Le numérique Responsable
#EcoConcevons nos services numériques
@docroms.com
Romuald
Bluesky : docroms.com
(link : 100ko)

LeadDev
- Performance
- Qualité (éthique, sécurité… )
- Eco-conception
- Ecologie
- Numérique Responsable
- Inclusion & Accessibilité



Définitions essentielles
Ecologie et performance : c'est quoi le rapport ?
Ecologie ?

Le terme « écologie » vient des mots grecs « oikos » (la maison) et « logos » (discours, science, connaissance).
Il désigne la science qui étudie les conditions d’existence et les relations entre les organismes et leur milieu.
L’écologie pose comme principe que chaque être vivant est en relation continuelle avec tout ce qui constitue son environnement.
Dans ce cadre, elle étudie les flux d’énergie et de matières qui circulent dans un écosystème.

ISO 25010:2002
Exigences de qualité et évaluation des systèmes et du logiciel (SQuaRE) — Modèles de qualité du système et du logiciel
Performance ?

ISO 25010:2002

Performance
| Temps de réponse | Capacité | Utilisation de ressources |
|---|---|---|
| Une application qui répond rapidement | Une application qui répond tout le temps | Une application sobre |
Sobriété Numérique
"Une démarche qui vise à concevoir, fabriquer et utiliser le numérique dans le respect des contraintes environnementales et de la santé humaine, sur tout son cycle de vie"

ISO 14044:2006
Analyse du cycle de vie — Exigences et lignes directrices

L’analyse du cycle de vie est l'outil le plus abouti en matière d’évaluation globale et multicritère des impacts environnementaux.
Cette méthode permet de mesurer les effets quantifiables de produits ou de services sur l’environnement.

État des lieux du numérique
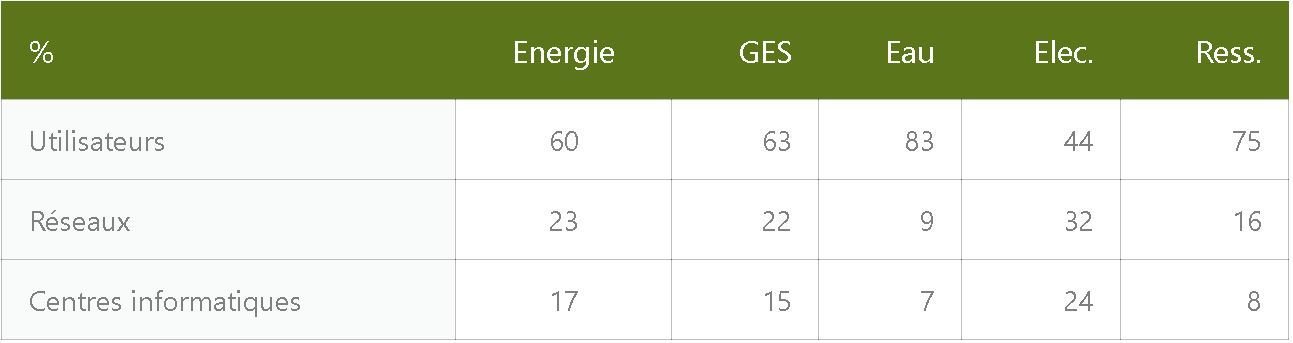
Consommation de Ressources


Consommation d'énergie finale

Consommation d'eau
0.2 % d'eau
7.8 Millions de m3
équivalent à
242 milliards de packs d’eau minérale






= 1 pack
Un impact réél ...

... dû au renouvellement ...

... et à notre utilisation ...

