React TEST
Introduksjon
Agenda
- Generelt
- Hva er rammeverk? Bibliotek vs rammeverk
- Hvorfor?
- Angular vs React vs Vue
- React vs HTML+JS → ReactDOM vs DOM
- Hva er React JS?
- Package manager → npm vs yarn
- node / npm → npx + installation
- React installation + overview → create-react-app
- VS Code
- First react app → Structure, JSX
- Class components vs Functional components
Generelt
Generelt
- Teams - Digital undervisning
- Samtykke skjema for fotografering
- itslearning - Git
- Hjelpe lærer jobb
- Forventninger
- Fra dere?
- Av dere!
- Oppgaver fremover
- Tilbakemeldinger!!!

Dette semesteret ... Høstferien
| Uke | Tema |
|---|---|
| 34 | Introduksjon |
| 35 | Components + Props |
| 36 | Hooks: useState |
| 37 | Debugging + Hooks: useEffect |
| 38 | Hooks: useEffect |
| 39 | npm + package.sjon + react router dom |
| 40 | Repetisjon? |
| Høstferie | Høstferie |
Hva er et rammeverk?
- Veldig mange ulike beskrivelser
- Veldig vagt forklart
- Et sett av bibliotek?
- Nja!?
- Arkitektur
- Struktur
- Programvare som er allerede utviklet og brukt for å lage din kode
- Noe som er utviklet så du slipper å utvikle det
Rammeverk vs bibliotek
- Hvem kaller hvem?
- Rammeverk kaller på din kode
- Din kode kaller på bibliotek
- Bibliotek er en samling av kode som din kode kan bruke.
- Rammeverk er en samling av kode, men med struktur og arkitektur. Koden vår må skrives i følge reglene til rammeverket
