Le numérique Responsable
#Création d'un site EcoConçu
@docroms.com
Romuald
Bluesky : docroms.com
(link : 100ko)

LeadDev
- Performance
- Qualité (éthique, sécurité… )
- Eco-conception
- Ecologie
- Numérique Responsable
- Inclusion & Accessibilité



EcoResponsable ?
«Intégrer l'environnement dès la conception des produits et des services» ISO 14062
Conception Responsable
Dès la conception…

... Jusqu'en fin de vie du produit.
Analyse de cycle de vie (ACV)
ISO 14040/44
Consommation de Ressources


Consommation d'énergie finale

Consommation d'eau
0.2 % d'eau
7.8 Millions de m3
équivalent à
242 milliards de packs d’eau minérale






= 1 pack
Un impact réel dû au renouvellement ...

... et à notre utilisation ...

https://digiconomist.net/bitcoin-energy-consumption/

... qui ne cesse de croitre !
Sobriété
Nouveau meilleur pote ❤
Moins de fonctionnalités
A quoi va-t-elle me servir ?
Puis-je faire autrement ?
N'ai je pas déjà une fonctionnalité similaire ?
Est-elle essentielle pour mes utilisateurs ?
Moins de dépendances
Puis-je faire sans ?
Quel est son poids ?
Avec une dépendance que je possède déjà ?
En natif, sans utiliser de dépendance ?
Est-ce que ça ne va pénaliser mes utilisateurs ?
Même avec un débit réduit ?
Moins de ressources
Une iframe gMap ?
Une font custo ?
Une gallerie d'images ?
Une image ?
Et pourquoi pas :
Une image cliquable
Une font existante
Une seule image
Pas d'image
Une connaissance de mes utilisateurs et utilisatrices
Quel est le parcours ?
Que font-ils ?
Pourquoi sont-ils là ?
Peut-il être optimisé ?
Utilisent-ils toutes les fonctions?
Ils se sont peut-être planté ^^
Ok, j'ai compris, j'agis avec sobriété ! Mais pourquoi ?
Pour réduire l'impact de notre applicatif !
Coté Back
Moins de charge serveur
Moins de CPU utilisé
Moins de mémoire allouée
Moins de stockage utilisé
Sur le réseau
Moins de données transmises
Coté Front
Moins de données stockées
Un applicatif plus léger
Des téléchargements plus rapide
Il faut absolument éviter l'obsolescence logicielle de nos applicatifs
OK ! mais dans la pratique ?
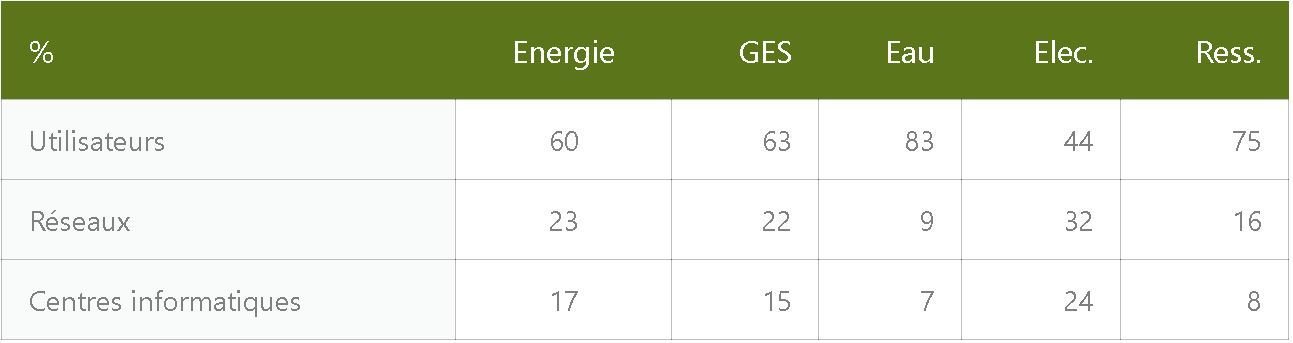
1/ Commencer par comprendre OÙ est le PLUS GROS impact :

2/ Choisir son hébergeur
Energie bas carbone
Réutilise les anciens composants
Evite de refroidir les serveurs avec une clim
Utilise la chaleur générée pour autre chose