https://digiconomist.net/bitcoin-energy-consumption/

... qui ne cesse de croitre !
EcoConcevoir le numérique
Commencer AVANT
Sélectionner son environnement de travail
- Electricité bas carbone ?
- Un ou plusieurs écrans ?
- Un ou plusieurs téléphones ?
- Occasion / neuf ?
Réfléchir au besoin
- Est-ce essentiel à mon service ?
- Est-ce utile à mes clients ?
- Puis-je faire sans ?
- Puis-je faire autrement ?
Commencer AVANT
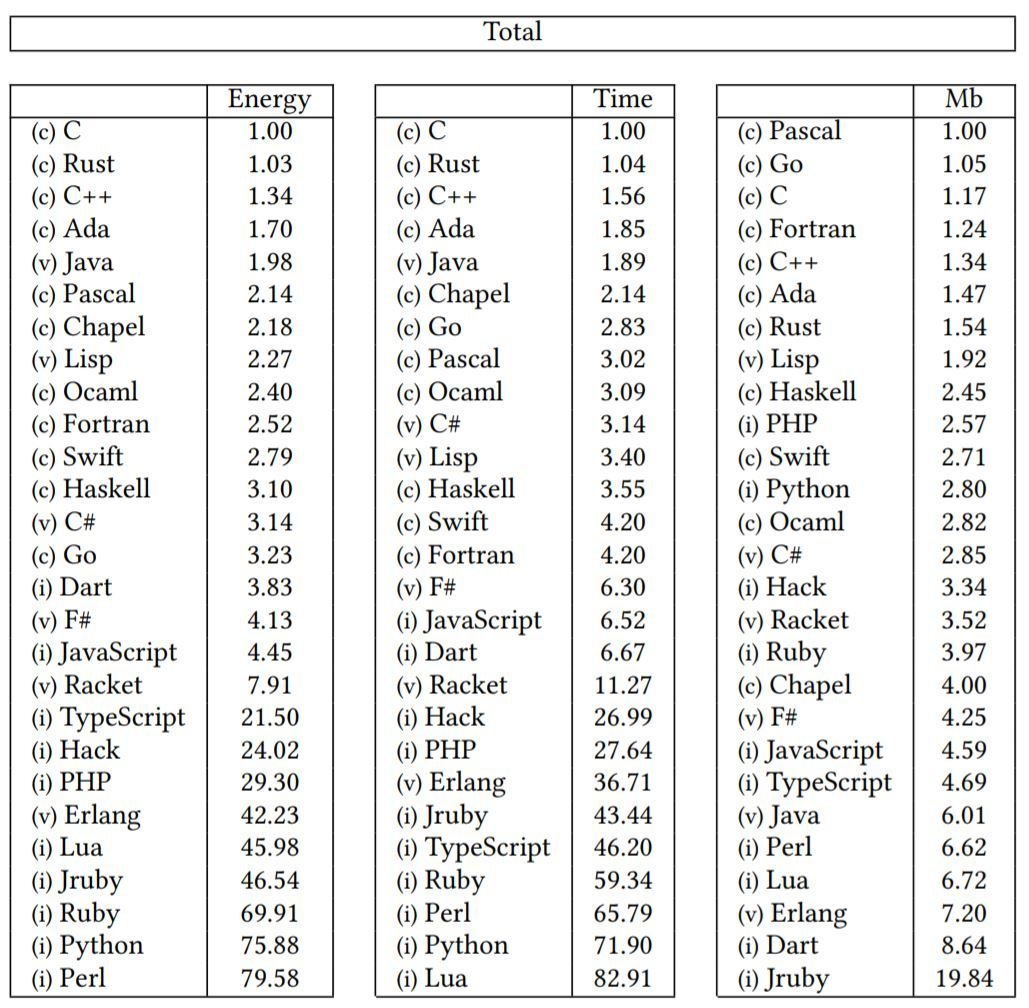
Penser au language utilisé

Les langages bas niveau sont plutôt bien positionnés ( C, C++ )
Certains langages récents sortent aussi du lot (Go, Rust)
Commencer AVANT
Penser à l'architecture
- Quel type de base de données ?
- Est-ce que tout doit être disponible en temps réel ?
Penser à l'intégration continue (CI)
- Mes serveurs de devs / déploiement doivent-ils être allumé h24 ?
- Dois-je lancer mes tests automatiquement à chaque push de PR ?
Penser à la fin de vie du service
- Scalabilité ?
Conseils en codant \o/
Eviter le "+ de serveurs"
- + de RAM
- + d'espace disque
- + de CPU
- + d'énergie utilisée
- + de ressources consommées
- + d'argent dépensé
- > de l'obesiciel
Commencer par analyser et optimiser son applicatif
Faire attention aux nouveautés
- méta "Prérender"
- compatibilité des updates
Conseils en codant \o/
- Soucis de rétrocompatibilité
- > charge client
- > de l'obesiciel
Penser à analyser l'incidence des updates Bundles/Frameworks avant d'en faire subir les conséquences à vos client
Conseils en codant \o/
Faire fonctionner les apps en mode "hors ligne"
Tester vos applications en 3G
Valider vos applications sur des outils d'analyses

Renseignez-vous sur les bonnes pratiques de vos languages / Frameworks
Eviter les "scrolls infinis"
Bonnes pratiques
- de données téléchargées
- de temps passé sur le site
Limiter le recours aux plugins
Bonnes pratiques
- de données téléchargées
+ de contrôle sur le code
- de SPOF potentiel
- de failles
Limiter le nombre de domaines servant les ressources
Bonnes pratiques
- de latence

Préférer les CSS aux images
Bonnes pratiques
Moins de latence
Moins de données téléchargées
Optimisez vos images
Réduisez-les dans la taille affichée
Utilisez les formats adéquats
Favoriser les polices standards
Bonnes pratiques
Un affiche + rapide
Moins de données téléchargées
SPOF potentiel en -