- Rammeverk kontrollerer flyten av din kode, bibliotek gjør ikke det
- Rammeverk er som regel mye strengere enn bibliotek
Men!
Hvorfor?
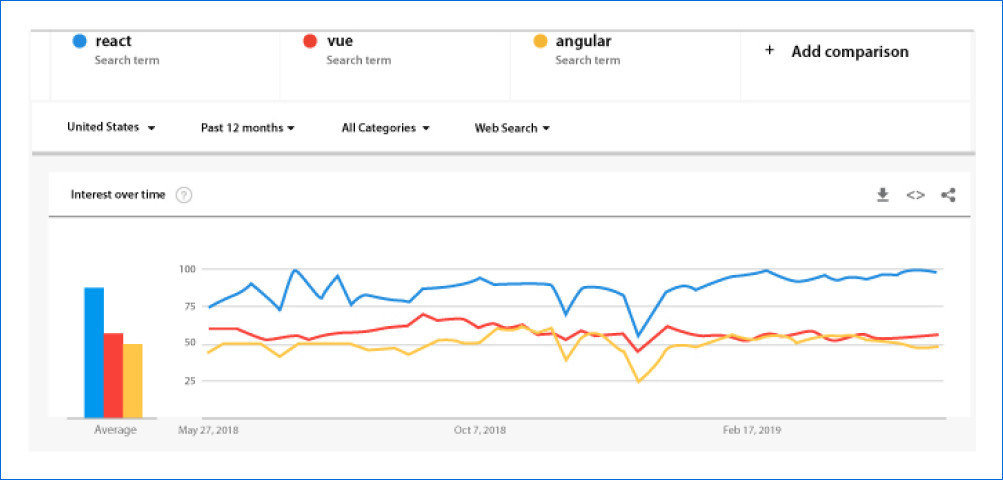
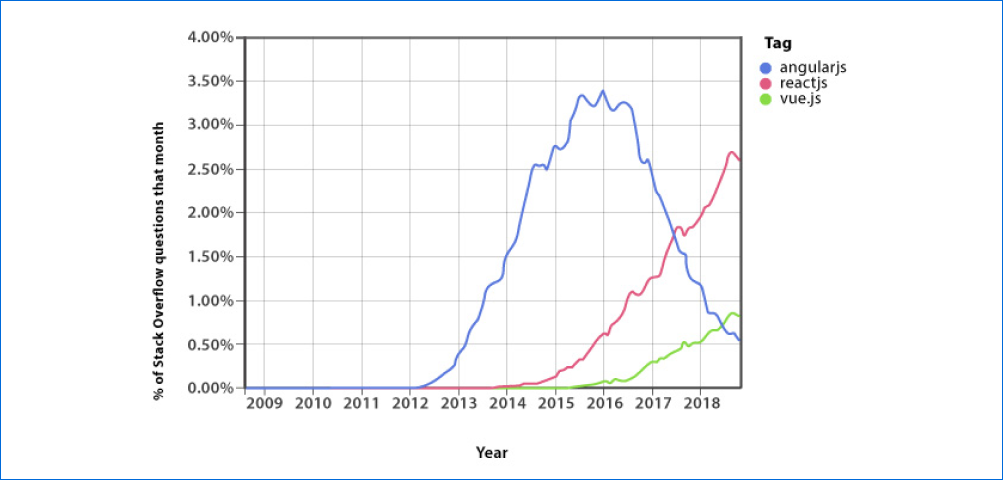
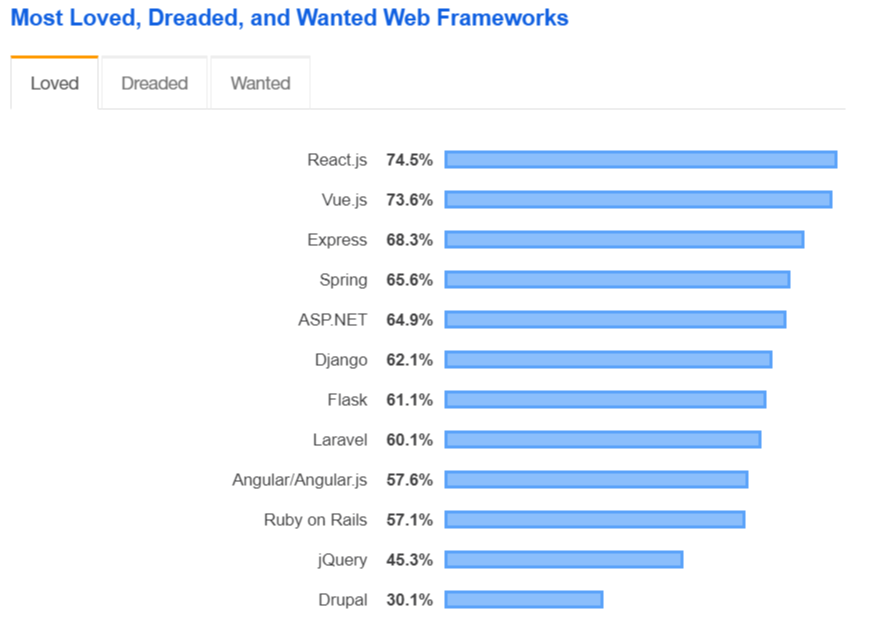
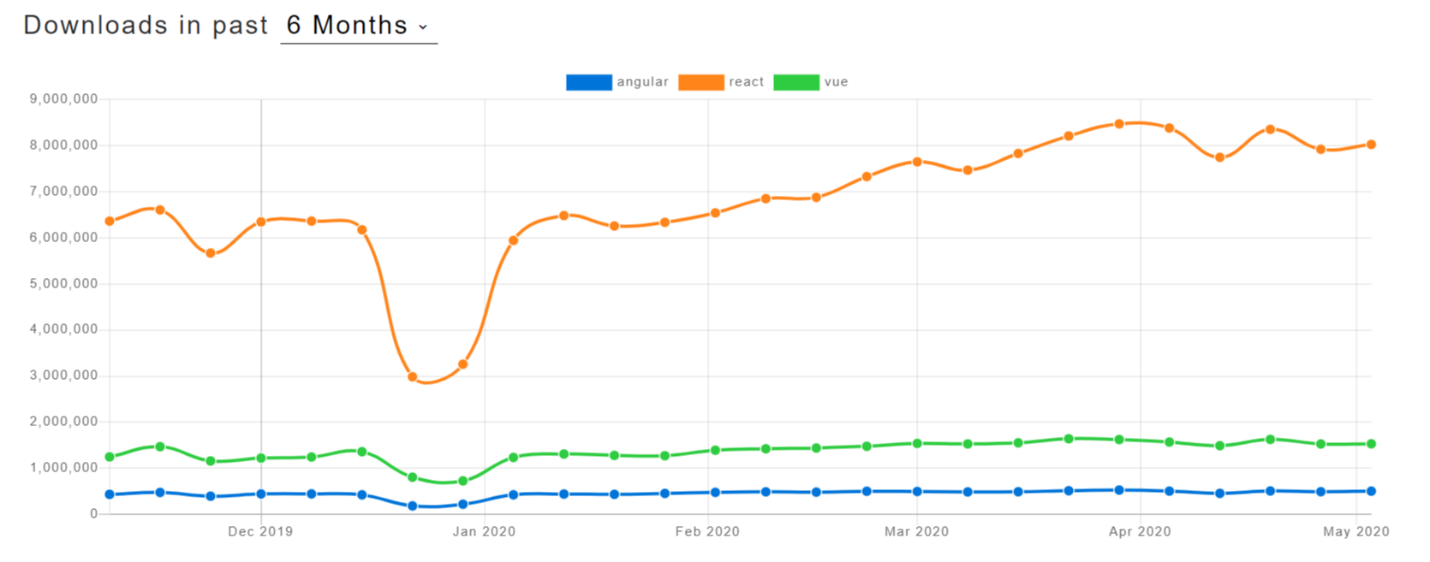
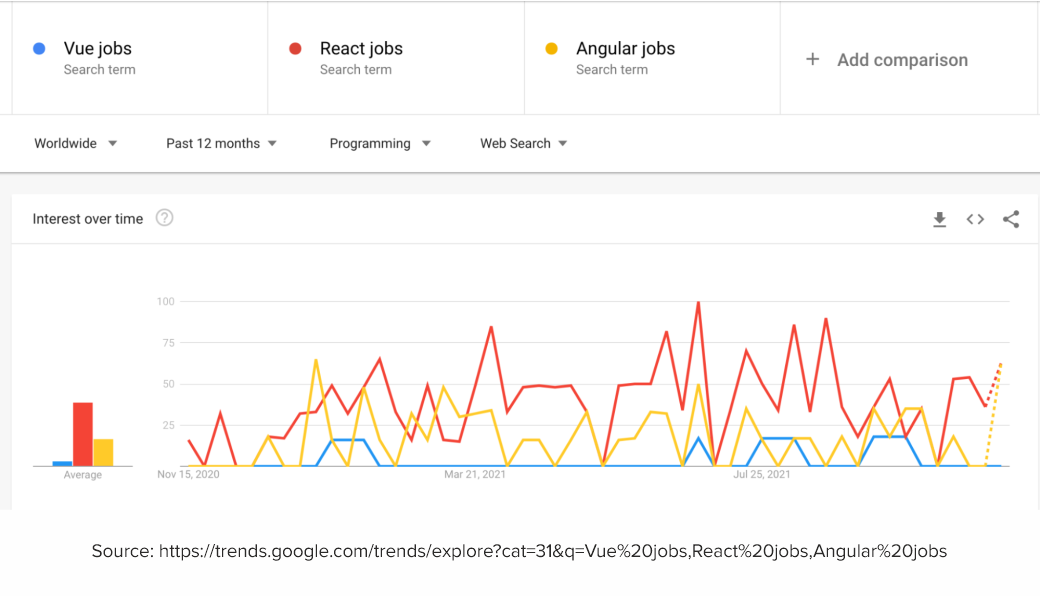
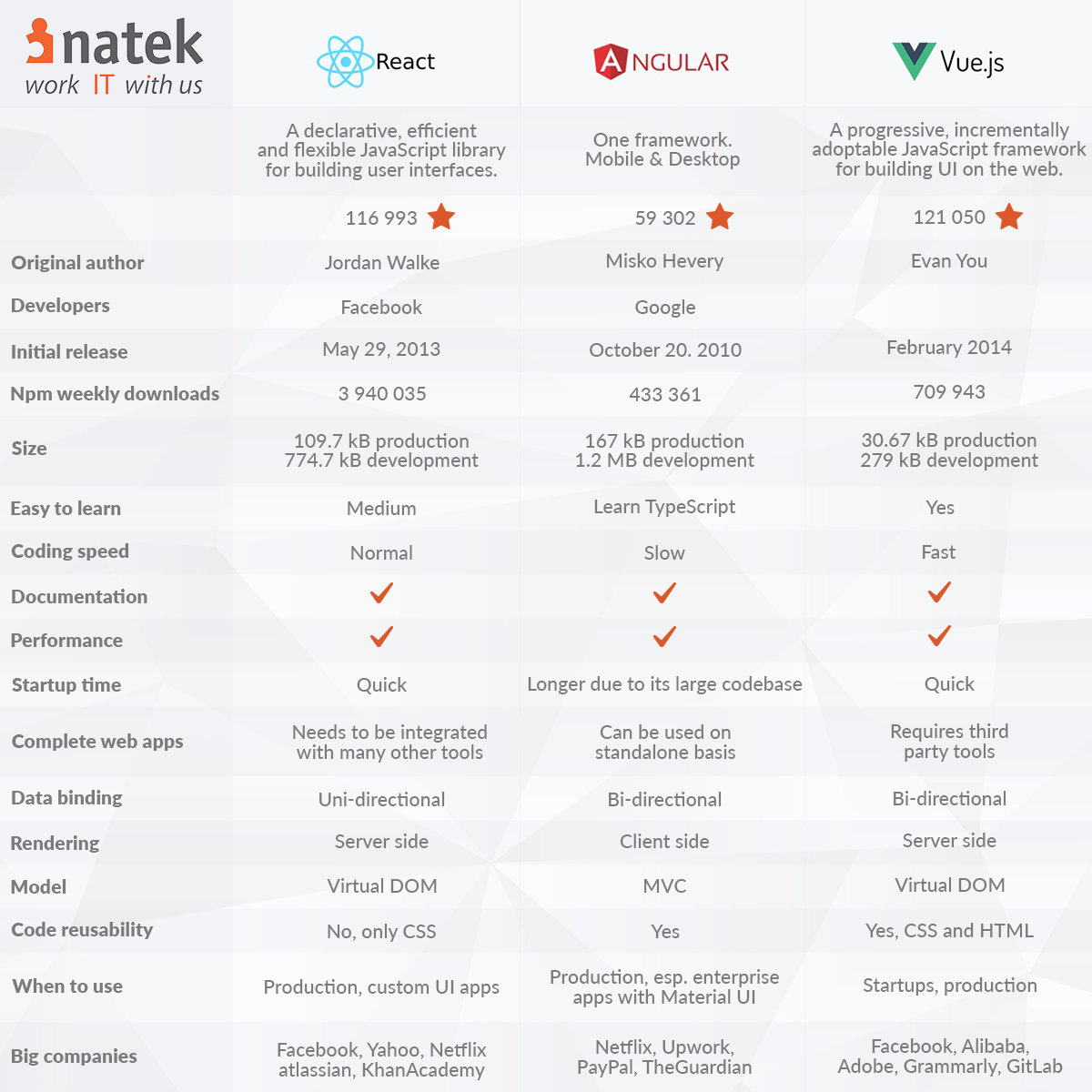
React vs Angular vs Vue

