Creative
Computation
for Visual
Communication
Design
WEEK 5 DAY 2
Where to go
from here?
Continuing with p5:
Object-Oriented Programming
Autonomous agents, swarms, physics simulations
HOW TO CREATE MULTIPLE OBJECTS INTERACTING WITH EACH OTHER?



Cellular automata: Conway's Game of Life
(ALSO USING VECTORS FOR MORE COMPLEX SIMULATIONS)
Continuing with p5:
Images & video:
Pixel sorting, filters, glitch, image detection
HOW TO USE IMAGES AND VIDEO AS A SOURCE MATERIAL?




Continuing with p5:
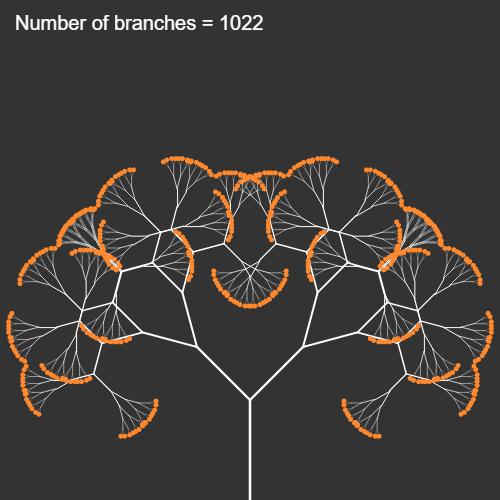
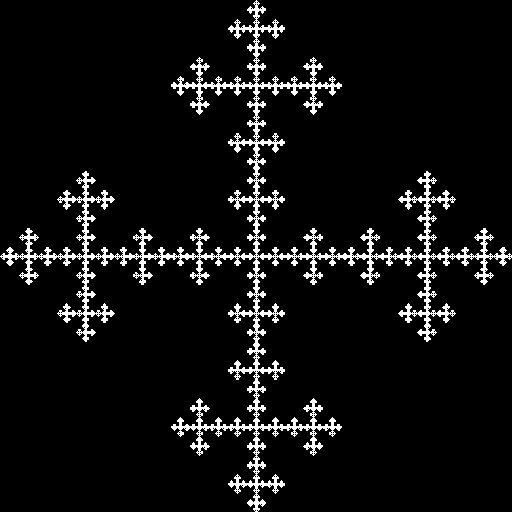
Recursion & fractals
A FUNCTION REPEATING ITSELF



Continuing with p5:
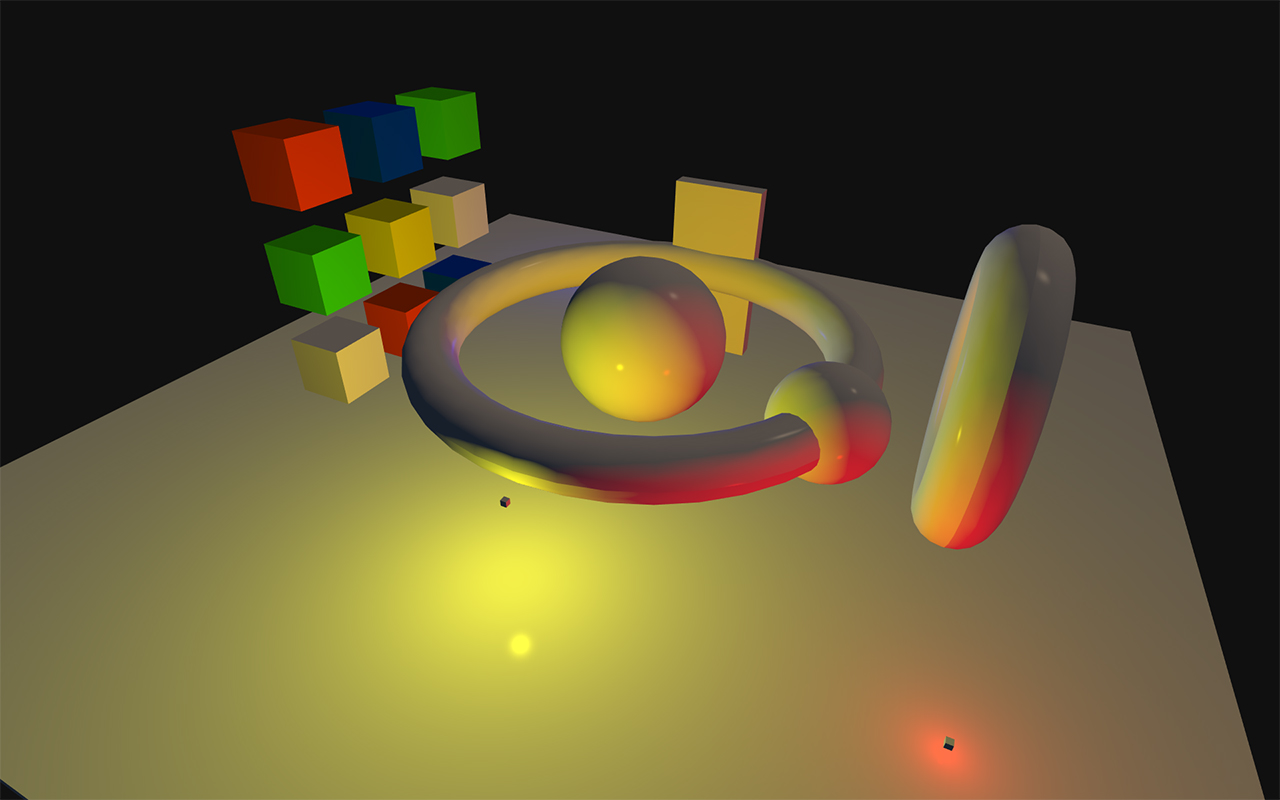
3D, WebGL and shaders