Fait des achats durables
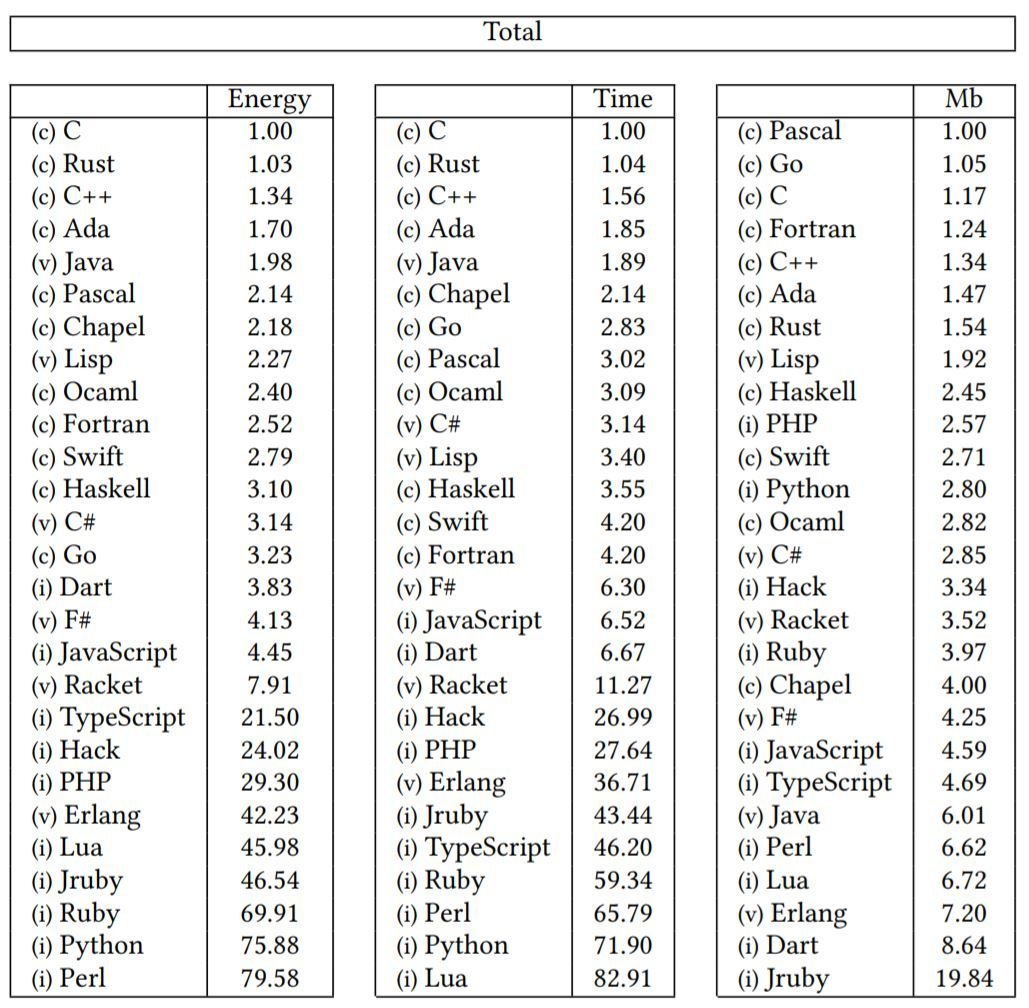
3/ Choisir son language

/!\ Ce n'est pas ULTRA impactant :)
!= Energie finale consommé
!= Temps d'execution
!= mémoire utilisée
3/ Connaitre la qualité logicielle

ISO 25010
4/ Mettre en place des bonnes pratiques de dev
Les bonnes pratiques de vos langages / Framework

4.1 / Exemples
#1 Éliminer les fonctionnalités non essentielles
#2 Quantifier précisément le besoin
#5 Favoriser un design simple

#85 Mettre en place un plan de “fin de vie”
4.1 / Exemples
#9 Limiter le nombre de requêtes HTTP
#18 Limiter le nombre de domaines servant les ressources.
#34 Redimensionner les images en dehors du navigateur

#37 Utiliser le chargement paresseux (lazy-loading)
4.1 / Exemples
#40 N’utilisez que les portions indispensables des bibliothèques JavaScript et CSS
#56 Mettre en cache les données calculées souvent utilisées
#72 Éviter d’effectuer des requêtes SQL à l’intérieur d’une boucle

#114 Adopter les vidéos aux contextes de visualisation
5/Conseils \o/
Faire fonctionner les apps en mode "hors ligne"
Tester vos applications en 3G