Angular
- Google 2010
- Rammeverk
- Stor læringskurve
- Store oppdateringer nesten hver 6. måned
React
- Facebook 2013
- Bibliotek
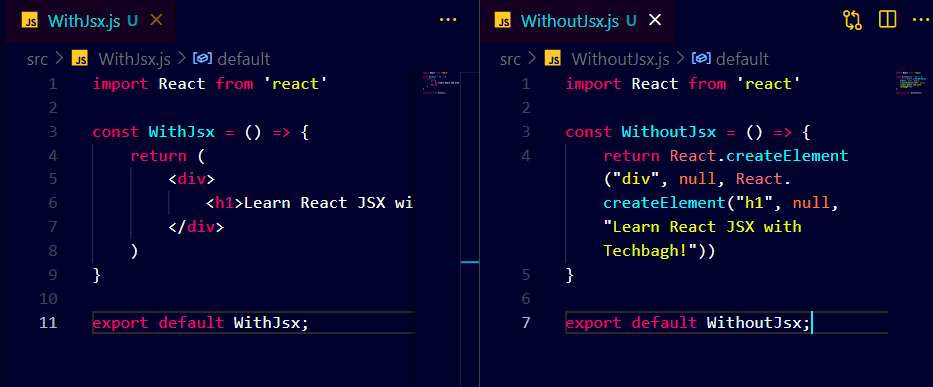
- JavaScript XML (JSX)
- Liten læringskurve
- Må bruke eksterne pakker
Vue
- x-Google asnatt 2014
- Liten læringskurve
- Flest interesserte, men ikke så mange utviklere
Angular
- You want reliable scalability.
- You want to focus on large-scale, feature-rich applications.
- You want a real-time application like Instant messaging and Chat app.
- You want to develop Native app, hybrid or web apps. (long-term and heavy- investment projects).
React
- You like flexibility more than other features.
- You want to develop cross-platform applications/SPA.
- You want to build complex enterprise-grade solutions.
- You plan to expand your application’s functionality in the future and would need continuous support.
Vue
- You want an early entry to the market.
- You need high speed and performance.
- Your app is pretty small or has to be lighting fast.
- You want to migrate an existing project to new technology but have limited resources.
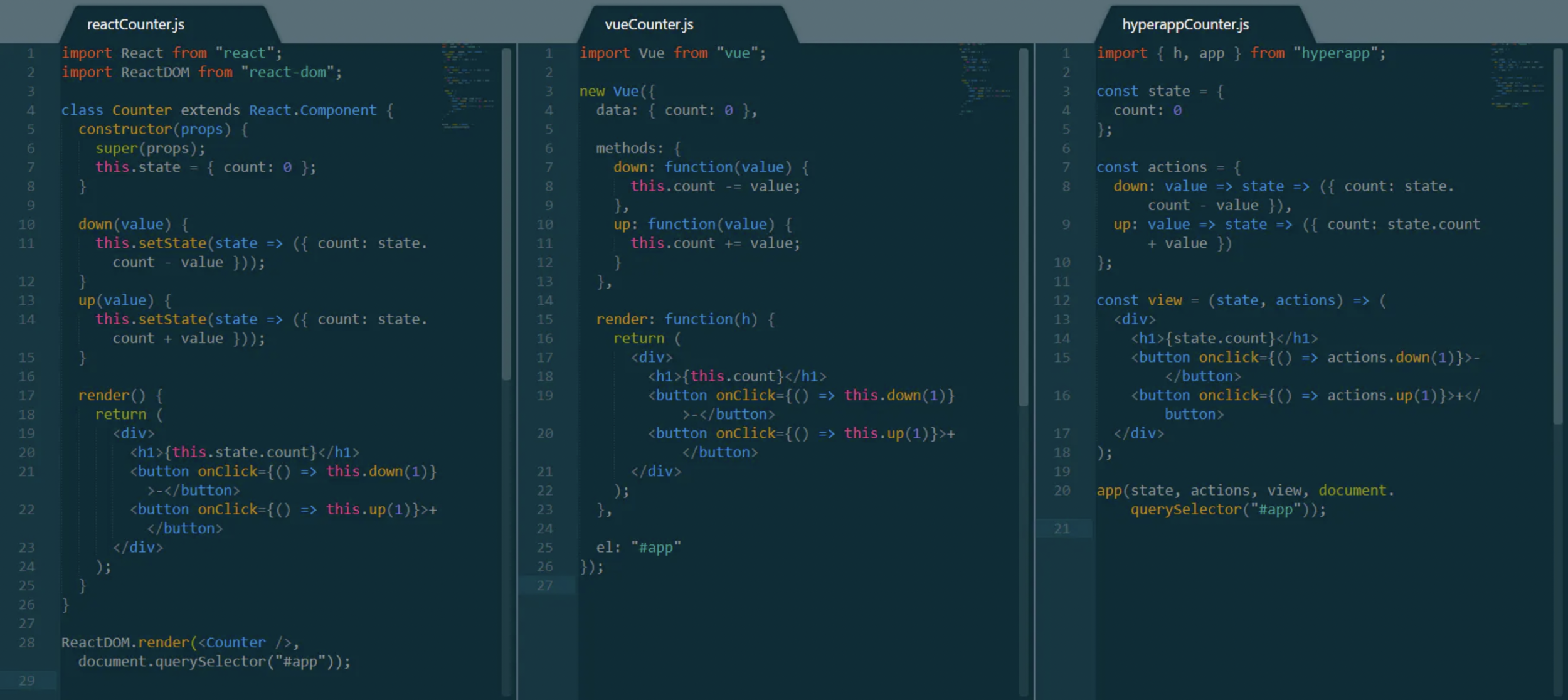
Angular vs React vs Angular

