Webgl
&
THREE.js
by Adrian Liaw
What is Webgl?
- Web Graphics Library
- JavaScript API
- Rendering interactive 3D graphics
- Based on OpenGL ES 2.0
- Using HTML5 Canvas
- Shader code on GPU
- Modern browsers except IE9
- Without any plug-ins
cool!!
What is three.js?
- JavaScript library/API
- WebGL technology
- Open source on GitHub
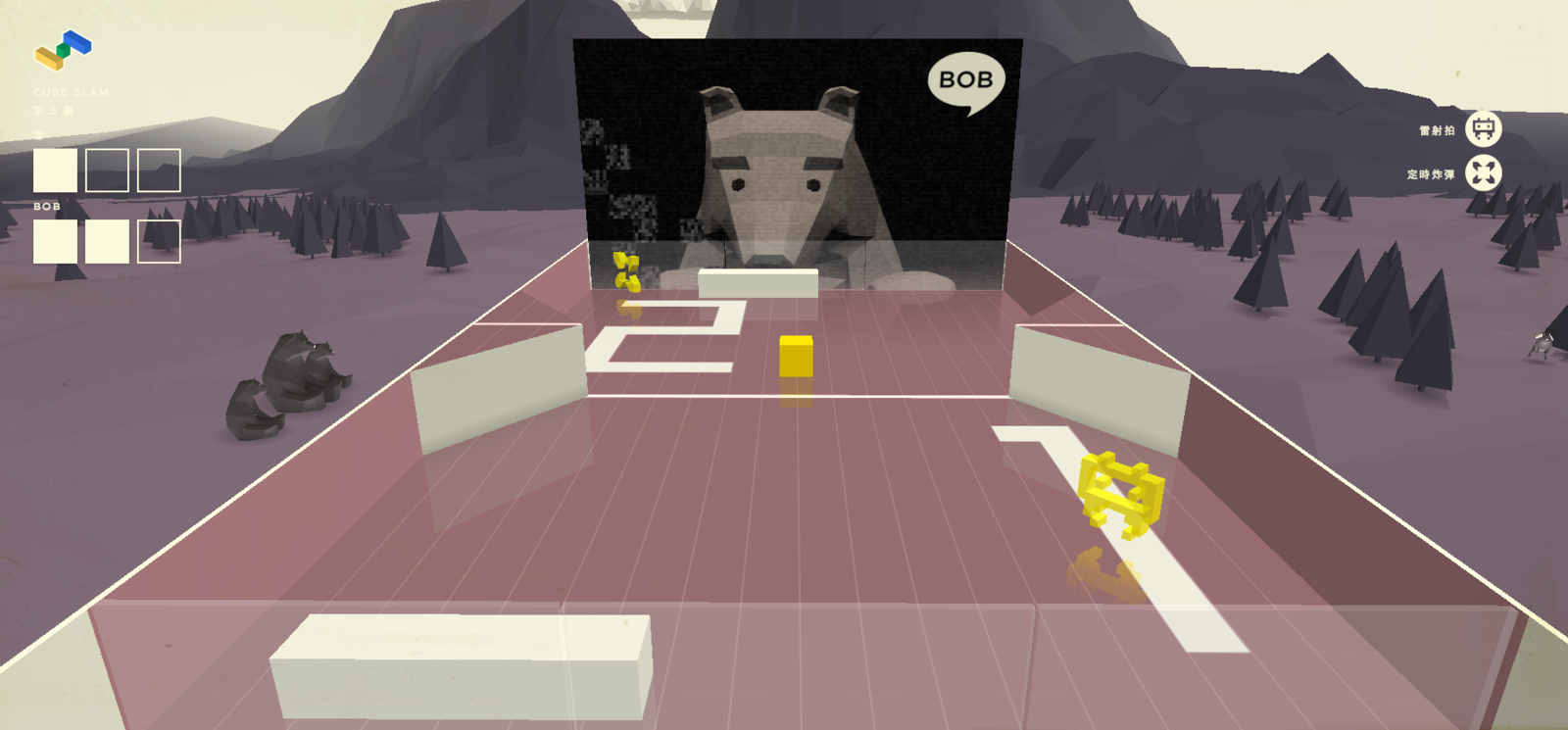
- 3D animations
- Virtual world
-
GitHub repository


everything in threejs world
is an object
Title
everything!!!!!!
basics for a virtual world
- A scene
- A renderer
- A camera
- A light source
- An object (with materials)
click here to download three.js
three.js -> /build/three.js
three.min.js -> /build/three.min.js
or from command line
git clone https://github.com/mrdoob/three.js.git
cd three.js
cd build
ls
-> three.js three.min.js
let's start a simple project !!
Make sure you have these files in a folder:
- three.min.js (or three.js)
- main.html (blank)
that's all you needed!
main.html
<!DOCTYPE HTML>
<html>
<head>
<title>THREE.JS</title>
<script type="text/javascript" src="three.min.js"></script>
</head>
<body>
<script type="text/javascript">
/*...