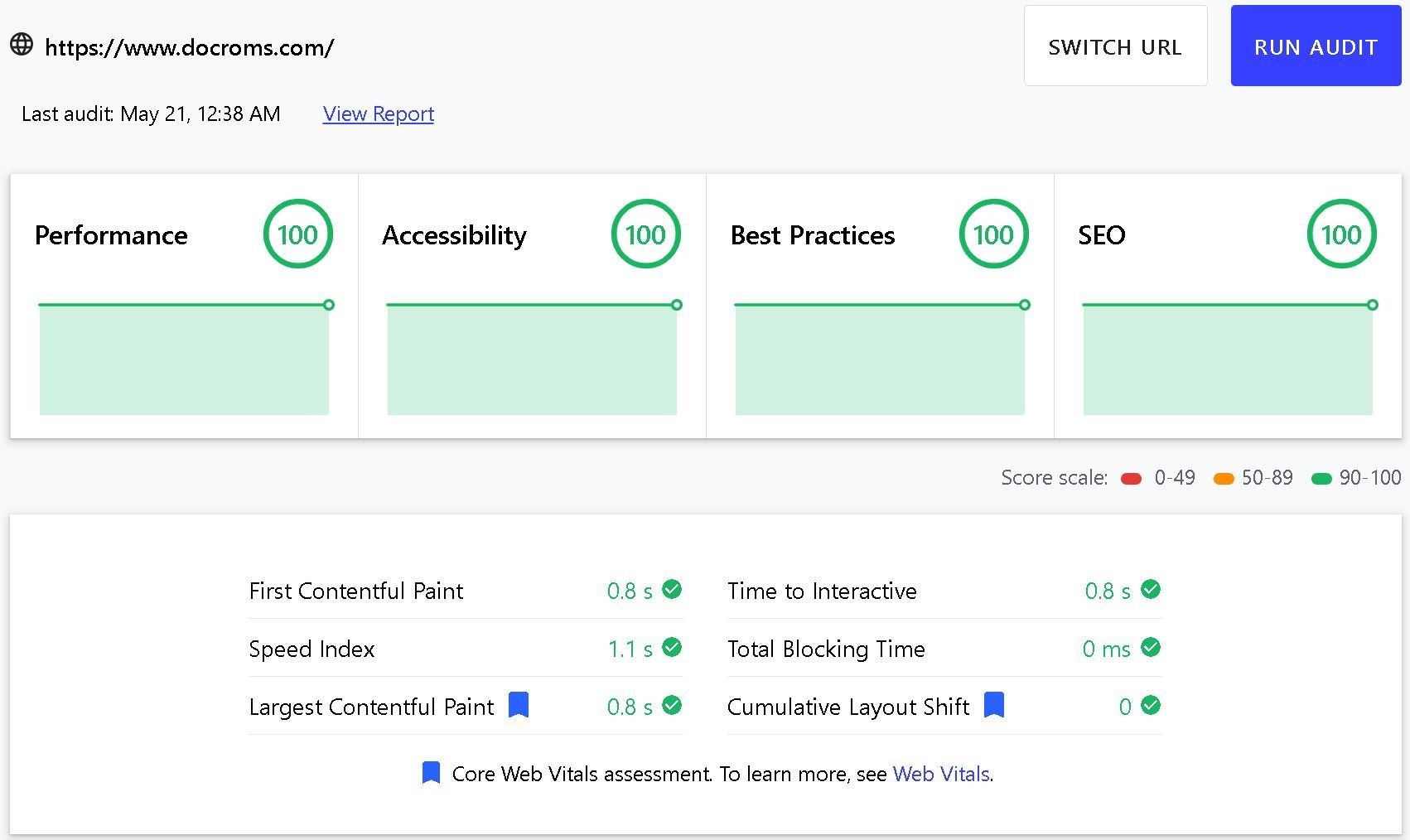
Monitorer tout ça !
Tous les outils "d'analyse statique"
Ecoindex.fr (GreenIt.fr)



GreenIt Analysis
(Chromium et Firefox)
Web.dev (lighthouse)


GTMetrix.com


WebPageTest.org


Dareboost.com


La console de dev
Tous les outils de "profiling"
Blackfire.io (PHP / Python / GO)


Merci !
Des questions ?
Bluesky : docroms.com
(link : 100ko)



Création d'un site internet EcoResponsable
By Romuald Priol
Création d'un site internet EcoResponsable
- 1,194



