Drupal 8
Theme


This slides:
http://slides.com/digitaldonkey/drupal-8-guru-theme-intro
About
twitter.com/digitaldonkey09
drupal.org/u/digitaldonkey
thorsten.krug@donkeymedia.eu
Drupal 8 for themers
- HTML5
- responsive Mobile First by default
- Template Engine TWIG
- New CSS philosophy (SMACSS & BEM)
- ie8 not supported
- CSS classes not in Core
- jQuery 2.x
- No JQuery by default

Fortune Cookies
- HTML5/mobile first without extra effort
- Views, Breakpoints, RESTful Web Services are in Core
- Viewmodes everywhere by default
- TWIG templates replace theme_functions
- Built in debugging functions
- Improved multilingual integration

Theming in browser
- Control over details and responsive behavior
- Consistency and reusability
- Testing
- Transitions and animations
- Early testing
- User interaction testing
Guru is based on



KSS


SMACSS
Gulp ...

- is a "task runner"
- is a command line tool for frontend preprocessing
- enables live editing with multiple devices using browser sync
- let you generate a Styleguide with KSS-Node
Gulp example


SASS ...

- is a CSS preprocessor
- enables you to organize your (S)CSS code in multiple files
- makes it easy to use coding standards like SMACSS and BEM
-
Lib-Sass
- libsass is "up to 4000% faster!"*
- use it for new projects
Syntactically Awesome StyleSheets
* http://sassbreak.com/ruby-sass-libsass-differences/
SASS EXAMPLE

Singularity Grid

- the grid system I know (using Omega4)
http://singularity.gs - workes with libsass
- depends on breakpoint
http://breakpoint-sass.com - just use your favorite grid system, but make sure it will run with libsass
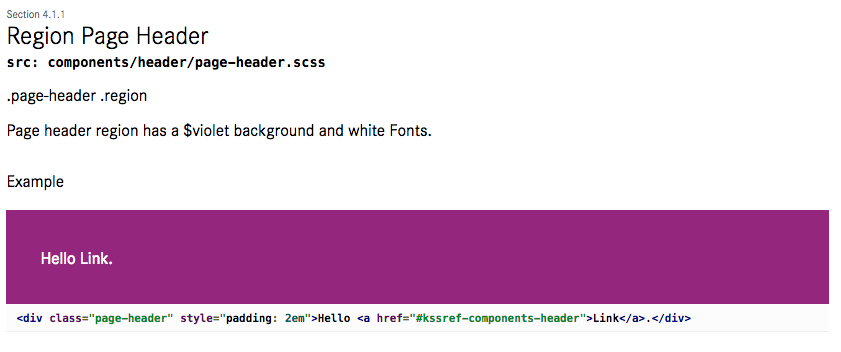
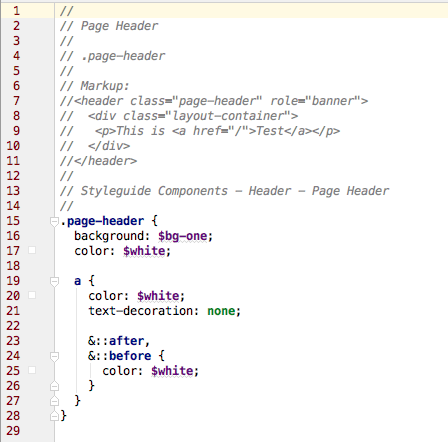
KSS-Node styleguides
- Organize your and maintain style components
- Let your team and product owner know about the components
- Prototype with SCSS and a little chunk of HTML before implementing in backend.
Documentation for any flavor of CSS that you’ll love to write. Human readable, machine parsable, and easy to remember.
http://warpspire.com/kss/


KSS Examples
SMACSS

- Is a concept how to organize SCSS
- Organizing (S)CSS not the themer's individual logic but with set of rules.
- Drupal 8 uses SMACSS to conceptually categorize CSS rules
- Boosts reuse and performance in CSS
- https://smacss.com
SMACSS
-
Base
CSS reset/normalize plus HTML element styling. -
Layout
macro arrangement of a web page, including any grid systems. -
Component
discrete, reusable UI elements ('Blocks') [In the SMACS Terminology named Modules] -
State
styles that deal with client-side changes to components (Javascript states) -
Theme
purely visual styling ('look-and-feel') for a component.
Works with Drupal only when using the link_css module. https://www.drupal.org/project/link_css
Demo Video http://quick.as/az3sxrb
http://www.browsersync.io


• Live reloading for development
• Fast reloading for CSS
• Syncronize UI across many devices
• Gulp will start a local proxy server
• Docker / Vagrant compatib

Classy is the base theme
(But you can use core as base theme too.)
Which template?

Disable Drupal 8 caching during development:
The project on Drupal
https://www.drupal.org/sandbox/digitaldonkey/2599668
https://github.com/digitaldonkey/drupal8_gulp_theme_base
https://www.drupal.org/project/issues/2599668
- Infos and links are in the README.md
- Provide feedback in the Drupal issues or do pull-request on github.
Feedback
twitter.com/digitaldonkey09
thorsten.krug@donkeymedia.eu
Drupal 8 Guru Theme
By Thorsten Krug
Drupal 8 Guru Theme
Creating Drupal 8 Theme based on gulp with browSersync
- 3,402