The magic is gonna happen in here
...*/
</script>
</body>
</html>
here's the core
Get into the script tag in main.html
<script type="text/javascript">
var renderer, scene, camera, light, cube, material, mesh;
// Some local variables we're going to use later.
init(); // Initializes the scene.
animate(); // Render the scene every update.
// We're going to define these two functions.
</script>
setup renderer
<script type="text/javascript">
...
animate();
function init() {
renderer = new THREE.WebGLRenderer();
// So the browser can render something.
renderer.setSize(window.innerWidth, window.innerHeight);
// Full window.
document.body.appendChild(renderer.domElement);
// Put canvas into DOM.
}
</script>
setup scene and camera
<script type="text/javascript">
...
document.body.appendChild(renderer.domElement);
scene = new THREE.Scene();
// A scene for the virtual world.
camera = new THREE.PerspectiveCamera(45,
(window.innerWidth/window.innerHieght),
1,
1000);
// Create a camera so we can see something.
// THREE.PerspectiveCamera(fov, aspect, near, far)
camera.position.setZ(200);
// Set the camera's position at (0, 0, 200)
// The camera's default target is (0, 0, 0)
}
</script>some light...
<script type="text/javascript">
...
scene.add(camera);
light = new THREE.DirectionalLight(0xFFFFFF, 0.7);
// White light, not too strong.
light.position.setZ(200);
// The position of the light is (0, 0, 200)
// Target (0, 0, 0)
scene.add(light);
// Add to scene.
}
</script>a mesh
A mesh has two parts, geometry and material.
<script type="text/javascript">
...
cube = new THREE.BoxGeometry(30, 30, 30);
// A 30*30*30 cube geometry.
material = new THREE.MeshLambertMaterial( {color: 0x00FFFF} );
// Light blue.
mesh = new THREE.Mesh(cube, material);
// Create a mesh.
scene.add(mesh);
}
</script>
animate
<script type="text/javascript">
...
}
function animate() {
renderer.render(scene, camera);
// Render it every update
requestAnimationFrame(animate);
// Smart animating
}
</script>
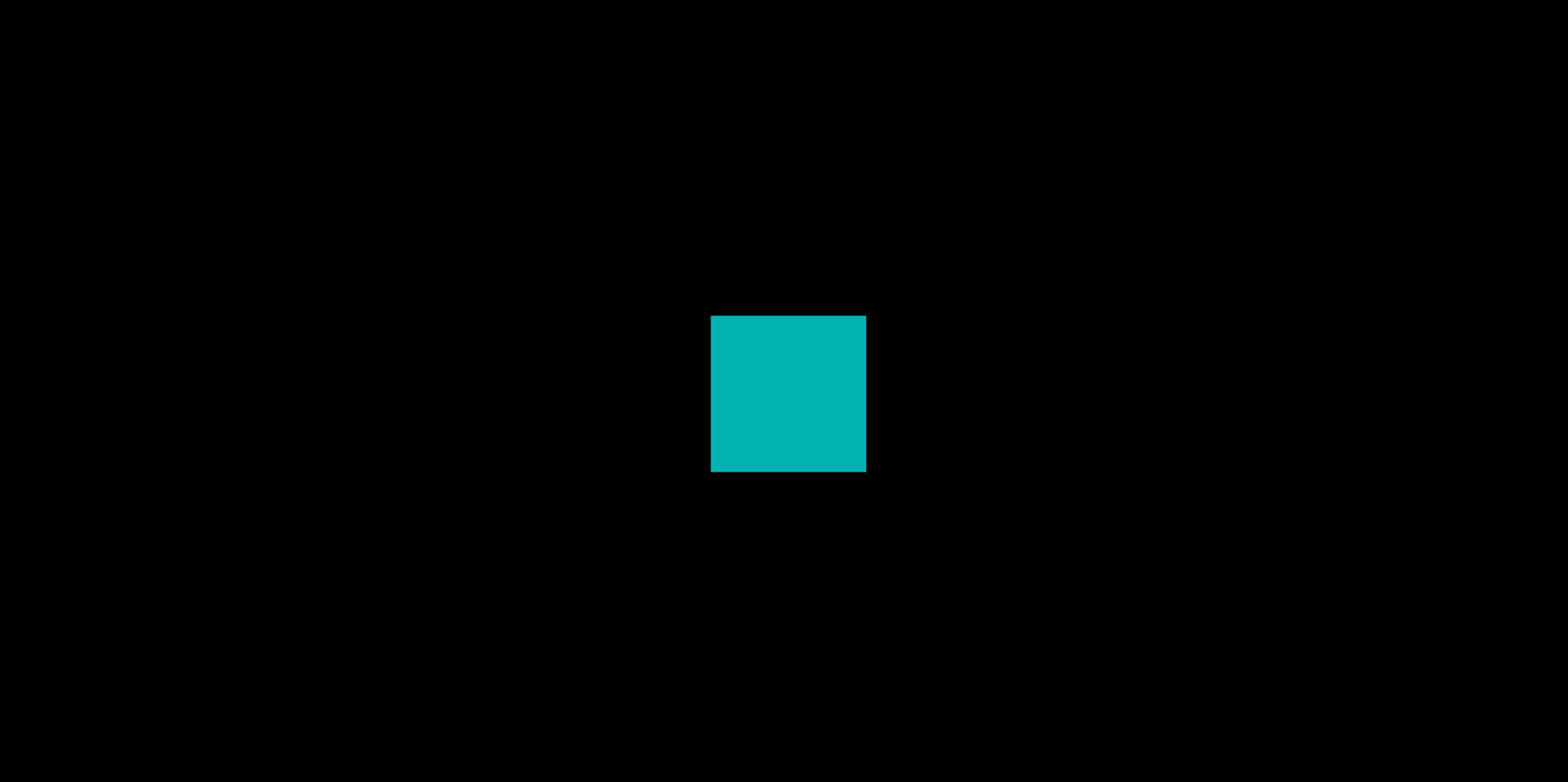
if your code works,
it should be like this
let's add some rotation!