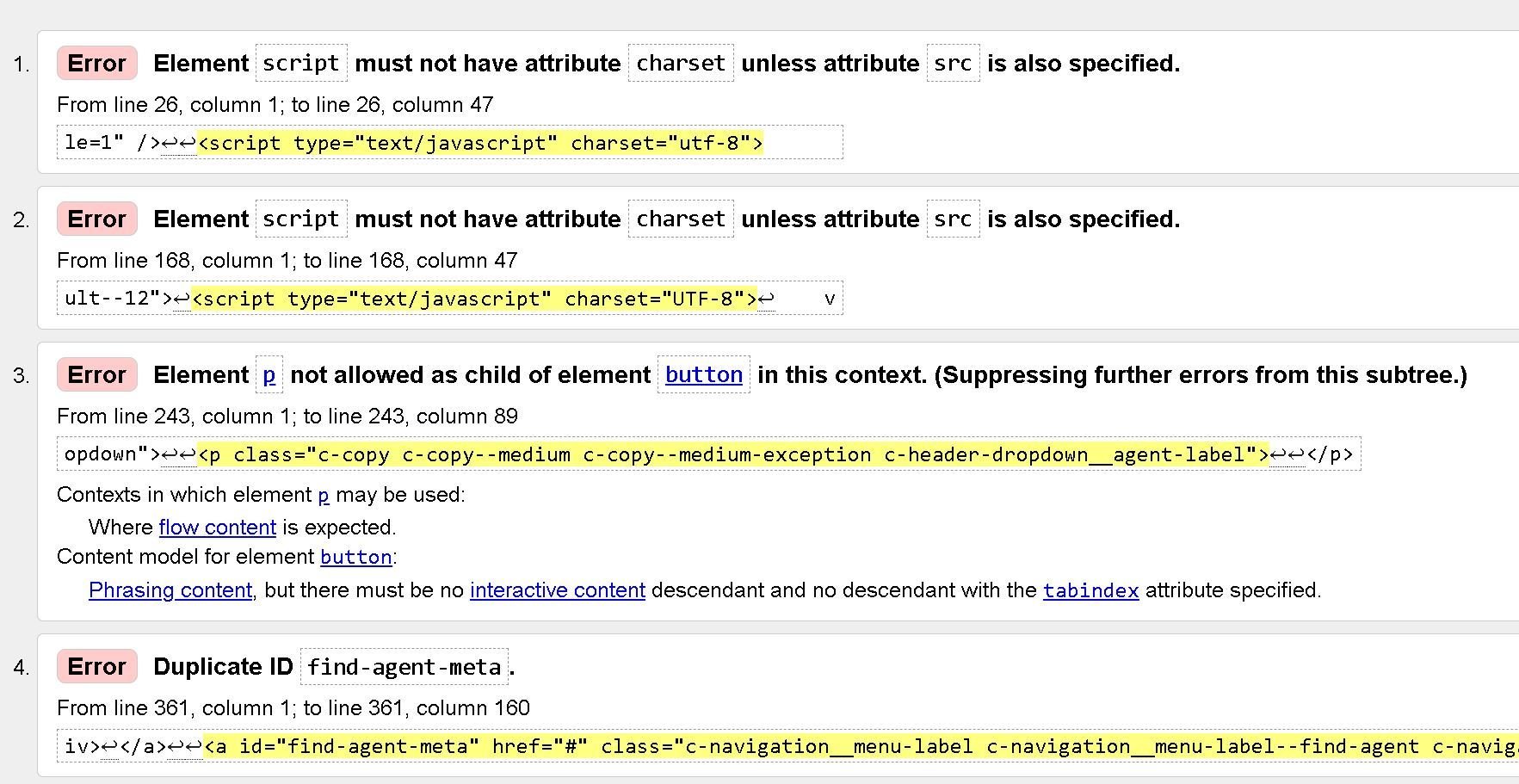
Valider vos pages auprès du W3C
Bonnes pratiques
Un affiche plus rapide
https://validator.w3.org/
Moins d'erreurs HTML / a11y

Utilisez le "chargement paresseux"
Bonnes pratiques
Moins de données téléchargées
Le "Lazy-laoding"
<!-- LazyLoad de mon image -->
<img src="image.png" loading="lazy" alt="..." width="200" height="200">Meilleure experience utilisateur
N’utilisez que les portions indispensables des bibliothèques JavaScript et CSS
Bonnes pratiques
Moins de données téléchargées
Éviter d’effectuer des requêtes SQL à l’intérieur d’une boucle
Bonnes pratiques
Beaucoup moins de traitements