MAKING GRAPHICS FASTER WITH SHADERS
CREATING 3D ENVIRONMENTS
Continuing with p5:
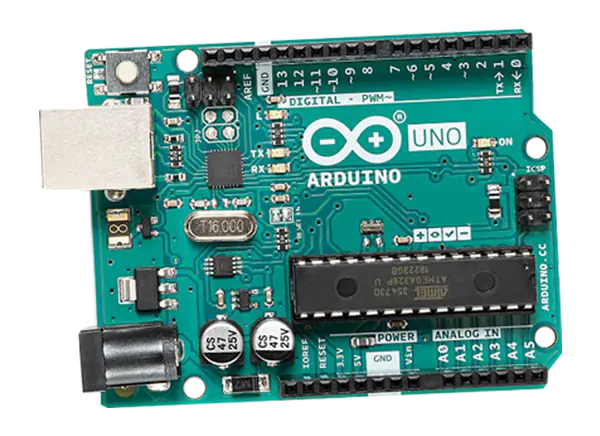
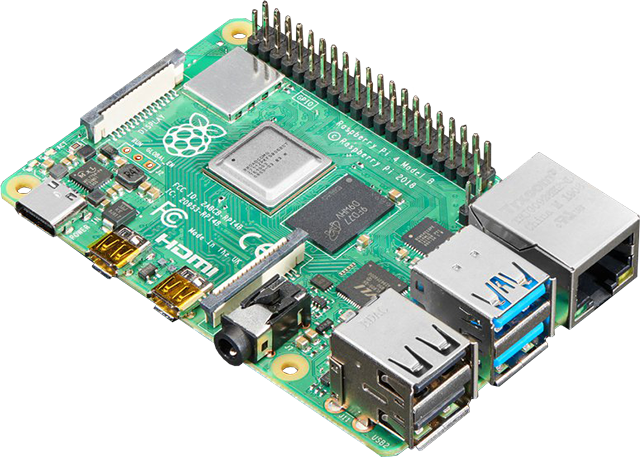