<script type="text/javascript">
...
function animate() {
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
mesh.rotation.z += 0.03;
// Rotations on three axes
renderer.render(scene, camera);
requestAnimationFrame(animate);
}
</script>
some useful tools
- TweenJS , smooth animations
- dat.gui, simple UI for demos
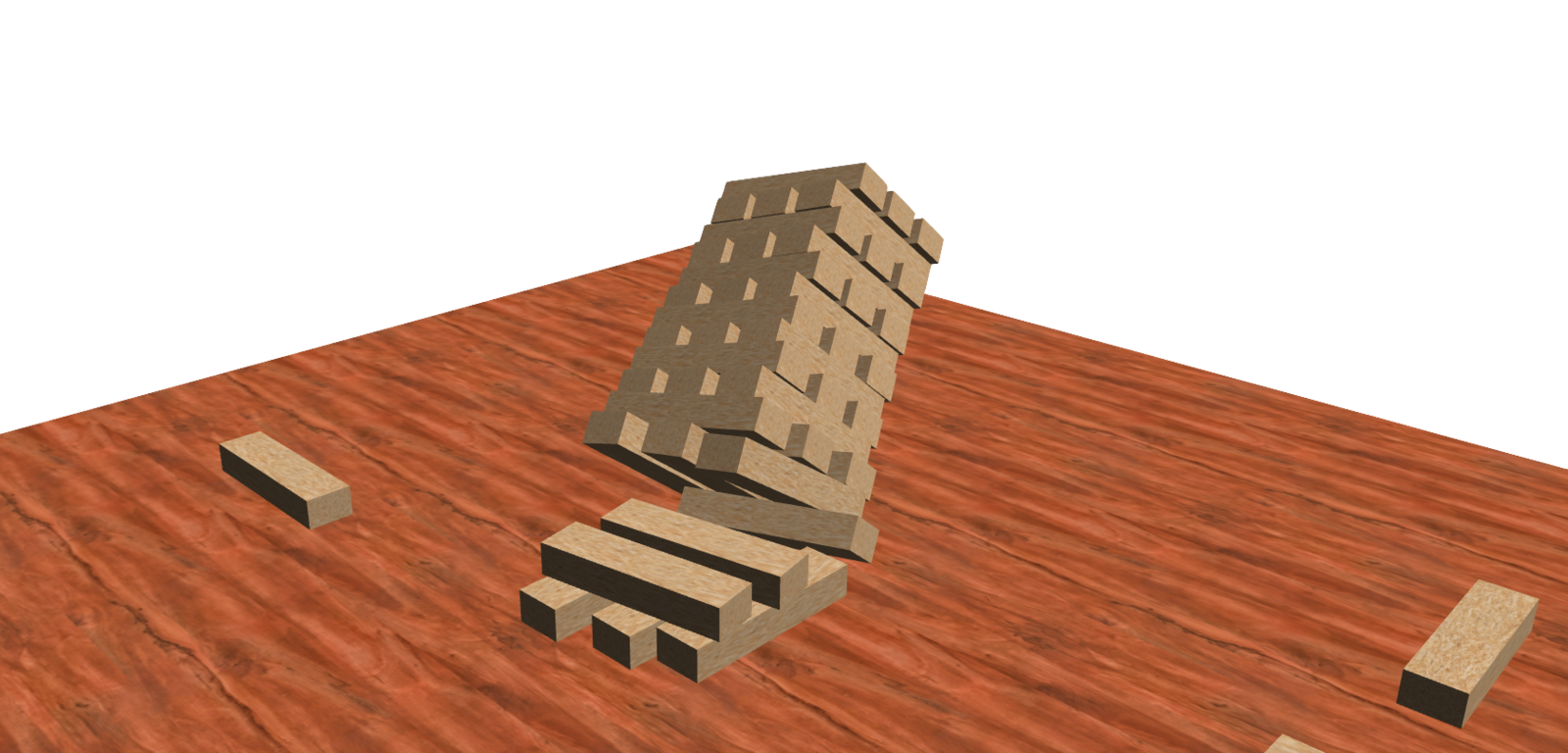
- Physijs, 3D physics engine
- OrbitAndPanControls
- Coordinates
links
end
Copy of webglandthreejs
By Denis Stoyanov
Copy of webglandthreejs
- 2,066