Angular vs React vs Angular

Angular vs React vs Angular

Angular vs React vs Angular

Angular vs React vs Angular



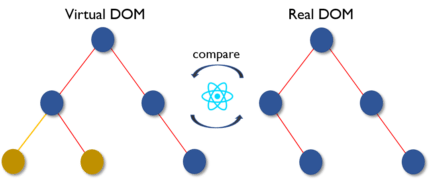
React vs HTML + JS
ReactDOM vs DOM
ReactDOM
- Virtuell DOM
- Virtuell versjon av den originale DOM'en
- Skrevet i JavaScript
- Rendrer kun endringene
- Lager 2 type DOM
- Oversetter fra Virtuell DOM til DOM
DOM
- DOM
- Rendrer alt på nytt for hver endring
- Veldig treig


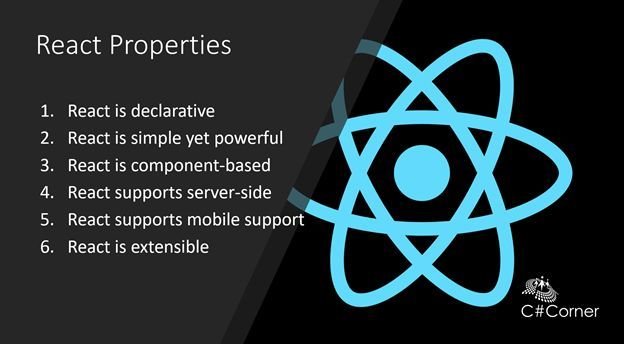
Hva er React?
Hva er React?
- Facebook 2013
- Et JavaScript bibliotek for å bygge raske interaktive bruker-grensesnitt
- Open Source → UI bibliotek
- JavaScript XML (JSX)
- Mest populær i front-end markedet i dag
- Komponent basert
- Hva er en komponent?
- Tre av komponenter
- F.eks.: Kontakt skjema :D
- Function, state, render
- Ligner mest på JavaScript - Lett overgang


React Docs
- Truth vs ...
- https://reactjs.org/community/courses.html
- Youtube
- Udemy
- etc.
- MEN!
- Ulike versjoner! Pass på!

