraction
Complexity
Pro-code
Thank you Render ATL 🍑
David Khourshid
Coding Complex App Logic, Visually
By David Khourshid
Coding Complex App Logic, Visually
- 1,680