Moins de données téléchargées
Un temps d'execution plus faible
Limiter le nombre de résultats SQL
Adopter une bonne politique de cache
Bonnes pratiques
Beaucoup moins de données téléchargées
Surtout si vos utilisateurs ou utilisatrices sont ammenés à revenir sur votre site ;)
Ou si vous devez effectuer des traitements similaires régulièrement
Adopter les vidéos aux contextes de visualisation
Bonnes pratiques
Beaucoup moins de données téléchargées
Fort Gain de performance sur différents contextes
Bonnes pratiques

<= Une bonne partie des bonnes pratiques
proviennent d'ici.
Les outils adéquats
EcoIndex.fr

Tous les outils "d'analyse statique"
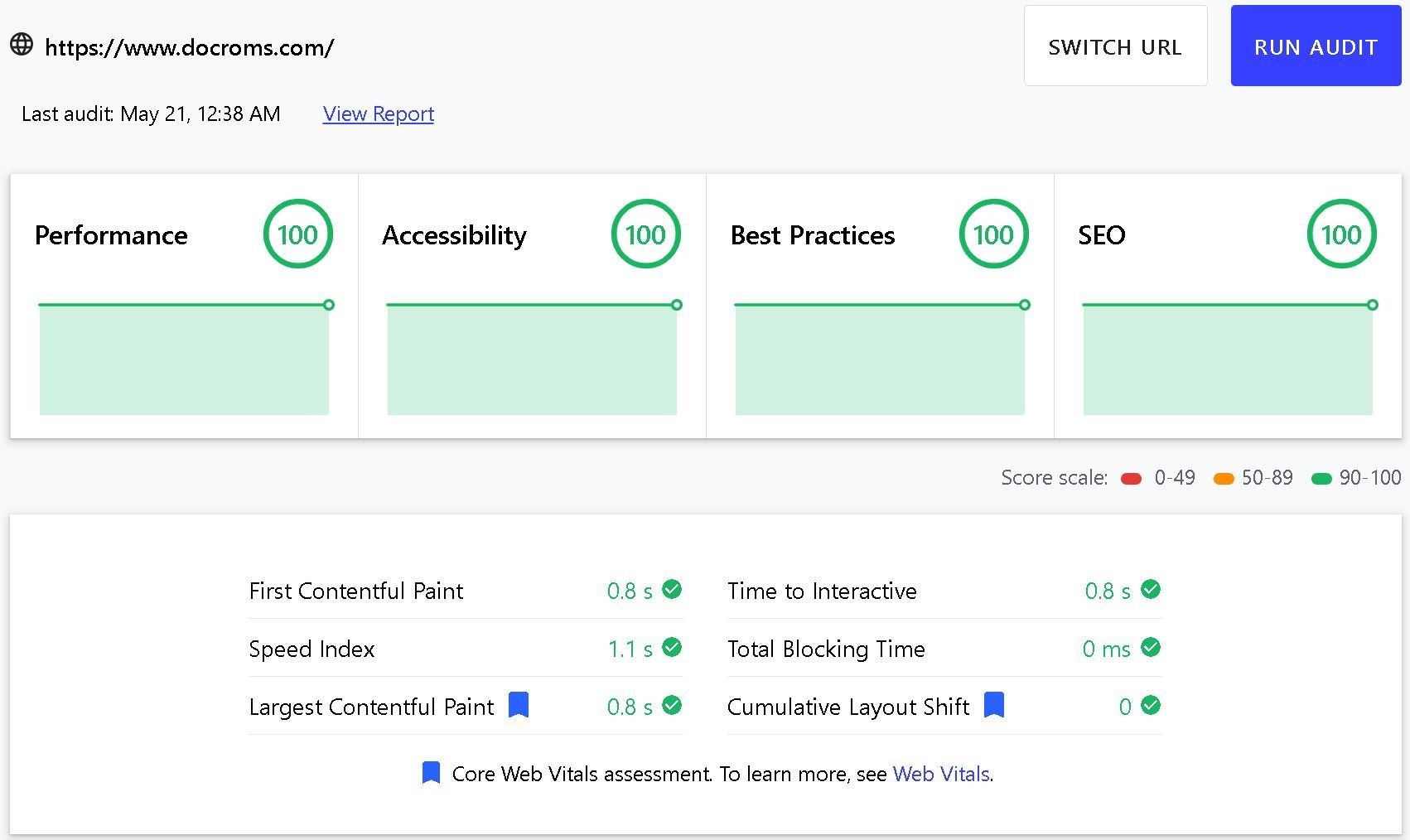
Web.dev (lighthouse)


GTMetrix.com


WebPageTest.org


Dareboost.com


Tous les outils de "profiling"
Blackfire.io (PHP / Python / GO)


dotTrace (C / C++ / .net)


Merci !
Des questions ?
Bluesky : docroms.com
(link : 100ko)



EcoConcevoir nos services numériques
By Romuald Priol
EcoConcevoir nos services numériques
- 1,438