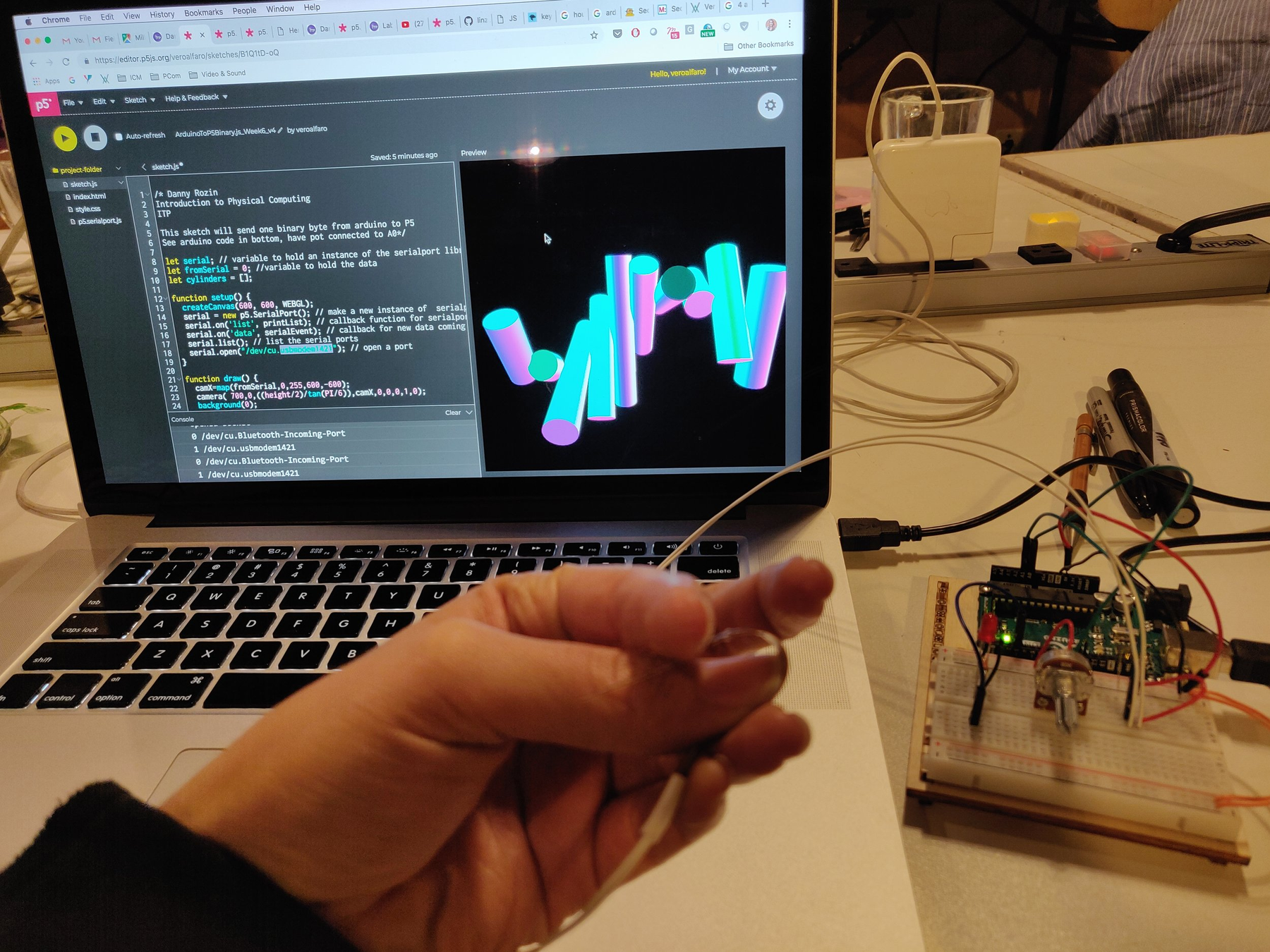
Serial communication
(and physical computing)
HOW TO MAKE YOUR P5 SKETCH COMMUNICATE WITH CONTROLLERS, SENSORS AND OTHER PROGRAMS?