Men først!
Node JS

NPM


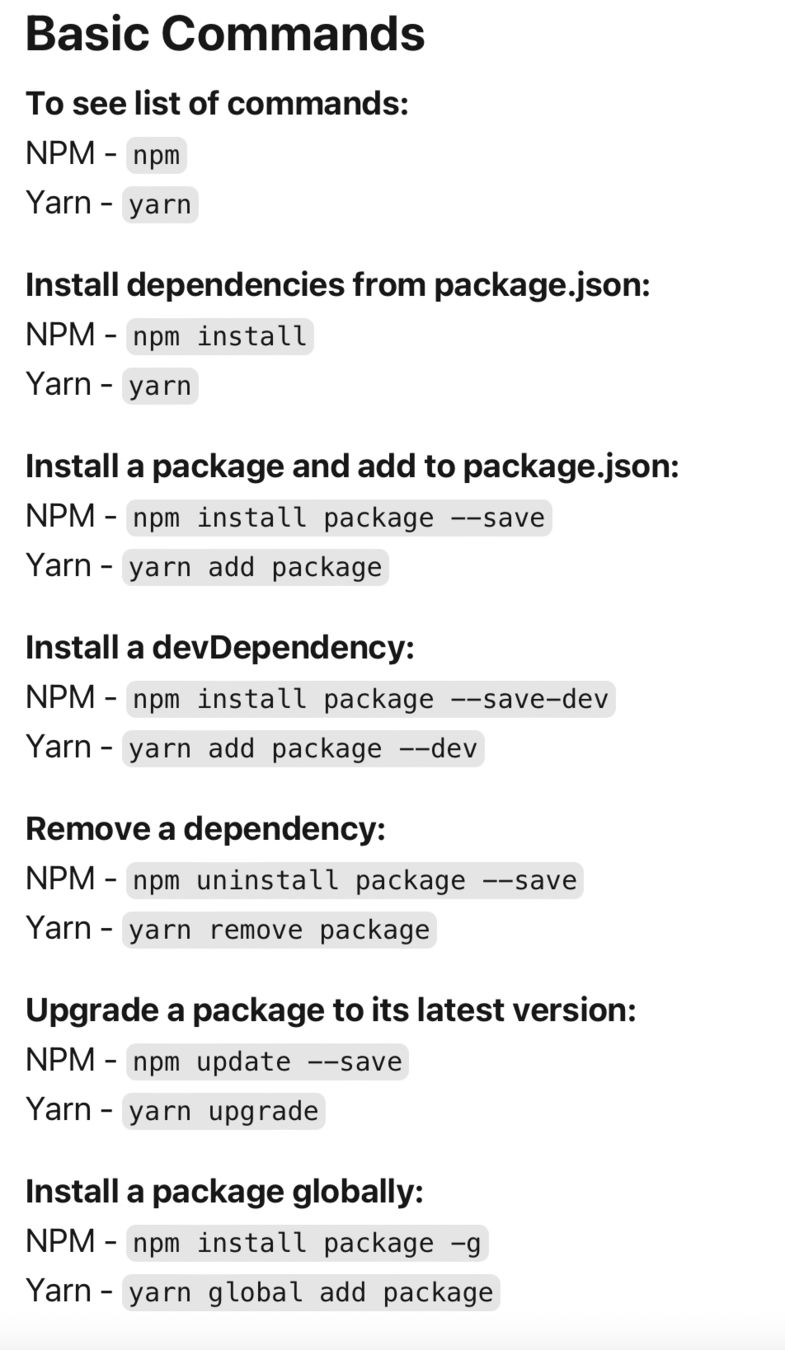
Package manager


Lets get to work!

Getting started
- Installer Node.js
- Installer pakken "create-react-app" fra npm
-
npm install -g create-react-app- "-g" installerer pakken globalt i hele maskinen
-
- Naviger til ønsket mappe i terminalen og kjør kommando
-
npx create-react-app my-app - my-app er navnet til prosjektet
-
VS Code
Demo
Spørsmål?
Tilbakemeldinger!!!
Component + Props
- Components
- Props
- Events and handling
- Callback/function param
Neste gang
TEST
By dawood11
TEST
1. Intro React
- 65