CHECK OUT MANY OTHER COOL CREATIVE CODING TOOLS AND RESOURCES HERE!
Coding Workshop 5.2
Basic concepts in computation
-
MEMORY
-
Storing data and accessing it later
-
Variables, arrays, objects
-
-
-
SEQUENCE
-
Running instructions in order
-
Functions, algorithms
-
-
-
SELECTION
-
Making choices
-
Conditionals and logic (if, else, and, or, not)
-
-
-
REPETITION
-
Doing the same thing more than once
-
Loops (for, while)
-
-
Objects
PROBLEM:
HOW TO STORE AND ACCESS VARIOUS PIECES OF INFORMATION?
HOW TO ALLOW MULTIPLE ELEMENTS TO INTERACT WITH EACH OTHER?
Object Oriented Programming
-
Object-oriented programming is a fundamental programming paradigm which most popular programming languages use
-
In OOP, code is organised into objects that interact with each other
-
-
An object is a data structure that encapsulates both data and functionality
-
Data: Properties ("what it is")
-
Functionality: Methods ("what it can do")
-
PROPERTIES: location, size, colour
METHODS:
move, bounce
Objects and Classes

- In most OOP languages, objects are created with classes
- A class is a template for creating various similar objects
- Each object is an instace of a class
- Objects inherit their properties and methods from the class
CLASS
OBJECT


OBJECT
Objects in JS
-
JavaScript was not originally designed to be a strong OOP language
-
Traditionally in JS, objects are created as object literals and they inherit their features from prototypes
-
Classes were added to JS as a feature in 2015

CLASS
OBJECT


OBJECT
OBJECT

CLASS INHERITANCE
PROTOTYPE INHERITANCE
Object syntax
-
A JS object is a variable that can store multiple values as properties
-
An object literal is declared using const (or let)
-
Properties as listed as name:value pairs, separated by commas, inside curly brackets
- Properties can store any data: strings, numbers, arrays, other objects, etc.
const myPizza = {
name: "Margherita",
toppings: ["mozzarella", "tomato", "basil"],
price: 18.90
}myPizza.price //returns 18.90- Property values are accessed using the property names
Exercise 1: Simple Object
Class syntax
-
A JS class is an abstracted template for creating multiple objects with same properties and methods
-
eg. Ball class defines how all balls look and behave
-
-
Class is defined outside other function blocks
-
Class name starts with a capital letter
-
Class methods and properties go inside curly brackets
-
All classes require a constructor method
-
Inside the class definition, the object properties are defined with keyword this
class Ball {
constructor(){
this.x = 250;
this.y = 250;
this.r = 100;
}
move() {...}
bounce() {...}
}Class constructor
-
The constructor method is executed when a new object instance is created
-
Constructor usually defines the objects's properties and sets initial values for them
-
Acts like setup() for classes
-
-
class Ball {
constructor(){
this.x = 250;
this.y = 250;
this.r = 100;
}
move() {...}
bounce() {...}
}
Creating Objects from Class
let myBall = new Ball();
//constructor is now executed and myBall is an object: {x:250, y:250, r:100}- create a new object which is an instance of Ball class
- use object properties to draw ellipse
ellipse(myBall.x,myBall.y,myBall.r);- executed class methods for object
myBall.move();
myBall.bounce();-
New object instance is created using keyword new
- You can also pass arguments for the constructor method when new object is created
let myBall = new Ball(mouseX,mouseY);
//myBall is an object: {x:mouseX, y:mouseY, r:100}- create a new object using Ball class, set x and y coordinates as mouse coordinates
class Ball {
constructor(x,y){
this.x = x;
this.y = y;
this.r = 100;
}
move() {...}
bounce() {...}
}Creating Objects from Class
Exercise 2: Simple Class
Exercise 3: Array of Objects
- Create an array of objects that are instances of Flake class
- Learn a new way to use a for loop to loop through the objects in an array: for...of
- Add new objects when mouse is dragged
Exercise 4: Particle System
- Create class methods that define how the objects interact with each other!
Exercise 5: Object Grid
- Draw objects in a grid formation
- Make the objects interactive: register how many times each object has been clicked
Noise
- The noise function is in many ways similar to sine function and random function
- Input value should be a linear sequence
- Always returns a value between 0 and 1
- Produces a harmonically changing random sequence
- Uses the Perlin noise algorithm developed by Ken Perlin 1983
noise(x, [y], [z])Exercise: Noise
VARIATION: Exercise: Noise Circle
VARIATION: Exercise: Noise Terrain
CC_w5_d2
By eevirutanen
CC_w5_d2
- 356